
Sommario:
- Passaggio 1: materiale
- Passaggio 2: Criar As Coisas No Dweet.io
- Passaggio 3: Conexões Dos Sensors E Attuadores
- Passaggio 4: Instalação Do Ionic No Computador Pessoal
- Passaggio 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic
- Passaggio 6: avviare un DragonBoard 410c
- Passaggio 7: verifica se tutte le volte che le biblioteche sono necessarie Estão Instaladas Na DragonBoard 410c
- Passaggio 8: Software Na DragonBoard 410c
- Passaggio 9: esecuzione dell'applicazione Python su DragonBoard 410c
- Passaggio 10: esecuzione dell'applicazione Smart Home senza smartphone
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-06-01 06:09.


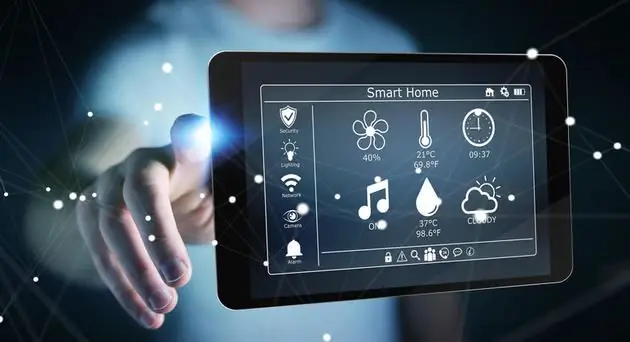
Progetto Smart Home
Esse Tutorial visualizza i passaggi per l'implementazione di una soluzione Smart Home contendo servizio su nuvem dweet.io, utilizzo di cinco attuatori e sensori del kit Linker Mezzanine e più di un sensore esterno.
Una soluzione include anche un'applicazione di configurazione con Ionic che realizza o controlla e notifica la soluzione Smart Home.
O aplicativo per il desenvolvido per l'uso su smartphone basati su Android.
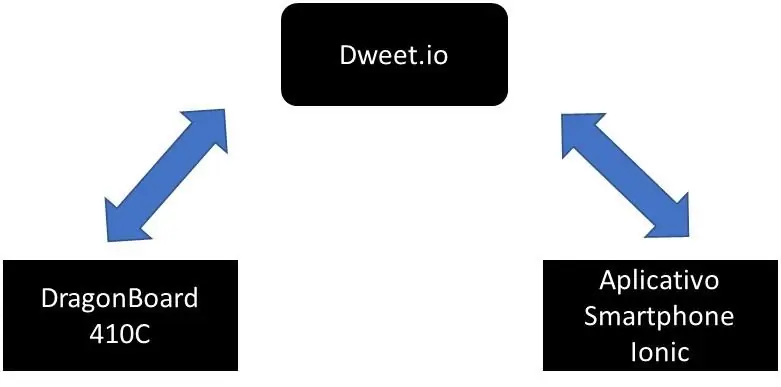
A figura abaixo mostra o diagrama em blocos da solução:
Passaggio 1: materiale
1 DragonBoard 410C;
1 Soppalco Linker;
1 Teclado;
1 topo;
1 monitor con HDMI;
1 Relé;
1 Sensore di temperatura;
1 Sensore di luminosità;
1 Sensore ultrasonico;
1 Sensore di coppia;
3 led;
3 resistenze da 1kΩ;
1 Transistor BC337
Passaggio 2: Criar As Coisas No Dweet.io




No site dweet.io clique no botão PLAY, como mostra a figura abaixo:
Figura 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figura 2
A solução utiliza onze coisas no dweet.io. São Elas:
"Luzes": Controla o acionamento manual das luzes (acende ou apaga um Led)
Valori possibili:
0 desligado
1 lega
"ArCondicionado": Controla o acionamento manual do Ar condicionado (aciona/desativa o relé)
Valori possibili:
0 desligado
1 lega
"AutoTemperatura": Liga/desliga o controle automático de temperatura
Valori possibili:
0 desligado
1 lega
"TemperaturaDesejada": Temperatura desejada para a casa
Valori possibili:
Minimo 18⁰C
Massimo 30⁰C
"Temperatura": Sensore temperatura ambiente medida pelo
Valori possibili:
Minimo - 50⁰C
Massimo 125⁰C
"AutoLuminosidade": Liga/desliga o controle automático de temperatura
Valori possibili:
0 desligado
1 lega
"LuzDesejada": Luminosidade desejada para a casa
Valori possibili:
Minimo 0
Massimo 1000
"Luminosidade": Luminosidade ambiente medida pelo sensor
Valori possibili:
Minimo 0
Massimo 1000
"DistanciaMedida": indica una distanza media del sensore ultrassônico in centimetri
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valori possibili:
Sistema Ligado 1
Sistema Desligado 0
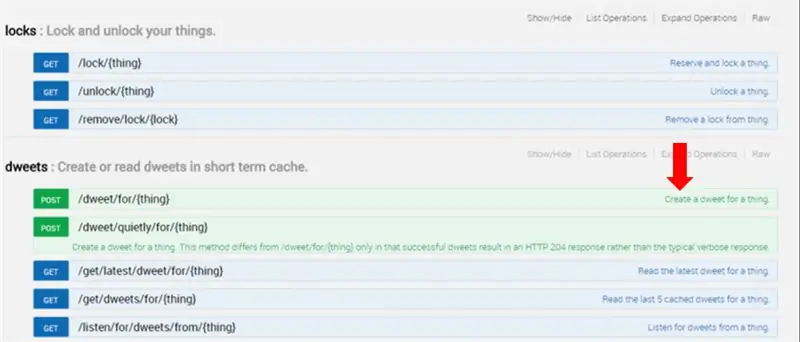
Una figura a seguire mostra o POST per una soluzione Smart Home.
Figura 3
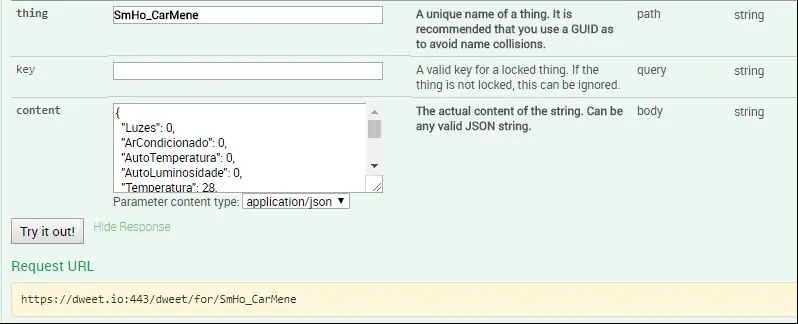
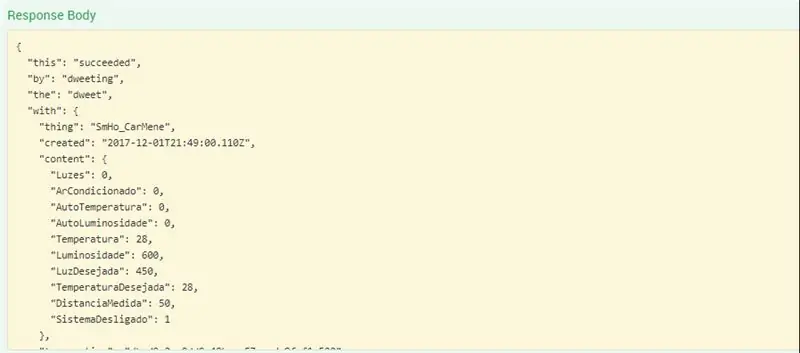
A figura a seguir mostra o resultado bem-sucedido de um POST para a coisa “SmHo_CarMene”:
Figura 4
Passaggio 3: Conexões Dos Sensors E Attuadores



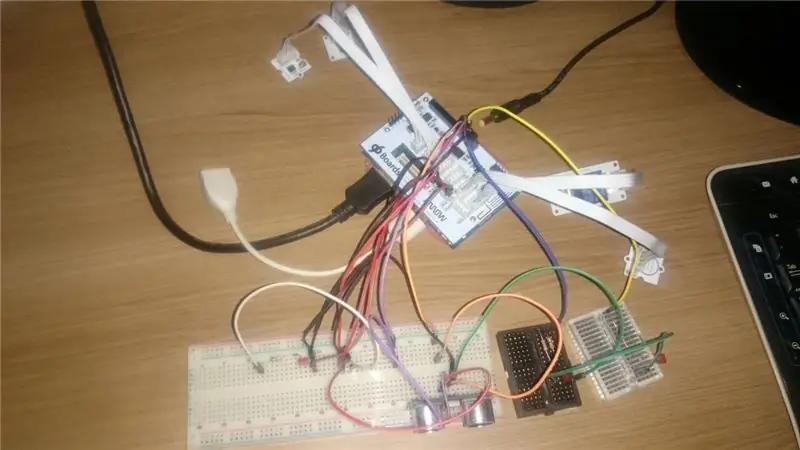
A figura abaixo mostra os sensori e attuatori per essa solução:
Figura Circuito
Il sensore di temperatura deve essere collegato alla porta analogica ADC2 da Linker Mezzanine.
Il sensore di luminosità deve essere collegato alla porta analogica ADC1 da Linker Mezzanine.
Il sensore di coppia deve essere collegato alla porta digitale D1 da Linker Mezzanine.
O Relé deve essere collegato alla porta digitale D2 da Linker Mezzanine.
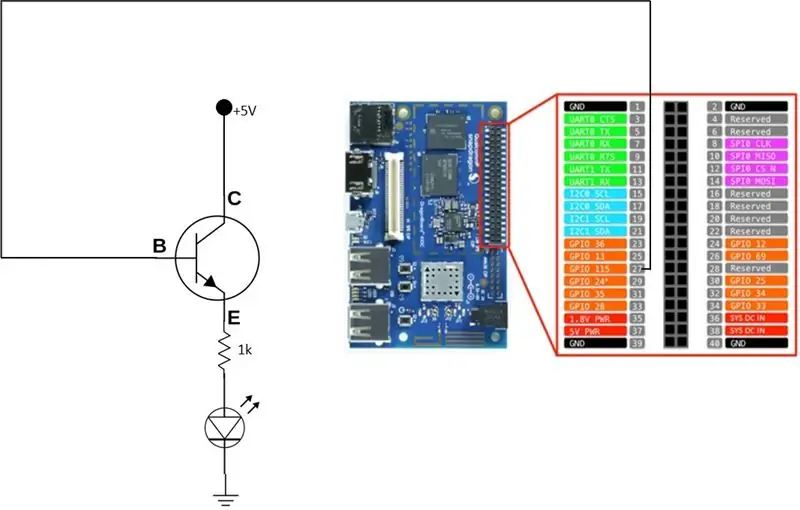
O Led que será usado come indicativo de acionamento das luzes deve ser conectado na GPIO E, come illustrato na figura a seguir:
Figura LED
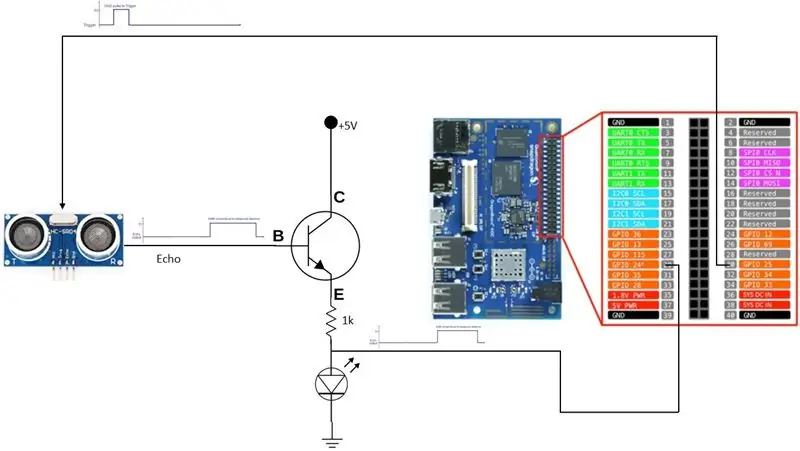
Il sensore di distanza ultrassônico HC-SR04 può essere portato. Uma de entrada (Trigger) e uma de saída (Echo). Una porta Trigger deve ser conectada na GPIO 24 e una porta Echo na GPIO 25, come illustrato nella figura a seguire:
Figura Distanza
Abaixo, link com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Passaggio 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passi per un'installazione e verifica se a mesma foi bem-successida é mostratodo abaixo:
- Entra nel sito: https://nodejs.org/en/ e scarica la versione più recente di LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandis (cmd) para verificar se a instalaçaum foi feita com sucesso:
nodo -v
npm -v
Installa o Ionic com os comandi abaixo através do prompt de comandi (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
ionico -v
Passaggio 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando no prompt de comando do seu computador pessoal (botão diretto do mouse no “Windows”, clicar em “Executar”, em “Abrir:” digitar “cmd”).
No prompt de comando do seu computador pessoal digite o comando abaixo:
ionic start shome_cmmm vuoto (usa o nome do seu projeto)
Um novo projeto será criado na pasta do usuário utilizado para executar o comando acima.
Vá para o direttorio com o comando abaixo:
cd shome_cmmm
Per eseguire un'applicazione eseguire o comando abaixo:
servizio ionico
A página abaixo será aberta no seu navegador (preferibilmente o Google Chrome):
Figura Home Blank
Crie o provider dweet.ts com o comando abaixo:
ionico genera provider dweet
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta contendo o projeto (shome_cmmm).
Sostituzione degli archivi:
- home.html (src/pages/home)
- home.ts (src/pages/home)
- dweet.ts (src/provider/dweet)
- app.module.ts (src/app)
Pelos arquivos anexados.
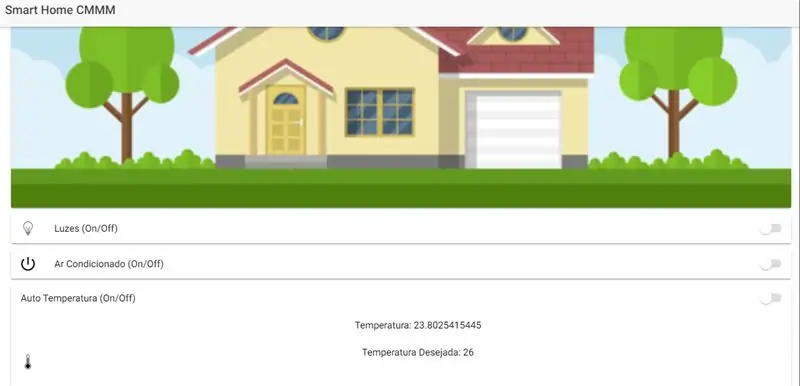
Após a substituição dos arquivos a página do seu projeto será atualizada e aparecerá algo como a figura abaixo:
Figura Home Smart Home
O aplicativo desenvolvido con funzioni ioniche di temperatura per il controllo manuale della lega/desliga per l'aria condizionata, luci, sistema automatico di temperatura e sistema automatico di luminosità.
Ainda possui a capacidade de permitir ao usuário controlar os values de temperatura e luminosidade desejadas attravés de controles deslizantes.
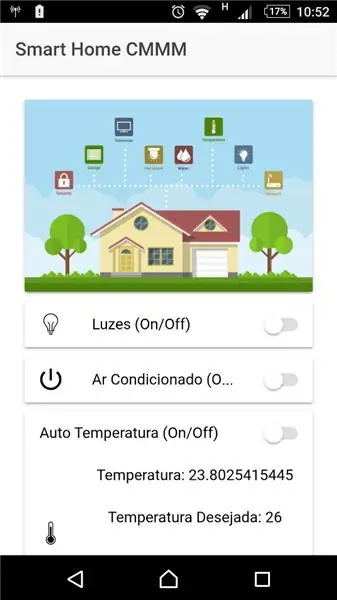
Abaixo figura com o “look & feel” do aplicativo no smartphone (utilizza o App “Ionic DevApp” per Android):
Figura lookfeel_1
Figura lookfeel_2
As funções destacadas na figura abaixo mostram o controle manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luze&ar
As funções abaixo se referem ao controle automático da temperatura. È possibile ligar/desligar o controle automático.
Figura autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a temperatura desejada no ambiente.
A lógica de funcionamento é semplice e utiliza a temperatura desejada come referência para acionar ou não o equipamento (ar-condicionado) para que a temperatura medida pelo sensor fique igual ou abaixo da desejada.
As funções abaixo se referem ao controle automático da luminosidade. È possibile ligar/desligar o controle automático.
Figura autoluz
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a luminosidade desejada no ambiente.
A lógica de funcionamento é semplice e utiliza a luminosidade desejada come riferimento per acionar ou não o equipamento (luzes) per que a luminosidade medida pelo sensor fique igual ou abaixo da desejada.
A função mostrada na figura abaixo se refere ao medidor de distância idealzado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com a parede.
Figura sensoredistanza
A distância mínima definida é de 10cm da parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede.
Passaggio 6: avviare un DragonBoard 410c
Monitor Conectar HDMI, teclado e mouse. Utilizzare un'applicazione "Terminal" per accedere o richiedere comandi.
Passaggio 7: verifica se tutte le volte che le biblioteche sono necessarie Estão Instaladas Na DragonBoard 410c
Esegui i successivi comandi per l'applicazione "Terminal" di DragonBoard 410C, se non è possibile configurare Dragonboard per l'utilizzo dei sensori analitici e: NOTA: Caso per l'applicazione di Dragonboard è configurata per l'uso dei sensori analogici, si consiglia di non considerare il passo e il problema.
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
Siga o tutorial abaixo para instalar as bibliotecas necessárias.
#Biblioteca aggiuntive:
sudo apt-get install build-essential autoconf
automake libtool-bin pkg-config python-dev
sudo reboot
# LIBSOC
git clone
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python=2 --enableboard=dragonboard410c --with-board-configs
sudo make
sudo make install
sudo ldconfig /usr/local/lib
sudo reboot
#96Schede
git clone
Após instalar a biblioteca 96Boards é necessário verificar, e se for o case, substituir a string "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Instale a biblioteca 96Boards como apresentado abaixo:
#96Schede
cd 96SchedeGPIO/
sudo./autogen.sh
sudo./configure
sudo make
sudo make install
sudo ldconfig
Instale a biblioteca SPIDEV que permitirá que os sensors analógicos possa essere utilizzato per DragonBoard 410C.
#SPIDEV
git clone
cd py-spidev
sudo python setup.py install
sudo ldconfig
sudo reboot
Após a instalação da biblioteca é preciso configurar o arquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem presents no arquivo:
[tavola]
modello = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
# layout pin dragonboard 410c
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# includi mappature per numero pin a bordo
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST e GET funcionem com o site dweet.io é necessário instalar a biblioteca “requests”. O procedimento è mostrato abaixo:
sudo pip install richieste
Passaggio 8: Software Na DragonBoard 410c
Copiare i successivi archivi per il direttorio /home/linaro/Downloads:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Passaggio 9: esecuzione dell'applicazione Python su DragonBoard 410c
Vá para o direttorio /home/linaro/Download:
cd Download (se já se encontrar no /home/linaro)
Envie o comando abaixo para que os sensors passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Passaggio 10: esecuzione dell'applicazione Smart Home senza smartphone
Para executar o aplicativo de controle Smart Home a partir do smartphone é necessario fazer o seguinte procedimento:
- Installa o App “Ionic DevApp” no seu smartphone
- Certifique-se que o smartphone e o computador com o ionic estejam na mesma rede Wi-Fi
- Abra o aplicativo senza smartphone
- Escolha o projeto Ionic criado anteriormente (executado com o comando “ionic serve”)
- Pronto! Agora é usar o aplicativo!
Veja collega i video mostrando un'utilità per l'app:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Consigliato:
RGB HexMatrix - Orologio IOT: 5 passi (con immagini)

RGB HexMatrix | Orologio IOT: HexMatrix è la matrice LED con molti pixel triangolari. La combinazione di sei pixel crea un esagono. Ci sono molte diverse animazioni che possono essere mostrate sulla libreria FastLED del modulo matrice, inoltre ho progettato cifre da 0 a 9 usando 10 segmenti per
Ingresso analogico IoT - Primi passi con IoT: 8 passaggi

Input analogico IoT - Per iniziare con IoT: Capire gli input analogici sono una parte cruciale per capire come funzionano le cose intorno a noi, la maggior parte se non tutti i sensori sono sensori analogici (a volte questi sensori vengono convertiti in digitale). A differenza degli ingressi digitali che possono essere solo accesi o spenti, gli ingressi analogici
ESPHA - PROGETTO IOT: 4 Passi (con Immagini)

ESPHA - PROGETTO IOT: Nel nome di questo progetto, "ESPHA" utilizzando un Arduino, esp8266 e un sito Web (creato da me) vengono controllati e manipolati alcuni dati e gadget di sensori elettronici. Qui ho mostrato "LED RGB" sotto il quale controlli lo stato del LED (1 per
Inatel - SmartHome - SH2Y - Sistema di monitoraggio e sicurezza ambientale: 6 passaggi

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um "Sistema de Monitoramento e Segurança Física de Ambiente" para Smart Homes, com o intuito de monitorar o status de variáveis como "Temperatura", "Luminosidade" e "Sensore di
IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: 3 Passi

IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: Cosa ti servirà - foglio di stagnola 1 batteria AA (alcune batterie AAA funzioneranno) 1 mini lampadina (lampadine utilizzate per la maggior parte delle torce elettriche; fare riferimento all'immagine) Righello (se necessario)
