
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.




Progetti Fusion 360 »
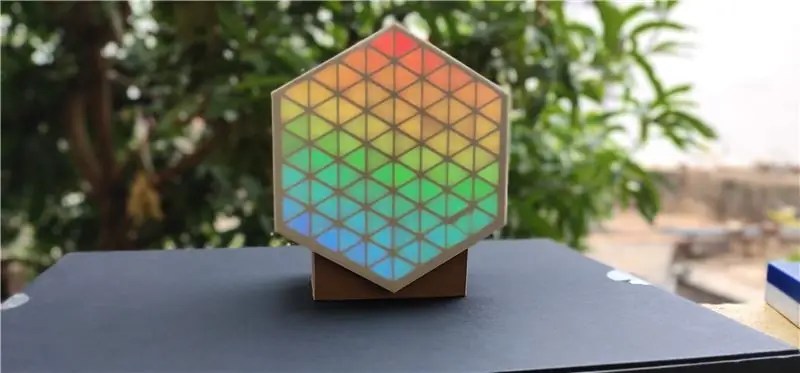
HexMatrix è la matrice LED con molti pixel triangolari. La combinazione di sei pixel crea un esagono. Ci sono molte animazioni diverse che possono essere mostrate sulla libreria FastLED del modulo matrice, inoltre ho progettato cifre da 0 a 9 utilizzando 10 segmenti per ogni cifra nella matrice e realizzato un orologio IOT.
Forniture
- ESP8266 o Arduino (Uno/Nano)
- LED WS2811 (96 LED)
- Alimentazione 5V/2A
- Stampa 3D
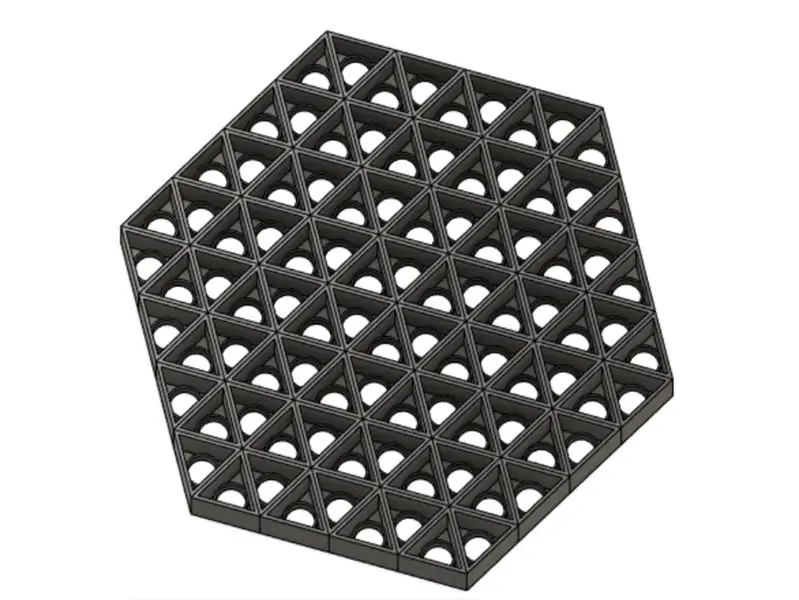
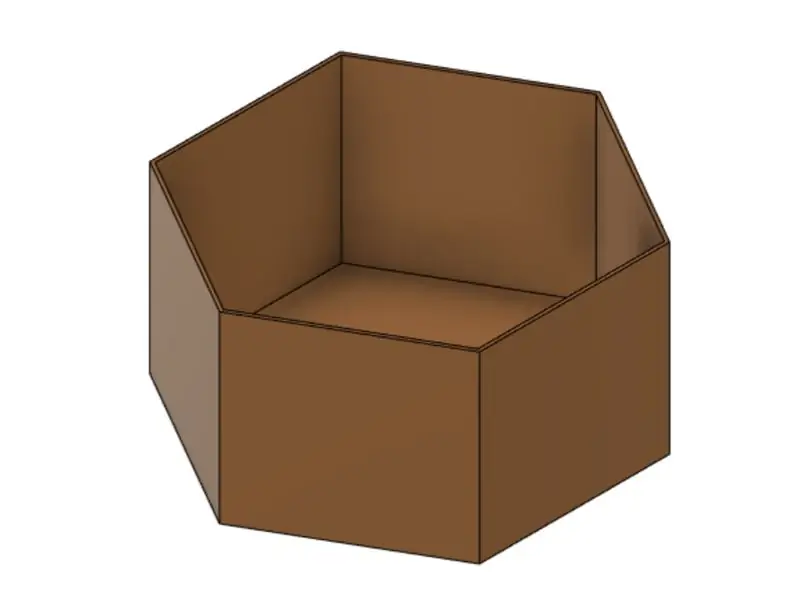
Passaggio 1: stampa 3D:



- Stampa 3D tutti i modelli 3D dati: fai clic qui per file e codici STL
- Stampa il livello dello schermo in PLA bianco.
Passaggio 2: collegamenti del circuito:


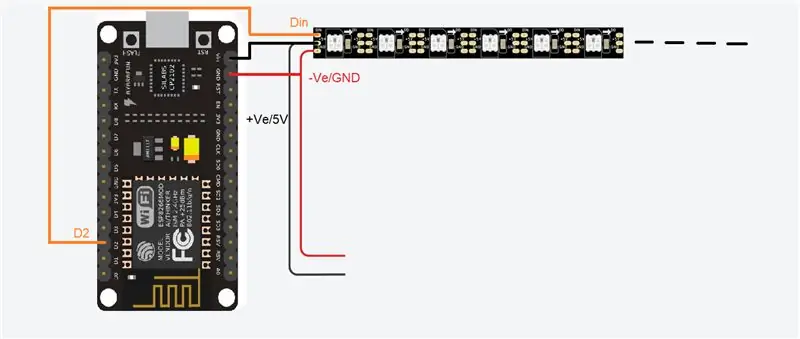
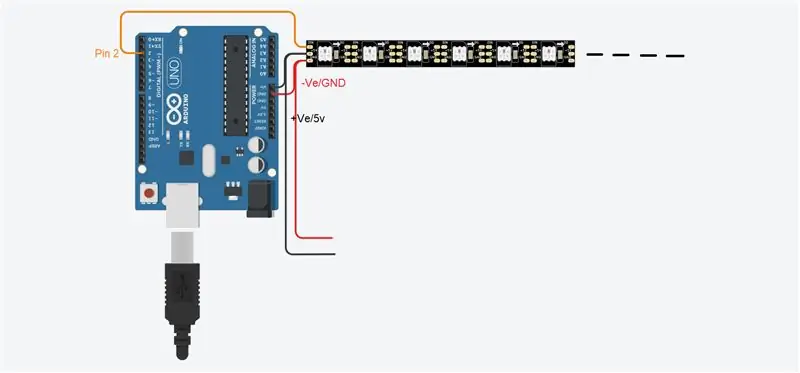
- Effettuare tutti i collegamenti come mostrato nello schema elettrico.
- GND~-Ve
- Vin~5V~+Ve
- DataIn ~ Pin 2
- Estendere anche i cavi di alimentazione fino all'ultimo LED e collegarli, per evitare la caduta di tensione attraverso i LED.
Passaggio 3: Nota:
- Se usi la scheda Arduino, puoi visualizzare solo animazioni, non puoi visualizzare il tempo.
- Se utilizzi la scheda ESP8266, possiamo visualizzare l'ora e altre animazioni sulla matrice.
Passaggio 4: assemblaggio:



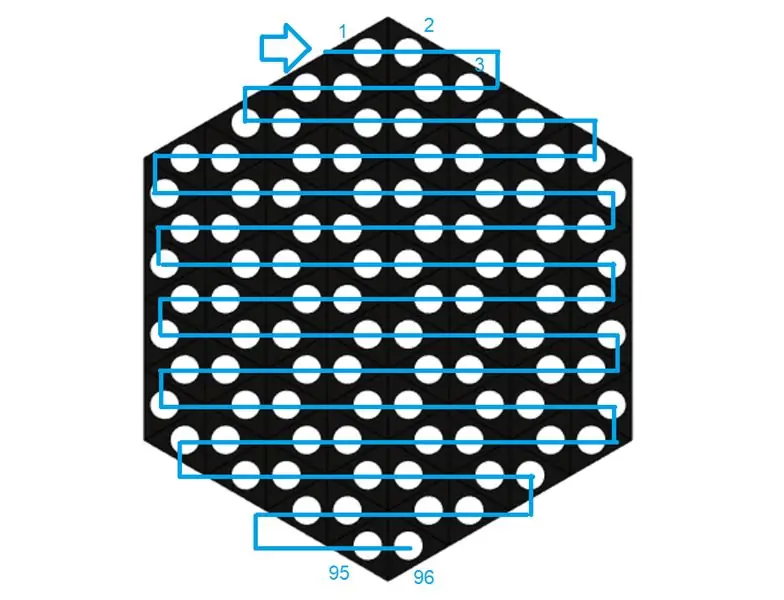
- Metti tutti i LED in ordine serpente.
- Assemblare tutto insieme.
- Saldare il connettore alla scheda del microcontrollore, il connettore viene preso dall'altra estremità della linea dei LED.
Passaggio 5: codifica:



- Clicca qui per i codici
- Per questa matrice ho realizzato tre codici HexMatrix.ino, clock1.ino e clock2.ino.
- Il codice HexMatrix è il codice per la visualizzazione delle animazioni sulla matrice, può essere eseguito su qualsiasi scheda Microcontrollore.
- Il codice Clock e clock2 funziona solo su schede ESP8266.
HexMatrix.ino:
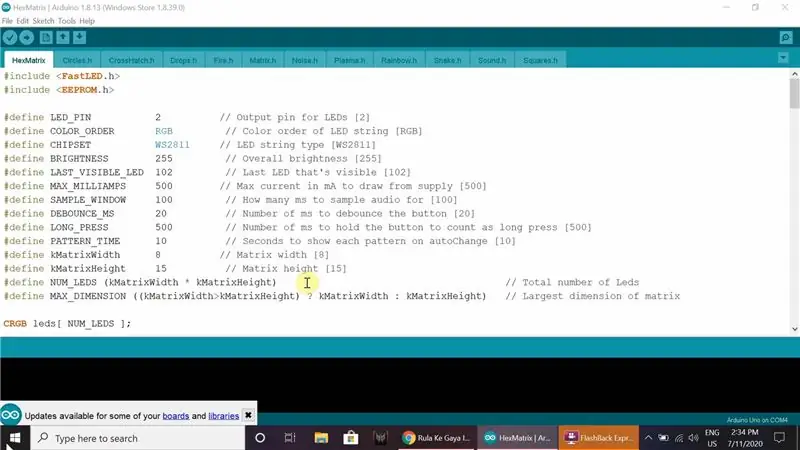
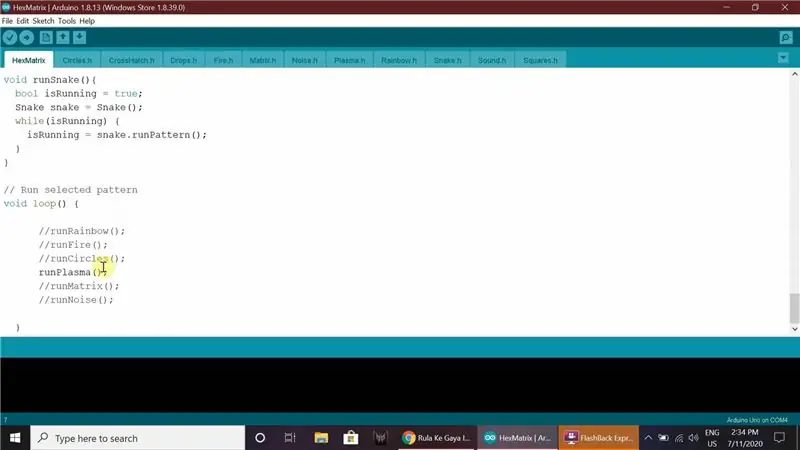
- Apri il codice fornito nell'IDE di Arduino.
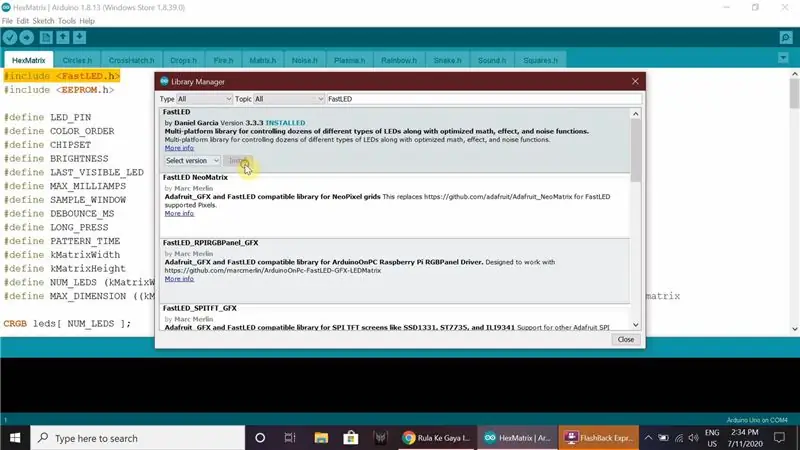
- Installa la libreria FastLED nell'IDE di Arduino.
- Seleziona il tipo di scheda, porta e carica il codice.
Codici Orologio1 e Orologio2:
- Apri il codice nell'IDE di Arduino.
- In questo codice possiamo modificare questi valori secondo il nostro requisito di colore
//Digita i valori del colore in RGBint r=255;
int g=255;
int b=255;
//Valori del colore di sfondo in RGB
int br=0;
int bg=20;
int bb=10;
Inserisci il nome e la password Wi-Fi
const char* ssid = "Wifi_Name";
const char* password = "Password";
Inserisci il fuso orario del tuo paese (India 5:30 = 5,5 analogamente inserisci il tuo fuso orario)
//Il tuo fuso orarioint timezone = -5.5 * 3600;
- Seleziona il tipo di scheda come ESP8266, seleziona la porta e carica il codice.
- Oltre a questo abbiamo anche molte altre animazioni negli esempi FastLED.
Consigliato:
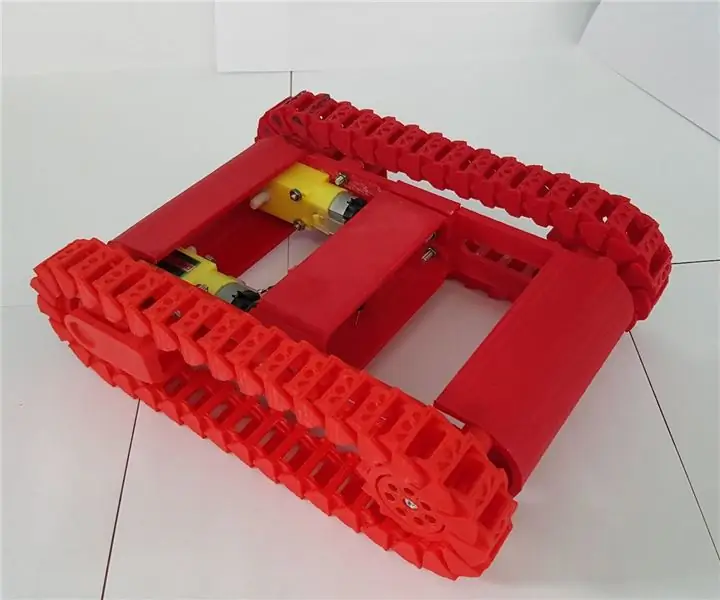
Chasis De Robot Con Orugas Impresas En 3D: 7 Passi (con Immagini)

Chasis De Robot Con Orugas Impresas En 3D: 3D Printed Robot Tank Chasis. (Puoi trovare le istruzioni in inglese sotto) Ancora un lavoro in corso, unisciti alla discussione un robot tanque (por las orugas, no tiene armas). De diseño
Péndulo Inteligente De Newton Con Electricidad (Pendolo di Newton con elettricità): 17 passi (con immagini)

Péndulo Inteligente De Newton Con Electricidad (Newton´s Pendulum With Electricity): Este proyecto lo hice con un fin educativo, ya que resulta curioso e hipnotizante la manera en que fluye la electricidad por medio de los bombillos. Pienso que es una buena Herramienta para enseñar a las personas el principio del Péndu
LAMPADA SOLARE WIRELESS CON BRACCIO MAGNETICO FLESSIBILE: 8 Passi (con Immagini)

LAMPADA SENZA FILI SOLARE CON BRACCIO FLESSIBILE MAGNETICO: questo progetto è stato realizzato da una lampada rotta & nodeMCU. Questa lampada decorativa può essere regolata in qualsiasi direzione & attaccato su materiali magnetici o messo sul tavolo. Può essere controllato in due modalità come segue:- Modalità di controllo wireless, come
ESPHA - PROGETTO IOT: 4 Passi (con Immagini)

ESPHA - PROGETTO IOT: Nel nome di questo progetto, "ESPHA" utilizzando un Arduino, esp8266 e un sito Web (creato da me) vengono controllati e manipolati alcuni dati e gadget di sensori elettronici. Qui ho mostrato "LED RGB" sotto il quale controlli lo stato del LED (1 per
Come comunicare con un artefatto alieno o . . .: 4 Passi (con Immagini)

Come comunicare con un manufatto alieno o…: *** Incontri ravvicinati del tipo curiosamente alla menta. *** Questo Instructable ti mostrerà come costruire una versione Altoids della nave madre "Incontri ravvicinati" e come interagire con essa. Questo potrebbe essere un allenamento vitale per quel giorno in cui il Bright White Be
