
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-06-01 06:09.



I prezzi di Amazon cambiano costantemente. Se lasci gli articoli nel carrello per più di qualche ora, probabilmente verrai avvisato delle fluttuazioni minime: $ 0,10 qui, $ 2,04 lì. Amazon e i suoi commercianti stanno ovviamente usando una qualche forma di prezzi algoritmici per spremere l'ultimo centesimo dal mercato.
Questo è tutto da aspettarsi (tardo capitalismo e tutto il resto). Ma cosa succede se le cose vanno male? Nel 2011 è scoppiata una guerra dei prezzi tra due algoritmi concorrenti. Il risultato: un libro sul ciclo di vita delle mosche domestiche (esaurito, ma non particolarmente raro) è salito alle stelle al prezzo di 23,6 milioni di dollari.
La recente acquisizione di Whole Foods Market da parte di Amazon ci ha portato a chiederci: cosa impedisce ai prezzi dinamici di entrare nel mondo fisico della vendita al dettaglio? E se i prezzi in un supermercato fossero flessibili quanto quelli online?
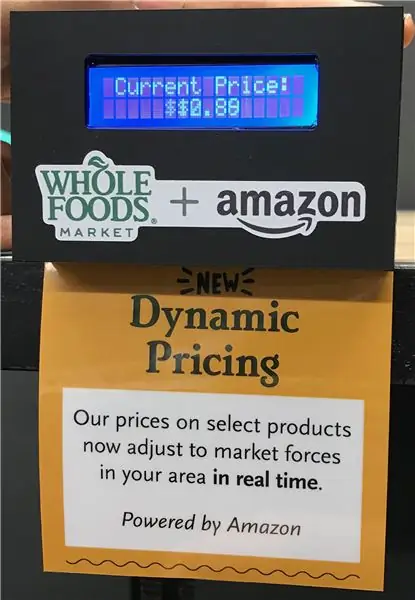
Quindi, in questo Instructable, costruiremo un display di prezzo dinamico con un Arduino e un piccolo LCD. Parleremo anche brevemente del travestimento e dell'installazione in un negozio.
(E, se sei interessato, questo plug-in di Chrome può mostrarti la cronologia dei prezzi di qualsiasi articolo su Amazon negli ultimi 120 giorni.)
Materiale necessario
Ecco cosa abbiamo usato per costruire questo progetto:
- Un Arduino Uno R3
-
Un display LCD standard 16x2. Abbiamo usato questo di Adafruit, ma finché è compatibile con la libreria LiquidCrystal, dovresti essere bravo. Avrai bisogno di alcune cose per collegarlo ad Arduino:
- alcuni cavi jumper
- un resistore da 220 ohm
- un potenziometro da 10k ohm (questo serve per controllare il contrasto del display. Se trovi un contrasto che ti piace, puoi sostituire il potenziometro con un resistore fisso.)
- Un po' di acrilico per la scatola. Abbiamo utilizzato un acrilico nero opaco colato, tagliato al laser e assemblato con adesivo acrilico a solvente e colla a caldo.
- Magneti e/o un gancio per scaffalature per fissare la scatola in negozio. Se segui la strada del gancio, potresti misurarne uno e stamparne uno in 3D, o provare a trovarne uno online (Alibaba, forse?), o … acquisirlo in qualche altro modo più nefasto. Stai attento.
Per prima cosa, avviamo il display!
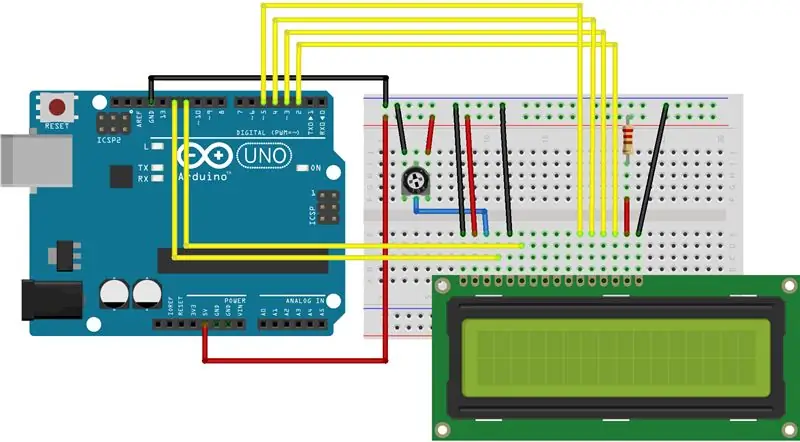
Passaggio 1: collegare il display


Ci sono sicuramente molti pin sul retro di quel display LCD. Fortunatamente, la documentazione per la libreria software che useremo ha una buona guida per il cablaggio. Controlla.
In sintesi, il cablaggio dovrebbe finire così:
-
Potenza:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino +5V
- LCD RW (pin 5) → Arduino GND
-
Roba di dati:
- LCD RS (pin 4) → Pin digitale Arduino 12
- Abilitazione LCD (pin 6) → Pin digitale Arduino 11
- LCD D4 (pin 11) → pin digitale 5
- LCD D5 (pin 12) → pin digitale 4
- LCD D6 (pin 13) → pin digitale 3
- LCD D7 (pin 14) → pin digitale 2
-
Contrasto display:
- Collega le gambe di un potenziometro da 10k a +5V e GND. di Arduino
- Uscita potenziometro → LCD VO (pin 3).
-
Retroilluminazione:
- LCD BL1 (pin 15) → Resistenza da 220 ohm → Arduino +5V
- LCD BL2 (pin 16) → Arduino GND
Quando tutto è pronto, carica uno dei progetti LiquidCrystal di esempio nell'IDE di Arduino e vedi se funziona! Ricorda di ricontrollare il codice di inizializzazione LCD negli esempi: i numeri dei pin devono essere corretti o non vedrai nulla.
Ad esempio, l'esempio "Blink" ha questo codice, che è corretto data la configurazione precedente:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
Suggerimenti
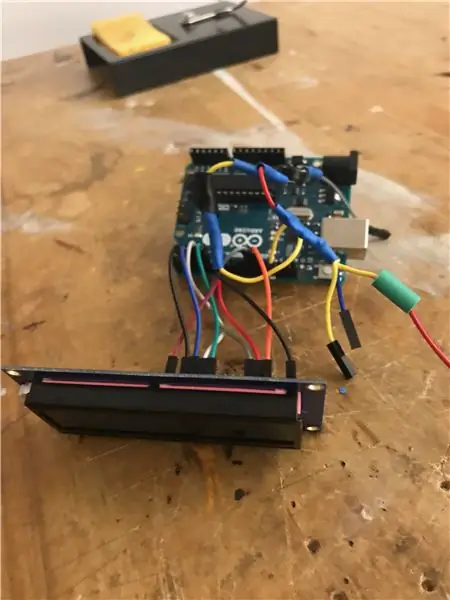
- Risparmia un po' di saldatura e investi in alcune estremità a crimpare e connettori di testata. In progetti come questo in cui andremo a stipare l'elettronica in una piccola custodia, essere in grado di realizzare cavi jumper corti è incredibilmente utile.
- Allo stesso modo, il tubo termoretraibile è davvero utile per assicurarsi che nulla vada in cortocircuito quando è tutto premuto contro se stesso.
- Dato che ci sono così tante cose che vanno a GND e +5V, abbiamo deciso di realizzare un cavo Franken (vedi foto sopra) per essere il più compatto possibile. Se lo spazio fosse meno problematico, una breadboard o un protoshield sarebbe stata un'opzione più semplice.
- Alcuni potenziometri hanno una forma strana. Generalmente, il cavo sinistro viene utilizzato come massa, il cavo più a destra come alimentazione e quello centrale come uscita. Se il tuo ha due cavi sul davanti e uno sul retro, quello sul retro è l'uscita.
Trabocchetti
- Se non vedi nulla sul tuo LCD, prova a girare il potenziometro completamente in una direzione, poi nell'altra. Al minimo contrasto, il contenuto dell'LCD è completamente invisibile.
- Se vedi un'incomprensione davvero strana sul display LCD, o solo una riga invece di due, assicurati che tutte le tue connessioni siano sicure. Abbiamo avuto una connessione difettosa a terra e stava causando i problemi di visualizzazione più strani.
- Il codice di inizializzazione LCD (quello che viene eseguito da lcd.init() nella funzione setup()) è importante e richiede un po' di tempo. Se qualcosa non va nel tuo display e sospetti un cavo difettoso, non aspettarti che le cose tremolanti lo facciano funzionare improvvisamente. Potrebbe essere necessario ripristinare Arduino in modo che il codice di inizializzazione abbia la possibilità di funzionare correttamente.
- Assicurati che i tuoi fili siano piuttosto corti, ma non troppo corti. Non c'è niente di peggio che dover risaldare perché sei a pochi centimetri da un colpo di testa.
Grande! Ora facciamo in modo che mostri alcune cose fantasiose.
Passaggio 2: codice: basi


Per prima cosa: facciamo in modo che il display mostri "Prezzo corrente:" nella riga superiore e un prezzo casuale in un intervallo nella seconda. Ogni tanto, facciamo aggiornare il prezzo. Questo è piuttosto semplice, ma metterà in evidenza l'uso di base della libreria LiquidCrystal e alcune delle sue stranezze.
Per prima cosa, estraiamo la libreria e definiamo alcune costanti:
#includere
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0.25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Grande! Questi sono i parametri per la fascia di prezzo e la frequenza con cui si aggiornerà. Ora creiamo un'istanza della classe LCD fornita dalla libreria e la inizializziamo. Stamperemo qualcosa sulla console seriale, solo per essere certi che le cose funzionino, anche se non vediamo nulla sul display LCD. Lo faremo nella funzione setup(), che viene eseguita una volta dopo l'avvio di Arduino. Nota, tuttavia, che dichiariamo la variabile lcd al di fuori di setup(), perché vogliamo accedervi in tutto il programma.
LCD a cristalli liquidi (12, 11, 5, 4, 3, 2); void setup() { Serial.begin(9600); lcd.begin(lcdWidth, lcdHeight);
Serial.println("LCD inizializzato");
lcd.print("Prezzo attuale:");
}
E per la carne, useremo la funzione random() incorporata e l'inizializzatore String() per costruire un prezzo decimale. random() genera solo numeri interi, quindi divideremo il suo risultato per 100.0 per ottenere un valore in virgola mobile. Lo faremo in loop(), quindi accade il più spesso possibile, ma con un ritardo casuale tra le costanti che abbiamo definito in precedenza.
ciclo vuoto()
{ double price = random(minPriceInCents, maxPriceInCents) / 100.0; String prettyPrice = "$" + String(prezzo, 2); lcd.setCursor(0, 1); lcd.print(PrettyPrice); delay(random(minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Una cosa da notare è la chiamata a lcd.setCursor(). La libreria LiquidCrystal non fa avanzare automaticamente il testo alla riga successiva dopo una stampa, quindi è necessario spostare manualmente il cursore (invisibile) sulla seconda riga (qui 1 - è in base zero). Si noti inoltre che non è stato necessario stampare nuovamente "Prezzo corrente:"; il display LCD non viene cancellato a meno che non lo fai manualmente, quindi dobbiamo solo aggiornare il testo dinamico.
Provalo e vedrai rapidamente un problema correlato. Se il prezzo era, ad esempio, "$ 14,99" e poi "$ 7,22", il display mostrerà "$ 7,229". Ricorda, il display non si cancella da solo a meno che tu non glielo dica. Anche se stampi sulla stessa riga, tutto il testo oltre quello che stampi rimarrà. Per risolvere questo problema, dobbiamo riempire la nostra stringa di spazi per sovrascrivere qualsiasi potenziale spazzatura. Il modo più semplice per farlo è aggiungere solo alcuni spazi alla nostra variabile prettyPrice:
String PrettyPrice = "$" + String(prezzo, 2) + " ";
Con quel cambiamento in atto, abbiamo una prova di concetto! Rischiamolo un po'.
Passaggio 3: codice: caratteri personalizzati


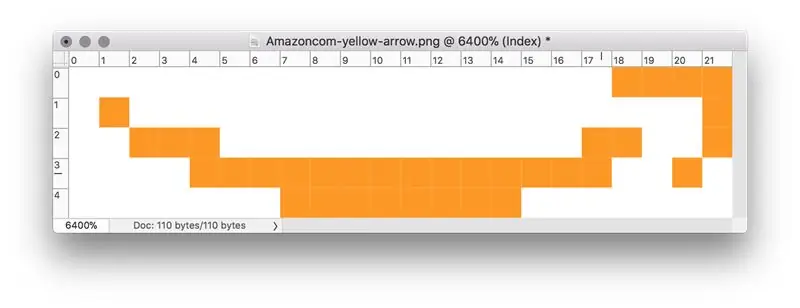
Una delle caratteristiche più interessanti del modulo LCD che stiamo utilizzando è la possibilità di creare fino a 8 caratteri personalizzati. Questo viene fatto tramite il metodo createChar(). Questo metodo richiede un array di 8x5 bit che descrivono quali pixel dell'LCD attivare per il dato carattere. Ci sono alcuni strumenti online per aiutare a generare questi array. Ho usato questo.
Se non ti senti particolarmente elegante, ti consiglio di utilizzare il filtro Soglia in Photoshop per trasformare un'immagine in bianco e nero e convertirla in caratteri. Ricorda che hai un massimo di 8 caratteri personalizzati o 64x5 pixel.
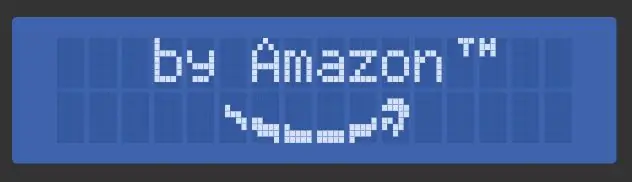
Ho optato per l'utilizzo di 6 di quei caratteri per il logo della freccia di Amazon e i restanti 2 per un simbolo di marchio più carino. Puoi seguire l'esempio CustomCharacter nell'IDE di Arduino per come utilizzare l'API. Ecco come ho deciso di raggruppare le cose:
// Definire i dati per i caratteri del marchio
const size_t marchioCharCount = 2;const uint8_t marchioChars[trademarkCharCount][8] = { { B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000 }, { B10100, B11100, B10100, B00000, B00000, B00000, B00000, B000000 } }; uint8_t firstTrademarkCharByte; // Il byte utilizzato per stampare questo carattere; assegnato in initCustomChars()
Quindi ho usato una funzione come questa, chiamata da setup(), per creare i caratteri:
void initCustomChars() {
firstTrademarkCharByte = 0; for(size_t i = 0; i < markCharCount; i++) { lcd.createChar(logoCharCount + i, (uint8_t *)trademarkChars); } }
Dopodiché, stampare i caratteri personalizzati è semplice come usare lcd.write() con i byte appropriati. Ho scritto una funzione di supporto per stampare un intervallo di byte e ho definito printTrademark() in termini di esso:
void writeRawByteRange(uint8_t riga, uint8_t col, uint8_t startValue, size_t numBytes)
{ for(uint8_t i = 0; i < numBytes; i++) { lcd.setCursor(col + i, line); // è necessario utilizzare write(), non print() - print trasformerà l'intero // valore in una stringa e stamperà *that* lcd.write(startValue + i); } } void printTrademark(uint8_t line, uint8_t col) { writeRawByteRange(line, col, firstTrademarkCharByte, marchioCharCount); }
Il logo della freccia di Amazon è stato trattato in modo simile. Vedere il codice allegato per tutti i dettagli.
Passaggio 4: codice: sottigliezze
Per rendere le cose un po' più semplici per me stesso, ho aggiunto alcune sottigliezze al codice. Ciò include cose come: una funzione per cancellare una riga specifica sovrascrivendola con spazi e una funzione per centrare una determinata stringa su una riga.
Volevo anche che il display passasse attraverso tre fasi distinte:
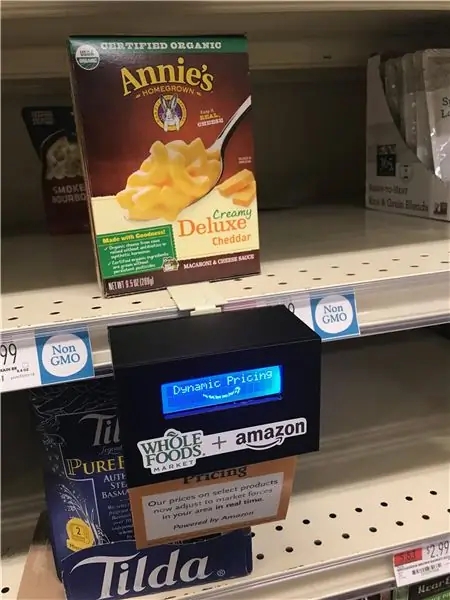
- "Dynamic Pricing" con il logo qui sotto
- "by Amazon" con il logo qui sotto
- visualizzazione del prezzo casuale
Per questo, ho costruito un semplice sistema che tiene traccia di quanto tempo una determinata fase è attiva e, dopo un certo periodo, passa a quella successiva.
Vedi il codice allegato per tutti i dettagli cruenti!
Passaggio 5: la scatola

Ora, per non farci chiamare dagli artificieri, facciamo una bella scatola per l'intera faccenda. Lo faremo con acrilico tagliato al laser. Esistono molti strumenti online per avviare rapidamente il processo di creazione di semplici scatole. Raccomando makercase.com, poiché consente di specificare le dimensioni interne e tiene conto dello spessore del materiale.
Abbiamo misurato l'Arduino, l'LCD e la batteria da 9 V e abbiamo stimato che saremmo stati in grado di inserirlo in una custodia da 4 "x 2,5" x 2". Quindi, li abbiamo collegati al makercase, con uno spessore di 1/8" acrilico. Abbiamo modificato il PDF risultante per aggiungere una finestra arrotondata per l'LCD e uno slot lungo la parte inferiore per un tag di visualizzazione (ne parleremo più avanti). Il file risultante viene allegato come PDF.
Abbiamo usato adesivo acrilico (il tipo tossico del metiletilchetone) per assemblare quattro lati della scatola. Quindi abbiamo attaccato il pannello LCD alla parte anteriore con la colla a caldo. Una volta che tutto era funzionante e montato, abbiamo sigillato gli ultimi due lati della scatola con la colla a caldo, in modo da poterla smontare facilmente in seguito. Dal momento che non ci aspettavamo che il dispositivo subisse molta usura, abbiamo lasciato l'Arduino e la batteria non protetti nella parte inferiore del case.
Potenziali miglioramenti
- Abbiamo trascurato di costruire in alcun modo per accendere o spegnere il dispositivo. ah. La stanza per un interruttore sul fondo o sul retro della scatola sarebbe stata una buona idea.
- La fessura lungo il fondo per l'etichetta appesa avrebbe potuto essere più vicina alla parte anteriore della scatola, per una migliore visibilità.
Passaggio 6: fusione in


E ora, la parte difficile: intrufolarlo in un negozio.
Marchio Whole Foods
Alcune cose che abbiamo imparato nel reverse engineering di Whole Foods e del marchio Amazon:
- Il corpo del testo è generalmente in Scala Sans
- Il testo dell'intestazione è in qualcosa che assomiglia molto a Brighton, uno di quei caratteri generici "caldi e amichevoli"
- Whole Foods Green è qualcosa di simile a #223323
- Tieni d'occhio il tuo negozio locale per esempi di elementi grafici che si ripetono: adorano i bordi smerlati, gli spruzzi di sole e la semplice arte vettoriale.
Il cartellino appeso
Abbiamo tagliato una fessura nella parte inferiore della custodia in acrilico in modo da poter attaccare un'etichetta appesa alla scatola, spiegando cosa sta succedendo. Vedere il PDF allegato per un esempio. Questo è progettato per essere ritagliato e inserito nella fessura; dovrebbe adattarsi e tenere senza alcun adesivo.
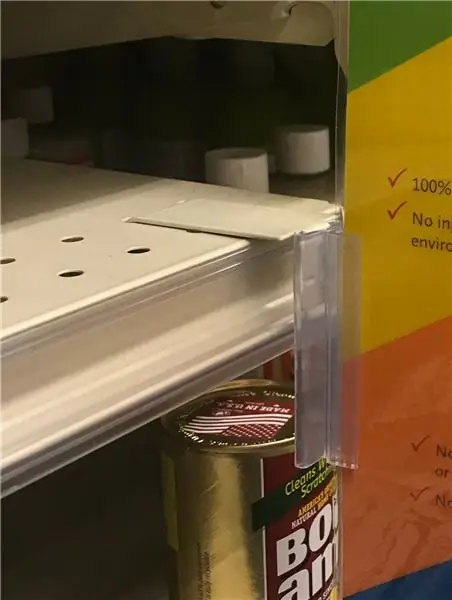
Scaffalature
Per quanto riguarda il fissaggio effettivo della scatola a uno scaffale, Whole Foods utilizza componenti di scaffalature piuttosto standard. Abbiamo preso le misure e abbiamo trovato un gancio compatibile in un negozio di ferramenta. Abbiamo fissato la scatola al gancio con la colla a caldo.
Se non riesci a trovare un gancio del genere, puoi provare i magneti: incollane alcuni sul retro della scatola e aggancialo a uno scaffale.
Distribuisci
Posiziona la scatola all'altezza degli occhi per attirare l'attenzione dei passanti. Non farti prendere! Buona fortuna!
Consigliato:
Test di capacità del falso 18650: 7 passaggi (con immagini)

Test di capacità di Fake 18650: in questo Instructables troviamo la capacità di Fake 10400mAh Power bank. In precedenza ho usato questo power bank per creare il mio power bank perché l'ho comprato per $ 2. Per guardare il video per questo progetto - E non dimenticare per iscriverti al mio canale Quindi andiamo g
OTTIENI IL PREZZO IN DIRETTA DI BITCOIN TTGO ESP32: 10 passaggi

OTTIENI IL PREZZO IN DIRETTA DI BITCOIN TTGO ESP32: In questo tutorial impareremo come ottenere un prezzo corrente di Bitcoin in USD ed EUR utilizzando un TTGO ESP32 e Visuino. Guarda il video. (Nuovo file aggiornato per il download di seguito!)
VISUINO Visualizza il prezzo della valuta Forex in tempo reale da Internet: 9 passaggi

VISUINO Visualizza il prezzo della valuta Forex in tempo reale da Internet: in questo tutorial utilizzeremo NodeMCU Mini, OLED Lcd e Visuino per visualizzare il prezzo della valuta in tempo reale EUR/USD ogni pochi secondi da Internet su LCD. Guarda un video dimostrativo
Lettore MP5 fai-da-te dall'altoparlante della TV - Miglior rapporto qualità-prezzo 2019: 9 passaggi (con immagini)

Lettore MP5 fai-da-te dall'altoparlante della TV - Best Value 2019: Ciao amici. Piacere di incontrarti di nuovo in questo meraviglioso progetto. Grazie per essere qui, visita il mio canale YouTube. Auguro a te e alla tua famiglia tanta salute e felicità. La colla a caldo è sempre un'ottima scelta per i miei progetti fai-da-te. Cominciamo. Il mio
Controller di illuminazione a LED dinamico per l'arte: 16 passaggi (con immagini)

Controller di illuminazione a LED dinamico per l'arte: Introduzione: l'illuminazione è un aspetto importante dell'arte visiva. E se l'illuminazione può cambiare nel tempo può diventare una dimensione significativa dell'arte. Questo progetto è iniziato partecipando a uno spettacolo di luci e sperimentando come l'illuminazione potesse totalmente
