
Sommario:
- Fase 1: Materiali:
- Passaggio 2: risorse:
- Passaggio 3: panoramica del controller:
- Passaggio 4: controllore dell'edificio:
- Passaggio 5:
- Passaggio 6: creazione di un sintonizzatore opzionale:
- Passaggio 7: panoramica del controller di programmazione:
- Fase 8: Esempio di controller di programmazione Ondulazione:
- Fase 9: Esempio di controller di programmazione Dawn to Dusk:
- Fase 10: Esempio di controller di programmazione Foresta pluviale:
- Fase 11: Esempio di controller di programmazione Storm:
- Fase 12: Esempi di controller di programmazione Macaw e Nordic Tree:
- Fase 13: Programmazione degli esempi di controller Copperhead:
- Fase 14: Esempi di controller di programmazione Black Doodle:
- Passaggio 15: Programmazione delle funzioni di sintonizzazione:
- Passaggio 16: il resto della storia:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Introduzione:
L'illuminazione è un aspetto importante dell'arte visiva. E se l'illuminazione può cambiare nel tempo può diventare una dimensione significativa dell'arte. Questo progetto è iniziato partecipando a uno spettacolo di luci e sperimentando come l'illuminazione potesse cambiare totalmente il colore di un oggetto. Abbiamo iniziato a esplorarlo nell'arte dei tessuti per l'illuminazione. Finora abbiamo realizzato un'illuminazione dinamica per 8 pezzi, tra cui un dipinto e una fotografia. Gli effetti di luce hanno incluso: simulazione dell'alba e del tramonto, luce subacquea attraverso una superficie increspata, fulmini nelle nuvole e cambiamento drammatico dei colori percepiti e dell'atmosfera dell'opera d'arte. I video di questi effetti sono inclusi nei passaggi di programmazione di seguito.
Questa istruzione costruisce un controller che imposta la luminosità e il colore di una stringa di LED indirizzabili individualmente nel tempo. Include anche un circuito di ingresso opzionale per la sintonizzazione manuale (impostazione della luminosità e del colore) di un segmento dell'illuminazione. Imparerai anche molti problemi e miglioramenti che abbiamo scoperto lungo il percorso.
Abbiamo anche scritto un'istruzione associata sulla costruzione della scatola delle ombre e della cornice. Dai un'occhiata su:
Per ora ci concentreremo sull'elettronica e sulla programmazione.
Fase 1: Materiali:
- Stringa di LED WS2812
- Arduino Pro Mini 328 - 5V/16 MHz
- Interfaccia USB FTDI Friend
- Cavo da USB A a MiniB per FTDI
- Condensatore da 4700 μf
- Alimentatore 5v con connettore 5,5 x 2,1
- Presa di alimentazione 5,5 x 2,1
- Morsettiera
- Circuito prototipo
- Pulsante
- Potenziometro
- Indicatore LED
- Resistori
- Cavo a nastro
- Testata maschile
- Testata femminile
Passaggio 2: risorse:
- Arduino; Ambiente di sviluppo interattivo (IDE)
- Libreria Adafruit NeoPixel
- Tutorial NeoPixel
- Programma di esempio Strandtest
- Libreria FastLED
- Collegamenti e documentazione FastLED
- Forum FastLED
- I nostri schizzi di illuminazione
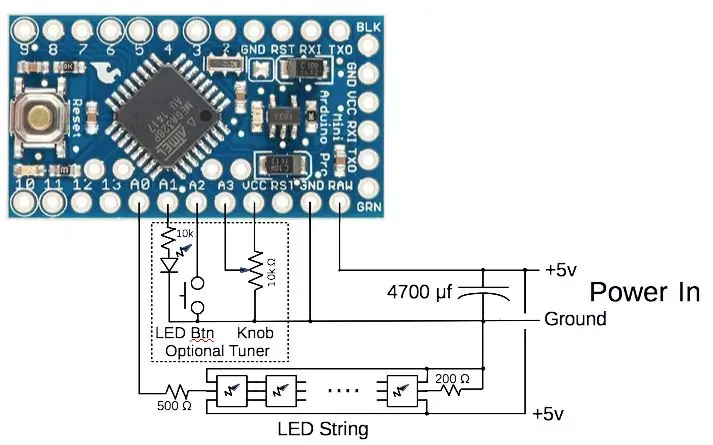
Passaggio 3: panoramica del controller:


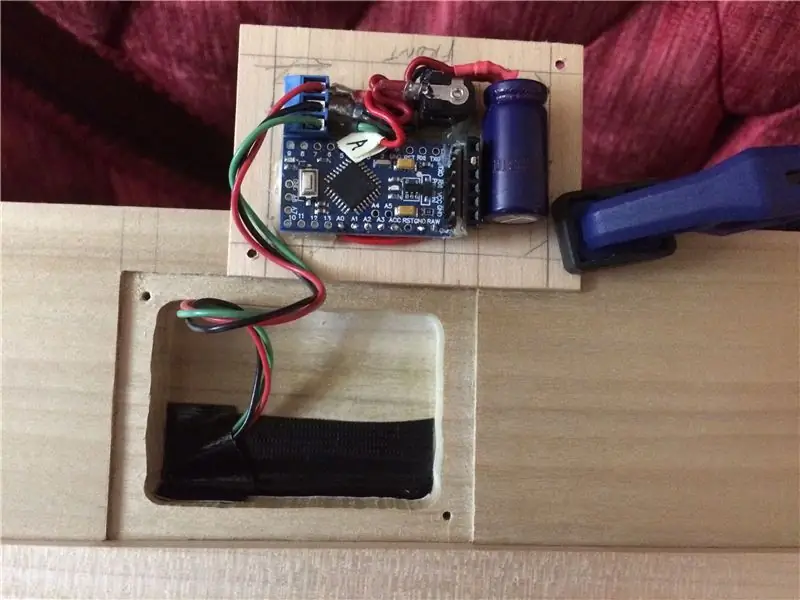
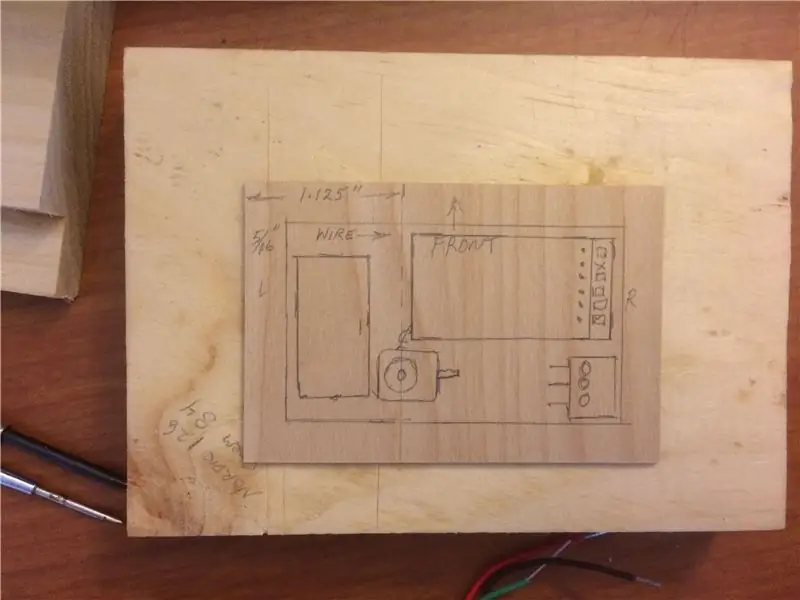
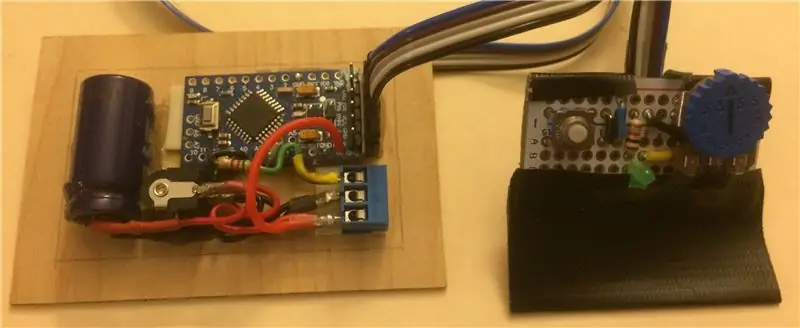
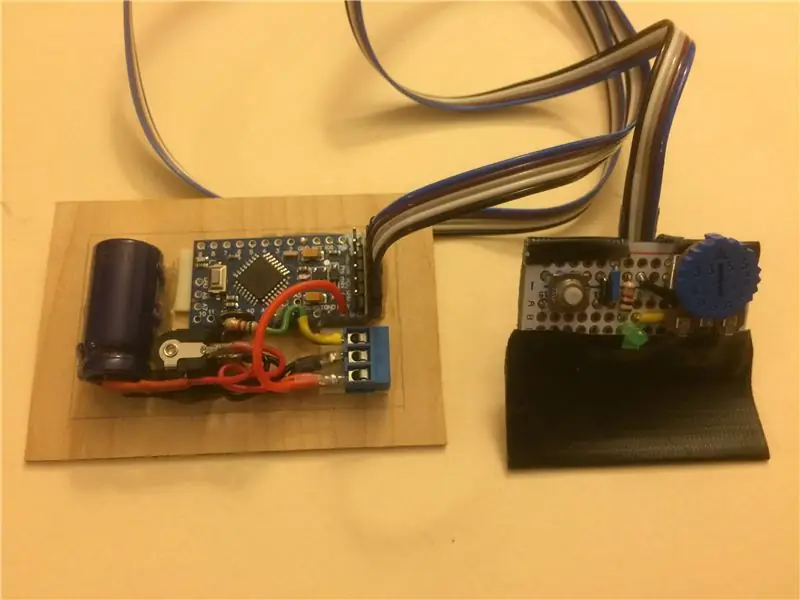
Lo schema sembra abbastanza semplice e lo è. Abbiamo costruito i nostri controller per essere incorporati in una cornice. Le dimensioni del circuito nella foto sono 2,25 "x 1,3" x 0,5". Il sintonizzatore opzionale è stato costruito su un circuito separato con un connettore per cavo a nastro. Queste immagini mostrano il nostro progetto finito.
Vogliamo inserire il nostro controller nella cornice, quindi abbiamo scelto Arduino pro mini 5v per le sue dimensioni ridotte, il costo e l'uscita 5v. La dimensione dell'alimentatore 5v di cui hai bisogno dipenderà da quanti LED e dalla loro luminosità massima nel tuo progetto. I nostri progetti funzionavano tutti con meno di 3 ampere e alcuni con meno di 1 ampere. Esistono diversi tipi di LED a colori indirizzabili. Abbiamo iniziato con il WS2812 venduto da Adafruit come uno dei suoi prodotti "NeoPixel". Questo ha funzionato per noi e non abbiamo esplorato altri LED. La maggior parte dei nostri progetti ha utilizzato la striscia da 60 LED per metro. Finora i nostri progetti hanno spaziato fino a 145 LED.
Accordatore opzionale:
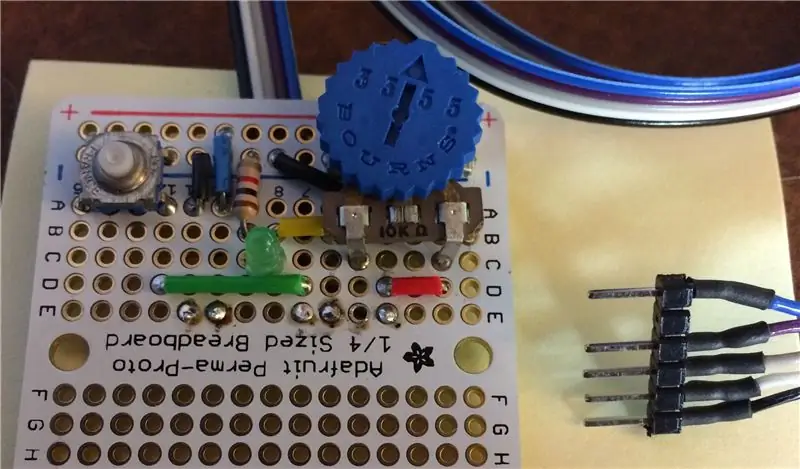
Abbiamo costruito un piccolo "sintonizzatore" del circuito di ingresso in modo da poter regolare facilmente i segmenti di illuminazione senza modificare e caricare il programma per ogni regolazione. Dispone di: un LED di uscita che fa lampeggiare la modalità di ingresso; un pulsante che cambia la modalità di input; e una manopola che può essere regolata. L'Arduino può quindi inviare i valori a un computer collegato.
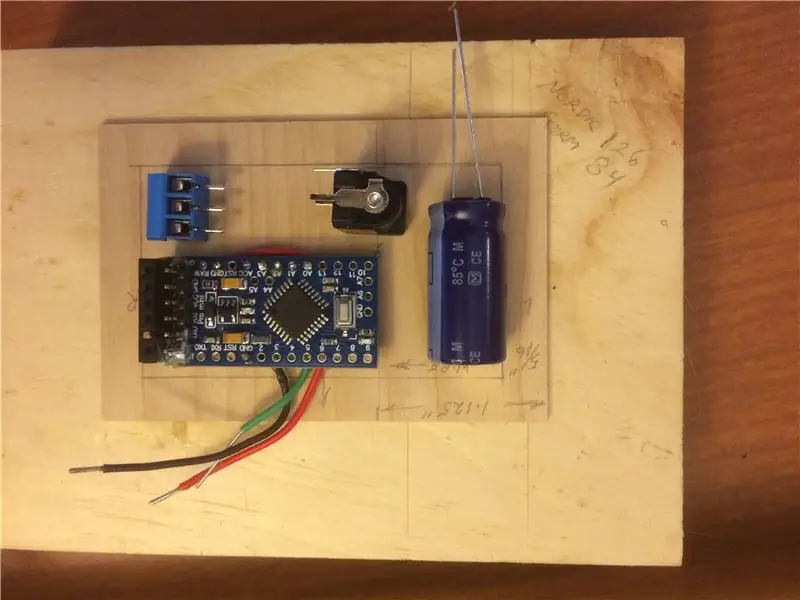
Passaggio 4: controllore dell'edificio:

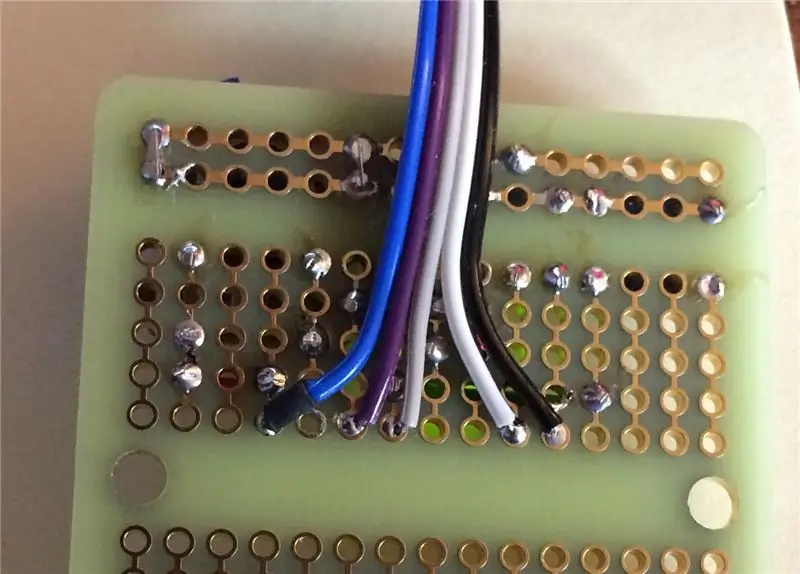
L'elenco dei materiali non contiene il filo, i tubi termorestringenti e altri materiali di cui potresti aver bisogno. Per il 5v e il circuito di massa ai LED ti suggerisco di utilizzare un cavo a trefoli di calibro 26 o più pesante. Abbiamo usato il calibro 26. Anche l'isolamento in silicone sul filo è migliore perché non si scioglie vicino a dove stai saldando ed è più flessibile. Ho scoperto che lasciare un po' più di spazio tra i componenti ha reso la fabbricazione molto più semplice. Ad esempio, per il controller illustrato nel passaggio n. 6, lo spazio tra l'alloggiamento della presa di alimentazione (nero) e la morsettiera (blu) è di circa 1 pollice. La nostra copertura di montaggio è composta da due strati di impiallacciatura di legno.
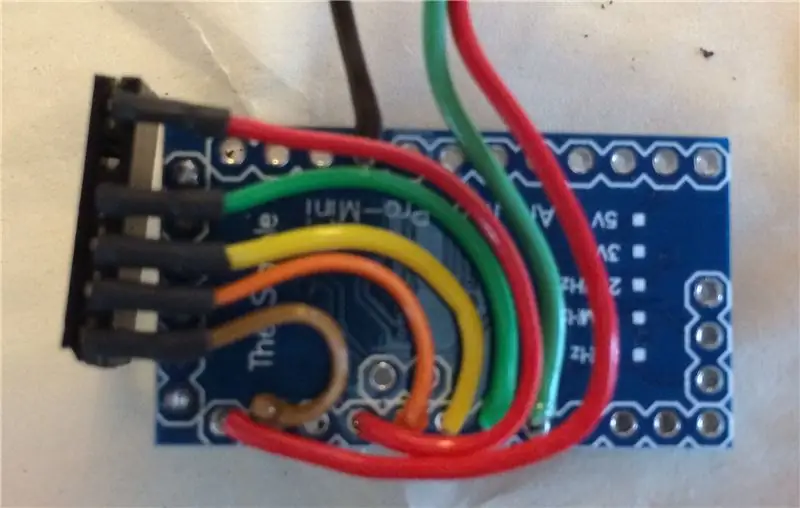
L'immagine in questo passaggio mostra il cablaggio di un connettore femmina a sei contatti per il sintonizzatore opzionale. Il contatto inutilizzato tra il filo rosso e verde è tappato con un pezzo di stuzzicadenti per impedire il collegamento inverso.
Passaggio 5:



Ora, mettiamolo insieme in modo che si adatti alla cornice della scatola delle ombre. Il telaio è spesso 3/4", quindi abbiamo un limite di altezza del controller di 1/2". Abbiamo realizzato piastre di montaggio incollando due pezzi di indurente per impiallacciatura con la grana perpendicolare l'una all'altra per limitare la deformazione. I componenti disposti in modo che il jack di alimentazione si trovi al centro del telaio. Il foro per la presa di alimentazione è stato tagliato con una sega da gioielliere e limato per adattarlo. I componenti vengono quindi cablati insieme prima del montaggio. La presa è incollata in posizione con resina epossidica. I quadrati di montaggio in schiuma permanente a doppia faccia vengono utilizzati sotto il terminale a vite e arduino. La colla a caldo viene anche utilizzata per tenere in posizione l'arduino e il condensatore.
Passaggio 6: creazione di un sintonizzatore opzionale:



Abbiamo costruito un piccolo "sintonizzatore" del circuito di ingresso in modo da poter regolare facilmente i segmenti di illuminazione senza modificare e caricare il programma per ogni regolazione. Dispone di: un LED di uscita che fa lampeggiare la modalità di ingresso; un pulsante che cambia la modalità di input; e una manopola che può essere regolata. L'Arduino può quindi inviare i valori a un computer collegato.
Queste immagini mostrano la fabbricazione dell'accordatore. Ho coperto la parte posteriore con il nastro "Gorilla". Che tiene stabile il cavo a nastro e ha anche una bella maniglia.
Passaggio 7: panoramica del controller di programmazione:
Questa è davvero la parte difficile del progetto. Si spera che sarai in grado di utilizzare parte del nostro codice e dei nostri metodi per ottenere un vantaggio.
Adafruit e FastLED hanno pubblicato due fantastiche librerie per consentire ad Arduino di controllare molti tipi di LED indirizzabili. Usiamo entrambe queste librerie in diversi progetti. Ti suggeriamo di leggere anche parte del materiale delle risorse su queste librerie ed esplorare alcuni dei loro programmi di esempio.
Il repository Github dei nostri programmi è elencato nelle "Risorse" sopra. Nota che siamo tutt'altro che esperti nella programmazione di Arduino, quindi c'è molto spazio per miglioramenti. Sentiti libero di segnalare problemi e contribuire a miglioramenti.
Fase 8: Esempio di controller di programmazione Ondulazione:

“Ripple” di Jeanie Holt è stato il nostro primo successo. Questo pezzo è un pesce d'arte in tessuto in una cornice a scatola d'ombra. L'illuminazione è blu fissa a basso livello dal basso. E dall'alto, fino a tre raggi di luce bianca più brillante che si muovono da destra a sinistra come se fossero rifratti da increspature in movimento sulla superficie dell'acqua. Questo è un concetto piuttosto semplice e il programma non utilizza gli ingressi "sintonizzatore". Inizia includendo la libreria Adafruit e definendo il pin di controllo dell'uscita e il numero di LED. Successivamente effettuiamo la configurazione una tantum della comunicazione seriale e della striscia LED. Quindi definiamo una serie di variabili interne, come il ritardo tra i rinfreschi, le caratteristiche di un raggio di luce (la sua luminosità nel tempo e il suo movimento), quindi variabili di stato per ciascun raggio di luce.
La funzione "changeBright()" aumenterà la luminosità di un raggio di luce durante il tempo di "attacco", lo manterrà costante per il tempo di "sustain", quindi si dissolverà nel tempo di "decadimento".
La funzione "ripple()" viene chiamata per ciascuno dei tre raggi di luce durante ogni incremento di tempo. La luminosità temporanea viene calcolata in base alla dissolvenza dalla luminosità massima a un decadimento costante nel tempo. Quindi per ogni LED a sinistra della posizione di partenza viene calcolata la luminosità. Possiamo immaginare un'increspatura di luce che si muove verso sinistra. Ciascun LED a sinistra si trova in un punto precedente nella curva del tempo di luminosità dell'ondulazione. Quando questo ripple ha luminosità zero per tutti i LED il flag done è impostato a 1. Se il LED è già più luminoso (impostato da uno degli altri ripple) lasciamo il valore invariato.
Il ciclo principale inizia spegnendo i LED. Quindi per ciascuna delle tre increspature chiama la funzione di ripple e incrementa il suo contatore del tempo. Se il flag di fine è impostato, inizia l'ondulazione. Infine il ciclo principale imposta una luce blu pallida sul fondo.
Fase 9: Esempio di controller di programmazione Dawn to Dusk:

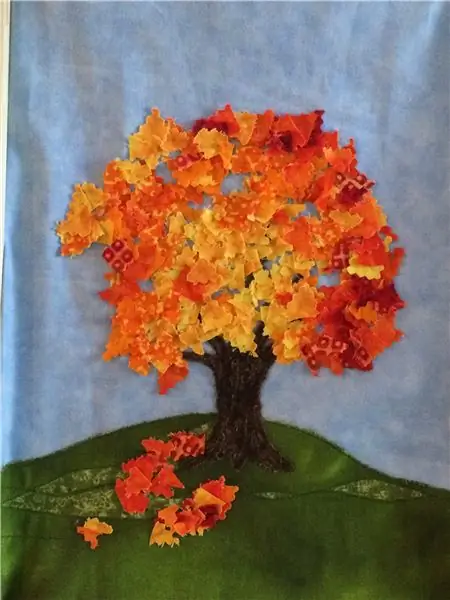
Il prossimo progetto, "Dawn to Dusk" di Jeanie Holt, è un'altra opera d'arte in tessuto questa volta un albero con fogliame autunnale. L'illuminazione è una simulazione del giorno con l'alba che inizia a schiarirsi a sinistra, procedendo verso il mezzogiorno luminoso, seguito dai colori rossastri del tramonto e procedendo verso la notte. La sfida qui è semplificare la descrizione del cambiamento di colore e luminosità nel tempo su una striscia di 66 LED. L'altra sfida è far cambiare la luce senza intoppi. Abbiamo davvero lottato con il notevole cambiamento di luce a bassi livelli di luce. Ho cercato di ottenere transizioni di illuminazione più fluide utilizzando la libreria FastLED, ma non ho avuto successo. Questa descrizione del programma sarà meno dettagliata. Ancora una volta abbiamo usato la libreria NeoPixel di Adafruit.
Siamo andati a una convenzione per avviare le nostre strisce LED nell'angolo in alto a sinistra. Questo rende la numerazione della posizione dei LED un po' scomoda in questo pezzo. Ci sono 86 LED intorno al telaio. L'alba illumina il lato sinistro che va da 62 a 85. Quindi in alto a sinistra in basso a destra va da 0 a 43.
Questo programma non include la possibilità di utilizzare il circuito di ingresso "Tuner".
Questo programma utilizza il dithering temporale per ridurre lo sfarfallio. Aggiorniamo ogni quinto LED, quindi aggiorniamo uno e aggiorniamo ogni quinto LED e ripetiamo fino a quando non vengono aggiornati tutti. Per questo motivo definiamo la lunghezza della stringa di LED un po' più lunga di quanto non sia in realtà.
Ora ecco come abbiamo semplificato la descrizione del modello di illuminazione. Abbiamo identificato 12 posizioni LED di riferimento attorno al telaio da in basso a sinistra a in basso a destra. Quindi abbiamo definito l'intensità dei LED rosso, verde e blu (RGB) per questi LED di riferimento fino a 12 punti di interruzione durante il periodo di tempo dall'alba al tramonto. Per ogni punto di interruzione ci sono 4 byte, il numero di conteggi di tempo dall'ultimo punto di interruzione e il valore di un byte per ciascuno dei colori RGB. Questo array occupa 576 byte di preziosa memoria.
Utilizziamo ora l'interpolazione lineare per trovare i valori tra i punti di interruzione e ancora l'interpolazione lineare per trovare i valori per i LED situati tra i LED di riferimento. Affinché l'interpolazione funzioni bene, è necessario utilizzare alcuni valori intermedi in virgola mobile. Il periodo dall'alba al tramonto è suddiviso in 120 periodi di tempo di mezzo secondo.
Fase 10: Esempio di controller di programmazione Foresta pluviale:

Il prossimo progetto che descriverò è “Rain Forest” di Juli-Ann Gasper. Questo è un pezzo d'arte in tessuto più grande con molta profondità. Qui abbiamo usato una scatola delle ombre di circa 4,4 pollici di profondità. Il concetto di illuminazione è costituito da livelli di luce di fondo più deboli nella parte inferiore con luce che tremola di tanto in tanto attraverso le foglie sopra. Il concetto qui è simile a Ripple ma i raggi di luce non si muovono. E a differenza dell'ondulazione in cui la luminosità cambia in modo uniforme, qui la luminosità dello sfarfallio deve fluttuare. Abbiamo creato un array di 40 byte chiamato flicker_b2. Abbiamo scoperto che l'effetto visivo andava bene se usavamo lo stesso pattern per tutte le posizioni dello sfarfallio. Abbiamo stabilito 5 posizioni di sfarfallio. Durante la revisione dell'effetto visivo abbiamo scoperto che uno degli sfarfallii doveva essere molto più ampio degli altri. Abbiamo usato la funzione fill_gradient_RGB() per allungare lo sfarfallio su circa 20 LED. Ogni sfarfallio è indipendente e inizia in modo casuale. È possibile impostare la probabilità di ogni sfarfallio.
Il colore di sfondo deve essere impostato e ripristinato quando lo sfarfallio non è più luminoso dello sfondo.
Per questo pezzo abbiamo utilizzato la libreria FastLED. In questo programma il #define TUNING viene utilizzato per indicare se la scheda di sintonizzazione è collegata, deve essere 0 quando la scheda di sintonizzazione non è collegata. In caso contrario, il controller è sensibile all'elettricità statica e ai poltergeist. Il compilatore include solo i segmenti di programma che utilizzano il "Tuner" quando questa variabile è 1.
Fase 11: Esempio di controller di programmazione Storm:

Un altro progetto è stato l'illuminazione di una fotografia chiamata "Storm" di Mike Beck. L'immagine è una nuvola di tempesta. Usiamo la libreria FastLED e non includiamo la capacità di sintonizzazione. Il concetto di illuminazione qui è una luce di fondo con lampi che appaiono casualmente in tre punti intorno alla nuvola. Il flash in ogni posizione è causato da tre LED. Lo spazio tra questi LED è diverso per ogni posizione. La luminosità di questi tre LED è definita da tre array da 30 byte. La sequenza di luminosità nei tre array fornisce variazione e movimento apparente attraverso i tre LED. La direzione del movimento percepito e la luminosità complessiva è selezionata per ciascuna posizione. La durata del flash in ogni posizione viene regolata dal ritardo tra l'aggiornamento dei valori di luminosità. C'è un ritardo casuale tra 0,2 e 10,4 secondi tra i fulmini. Quale delle tre posizioni dello sciopero è anche casuale con una probabilità del 19% nella parte superiore della nuvola, una probabilità del 45% in basso a destra e una probabilità del 36% lungo il lato sinistro.
Fase 12: Esempi di controller di programmazione Macaw e Nordic Tree:


I pezzi "Macaw" di Dana Newman e "Nordic Tree" di Jeanie Holt usano il colore dell'illuminazione per cambiare il colore percepito del pezzo. E nel caso del dipinto di Dana di un grande Ara, l'umore dell'uccello cambia da gioioso a minaccioso a seconda del colore della luce che circonda l'uccello. Questi due programmi sono quasi identici. Usiamo la libreria Adafruit NeoPixel e la capacità della scheda di sintonizzazione è in questi programmi. Questi programmi sono adattati dalla funzione theaterChaseRainbow() in Adafruit_NeoPixel/examples/Strandtest.ino (scaricato il 2015-07-29)
L'illuminazione è mantenuta a una luminosità relativamente costante mentre il colore della luce si sposta progredendo attraverso una ruota cromatica di colori. La progressione intorno alla ruota dei colori viene creata iniziando con il rosso al 100% e diminuendo gradualmente il rosso mentre aumenta il verde. Una volta che il verde è al 100%, viene ridotto mentre aumenta il blu. E infine quando il blu diminuisce e il rosso aumenta, si chiude il cerchio.
Ciò fornisce l'illuminazione utilizzando due dei colori primari e ne lascia fuori uno. Mentre scorriamo questa ruota dei colori dell'illuminazione, a un certo punto qualsiasi colore nell'opera d'arte mancherà nella luce fornita. Il cambiamento risultante nel colore percepito può essere piuttosto drammatico e diventa parte dell'espressione artistica. Quindi, se il rosso non è presente nella luce, qualsiasi rosso nel dipinto apparirà scuro. Quando la luce è rosso puro, il rosso si illumina davvero e gli altri colori vengono attenuati.
Fase 13: Programmazione degli esempi di controller Copperhead:

"Copperhead" di Jeanie Holt utilizza la variazione di illuminazione per migliorare il senso dell'esterno e la variazione nella visibilità del serpente. La programmazione stratifica le onde di luce sopra l'illuminazione di sfondo.
Per questo programma abbiamo utilizzato la libreria FastLED insieme al nostro circuito Tuner per lo sviluppo.
Il colore di sfondo è impostato su 10 punti attorno al frame e la funzione fill_gradient() viene utilizzata per la transizione graduale tra i colori.
All'inizio di un ciclo di visualizzazione lo sfondo viene oscurato e il colore diventa blu utilizzando una curva del coseno nel tempo e la funzione setBrightness().
Dopo un ritardo tre onde di luce si spostano dall'angolo in alto a destra a quello in basso a sinistra. La prima onda è la più brillante con le successive che diventano più deboli. Anche la prima ondata si muove più lentamente.
Fase 14: Esempi di controller di programmazione Black Doodle:

"Black Doodle" di Jeanie Holt esplora i riflessi del vinile nero.
Questo programma utilizza anche la libreria FastLED e può ricevere input dal circuito di sintonizzazione.
L'illuminazione è composta da un massimo di 5 visualizzazioni simultanee di giochi di luce da punti casuali attorno al telaio. Ogni display progredisce attraverso gli stessi 60 valori di luminosità nel tempo. Ogni display coinvolge 7 LED adiacenti con la luminosità che diminuisce verso i bordi. Prima che ogni display si avvii c'è un ritardo casuale. La posizione del display è casuale ma le posizioni vicino a un display attivo sono inibite.
Lo sfondo è un arcobaleno di colori sparsi intorno alla cornice. Questo arcobaleno di sfondo gira lentamente e inverte la direzione in modo casuale.
Queste descrizioni sono una panoramica e un aiuto alla lettura dei programmi. Ci auguriamo che alcuni di questi effetti di luce siano abbastanza interessanti da poter essere incorporati in uno dei tuoi progetti. Un collegamento a github.com dove sono archiviati i programmi è in Risorse del passaggio 2.
Passaggio 15: Programmazione delle funzioni di sintonizzazione:
Nel programma RainForest possiamo attivare la funzione di sintonizzazione tramite "#define TUNING 1" e collegare la scheda di input di sintonizzazione utilizzando il suo cavo a nastro. Dobbiamo anche impostare i parametri per i quali il LED sarà effettuato dall'accordatura. Ad esempio, regoliamo i LED nelle posizioni da 61 a 73. Usiamo #define START_TUNE 61 e #define END_TUNE 73. Impostiamo altri segmenti della stringa sui colori di sfondo in setup() usando le chiamate fill_gradient_RGB(). Il resto del tuo schizzo non dovrebbe impostare i LED nell'intervallo di sintonizzazione o non sarai in grado di vedere le tue regolazioni. Ora esegui lo schizzo e visualizza il monitor seriale. La parte di sintonizzazione del programma ha 4 stati [Tonalità, Saturazione, Valore e Luminosità}. La tonalità è la ruota dei colori con 0 = rosso e 255 oltre il blu fino a quasi rosso. Lo stato corrente dovrebbe essere stampato sul monitor seriale e l'indicatore LED sulla scheda di sintonizzazione lampeggerà per indicare lo stato (un lampeggio è Hue, due lampeggi è Saturation e così via). Il valore è l'intensità della luce mentre la luminosità è un fattore di riduzione che viene applicato a tutti i valori di intensità dei LED. Quindi, per la massima luminosità, impostare Valore = 255 e Luminosità = 255. Premere il pulsante per cambiare lo stato. Quando sei nello stato che desideri regolare, ruota la manopola. Il programma ignora la manopola fino a quando non viene ruotata oltre INHIBIT_LEVEL. Ciò evita di modificare i valori negli altri stati quando li si scorre in rassegna. Ad esempio, potresti iniziare con Tonalità e ottenere il colore desiderato, quindi passare al valore e regolare per trovare la luminosità desiderata.
Gli schizzi Macaw e Nordic_Tree includono la messa a punto ma le funzioni sono leggermente diverse. In questi schizzi ci sono solo due modalità. Uno per la luminosità e uno per la posizione della ruota dei colori. Con questi esempi puoi vedere come personalizzare le funzioni di sintonizzazione per lavorare con la maggior parte dei parametri nel tuo controllo dell'illuminazione.
Incluso nel repository c'è uno schizzo "Tuning" che prende le funzioni di tuning da RainForest. Questo schizzo è solo le funzioni di messa a punto in modo da poter esplorare e seguire più facilmente come funziona lo schizzo. Usiamo questo schizzo per controllare una cornice di illuminazione di prova che possiamo posizionare rapidamente su un'opera d'arte ed esplorare gli effetti di luce. In seguito utilizzeremo le informazioni sull'ottimizzazione per creare il controller dell'illuminazione personalizzato.
Spero che questo tutorial sia utile per far funzionare il tuo progetto.
Passaggio 16: il resto della storia:
Questo è uno dei due istruttori su questo progetto. Se non l'hai già fatto, controlla il compagno istruibile su:
Consigliato:
Illuminazione a LED dinamica Shadow Box e cornice per arte: 16 passaggi (con immagini)

Illuminazione a LED dinamica Shadow Box e cornice per l'arte :: L'illuminazione è un aspetto importante dell'arte visiva. E se l'illuminazione può cambiare nel tempo può diventare una dimensione significativa dell'arte. Questo progetto è iniziato partecipando a uno spettacolo di luci e sperimentando come l'illuminazione potesse cambiare totalmente il co
Cartellino del prezzo dinamico falso: 6 passaggi (con immagini)

Fake Dynamic Price Tag: i prezzi di Amazon cambiano costantemente. Se lasci gli articoli nel carrello per più di qualche ora, probabilmente verrai avvisato di fluttuazioni minime - $ 0,10 qui, $ 2,04 lì. Amazon e i suoi commercianti stanno ovviamente usando una qualche forma di
Controller dinamico ELIO: 3 passaggi

Dynamic Controller ELIO: ELIO è un controller multifunzionale per i produttori. Mia figlia di quinta elementare ha costruito un'auto in movimento nella sua scuola. L'auto era così semplice, un giocattolo azionato da un interruttore. Ha inviato l'auto a sua sorella dall'altra parte a mano, poiché l'auto non ha funzioni di controllo
Illuminazione a LED automatizzata per acquari con piante utilizzando RTC: 5 passaggi (con immagini)

Illuminazione a LED automatizzata per acquari con piante utilizzando RTC: un paio di anni fa ho deciso di creare un acquario con piante. Ero affascinato dalla bellezza di quegli acquari. Ho fatto tutto quello che dovevo fare durante l'allestimento dell'acquario, ma ho trascurato una cosa molto importante. Quella cosa era leggera
Illuminazione ambientale per PC fai-da-te con Arduino e LED WS2812b: 6 passaggi (con immagini)

Illuminazione ambientale per PC fai-da-te con LED Arduino e WS2812b: volevo un po' più di profondità per la mia esperienza di visione di giochi/film, quindi ecco come ho installato la mia illuminazione ambientale. Prima di iniziare, questo progetto richiede che tu sappia come usare un saldatore e alcuni altri elementi di base utensili. Se non ti senti a tuo agio a saldare
