
Sommario:
- Passaggio 1: costruire l'area di gioco
- Passaggio 2: creare la palla e posizionarla
- Passaggio 3: creazione e posizionamento dei cubi rossi
- Passaggio 4: scrivere lo script #C per la collisione tra il giocatore e i cubi
- Passaggio 5: scrittura dello script #C affinché la videocamera segua il giocatore
- Passaggio 6: scrivere domande vicino a ciascun cubo
- Passaggio 7: posizionare tutti gli elementi decorativi
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Un gioco che rende di nuovo divertente l'apprendimento!
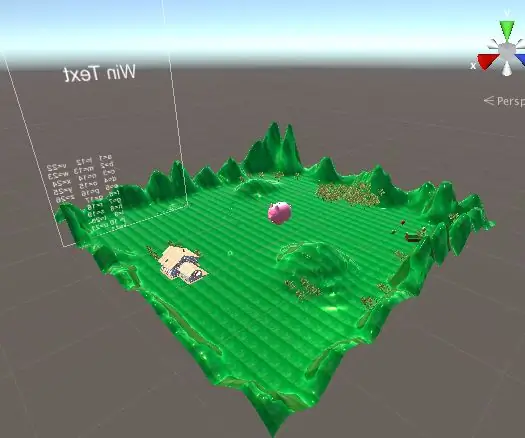
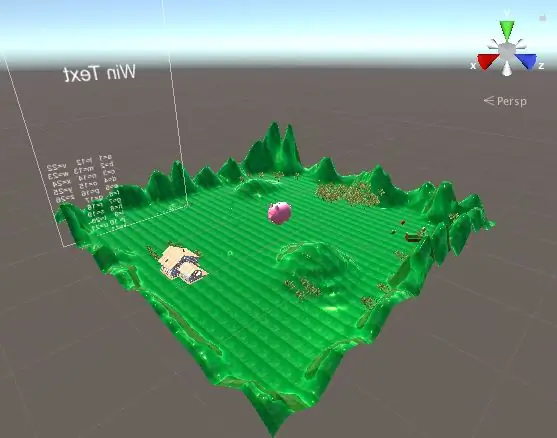
Passaggio 1: costruire l'area di gioco

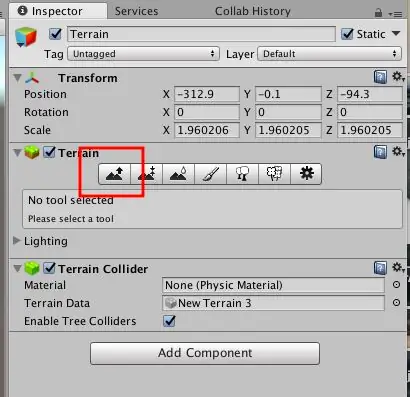
In questo passaggio, abbiamo iniziato posizionando il terreno su cui rotolare la palla. Abbiamo creato delle montagne intorno al terreno, per assicurarci che la palla non rotolasse fuori dall'area di gioco. Quindi, acquista facendo clic su "aggiungi trama" e seleziona la trama che è stata salvata nel nostro computer. Abbiamo preso la trama dell'erba di Google Image.
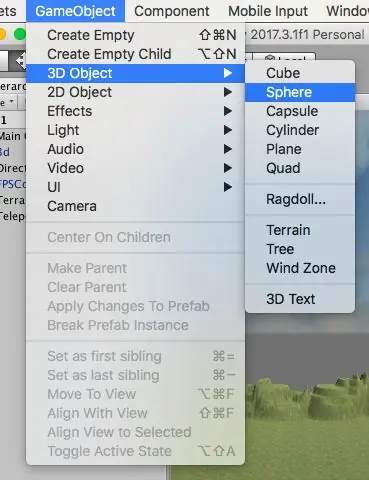
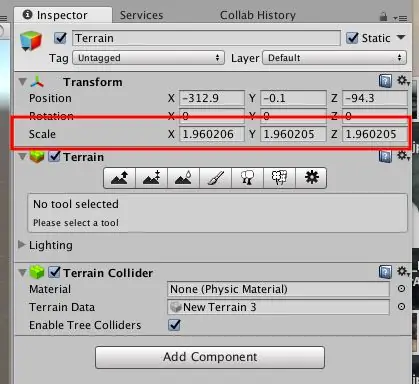
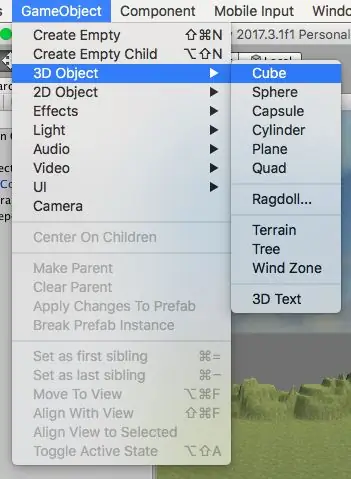
Passaggio 2: creare la palla e posizionarla


Per creare la palla, abbiamo fatto clic su "GameObject", quindi oggetto 3D e quindi sfera. Abbiamo regolato la dimensione della palla nella scheda "ispezione" e poi siamo passati a "trasformazione". Nella trasformazione, abbiamo cambiato la "scala" per rendere la dimensione come volevamo. Infine, con le frecce in movimento, abbiamo posizionato la palla nel punto di partenza.
Passaggio 3: creazione e posizionamento dei cubi rossi

Per creare i cubi rossi, abbiamo fatto clic su "GameObject", quindi oggetto 3D e quindi cubi. Abbiamo regolato la dimensione dei cubi nella scheda "ispezione" e poi siamo passati alla "trasformazione". Nella trasformazione, abbiamo cambiato la "scala" per rendere la dimensione come volevamo. Infine, con le frecce in movimento, abbiamo posizionato i diversi cubi in tutta l'area di gioco.
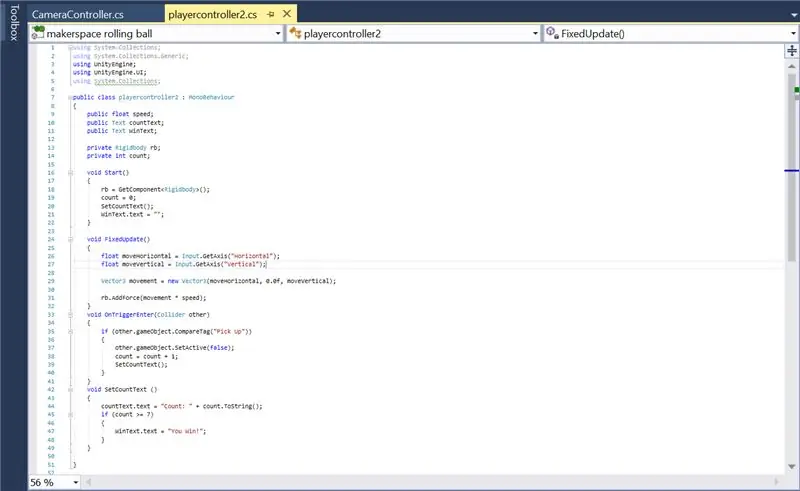
Passaggio 4: scrivere lo script #C per la collisione tra il giocatore e i cubi

Abbiamo scritto lo script #C per la collisione tra la pallina e i cubi rossi in MonoDevelop, seguendo il tutorial della pallina rotante (link nella sezione riferimenti del nostro sito). Quindi, l'abbiamo collegato ai cubi e alla palla facendo clic su "aggiungi componente" e aggiungendo il nuovo script. Questo script #C include anche lo script per la collisione della palla con i cubi, la scomparsa dei cubi quando c'è una collisione, l'aggiunta del punto quando c'è una collisione e il "Hai vinto!", quando il giocatore ha raccolto i 7 cubi rossi.
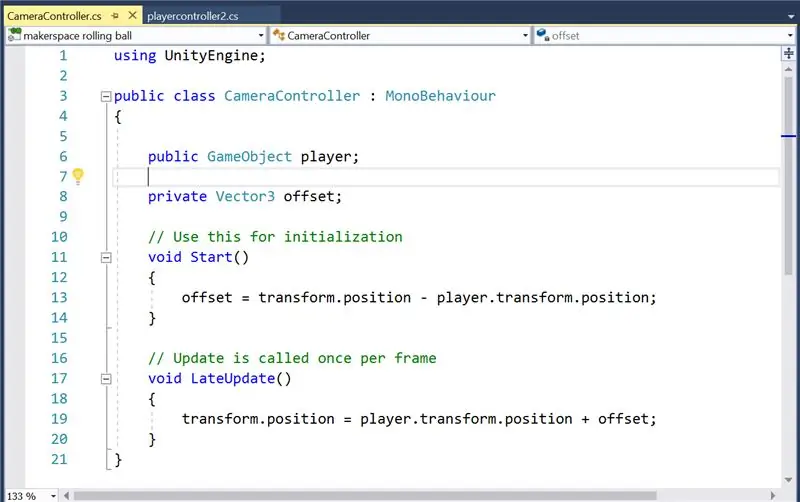
Passaggio 5: scrittura dello script #C affinché la videocamera segua il giocatore

Seguendo il tutorial Rolling Ball (link nella sezione di riferimento del nostro sito), abbiamo scritto lo script #C per fare in modo che la telecamera segua il giocatore. Quindi, abbiamo allegato lo script alla fotocamera principale, trascinando sulla scheda "fotocamera principale", int scheda "gerarchia".
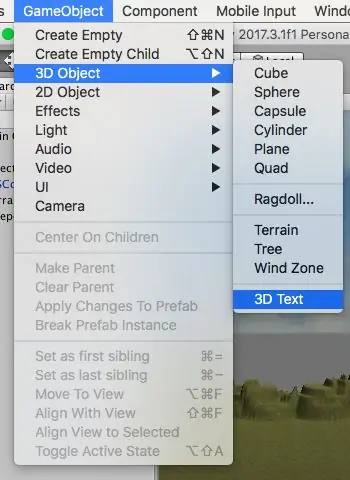
Passaggio 6: scrivere domande vicino a ciascun cubo

Abbiamo aggiunto domande facendo clic su "GameObject", quindi su "3D" e "testo 3D". Quindi, abbiamo scritto la nostra domanda in "Testo", che si trova nella scheda "Testo mesh".
Passaggio 7: posizionare tutti gli elementi decorativi

un. Importazione in obj. archivia gli elementi 3D (casa, stalla e maiale).
Per gli elementi che sono stati realizzati in Fusion360 o presi online, abbiamo dovuto esportarli in obj. nell'unità. Quindi, potrebbero essere posizionati e spostati sulla mappa. Infine, la trama è stata aggiunta a quegli elementi importati trascinando un colore/trama sull'elemento.
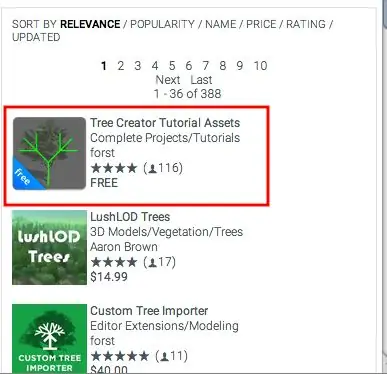
B. Download della risorsa "Tree Creator", da Unity Asset Store.
Per gli alberi, scarichiamo l'asset "Tree Creator" dall'Asset Store. Quando l'importazione è stata eseguita, abbiamo fatto clic su "Creatore di alberi" nella nostra risorsa, quindi su "costruzione di rami" e abbiamo selezionato il "maestro di rami". Trasciniamo e rilasciamo gli alberi "padrone del ramo" sulla mappa.
Consigliato:
Crea facilmente i tuoi widget - Contatore BPM veloce: 6 passaggi

Crea facilmente i tuoi widget - Contatore BPM veloce: le app Web sono un luogo comune, ma le app Web che non richiedono l'accesso a Internet non lo sono. In questo articolo ti mostro come ho creato un contatore BPM in una semplice pagina HTML abbinata a javascript vaniglia ( Vedere qui). Se scaricato, questo widget può essere utilizzato offline
Hack dell'adattatore PCB - Veloce e pratico :): 5 passaggi

PCB Adapter Hack - Veloce e pratico:): Ciao e-Earthlings, questo istruibile è per tutte le armature e i professionisti nel campo dell'elettronica. Necessità è la madre dell'invenzione. Questo piccolo trucco è una di quelle invenzioni: DI voleva prototipare un circuito che contenesse un SMD c
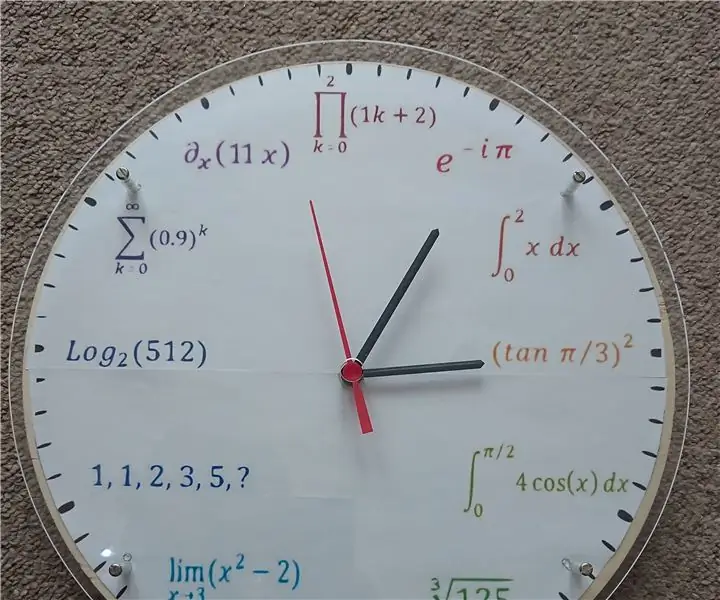
Orologio Arcobaleno Matematica-Fisica: 3 Passi (con Immagini)

Math-Physics Rainbow Clock: Tempo fa ho avuto l'idea di creare il mio orologio di fisica/matematica, quindi ho iniziato a progettarlo in Inkscape. Ogni ora, da 1 a 12, sostituivo con Fisica/Matematica la formula:1 - Equazione di Eulero2 - Integrale 3 - Funzione trigonometrica4 - Integrale del trigono
Modo semplice e veloce per cambiare la schermata di blocco in 6 semplici passaggi (Windows 8-10): 7 passaggi

Modo semplice e veloce per cambiare la schermata di blocco in 6 semplici passaggi (Windows 8-10): vuoi cambiare le cose sul tuo laptop o PC? Vuoi un cambiamento nella tua atmosfera? Segui questi semplici e rapidi passaggi per personalizzare con successo la schermata di blocco del tuo computer
Illuminazione della stanza a LED veloce, veloce, economica e di bell'aspetto (per chiunque): 5 passaggi (con immagini)

Illuminazione della stanza a LED veloce, veloce, economica, di bell'aspetto (per chiunque): benvenuto a tutti :-) TINY buget.Cosa ti serve:CavoLEDResistenze (510Ohm per 12V)StapelsSaldatoreTagliaglie e altre basi
