
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


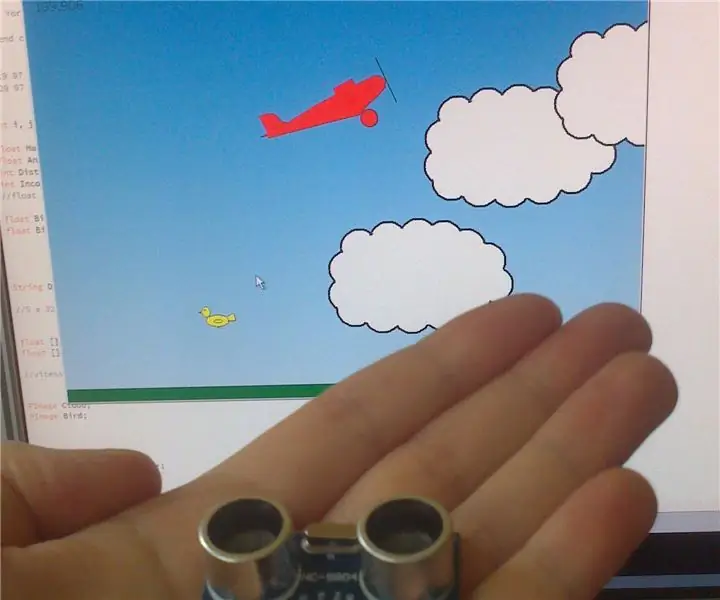
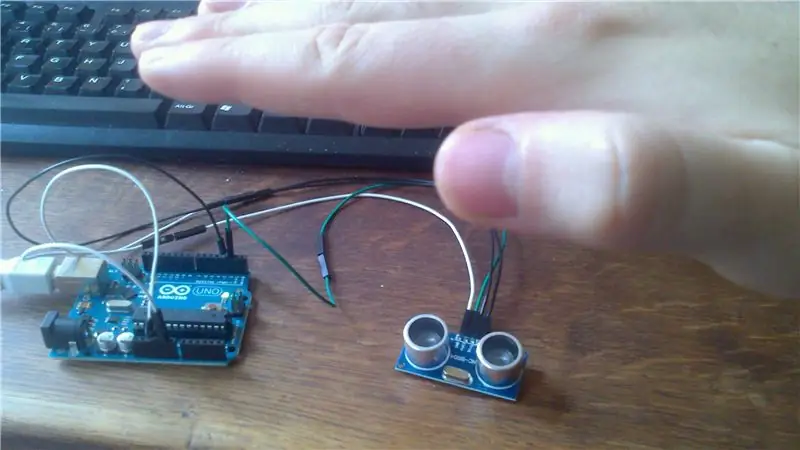
Ciao a tutti, In questo Instructable, vedremo come creare un "link" tra uno sketch di Processing e una scheda Arduino. In questo esempio, verrà utilizzato un modulo a ultrasuoni per controllare un aereo in un semplice gioco. Anche in questo caso, questo tutorial è solo un esempio, puoi usarlo per creare qualcos'altro, un altro gioco o un altro progetto divertente! Dai un'occhiata ai diversi tipi di sensori supportati da Arduino e immagina che tipo di progetti puoi realizzare! L'obiettivo del gioco è semplice: controllare l'altezza di un aereo e cercare di evitare le nuvole. L'altezza dell'aereo è data dalla tua mano. Come sempre, per favore dimmi se trovi errori in inglese! Sentiti libero di fare domande.
Passaggio 1: elenco dei materiali

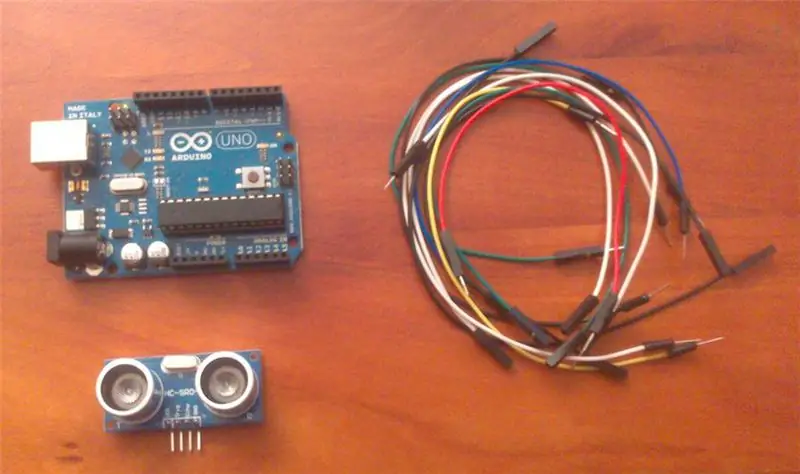
Ok, avrai bisogno di:• una scheda Arduino (UNO in questo esempio)• un modulo di misurazione ad ultrasuoni• fili breadboard• software Arduino installato sul computer (link qui)• software di elaborazione (link qui)• gli schizzi di Arduino e di elaborazione (vedi prossimi passi)
Passaggio 2: cablaggio Arduino



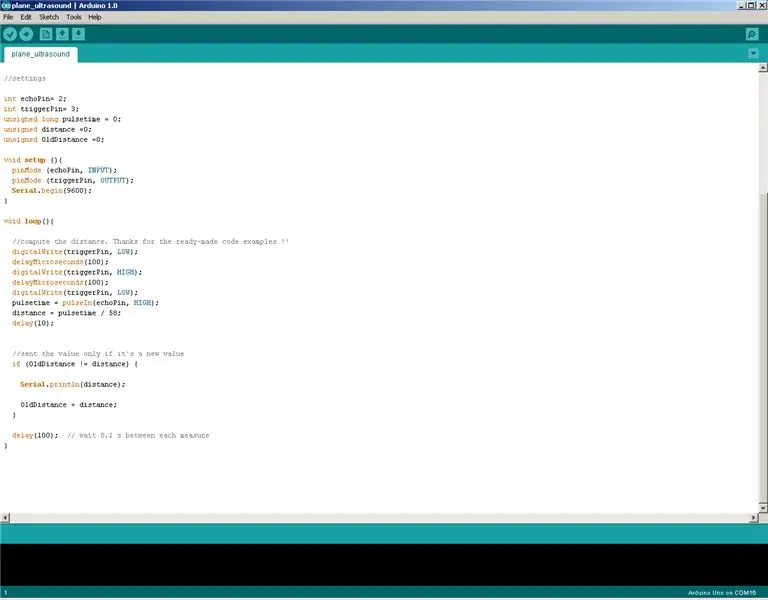
Ok, carica lo schizzo allegato nell'IDE Arduino. Il cablaggio del modulo ad ultrasuoni è semplice:
- Vcc -> ad Arduino 5v
- Trig -> Arduino pin 3
- Eco -> Arduino pin 2
- GND -> su Arduino GND
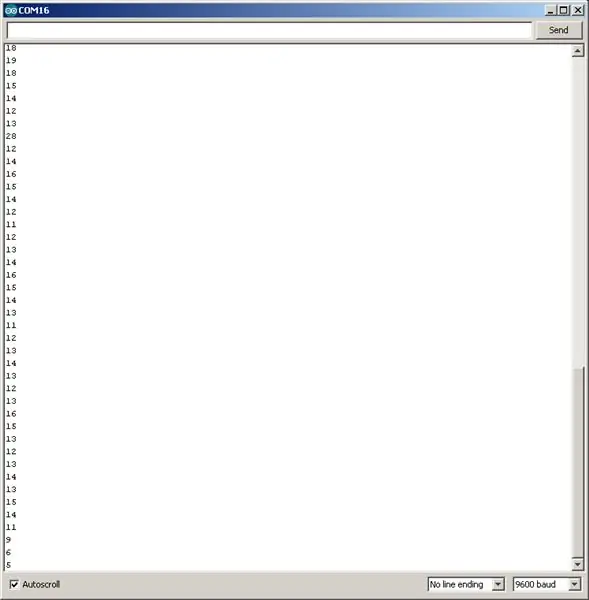
Come funziona questo modulo? Contiene due emettitori e ricevitori di ultrasuoni (i cilindri grigi). L'emettitore invia una vibrazione sonora, la vibrazione rimbalza sull'oggetto più vicino (la tua mano) e il segnale viene ricevuto dal modulo. Calcolando il tempo tra l'emissione e la ricezione, il modulo dedurrà la distanza tra lui e la tua mano. Controlla il cablaggio e carica il codice su Arduino. Quindi apri il monitor seriale e sposta la mano sopra il modulo. Il monitor seriale dovrebbe visualizzare un elenco di numeri… La distanza in cm tra lui e la tua mano. Sempre in questa finestra, ottieni il numero della porta seriale. Nel mio caso COM16. (in basso a destra della finestra)
Passaggio 3: elaborazione della configurazione


Ok, apri Elaborazione e apri il file zip allegato. Contiene lo schizzo della fonte e alcune immagini. Si prega di lasciarli nella stessa cartella.
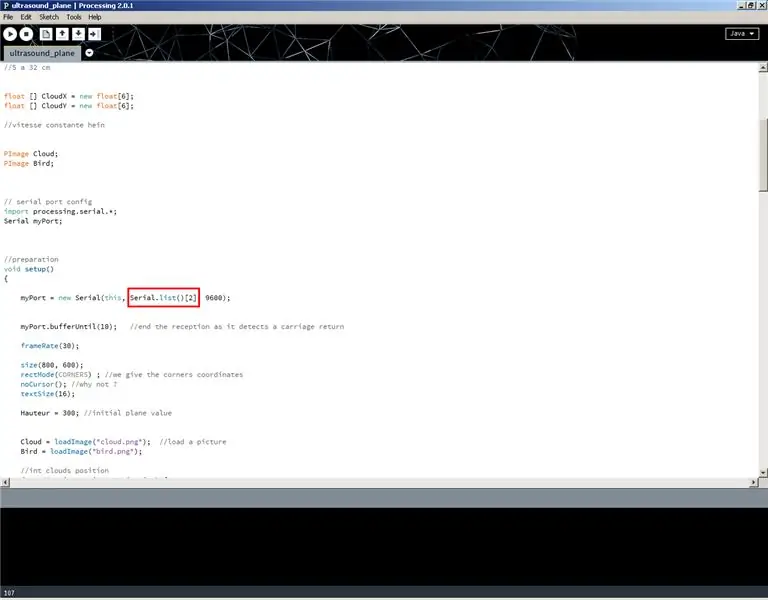
Nel codice, controlla la riga 52. Metteremo qui il nostro numero di porta seriale.
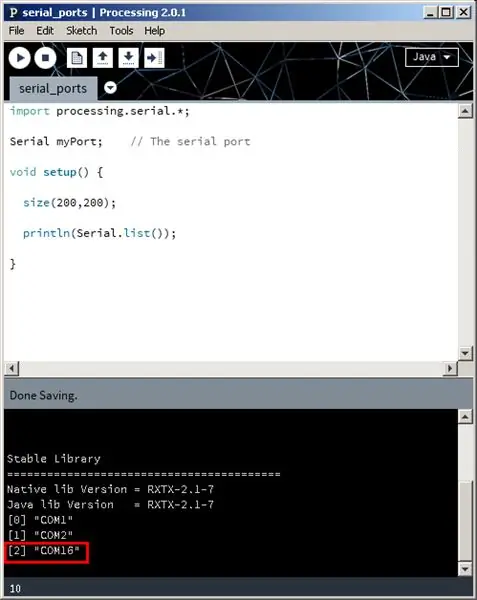
Ok è strano, Processing non funziona direttamente con il numero della porta COM, ma con un'altra numerazione. Se la tua porta seriale è 1, il numero di elaborazione è 0. COM 2 -> Numero di elaborazione 1, … Nel mio caso, COM16 è il numero 2. (In caso di problemi, basta caricare ed eseguire lo sketch allegato "serial_ports.pde" in Elaborazione per cercare le porte seriali esistenti.)
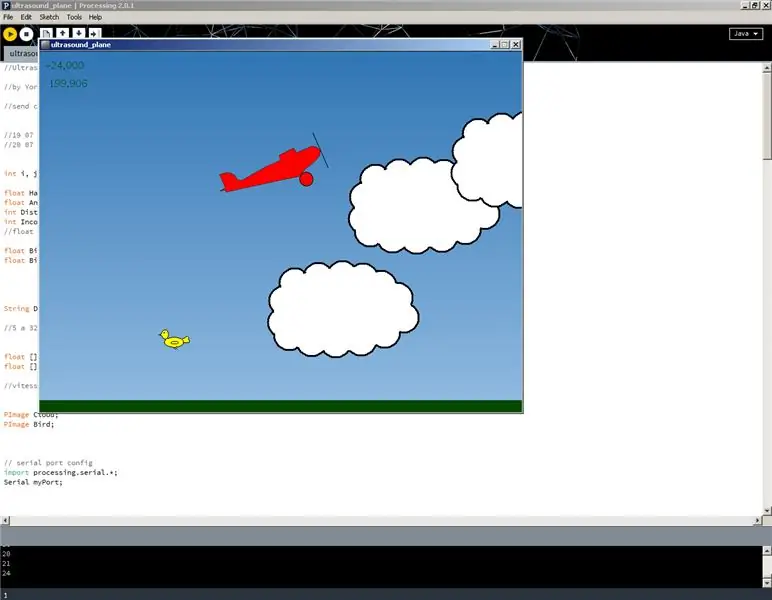
Il gioco dello schizzo Processing otterrà i dati seriali forniti da Arduino e i valori verranno utilizzati per spostare l'aereo.
Come funziona ?
La scheda Arduino invia dati solo se il giocatore muove la mano. Non appena i dati vengono ricevuti, viene attivato un evento speciale nel codice di elaborazione:
Quindi, quando il giocatore muove la mano, viene inviato un nuovo valore di distanza. Lo schizzo Processing ottiene il valore, controlla l'intervallo e applica il nuovo valore alla variabile di altezza. Intanto il gioco continua…
Per problemi di debug, la distanza in entrata viene stampata nella console di elaborazione.
Passaggio 4: gioca


Ok, se tutto è a posto, seleziona Esegui nella barra degli strumenti principale. Metti l'emettitore orizzontalmente su un tavolo e metti la mano a circa 20 cm sopra per iniziare. L'aereo dovrebbe muoversi mentre muovi la mano… I valori dell'altezza sono visualizzati nella console di elaborazione. Ricorda che questo gioco è solo un esempio, non puoi perdere o vincere… (ma sembra molto difficile?) Tutto qui, un modo semplice utilizzare i sensori Arduino per pilotare, in questo caso, un gioco scritto in Processing. Ma immagina cosa puoi fare con altri sensori: un accelerometro (pensa ai giochi wiimote), pulsanti digitali, sensore giroscopico, rilevatori di suoni, sensori piezo… Che tipo di giochi creerai? Grazie per aver letto!
AGGIORNAMENTO: controlla il nuovo passaggio successivo per imparare a sostituire il disegno dell'aereo con una bella immagine.
Passaggio 5: passaggio facoltativo: come sostituire l'aereo con un'immagine

Ho ricevuto molti feedback su questo progetto. Grazie a tutti, è sempre un piacere.
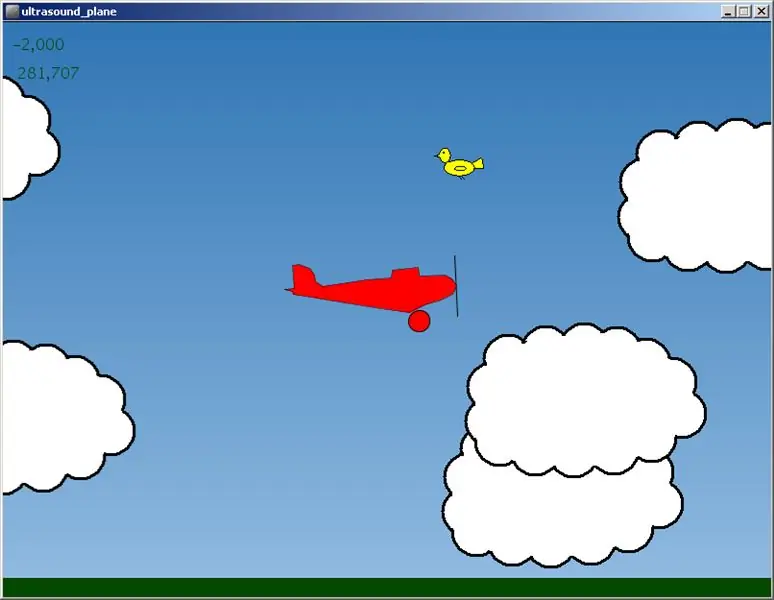
C'è chi mi chiede come sostituire il (brutto) modello di aereo con una foto, come le nuvole. (Esatto, il modello iniziale non era proprio bello…)
Per sostituirlo con un'immagine, devi solo sostituire le coordinate della linea con un'immagine. Quindi devi prima caricarlo e assicurarti che l'immagine si traduca e ruoti bene.
Controlla il file ZIP allegato. Contiene il nuovo file di progetto, con la nuova immagine del piano. Maggiori spiegazioni sono nel programma. Basta chiedere se hai ulteriori domande.
Grazie per aver letto !!
Passaggio 6: un sistema di punteggio

AGGIORNAMENTO 07/12/15:
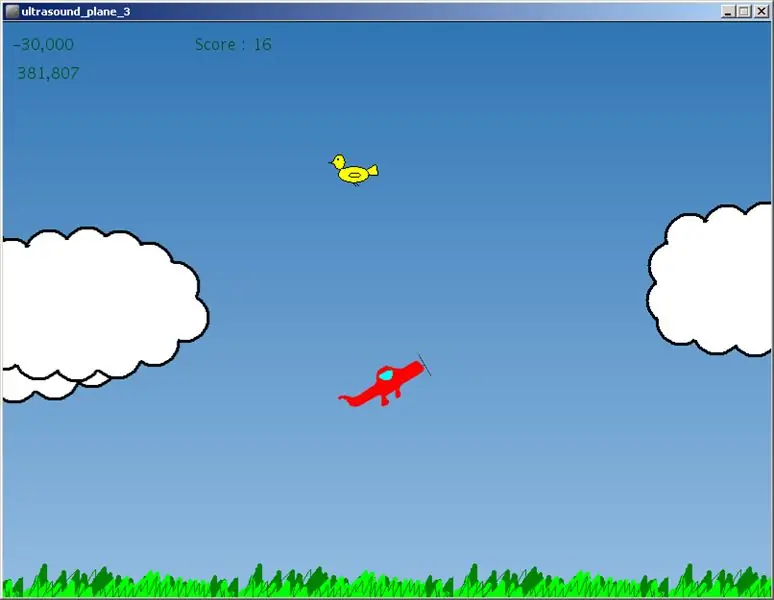
Ciao lettori, Molte persone chiedevano come aggiungere un sistema di punteggio quando si colpisce (un po' violento no?) l'uccello.
Un modo semplice per ottenere ciò è calcolare la distanza tra l'aereo e l'uccello. Quando questa distanza scende sotto un determinato valore (40 pixel nel mio codice), il punteggio viene aumentato di uno e la posizione dell'uccello viene reimpostata sul lato destro dello schermo.
Il punteggio viene visualizzato anche sullo schermo.
L'unico svantaggio di questo metodo è che non si prende davvero cura della posizione del piano. Ma funziona.
Se vuoi qualcosa di più difficile, riduci semplicemente la distanza di soglia, prova con 20 pixel.
Controlla il codice allegato. Decomprimi il file e assicurati di mantenere le immagini nella stessa cartella.
Consigliato:
Modo super semplice per controllare il servomotore con Arduino: 8 passaggi

Modo super semplice per controllare il servomotore con Arduino: in questo tutorial utilizzeremo il servomotore e Arduino UNO e Visuino per controllare la posizione del servomotore utilizzando solo pochi componenti, rendendo così questo progetto super semplice. Guarda un video dimostrativo
Visuino Come usare un pulsante come ingresso per controllare cose come il LED: 6 passaggi

Visuino Come utilizzare un pulsante come input per controllare cose come il LED: In questo tutorial impareremo come accendere e spegnere il LED utilizzando un semplice pulsante e Visuino. Guarda un video dimostrativo
Come controllare i LED indirizzabili con Fadecandy ed elaborazione: 15 passaggi (con immagini)

Come controllare i LED indirizzabili con Fadecandy e Processing: WhatThis è un tutorial passo passo su come utilizzare Fadecandy e Processing per controllare i LED indirizzabili. Fadecandy è un driver LED che può controllare fino a 8 strisce di 64 pixel ciascuna. (Puoi collegare più Fadecandy a un computer per aumentare la
Gioco del labirinto da controllare con lo smartphone: 5 passaggi (con immagini)

Gioco del labirinto da controllare con lo smartphone: gioco del labirinto da controllare con lo smartphone. Il labirinto si muove in base alla pendenza dello smartphone. Prima di tutto, guarda il video. Immagine in movimento1. Raspberry Pi è un server Websocket.2. Lo smartphone è un client Websocket.3. Lo smartphone invia il ti
Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco: 4 passaggi

Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco.: Recentemente ho acquistato Call of Duty 4 da un amico (gratuitamente, potrei aggiungere) perché non funzionava sul suo computer. Beh, il suo computer è abbastanza nuovo e mi ha sconcertato perché non funzionasse. Quindi, dopo un paio d'ore di ricerche su Internet, mi sono imbattuto
