
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: configurazione del database
- Passaggio 3: configurazione di NetBeans
- Passaggio 4: codificare la nostra classe principale
- Passaggio 5: definizione del nostro metodo Create()
- Passaggio 6: codificare la nostra applicazione
- Passaggio 7: compilazione e confezionamento del nostro file jar
- Passaggio 8: congratulazioni
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Hai mai desiderato creare un'applicazione che venga eseguita su un database dinamico con cui è facile lavorare, consente agli utenti non esperti di tecnologia di inserire dati e non esaurisce le risorse aziendali? Bene, allora ho una soluzione per te. Oggi creeremo un'applicazione che funziona su Google Drive (beh, in particolare Fogli Google) e può essere utilizzata per una varietà di scopi diversi. Sebbene questo tutorial si concentrerà sulla creazione di un'app basata su eventi per mostrare un elenco di eventi che accadono intorno a un campus universitario, questo progetto può essere facilmente riscritto per funzionare in molti modi, sia che si tratti di un'app calcolatrice che di un'app che monitora scorte per i prodotti. Ho allegato una copia della mia domanda se volete vedere cosa faremo. Decomprimi il file zip ed esegui il JAR al suo interno. E ora, senza ulteriori indugi, cominciamo!
Passaggio 1: cosa ti servirà
Per iniziare con questo progetto, avrai bisogno delle seguenti risorse:
-
Netbeans
Raccomando il download di Java EE in quanto fornisce supporto per il server, ma se non si desiderano file non necessari o spazio su disco aggiuntivo, anche Java SE funzionerà. Netbeans fungerà da IDE per la codifica e la compilazione della nostra applicazione
-
Jsoup
L'ho incluso negli Instructables per il download. È un parser HTML che ci consentirà di estrarre informazioni dal foglio di calcolo pubblicato
-
SDK Java (V8)
Scarica qualsiasi file adatto al tuo sistema. Se hai già Java SDK in una versione precedente, ti consiglio di aggiornare. Alcune delle mie funzioni utilizzano nuove espressioni lambda native di v8 e il codice potrebbe non funzionare senza di esse a seconda di ciò che fai
-
Visual Studio (opzionale)
Completamente opzionale. Sebbene NetBeans funzioni alla grande per la compilazione e il confezionamento della nostra app, non sono un grande fan dello studio di sviluppo. Preferisco codificare in VS, poiché ha un'interfaccia più carina. Se non ti piace, ci sono molti altri IDE online, quindi trova quello che ti piace di più
-
Codice di avviamento
Ho incluso il codice di avvio nelle risorse di questo e l'ho anche pubblicato su GitHub. In questo, ho il file principale (Event) che fornisce la struttura per il file che esegue effettivamente l'app, così come EventTester, che utilizza JavaFX per creare la GUI per l'app. Se desideri ottenere l'esperienza completa, non consiglio di copiare e incollare. Prenditi il tuo tempo e leggi questo
Altri:
Conoscenza di base di Java. Sarà utile conoscere Java, come scrivere funzioni, creare oggetti, ecc
Passaggio 2: configurazione del database

Per iniziare il progetto, dobbiamo prima accedere a Google Drive e creare il foglio che utilizzeremo per eseguire la nostra applicazione. Vai su drive.google.com e fai clic sull'icona "Nuovo" nell'angolo in alto a sinistra e seleziona "Fogli" sotto di essa.
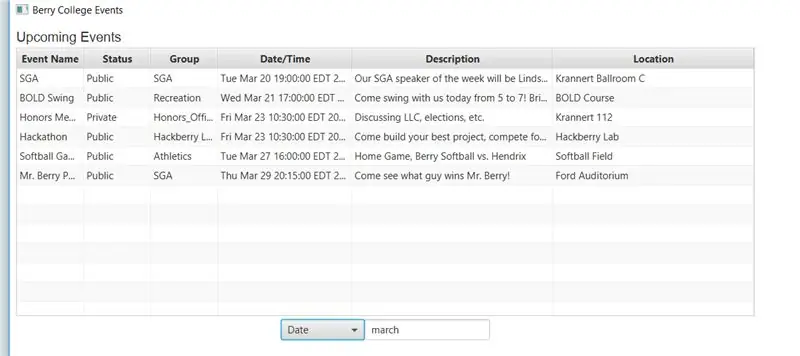
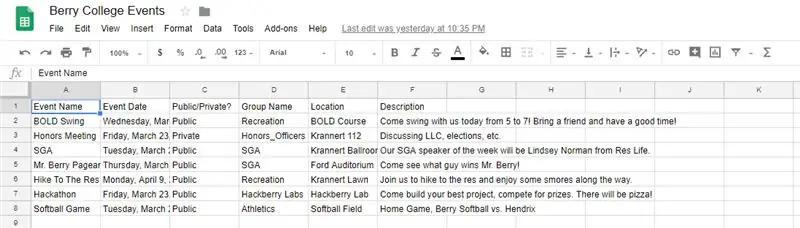
Una volta caricato il foglio, vai avanti e rinominalo in qualcosa di facilmente riconoscibile. Dopo averlo fatto, vai avanti e compila la riga superiore con i nomi dei tuoi dati, ad esempio le cose che inserirai in ogni colonna. Guardando il mio esempio qui, ho etichettato la riga in alto con cose come "Nome evento", "Data", ecc.
Dopo averlo fatto, inizia a popolare il foglio di calcolo con i dati che desideri compilare. Ricorda di formattare tutti i tuoi dati in modo simile, in modo che il codice sia in grado di lavorarci senza generare errori. Ad esempio, se prevedi di utilizzare le date nel tuo codice, fai attenzione a formattare ogni data allo stesso modo, altrimenti il codice non sarà in grado di analizzarlo.
Dopo aver inserito i tuoi dati, pubblica il foglio di calcolo andando su "File" -> "Pubblica sul web". Da qui, ti consigliamo di selezionare l'intero documento e assicurarti che sia pubblicato come file HTML, in questo modo la nostra app è in grado di disegnare correttamente i dati. Dopo aver pubblicato il foglio di calcolo, assicurati di prendere nota del collegamento fornito. Questo sarà necessario in seguito nell'app.
Passaggio 3: configurazione di NetBeans

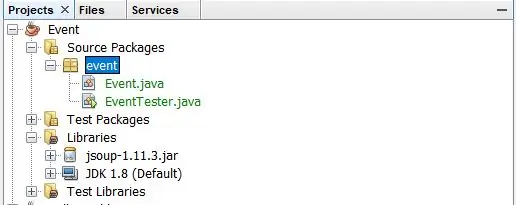
Ora che abbiamo il nostro foglio di calcolo, è il momento di configurare NetBeans in modo da poter iniziare a programmare. Dopo aver scaricato e installato NetBeans e il tuo Java SDK, vai avanti e crea un nuovo progetto. Quando si sceglie un tipo, scegliere la categoria "Java" e il progetto "Applicazione Java". Scegli come vuoi che si chiami il tuo progetto (ho chiamato il mio semplicemente "Evento"). Seleziona la casella di controllo accanto a "usa la cartella dedicata per l'archiviazione delle librerie" e quella accanto a "Crea classe principale". Dopo questo, NetBeans dovrebbe creare un progetto e una directory di progetto in cui iniziare a lavorare, proprio come quello nella foto.
Prima di iniziare a codificare, dovremo anche assicurarci che NetBeans disponga della libreria JSoup di cui avrà bisogno per analizzare il nostro foglio di calcolo. In NetBeans, fai clic con il pulsante destro del mouse sull'icona "Librerie" nella directory del tuo progetto. Nel menu a comparsa, seleziona il pulsante per aggiungere un file.jar. Ora, vai al punto in cui hai posizionato il download jsoup (molto probabilmente la cartella Download, a meno che tu non abbia specificato altrove). Scegli questo file e aggiungilo alla libreria. Se espandi la cartella Libraries in NetBeans, ora dovresti vedere il jsoup.jar in quest'area. Fatto ciò, ora possiamo iniziare a codificare la nostra app.
Passaggio 4: codificare la nostra classe principale

Quindi, il primo passo nella codifica della nostra app è creare la tua classe principale. La tua classe principale sarà quella in cui creeremo i nostri oggetti, avremo i metodi che interagiscono con JSoup e altro ancora. Supponendo che tutti coloro che leggono questo abbiano esperienza di codifica, vai avanti e usa le seguenti importazioni:
import java.util. Collections;
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
import java.util.stream. Collectors;
import java.text. SimpleDateFormat;
import java.text. ParseException;
import org.jsoup. Jsoup;
import org.jsoup.nodes. Document;
import org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Questo può sembrare molto e, a seconda del progetto, tutto potrebbe non essere necessario. Mentre continuiamo a codificare, NetBeans ti farà sapere se hai delle importazioni inutilizzate, in modo che possiamo sempre eliminarle in seguito. Tuttavia, questo è ciò di cui abbiamo bisogno per ora.
Dopo aver ottenuto le nostre dichiarazioni di importazione, andiamo avanti e dichiariamo la nostra classe. Se prevedi di utilizzare Date o qualsiasi oggetto non di base durante lo sviluppo del tuo oggetto specifico della classe, ti consiglio di aggiungere un "implementa comparabile" alla tua dichiarazione di classe. Ciò ti consentirà di confrontare gli oggetti, il che ti consentirà di ordinare un elenco di oggetti di classe in un secondo momento. Dopo averlo fatto, vai avanti e dichiara tutte le variabili di istanza di cui avrai bisogno. Per ogni stringa pubblica che crei, dovrai anche creare SimpleStringProperty per essa. Questi sono oggetti JavaFX che ci permetteranno di lavorare con i nostri oggetti della classe principale in seguito.
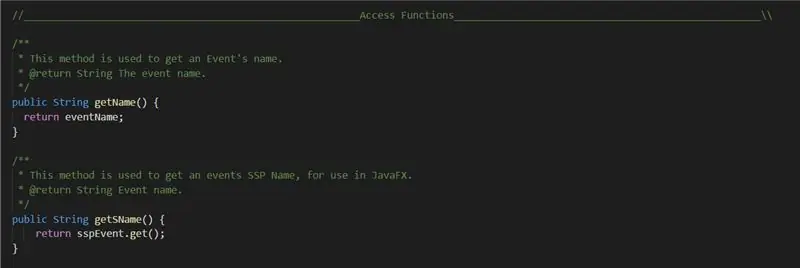
Ora vai avanti e dichiara di accedere alle funzioni. Per quanto riguarda le variabili di base, puoi nominare le tue funzioni come preferisci. Tuttavia, per le funzioni di accesso SSP, è necessario utilizzare il formato getFunctionNameHere(). Questo perché in seguito utilizzeremo JavaFX per connetterci a queste funzioni e le funzioni che utilizzeremo richiedono di iniziare le nostre funzioni SSP con get. Puoi vedere un esempio sopra.
Dopo aver definito tutte le variabili di accesso, vai avanti e definisci tutte le altre funzioni di cui potresti aver bisogno. Questo è molto specifico per l'utente, poiché le funzioni di cui hai bisogno variano da progetto a progetto. Se hai bisogno di ispirazione, controlla il mio Javadoc o il codice effettivo e guarda alcune delle funzioni che ho creato. Ad esempio, ho creato una funzione di ordinamento che ordina un elenco per data, nonché funzioni che restituiscono solo eventi con stati di gruppo di pubblico e altro ancora. Sebbene sia ok renderli statici in modo da poter eseguire alcuni test, consiglio di non avere metodi statici una volta terminato il debug, per evitare errori quando si arriva al passaggio successivo del progetto.
Passaggio 5: definizione del nostro metodo Create()

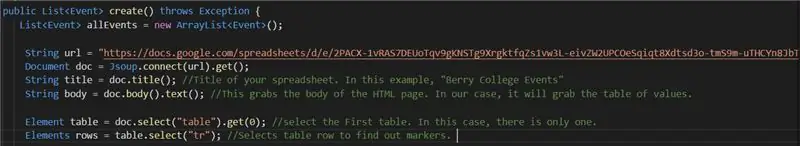
Ora arriva forse la parte più importante del codice, dove definiremo il nostro metodo create(), che è ciò che effettivamente accederà alla nostra pagina Web e ci fornirà i dati. È importante notare che sarà necessario aggiungere una riga di eccezione throws alla dichiarazione del metodo, quindi non è necessario scrivere blocchi di prova nel codice. Per iniziare, vai avanti e dichiara un elenco vuoto del tuo oggetto. Nel mio caso, sembrava
Eventi evento = new ArrayList()).
Ora vai e trova l'URL che hai copiato in precedenza nel foglio di calcolo pubblicato. Dichiara questo collegamento come una stringa in Java e chiamalo come vuoi. Ora vai avanti e dichiara un nuovo documento Jsoup. Puoi farlo creando un nuovo oggetto documento, come
Documento doc = nuovo Documento();
Ora vai avanti e imposta il tuo documento per connettersi al nostro URL e ottenere i dati. Per farlo, prova:
Documento documento = Jsoup.connect(url).get();
Ora, dobbiamo ottenere il corpo del nostro documento, che è dove vengono archiviati i dati effettivi.
String corpo = doc.body().text();
Ora, dobbiamo iniziare a estrarre i dati dal corpo. Poiché i nostri dati sono in una tabella (poiché era un foglio di calcolo), dobbiamo estrarre la tabella dal corpo. Proviamo
Elemento tabella = doc.select("tabella").get(0);
Questo seleziona la prima tabella. In questo caso, ce n'è solo uno. Ora, digita
Elementi righe = table.select("tr");
Questo ci porta tutte le righe in detta tabella.
Quindi, ora, tutti i nostri dati sono all'interno di questa variabile di righe. Va bene e tutto, ma il punto centrale nello scrivere questa funzione all'interno di questa classe è che possiamo creare oggetti da essa. Quindi, prima di poterlo restituire, dobbiamo creare un elenco dalle nostre righe. Per fare ciò, possiamo usare un ciclo for. Devo notare che questo mi ha richiesto un po' di tentativi ed errori per avere ragione. Mi sono reso conto che quando si estrae dalle righe, alcuni dei nostri dati non sono utili per questa situazione, in quanto forniscono cose come il nome del singolo foglio, la prima riga con le nostre idee sui dati, ecc. Alla fine, ho impostato l'iniziale inserendo il numero per il ciclo for su 2, quindi ignora questi elementi e può creare i nostri elementi. Alla fine, ho sviluppato un look con il codice
for (int i = 2; i < rows.size(); i++) {
Elemento riga = righe.get(i);
Elementi cols = row.select("td");
Ora, per creare un oggetto, fai qualcosa del tipo
Nome oggetto = new Object(cols.get(0).text());
In sostanza, cols.get(0) otterrà i dati dalla riga(i) colonna(0) e li trasformerà in una stringa che può quindi essere passata al costruttore dell'oggetto.
Dopo aver impostato la tua costruzione, aggiungila alla lista che abbiamo creato in precedenza con list.add(), come
eventi.add(nome);
Ora chiudi il ciclo for e chiama tutte le funzioni di cui potresti aver bisogno ora. Ad esempio, ho chiamato la mia funzione di ordinamento per ottenere gli eventi in ordine di data. Dopo averlo fatto, restituisci la tua lista e poi hai finito con questa sezione!
Passaggio 6: codificare la nostra applicazione


Crea un nuovo file e chiamalo come preferisci. Avrai bisogno delle seguenti importazioni:
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import javafx.geometry. Pos;
import javafx.scene.layout. HBox;
import javafx.application. Application;
import javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; import javafx.scene.control.*;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
import javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
import javafx.scene.control.cell. PropertyValueFactory;
import javafx.scene.layout. VBox;
import javafx.stage. Stage;
So che può sembrare molto, ma credetemi, sono necessari per noi per creare la nostra applicazione. Vai avanti e dichiara la tua classe e assicurati che estenda Application, poiché questo è un componente necessario del progetto. All'inizio, dichiara una nuova variabile di istanza che è un TableView del tuo oggetto, come
tabella TableView privata = new TableView();
Inoltre, dichiara un metodo principale, che utilizzeremo per avviare l'app. In sostanza, dovrebbe assomigliare all'immagine in alto.
Ora, dobbiamo creare il nostro metodo di avvio. Assicurati che generi un'eccezione, poiché chiameremo il metodo create() dalla nostra classe precedente. Crea un nuovo evento con parametri vuoti, semplicemente così possiamo chiamare il metodo create con esso. Definisci un nuovo elenco e impostalo uguale al risultato di create(). Ora, crea un nuovo ObservableList, che verrà utilizzato per popolare la nostra tabella con i nostri dati. Definiscilo come:
ObservableList data = FXCollections.observableArrayList();
Ora crea una nuova scena con:
Scena scena = nuova scena (nuovo gruppo());
Imposta il titolo, la larghezza, l'altezza e qualsiasi altra cosa di cui hai bisogno per qualsiasi cosa funzioni per te. Puoi vedere i miei valori nell'immagine in alto. Ora possiamo iniziare ad allestire il nostro tavolo. Per tutte le informazioni che vuoi visualizzare, crea una TableColumn, come:
TableColumn eventCol = new TableColumn("Nome evento");eventCol.setMinWidth(100); eventCol.setCellValueFactory(new PropertyValueFactory("sName"));
Il parametro "sName" dovrebbe essere riempito con qualunque fosse il nome delle funzioni di accesso SSP, in modo che possa ottenere i valori necessari per gli oggetti dati. Crea tutte le colonne di cui hai bisogno, quindi aggiungile a una tabella con
FilteredList flEvent = new FilteredList(data, p -> true);
table.setItems(flEvent);
table.getColumns().addAll(eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Se desideri aggiungere una barra di ricerca come ho fatto io, controlla il codice per informazioni su come creare un choiceBox e un textField, che consentiranno al tuo utente di filtrare la tabella in base a valori specifici. Se hai scelto di farlo, dovrai anche realizzare un hBox per contenerli, con
HBox hBox = new HBox(choiceBox, textField);
hBox.setAlignment(Pos. CENTER);
Dovrai anche aggiungere hBox nel metodo.addAll() di seguito.
Altrimenti, crea semplicemente un nuovo vBox per contenere i nostri dati facendo
VBox finale vbox = nuovo VBox();
vbox.getChildren().addAll(etichetta, tabella);
((Gruppo) scene.getRoot()).getChildren().addAll(vbox);
stage.setScene(scena); stage.show();
Ora compila il tuo codice ed eseguilo, e vedi se funziona. Usa NetBeans per trovare eventuali errori, che appariranno come barre rosse sul lato destro dello schermo. Continua a eseguirlo finché non hai più errori e il progetto viene eseguito.
Dopo aver completato la codifica, ti consiglio di creare un Javadoc del tuo codice in modo che le persone possano vedere cosa fa il tuo codice. Per fare ciò, sotto il pulsante "Esegui" nella parte superiore dello schermo, premi semplicemente "Genera Javadoc". Puoi trovare una copia del mio Javadoc guardando all'interno del file zip nella prima pagina e scegliendo il file index.html.
Passaggio 7: compilazione e confezionamento del nostro file jar

Una volta che hai sufficientemente debuggato e fatto funzionare correttamente, puoi finalmente compilarlo in un file JAR, che può quindi essere pubblicato in modo che altri possano eseguire questo software senza la necessità di NetBeans o Jsoup.
Prima di compilare la tua app, assicurati che tutto sia fatto. Se desideri aggiungere documentazione e creare un JavaDoc, procedi. Se hai dei comandi System.out che vengono stampati sulla tua console, rimuovili. In sostanza, assicurati che la tua app non abbia comandi o funzioni indesiderati e che abbia tutto ciò di cui ha bisogno per essere impacchettata.
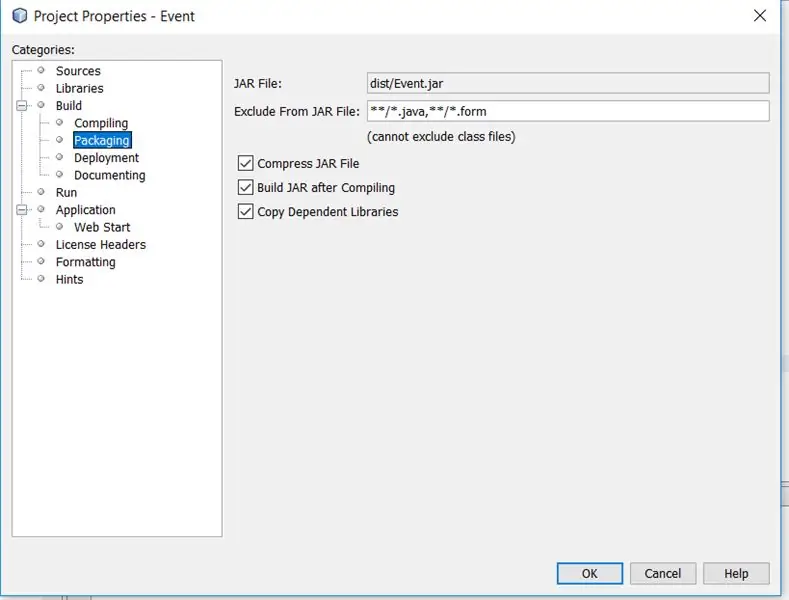
Dopo averlo fatto, fai clic con il pulsante destro del mouse sul nome del progetto in NetBeans. Dovrebbe apparire un menu. Premi proprietà (nella parte inferiore del menu), quindi premi "Packaging" sul lato sinistro del nuovo menu a comparsa. Ora assicurati che tutte le caselle di controllo siano contrassegnate. Il tuo schermo dovrebbe assomigliare a quello sopra.
Dopo averlo fatto, ancora una volta fai clic con il pulsante destro del mouse sul tuo progetto in NetBeans. A questo punto, premi il pulsante "Pulisci e costruisci" e NetBeans inizierà a prendere le tue librerie e i tuoi file e a compilarli in un file JAR funzionante. Se tutto va bene, dovresti vedere un messaggio nella console dopo alcuni istanti che ti dice che il tuo JAR ha finito di compilare e che il file può ora essere eseguito. Esegui questa app e assicurati che tutto funzioni. In caso contrario, eseguire il debug e riavviare il processo fino a quando gli errori non sono stati risolti.
Passaggio 8: congratulazioni
Congratulazioni! Se hai seguito correttamente tutte le istruzioni e hai codificato tutto bene, dovresti avere la tua applicazione funzionante. La cosa bella è che ora ogni volta che tu o chiunque altro abbia accesso al tuo foglio di calcolo modificate i dati, la vostra app sarà in grado di cambiare e reagire ai nuovi dati. Ecco un breve video di come è venuta la mia.
Se stai cercando modi per continuare a migliorare e costruire, ti consiglio di controllare alcune delle funzionalità più avanzate di JavaFX, come FancyText o FancyButton, che possono aggiungere alcuni elementi grafici di fascia alta alla tua applicazione. Buona fortuna e lascia un commento se hai bisogno di aiuto o noti un errore nel mio codice!
Consigliato:
Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot - Progettare un'applicazione frontale utilizzando Firebase e Angular: 10 passaggi

Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot | Progettare un'applicazione frontale usando Firebase e Angular: Nel capitolo precedente abbiamo parlato di come funzionano i sensori con il modulo loRa per popolare il database Firebase Realtime e abbiamo visto il diagramma di altissimo livello come funziona l'intero nostro progetto. In questo capitolo parleremo di come possiamo
Tracker GPS fai da te --- Applicazione Python: 5 passaggi (con immagini)

Localizzatore GPS fai da te --- Applicazione Python: ho partecipato a un evento ciclistico due settimane fa. Dopo aver finito, volevo controllare il percorso e la velocità che ho guidato in quel momento. Purtroppo non è stato raggiunto. Ora uso ESP32 per creare un localizzatore GPS e lo prenderò per registrare il mio percorso in bicicletta
Come realizzare un semplice IOT con l'applicazione Telegram: 5 passaggi

Come realizzare un semplice IOT con l'applicazione Telegram: nell'attuale generazione Internet è tutto. Internet of Things svolge un ruolo importante nel mondo attuale. Senza perdere molto tempo, possiamo passare al lavoro pratico dell'IOT. Qui andremo a controllare il led e anche o
La mia prima applicazione Java: 6 passaggi

La mia prima applicazione Java: continui a voler creare la tua applicazione Java ma continui a ritardarla per qualche motivo? Ti senti dire "Domani finalmente lo farò"? Ma quel domani non arriva mai. Quindi, devi iniziare proprio ora. Ora è il momento di ottenere il tuo han
Realizzazione di un'applicazione Android per piccole imprese utilizzando l'APP MIT e la tabella Fusion di Google: 7 passaggi

Realizzare un'applicazione Android per piccole imprese utilizzando l'APP MIT e Google Fusion Table: hai mai desiderato creare la tua applicazione che può essere disponibile su Google Play Store !!! Se hai un'attività, questo tutorial ti cambierà la vita. Dopo aver letto attentamente questo, sarai in grado di creare la tua applicazione. Prima
