
Sommario:
- Passaggio 1: raccolta di strumenti
- Passaggio 2: creazione della schermata di TeaCelebration
- Passaggio 3: come creare un account di servizio per Fusion Tables con la Google Developers Console
- Passaggio 4: come creare tabelle da condividere
- Passaggio 5: determinazione dell'URL e dell'ID della tabella Fusion Table
- Passaggio 6: creazione di blocchi nell'APP MIT
- Passaggio 7: caricamento dell'app nel Google Play Store
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Hai mai desiderato creare la tua applicazione che può essere disponibile su Google Play Store!!! Se hai un'attività, questo tutorial ti cambierà la vita. Dopo aver letto attentamente questo, sarai in grado di creare la tua applicazione. Prima di iniziare con questo Instructable devi leggere altri due Instructables. Link di questi due sono riportati di seguito. Questi Instructables sono i tutorial di base dello sviluppo di app.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Quindi, per fare un'applicazione, abbiamo supposto di avere un piccolo negozio di tè con 20 numeri di varietà di tè, quindi con l'aiuto della tua applicazione i clienti possono ordinare il tè prima di arrivare al tuo negozio di tè o per la consegna a domicilio.
Questo tutorial presuppone che tu abbia familiarità con le nozioni di base di App Inventor, incluso l'utilizzo di Component Designer per creare un'interfaccia utente e l'utilizzo dell'Editor blocchi per specificare il comportamento dell'app. Se non hai familiarità con le nozioni di base, prova a seguire alcuni dei tutorial di base prima di continuare.
Prima di creare questo Instructable, abbiamo esaminato così tante idee diverse come faremo app per negozio di medicina, ristorante, cosmetici, parti di automobili, negozio di libri, ecc. Finalmente abbiamo deciso di realizzare un'App per il negozio di tè. Il nome di questa App è deciso di essere "TeaCelebration".
La stessa applicazione può essere utilizzata per tutti i tipi di attività con un investimento quasi nullo. Quindi iniziamo.
Passaggio 1: raccolta di strumenti

Lo strumento principale per costruire questo progetto è avere familiarità con MIT APP Inventor, Google Fusion Table, Google Console, Google Play Store. Una piccola conoscenza di questi è sufficiente, non è necessario approfondire questi argomenti. Tuttavia, abbiamo coperto tutti i passaggi necessari per costruire questo progetto in modo semplice.
Altre cose richieste prima di iniziare questo progetto sono: -
- Connettività Internet.
- App MIT Inventor installata nel dispositivo mobile.
- Account Gmail
- Fusion table: una Fusion Table è un servizio di Google per supportare la raccolta, la gestione, la condivisione e la visualizzazione dei dati. I dati sono archiviati nel cloud di Google. Tutti i dati sono archiviati in una tabella (o tabelle) pubblica a cui è possibile accedere tramite Google Drive e che consente a diversi utenti di aggiungere informazioni alle tabelle.
Passaggio 2: creazione della schermata di TeaCelebration



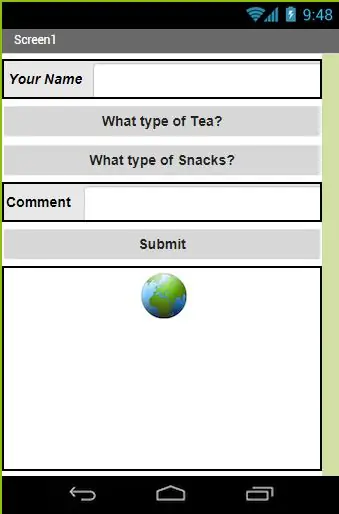
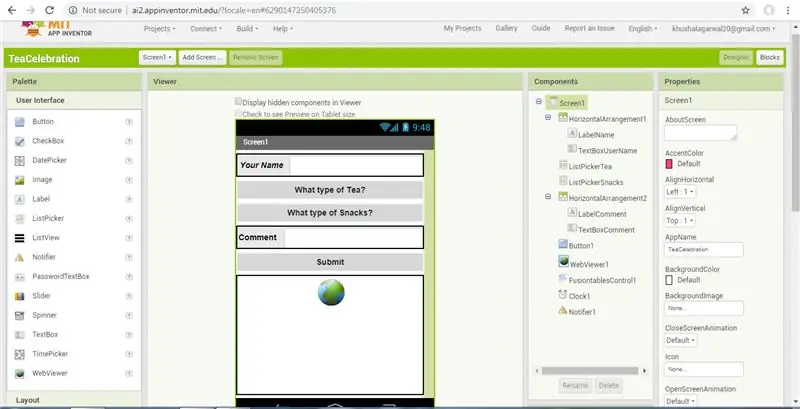
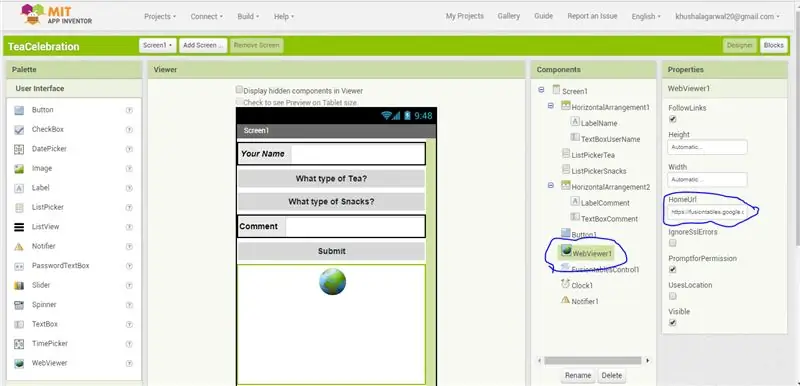
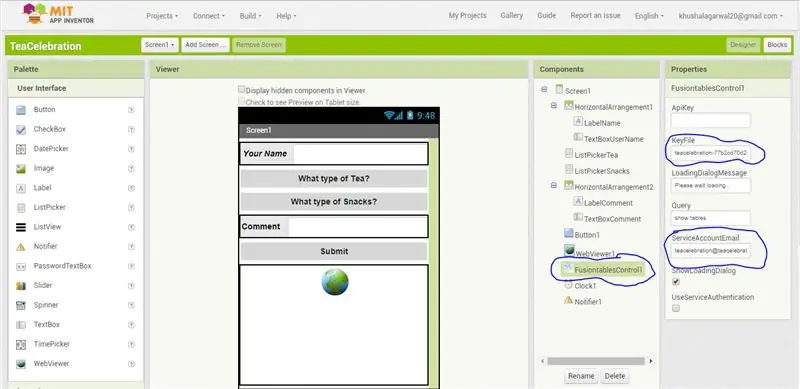
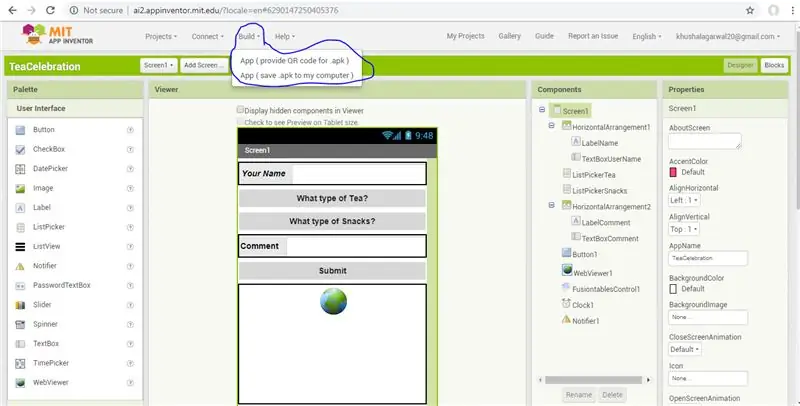
L'app TeaCelebration utilizza diversi altri tipi di componenti. Si presume che tu abbia imparato a usarli nei tutorial menzionati in precedenza. Usa la finestra del designer per creare l'interfaccia per la TeaCelebration. Una volta completato, il progettista dovrebbe assomigliare alla figura allegata denominata Screen1.
Spero che tu abbia familiarità con il componente utilizzato per realizzare questo schermo e come funzionano. In caso di problemi con questa schermata, vedere la figura: - Component1 e Component2.
Passaggio 3: come creare un account di servizio per Fusion Tables con la Google Developers Console



Le Fusion Tables sono un ottimo modo basato su cloud per conservare i dati per la tua app App Inventor. Prima di poter utilizzare Fusion Tables, è necessario impostare diverse cose.
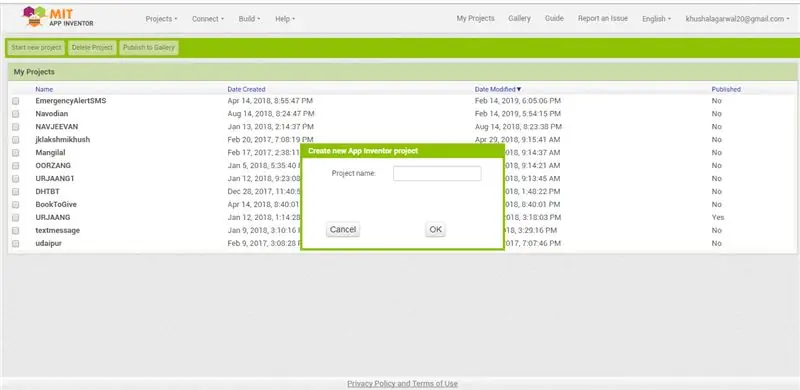
1. Apri console.developers.google.com
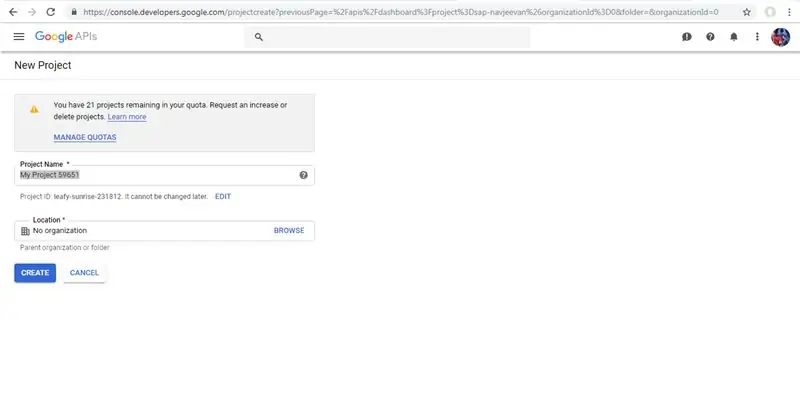
Fare clic su "Crea nuovo progetto" o selezionare il progetto dall'elenco a discesa se si dispone già di un progetto. Google ti chiederà il nome del progetto. Scegli un nome che non includa spazi. Qui abbiamo selezionato il nome del progetto TeaCelebration. Che si può vedere nella figura allegata.
2. Dopo aver creato il progetto, fai clic sul menu nell'angolo in alto a sinistra della console degli sviluppatori (tre linee orizzontali).
3. fare clic su Gestore API
4. Se non lo stai già guardando, fai clic su API Manager dal menu Developer's Console.
5. cerca "Fusion Tables" nell'elenco delle API e fai clic su Fusion Tables API
6. Clicca su “Abilita”
Dopo che è stato abilitato, il pulsante cambierà e ti chiederà di creare le credenziali. (L'API è abilitata solo per il progetto attualmente selezionato. Se ne hai solo uno, nessun problema)
7. Fare clic sul pulsante "Vai a credenziali" per continuare.
8. Se provieni dal pulsante "Vai a Credenziali" (7), trova la frase che dice "Se lo desideri, puoi saltare questo passaggio e creare una chiave API, un ID cliente o un account di servizio". Fare clic su "account di servizio".
8.1 (In alternativa a 8) Se non provieni dal pulsante "Vai a Credenziali", seleziona "Credenziali" dopo aver selezionato Gestore API nel menu della Console dello sviluppatore. Quindi fare clic su "Nuove credenziali", quindi su "Chiave dell'account di servizio"
9. Fare clic su "Crea account di servizio"
10. Dagli un nome semplice senza spazi, come TeaCelebration.
Seleziona "Abilita delega a livello di dominio di Google Apps" Digita il nome del tuo prodotto, che è il nome dell'app che stai creando! Quindi fare clic su Crea. Dopo un momento, segnalerà "Account di servizio creato". Fare clic su "chiudi"
11. ID account di servizio: ora dovresti vedere una pagina intitolata "IAM & Admin" che mostra gli account di servizio per il tuo progetto. Dovrebbe apparire come sotto, con il nuovo account di servizio elencato e un indirizzo email (lungo), intitolato "ID account di servizio". Avrai bisogno di quell'indirizzo email in seguito in App Inventor.
Se devi tornare a questa pagina IAM e amministrazione, puoi trovarla accedendo alla console per sviluppatori https://console.developers.google.com e selezionando IAM e amministrazione dal menu a tre linee orizzontali in alto a sinistra. Quindi selezionare Account di servizio o Autorizzazioni per visualizzare l'indirizzo e-mail (ID account di servizio).
12. Ottieni la tua chiave: con un account di servizio ora impostato, puoi ottenere una chiave da inserire in App Inventor. Dalla pagina Credenziali di API Manager seleziona il tuo account di servizio. fare clic su "Crea credenziali". Scegli che desideri una chiave dell'account di servizio. Scegli per quale account desideri una chiave (probabilmente ne hai solo una, quella che abbiamo appena creato: selezionala dall'elenco a discesa e seleziona Tipo di chiave: P12. Fai clic su "Crea".
Scaricherai immediatamente un nuovo file che termina con.p12. Questo è il file che dovrai caricare in App Inventor. Se questo file contiene spazi nel nome, rinomina il file per rimuovere gli spazi. App Inventor rifiuterà il file se contiene spazi o caratteri strani nel nome, quindi potresti anche controllarlo ora.
Ti verrà anche data la possibilità di creare una password per la chiave, con la password iniziale "notasecret". Puoi lasciarlo così com'è, a meno che tu non voglia creare il tuo account di servizio App Inventor.
Wow! È stato un processo lungo. Alla fine di tutto questo, dovresti avere un account di servizio, insieme a un ID account (indirizzo e-mail) e una chiave dell'account di servizio p12
Passaggio 4: come creare tabelle da condividere



Ora hai la possibilità di condividere le tabelle Fusion. Qui discutiamo come creare tabelle da condividere.
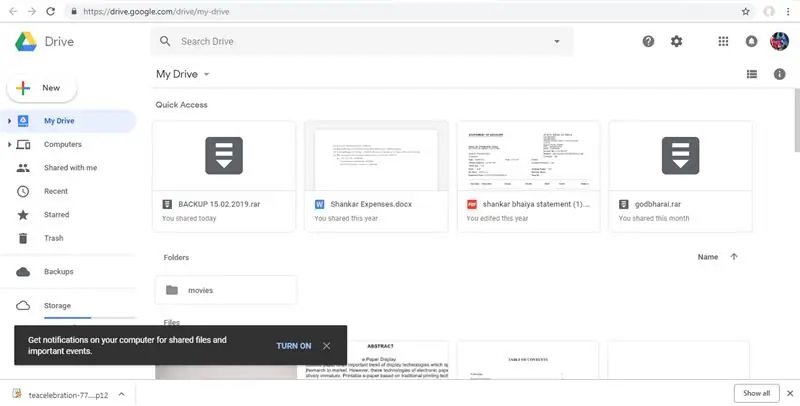
Apri Google Drive su drive.google.com
1. "Collegamento" di Fusion Table a Drive
Fai clic su "NUOVO", quindi su "Altro", quindi su "Connetti altre app". (Fusion Tables potrebbe essere già disponibile in questo menu, nel qual caso puoi saltare questo passaggio).
Cerca "fusion table" e fai clic su "CONNECT" sulla scheda Fusion Tables.
2. Crea una nuova tabella
Fai clic su "NUOVO" in Drive, seleziona "Altro" e fai clic su "Google Fusion Tables".
Ti verrà chiesto se desideri importare un file di dati esistente o iniziare con una nuova tabella completamente vuota. Le scelte qui sono tue e solo tue! Successivamente, ti porterà nel tuo nuovo Fusion Table.
La modalità di impostazione dei dati e della struttura della tabella dipende dalla tua app.
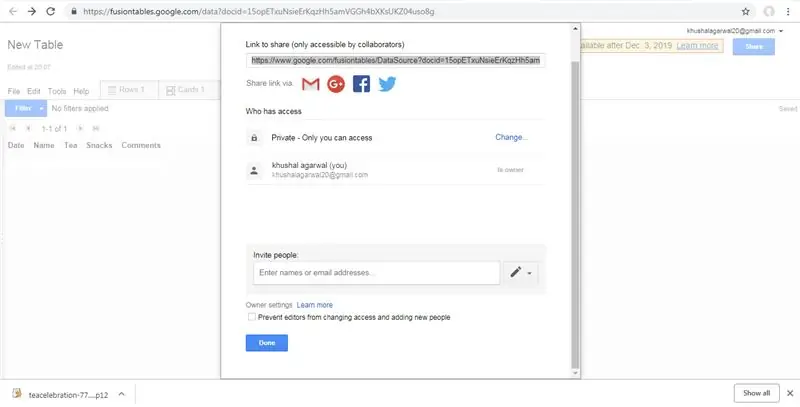
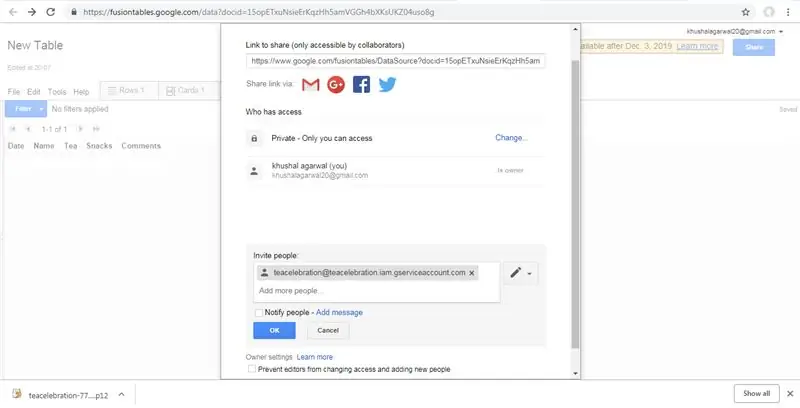
3. Condividi la tabella con l'account di servizio.
Affinché App Inventor possa accedere a questa tabella, deve essere condivisa con l'e-mail dell'account di servizio che hai creato. Nella Fusion Table, fai clic su "Condividi" In "Invita persone" inserisci l'e-mail dell'account di servizio, dalla Console per gli sviluppatori (ad es. …@developer.gserviceaccount.com) Assicurati che "Può modificare" sia selezionato. Deseleziona "notifica persone" (l'account di servizio non è una persona reale, quindi non si preoccupa della notifica) Fai clic su "OK" e quando dice "salta l'invio della notifica?" fare clic su "OK". Fare clic su "Fine"
Passaggio 5: determinazione dell'URL e dell'ID della tabella Fusion Table


Nell'editor dei blocchi, imposterai la proprietà HomeURL del componente WebViewer in modo che punti all'URL della tua tabella. Per trovare l'URL della tua Fusion Table:
1. Nel tuo browser, vai alla Fusion Table che hai appena creato.
2. Vai al menu e seleziona Strumenti > Pubblica.
3. Vedrai un avviso che dice: "Questa tabella è privata e non sarà visibile".
4. Fare clic sul collegamento blu che dice "Cambia visibilità". Nell'elenco di "Chi ha accesso", fare clic sul collegamento blu "Cambia…" accanto a "Privato - Solo le persone elencate di seguito…"
5. Scegli "Pubblico sul Web" o "Chiunque abbia il link". Entrambe queste impostazioni funzioneranno per questo tutorial. In futuro, dovresti decidere questa impostazione in base alla sensibilità dei tuoi dati.
6. Fare clic sul pulsante verde Salva, quindi sul pulsante blu Fine.
7. Torna alla pagina Fusion Table, vai alla barra dei menu e seleziona Strumenti > Pubblica. Seleziona l'URL dalla casella di testo in alto (etichettata "Invia un'e-mail o un messaggio istantaneo"), copia l'URL e torna ad App Inventor. Incollerai l'URL nel blocco di definizione per TABLE_URL.
8. Puoi trovare l'ID della tabella accedendo alla tua tabella, quindi selezionando File > Informazioni su questa tabella nel menu.
Carica il tuo file chiave.p12
Nel designer, carica il file della chiave che hai scaricato dalla Developer Console. Caricalo in Media, nello stesso modo in cui carichi un file immagine. Fai clic sul componente FusiontablesControl1 e trova la proprietà KeyFile. Fai clic dove dice "nessuno" sotto KeyFile e seleziona il file.p12 che hai caricato in precedenza.
Passaggio 6: creazione di blocchi nell'APP MIT



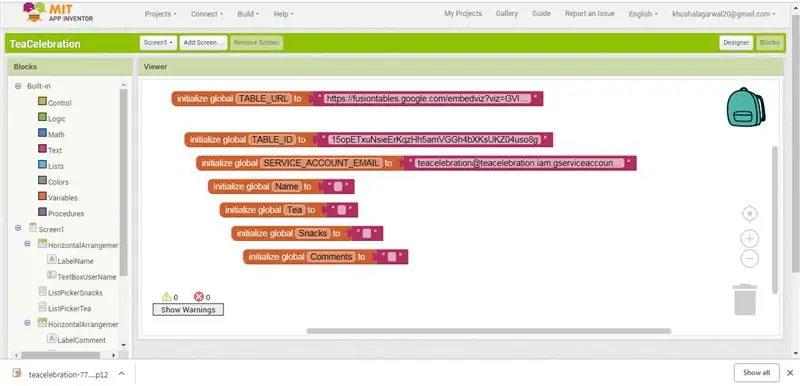
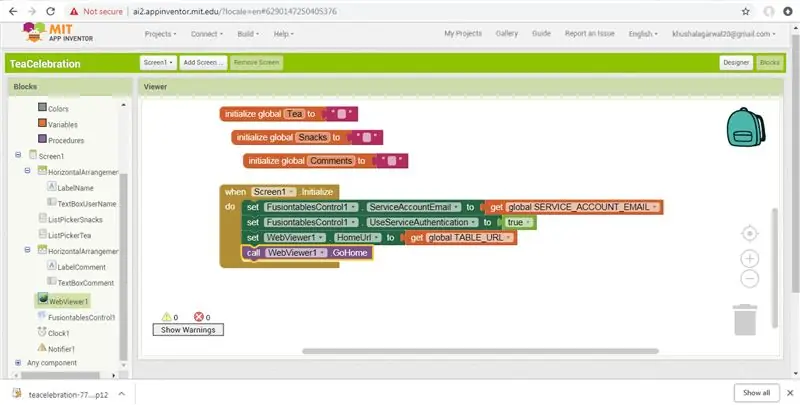
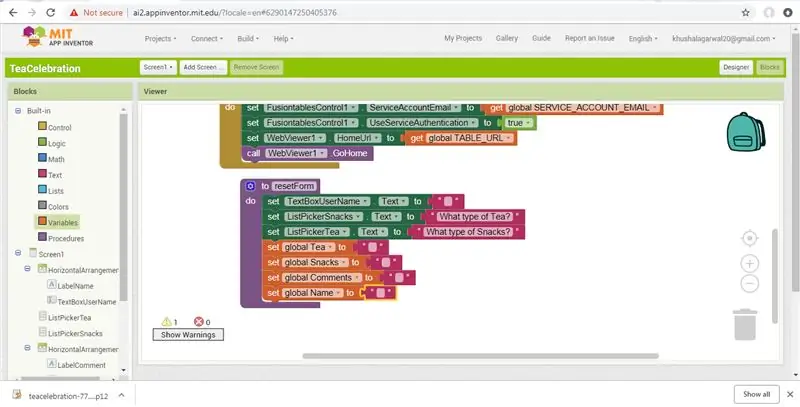
Apri l'editor dei blocchi in modo da poter programmare il comportamento dell'app. Prima di leggere questo passaggio, visualizza tutte le schermate allegate perché sono sicuro che puoi facilmente creare blocchi come mostrato nella schermata senza leggere la procedura di seguito.
1. È importante eseguire alcuni passaggi di inizializzazione ogni volta che l'app viene avviata. Queste vengono eseguite nel blocco "Screen1. Initialize". Per questa app è necessario impostare i valori iniziali per la proprietà dell'account di servizio del componente FusionTable (impostata su SERVICE_ACCOUNT_EMAIL globale) e la proprietà HomeURL del componente WebViewer (impostata su TABLE_URL globale). Si prega di fare riferimento allo screenshot allegato per una migliore comprensione.
2. Impostare la procedura "resetForm" come mostrato di seguito. Dopo aver registrato una voce, questa procedura riporta l'interfaccia allo stato originale.
3. Blocchi selezione elenco
Nel designer, imposti le scelte per i tipi di tè e snack compilando la proprietà "Selezione" con elenchi separati da virgole. Queste scelte pre-programmate verranno visualizzate sull'interfaccia utente in modo che l'utente possa selezionare il proprio tè e snack. Le loro selezioni sono memorizzate nelle variabili Tea e Snacks.
4. Inserimento di dati nella tabella di fusione
Il componente FusiontablesControl viene utilizzato per inviare i dati alla Fusion Table. Questa azione creerà una nuova riga nella Fusion Table, impostando i valori delle varie colonne coinvolte. App Inventor lo rende facile da fare, ma devi stare attento che la query di inserimento sia formattata correttamente. Innanzitutto c'è un elenco di nomi di colonne, seguito da un elenco di valori. L'ordine dei nomi delle colonne e dei nomi dei valori deve essere nello stesso ordine in modo che corrispondano. In allegato un esempio di come potrebbe essere. Innanzitutto, imposta una nuova procedura con risultato che accetta una stringa come argomento e restituisce la stessa stringa racchiusa tra virgolette singole. La procedura quotify viene utilizzata nella procedura InsertDataInTable per inserire tra virgolette tutti i valori nella query. Si occupa anche di "escape" di singole virgolette o apostrofi inseriti dall'utente. Puoi inviare singoli apostrofi come parte di un valore nella query, quindi il blocco "sostituisci tutto" aggiunge un apice singolo extra. Due virgolette singole di fila vengono interpretate come una virgoletta singola. Le figure seguenti mostrano come eseguire la procedura. Nota che devi dire al blocco della procedura di aggiungere un parametro. Lo fai con l'icona blu che fa apparire una piccola finestra in cui specifichi quanti elementi hai bisogno per agire come parametri. In questo caso, ne hai solo bisogno. App Inventor chiamerà automaticamente il parametro "x" ma puoi rinominarlo in "str" facendo clic sulla x e digitando direttamente nel blocco. Allo stesso modo, puoi rinominare la procedura da "procedura" a "citazione" digitando direttamente nel blocco.
Utilizzare il blocco InsertRow del componente Fusion Table. Per costruire l'elenco dei valori, utilizziamo il blocco di testo join di App Inventor.
Per questa app, i nomi delle colonne devono corrispondere ai nomi delle colonne della tabella che abbiamo creato in precedenza. I rispettivi valori sono presi dalle variabili globali della procedura. Nota: se non hai utilizzato queste parole esatte per le colonne della tabella, assicurati di utilizzare i nomi delle colonne della tabella quando crei la query.
5. Una volta che l'utente ha inserito il proprio nome, le scelte di tè e i commenti, farà clic sul pulsante Invia. L'app verifica che i campi nome, tè e snack contengano valori e chiede all'utente di riprovare se manca una delle risposte richieste. Nota che viene utilizzato il blocco di confronto dei testi (lo trovi in Tavolozza incorporata, Cassetto del testo). Questo blocco confronta due stringhe di testo per vedere se sono uguali. Se tutte le informazioni richieste sono presenti chiama la procedura InsertDataInTable (vedi figura allegata).
6. Gestire la risposta dal servizio Fusion Tables
L'evento FusiontablesControl. GotResult verrà generato quando l'app riceve una risposta dal servizio Fusion Tables di Google. Per una query di inserimento, il servizio restituirà il rowID della nuova riga che è stata inserita o un messaggio di errore se qualcosa è andato storto. In questo semplice esempio, usiamo il blocco "contiene" (lo trovi sotto Tavolozza incorporata, Cassetto testo) per verificare se la stringa del risultato contiene l'ID di riga. Se è così, allora sappiamo che il rowID è stato ricevuto e quindi invochiamo la procedura WebViewer. GoHome, che ricarica "HomeURL" come specificato nelle proprietà del WebViewer. Nota che questo insieme di blocchi chiama anche la procedura resetForm. Dopo aver registrato una voce, ripristina l'interfaccia allo stato originale.
Hai finito! Comprimi l'app andando su Pacchetto per telefono nella finestra di progettazione. Ora puoi testare l'app ai fini della TeaCelebration. Una volta compreso questo tutorial, sarai pronto per creare nuove Fusion Table e modificare l'app per raccogliere dati di diversi tipi dagli utenti.
Passaggio 7: caricamento dell'app nel Google Play Store

È molto facile caricare l'app su Google Play Store. Basta cercare su Google "Come caricare l'app su Google Play Store" e otterrai tutte le informazioni da Google stesso. Di seguito è riportato il link di google:-
support.google.com/googleplay/android-deve…
Devi solo caricare il file APK in Play Console.
Per salvare il file APK vai su Build in MIT App e seleziona l'opzione "Salva.apk sul mio computer".
Finalmente, dopo aver fatto tutte queste cose, la tua applicazione è pronta per l'uso. Se non desideri caricare l'app su Google Play Store, condividi semplicemente l'app con i tuoi amici/clienti, ecc.
Questo è solo a scopo di apprendimento e ora hai così tante opzioni per aumentare, Diminuire, Mostra nascondere la Fusion Table.
Questo istruibile è molto unico. Ora tocca a te utilizzare la procedura. Si incontreranno in Next Instructable.
Grazie per aver letto.
Consigliato:
Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot - Progettare un'applicazione frontale utilizzando Firebase e Angular: 10 passaggi

Sistema di monitoraggio visivo basato su LoRa per l'agricoltura Iot | Progettare un'applicazione frontale usando Firebase e Angular: Nel capitolo precedente abbiamo parlato di come funzionano i sensori con il modulo loRa per popolare il database Firebase Realtime e abbiamo visto il diagramma di altissimo livello come funziona l'intero nostro progetto. In questo capitolo parleremo di come possiamo
Come creare e inserire una tabella e aggiungere colonne e/o righe aggiuntive a quella tabella in Microsoft Office Word 2007: 11 passaggi

Come creare e inserire una tabella e aggiungere colonne e/o righe aggiuntive a quella tabella in Microsoft Office Word 2007: hai mai avuto molti dati con cui stai lavorando e hai pensato a te stesso… "come posso fare tutto di questi dati ha un aspetto migliore ed è più facile da capire?" In tal caso, una tabella in Microsoft Office Word 2007 potrebbe essere la tua risposta
Organizzatore di fogli per raccoglitori personalizzati per carte collezionabili o piccole parti: 7 passaggi

Organizzatore di fogli raccoglitore personalizzato per carte collezionabili o piccole parti: ho cercato una tecnica di conservazione migliore per i miei componenti elettronici perché fino ad ora ho usato un organizer per scatole per organizzare i miei resistori e piccoli condensatori, ma quelli non hanno abbastanza celle per memorizzare ogni valore in una cella diversa quindi ho avuto qualche va
Stazione meteorologica IoT utilizzando l'applicazione Blynk: 5 passaggi

Stazione meteorologica IoT utilizzando l'applicazione Blynk: questo progetto è correlato ai passaggi iniziali nel mondo IoT, qui interfacceremo il sensore DHT11 / DHT22 con NodeMCU o altra scheda basata su ESP8266 e riceveremo dati su Internet utilizzeremo l'applicazione Blynk, utilizzare il seguente tutorial link se sei
Realizzazione di un adattatore Bluetooth Pt.2 (realizzazione di un altoparlante compatibile): 16 passaggi

Realizzazione di un adattatore Bluetooth Pt.2 (realizzazione di un altoparlante compatibile): in questo tutorial, ti mostrerò come utilizzare il mio adattatore Bluetooth per rendere compatibile con Bluetooth un vecchio altoparlante.*Se non hai letto il mio primo tutorial su " un adattatore Bluetooth" Ti suggerisco di farlo prima di continuare.C
