
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Standard 18
Gli studenti svilupperanno una comprensione e saranno in grado di selezionare e utilizzare le tecnologie di trasporto.
Benchmark 18-J Il trasporto svolge un ruolo fondamentale nel funzionamento di altre tecnologie, come produzione, edilizia, comunicazione, salute e sicurezza e agricoltura.
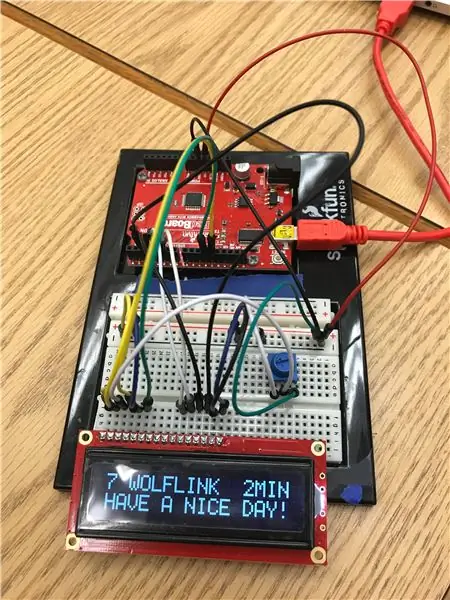
Hai mai perso un autobus? Hai mai desiderato di avere un comodo display che mostrasse gli arrivi previsti degli autobus in tempo reale? Allora questo Instructable fa per te! Con un semplice kit Arduino, un display LCD e una semplice programmazione, puoi creare rapidamente un modo divertente e originale per non perdere mai più l'autobus. Questo display a LED può essere collegato a un'app di percorso di autobus utilizzando l'API dell'app per mostrare gli arrivi non appena si verificano e può anche essere modificato per visualizzare un messaggio personalizzato. Andiamo al passaggio 1!
Passaggio 1: il kit

Per iniziare, dovrai mettere le mani sull'hardware giusto. Per questo esempio, abbiamo utilizzato SparkFun Inventor's Kit v 3.2; se hai questo kit, sarà più facile seguirlo. Tuttavia, dovrebbe essere possibile creare questo progetto senza questo kit esatto. Tutto ciò di cui avrai bisogno è un Arduino, una breadboard, alcuni ponticelli, un potenziometro e un display LCD. Dovrai anche scaricare il software opensource di Arduino, che puoi trovare su www.arduino.cc. Il kit SparkFun viene fornito con un manuale di istruzioni, composto principalmente da immagini. Aggiungeremo le immagini, ma includeremo anche ulteriori spiegazioni attraverso il testo. Solo come avvertimento, se non usi questo kit, i pin di connessione tra Arduino e il display a LED potrebbero essere leggermente diversi, quindi cerca di ottenere i pezzi di hardware più simili che puoi.
Passaggio 2: comprensione dei componenti

Come probabilmente avrai già immaginato, dobbiamo collegare correttamente l'Audino al display LCD in modo che visualizzi le informazioni appropriate. Ciò richiede un input di istruzioni per Arduino e un output da Arduino al display. L'Arduino funge da chip per computer, elaborando le informazioni che riceve dal software e inviando i segnali elettrici appropriati al display. Il display riceve questi segnali e, a sua volta, accende i singoli LCD, creando un messaggio. La breadboard ci permette di collegare il display ad Arduino tramite cavi jumper. Il potenziometro funge da regolatore di tensione, aumentando o diminuendo la resistenza, che a sua volta modifica la quantità di tensione che raggiunge il display; un resistore potrebbe essere usato al suo posto, ma richiederà più tentativi ed errori per trovare la giusta quantità di resistenza. Puoi pensare al potenziometro come a una manopola del volume su una radio, in quanto può aumentare o diminuire la tensione.
Passaggio 3: utilizzo della breadboard

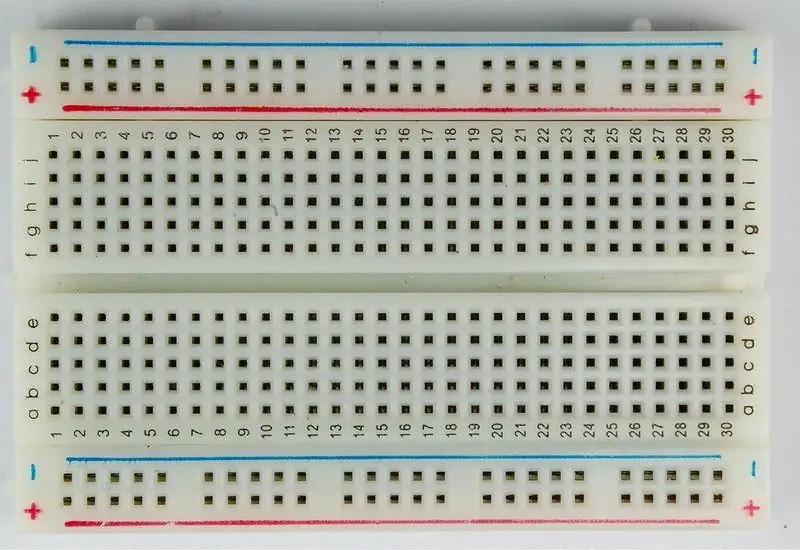
Ora, potresti essere già stato confuso o intimidito dalla breadboard. Se è la prima volta che ne usi uno, potresti non sapere come vengono trasferiti i segnali attraverso i terminali. Ci sono due tipi di binari sulla breadboard: i binari di alimentazione, che sono indicati da un segno + o - e hanno strisce rosse e blu che li corrono lungo, e i binari del terminale, che trasferiscono i segnali. Per semplificare le cose, dovresti orientare la tua breadboard nello stesso modo in cui è orientata quella in questa immagine, poiché è come è posizionata la nostra. Affinché la breadboard funzioni, l'alimentazione viene immessa dalla fonte di alimentazione alla barra di alimentazione + e una massa è collegata dalla barra - a una terra. L'alimentazione viaggia orizzontalmente lungo il binario di alimentazione, in modo che se un cavo di alimentazione e di terra fosse collegato ai binari + e - in basso a sinistra, i binari + e - in basso a destra emetterebbero quella potenza. Le barre terminali, invece, trasferiscono i segnali verticalmente, in modo che un cavo collegato al terminale A1 trasferisca un segnale lungo tutta la prima colonna; cioè, i terminali B1, C1, D1 ed E1 emetterebbero lo stesso segnale che viene immesso da A1. Questo è fondamentale, poiché se metti due input sulla stessa colonna, potresti non ottenere l'output previsto. Come puoi vedere, la breadboard è divisa orizzontalmente al centro da una cresta; questa cresta separa le due metà della breadboard in modo che un segnale da A1 si trasferisca completamente a E1, ma non si trasferisca a F1. Ciò consente a più input e output di adattarsi a una breadboard. L'alimentazione deve essere collegata anche dalla barra di alimentazione alla barra terminale che necessita di alimentazione, poiché la barra di alimentazione è solo un'alimentazione e l'alimentazione deve essere prelevata dalla barra e trasferita a qualsiasi componente abbia bisogno di alimentazione.
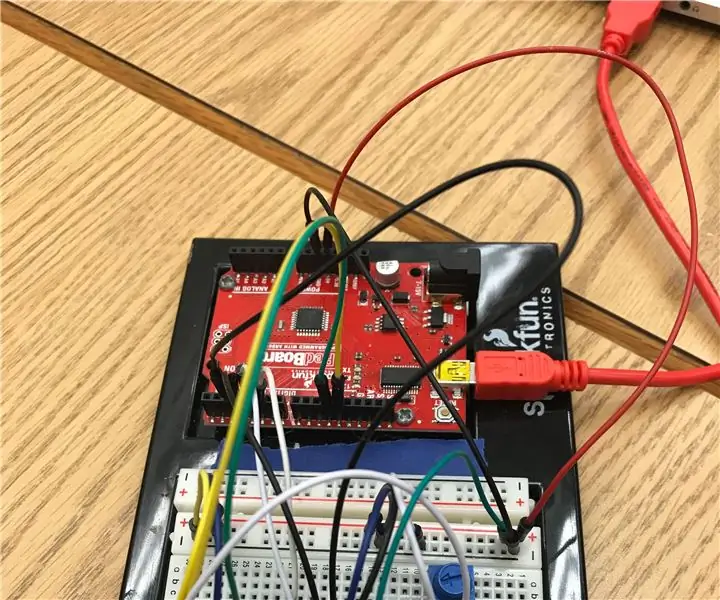
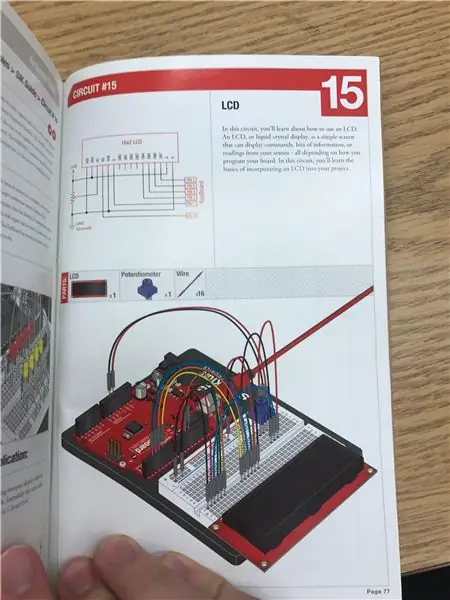
Passaggio 4: assemblaggio del display


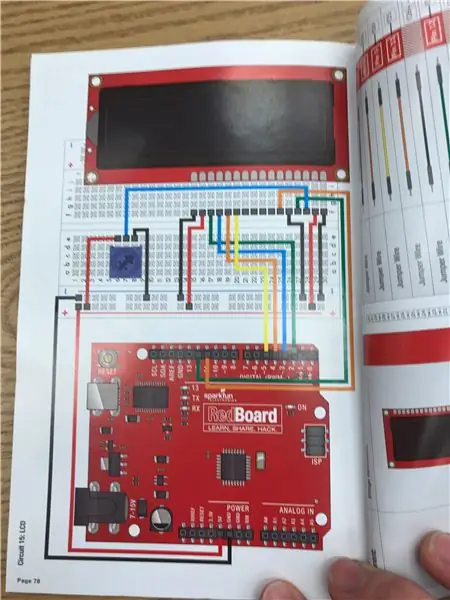
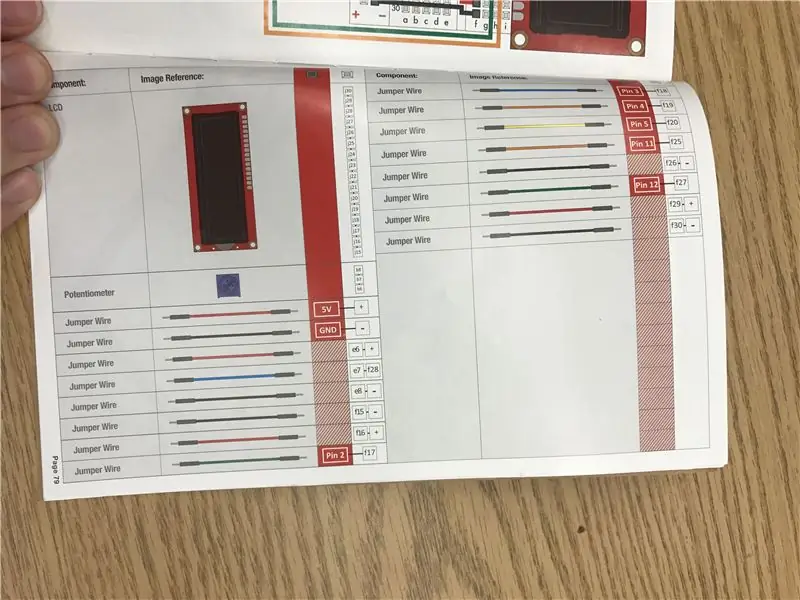
Ora è il momento di assemblare il display LCD! Inizia orientando il tuo display nello stesso modo in cui abbiamo il nostro, con i numeri delle colonne che aumentano da sinistra a destra. Puoi utilizzare la prima immagine come guida ed effettuare i collegamenti nell'ordine che preferisci, oppure puoi seguire la seconda immagine per collegare i singoli componenti e cavi. Come possiamo vedere, l'alimentazione a 5 V emessa da Arduino viene fornita alla barra di alimentazione della breadboard e questa alimentazione è accessibile da due pin sul display LCD e dal potenziometro. Il resto dei terminali si collega alle uscite su Arduino e il segnale in uscita da questi pin si basa sul codice che scrivi per Arduino. Una volta che hai collegato tutto, è il momento di scrivere il codice!
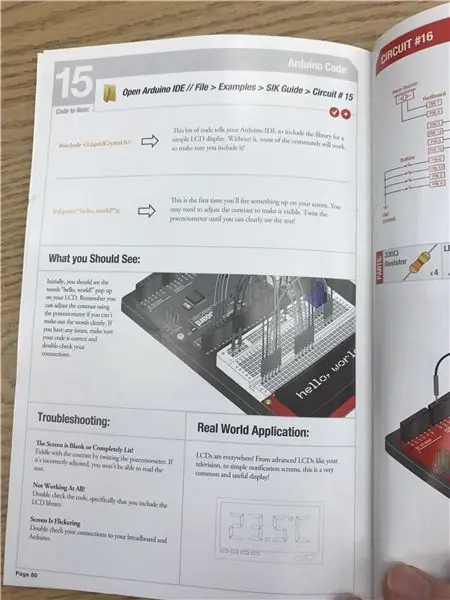
Passaggio 5: il codice


Quando scrivi il codice per il tuo Arduino, devi assicurarti di utilizzare il software corretto. Per scaricare il software, vai su www.arduino.cc. Nella scheda "software", puoi utilizzare un client basato sul Web o scaricare il software di programmazione direttamente sul tuo computer. Ti consigliamo di scaricare il software, poiché sarà più facile modificare il codice poiché è locale e non richiederà una connessione a Internet.
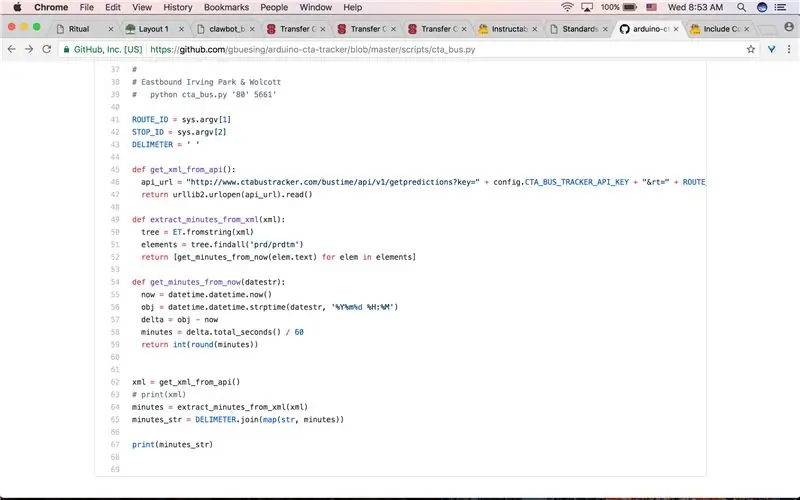
Questo è un esempio di visualizzazione dell'ora di arrivo CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Tuttavia, questo è costruito nella piattaforma Python.
Passaggio 6: connessione all'API per aggiornamenti in tempo reale



Per questo passaggio finale, collegheremo l'unità Arduino a un'app che consentirà al display di mostrare gli aggiornamenti in tempo reale degli orari degli autobus. Per fare ciò, utilizzeremo l'API dell'app e la integreremo nel nostro sistema.
Che cos'è un'API? (Application Programming Interface)API è l'acronimo di Application Programming Interface, che è un intermediario software che consente a due applicazioni di comunicare tra loro. Ogni volta che usi un'app come Facebook, invii un messaggio istantaneo o controlli il meteo sul telefono, stai utilizzando un'API.
Che cos'è un esempio di API? Quando si utilizza un'applicazione sul telefono cellulare, l'applicazione si connette a Internet e invia i dati a un server. Il server quindi recupera tali dati, li interpreta, esegue le azioni necessarie e li invia al telefono. L'applicazione interpreta quindi quei dati e ti presenta le informazioni che desideri in modo leggibile. Questo è ciò che è un'API: tutto questo avviene tramite API.
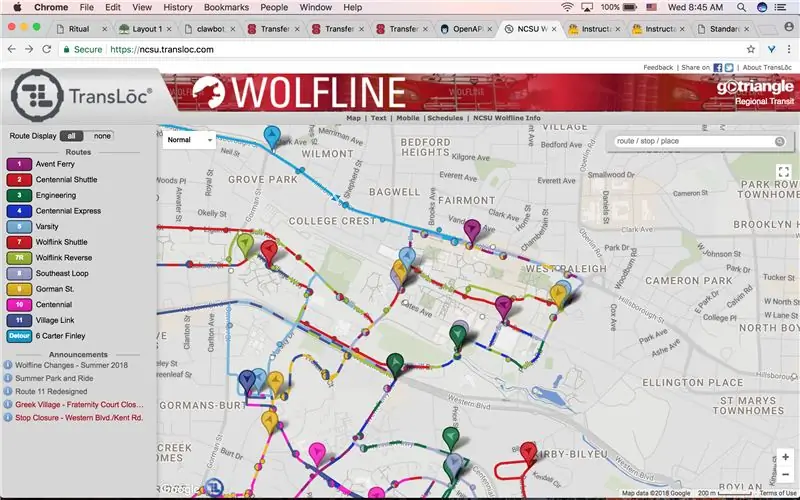
Utilizzeremo il sito Web di Transloc per tenere traccia degli orari degli autobus, quindi consigliamo di utilizzare questa fonte in modo che sia più facile seguirli.
Esempio:
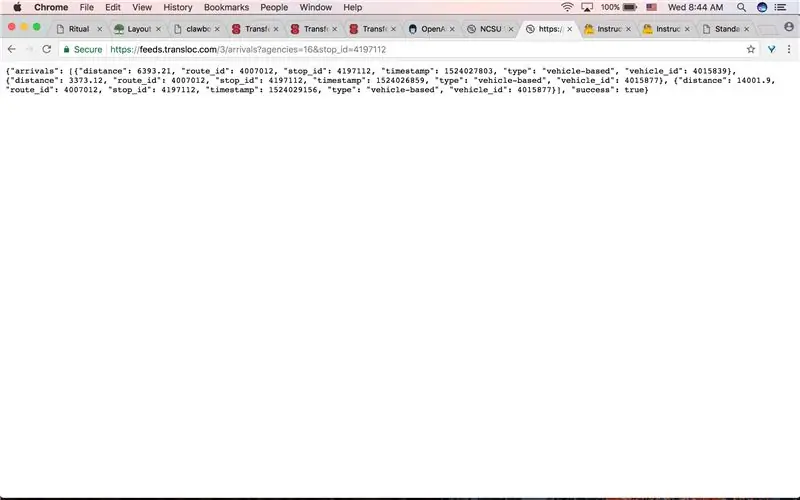
1. Vai al sito Web TransLoc Wolfline per determinare quale fermata e percorso desideri monitorare
feeds.transloc.com/3/arrivals?agencies=16&…
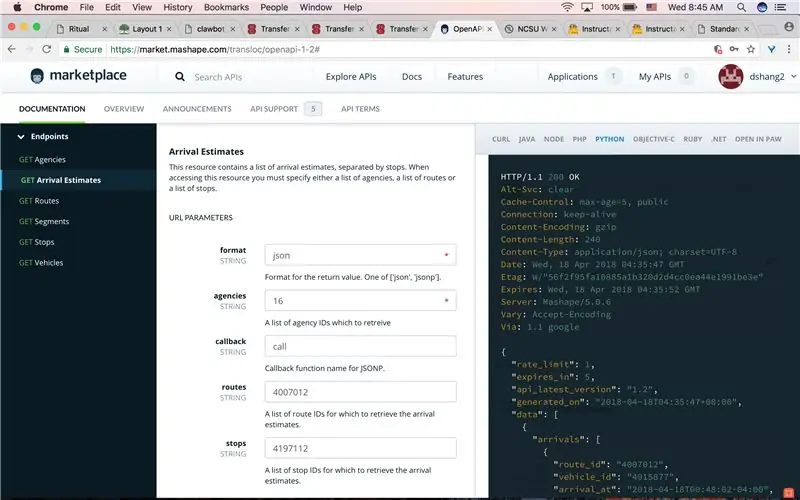
2. Vai su mashape, seleziona Transloc, crea un account e accedi all'API.
market.mashape.com/transloc/openapi-1-2#
Passaggio 7: risoluzione dei problemi

Bene, se il tuo display funziona senza problemi, non avrai bisogno di questo passaggio! Se il display non funziona correttamente o non visualizza le informazioni corrette, potrebbe essere necessaria una semplice risoluzione dei problemi. Innanzitutto, assicurati che tutti i componenti siano compatibili tra loro e assicurati che il software che stai utilizzando sia l'ultima versione o la versione compatibile con il tuo Arduino. Quindi, assicurati che tutte le connessioni siano corrette e che Arduino riceva sia alimentazione che dati dal tuo computer. Per verificare se Arduino sta ricevendo alimentazione e dati, puoi creare un testo di riempimento per l'LCD da visualizzare all'interno del tuo codice; il testo di riempimento dovrebbe apparire sul display. Puoi anche usare un tester di tensione o un multimetro per assicurarti che ci sia corrente. Se stai usando un multimetro, controlla la tensione lungo i binari di alimentazione e cerca 5V. Se la tensione è molto bassa, potresti avere un Arduino danneggiato o malfunzionante o un cavo di ingresso. Se tutti i collegamenti sono corretti e il display non mostra alcun messaggio, potrebbe essere necessario regolare il potenziometro finché il display non si illumina alla luminosità desiderata. Verificare che nessuno dei cavi dei ponticelli sia strappato o danneggiato e assicurarsi che il display LCD e l'Arduino funzionino e non siano danneggiati. Se sai che il display LCD si sta accendendo, ma non visualizza il messaggio corretto, ricontrolla il codice per assicurarti che sia corretto. Infine, se il tuo display non mostra l'orario corretto dell'autobus in tempo reale, potresti dover rivedere l'API che hai aggiunto in modo che sia corretta e compatibile con il tuo codice.
Consigliato:
Orologio digitale con orario di rete utilizzando ESP8266: 4 passaggi (con immagini)

Orologio digitale dell'ora di rete con l'ESP8266: impariamo come costruire un piccolo orologio digitale carino che comunica con i server NTP e visualizza l'ora della rete o di Internet. Usiamo il WeMos D1 mini per connetterci a una rete WiFi, ottenere il tempo NTP e visualizzarlo su un modulo OLED. Il video sopra t
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
Interruttore orario automatico per router: 4 passaggi

Interruttore orario automatico per router: andavamo a letto tutte le sere e il router lavorava sodo ogni giorno senza interruzioni. È abbastanza difficile spegnere la corrente ogni giorno, quindi faccio questa cosa perché ho cercato di trovare un modo per lasciarla riposare automaticamente. Grazie per www.aipcba.com per fornire
Utilizzo del sensore di impronte digitali per l'orario di presenza in combinazione con la soluzione XAMP: 6 passaggi (con immagini)

Utilizzo del sensore di impronte digitali per l'orario di presenza in combinazione con la soluzione XAMP: per un progetto scolastico, stavamo cercando una soluzione su come monitorare la frequenza degli studenti. Molti dei nostri studenti arrivano in ritardo. È un lavoro noioso controllare la loro presenza. D'altra parte, c'è molta discussione perché gli studenti spesso diranno
Test del fotone delle particelle dell'inventore dell'app del MIT: 5 passaggi

Test del fotone delle particelle dell'inventore dell'app del MIT: noi (Team Practical Projects) abbiamo sviluppato progetti connessi a Internet utilizzando dispositivi Particle Photon ed Electron IoT da alcuni anni, vedere: https://github.com/TeamPracticalProjects Abbiamo utilizzato una serie di servizi per comunicare con il nostro Pa
