
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

The Tiny Billboard: scopri come visualizzare un messaggio personalizzato su LCD con questo progetto Arduino
Fase 1: Fase uno: raccolta dei rifornimenti

- Scheda Arduino
- Schermo LCD (16 pin)
- Potenziometro da 10K Ohm
- Resistenza da 220 Ohm
- Fili
- Tagliere
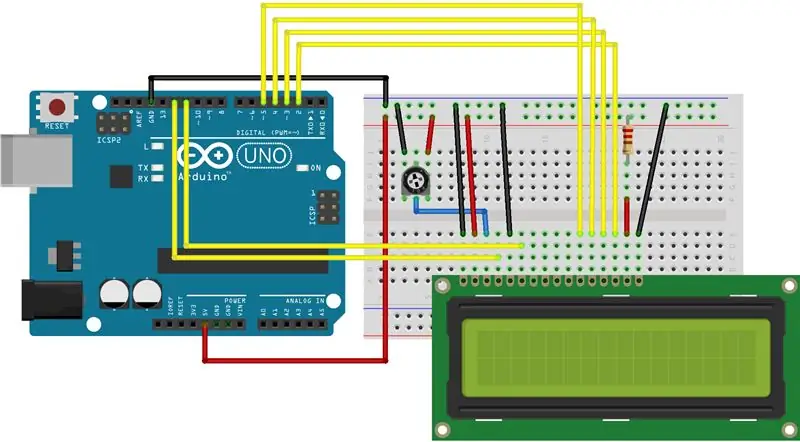
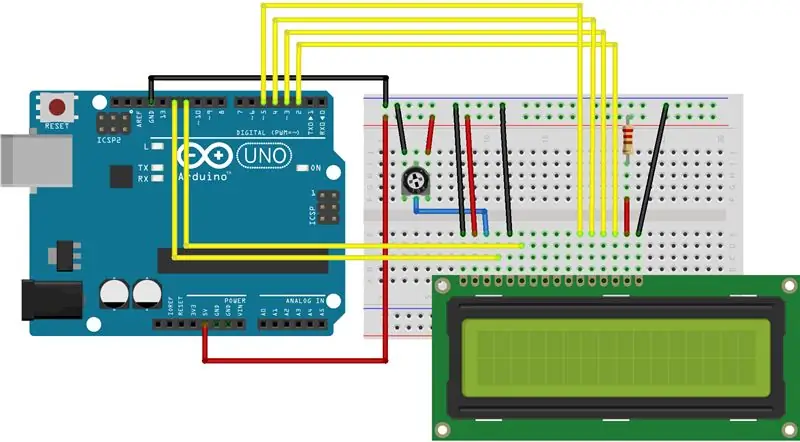
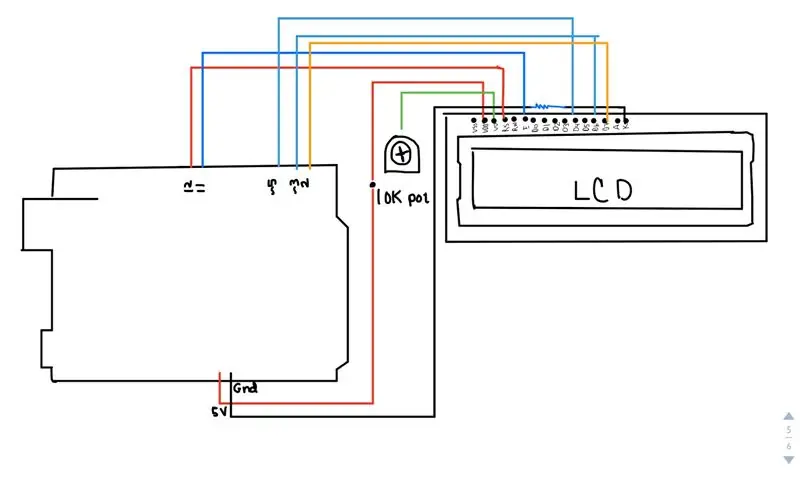
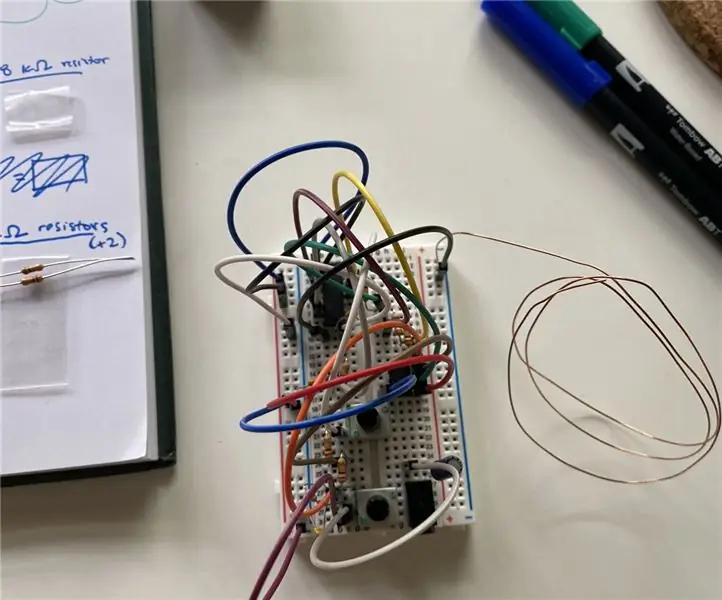
Fase 2: Fase 2 - Costruire il circuito

- Inizia collegando 5V alla colonna (+) accanto alla colonna J
- Prendi un altro filo e collega GND alla colonna (-) accanto a J
- Posiziona il primo PIN del display LCD (corrispondente con VSS) su A8 - il resto dei pin dovrebbe andare uno dopo l'altro
- Prendi un filo e collega ~12 a C11 (che corrisponde a RS sul display LCD ma due in più)
- Quindi, collega ~11 a D13 (che dovrebbe corrispondere a E sul display LCD ma tre sopra)
- Collegare ~5 a E18 (collegato con nella stessa riga di D4 sul display LCD)
- collegare 4 a E19 (collegato con nella stessa riga di D5 sul display LCD)
- collegare ~3 E20 (collegato con nella stessa riga di D6 sul display LCD)
- collegare 2 su arduino a E21 (collegato con nella stessa riga di D7 sul display LCD)
- Collegare un piccolo filo da E22 a F22 e un resistore da I22 a (+)22 (tutti dovrebbero essere nella stessa riga di A sul display LCD
- collegare J3 alla seconda riga del (-) - collegandolo così a GND
- sotto quella piccola connessione, collega J5 alla 5a fila sotto (+)
- posizionare il potenziometro come mostrato in foto, lato con 2 pin vicino ai fili su J3 e J5), collegare il filo a da F4 a E10)
- collegare E8 alla 6a riga sotto (-)
- collegare E9 alla 7a riga sotto (+)
- collegare E12 alla 10a riga sotto (-). collegandosi così a GND
Passaggio 3: codice


#includere
-
// inizializza la libreria con i numeri dei pin dell'interfaccia (questi numeri servono per le dimensioni del messaggio personalizzato)
LCD a cristalli liquidi (12, 11, 5, 4, 3, 2);
void setup() {
// imposta il numero di colonne e righe del display LCD:
lcd.begin(16, 2); (questi numeri sono usati per le dimensioni del display LCD / dove iniziare e dove finire)
// Stampa un messaggio sul display LCD.
lcd.print("C e M"); // abbiamo scelto questo breve messaggio per i nostri
}
void loop() { // tutto ciò che è elencato consente la visualizzazione continua del messaggio
// imposta il cursore sulla colonna 0, riga 1
// (nota: la riga 1 è la seconda riga, poiché il conteggio inizia con 0): lcd.setCursor(0, 1); // stampa il numero di secondi trascorsi dal ripristino: lcd.print(millis()/1000);
}
Passaggio 4: ci sei quasi

Ci sei quasi 
Ci sei quasi - se il codice non si verifica né si carica
- controlla i cavi, assicurati che tutto sia collegato e posizionato dove devono essere
- assicurati che il tuo messaggio personalizzato sia inferiore a 16 caratteri
Consigliato:
Sensore di allarme porta interruttore magnetico, normalmente aperto, progetto semplice, funzionante al 100%, codice sorgente fornito: 3 passaggi

Sensore di allarme porta con interruttore magnetico, normalmente aperto, progetto semplice, funzionante al 100%, codice sorgente fornito: Descrizione: Ciao ragazzi, farò un tutorial sull'allarme del sensore di interruttore magnetico MC-18 che funziona in modalità normalmente aperta. Tipo di interruttore: NO (tipo chiuso normale), il circuito è normalmente aperto e il circuito è collegato quando il magnete è vicino. La canna
PHYS 339 Progetto Finale: Theremin Semplice: 3 Passi

PHYS 339 Progetto finale: Theremin semplice: Come musicista ricreativo e fisico, ho sempre pensato che i theremin siano lo strumento elettronico più cool. Il loro suono è quasi ipnotico quando suonato da un professionista, e la teoria dell'elettronica richiesta per il loro funzionamento è abbastanza si
Convertitore di sintesi vocale Arduino utilizzando LM386 - Progetto Arduino Parlante - Libreria Talkie Arduino: 5 passaggi

Convertitore di sintesi vocale Arduino utilizzando LM386 | Progetto Arduino Parlante | Talkie Arduino Library: Ciao ragazzi, in molti progetti richiediamo ad arduino di parlare qualcosa come l'orologio parlante o di dire alcuni dati, quindi in queste istruzioni convertiremo il testo in parlato usando Arduino
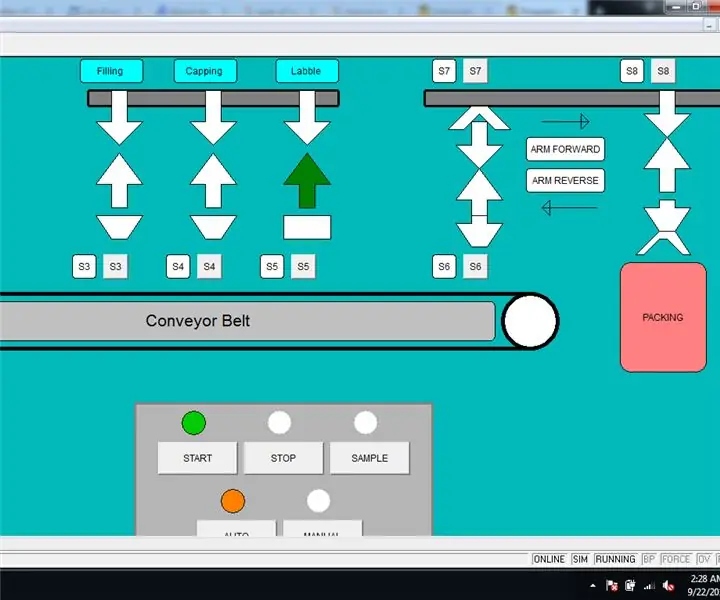
Semplice programma PLC ABB - Progetto accademico: 17 passaggi (con immagini)

Semplice programma ABB PLC - Progetto accademico: questo è un progetto semplice che mira a programmare utilizzando il software CoDesys con il linguaggio Ladder Diagram (LD). E si prega di notare che non è un progetto tutorial, condividi le tue conoscenze e commenta con me. Il progetto contiene con questi funzioni..,Processo di riempimento
Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): 3 passaggi

Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): NON FARLO UTILIZZANDO USB!!!! ho scoperto che può danneggiare il tuo computer da tutti i commenti. il mio computer va bene comunque Utilizzare un caricabatterie per telefono da 600 mA 5 V. ho usato questo e funziona bene e nulla può essere danneggiato se usi una spina di sicurezza per interrompere l'alimentazione
