
Sommario:
- Passaggio 1: componenti
- Passaggio 2: imposta Google Calendar
- Passaggio 3: raccogliere informazioni sul fuso orario
- Passaggio 4: configura e aggiungi immagini personalizzate per i tuoi eventi
- Passaggio 5: installazione del software
- Passaggio 6: installazione del software
- Passaggio 7: piastra di base e alimentatore
- Passaggio 8: caso principale
- Passaggio 9: montaggio dei componenti all'interno della custodia
- Passaggio 10: cablaggio e test
- Passaggio 11: aggiunta di voci al calendario
- Passaggio 12: Conclusione
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

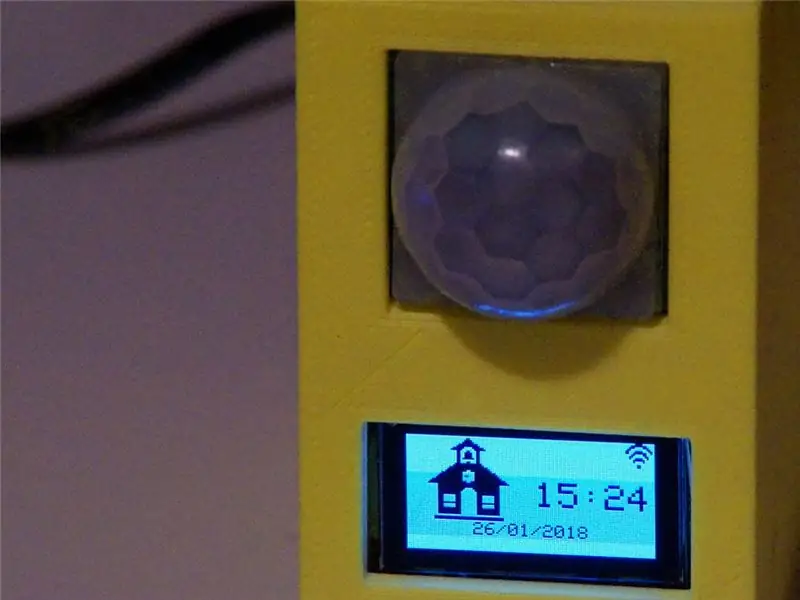
Seguendo queste istruzioni, sarai in grado di costruire un orologio che è attivato dal movimento e mostrerà data, ora e l'evento rilevante del giorno. Mostrerà una modalità notturna quando è ora di dormire e quando i bambini si svegliano possono ricordare rapidamente quale sarà l'attività principale della giornata: scuola, vacanze, festa di compleanno di amici, partita di rugby o pallavolo ecc.
Inoltre, regolerà automaticamente l'ora legale e raccoglierà informazioni sulle festività da un calendario delle festività.
Non è una sveglia (ero abituato a essere svegliato dai miei genitori da bambino e proverò a fare lo stesso per i miei figli, mostrando loro che qualcuno si prende cura di loro da quando aprono gli occhi al mattino).
Il dispositivo raccoglierà informazioni dal calendario di Google (o da qualsiasi servizio in grado di fornire calendari in formato ICS) e si sincronizzerà con l'ora di Internet, eliminando la necessità di una configurazione manuale.
Schema, software e design 3D per l'enclosure sono aperti e disponibili nei link. Sentiti libero di contribuire con qualsiasi idea o miglioramento qui o su github.
Il dispositivo è basato su un modulo ESP-32, può essere facilmente adattato a diverse piattaforme basate su ESP-23 e probabilmente anche a ESP8266 e altri dispositivi compatibili con Arduino in grado di fornire connettività.
Passaggio 1: componenti



I miei bambini dormono su un letto a castello e non hanno comodini, quindi l'orologio è pensato per essere attaccato alla struttura in legno del letto. Potresti voler riprogettarlo per adattarlo meglio alle tue esigenze (sentiti libero di farlo e condividi i risultati!), Quindi ho diviso l'elenco tra parti elettroniche (sempre necessarie) e parti di montaggio (specifiche di questo design).
Componenti elettronici:
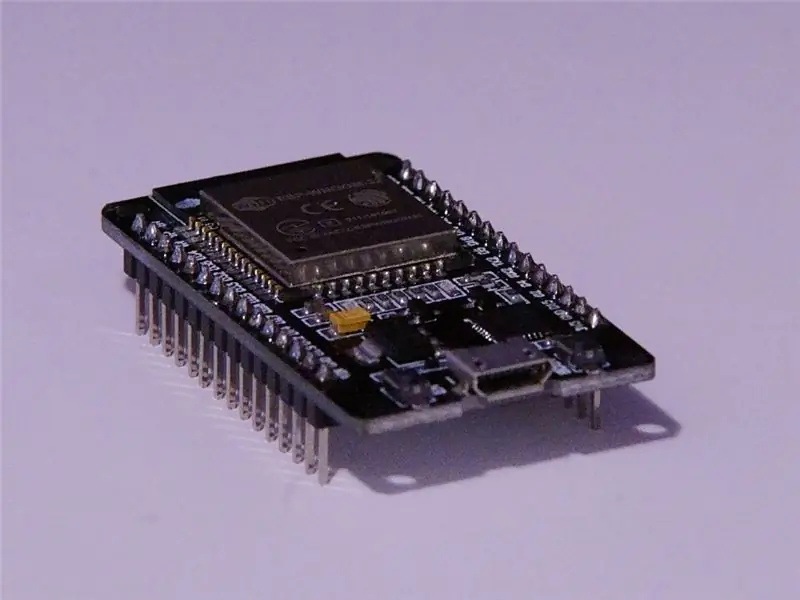
- Modulo basato su ESP-32. Puoi utilizzare Huzzah-32 di Adafruit o qualsiasi modulo ESP-32 che supporti l'ambiente di programmazione Arduino. Ho utilizzato un modulo di do-it che è disponibile su Amazon.it ad un prezzo molto contenuto (purtroppo la distribuzione di Adafruit in Italia non è molto buona).
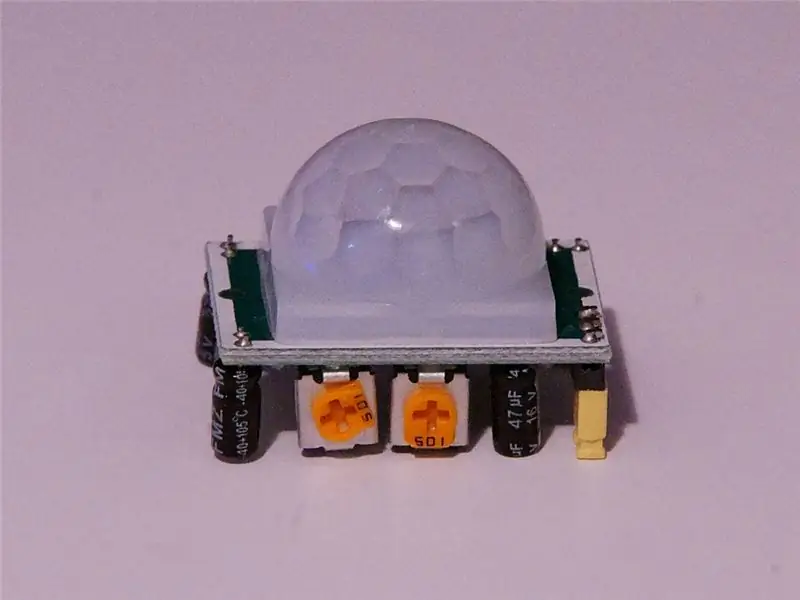
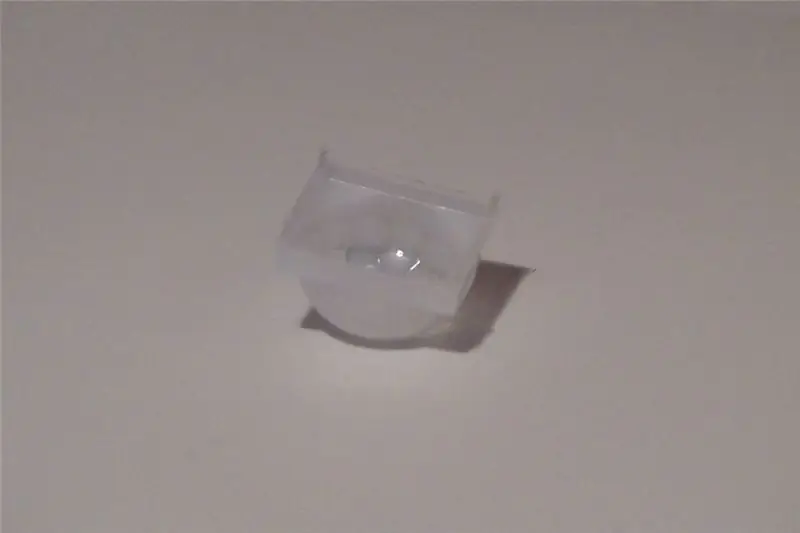
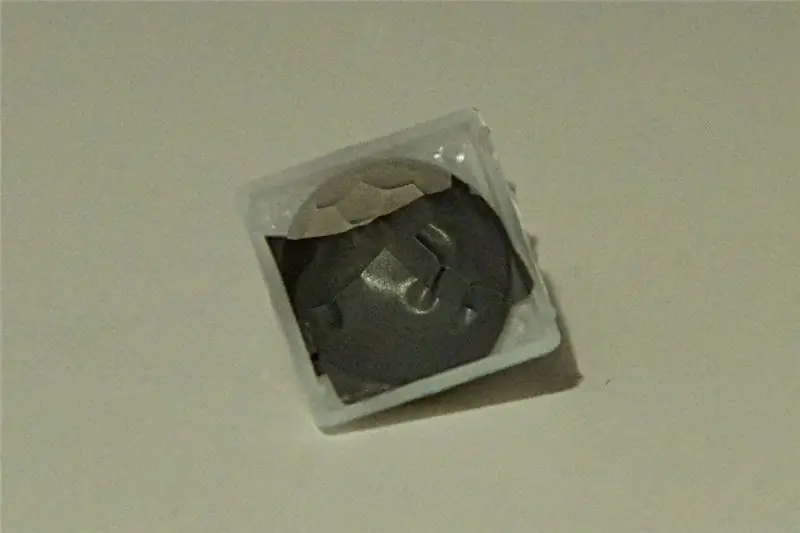
- Un sensore PIR (ecco quello che ho usato io, ma li trovate facilmente sul web o nei negozi locali per maker). Il mio sensore richiede alimentazione a 5V e genera un segnale di uscita a 3,3V compatibile anche con dispositivi a 5V. Verifica che i tuoi sensori abbiano le stesse specifiche o adatta il design di conseguenza.
- Un display oled I2C. Ho usato un display monocromatico da 128x64 pixel ed è compatibile con il modello di Adafruit che richiede solo meno connessioni per funzionare (è configurato per l'interfaccia I2C per impostazione predefinita). Se utilizzi un display diverso potrebbe essere necessario modificare il software, ma la grafica è stata implementata utilizzando l'eccellente libreria GFX di Adafruit, quindi il porting su un display compatibile non dovrebbe essere troppo difficile.
- Cavi jumper (non sono bravo a saldare, quindi preferisco non saldare direttamente sui pin).
- Un alimentatore da 5V. Il tipo di connettore non è importante poiché lo taglieremo e utilizzeremo direttamente i fili. Se si desidera alimentare solo il modulo ESP-32, senza il montaggio basato su magnete, è possibile utilizzare un adattatore di alimentazione micro USB.
Componenti di montaggio:
- Custodia stampata in 3D (puoi trovare un link al design nel tutorial, sentiti libero di inviarmi un messaggio se vuoi un link al design originale su thinkercad per modificarlo)
- Magneti. Sono utilizzati per mantenere il dispositivo attaccato alla piastra di montaggio e anche per fornire alimentazione ad esso. Ho scelto questa soluzione per avere qualcosa che posso rimuovere facilmente per manutenzione (e correzione di bug) e che può essere facilmente riavviato staccandolo e riattaccandolo al muro.
- Viti per legno/parete
Utensili:
- Saldatore
- Cacciavite
- Un PC con l'IDE Arduino installato e l'ambiente di sviluppo Arduino Core ESP-32 configurato come descritto in questa pagina.
Passaggio 2: imposta Google Calendar



Qui mostrerò come utilizzare Google Calendar per creare un calendario che verrà utilizzato dal tuo dispositivo, puoi utilizzare qualsiasi servizio di calendario che ti permetta di accedere al calendario in formato iCal. I nomi dei campi e le impostazioni saranno diversi, ovviamente, ma finché sarai in grado di esportare il tuo calendario in formato iCal con un URL https fisso, dovrebbe funzionare con il tuo orologio.
Per accedere a Google Calendar è necessario un account Google.
Quindi puoi visitare calendar.google.com.
Le istruzioni devono essere seguite utilizzando un browser sul tuo PC/Mac. Dovresti essere in grado di eseguire le stesse operazioni anche dall'applicazione mobile di Google.
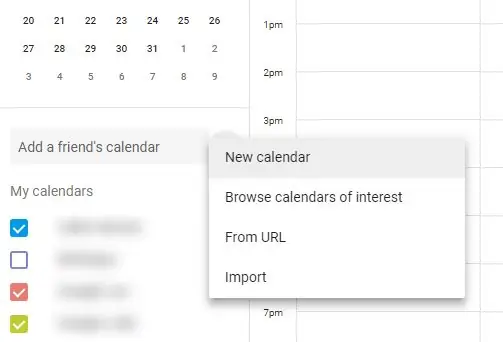
In Google Calendar dovrai creare un nuovo calendario selezionando l'icona "+" accanto a "Aggiungi il calendario di un amico" (non così intuitivo) e poi selezionando "Nuovo calendario" dal menu a comparsa (più intuitivo).
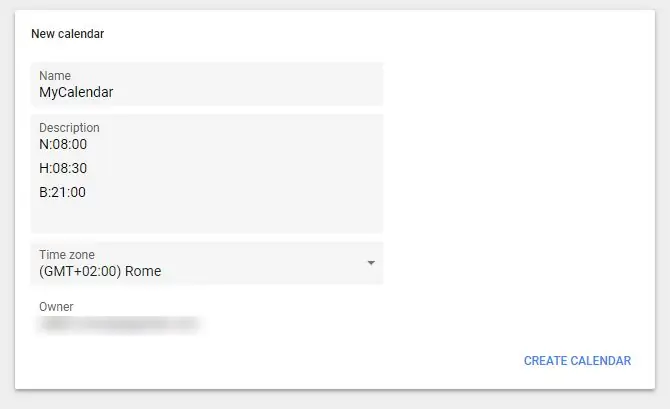
Puoi assegnare un titolo al tuo calendario (utile quando dovrai aggiungere eventi per configurare l'orologio) e nel campo della descrizione, puoi impostare gli orari predefiniti per la sveglia e il "andare a letto".
Per configurare gli orari è necessario inserire una lettera: "W" per sveglia predefinita, "H" per sveglia week-end e festivi e "B" per andare a dormire, poi un punto e virgola e l'ora in formato 24HR (Mi dispiace per i miei amici americani). È necessario aggiungere più parametri su righe separate.
Per esempio:
Mer: 08:00
Ore: 08:30
B: 22:00
Significa che l'orario di sveglia è normalmente alle 8:00 e alle 8:30 per il WE/nei giorni festivi e l'ora di andare a letto è alle 22:00.
A questo punto puoi cliccare su "crea calendario" per aggiungerlo alla lista dei calendari gestiti da Google Calendar.
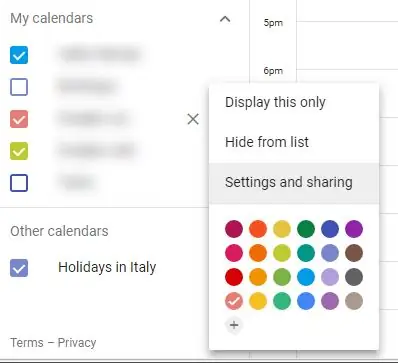
Dovrai ottenere un URL che può essere utilizzato per scaricarlo in formato iCal. Per farlo devi cliccare sui punti verticali che compaiono a destra del nome del calendario quando ci passi il mouse sopra (non intuitivo) e poi cliccare su "Impostazioni e condivisione".
Dovrai scorrere verso il basso la pagina delle impostazioni (almeno se non hai un display 4k) e cercare il campo "Indirizzo segreto in formato iCal". Copia e salva il testo (è sfocato nel mio screenshot) perché ti servirà per configurare il tuo dispositivo.
Se non hai un calendario delle festività collegato al tuo account, è il momento di aggiungerne uno.
Seleziona nuovamente l'icona "+" accanto a "Aggiungi il calendario di un amico" e questa volta seleziona "sfoglia i calendari di interesse".
Questo mostrerà un elenco di più calendari, inclusi i calendari delle festività locali, seleziona quello che desideri utilizzare e apparirà nell'elenco accanto al tuo calendario corrente.
Apri la pagina "impostazioni", utilizzando il menu dei punti verticali come descritto in precedenza per il calendario normale e questa volta copia e salva l'URL in "Indirizzo pubblico in formato iCal".
Se non riesci a trovare un calendario delle festività adatto, probabilmente la semplice ricerca su Google può aiutarti a trovare un sito Web che fornisce un calendario iCal per la tua posizione specifica.
A questo punto avrai le informazioni necessarie per consentire al dispositivo di scaricare i tuoi calendari:
- URL del tuo calendario principale
- URL del calendario delle festività
Passaggio 3: raccogliere informazioni sul fuso orario


L'orologio è in grado di sincronizzarsi con i servizi basati su Internet, ma dovrà sapere in quale fuso orario ci si trova per poter regolare l'ora corrente e l'ora degli eventi.
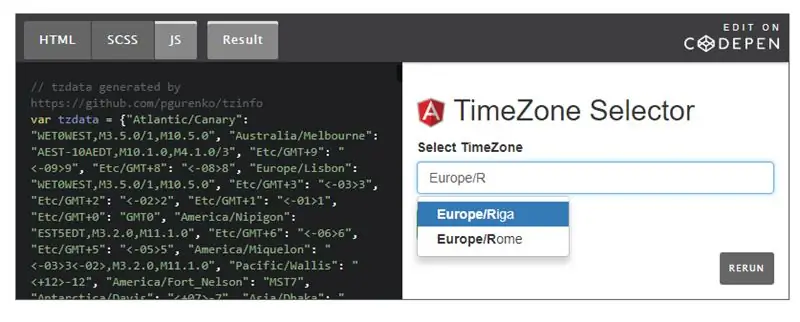
I fusi orari possono essere espressi utilizzando una stringa di caratteri che descrive il suo scostamento dal GMT (ora di Greenwich) e le regole utilizzate per passare dall'ora legale all'ora normale. Costruire quella stringa non è molto facile ma fortunatamente il sig. Pavel Gurenko ha implementato un simpatico strumento che ci permette di generare quella stringa semplicemente fornendo il nome del nostro timezoe che puoi trovare su https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
I nomi dei fusi orari dipendono dal continente/paese/città in cui ti trovi. In Europa di solito è sufficiente specificare Europe/, per i paesi con più fusi orari le cose possono essere un po' più complicate ma questa pagina di wikipedia https://en.wikipedia.org/wiki/List_of_tz_database_time_zones ti aiuterà a trovare quella giusta.
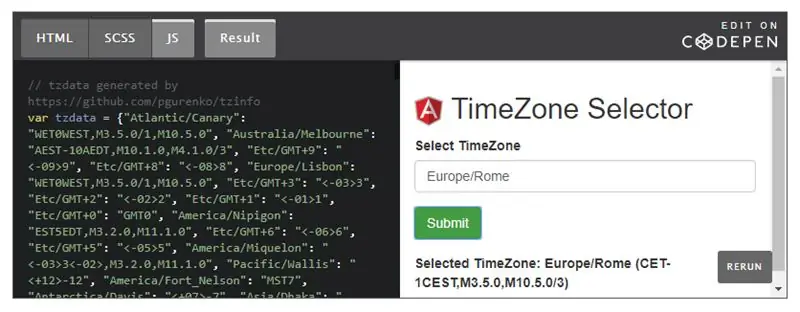
Una volta trovato il nome del fuso orario puoi digitarlo nel modulo su mr. Gurenko's blog e premi invio per ottenere la stringa corretta (come puoi vedere negli screenshot).
Ad esempio la stringa per il mio fuso orario (Europe/Rome) è: Europe/Rome (CET-1CEST, M3.5.0, M10.5.0/3)
Copia e salva queste informazioni perché dovrai fornirle durante la configurazione del dispositivo.
Passaggio 4: configura e aggiungi immagini personalizzate per i tuoi eventi




Dato che avremo un display grafico collegato al nostro orologio, possiamo aggiungere dei grafici ai nostri eventi, in modo che i bambini possano capire immediatamente qual è l'attività principale della giornata. Le icone standard per i giorni di scuola, WE/vacanze e il tempo di sonno sono incorporate nel codice (puoi trovare istruzioni su come personalizzarle nel repository github), ma puoi aggiungere immagini per eventi specifici.
Sfortunatamente, il display è piuttosto piccolo e monocromatico, quindi questo limiterà un po' la complessità delle tue immagini.
Il dispositivo supporta bitmap monocromatiche da 48x48 pixel. È in grado di scaricarli da Google Drive, ma dovrai fornire un file indice per abbinarli alle parole nella descrizione dell'evento.
Crea immagini personalizzate
Prima di tutto, devi creare bitmap, puoi usare qualsiasi app grafica che desideri, a patto di salvarla come file Windows Bitmap (BMP) non compresso. La dimensione del file dovrebbe essere di 446 byte.
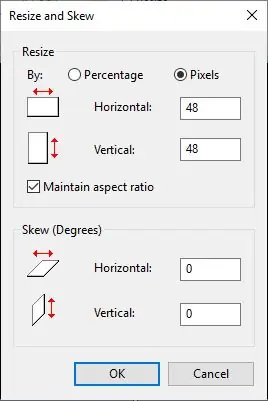
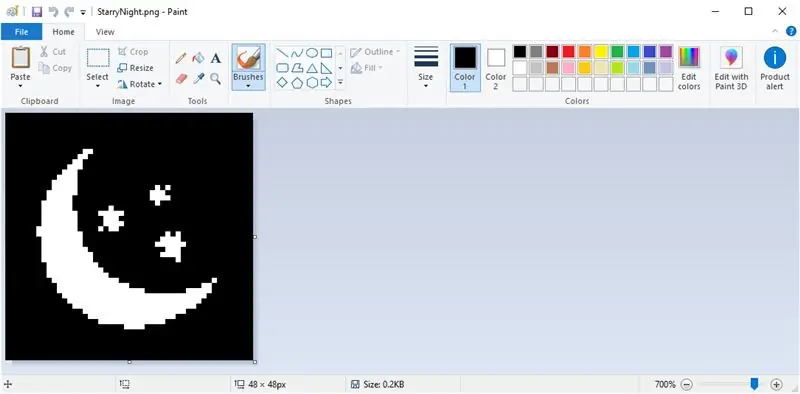
Se usi MS-Paint puoi creare una nuova immagine e ridimensionarla a 48x48 pixel (vedi il primo screenshot).
Puoi quindi disegnare l'immagine, puoi usare solo il bianco e nero e il pixel sarà invertito sullo schermo (i pixel bianchi saranno bianchi e viceversa).
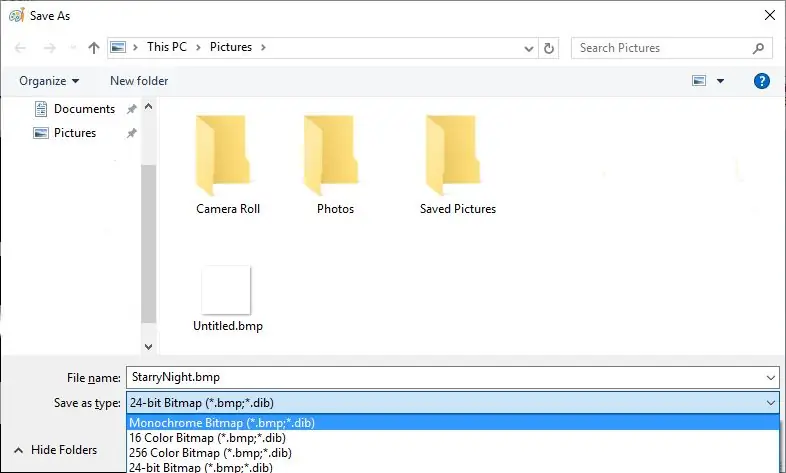
Quando sei soddisfatto dei risultati (secondo screenshot) puoi selezionare "salva con nome…" e selezionare il formato dell'immagine come file bitmap di Windows monocromatico (terzo screenshot).
Carica immagini su Google Drive e raccogli link
Dopo aver creato tutte le immagini di cui hai bisogno, puoi caricarle su Google Drive. Suggerisco di creare una cartella per questo scopo.
Una volta caricate le immagini, dovresti ottenere i link per il download diretto utilizzando questo metodo:
www.labnol.org/internet/direct-links-for-g…
o questa pagina per convertire i link di condivisione in quelli di download diretto:
sites.google.com/site/gdocs2direct/
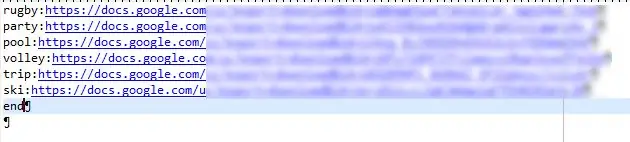
È necessario associare ogni collegamento immagine con un nome mnemonico. Per fare ciò dovresti creare un nuovo file di testo (puoi usare il blocco note su una macchina Windows) e aggiungere un'immagine per riga usando il seguente formato:
:
dovresti terminare l'elenco con la parola chiave "end" su una nuova riga (vedi screenshot quattro per un esempio).
Carica file indice
Una volta terminato, puoi caricare il file indice e raccogliere il proprio URL di download, dovrai fornirlo a quando configuri il tuo dispositivo.
Sfortunatamente, Google Drive non ti consentirà di scaricare il file se lo hai modificato utilizzando l'editor di Google Documenti, quindi devi modificare il file di testo sul tuo PC e caricarlo su Google Drive ogni volta che vuoi aggiungere nuove immagini o cambiare qualcosa.
Passaggio 5: installazione del software


Per installare il software sul tuo dispositivo dovrai crearlo dal codice sorgente.
Configura il supporto Arduino IDE e ESP-32
Devi installare l'IDE Arduino che puoi scaricare dal sito ufficiale di Arduino.
Quindi è necessario installare il supporto ESP-32 seguendo le istruzioni su github.
A questo punto, dovresti verificare che gli esempi possano essere compilati e scaricati sul tuo dispositivo prima di creare codice specifico del progetto.
Scarica librerie e codice
È necessario aggiungere le librerie necessarie per il progetto utilizzando il gestore della libreria Arduino.
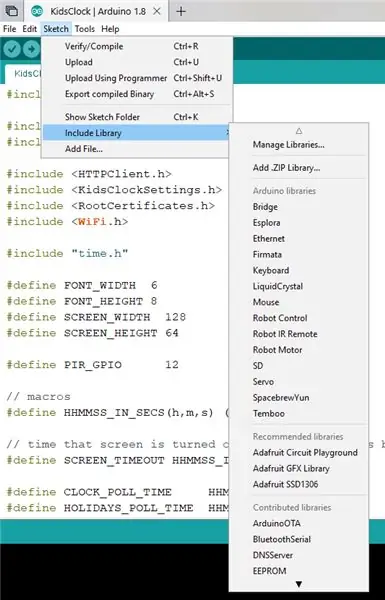
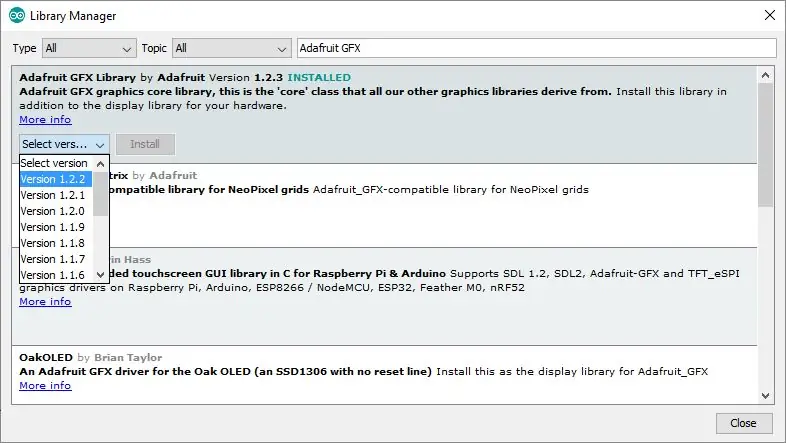
Seleziona "Sketch\Include Library\Manage Libraries…" dal menu principale dell'IDE di Arduino (vedi il primo screenshot).
Per costruire il codice devi cercare e installare:
- Libreria Adafruit GFX
- Adafruit SSD1306
- Certificati Root
Per installare una libreria è sufficiente digitarne il nome nella casella di ricerca, premere invio, selezionare la libreria giusta dall'elenco, l'ultima versione dall'elenco delle versioni e selezionare "installa" (vedi la seconda schermata).
Scarica il codice
Una volta installate le librerie richieste, puoi scaricare il codice sorgente dal mio repository github.
Puoi semplicemente decomprimerlo o clonarlo nella cartella in cui sono salvati i tuoi schizzi Arduino.
Il software è ancora in lavorazione, quindi sentiti libero di aprire problemi su github se riscontri problemi e tienilo d'occhio per futuri aggiornamenti.
Passaggio 6: installazione del software




Per consentire al tuo orologio di connettersi al proprio calendario e raccogliere le informazioni aggiuntive (calendario delle festività, icone personalizzate ecc.) è necessario prima eseguire lo schizzo di configurazione.
Esegui lo schizzo di configurazione
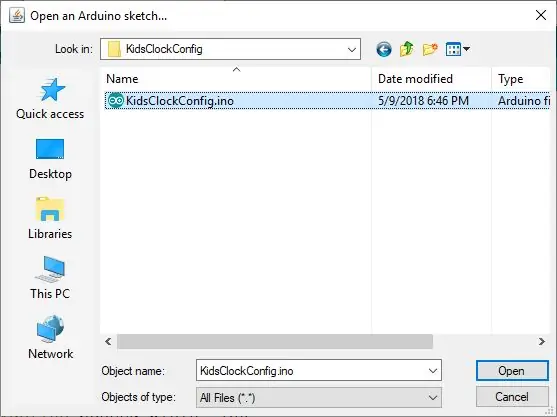
Nell'IDE di Arduino puoi selezionare "File\Apri…" e navigare fino alla cartella in cui hai salvato il codice che hai scaricato da github.
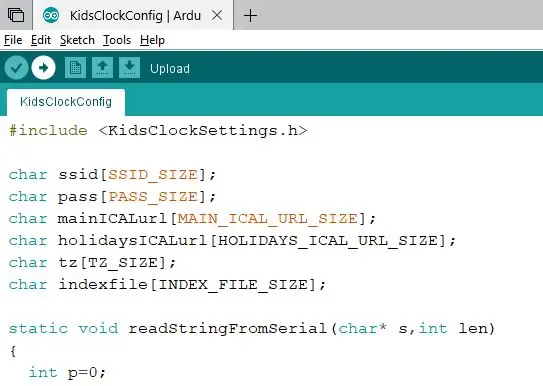
Quindi puoi spostare la cartella "KidsClockConfig" e aprire lo sketch "KidsClockConfig.ino" (vedi la prima schermata).
Devi collegare la tua scheda ESP-32 usando un cavo USB, anche questo lo accenderà.
Il tuo computer gli assegnerà una porta seriale, devi selezionarla nella porta giusta nel sottomenu "tools\ports" dell'IDE Arduino.
Puoi quindi selezionare il pulsante "carica" (freccia che punta a destra) dalla barra degli strumenti di Arduino per creare e scaricare il codice sul tuo modulo.
L'ultimo messaggio nella finestra di output (nella parte inferiore dell'IDE Arduino) dovrebbe essere:
Hard reset tramite pin RTS…
Se il processo va a buon fine, puoi aprire una finestra di terminale per inserire i dati di configurazione.
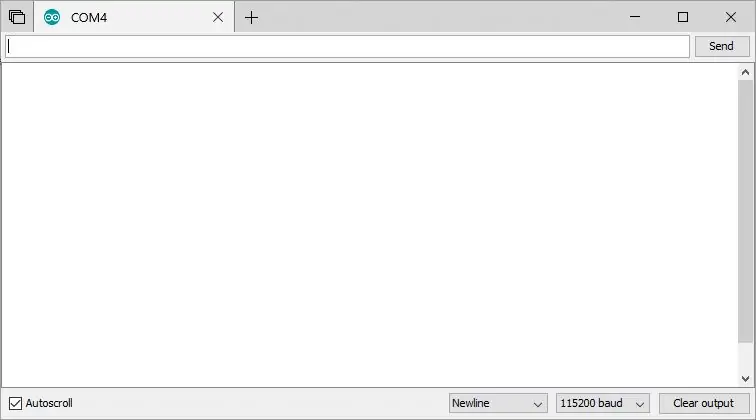
Per aprire il terminale seleziona "tools\serial monitor…" nel menu principale dell'IDE di Arduino, si aprirà una nuova finestra che ti permetterà di comunicare con il dispositivo via seriale (usando lo stesso cavo USB che hai usato per scaricare il codice).
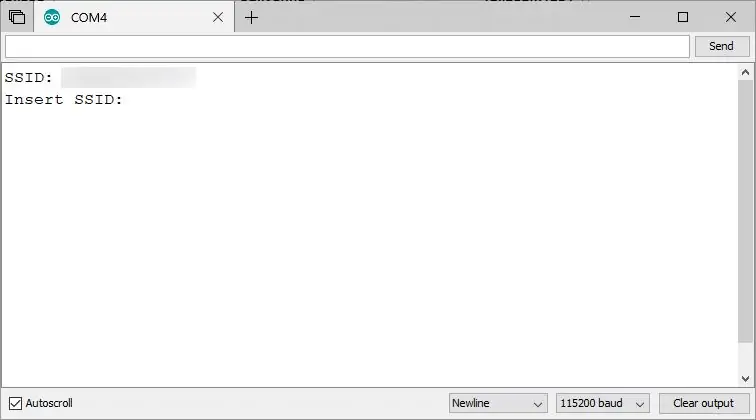
Configurare la velocità seriale a 115200 baud (vedi screenshot allegato) e premere il pulsante "invia".
Il dispositivo ti chiederà SSID (nome della tua rete Wi-Fi). Le impostazioni sono memorizzate all'interno della EEPROM del dispositivo (memoria permanente), se qualcosa è già stato salvato è sufficiente premere invio per mantenerlo così com'è, altrimenti basta copiare o digitare le informazioni nella casella di testo e premere invio.
Ti verrà chiesto:
- SSID (vedi screenshot)
- chiavetta wi-fi (password)
- URL pubblico del calendario utilizzato per gli eventi (quello che hai creato nel passaggio 2)
- URL del calendario delle festività (per il tuo paese/località, raccolto nel passaggio 2)
- Fuso orario nel formato ottenuto al passaggio 3 (ad esempio il fuso orario per l'Italia è "CET-1CEST, M3.5.0, M10.5.0/3" inserito senza virgolette)
- URL del file indice (creato nel passaggio 4)
Dopo aver inserito le ultime informazioni dovresti vedere:
Impostazioni salvate.
Stampato sulla console seriale.
Il tuo dispositivo è ora pronto per eseguire lo schizzo finale ed essere utilizzato come orologio da comodino.
Esegui lo schizzo finale
A questo punto, puoi aprire lo sketch denominato "KidsClock" e scaricarlo sul dispositivo.
Caricherà la configurazione e produrrà alcune informazioni sulla porta seriale, scaricando le informazioni dalla rete.
Verifica che non vengano segnalati errori e scollega il dispositivo dal PC, sei pronto per collegare gli altri componenti hardware e utilizzarlo.
Passaggio 7: piastra di base e alimentatore



I miei figli dormono su un letto a castello, quindi avevo bisogno di progettare un orologio che potesse essere attaccato alla struttura in legno del letto. Volevo anche avere un facile accesso all'interno (per risolvere i problemi) e un modo semplice per spegnere e riaccendere l'orologio se qualcosa fosse andato storto sul lato software.
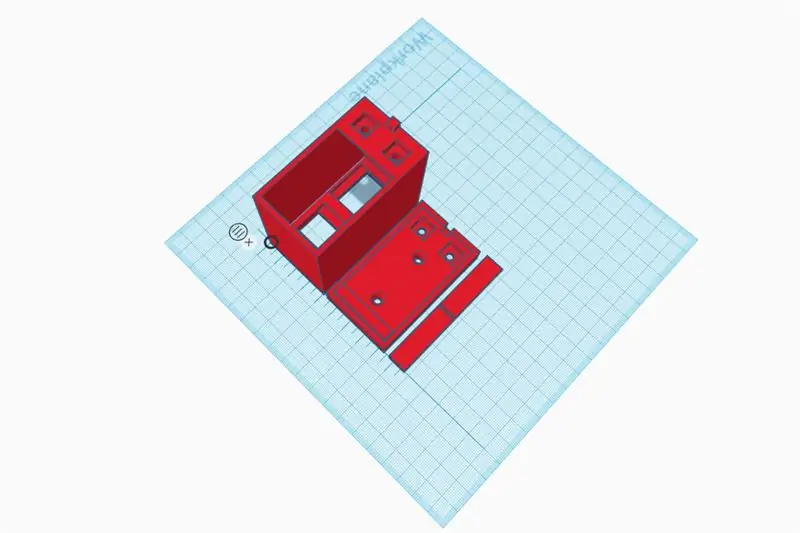
Ho deciso di usare dei magneti per tenere il mio orologio attaccato a una piccola piastra di supporto attaccata al letto. Dato che anche i magneti conducono elettricità ho deciso di collegarli all'alimentazione. In questo modo staccando e riattaccando l'orologio al piatto si azzererà anche quest'ultimo. Puoi trovare il design 3D per la custodia dell'orologio su thinkercad.
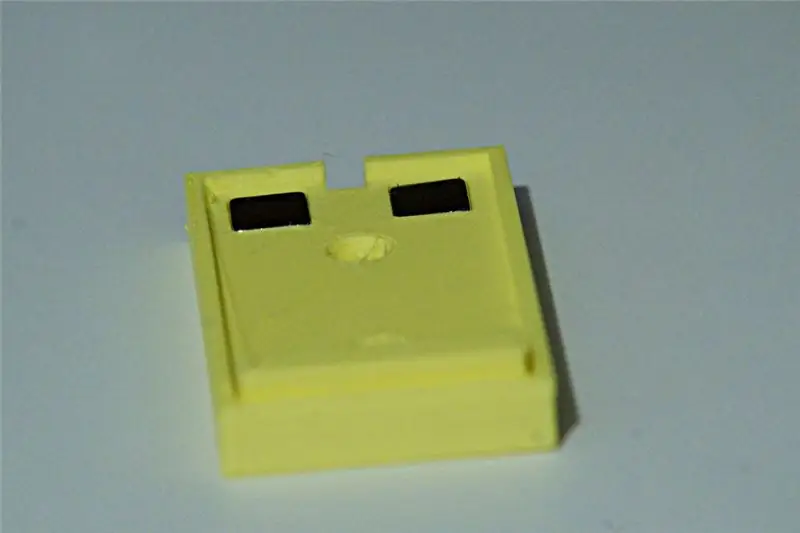
Il primo componente che devi cablare è la piastra di base. Dovresti essere in grado di inserire il magnete nei fori. Ciò richiederà una certa pressione, ma è necessario averli fissati in posizione per garantire che non rimangano attaccati al case principale quando si scollega l'orologio.
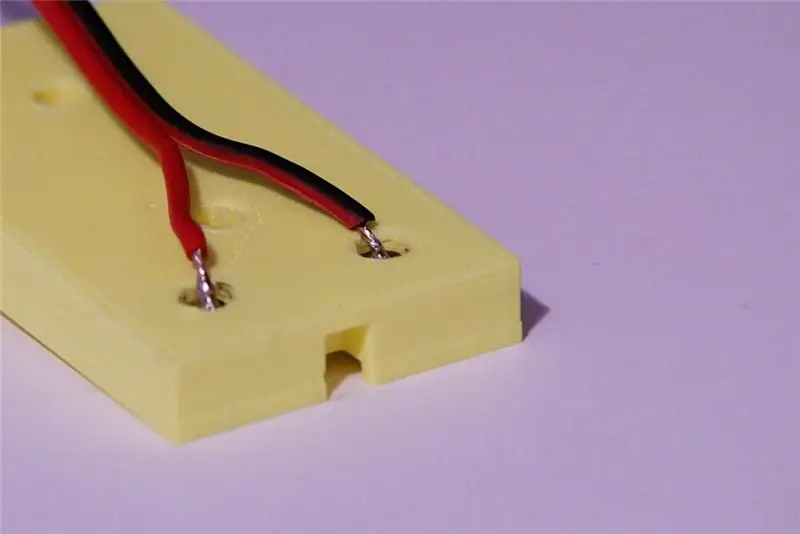
Ho saldato i fili di un alimentatore da 5V direttamente ai magneti. Puoi prima posizionare i magneti, quindi saldare i fili dal lato posteriore. Il riscaldamento dei magneti scioglierà anche un po' il PLA attorno a loro, assicurando che non vengano rimossi facilmente dalla piastra.
Il consumo energetico del dispositivo è piuttosto basso, quindi andrebbe bene un alimentatore da 500 mA. Fai attenzione a quale magnete colleghi al filo positivo e negativo dell'alimentatore (è una buona idea scrivere "+" e "-" con un pennarello per evitare di scambiarli).
Passaggio 8: caso principale



È necessario collegare due magneti aggiuntivi e utilizzarli per trasmettere energia alla scheda, al display e al sensore di movimento.
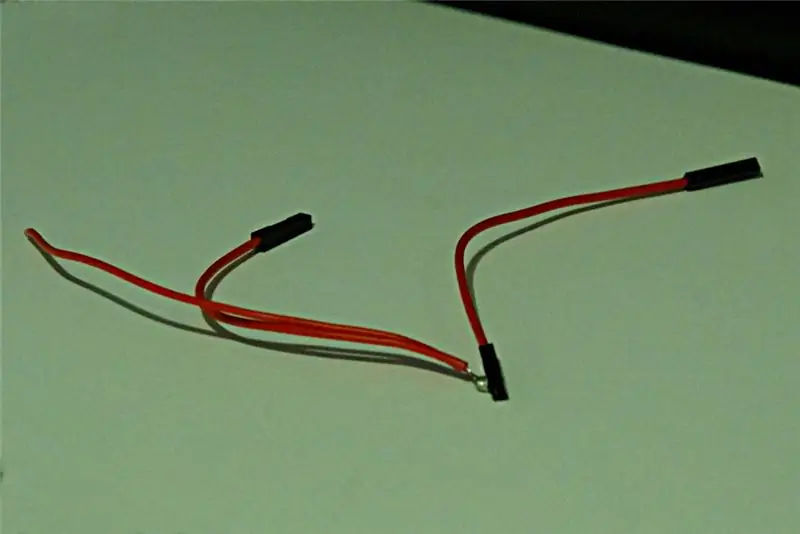
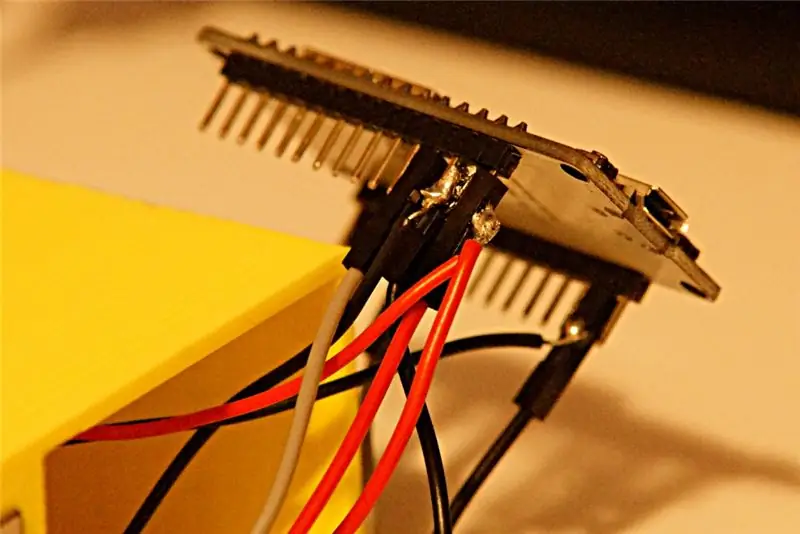
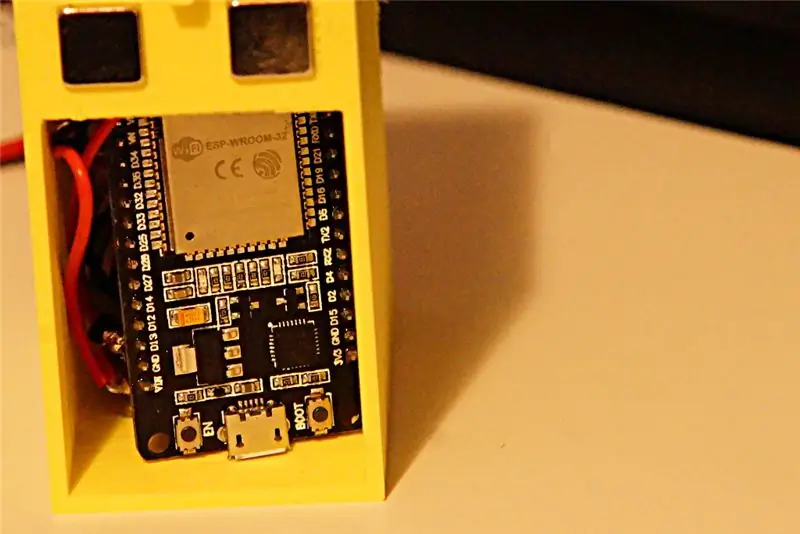
Per semplificare le cose ho tagliato alcuni cavi jumper (scheda e altri componenti hanno pin da 2,54 mm) e realizzato due cavi con uscite multiple (vedi prima immagine). Uno con 3 uscite per alimentazione 5V e uno con 4 per terra.
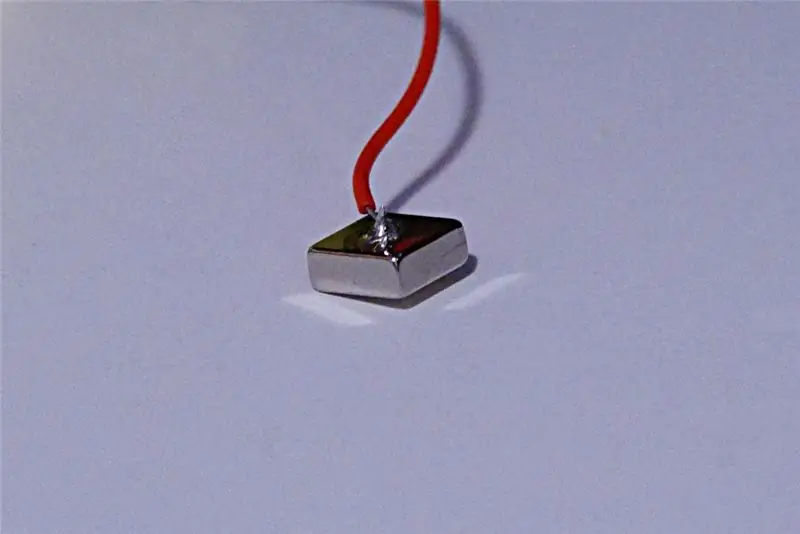
Dovresti prendere il filo senza connettore jumper e saldarlo a un magnete, ma prima devi fare due cose:
- controlla quale lato del magnete corrisponde alla polarità del magnete che hai incorporato nella piastra di base. Puoi semplicemente attaccare i due magneti che prevedi di utilizzare sopra quelli già sulla piastra di base.
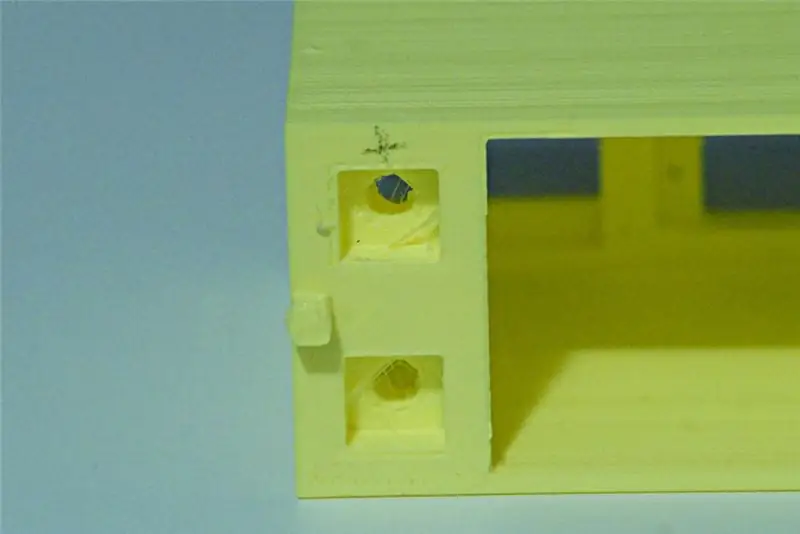
- fai scorrere il filo all'interno del foro destro della custodia, in questo passaggio dovrai prima saldare il filo al magnete e poi inserirlo in posizione, come mostrato nelle immagini.
Ricontrolla che i fili rosso e nero corrispondano alle polarità sulla base, il cablaggio nel modo sbagliato potrebbe danneggiare i componenti.
Passaggio 9: montaggio dei componenti all'interno della custodia



La custodia stampata in 3D ha due fori di montaggio, uno (in alto) per il sensore PIR e uno in basso per il display.
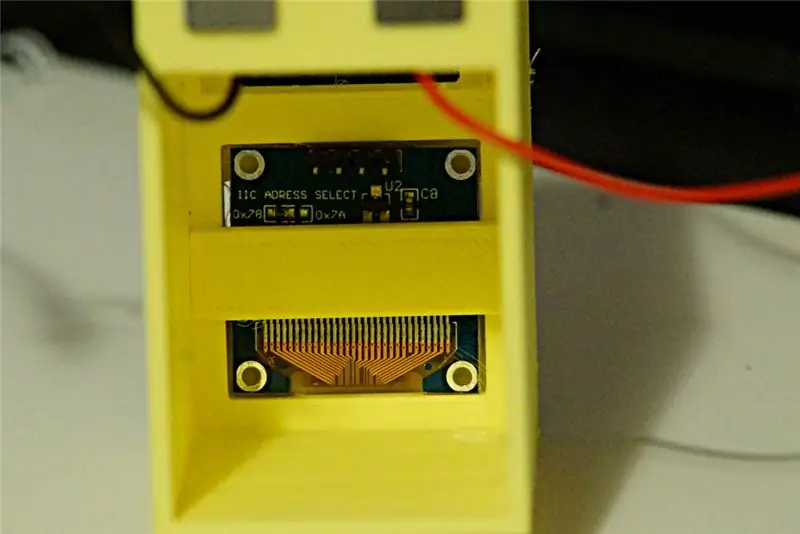
Dovresti prima montare il display. Spingetelo delicatamente all'interno della sede di montaggio (il vetro non è molto resistente, almeno sul display che ho usato, quindi fate attenzione) e bloccatelo in posizione con una delle piccole parti rettangolari. Questo dovrebbe essere sufficiente per tenerlo bloccato in posizione, lasciando i pin accessibili per il cablaggio.
Ora dovresti montare il sensore PIR ma prima dovresti ridurre un po' la sua sensibilità per evitare che possa essere attivato da movimenti durante il sonno. Ho usato del nastro adesivo per mascherare la lente frontale, lasciando solo un'apertura vicino alla parte superiore del sensore, in questo modo dovrai muovere la mano sull'orologio per attivarlo. Ho anche usato le viti per calibrare la sensibilità a un livello basso, quindi solo una mano vicina al sensore lo attiverà. Controlla la documentazione del tuo sensore PIR per capire come configurare la sua sensibilità (se questo è possibile, ovviamente).
Una volta mascherato e configurato il sensore puoi bloccare l'obiettivo in posizione e far scorrere il sensore all'interno del suo foro di montaggio, fissandolo con il blocco rettangolare come hai fatto per il display.
Passaggio 10: cablaggio e test



Ora è il momento di collegare i componenti e controllare se l'orologio funziona.
Puoi vedere lo schema scaricando il file PDF allegato a questo passaggio.
Innanzitutto, dovresti collegare i pin I2C (SCL e SDA) della scheda ESP-32 al display.
Sulla scheda doit, questi sono pin etichettati GPIO21 e GPIO22, la posizione e le etichette possono cambiare su altre schede basate su ESP-32, ma dovresti trovare facilmente SCL e SDA menzionati nella documentazione.
Quindi devi collegare il pin di uscita del PIR (pin centrale per il mio sensore ma, ancora, controlla la documentazione se ne stai usando uno diverso) a GPIO12.
A questo punto dovrai collegare l'alimentatore 5V (cavo rosso) ai pin VIN della scheda, PIR e display e il cavo di massa (nero) ai 2 pin di terra della scheda (uno dovrebbe bastare, ma ho preferito usa entrambi per mantenere la scheda più strettamente collegata all'interno del case), PIR e display
Le cose possono sembrare un po' disordinate, ma dovresti essere in grado di far scorrere tutto all'interno della custodia, lasciando il modulo ESP32 in cima e quindi fissando la custodia alla piastra di base.
Il display dovrebbe accendersi in meno di un secondo, mostrando un messaggio: "connessione a" e il tuo SSID.
Dopo alcuni secondi, dovrebbe visualizzare l'ora corrente e quindi regolare le immagini in base ad essa.
Passaggio 11: aggiunta di voci al calendario

Ora puoi aggiungere nuove voci al calendario.
Puoi semplicemente utilizzare il sito Web del calendario o l'app del telefono.
Premi la grande icona "+" e configura il tuo evento.
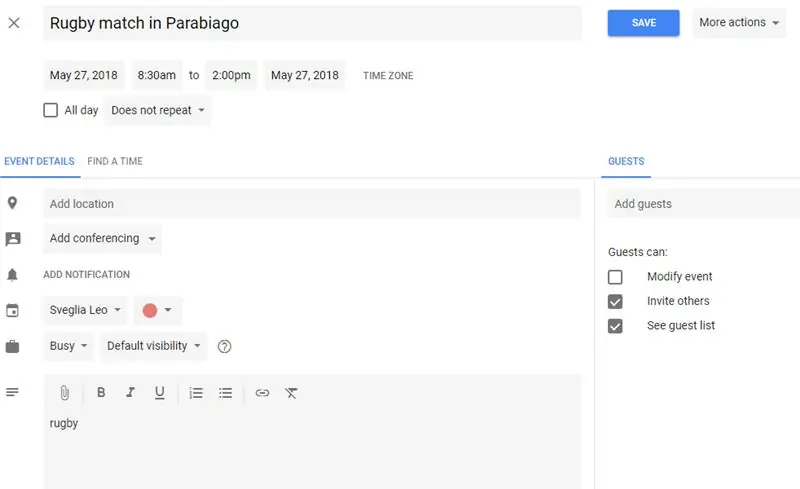
Le cose importanti da notare (vedi screenshot) sono:
- assicurati di aver selezionato il calendario giusto, Google utilizza il tuo calendario principale come predefinito, dovrai cambiarlo
- l'ora di inizio dell'evento è anche l'ora della sveglia, quindi l'ora in cui il display passa dalla modalità notte all'evento
- il dispositivo supporta solo eventi singoli, non ripetuti/periodici
- Il testo nel campo dell'oggetto (fino a 32 caratteri) verrà visualizzato sotto l'icona
- Nel campo della descrizione, puoi aggiungere il nome di una delle immagini che hai configurato nel passaggio 4 o lasciarlo vuoto per utilizzare l'icona predefinita
L'applicazione scarica il calendario ogni 10 minuti, quindi il tuo evento potrebbe non apparire immediatamente se lo hai configurato per il giorno corrente.
È una buona idea eliminare le vecchie voci nel calendario, in modo che la quantità di dati che il dispositivo dovrà scaricare per aggiornare la propria pianificazione non aumenterà nel tempo.
Passaggio 12: Conclusione

Spero che proverai a costruire e modificare questo piccolo dispositivo, usandolo come un modo per conoscere microcontrollori, connettività ecc. e anche per rendere il risveglio un po' più divertente per i tuoi bambini.
Ho intenzione di documentarlo presto sul mio blog, aggiungendo qualche dettaglio tecnico in più rispetto a queste istruzioni di costruzione.
Se hai problemi a costruirlo, sentiti libero di usare i commenti qui. Se riscontri problemi con il software, usa il repository github.
Questo, ovviamente, non è un prodotto finito. È solo un divertente esperimento che mostra come trasferire dati da un servizio Internet a un dispositivo fisico dedicato. È ancora un lavoro in corso per me, prendendo suggerimenti dai ragazzi su come può essere migliorato. Sentiti libero di condividere anche la tua opinione e i tuoi suggerimenti!
Consigliato:
Orologio RGB per insegnare ai bambini il tempo: 4 passaggi

Orologio RGB per insegnare ai bambini il tempo: la scorsa notte mi è venuta un'idea su come aiutare i miei 5 anni a capire il senso del tempo. È chiaro che i bambini si stanno orientando sugli eventi quotidiani per avere un'idea di ciò che verrà dopo. Ma gli eventi precedenti di solito sono un po' disordinate e quasi mai in ordine. Da quando raccontano
Il primo orologio per bambini - Con timer luminoso: 16 passaggi (con immagini)

Il primo orologio del bambino - Con timer luminoso: questa guida ti mostra come creare "facce" di orologio intercambiabili - che possono contenere le foto di tuo figlio, foto di famiglia / animali domestici - o qualsiasi altra cosa - che pensavi sarebbe stato bello cambiare periodicamente. Fissare semplicemente il perspex trasparente sull'ar
Orologio per l'allenamento del sonno per bambini: 6 passi (con immagini)

Orologio per l'allenamento del sonno dei bambini: avevo bisogno di un orologio per aiutare i miei gemelli di 4 anni a imparare a dormire un po' più a lungo (ne ho abbastanza di dovermi svegliare alle 5:30 del mattino il sabato), ma non possono leggi l'ora ancora. Dopo aver sfogliato alcuni articoli su uno shopping molto popolare
Orologio digitale connesso al Web: 7 passaggi

Orologio digitale connesso al Web: trovato un orologio digitale da $ 10 su Amazon. Ora per personalizzarlo per ottenere l'ora da Internet
Orologio luminoso per bambini - Verde significa andare! Rosso, resta a LETTO!!!: 5 Passaggi (con Immagini)

Orologio luminoso per bambini - Verde significa andare! Rosso, resta a LETTO!!!: Stavamo impazzendo senza dormire a sufficienza!!! Il nostro bambino di 2 anni non riusciva a capire come "aspettare il 7" sull'orologio prima di uscire dalla sua stanza mattina dopo mattina. Si svegliava presto (intendo tipo le 5:27 - "ci sono le 7!!!"
