
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Ciao. Questo è un Instructable su come creare un gioco che metta alla prova sia il tuo tempo di reazione che il senso della distanza. Questo progetto si basa su un vecchio progetto che ho realizzato coinvolgendo due giocatori in competizione per vedere chi ha avuto un tempo di reazione più rapido facendo clic su un pulsante quando una luce è diventata verde. Questo ha uno scopo simile, tranne per il fatto che è un giocatore singolo e piuttosto che una luce che si spegne, al giocatore viene dato un lasso di tempo per allontanare la mano di un certo spazio da un sensore di distanza.
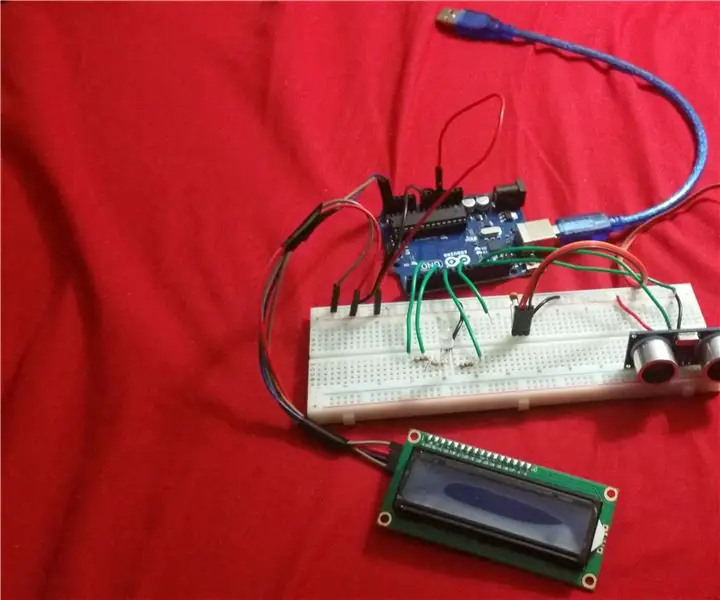
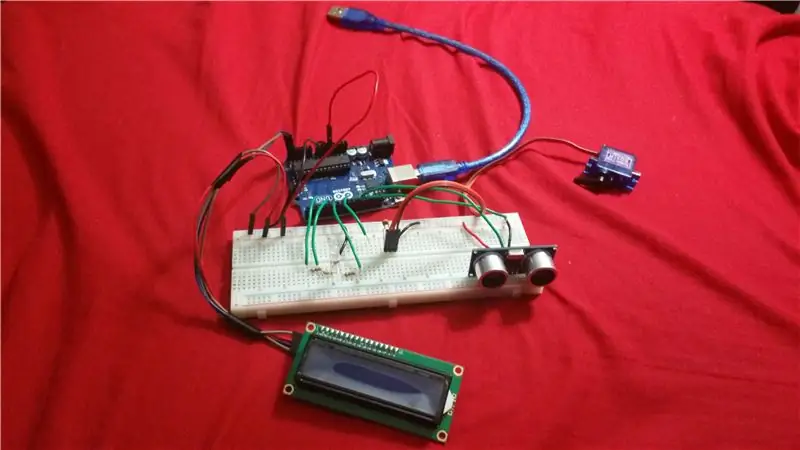
Come tutti i progetti Arduino, questo gioco richiederà numerosi componenti elettrici nel circuito Arduino. I componenti principali, oltre al cablaggio e allo stesso Arduino, includono la breadboard, un servomotore, un display LCD, un LED RGB e un sensore di distanza.
Utilizzando https://abra-electronics.com, il prezzo esclusi i cavi e Arduino è $ 32,12 CAD.
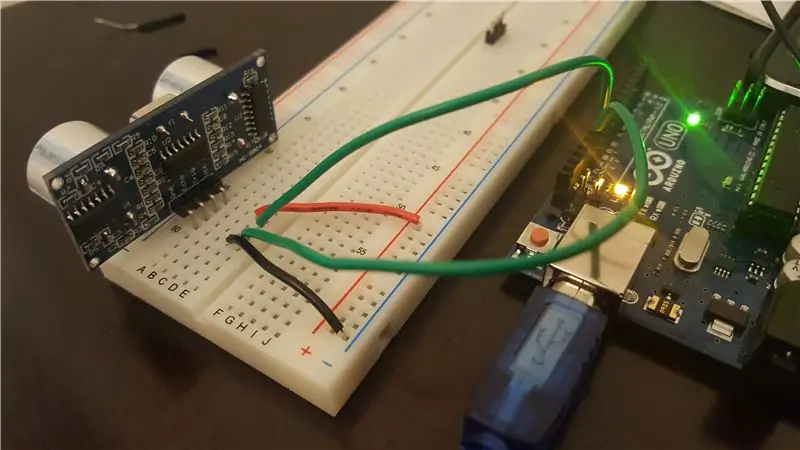
Passaggio 1: Passaggio 1: Sensore di distanza

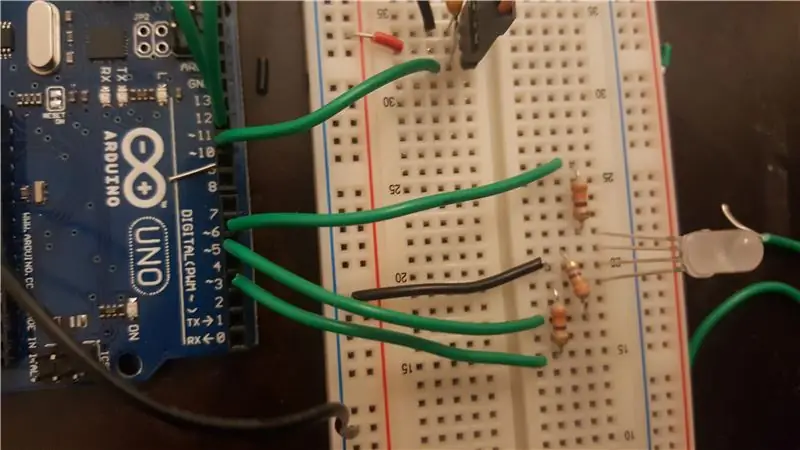
Il primo passo è impostare il sensore di distanza ad ultrasuoni sulla breadboard e collegarlo all'Arduino. La posizione esatta del sensore non ha importanza, ma idealmente è vicino a un bordo in modo che ci sia spazio per gli altri componenti, come mostrato nell'immagine sopra. Ci sono quattro pin sul sensore; GND, VCC, TRIG ed ECHO. GND e VCC devono essere collegati rispettivamente alla terra e ai binari di alimentazione e collegare gli altri due pin in due pin sull'Arduino. I due pin che ho usato erano 12 per ECHO e 11 per TRIG. Utilizzare altri due cavi per alimentare il binario di alimentazione e mettere a terra il binario di terra collegando il binario di alimentazione al pin 5V e il binario di terra a un pin GND.
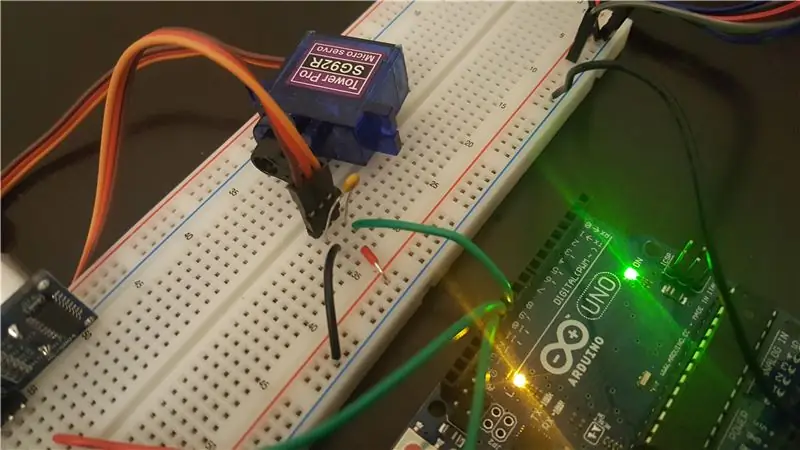
Passaggio 2: Passaggio 2: Servomotore

Il prossimo passo è impostare il servomotore. In questo progetto, il servomotore funziona come un timer. Inizierà a 1 grado e, durante il periodo di tempo in cui l'utente deve allontanare le mani, ruoterà a 180 gradi. Ho usato 2 secondi per quando l'utente scopre quanto devono allontanare le mani, quindi il servo ruota di 179 gradi in un periodo di 2 secondi, ruotando a brevi intervalli. Il servomotore ha tre fili; di solito un giallo, un rosso e un marrone. Quello rosso va nel binario di alimentazione che è già collegato a 5V e quello marrone va nel binario di terra già collegato a GND. Il filo finale si collega a un pin Arduino. Ho scelto il pin #9 per questo. Quindi, è necessario un condensatore che colleghi la stessa guida a cui sono collegati i cavi di alimentazione e di terra del servomotore, come mostrato nell'immagine sopra.
Passaggio 3: Passaggio 3: LED RGB

La funzione del LED in questo è quella di fungere da scala per il punteggio. Quando il punteggio del giocatore è intorno allo 0, il LED sarà bianco e diventerà più rosso se il punteggio del giocatore diminuisce e verde se il punteggio del giocatore aumenta. Questo LED ha quattro gambe; una gamba a luce rossa, una gamba a luce blu, una gamba a luce verde e un catodo comune condiviso tra le altre tre gambe. Il catodo comune, la gamba più lunga, è cablato nella barra di alimentazione in modo che riceva 5 volt. Collega i resistori da 330 ohm agli altri tre piedini colorati e collega le altre estremità di quei resistori ai pin digitali PWM sull'Arduino. Quelli che ho usato erano i pin digitali 3, 5 e 6 rispettivamente per le gambe rosse, verdi e blu.
Passaggio 4: Passaggio 4: LCD

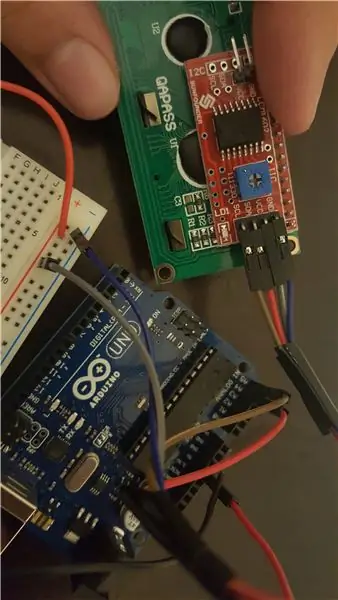
Il componente finale è l'LCD, che sta per display a cristalli liquidi. Lo scopo di questo è di comunicare al giocatore il suo punteggio attuale e la distanza di cui ha bisogno per allontanare le mani dal sensore. Ci sono quattro pin qui; GND, VCC, SDA e SCL. GND e VCC saranno collegati rispettivamente alla terra e ai binari di alimentazione della breadboard. Il pin SDA deve essere collegato al pin analogico A4 e il pin SCL deve essere collegato al pin analogico A5. A differenza degli altri componenti, è necessario cablare i pin SDA e SCL su A4 e A5.
Passaggio 5: Passaggio 5: il codice
Ora che abbiamo collegato tutti i componenti, possiamo scrivere il codice. La prima parte del codice consiste nell'importare le librerie necessarie e dichiarare le nostre variabili e a quali pin sono collegati i componenti. Dobbiamo importare le librerie Wire, LiquidCrystal_I2C e Servo per questo codice.
#includere
#includere
#includere
Servo myServo;
int const trigPin = 11;
int const echoPin = 12;
int pin rosso = 3;
int greenPin = 5;
int bluePin = 6;
punteggio int = 0;
int tempo = 500;
int corrente = casuale(8, 16); //valore casuale in cui l'utente deve allontanare la mano dal sensore
LiquidCrystal_I2C lcd(0x27, 16, 2); //Configurazione LCD
Ora dobbiamo usare void setup() per dichiarare i nostri tipi di pin e configurare altri componenti necessari.
void setup() { myServo.attach(9); Serial.begin(9600); pinMode(trigPin, OUTPUT); pinMode(echoPin, INPUT); pinMode pinMode(redPin, OUTPUT); pinMode(GreenPin, OUTPUT); pinMode(bluePin, OUTPUT); lcd.init(); lcd.backlight(); lcd.begin(16, 2); lcd.clear(); //Impostazione LCD}
Ora dobbiamo impostare il codice LED RGB usando una funzione e PWM:
void setColor(int rosso, int verde, int blu) {
rosso = 255 - rosso;
verde = 255 - verde;
blu = 255 - blu;
analogWrite(redPin, rosso);
analogWrite(greenPin, verde);
analogWrite(bluePin, blu);
}
Ora dobbiamo aggiungere il loop void(). Qui genereremo numeri interi casuali e utilizzeremo una serie di istruzioni if per controllare il gioco per il giocatore. La variabile attuale, impostata sopra, è per la distanza attuale che il giocatore deve allontanarsi dal sensore.
Poiché il codice nel void loop() è molto lungo, incollerò un collegamento a un documento che ha quel codice:
docs.google.com/document/d/1DufS0wuX0N6gpv…
Infine, dobbiamo eseguire i calcoli effettivi per convertire i valori del sensore di distanza a ultrasuoni in pollici. Il sensore di distanza ad ultrasuoni non misura direttamente la distanza; rilascia il suono e registra il tempo necessario al sensore per recuperare il suono da qualsiasi oggetto su cui rimbalza.
long microsecondsToInches(long microseconds) {
ritorno microsecondi / 74 / 2;
}
Ora colleghiamo l'Arduino cablato al computer con il codice, impostiamo le porte ed eseguiamo! Ci sono due modalità per questo gioco. O puoi usare solo il display LCD, il servomotore, il sensore e il LED RGB e conosci solo la distanza che devi essere dal sensore, che è la modalità più difficile. La modalità più semplice prevede l'utilizzo del monitor seriale in Strumenti > Monitor seriale, che ti aggiornerà ogni secondo sulla distanza dal sensore, in modo da poter apportare le modifiche necessarie.
Grazie per aver letto!
Consigliato:
The ThreadBoard (versione non stampata in 3D): scheda di prototipazione rapida e-textile: 4 passaggi (con immagini)

Il ThreadBoard (versione non stampata in 3D): E-Textile Rapid Prototyping Board: L'Instructable per la versione stampata in 3D del ThreadBoard V2 può essere trovato qui.La versione 1 del ThreadBoard può essere trovata qui.Attraverso gli ostacoli del costo, viaggi, pandemie e altre barriere, potresti non avere accesso a una stampante 3D ma desideri che tu
Tap Tap Rainbow - un gioco di reazione rapida per 2 giocatori: 4 passaggi (con immagini)

Tap Tap Rainbow - un gioco di reazione rapida per 2 giocatori: 2 settimane fa mia figlia ha avuto l'idea geniale di creare un gioco di reazione rapida con i colori dell'arcobaleno (è un'esperta di arcobaleno: D). Mi è subito piaciuta l'idea e abbiamo iniziato a pensare a come potevamo trasformarla in un vero gioco. L'idea era quella. Hai un arcobaleno in
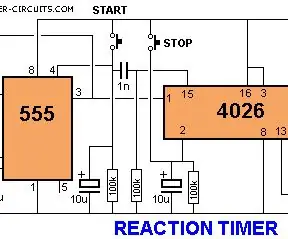
555 Gioco di reazione al timer: 5 passaggi

555 Timer Reaction Game: Target AudienceQuesto istruibile è rivolto a persone interessate ai circuiti (con un po' di background) che cercano un gioco semplice che puoi costruire con pochi componenti economici. Livello di difficoltà Sarebbe difficile se
Divertente gioco di reazione Arduino: 3 passaggi

Divertente gioco di reazione Arduino: divertente gioco di reazione Arduino per tutta la famiglia;) Basato sulla comunicazione Bluetooth multipiattaforma. Hai solo bisogno di alcune cose Arduino, uno smartphone Android e una scatola da scarpe. Se non possiedi nessuno di questi, credici fermamente: non c'è niente che
Gioco di reazione - Progetto di ingegneria informatica: 3 passaggi

Reaction Game- Computer Engineering Project: il gioco di reazione è esattamente quello che dice il nome, mette alla prova la tua velocità di reazione. Potresti chiederti quali vantaggi potrebbe avere questo server al di fuori dell'intrattenimento, beh, puoi usarlo per le persone in riabilitazione da interventi chirurgici o incidenti. La loro reazione spe
