
Sommario:
- Passaggio 1: Introduzione
- Passaggio 2: libreria per l'uso
- Passaggio 3: libreria
- Passaggio 4: dimostrazione
- Passaggio 5: dimostrazione
- Passaggio 6: STM32 NUCLEO-L432KC
- Passaggio 7: Arduino Mega 2560 PRO MINI
- Passaggio 8: assemblaggio
- Passaggio 9: programma
- Passaggio 10: librerie e variabili
- Passaggio 11: configurazione
- Passaggio 12: ciclo
- Passaggio 13: scarica i file
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



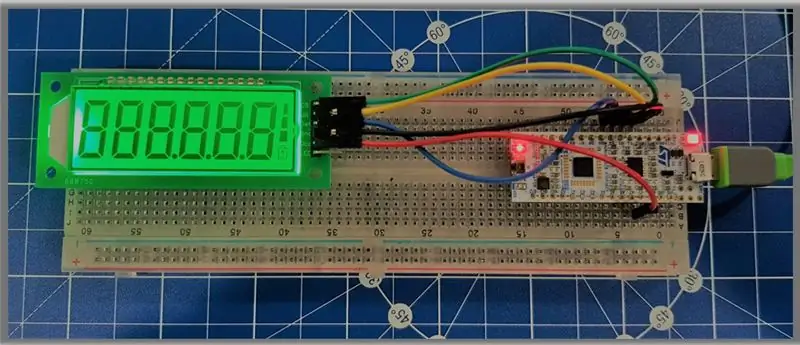
Oggi parleremo di tre argomenti che adoro assolutamente: un display LCD che consuma poca energia, STM32 con Core Arduino e Arduino Mega Pro Mini. Questo è un trio infallibile per l'Internet of Things. Ti presenterò quindi il display LCD a sei cifre HT1621 e creerò un controllo di esempio con un codice che funziona sia su Arduino Mega Pro Mini che su STM32 L432KC. Un dettaglio degno di nota è che il codice sorgente per i due microcontrollori è esattamente lo stesso. Non cambierò nemmeno il pinning. È assolutamente fantastico!
Passaggio 1: Introduzione

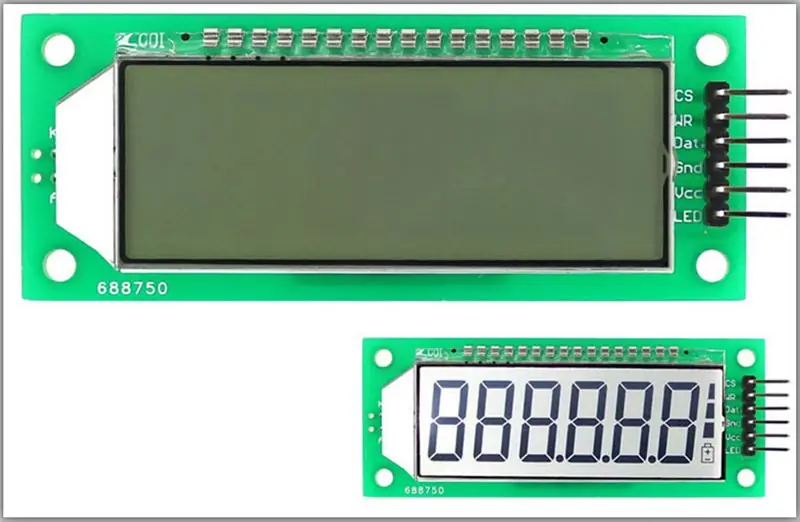
Il display LCD HT1621 ha uno schermo comunemente usato in multimetri, bilance elettroniche, orologi elettronici, termometri e dispositivi di misurazione elettronici.
• Ha 6 cifre con 7 segmenti
• Utilizza la comunicazione SPI a 3 fili
• Ha una retroilluminazione adatta per ambienti bui
• La sua tensione operativa è 4,7 ~ 5,2 V
• Consuma 4mA con retroilluminazione
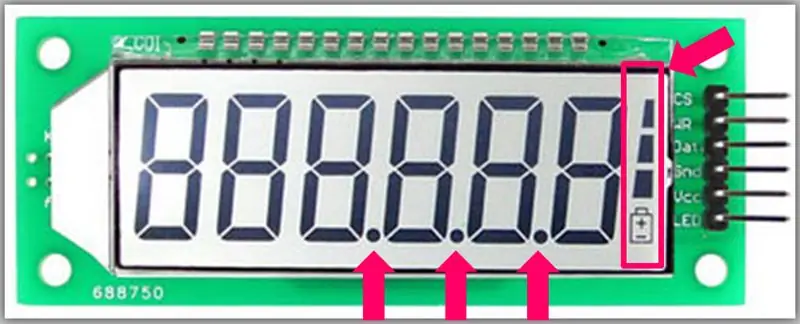
Nota che ha più di SEI cifre, TRE punti decimali e un misuratore di batteria con TRE barre.
Passaggio 2: libreria per l'uso
Useremo la libreria utente github ANXZHU, che è abbastanza semplice. Può essere visto nella versione originale nel link sottostante:
github.com/anxzhu/segment-lcd-with-ht1621
Il nome della libreria è un po' strano, quindi ho deciso di rinominarlo (file, classi, builder, ecc.). Il suo nome originale è "A6seglcd". Ho sostituito questo nome con "lcdlib".
Passaggio 3: libreria
Aggiungi la libreria "lcdlib".
Accedi al link e scarica la libreria.
Decomprimi il file e incollalo nella cartella delle librerie dell'IDE di Arduino.
C: / Programmi (x86) / Arduino / librerie
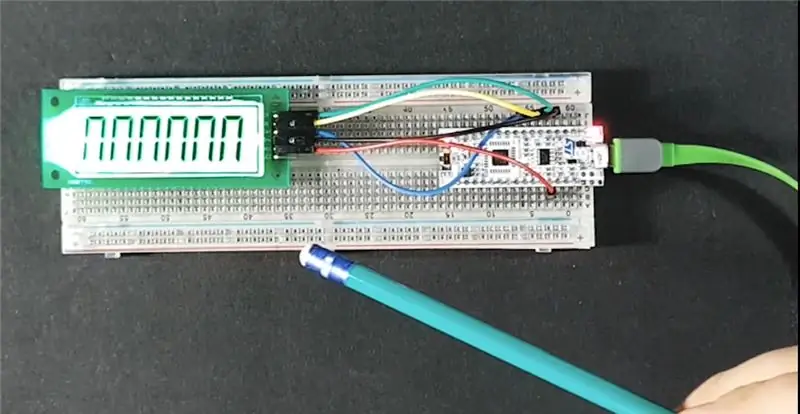
Passaggio 4: dimostrazione

Arduino mega assemblaggio
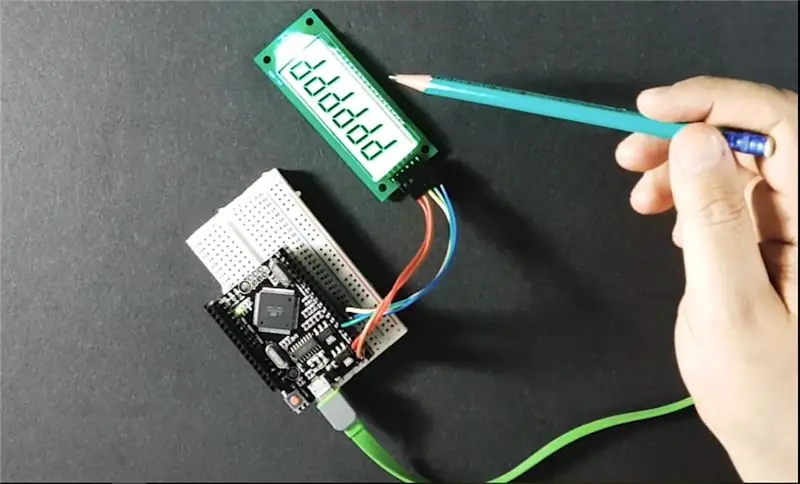
Passaggio 5: dimostrazione

Assemblaggio SMT32
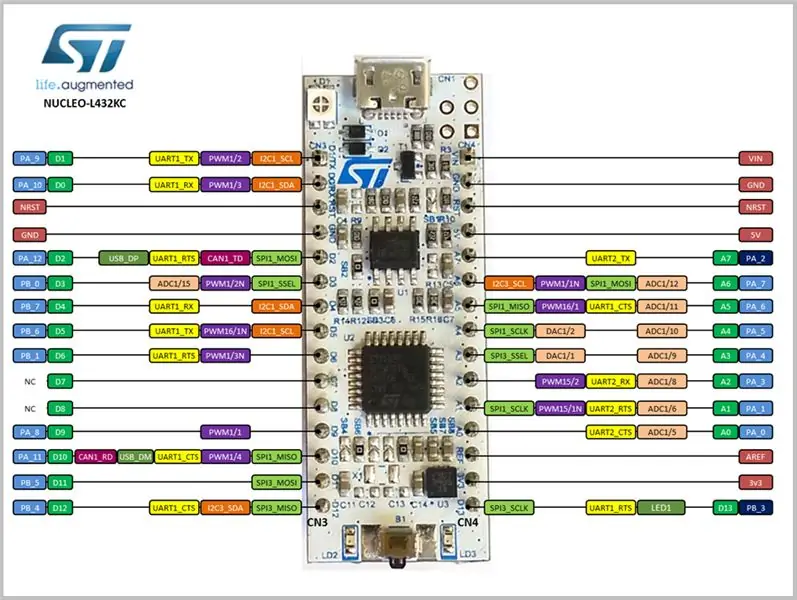
Passaggio 6: STM32 NUCLEO-L432KC

Voglio evidenziare qui che l'STM32-L432KC non ha un convertitore USB seriale. Ha invece una USB completa, che utilizza il protocollo ST-link di STMicroelectronics. Pertanto, è piuttosto sofisticato e consente un debugging molto efficiente se si utilizza IR o Microvision. Ed essendo un Arduino Core (MBED, utilizzando lo strumento nativo di Microsoft), utilizza compilatori altamente professionali. devo dire altro?
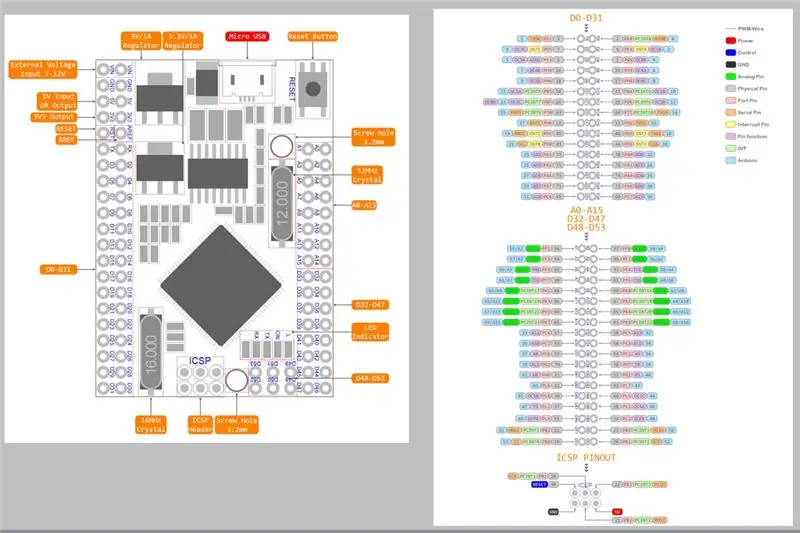
Passaggio 7: Arduino Mega 2560 PRO MINI

Mi piace anche questo, in quanto è un Arduino "puro" e "reale". È un Mega, con molti IO. Ma è Mini, quindi si adatta ovunque. Mi piace IO ovunque. Con questo, mi piace collegare Led, SPI, i2c, ecc. Sotto questo aspetto, questo Mega è meraviglioso.
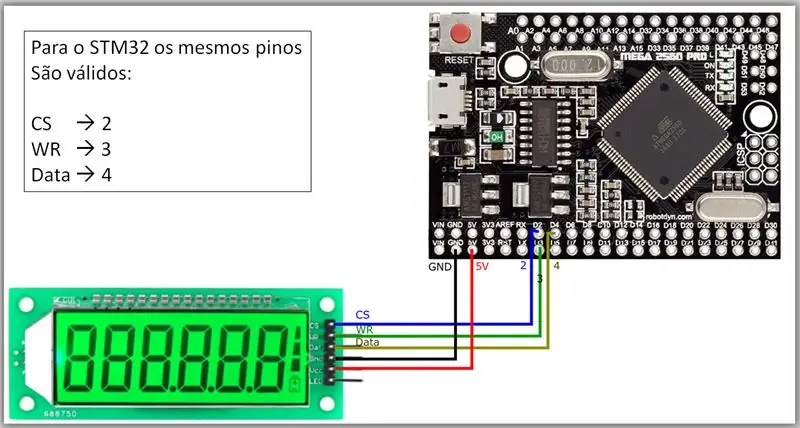
Passaggio 8: assemblaggio

Nel nostro assemblaggio, la fila del perno maschio è sul lato interno, mentre il perno femmina è sul lato più esterno, facilitando il nostro lavoro e il collegamento con una scheda prototipi. Effettuiamo la connessione SPI, ricordando che Arduino Mega e questo clone Arduino Nano hanno lo stesso pinning, che è l'STM32-L432KC.
Passaggio 9: programma
Realizzeremo un programma molto semplice, in cui scriveremo vari simboli (lettere, numeri e punti) sul display.
Ricorda che questo programma funziona sia su Arduino Mega Pro Mini che su STM32 L432KC.
Passaggio 10: librerie e variabili
Includeremo quindi la libreria responsabile della comunicazione e istanziamo il controllo del display. La funzione "const char" espone una tabella array. È attraverso questi vettori che si farà il riferimento al carattere che si stampa sul display.
#include //biblioteca para controle do display
lcdlib lcd; //instancia do controlador do display /*0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, ' ', */ const char num={0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00 }; /*indice num 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 */
Passaggio 11: configurazione
Per avviare la configurazione, definiremo i pin, eseguiremo la configurazione iniziale e imposteremo la pulizia del display. Abbiamo determinato che il display mostra "Ciao" e dopo un certo ritardo, il messaggio sul display viene cancellato.
void setup(){ lcd.run(2, 3, 4, 5); //[cs wr data led+] definição dos pinos lcd.conf(); //configurazione iniziale lcd.clr(); //limpa o display //escreve HELLO lcd.display(10, num[17]); lcd.display(8, num[15]); lcd.display(6, num[19]); lcd.display(4, num[19]); lcd.display(2, num[0]); //fim HELLO delay(1000); lcd.clr(); //limpa o display }
Passaggio 12: ciclo
Qui creiamo una funzione chiamata "writeLoop", che scriverà la parola LOOP sul display, quindi scriverà tutti i simboli del nostro array. Abbiamo anche la funzione "writeBattery", che stampa i marker della batteria.
Infine, abbiamo il comando "lcd.dispnum" che scrive il valore in virgola mobile.
Passaggio 13: scarica i file
IO NO
Consigliato:
Inverter solare off-grid più efficiente al mondo: 3 passaggi (con immagini)

Inverter solare off-grid più efficiente al mondo: l'energia solare è il futuro. I pannelli possono durare per molti decenni. Supponiamo che tu abbia un sistema solare off-grid. Hai un frigorifero/congelatore e un sacco di altre cose da gestire nella tua bellissima cabina remota. Non puoi permetterti di sprecare energia
Sviluppo Java efficiente per Raspberry Pi: 11 passaggi (con immagini)

Sviluppo Java efficiente per Raspberry Pi: questo Instructable descrive un approccio molto efficiente per lo sviluppo di programmi Java per Raspberry Pi. Ho utilizzato l'approccio per sviluppare funzionalità Java che vanno dal supporto di dispositivi di basso livello ai programmi multi-thread e basati sulla rete. L'appro
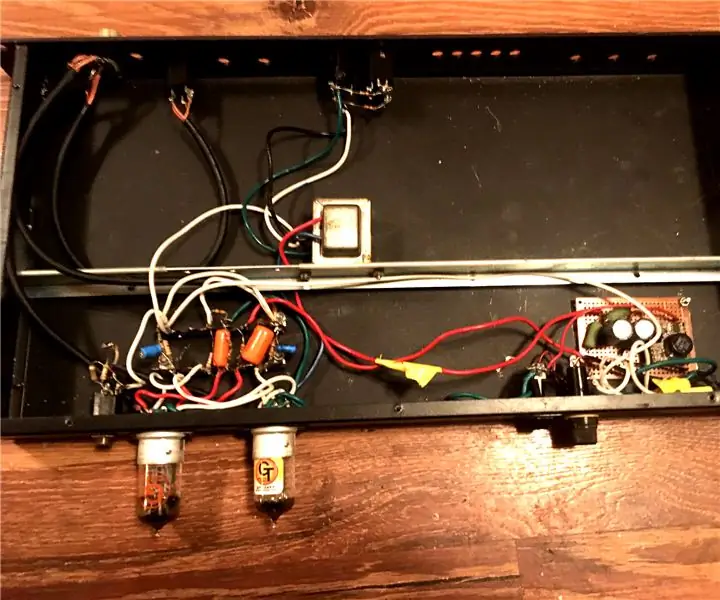
Il preamplificatore valvolare fai-da-te PA1: costruito in modo efficiente con componenti recuperati: 13 passaggi

Il preamplificatore valvolare fai-da-te PA1: costruito in modo efficiente con componenti recuperati: ci sono molte risorse sulla costruzione di preamplificatori valvolari sul web e sulla stampa, quindi ho pensato di condividere qualcosa di un po' diverso. Questo istruibile copre la costruzione di un preamplificatore valvolare open source del mio progetto e non solo questo è un u
Desolfatore economico ed efficiente: 6 passaggi (con immagini)

Desolfatore economico ed efficiente: anni fa ho comprato una torcia ricaricabile come regalo per un mio amico che era un pescatore. Per qualche motivo non ho potuto dargli il regalo. Ho messo nel seminterrato e l'ho dimenticato. L'ho ritrovato qualche mese fa e ho deciso di usarlo
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
