
Sommario:
- Forniture
- Passaggio 1: creare immagini dei pulsanti
- Passaggio 2: programma di formattazione
- Passaggio 3: creare la GUI (menu e griglia del campo minato)
- Passaggio 4: rendere operativi i pulsanti sulla schermata di gioco
- Passaggio 5: metodo "setDifficulty" e metodo "restart"
- Passaggio 6: scenari di fine gioco
- Passaggio 7: rendere operativo il pulsante di riavvio
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


Il mio progetto finale per la serie CSC 130 alla Louisiana Tech University è il Minesweeper Raspberry Pi Edition. In questo progetto, ho cercato di ricreare il classico gioco del campo minato utilizzando la libreria Tkinter del linguaggio di programmazione Python. La griglia che racchiude il gioco del campo minato è di otto tessere in larghezza e cinque tessere in altezza. La formattazione del progetto è stata adattata e perfezionata per l'utilizzo di un Raspberry Pi installato con Python 2.7.
Il codice e le immagini per il progetto finale di Minesweeper Raspberry Pi Edition possono essere scaricati al seguente link:
Campo minato-Raspberry-Pi-Edizione
Forniture
x1 Raspberry Pi
Python 2.7 installato sul Raspberry Pi
Microsoft Powerpoint (o un altro software per creare immagini per i pulsanti)
Passaggio 1: creare immagini dei pulsanti

SPIEGAZIONE:
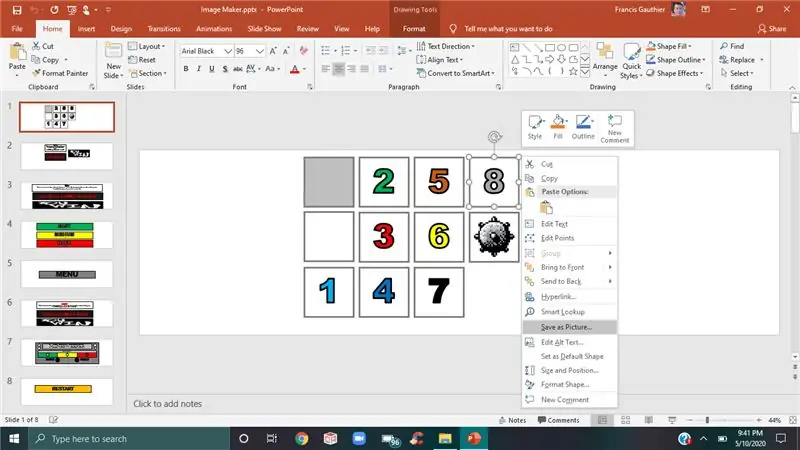
Ciascun pulsante che costituisce la GUI dovrà essere creato. Per questa attività, ho utilizzato Microsoft Powerpoint per creare le immagini di cui avevo bisogno da visualizzare sui pulsanti.
Innanzitutto, ho creato i dieci pulsanti delle tessere necessari per creare la griglia del campo minato (vuoto, bob, zero, uno, due, tre, quattro, cinque, sei, sette e otto) utilizzando Microsoft Powerpoint.
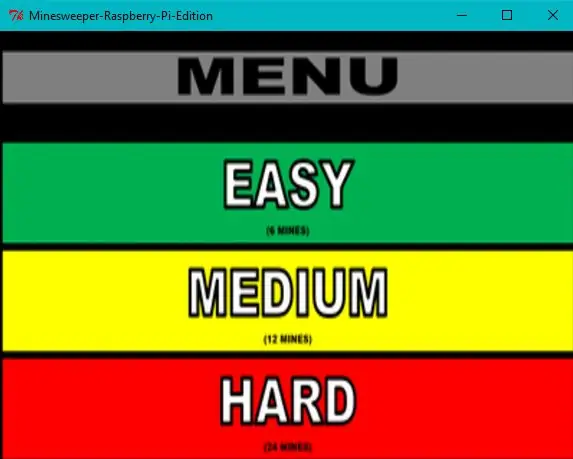
In secondo luogo, ho creato le quattro immagini necessarie per la schermata del menu (visualizzazione del menu, pulsante di difficoltà facile, pulsante di difficoltà media e pulsante di difficoltà difficile) utilizzando Microsoft Powerpoint.
Terzo, ho creato l'immagine necessaria per il pulsante di riavvio e le immagini necessarie per gli altri pulsanti di visualizzazione diversi (un display "game over", un display "hai vinto" e un display "regole") utilizzando Microsoft Powerpoint.
In quarto luogo, dovrai ridimensionare le tue immagini per adattarle allo schermo. Per il mio Rasberry Pi, ho usato le seguenti dimensioni per la finestra (riferendosi ai pixel in lunghezza e larghezza): 432x576.
Passaggio 2: programma di formattazione

SPIEGAZIONE:
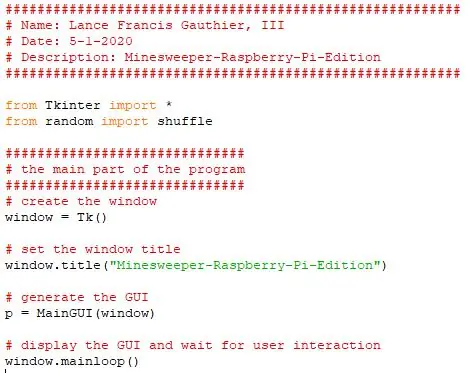
Prima che possa avvenire qualsiasi programmazione effettiva, dobbiamo importare le librerie di cui abbiamo bisogno e scrivere la parte principale del nostro programma.
Per prima cosa, dovremo importare * dalla libreria Tkinter e mescolare dalla libreria casuale. In secondo luogo, dovremo completare i seguenti passaggi nel codice all'interno della parte principale del programma: creare la finestra, impostare la finestra del titolo, generare la GUI e visualizzare la GUI e attendere l'interazione dell'utente. Questo codice è scritto nella corretta formattazione rispetto alla libreria Tkinter (guarda il codice fornito nell'istruzione per vedere la corretta formattazione).
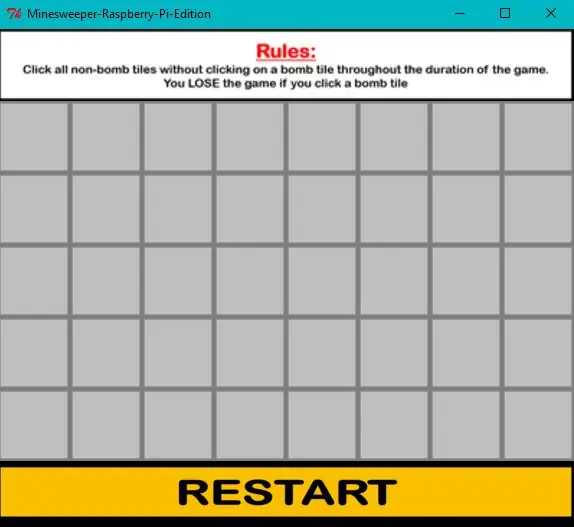
Passaggio 3: creare la GUI (menu e griglia del campo minato)




SPIEGAZIONE:
All'avvio del programma, verrà lanciata la schermata del menu. Dopo aver selezionato la difficoltà (facendo clic su uno dei pulsanti di difficoltà nella schermata del menu), la GUI verrà aggiornata con la griglia del campo minato, un display e un pulsante di riavvio. Poiché stai appena iniziando a lavorare sulla GUI, dovremo solo avviare il menu, far funzionare i pulsanti di difficoltà del menu e aggiornare la GUI alla schermata di gioco con la griglia del campo minato.
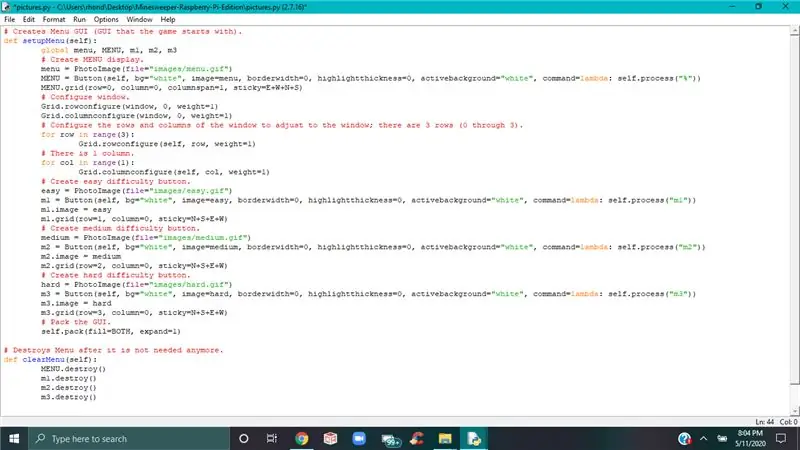
Innanzitutto, possiamo visualizzare la schermata del menu all'avvio del programma chiamando il metodo "setupMenu" all'interno del costruttore della classe MainGUI.
In secondo luogo, possiamo fare in modo che ciascuno dei pulsanti di difficoltà del menu esegua determinate righe di codice ogni volta che si fa clic aggiungendo un metodo "process" (dovremo anche aggiungere il comando lambda: self.process("returnButtonName") all'interno dei parametri della funzione del pulsante utilizzata nella creazione di ogni pulsante di difficoltà). Verranno create tre istruzioni if-else nel metodo "process" ed eseguiranno alcuni altri metodi e righe di codice aggiuntivo a seconda dell'uguaglianza del pulsante (il pulsante è uguale al nome del pulsante registrato per ultimo).
Terzo, mentre la schermata del menu è aperta e se l'utente fa clic su uno dei pulsanti di difficoltà, il programma salverà un certo valore nella variabile "difficoltà" (la difficoltà è uguale a "facile", "media" o "difficile" off quale pulsante di difficoltà viene cliccato). Questo clic di un pulsante sa quale istruzione if-else seguire in base a quale nome del pulsante è stato registrato l'ultima volta (quale pulsante è uguale). Inoltre, per riassegnare la variabile "difficoltà" dovremo prima istanziare fuori dalla classe, quindi imposteremo la variabile "difficoltà" come una stringa vuota prima che venga creata la classe "MainGUI".
In quarto luogo, cancella la GUI dei pulsanti creati dal metodo "setupMenu" creando un metodo "clearMenu" (usando la funzione button.destroy() in più istanze) e chiamando il metodo "clearMenu" nel metodo "process" (sotto ciascuno dei pulsanti di difficoltà si registra dopo l'assegnazione della variabile di difficoltà).
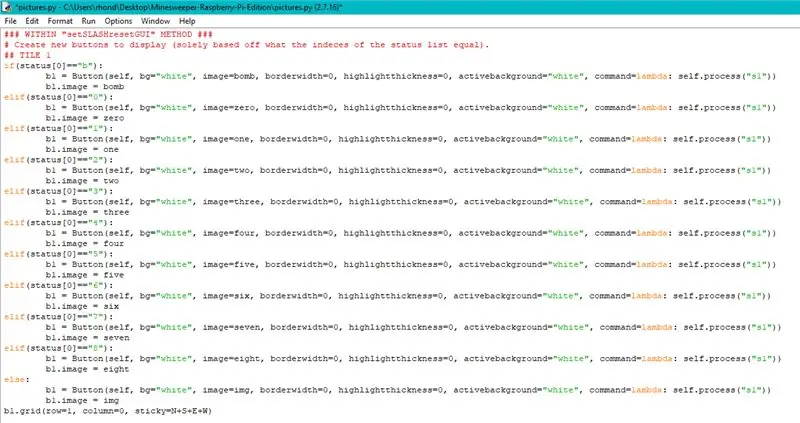
Quinto, aggiorna la GUI creando un metodo "setSLASHresetGUI" (i pulsanti sono fatti allo stesso modo del metodo "setupMenu") e chiamando il metodo "setSLASHresetGUI" nel metodo "process" (sotto ogni registro del pulsante di difficoltà dopo il assegnazione della variabile difficoltà e chiamando il metodo "clearMenu").
Inoltre, prima che tutti i pulsanti vengano assegnati all'interno del metodo "setSLASHresetGUI" dobbiamo configurare le righe e le colonne all'interno della griglia e dopo che tutti i pulsanti sono assegnati all'interno del metodo "setSLASHresetGUI" dobbiamo impacchettare tutti i contenuti all'interno della griglia (guarda il codice fornito nell'istruzione per vedere la formattazione corretta).
Passaggio 4: rendere operativi i pulsanti sulla schermata di gioco




SPIEGAZIONE:
Per fare in modo che i pulsanti eseguano determinate righe di codice quando vengono cliccati, dovremo eseguire metodi all'interno del metodo "processo". Per questo compito, dovremo creare più nuovi metodi, variabili ed elenchi.
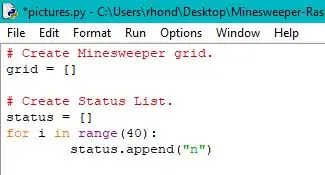
Innanzitutto, faremo due elenchi. Ci sarà un elenco chiamato "griglia". Questo elenco "griglia" consisterà solo degli interi 9 e 0. In questo elenco, i nove rappresenteranno le bombe e gli zeri rappresenteranno le non bombe. Questo è il modo in cui il programma distinguerà se una tessera è una bomba o meno. Verrà creato un secondo elenco, chiamato "status". Questo elenco di "stato" è costituito da una sola stringa di caratteri ("0", "1", "2", "3", "4", "5", "6", "7", "8", "b "). In questo elenco, ogni stringa di caratteri corrisponderà a una determinata immagine. Questo è il modo in cui il programma saprà quale immagine visualizzare su ciascun pulsante nella griglia del campo minato. Ogni pulsante nella griglia del campo minato avrà un indice corrispondente in ogni elenco in base alla sua posizione nella griglia. L'indice corrispondente verrà assegnato con la seguente procedura (pulsante numero - 1). Ad esempio, l'indice corrispondente del pulsante uno in ciascuna lista è l'indice zero. Infine, queste due liste verranno eseguite prima dell'esecuzione della classe "MainGUI" e verranno create al di fuori della classe "MainGUI". La classe "grid" verrà creata come un elenco vuoto (grid = ) e l'elenco "status" verrà creato da una funzione di intervallo (aggiungendo quaranta stringhe di caratteri singoli di "n" all'elenco "status").
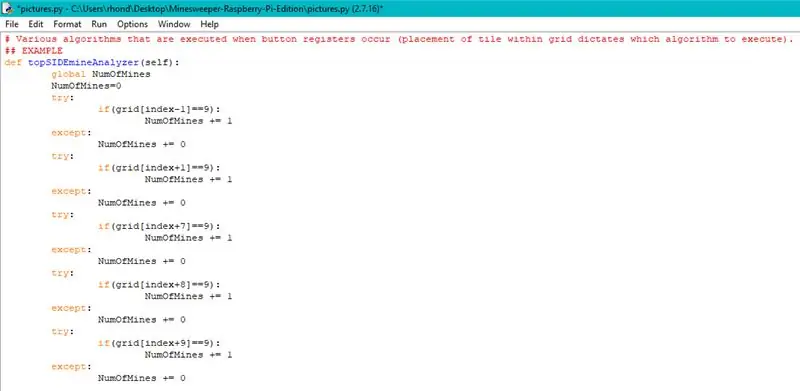
In secondo luogo, creeremo vari metodi in grado di rilevare il numero di mine che lo circondano e che possono essere richiamati quando si fa clic su un pulsante (la decisione di quale metodo eseguire sarà determinata dalla posizione del pulsante). Questi stessi metodi saranno chiamati i nostri analizzatori di mine. Questi metodi incrementeranno un contatore chiamato "NumOfMines" e utilizzeranno determinati indici all'interno dell'elenco "griglia" per determinare quante bombe circondano la tessera. La stringa che verrà memorizzata all'interno della variabile "NumOfMines" verrà utilizzata per sostituire lo stesso indice corrispondente nell'elenco "status". Ora, potresti chiederti come farà il programma a sapere quale indice usare. Quando un pulsante viene registrato nel metodo "processo", verrà creata/riassegnata una variabile "indice" a un determinato numero intero (in base alla stringa registrata dal pulsante). Uno dei metodi creati utilizzerà quell'indice assegnato per conoscere il posizionamento della piastrella e gli indici delle piastrelle che la circondano (l'algoritmo all'interno del metodo lo capirà). Inoltre, per riassegnare la variabile "index" dovremo prima istanziarla al di fuori della classe. Quindi imposteremo la variabile "index" come lo zero intero prima che venga creata la classe "MainGUI".
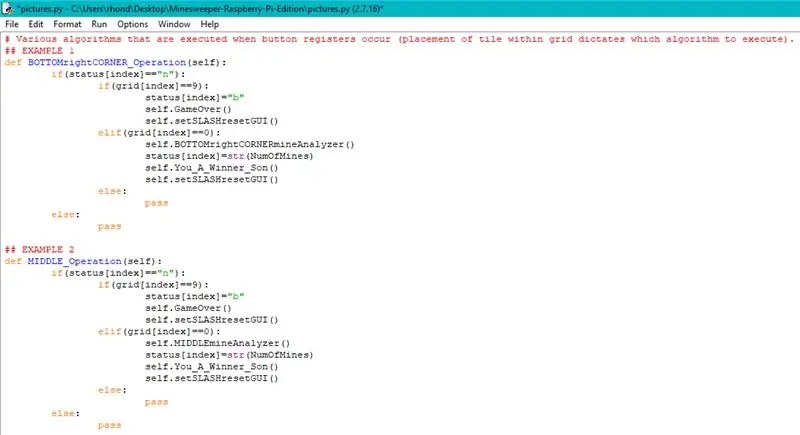
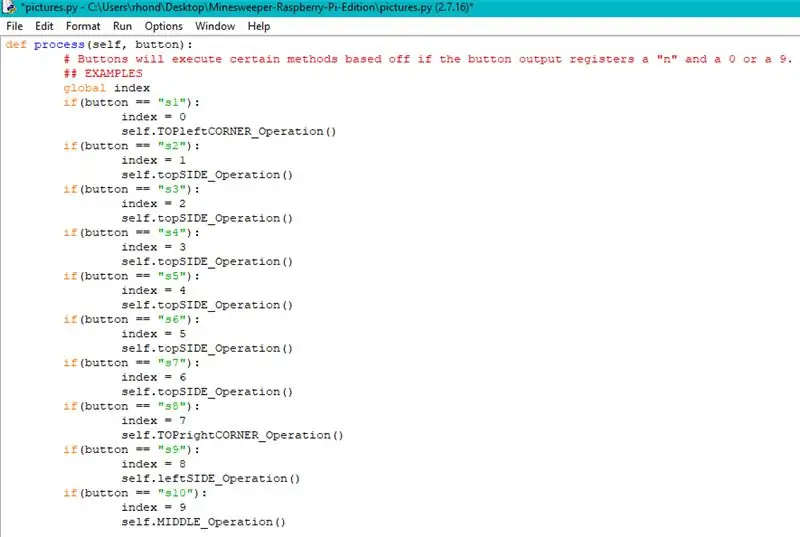
Terzo, verranno creati metodi di "operazione". Un metodo di "operazione" verrà eseguito ogni volta che viene registrato un pulsante. Questi metodi di "operazione" verranno eseguiti nel metodo "processo". Nel metodo "process", più istruzioni if-else determineranno quale pulsante è stato cliccato (in base all'equivalente del pulsante). È qui che verrà chiamato un certo metodo di "operazione" (nelle istruzioni if-else).
In quarto luogo, entreremo effettivamente nel modo in cui i pulsanti diventano operativi. Come affermato in precedenza, più istruzioni if-else si trovano nel metodo "process" ed eseguono determinati altri metodi e righe di codice aggiuntivo a seconda di ciò che è uguale al pulsante (il pulsante è uguale a qualunque fosse la stringa registrata l'ultima volta). All'interno di queste istruzioni if-else, si verificherà quanto segue nell'ordine: index sarà assegnato globalmente, quell'indice corrispondente nell'elenco "status" sarà riassegnato alla stringa "b" (se l'indice corrispondente dell'elenco "grid" è uguale l'intero nove), verrà eseguito un corrispondente metodo di "operazione" (se l'indice corrispondente dell'elenco "griglia" è uguale all'intero zero), quell'indice corrispondente nell'elenco "stato" verrà riassegnato a una stringa uguale alla variabile "NumOfMines" (se l'indice corrispondente dell'elenco "grid" è uguale allo zero intero), e la GUI verrà aggiornata chiamando il metodo "setSLASHresetGUI".
Passaggio 5: metodo "setDifficulty" e metodo "restart"


SPIEGAZIONE:
Successivamente, sarà necessario creare un metodo "setDifficulty" e il pulsante di riavvio situato nella parte inferiore della schermata di gioco dovrà diventare operativo (creando un metodo di "riavvio" da eseguire quando viene premuto dall'utente).
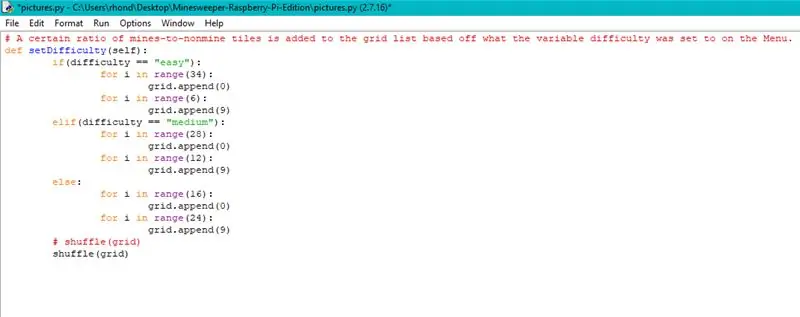
Innanzitutto, il metodo "setDifficulty" dovrà essere implementato nelle istruzioni if-else dei pulsanti di difficoltà nel metodo "process" e nel metodo "restart". Le righe di codice e i metodi eseguiti in questo metodo sono abbastanza semplici. Nel metodo "setDifficulty", aggiungeremo una certa quantità di zeri (non bombe) e nove (bombe) all'elenco "grid" (tramite due funzioni di intervallo all'interno di ciascuna istruzione if-else), quindi mescoleremo il lista "grid" (con la funzione shuffle della libreria casuale) all'interno del metodo "setDifficulty" (dopo l'esecuzione delle istruzioni if-else). Il rapporto tra zero e nove sarà determinato da quale stringa è impostata la variabile "difficoltà" ("facile": 34-6, "medio": 28-12, "difficile": 16-24).
In secondo luogo, nel metodo "restart", imposteremo le variabili "index" e "NumOfMinesLEFT" a zero globalmente, svuoteremo globalmente entrambe le liste "status" e "grid", resetteremo la lista "status" con una funzione range (aggiungendo quaranta stringhe di caratteri singoli di "n" nell'elenco "status") e invocare il metodo "setDifficulty".
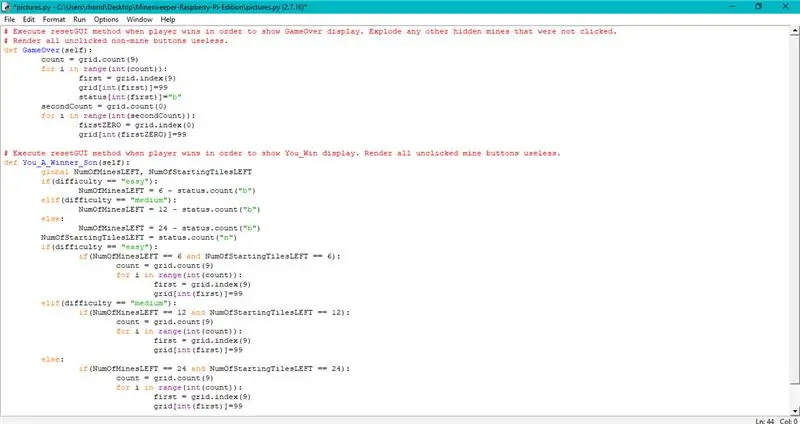
Passaggio 6: scenari di fine gioco




SPIEGAZIONE:
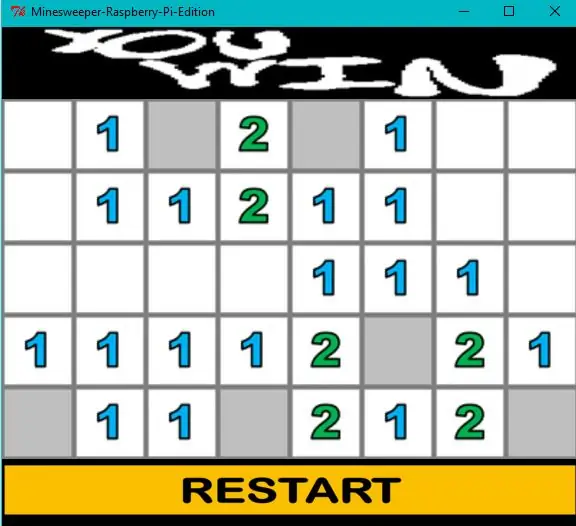
Ogni gioco del campo minato ha due scenari di fine gioco: vittoria e sconfitta. All'interno di questo programma, implementeremo questi due scenari di fine gioco con due nuovi metodi: un metodo "You_A_Winner_Son" e un metodo "GameOver". Prima che la GUI venga aggiornata all'interno del metodo "processo" e in base agli indici modificati dai due metodi di scenario di fine gioco, il pulsante di visualizzazione verrà modificato per rappresentare correttamente il risultato.
Innanzitutto, quando l'utente fa clic sull'ultimo riquadro nascosto non bomba, deve essere eseguito il metodo "You_A_Winner_Son". Completeremo questa attività chiamando il metodo "You_A_Winner_Son" ogni volta che si fa clic su una tessera e si scopre che la tessera non è una tessera bomba (all'interno dei metodi "operazione" eseguiti nel metodo "processo"). Se le condizioni vincenti sono soddisfatte, verranno eseguite due istruzioni if-else all'interno del metodo "You_A_Winner_Son". La prima istruzione if-else verrà sempre eseguita indipendentemente dal fatto che il giocatore abbia vinto o meno quando viene chiamato questo metodo. In base a quanto è uguale la variabile "difficoltà", un certo algoritmo che determinerà quante mine/bombe rimangono nascoste. L'intero trovato da questo algoritmo verrà salvato nella variabile "NumOfMinesLEFT". Successivamente, tra le due istruzioni if-else verrà eseguito un altro algoritmo per trovare il numero di tessere iniziali rimaste (tessere non cliccate). L'intero trovato da questo algoritmo verrà salvato nella variabile "NumOfStartingTilesLEFT". La seconda istruzione if-else verrà sempre eseguita indipendentemente dal fatto che il giocatore abbia vinto o meno quando viene chiamato questo metodo. In base a quanto è uguale la variabile "difficoltà", una delle tre istruzioni if-else può essere eseguita se le loro condizioni sono soddisfatte. Le condizioni saranno basate sull'equivalenza delle due variabili "NumOfMinesLEFT" e "NumOfStartingTilesLEFT". All'interno di queste tre istruzioni if-else, verrà eseguito un algoritmo che renderà inutile ogni pulsante (il gioco è finito).
In secondo luogo, quando l'utente fa clic su una delle tessere bomba nascoste, deve essere eseguito il metodo "GameOver". Completeremo questa operazione chiamando il metodo "GameOver" ogni volta che si fa clic su una tessera e si scopre che la tessera è una tessera bomba (all'interno dei metodi "operazione" eseguiti nel metodo "processo"). Quando viene richiamato il metodo "GameOver", verrà eseguito un algoritmo che renderà inutile ogni tessera iniziale (il gioco è finito) e verranno rivelate le tessere bomba nascoste (in base agli indici corrispondenti all'interno della "lista griglia, alcuni indici nell'elenco "status" verrà riassegnato alla stringa di un solo carattere "b").
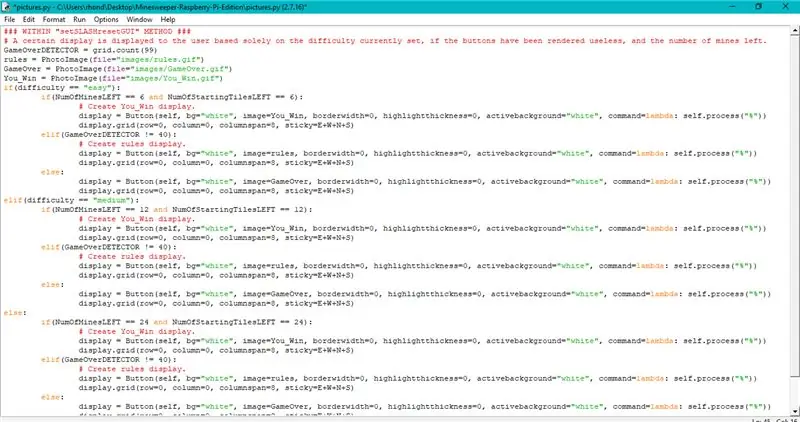
Terzo, la visualizzazione della schermata di gioco verrà aggiornata ogni volta che la GUI viene aggiornata apportando pochissime modifiche minori al metodo "setSLASHresetGUI". Dopo che la griglia della GUI è stata configurata, inseriremo tre istruzioni if-else dove è posizionata l'assegnazione del pulsante di visualizzazione corrente. Una delle tre istruzioni if-else verrà eseguita in base all'equivalenza delle seguenti variabili: "GameOverDETECTOR", "difficoltà, "NumOfMinesLEFT" e "NumOfStartingTilesLEFT". Come forse ti starai chiedendo, la variabile "GameOverDETECTOR" è una nuova variabile. Questa variabile verrà creata subito prima che le istruzioni if-else vengano eseguite all'interno del metodo "setSLASHresetGUI". La variabile "GameOverDETECTOR" sarà uguale all'intero che si trova utilizzando un algoritmo che trova quanti indici all'interno della "griglia" list sono stati riassegnati al numero intero novantanove (come i pulsanti sono resi inutili) In base al quale le condizioni dell'istruzione if-else sono soddisfatte, si verificherà una corrispondente riassegnazione al display.
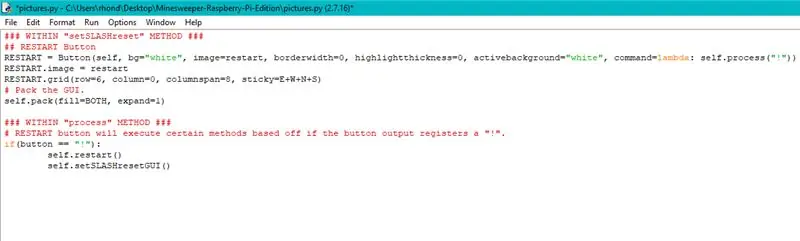
Passaggio 7: rendere operativo il pulsante di riavvio

SPIEGAZIONE:
Questo passaggio sembra essere il più breve. La maggior parte del lavoro per questo passaggio è già stato svolto. Tutto quello che dovremo fare ora è eseguire il metodo "riavvia" ogni volta che l'utente fa clic sul pulsante di riavvio.
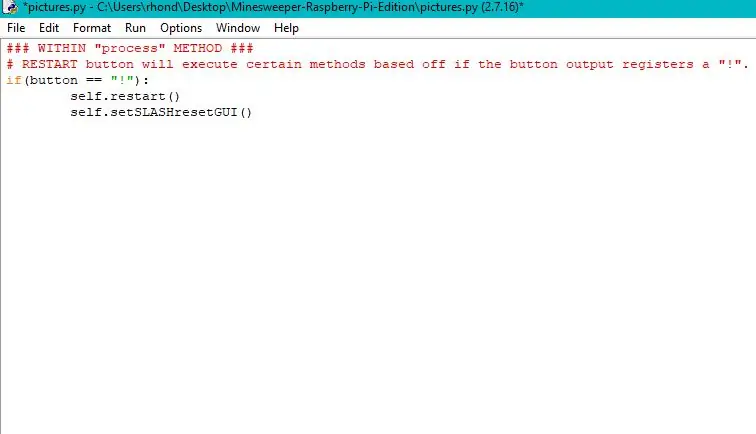
Innanzitutto, eseguiremo il metodo "restart" nel metodo "process" con un'istruzione if-else. Se la stringa "!" è registrato, viene eseguito il metodo "restart". Dovremo anche creare un pulsante chiamato restart alla fine del metodo "setSLASHresetGUI" prima che i contenuti della griglia siano compressi insieme. Questo pulsante di riavvio elaborerà la stringa "!" (comando lambda: self.process("!")) ed eseguire il metodo "restart" corrispondente all'interno del metodo "process".
Consigliato:
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Console Atari Punk con un Sequencer a 8 passaggi per bambini: 7 passaggi (con immagini)

Console Atari Punk con sequenziatore a 8 fasi Baby: questa build intermedia è la console Atari Punk all-in-one e il sequenziatore a 8 fasi Baby che puoi fresare sulla fresatrice PCB desktop Bantam Tools. È composto da due schede elettroniche: una è una scheda di interfaccia utente (UI) e l'altra è una scheda di utilità
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
