
Sommario:
- Passaggio 1: progettare in Illustrator
- Passaggio 2: taglio laser
- Passaggio 3: pittura
- Passaggio 4: pezzi acrilici e retroilluminazione acrilica
- Passaggio 5: il resto dell'elettronica
- Passaggio 6: panoramica della programmazione
- Passaggio 7: suggerimenti per la programmazione
- Passaggio 8: prodotto finale
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.




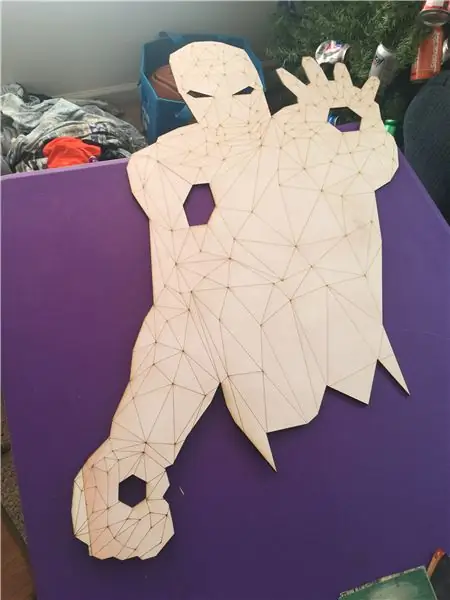
Questa opera d'arte da parete interattiva è alta circa 39" e larga 24". Ho tagliato a laser il legno allo Student Makerspace della Clemson University, poi ho dipinto a mano tutti i triangoli e installato le luci sul retro. Questo tutorial spiegherà come ho realizzato questo pezzo esatto, si spera che il concetto ispiri qualcun altro a creare la propria opera d'arte unica. Utilizza un microcontrollore ESP8266 con strisce LED indirizzabili WS2812B e normali strisce LED RGB.
Parti e materiali
- 1/4" legno - 40" per 28" (dimensioni massime per la nostra taglierina laser)
- Acrilico opaco da 1/8" - TAPPlastics (uso Lighting White, 69%)
- Pacco batteria - Pacco batteria TalentCell 12V/5V (ho usato un pacco 12V/6000mAh)
- Striscia LED RGB - 1,8 m (4 fili standard, la versione 5050 in cui la luce RGB è tutta in un modulo)
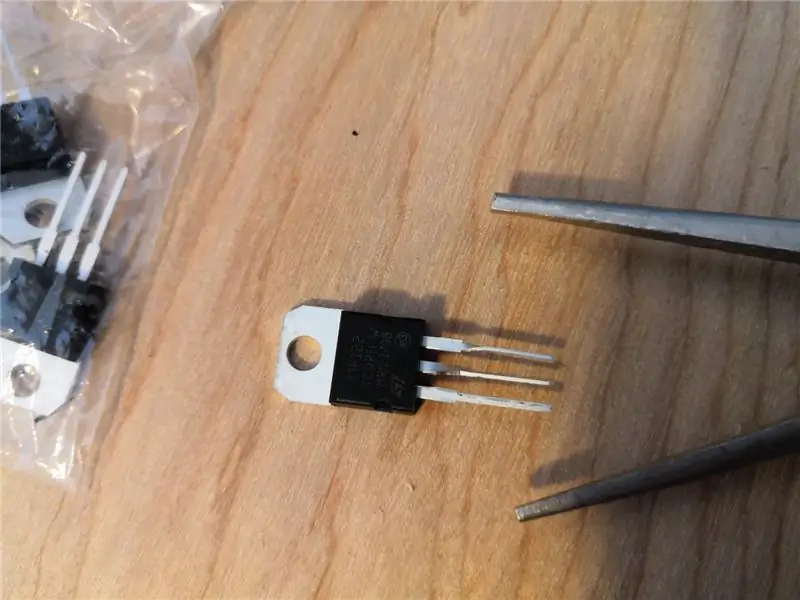
- Transistor TIP122 per il controllo PWM di molte luci
- Striscia LED WS2812B - 2ft ish (ho usato la versione con 144 LED per metro)
- ESP8266 NodeMCU microcontrollore
- Cavo del connettore a nucleo solido calibro 22 (link1 -- link2 -- link3 -- link4)
- Alcuni resistori da 300Ω ish
- Pennelli
- Vernice - Ho usato principalmente la vernice Craft Premium. Dettagli in fase di verniciatura
Utensili
- Accesso a un laser cutter (ne ho usato uno alla Clemson)
- Saldatore
- Pistola per colla a caldo (indispensabile)
- Tagliafili/spelafili
- Adobe Illustrator
- Pazienza
Passaggio 1: progettare in Illustrator


L'immagine di partenza è un'illustrazione di William Teal, per favore dai un'occhiata al suo portfolio per altri suoi grandi lavori: https://www.behance.net/tealeo93 (penso che sia suo - ho seguito la tana del coniglio di GoogleImages, Pinterest, GraphicDesignJunction, Behance)
Ho trovato l'immagine sorgente da una ricerca su Google per "Iron Man a basso numero di poligoni" o "Sfondo geometrico Iron Man". Ho scaricato l'immagine e l'ho aperta in Adobe Illustrator.
Successivamente, ho utilizzato lo strumento penna in Illustrator per disegnare manualmente su ogni linea dell'immagine. L'ho fatto in modo che il laser cutter potesse incidere tutte le linee interne come un taglio vettoriale impostato a bassa potenza invece di dover rasterizzare l'intera immagine. Ci sono volute alcune ore per farlo (ovvero circa 3 periodi di lezione a scuola)
Una volta che l'immagine è stata completamente delineata, ho raggruppato tutte quelle linee e poi ho disegnato le forme per le mani, il petto e gli occhi. Li ho messi tutti in un gruppo e ho impostato il loro colore di riempimento in modo che fosse blu solo così potevo facilmente distinguerli. Li ho copiati in un file separato per il taglio acrilico.
Per la parte in acrilico volevo massimizzare l'efficienza del mio pezzo in acrilico, quindi l'ho caricato su questo sito Web https://svgnest.com/ e ho caricato un file con solo i pezzi tagliati in acrilico e ho lasciato che "annidasse" le parti. Questo utilizza alcune iterazioni e algoritmi interessanti per determinare il layout più efficiente delle tue parti sul foglio per ridurre al minimo gli sprechi. Emette la configurazione che si trova nel file IronManAcrylic.ai.
Passaggio 2: taglio laser


Prima di tagliare il legno l'ho verniciato a spruzzo con il primer e poi l'ho leggermente levigato per renderlo liscio. L'ho fatto in modo che la vernice in seguito dovrebbe uscire più uniformemente.
Quando ho tagliato il contorno completamente attraverso il legno, ho usato il 100% di potenza 6% di velocità (credo) sul nostro Epilog Fusion M2 40 da 60 W nel Clemson Makerspace. Questo ha funzionato per la maggior parte di esso, ma il legno era molto deformato in un angolo, quindi ho dovuto riorientare il laser per quell'angolo ed eseguire di nuovo quella parte del taglio.
Poiché ho anche disegnato linee per tutti i triangoli interni, sono stato anche in grado di utilizzare un taglio vettoriale per incidere rapidamente tutte quelle linee come mostrato nel video sopra. Questo è stato significativamente più veloce di quanto sarebbe stato per l'incisione raster del file. Penso di aver usato il 70% di velocità e il 50% di potenza, ma dovrai solo sperimentare.
L'acrilico da 1/8 che ho tagliato per la prima volta al 100% di potenza e all'8% di velocità, era un po' troppo potente e ha lasciato dei segni di bruciatura sull'acrilico non protetto, quindi l'ho fatto al 14% di velocità e ha funzionato come un incantesimo.
Passaggio 3: pittura



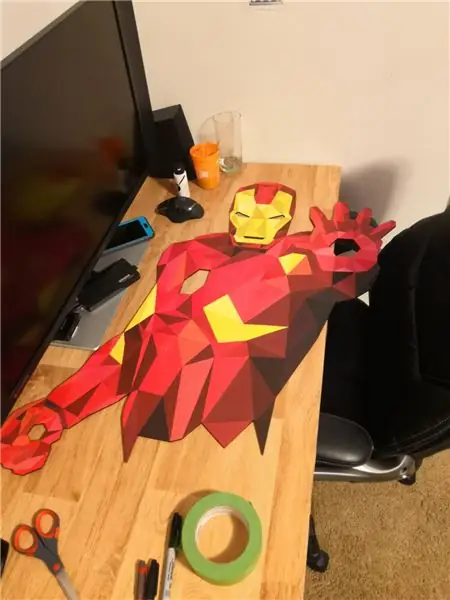
Così. Tanto. La pittura. Direi che sono state circa 20 ore di pittura.
Se stai pensando di realizzare un progetto con tanti triangoli come questo, per favore non dipingerlo da solo. Basta pagare per far stampare l'immagine su metallo o legno e poi ritagliarla, o stamparla su qualcos'altro e incollare quel pezzo su qualcosa di solido. Non dipingerlo da solo a meno che non ami dipingere.
Ho usato il nastro per pittori FrogTape per delineare ogni triangolo sul pezzo mentre lo dipingevo. Questo mi ha dato risultati molto più coerenti rispetto ai miei primi tentativi di riempire ogni triangolo a mano senza bordi di nastro.
Il FrogTape offre linee molto più nitide rispetto al nastro per pittori bianco o blu. Il tuo tempo e la tua sanità mentale valgono completamente i $ 2 in più per rotolo di nastro. Se vuoi che sia più magro, puoi usare un taglierino per tagliare i primi strati di nastro adesivo in strisce ancora più piccole in modo che quando si delinea un triangolo non copra tanti triangoli vicini.
Sono economico e non ho molta esperienza con la pittura, quindi ho usato bottiglie da 2 once di vernice da Michael's o Hobby Lobby. Ho scoperto che la linea Craft Smart Premium copriva abbastanza bene e ho finito per utilizzare la vernice CraftSmart Premium Metallic Festive Red mescolata con bianco o nero per realizzare il 95% delle mie sfumature rosse. Il giallo era solo il giallo premium Craft Smart, con un po' d'oro aggiunto nel tentativo di renderlo leggermente scintillante.
Se conosci una vernice economica che copre meglio, faccelo sapere nei commenti!! Spesso dovevo fare due mani di vernice in modo che nessuno dei bianchi sotto si vedesse, e mi piacerebbe avere una vernice più bella che lo evitasse.
Una volta che è stato tutto dipinto (ma prima di incollare i pezzi acrilici) ho usato uno spray trasparente lucido per proteggere la vernice e rendere il tutto lucido.
Passaggio 4: pezzi acrilici e retroilluminazione acrilica




Attaccare i pezzi in acrilico è stata un po' una sfida perché il mio banco da lavoro/scrivania e il pezzo di legno sono entrambi leggermente deformati, quindi non potevo garantire in alcun modo che sarebbe rimasto piatto abbastanza a lungo da consentire alla mia resina epossidica di fissarsi. Come soluzione alternativa, ho premuto il legno sul tavolo vicino al pezzo di acrilico che stavo incollando e prima ho usato la colla a caldo per tenere in posizione ogni pezzo di acrilico. La colla a caldo è visibile dal lato anteriore dell'acrilico, quindi ho usato Gorilla Glue epossidica in due parti applicata con uno stuzzicadenti per tenere permanentemente in posizione i pezzi di acrilico. Sono tornato indietro con piccole pinze e ho estratto i pezzi originali di colla a caldo.
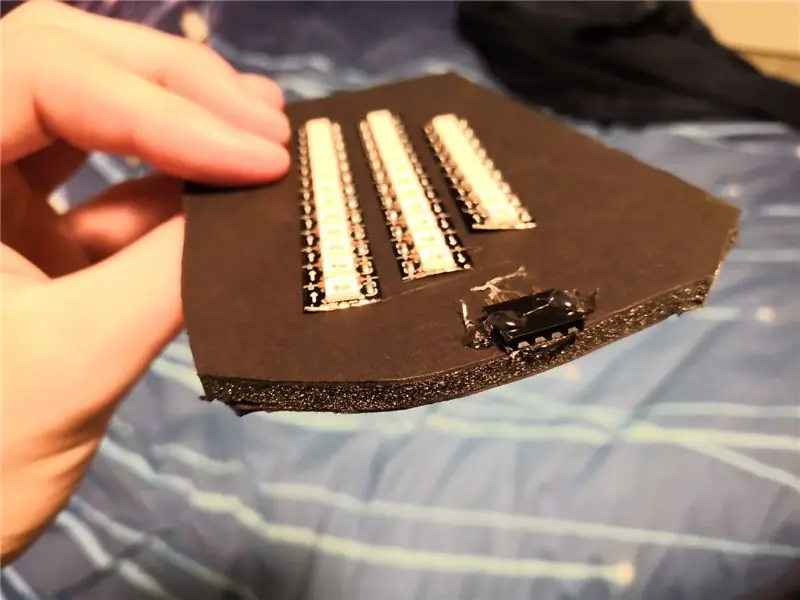
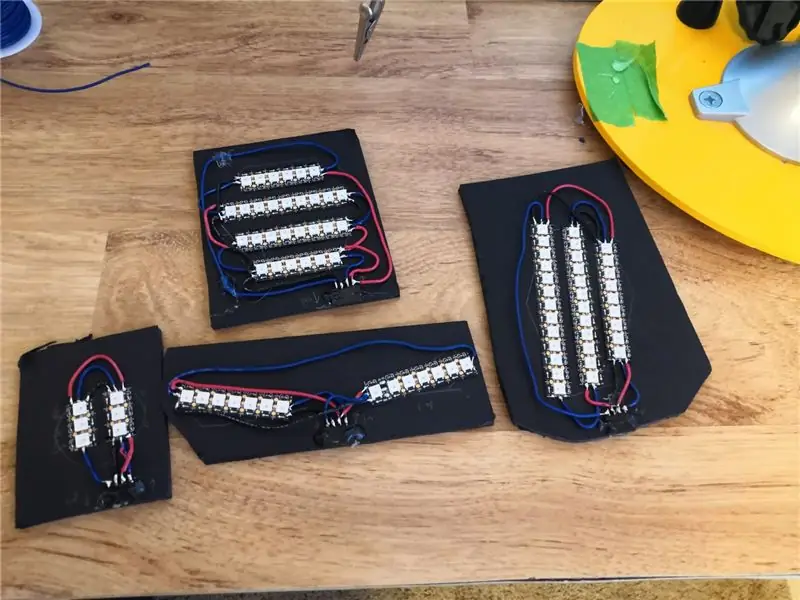
Ho realizzato un modulo luce separato per ogni pezzo in acrilico. Per prima cosa ho tagliato un pezzo di pannello in schiuma nera da 1/4 a una dimensione leggermente più grande del necessario e ho disegnato un contorno del pezzo acrilico su di esso. Quindi ho tagliato e fissato le strisce LED per quel pezzo in modo che coprisse principalmente l'acrilico la zona.
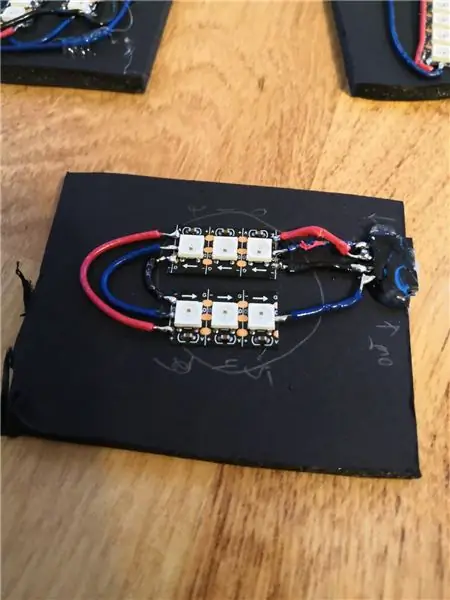
Questo passaggio sarebbe stato fatto meglio con una scheda di prototipazione e alcuni terminali a vite, ma non li avevo a portata di mano quando ero pronto per iniziare a cablarlo. Come soluzione alternativa, ho tagliato alcune strisce di pin di intestazione femmina su 4 ingressi: terra, ingresso 5V, ingresso dati, uscita dati. Ho incollato a caldo la striscia di testata femmina sul pannello di gommapiuma e ho iniziato a saldare tutte le luci insieme.
La saldatura è stata in realtà davvero impegnativa a causa di quanto piccoli fossero quei pad di saldatura. Fortunatamente ho avuto due possibilità per tutti i pad di alimentazione e terra perché ogni striscia può essere alimentata a entrambe le estremità. Ho disposto le strisce in modo che il cavo dati scorresse a serpentina. Uso un saldatore con temperatura regolabile e ho scoperto che mi piace che la temperatura sia al limite superiore dell'intervallo colorato in verde - probabilmente mi piace caldo perché il saldatore che ho usato per anni era economico e non aveva controlli di temperatura e si è scaldato.
Una volta che tutto è stato saldato, ho usato un coltello esatto (con una lama nuova) per tagliare le strisce del pannello di gommapiuma per racchiudere le luci e ridurre le perdite. Ho usato il bianco invece del nero perché ne avevo strisce più lunghe e in realtà è stata una buona cosa perché mi ha permesso di vedere facilmente dal lato posteriore se quella sezione di strisce LED è stata accesa durante la fase di test del cablaggio.
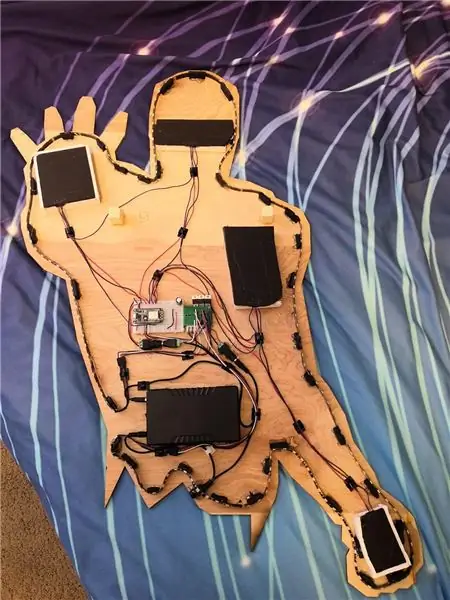
Passaggio 5: il resto dell'elettronica



Cerco sempre di cablare i miei progetti inserendo prima gli ingressi di alimentazione, poi il controller, poi gli altri elementi della scheda e le periferiche. Ho incollato a caldo il pacco batteria in posizione e poi ho instradato il cavo jack CC diviso in modo che l'ingresso di ricarica fosse facilmente accessibile da un bordo del progetto per una facile ricarica. Il pacco batteria è arrivato con il cavo diviso e le istruzioni dicevano che andava bene caricare il pacco batteria mentre è in uso.
Ho cannibalizzato un cavo micro-usb economico e ho sostituito l'estremità micro USB con un jack cilindrico CC in modo da poter utilizzare solo l'ingresso 5V. Ho messo 5V su una linea di tensione della breadboard e nel pin Vin ESP8266, quindi ho messo a terra nella guida di terra e un pin di terra dell'ESP8266 (tutte le masse dovrebbero essere cablate insieme internamente nel controller, quindi non importa quale)
Le strisce LED RGB standard sono controllate da un segnale PWM dal controller. Tuttavia, i microcontrollori possono fornire solo 20 mA-50 mA di corrente per pin a seconda del controller. Ogni LED nella striscia richiede all'incirca così tanta potenza, quindi dobbiamo usare un qualche tipo di transistor per controllare le strisce. Alcuni posti che sono apparsi nelle ricerche su Google hanno suggerito il transistor TIP122 che può commutare 5 ampere o 40 W di potenza, più che sufficienti per la nostra applicazione. Non sono davvero progettati per adattarsi a una breadboard, ma se giri ciascun filo lateralmente di 90 °, si adatterà agli slot della breadboard. Inizialmente avevo pianificato di avvitare un piccolo dissipatore di calore a ciascuno di essi, ma dopo alcuni test ho determinato che non si surriscaldano abbastanza da essere necessario. Ho collegato ciascun ingresso transistor a un pin dell'ESP8266 designato per l'uscita PWM
Le strisce LED RGB che mi era capitato avevano il rivestimento in gomma "water resistant", e di conseguenza non sarebbero rimaste incollate al legno come vorrei. Per ovviare al problema, ho tagliato piccoli pezzi di pannello di gommapiuma e incollato il pezzo di gommapiuma al legno e poi ho incollato la striscia LED a quelli.
Passaggio 6: panoramica della programmazione
Questo progetto utilizza varie librerie in modo che possa essere controllato da un'app per telefono chiamata Blynk, attivato/disattivato da Amazon Echo e il codice può essere aggiornato tramite Wi-Fi. Alcune delle librerie utilizzate sono di seguito
Blynk -
Blynk è un servizio che consente un semplice controllo tra un microcontrollore ESP8266 e un'app per telefono personalizzabile. L'app per telefono ti consente di creare un'applicazione con pulsanti, cursori, selettori di colori RGB e molto altro. Ogni "widget" cambia un valore che può essere estratto dall'app Blynk ogni volta che si esegue una determinata funzione.
Aggiornamento OTA (Over the Air) - libreria predefinita inclusa con ESP8266
Emulatore Alexa Wemo -
Induce Amazon Echo a pensare che il tuo progetto sia un interruttore della luce Wemo. Il codice consente di definire una funzione da eseguire quando Alexa invia il segnale di "accensione" e una funzione separata per il segnale di spegnimento. Puoi emulare più dispositivi (fino a 10) con un unico controller che consente una flessibilità ancora maggiore. Il mio codice è impostato in modo che Echo trovi due dispositivi denominati "Iron Man" e "Night Light". Sono sia questo progetto che questo controller, ma se accendo "Night Light" eseguirà una funzione con luci bianche soffuse, dove quando si accende "Iron Man" le strisce LED esterne vengono impostate sul rosso e i pezzi acrilici sul bianco.
Modifica di Arduino in Visual Studio utilizzando vMicro
Uso Visual Studio al lavoro da alcuni mesi ormai e adoro tutti gli strumenti di completamento automatico integrati, quindi dopo alcune ricerche ho scoperto che potevo effettivamente utilizzare Visual Studio invece del normale IDE Arduino. Una licenza vMicro per singolo computer costa $ 15 per gli studenti, il che secondo me ne vale assolutamente la pena se hai intenzione di dedicare più di qualche ora alla programmazione del codice Arduino.
FastLED vs Neopixel
Uso FastLED nei miei progetti semplicemente perché ho trovato più funzioni online già realizzate per questo, e a questo punto ho realizzato molti progetti utilizzandolo quindi ho molto codice da riutilizzare. Sono sicuro che la libreria Neopixel funzionerebbe altrettanto bene se ci lavorassi abbastanza. Sto pianificando di mettere tutte le mie funzioni personalizzate su GitHub affinché altre persone possano usarle, ma non ci sono ancora riuscito.
Passaggio 7: suggerimenti per la programmazione
Struttura generale
Sono un ingegnere dei controlli nel mio lavoro e usiamo spesso uno stile di programmazione chiamato programmazione PLC. Questo tipo è simile ad Arduino in quanto ha un ciclo che viene eseguito costantemente ogni pochi millisecondi e si occupa di input/output, saltando tra diversi "stati" nel codice. Ad esempio, il codice potrebbe colpire un passaggio relativo a un trasportatore in cui se c'è un vassoio sul trasportatore passerà allo stato 45, ma se non c'è un vassoio passerà allo stato 100. Questo stile di programmazione ha ispirato il mio codice, però Ho apportato alcune modifiche in modo da poter leggere solo una stringa anziché un numero di stato.
Uso una variabile globale (CommandString) per tenere traccia dello stato di luce in cui si trova il progetto. Inoltre, utilizzo anche un booleano chiamato "animate" per determinare se uscirà da una funzione o meno. Quindi, quando premi il pulsante "Modalità classica" su Blynk, il mio codice imposterà animate su false (in modo che esca dalla funzione corrente) e imposterà commandString su "RunClassic". Ogni funzione controlla costantemente l'input da Blynk, Alexa e OTAUpdate eseguendo una funzione "CheckInput".
Variabili globali
Uso le variabili globali per tenere traccia di alcune impostazioni nel mio progetto. Queste variabili vengono inizializzate prima del mio codice di installazione, il che le rende accessibili a qualsiasi funzione nel mio codice.
- luminosità globale (0-255)
- globalSpeed - la velocità di animazione di qualsiasi funzione animata. Questo progetto ha solo arcobaleni sbiaditi
- globalDelayTime - FastLED ha bisogno di circa 30 microsecondi per scrivere informazioni su ciascun LED, quindi ho impostato questa variabile su NUM_LEDS * 30 / 1000 + 1; quindi aggiungi delay (globalDelayTime) dopo la maggior parte delle volte che eseguo FastLED.show() in modo che il comando non venga interrotto.
- _r, _g, _b - valori RGB globali. In questo modo pulsanti di combinazione di colori diversi possono semplicemente modificare i valori r/g/b globali e alla fine chiamare tutti la stessa funzione
Denominazione del controller di aggiornamento Arduino OTA
Mi ci è voluta una fastidiosa quantità di ricerche finché non ho capito come nominare il controller utilizzando la funzione di aggiornamento via etere. Includi letteralmente questa riga nella sezione di configurazione del tuo codice prima di "ArduinoOTA.onStart(" -
ArduinoOTA.setHostname("IronMan");
vMicro con i suggerimenti di Visual Studio
A volte Visual Studio rileverà alcuni problemi con file profondi come i file C++ standard e genererà alcuni errori. Prova ad attivare/disattivare i diversi tipi di messaggi di errore finché non si verificano solo errori con il progetto aperto e non con file di supporto. Puoi anche aprire il codice nell'IDE di Arduino e vedere se verrà compilato lì o se fornirà un codice di errore più utile.
LED veloce
Inviami un messaggio se questo Instructable è attivo da più di qualche settimana e non ho ancora capito come inserire le mie funzioni personalizzate su GitHub.
FastLED è elencato come compatibile con ESP8266, ma le definizioni dei pin potrebbero non essere corrette. Nella documentazione per FastLED si dice che puoi provare a includere una delle seguenti righe prima di #include
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
Tuttavia, ho provato tutti e tre e non ho mai fatto combaciare tutti i miei pin. Attualmente sto usando l'ultima riga e ho appena accettato che quando dico a FastLED di utilizzare il pin D2, in realtà utilizza il pin D4 sul mio controller.
Anche se le mie luci sono solo l'imitazione cinese a buon mercato di Neopixel, dico ancora a FastLED di trattarle come Neopixel nella configurazione
- FastLED.addLeds(leds, NUM_LEDS);
- FastLED.setCorrection(TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); //Utile per progetti alimentati a batteria
- FastLED.setBrightness(globalBright);
Passaggio 8: prodotto finale



Ta-da!
Sentiti libero di commentare o inviarmi domande via email: adoro queste cose e mi piacerebbe aiutare altre persone a realizzare progetti interessanti. Dai un'occhiata al mio sito Web per altri progetti che ho realizzato e alcune delle mie fotografie: www.jacobathompson.com
Consigliato:
Luce dell'orologio con display a matrice di strisce LED controllate WiFi: 3 passaggi (con immagini)

Luce dell'orologio con display a matrice di strisce LED controllate tramite WiFi: strisce LED programmabili, ad es. basati su WS2812, sono affascinanti. Le applicazioni sono molteplici e puoi ottenere rapidamente risultati impressionanti. E in qualche modo costruire orologi sembra essere un altro campo a cui penso molto. Partendo da una certa esperienza in
Semplici lampade a strisce LED (aggiorna le tue strisce LED): 4 passaggi (con immagini)

Semplici lampade a strisce LED (aggiorna le tue strisce LED): uso le strisce LED da un po 'di tempo e ne ho sempre amato la semplicità. Basta tagliare un pezzo di un ruolo, saldare dei fili, collegare un alimentatore e ti sei procurato una fonte di luce. Negli anni ho trovato un c
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
Strisce luminose a LED sbiadite, alimentate da Arduino e controllate da sensore: 6 passaggi (con immagini)

Strisce luminose a LED sbiadite alimentate da Arduino e controllate da sensore: Recentemente ho aggiornato la mia cucina e sapevo che l'illuminazione avrebbe "sollevato" l'aspetto degli armadi. Ho optato per "True Handless", quindi ho uno spazio vuoto sotto il piano di lavoro, oltre a una pedana, sotto l'armadio e sopra gli armadietti disponibili e
Luci interne controllate tramite Wi-Fi (auto): 5 passaggi (con immagini)

Luci interne controllate tramite Wi-Fi (auto): Ciao a tutti! In questo tutorial, installeremo una striscia LED RGB controllata tramite Wi-Fi per l'interno della tua auto. In questo progetto utilizzerò la mia auto (Mitsubishi Lancer GTS 2010) ma la configurazione dovrebbe funzionare per la maggior parte dei veicoli. Là
