
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



In questo tutorial mostrerò come utilizzare App Inventor e collegarlo con arduino tramite bluetooth
Passaggio 1: cosa ti serve e schema



Bene, questo è l'elenco come al solito, non cambia nulla se sei qui per lo script, semplicemente scorrilo
- Connessione internet
- Telefono Android (ovviamente)
- Iscriviti è gratuito (non promozionale) App Inventor
- Arduino + modulo Bluetooth
- LED/Striscia RGB
- Resistenza 100/200/330
Passaggio 2: dichiarazione e configurazione del codice Arduino
Prima dichiarare le variabili, il numero di porta, ecc. (Sostituisci " con <)
#include "SoftwareSerial.h"
#include "Wire.h" SoftwareSerial BT(10, 11);
Sto usando la porta 7 e 8 come RX TX, ricorda se vuoi collegare il modulo bluetooth assicurati che il modulo pin RX si colleghi al pin TX.
int LED_ROSSO = 3;
int LED_VERDE = 5; int LED_BLUE = 6; Dati stringa = ""; String data_Previous = "255.255.255"; Stringa ON = "LON"; Stringa OFF = "LOFF"; stato booleano = falso;
lo script successivo è assicurarsi che il pin del LED RGB/Stips vada al pin PWM
configurazione nulla()
{ pinMode (LED_RED, OUTPUT); pinMode (LED_GREEN, pinMode (LED_BLUE, OUTPUT); Serial.begin(9600); BT.begin(9600); data.reserve(30); }
Come puoi vedere, ho chiamato la porta per bluetooth come BT, quindi dichiarala come Serial come al solito, assicurati che il boudrate sia lo stesso della configurazione sul modulo (il valore predefinito è 9600).
Passaggio 3: codice Arduino (codice principale)
CICLO DEL VUOTO INTERNO
while(BT.disponibile())
{ char ReadChar = (char)BT.read(); Serial.println("Connesso"); if(ReadChar == '+') { stato = vero; } else { data += ReadChar; } }
Lo script per il controllo del modulo bluetooth è connesso o meno, se connesso riceverà i dati e li salverà su ReadChar.
se (stato)
{ Serial.print("dati:"); Serial.print(dati); Serial.print(" Predati:"); Serial.print(data_Previous); if (data==ON) { data = data_Previous; LED_Dati(); } else if (data==OFF) { data = "0.0.0"; LED_Dati(); } else { Data_LED(); data_Previous = dati; } dati = ""; stato = falso; }
questa è l'ultima sezione del ciclo void, lo stato if per assicurarsi che i dati siano completi se no non è stato eseguito al suo interno.
LED DATI FUNZIONE
int separatore1 = data.indexOf('-');
int separatore2 = data.indexOf('-', separatore1+1); int separatore3 = data.indexOf('-', separatore2+1);
questa parte è il codice principale, poiché riceve una stringa deve sapere dove si trova il separatore. Non è possibile che i valori di RGB siano inferiori a 50, utilizzando indexOf troverà il numero di caratteri che cerchiamo con questo possiamo sapere da quale numero avviare la funzione di sottostringa.
Stringa R = data.substring(0, separatore1);
Stringa G = data.substring(seperator1+1, seperator2); Stringa B = data.substring(seperator2+1, seperator3);
Dopo aver ottenuto la posizione di ciascun valore, la funzione subString posizionerà ciascun numero su ciascuna variabile, il separatore aumenterà per assicurarsi di non aver letto il valore prima di esso.
Passaggio 4: Inventore dell'app


Questo servizio renderà più facile per i principianti (come me) rendere l'app Android solo bisogno di logica, pazienza e internet
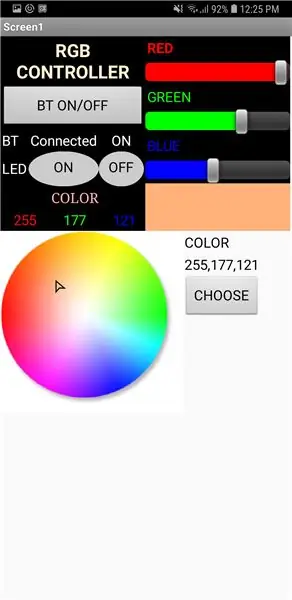
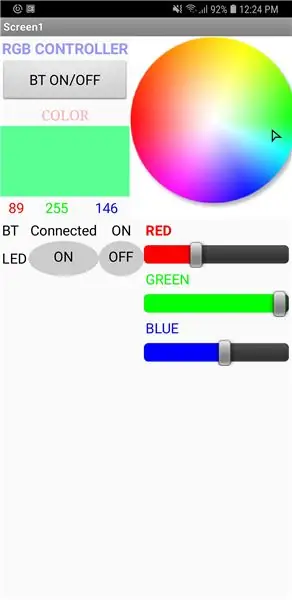
Per prima cosa crea una semplice GUI
Inizia a planare o ad immaginare il layout, ci sono due versioni che ho realizzato, il nero è il primo e il bianco è il secondo
2a aprire l'APP del MIT o fare clic qui
- Questo passaggio è fare clic su Crea app! all'angolo destro
- Inizia un nuovo progetto
- Digita il nome
- Inizia la progettazione
Se usi la mia fonte, fai clic su Progetti e scegli importa aia
introduzione
Su questo servizio hai bisogno di una logica perché per ogni contenuto ha il suo colore e la spiegazione basta cercare se non capisci, non è difficile se hai familiarità con script/codifica.
Il principale era la ruota dei colori e il client bluetooth, qui la spiegazione
RUOTA DEI COLORI
- La ruota dei colori ottiene il valore rilevando il dito dove tocca
- Il cursore seguirà il dito, ricorda che il cursore a volte non ha perfezionato l'allineamento con l'obiettivo
- Il cursore otterrà il valore X e Y e
- Questo valore verrà utilizzato dalla funzione di getBackgroundPixelColour, in pratica come il selettore di colori sulle altre app
- Ci sono 3 valori (Rosso, Verde, Blu) ciascuno di valore separato dal numero di lista (inizia da 1)
- Questo è il modo più semplice per creare la ruota dei colori
BLUETOOTH
- Dopo aver ottenuto il valore e inviarlo aggiungendo - per ogni carattere e aggiungendo + alla fine usando la funzione di join
- Invialo al seriale
Passaggio 5: conclusione
Scusate per il mio cattivo inglese, stavo testando e ho trovato il problema con il mio LED RGB (il diodo rosso non si illumina in caso di eventi che uso 100R). Farò la striscia RGB se ce l'ho, sto provando la terza versione del mio aereo per creare più funzioni come luce per feste, luce per feste personalizzate e migliorare qualcosa.
Se funziona davvero se no corregge anche me. Buon codice ^^
Consigliato:
APP INVENTOR 2 - Suggerimenti per la pulizia della parte anteriore (+4 esempio): 6 passaggi

APP INVENTOR 2 - Clean Front Tips (+4 Esempio): Vedremo come possiamo rendere la tua App su AI2 estetica:) Nessun codice questa volta, solo suggerimenti per un'app fluida come l'esempio 4 in alto
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
(Ascensor) Modello di ascensore con Arduino, App Inventor e altri software gratuiti: 7 passaggi

(Ascensor) Elevator Model Using Arduino, App Inventor and Other Free Software: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor y entradas y salidas por bluetooth), app inventor (para diseño de aplicación como panel de control del ascensor) y freeCAD y LibreCAD para diseño.Abajo
IOT: ESP 8266 Nodemcu Controllo della striscia LED RGB su Internet utilizzando l'app BLYNK: 9 passaggi

IOT: ESP 8266 Nodemcu Controllo della striscia LED RGB su Internet utilizzando l'app BLYNK: Ciao ragazzi, in queste istruzioni ti ho mostrato come creare un controller per strisce LED RGB con nodemcu che può controllare la STRISCIA LED RGB in tutto il mondo tramite Internet utilizzando BLYNK APP. quindi divertiti a realizzare questo progetto & rendi la tua casa colorata con
Cubo LED RGB con app Bluetooth + AnimationCreator: 14 passaggi (con immagini)

Cubo LED RGB con app Bluetooth + AnimationCreator: questa è una guida su come costruire un cubo LED RGB 6x6x6 (anodi comuni) controllato da un'app Bluetooth utilizzando un Arduino Nano. L'intera build è facilmente adattabile a un cubo 4x4x4 o 8x8x8. Questo progetto è ispirato da GreatScott. Ho deciso di
