
Sommario:
- Fase 1: Teoria
- Passaggio 2: hardware: costruzione del cubo LED
- Passaggio 3: righe di LED
- Passaggio 4: assemblaggio degli strati
- Passaggio 5: cablaggio del cubo
- Passaggio 7: Arduino + scheda di controllo Bluetooth
- Passaggio 8: Opzionale: incisione dei circuiti stampati
- Passaggio 9: collegamento del cubo
- Passaggio 10: Software: ciclo di multiplexing
- Passaggio 11: animazioni personalizzate
- Passaggio 12: Ulteriori: AnimationCreator
- Passaggio 13: app Bluetooth
- Passaggio 14: vetrina
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Questo è un tutorial su come costruire un cubo LED RGB 6x6x6 (anodi comuni) controllato da un'app Bluetooth utilizzando un Arduino Nano. L'intera build è facilmente adattabile a un cubo 4x4x4 o 8x8x8. Questo progetto è ispirato da GreatScott. Ho deciso di optare per una costruzione più sofisticata utilizzando led più grandi (8 mm), con meno distanza + aggiunta di comunicazione Bluetooth che rende l'aggiunta di nuove funzioni molto più semplice e aggiunge anche la possibilità di creare un'app per controllare il cubo. Questo mi permette anche di, ad es. codificare un gioco del serpente (3° video vetrina alla fine). Inoltre ho aggiunto una modalità Audio Visualizer che consente al cubo di visualizzare un ingresso AUX, ad es. Musica utilizzando un MSGEQ7 (video vetrina alla fine). Inoltre ho scritto un'applicazione AnimationCreator in Java con un'interfaccia utente facile da usare per creare e modificare animazioni, in modo che chiunque possa creare animazioni personalizzate molto velocemente. Quindi l'app Sketch + Bluetooth fornisce un framework per qualsiasi configurazione di LED Cube e con Animation Creator non devi preoccuparti di implementare animazioni personalizzate.
Collegamenti all'app Arduino Sketch e Bluetooth:
RGBCube_Arduino Sketch (Github)+Animation Creator.jar
App Bluetooth Cubo (Github)
Elenco delle parti per il cubo:
- 216x LED RGB (anodo comune) (8mm) (AliExpress / Ebay)-> 6x6x6=216
- Cavo a nastro (1 m 40 pin dovrebbe essere sufficiente) (AliExpress / Ebay / Amazon)
- Intestazioni femmina e maschio (almeno 4x40 pin ciascuna) (AliExpress / Ebay / Amazon)
- Filo di rame stagnato/argento da 0,8 mm (~25 metri) (AliExpress / Ebay / Amazon)
- Tubo termoretraibile (AliExpress / Ebay / Amazon)
Elenco delle parti per le schede di controllo:
- 7 driver LED TLC5940 (Ebay / AliExpress)
- 6 x MOSFET a canale P IRF 9540 (Amazon / Ebay / AliExpress)
- Condensatori 8 x 10 uF (Amazon / Ebay / AliExpress)
- Condensatori 3 x 1000 uF (Amazon / Ebay / AliExpress)
- 14 resistori da 2,2 kOhm (Amazon / Ebay / AliExpress)
- 1 x 1kOhm resistore (Amazon / Ebay / AliExpress)
- Prese IC 7 x 28 pin (Amazon / Ebay / AliExpress)
- 1 x Arduino Nano (Amazon / Ebay / AliExpress)
- 1 x diodo 1N4001 (qualsiasi diodo comune) (Amazon / Ebay / AliExpress)
- 8 condensatori da 0.1uF (Ebay)
- 1 x DC Jack per montaggio su PCB (Amazon / Ebay / AliExpress)
- 1 x modulo Bluetooth HC-05 (Amazon / Ebay / AliExpress)
Fase 1: Teoria

Se non sei interessato alla teoria sul multiplexing, passa al passaggio 2 per l'inizio della build effettiva
Poiché l'hardware e il software sono parti ugualmente importanti di questo progetto, diamo prima un'occhiata alla teoria.
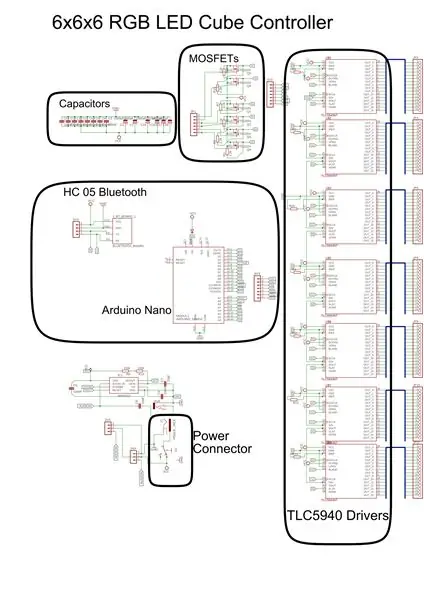
Il cervello del cubo è un Arduino Nano. Fornisce abbastanza I/O per interagire con i driver LED utilizzati e per stabilire una connessione Bluetooth a un modulo HC-05 e altro hardware di controllo. Se hai guardato altre build di LED Cube, saprai che la maggior parte delle persone usa semplici registri Shift per memorizzare i valori di luminosità dei colori dei singoli LED. Questa build non utilizza i registri Shift, ma invece i cosiddetti driver LED "TLC5940". Come vedremo in seguito, questo ci fa risparmiare un sacco di tempo e tonnellate di hardware aggiuntivo (ad esempio resistori).
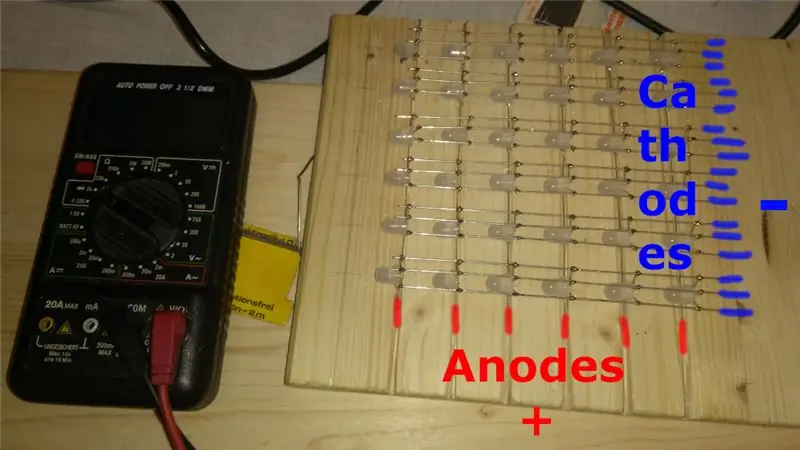
La funzionalità di base del controllo del cubo utilizza il multiplexing. In questo caso stiamo multiplexando i 6 strati del cubo, il che significa che tutti gli Anodi (+) di tutti i LED in uno strato sono collegati, mentre i singoli catodi di tutti i LED nella stessa Colonna sono collegati verso il basso. Questo significa che se si vuole accendere il LED in posizione x=1, y=2, z=3, colore: verde bisogna fornire 5V all'Anodo del Layer 3 e collegare GND al Catodo della Colonna corrispondente a Pin verde di x=1, y=2. Quindi in realtà ad un certo punto nel tempo, solo uno strato del Cubo è effettivamente acceso, ma come vedrai più avanti nel Codice stiamo spegnendo e accendendo i singoli Strati così velocemente, che il nostro occhio pensa che l'intero cubo sia acceso.
Per controllare cose come la luminosità, le animazioni e così via, utilizziamo un modulo Bluetooth HC-05 collegato all'Arduino Nano. È molto semplice utilizzare il modulo con un Arduino poiché hai solo bisogno di una connessione a 4 pin e puoi semplicemente interfacciare il modulo tramite la comunicazione seriale predefinita di Arduino. Verso la fine di questo tutorial vedrai quanto è facile scrivere la tua app Bluetooth per controllare il Cube.
NOTA
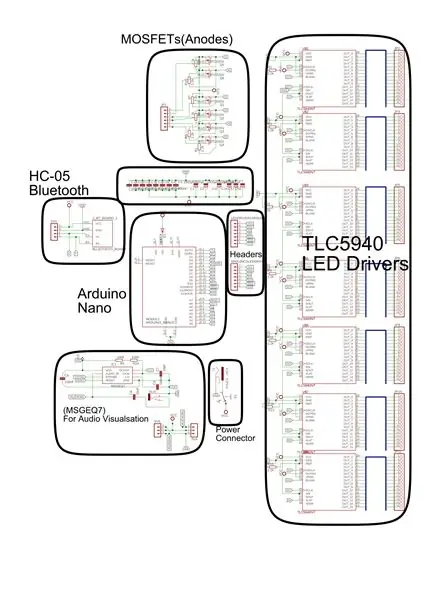
Nel mio schema del circuito Arduino puoi anche vedere un piccolo schema per interfacciare un chip MSGEQ7 per elaborare l'ingresso audio, questo non è assolutamente necessario per il cubo reale ed è solo una funzionalità aggiuntiva che ho aggiunto, quindi puoi semplicemente ignorare lo schema contrassegnato con "MSGEQ7"
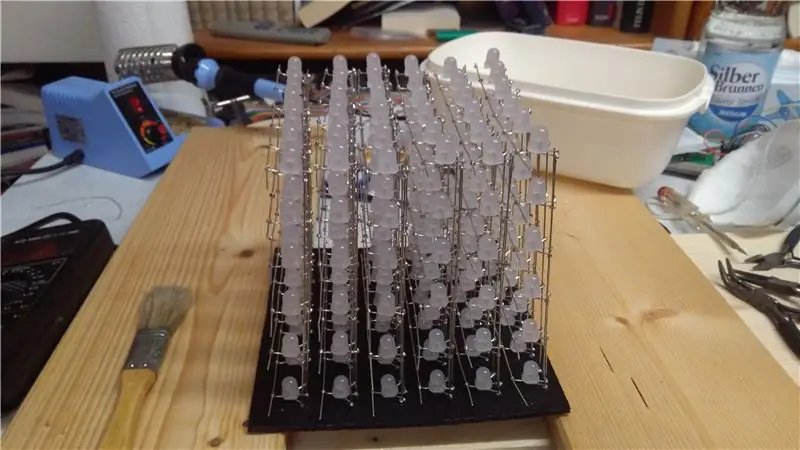
Passaggio 2: hardware: costruzione del cubo LED



Quindi diamo un'occhiata a come costruire il Cube stesso, prima di parlare del circuito di controllo attorno all'Arduino Nano.
Elenco delle parti per la costruzione del cubo:
- 216x LED RGB (anodo comune) (AliExpress / Ebay)-> 6x6x6=216
- Cavo a nastro (1 m 40 pin dovrebbe essere sufficiente) (AliExpress / Ebay / Amazon)
- Intestazioni femminili e maschili (almeno 4x40pin) (AliExpress / Ebay / Amazon)
- Filo di rame stagnato/argento da 0,8 mm (~25 metri) (AliExpress / Ebay / Amazon)
- Tubo termoretraibile (AliExpress / Ebay / Amazon)
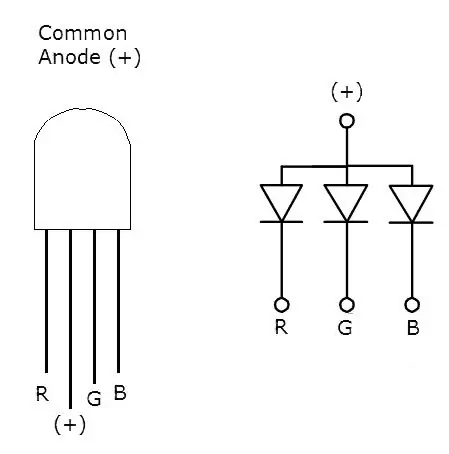
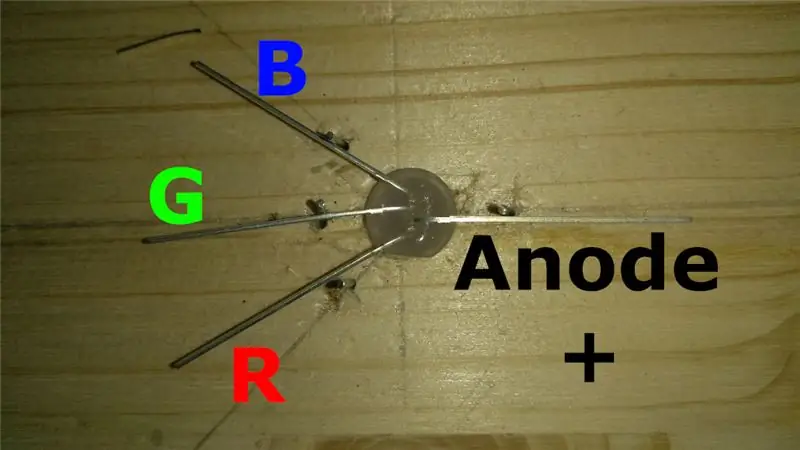
La prima cosa da fare, ed io ormai è noiosa ma necessaria, dobbiamo testare i led. Per fare ciò, colleghiamo semplicemente un alimentatore, ad esempio un blocco batteria da 9 V con clip a una breaboard. Come puoi vedere in figura 3 il Pin più lungo dei LED è l'Anodo (+) quindi colleghi questo pin al +9V della batteria. Ora, prima di collegare GND ai singoli catodi di colore (rosso, verde, blu), aggiungere un resistore da 220 Ohm a ciascun catodo per limitare la corrente. Ora divertiti a testare tutti i colori di tutti i 216 LED.
Nella fase successiva prepareremo i LED testati in modo da poterli assemblare facilmente in colonne in un secondo momento.
Passaggio 3: righe di LED



Prima di poter saldare i LED nelle rispettive file, dobbiamo piegare e tagliare i cavi.
Come puoi vedere nella prima immagine, ho semplicemente praticato un foro da 8 mm (per LED da 8 mm) in un pezzo di legno e ho praticato 3 fori molto piccoli a sinistra del foro del LED e un altro a destra del foro. Questi trapani sono indicatori per piegare correttamente i cavi e dovrebbero avere una distanza di circa 1 cm dal centro del foro per il LED.
Questa tecnica è ispirata a Steve Manley, puoi trovare un video di lui che lo fa in una leggera variazione su YouTube.
Prima di tagliare e piegare i cavi attorno ai trapani come mostrato nelle figure 2 e 3, assicurarsi che l'orientamento dei cavi corrisponda alla figura 1 (blu in alto a sinistra, poi verde, poi anodo + a destra e rosso di nuovo a sinistra). Il cerchio che hai piegato nei cavi dovrebbe avere un diametro abbastanza grande da contenere il filo di rame stagnato (0,8 mm). Questo passaggio rende magnificamente più facile saldare bene i LED in posizione.
Ora che tutti i LED sono preparati, vogliamo assemblarli in file di 6 dove sono collegati gli Anodi(+):
- Costruisci una piccola maschera come mostrato nell'immagine 6, pratica 6 fori (diametro 0,8 mm) con una distanza di 2,5 cm dal foro successivo. Questo ci permette di inserire 6 LED alla volta nel jig
- Per collegare gli anodi abbiamo bisogno di un pezzo di filo di rame stagnato diritto di ~ 16 cm di lunghezza (con un margine in più). Per ottenere il filo bello e dritto, puoi montare un'estremità del filo, ad esempio in un trapano elettrico, fissare circa 2 m di fili alla volta su un tavolo, quindi tenere il trapano in modo che il filo sia teso e stretto e accendere il trapano per pochi secondi con raddrizza il filo molto velocemente. Puoi quindi tagliare il filo proprio nel punto in cui hai fissato il pezzo. Puoi anche usare due pinze e stringere pezzi di filo più piccoli alla volta, ma è molto più noioso
- Una volta che hai fili lunghi 16 cm, li dirigi attraverso i fori dell'anodo (+) dei LED nella maschera e saldi i pin dell'anodo al filo (Immagine 7)
Per l'intero cubo avremo bisogno di 6x6 =36 di queste righe di LED
Passaggio 4: assemblaggio degli strati



Come ho detto prima, multiplexeremo gli strati del cubo, ma per il montaggio è più semplice costruire 6 Wall di 6x6 LED per poi montarli uno accanto all'altro e far passare semplicemente un unico filo di rame stagnato collegando gli anodi del righe in uno strato insieme.
Fai attenzione che questo passaggio richiede molto tempo e pazienza per farlo bene, in totale dovrai saldare circa 1000 giunti di saldatura per la costruzione, quindi prenditi il tuo tempo!
Per costruire un LED Wall:
- Per la maschera: abbiamo bisogno di un pezzo di legno con 6 linee intagliate per adattare 6 file una sopra l'altra per costruire un muro. Puoi vedere la maschera stessa nella figura 2 (distanza tra le file: 2,5 cm)
- Inserisci le 6 file di LED negli intagli, con il filo dell'anodo rivolto verso il basso nella linea intagliata, in modo che i 3 catodi (R, G, B) siano rivolti verso l'alto
- Per collegare i catodi posizionati uno sopra l'altro (vedi figura 2) abbiamo bisogno di altro filo (quindi di nuovo abbiamo 6 Colonne x 3 Catodo x 6 Muri = 108 pezzi di filo stagnato come descritto nell'ultimo passaggio (2.) (stessa lunghezza anche))
- Far scorrere i pezzi di filo dalla parte inferiore di una colonna attraverso i fori dei catodi fino alla riga superiore e saldare il filo in posizione su ciascun LED
Lo fai 6 volte per ottenere 6 pareti di LED.
Ora possiamo effettivamente assemblare i muri nel cubo vero e proprio. Ma per tenere il cubo, dobbiamo costruire una sorta di piano terra. Per questo ho semplicemente usato del compensato sottile e ho praticato dei piccoli fori da 0,8 mm, per adattare i fili appesi alle file di LED più basse (per tutti e 6 i LED Wall). Le misurazioni per i fori di un singolo LED sono documentate nel passaggio 3 e le distanze tra ciascun LED sono 2,5 cm.
Con i fori sul posto, ora prendiamo il primo muro e lo spostiamo nei fori all'estrema sinistra del compensato. La fila di LED in basso dovrebbe trovarsi proprio sul legno, in modo che alla fine tutte le pareti siano allineate allo stesso modo.
Continua a fare la stessa cosa con il resto dei LED Wall, ma ricorda che gli Anodi dei Wall sono sempre rivolti nella stessa direzione. (nella foto 3 tutti gli Anodi delle Mura sono rivolti a sinistra)
Una volta che l'intero cubo è a posto, dobbiamo saldare insieme gli anodi di ogni strato. Per fare questo prendiamo un altro pezzo di filo diritto di ~16 cm e lo posiamo sopra il primo strato, in modo che il filo tocchi tutti i fili dell'anodo delle 6 pareti in uno strato. Fai attenzione che il nuovo filo non tocchi nessuno dei catodi. Saldare il filo in posizione e ripetere la stessa cosa per i 5 strati rimanenti.
Passaggio 5: cablaggio del cubo



Parti per la scheda driver LED:
- 7 x TLC5940
- Condensatori 6/7 x 10 uF
- Condensatori 2 x 1000 uF
- 7 resistori da 2,2 kOhm
- 7 prese CI da 28 pin
- Condensatori 7 x 0.1uF
- Cavo a nastro
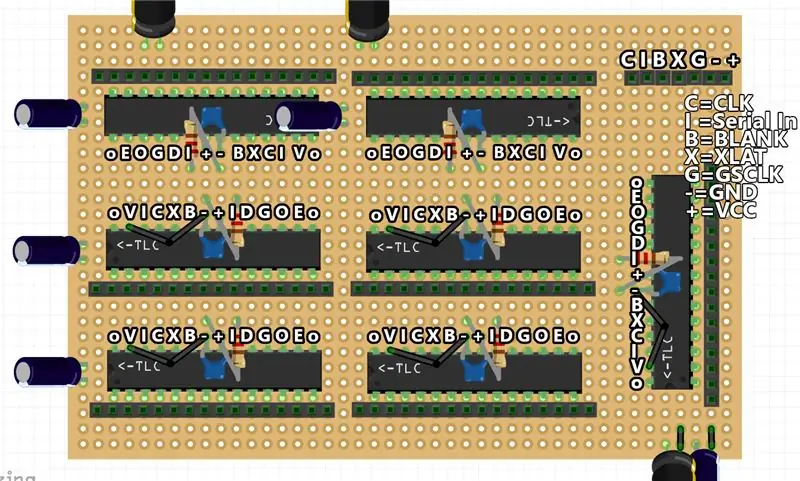
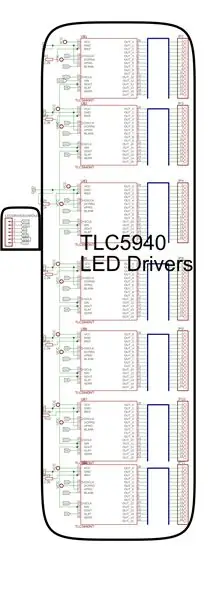
Passando ai circuiti di controllo, diamo prima un'occhiata alla scheda LED Driver. Come accennato prima abbiamo bisogno di 7 TLC5940 collegati all'Arduino Nano. Tutti i Chip TLC5940 sono collegati a margherita il che significa che tutti i Pin di controllo dei Driver sono interconnessi (es. il pin BLANK del primo TLC è connesso al BLANK del secondo, terzo, quarto, … TLC) e sono tutti collegati all'Arduino con gli stessi fili, tranne il Serial In che viene prima collegato da un Pin Digital Arduino al primo TLC, quindi il pin Serial Out di questo primo TLC è collegato al pin SIN del secondo TLC e così via (vedi figura 4)…
Quindi lo schema della scheda TLC è abbastanza semplice come puoi vedere nello schema allegato.
(SE VUOI INCIDERE LA SCHEDA PASSA AL PASSO 8)
Ho anche allegato uno screenshot dello schema in frizz che include etichette pin e anche un file GIMP.xcf con livelli separati per ogni connessione Pin di controllo.
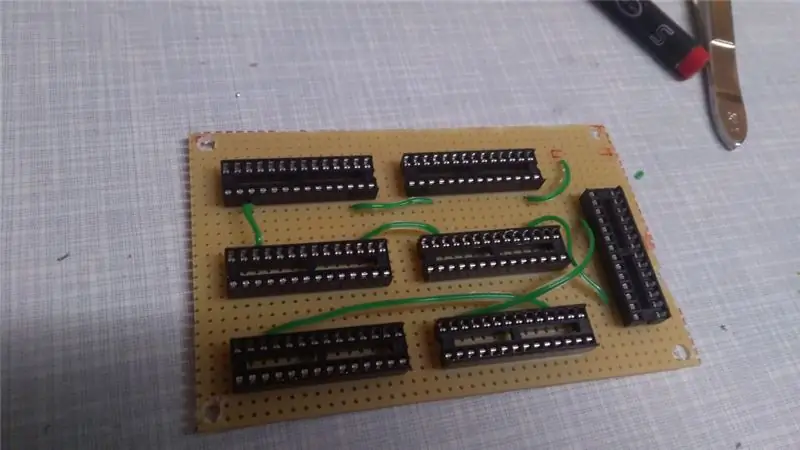
Inizia saldando tutte le prese IC in posizione, quindi aggiungendo i condensatori da 100 nF a ciascun TLC, seguito dai resistori da 2,2 kOhm su IREF e GND e dall'intestazione a 7 pin nell'angolo in alto a destra. Dopodiché puoi semplicemente seguire il file.xcf da iniziando con il "livello SIN" nel file Gimp che mostra come collegare i pin di ingresso/uscita seriale dei driver utilizzando cavi a nastro, quindi abilitando il livello CLK in GIMP e così via. Assicurati di avere buone connessioni dei pin + e - al pin Header in alto a destra Il resto dello schema dovrebbe essere autoesplicativo ma assicurati di aggiungere abbastanza condensatori da 1000uF e 10uF alla scheda non è così rilevante dove esattamente li posizioni.
Una volta terminata questa scheda, puoi passare alla scheda Arduino nel passaggio successivo.
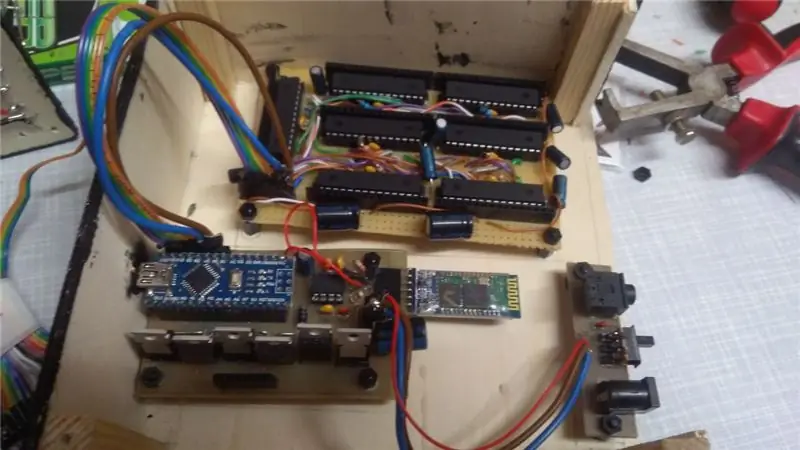
Passaggio 7: Arduino + scheda di controllo Bluetooth

Parti per la scheda di controllo:
- 6 x IRF 9540 MOSFET a canale P
- Condensatori 1 x 10 uF
- Condensatori 1 x 1000 uF
- 7 x 2,2 kOhm resistori
- 1 x 1kOhm resistore
- 2 x 14 pin femmina Header
- 1 x Arduino Nano
- 1 x diodo 1N4001
- 1 x 0.1uF Condensatori
- 1 x montaggio su PCB jack CC
- 1 x modulo Bluetooth HC-05
- 1 x jack audio da 3,5 mm
La scheda di controllo Arduino gestisce principalmente il multiplexing e fornisce la controparte dell'intestazione del pin della scheda driver LED.
Saldatura su perfboard:
- Posiziona due intestazioni Pin femmina per fungere da presa per Arduino al centro della scheda.
- Metti i 6 MOSFET in fila uno accanto all'altro sul lato destro dell'Arduino (il lato con i pin analogici) e aggiungi un resistore da 2,2 kOhm tra il primo e l'ultimo pin ciascuno.
- Ora posiziona l'intestazione a 6 pin davanti ai MOSFET (al centro della riga) e collega i 6 pin DRAIN dei FET (pin centrale) all'intestazione e i pin GATE (pin sinistro) dei FET ai rispettivi pin Arduino Analog.
- Quindi, saldare l'intestazione a 7 pin per la connessione LEDDriver sull'altro lato dell'Arduino, lasciare dello spazio per i cavi e saldare tutte le connessioni dall'Arduino all'intestazione del pin.
- Aggiungi alcuni condensatori (1-2 1000uF, 1 10uF, 100nF accanto ad Arduino) per eventuali scarichi di corrente.
- Saldare un'intestazione a 4 pin accanto al lato posteriore dell'Arduino per il modulo HC-05 e fare le 4 connessioni a VCC, RX, TX, GND e non dimenticare di creare un divisore di tensione dal pin RX dell'HC-05 e il Pin TX dell'Arduino (vedi qui)
- Posiziona il jack DC su qualsiasi bordo della scheda con un interruttore accanto e collega il pin destro dell'interruttore al pin + del jack DC
- Infine, esegui tutte le connessioni di alimentazione necessarie dal pin GND del jack DC e dal pin destro dell'interruttore (VCC) ad Arduino, MOSFET, condensatori e HC-05 come mostrato nello schema. Ricorda di aggiungere il diodo che garantisce solo l'alimentazione dal pin VCC dell'interruttore per fluire nel pin 5V di Arduino, non il contrario. (questo protegge l'Arduino durante la programmazione tramite connessione USB)
Per il collegamento dell'alimentazione ho utilizzato un jack di alimentazione CC con un semplice interruttore, se lo desideri puoi anche utilizzare un connettore USB. Ho esternalizzato il connettore di alimentazione su un altro piccolo circuito stampato per adattarlo perfettamente alla mia custodia di legno, ma puoi semplicemente metterlo direttamente sulla scheda Arduino. Come accennato nel primo passaggio, nello schema c'è anche un circuito di connessione MSGEQ7, ma semplicemente ignoralo se non usi un MSGEQ7. (Per maggiori informazioni sulla funzionalità MSGEQ7 clicca qui)
Non dimenticare di creare un altro cavo a nastro a 7 pin con connettori maschio a ciascuna estremità per collegare la scheda Arduino con la scheda driver
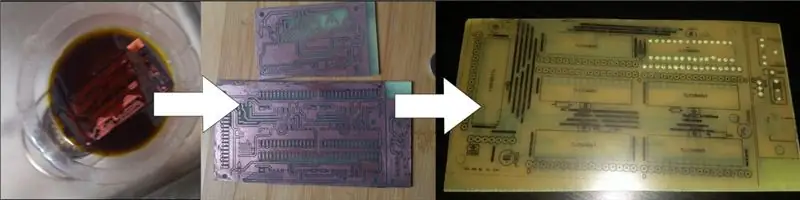
Passaggio 8: Opzionale: incisione dei circuiti stampati



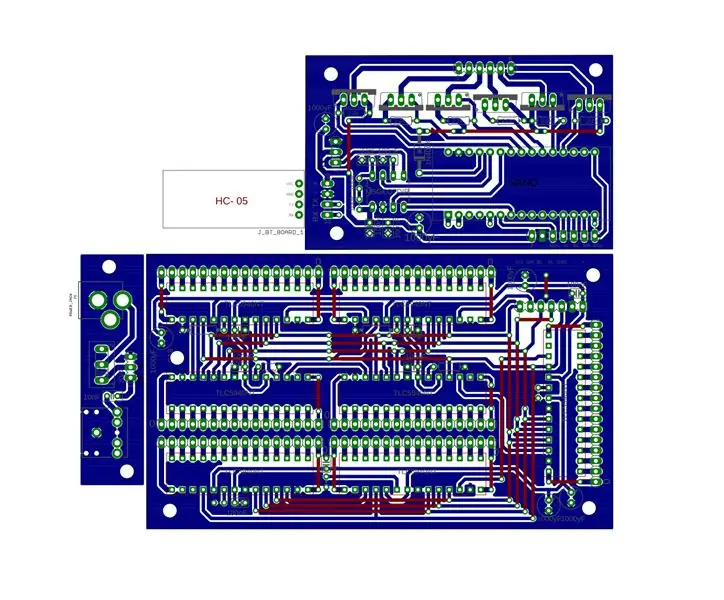
Quindi, se non ti piace saldare molti cavi, puoi anche incidere i PCB necessari se lo preferisci.
Nel mio Cube la scheda Arduino e la scheda del connettore Power/Audio sono entrambe schede incise utilizzando i file schematic/EAGLE allegati. La prima volta ho commesso un errore nello schema, quindi ho dovuto rifare la scheda LED Driver come ho fatto nell'ultimo passaggio. Non ci sono enormi vantaggi nell'incidere la scheda invece di usare la perboard, quindi sentiti libero di incidere la scheda o di saldarla su perfboard.
Nel file.zip allegato puoi trovare sia un file BOARD che un file SCHEMATIC.
Notare che le tracce del livello superiore (rosso) dovrebbero essere ponti di filo (poiché non posso incidere schede su due lati a casa). Le tracce non instradate mostrano i collegamenti da effettuare tramite cavi per i Pin Header femmina.
Lo schema include la funzione MSGEQ7, che puoi semplicemente omettere eliminando la sezione dello schema contrassegnata con "(MSGEQ7)" nello screenshot dello schema.pdf.
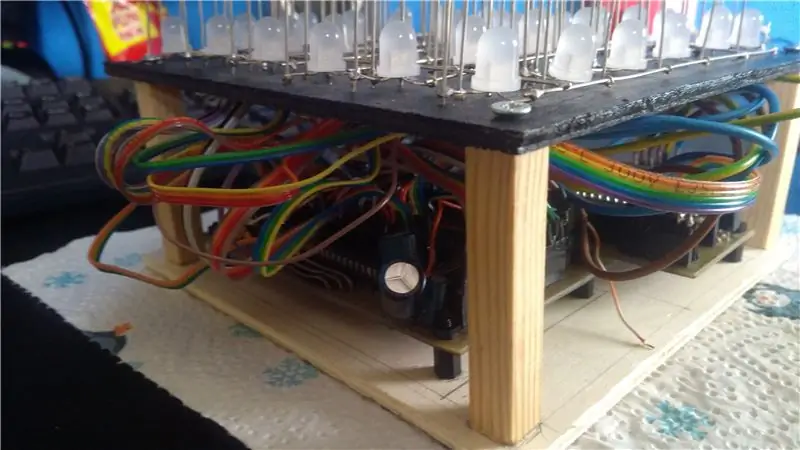
Passaggio 9: collegamento del cubo



Per collegare tutte le parti del Cube, inizia collegando il cavo a 7 pin alla scheda Arduino e alla scheda driver (assicurati che l'orientamento sia corretto!). Quindi collegare il modulo HC05 all'intestazione a 4 pin e collegare la scheda di alimentazione se separata.
Per collegare i Pin Header 7x16 del Cube assicurati di iniziare con il primo TLC (quello il cui pin SIN è collegato direttamente ad Arduino). Trova il cavo a 16 pin corretto dal cubo e collegalo al primo pin header del TLC (assicurati che il cavo per Cathode Nr.0 si colleghi al primo pin TLC OUT0!). Vai avanti e collega gli altri cavi a 16 pin alle corrispondenti intestazioni TLC nell'ordine corretto.
Ultimo ma non meno importante, collegare il cavo a 6 pin per gli anodi dal cubo all'intestazione a 6 pin sulla scheda di controllo accanto ai MOSFET.
Per rifinire il Cubo ho aggiunto delle pareti alla cassa con dell'altro compensato con sopra della vernice nera e le ho incollate.
Ora abbiamo finito con tutto l'hardware necessario per l'intera build!
Passaggio 10: Software: ciclo di multiplexing

Ora in teoria Arduino esegue costantemente il seguente ciclo:
- Se la LayerDuration è stata superata, caricare i valori per il successivo Layer nelle TLC, disattivare il Layer corrente, attivare il Layer successivo, ripristinare la LayerDuration, inviare i nuovi valori alle TLC
- Se il FrameDuration è passato, carica il nuovo Frame dell'animazione corrente memorizzando i valori per tutti i LED e i colori nel buffer ValueLed, resetta FrameDuration
- Se i dati Bluetooth sono disponibili, reagire su di essi (Cambia animazioni, luminosità, …) (maggiori informazioni in seguito)
Come puoi vedere, l'obiettivo principale del codice è la velocità. È importante che il tempo per cambiare il livello sia minimo.
Più velocemente accendi/spegni i livelli, più "frame" otterrai. per un cubo LED RGB 6x6x6 come questo ho calcolato che una durata del livello di 1700 microSec. è abbastanza buono da mantenere lo sfarfallio al minimo e dovrebbe essere lasciato a questo valore. FrameDuration controlla maggiormente la velocità dell'animazione in modo che possa essere modificata per diverse animazioni.
Nel passaggio successivo vedremo come possiamo effettivamente scrivere le nostre animazioni.
Passaggio 11: animazioni personalizzate


Per implementare un'animazione dobbiamo impostare il buffer ValueLed sui valori che vogliamo per il Frame successivo ogni volta che FrameDuration è passato. Lo facciamo chiamando la funzione Macro "SETLED(x, y, z, COLOR, Brightness)"
x, y, z sono le coordinate del LED che vogliamo impostare e COLORE (ROSSO, VERDE o BLU) è il colore che vogliamo impostare e Luminosità è il valore effettivo per questo particolare colore che impostiamo.
Ad esempio, per implementare un'animazione che visualizza semplicemente il colore rosso, verde e blu in modo casuale sull'intero cubo, puoi semplicemente fare questo:
void randomLedsFull(){
for (uint8_t j = 0; j < CUBE_SIZE; j++){ for (uint8_t x = 0; x < CUBE_SIZE; x++){ for (uint8_t y = 0; y < CUBE_SIZE; y++){ uint8_t rand = random8(3); SETLED(x, y, j, rand, maxBright); } } } }
Questo metodo viene chiamato ogni volta che FrameDuration è passato e viene selezionato dal comando switch-case nel loop(). Se scrivi nuove animazioni puoi aggiungerle semplicemente aggiungendole nella custodia dell'interruttore.
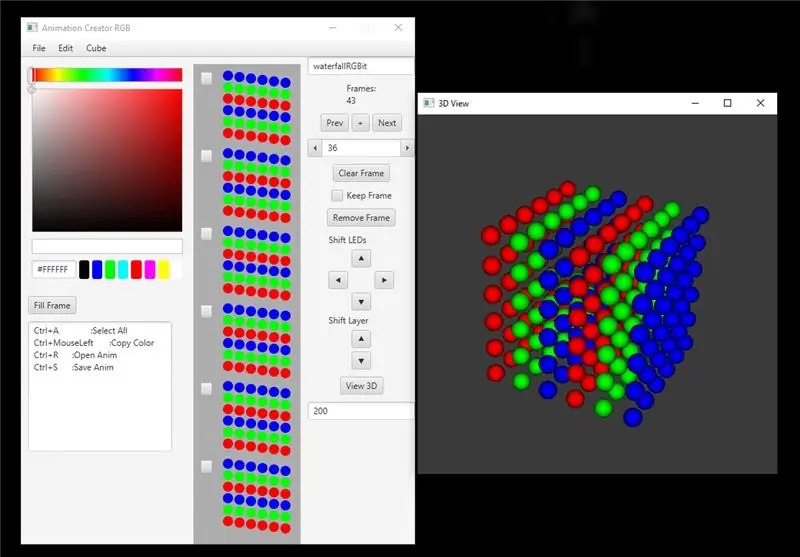
Passaggio 12: Ulteriori: AnimationCreator

Ho inoltre scritto un AnimationCreator utilizzando JavaFX e Java3D.
Semplifica la creazione e la modifica di animazioni personalizzate fornendo un'interfaccia utente di facile comprensione.
Puoi creare, modificare, rinominare e riconfigurare animazioni per cubi LED 4x4x4, 6x6x6 o 8x8x8
Per creare una nuova animazione basta premere File>Nuovo, in "Cubo" è possibile selezionare la dimensione del cubo, per impostare il colore di un LED selezionare il colore desiderato con il selettore Colore a sinistra e quindi fare clic con il tasto sinistro sui LED che si desidera quel colore per quella cornice. Per aggiungere un altro frame, premi "Avanti" o "+". Il resto dei controlli dell'interfaccia utente è abbastanza autoesplicativo, le caselle di controllo accanto ai livelli dei cubi servono per verificare quali livelli dovrebbero essere interessati dallo spostamento e "Mantieni la cornice". Basta provarlo e capirai tutto in pochissimo tempo.
Inoltre per simulare l'animazione puoi fare clic sul pulsante "Visualizza 3D" che apre un'altra finestra con un modello Java3D del cubo. Puoi ruotare la videocamera tenendo premuto il pulsante sinistro del mouse (premi R per ripristinare la videocamera). Per riprodurre/mettere in pausa l'animazione, premi il tasto P, per ripristinare l'animazione premi Q. Il campo di testo sotto il pulsante "Visualizza 3D" indica l'attuale FrameTime, ergo la velocità della tua animazione.
Quando hai finito con l'animazione, assegnagli un nome e premi File> Salva con nome … e salva l'animazione nella stessa cartella dello schizzo Cubo_Control.ino.
Per includere la tua nuova animazione nello schizzo, apri Cubo_Control.ino e aggiungi il seguente codice sopra lo schizzo:
#include "RGBit.h" //Sostituisci
Scorri verso il basso fino a BTEvent() e aggiungi l'istruzione case allo switch-case delle animazioni
switch(curAnim){
… caso 10: animazione= &ani_cubesmove[0][0]; FRAME_TIME= ANI_CUBESMOVE_FRAMTIME; maxCount= ANI_CUBESMOVE_FRAMES; rottura; caso 11: //LA TUA NUOVA ANIMAZIONE animation= &ani_rgbit[0][0]; FRAME_TIME= RGBIT_FRAMETIME; maxCount= ANI_RGBIT_FRAMES; rottura; }
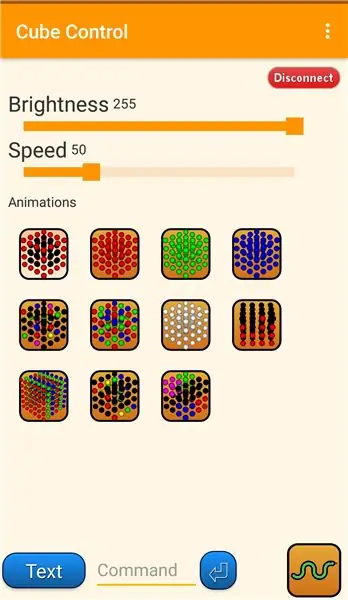
Passaggio 13: app Bluetooth

Per controllare effettivamente il Cube, grazie al modulo HC-05 è abbastanza semplice creare un'app Bluetooth per connettere il tuo telefono al Cube.
Collegamento all'app: Github
L'app è open source, quindi sentiti libero di aggiungere animazioni/funzioni aggiuntive tu stesso.
- Avvia l'App, ti chiede di attivare il Bluetooth
- Fare clic su "Cerca" e viene visualizzato un elenco di connessioni Bluetooth disponibili. Identifica il modulo HC-05 dal cubo e fai clic su di esso.
- Se si verifica un errore durante il tentativo di connessione al Cube, provare ad associare manualmente il modulo HC-05 nelle impostazioni Bluetooth
- Una volta connessa, l'app passa alla schermata di controllo e la connessione Bluetooth è stata stabilita
Controlli
- Velocità e luminosità: modifica i valori del dispositivo di scorrimento per accelerare/rallentare l'animazione o modificare la luminosità
- Animazioni: fare clic su un pulsante per modificare l'animazione, per impostazione predefinita le animazioni sono in loop (a partire dall'alto a sinistra il pulsante corrisponde a currAnim)
- Scorrimento del testo: fai clic sul pulsante "Testo" che fa apparire una finestra di dialogo per inserire del testo che verrà fatto scorrere nel cubo
- Comando: puoi inserire i comandi manualmente con Command TextField (guarda nel metodo BTEvent() di Cubo_Control.ino per la sintassi)
- Snake: classico Snake Game (rosso: mela, verde: testa di serpente, blu: coda di serpente) (Controlli: 4 pulsanti direzionali, Su e Giù si attiva girando il telefono in avanti (Su) o indietro (Giù))
- Visualizzatore audio: MSGEQ7 utilizzato per visualizzare 6 bande audio dal jack AUX (pulsante per l'animazione 7)
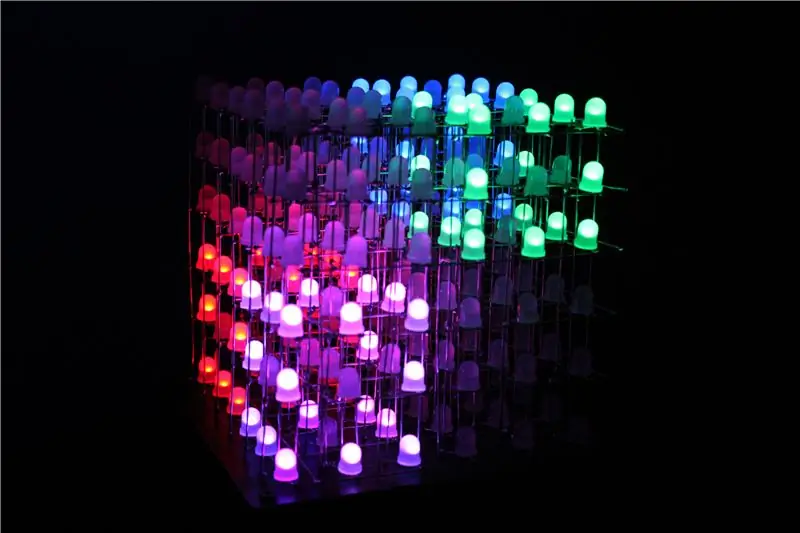
Passaggio 14: vetrina
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
