
Sommario:
- Passaggio 1: raccogli i tuoi componenti
- Passaggio 2: progettazione del circuito
- Passaggio 3: configurazione dell'app BLYNK
- Passaggio 4: parte di codifica
- Passaggio 5: primo test
- Passaggio 6: configurazione di ZEBRA
- Passaggio 7: secondo test
- Passaggio 8: PCB: rendilo permanente
- Passaggio 9: test finale
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Ciao ragazzi, in queste istruzioni vi ho mostrato come creare un controller per strisce LED RGB con nodemcu che può controllare la STRIP LED RGB in tutto il mondo tramite Internet utilizzando l'APP BLYNK. Divertiti a realizzare questo progetto e rendi la tua casa colorata con queste luci e divertiti con iot
Passaggio 1: raccogli i tuoi componenti



ACQUISTA PARTI: ACQUISTA TIP120:
www.utsource.net/itm/p/384328.html
ACQUISTA ADATTATORE 12V:
www.utsource.net/itm/p/8013134.html
ACQUISTA Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
I componenti principali di base per i progetti sono: -
3x TIP 120 Transistor
Esp 8266 Nodemcu
STRISCIA LED 5050 RGB
adattatore 12v
e alcuni strumenti di base come il ponticello per breadboard, il kit di saldatura, il cavo USB ecc.
Link per l'acquisto di affiliazione: -
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
Striscia led RGB:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Transistor Darlington TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
Adattatore 12V: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
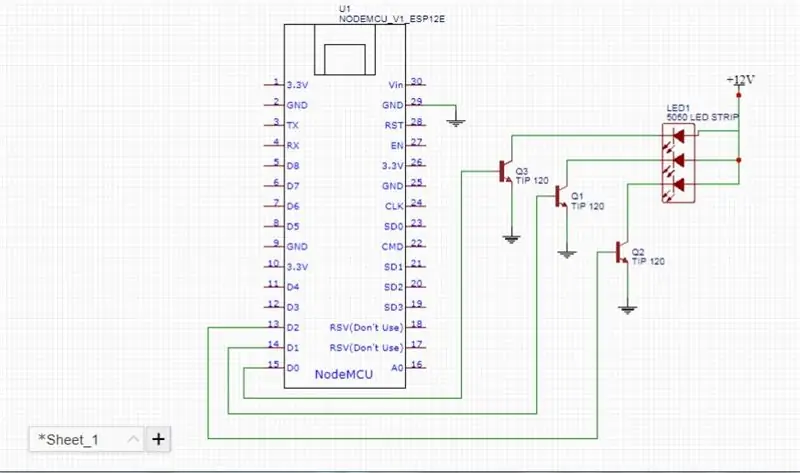
Passaggio 2: progettazione del circuito


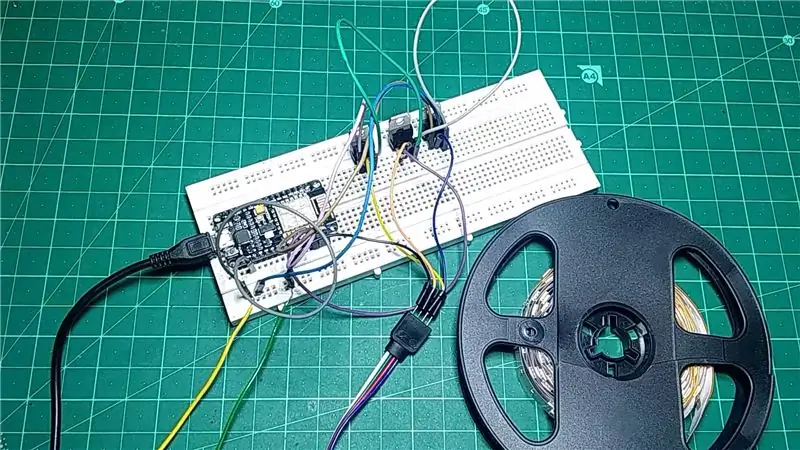
Il design del circuito è così semplice, stiamo usando il transistor come amplificatore, segui lo schema del circuito fornito e fallo su una breadboard per testarlo, poiché stiamo usando l'alimentatore 12v per la striscia led rgb e 5v tramite cavo USB per esp8266 in modo da è necessario collegare gnd di nodemcu a gnd di adattatore.
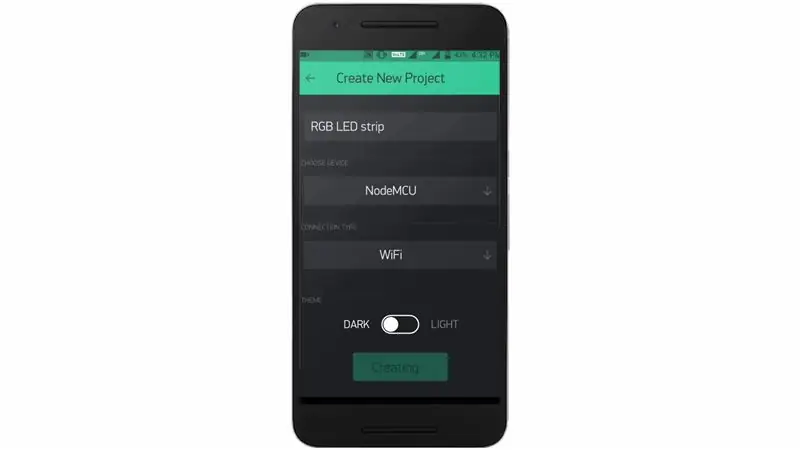
Passaggio 3: configurazione dell'app BLYNK



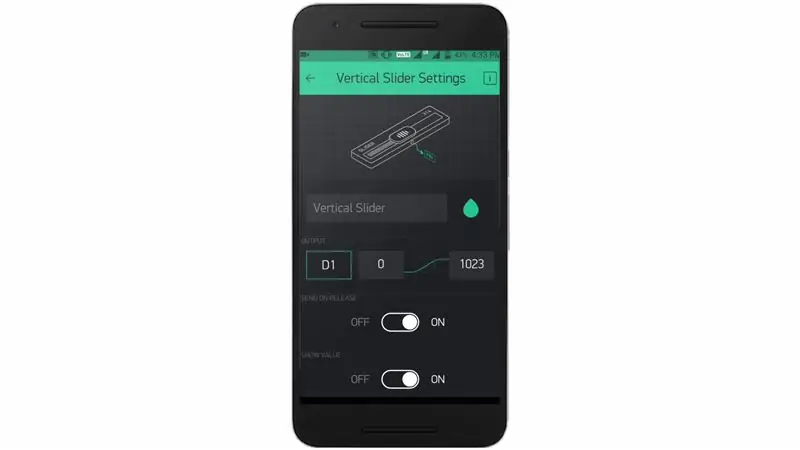
crea un nuovo progetto nell'app blynk e seleziona la scheda come nodemcu, quindi prendi tre cursori verticali e imposta i loro pin come D0, D1 e D2.
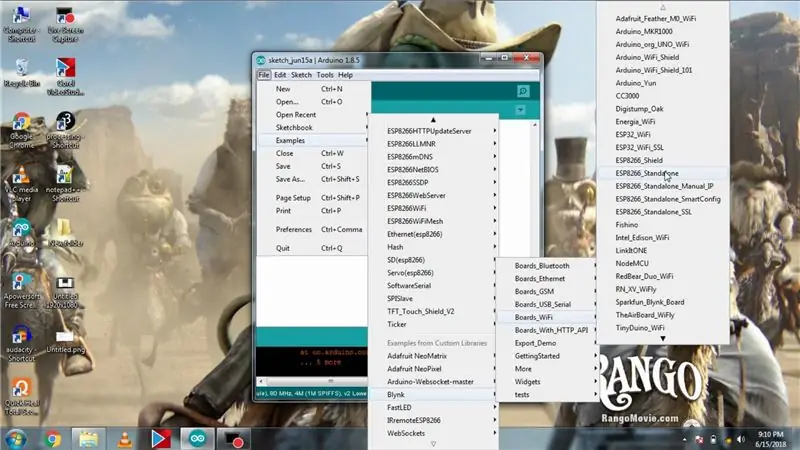
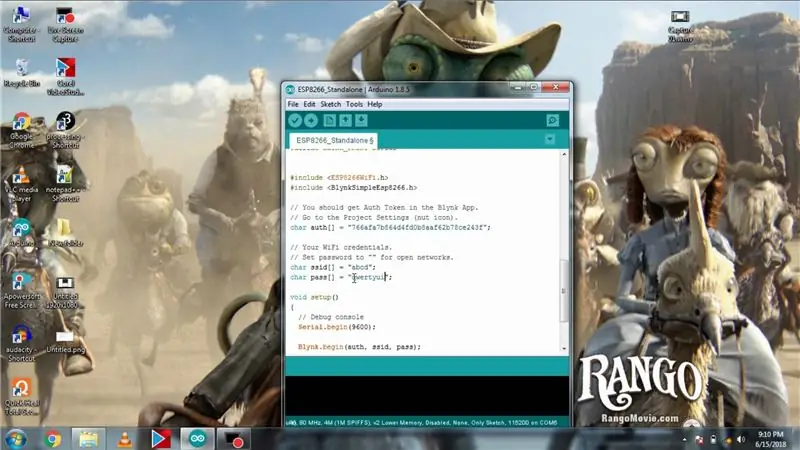
Passaggio 4: parte di codifica


La parte di codifica è così semplice, assicurati di aver installato la libreria BLYNK nell'ide Arduino, in caso contrario, installala, quindi apri il tuo ID e-mail e copia il token di autenticazione inviato da BLYNK, quindi apri il codice autonomo ESP8266 negli esempi BLYNK e incolla il token di autenticazione e inserisci il tuo ssid e la password della rete e premi upload.
Passaggio 5: primo test




quindi fai clic sul pulsante di riproduzione sull'app e poi quando cambi uno dei tre cursori, ognuno di essi è responsabile per ogni colore rosso, verde e blu.
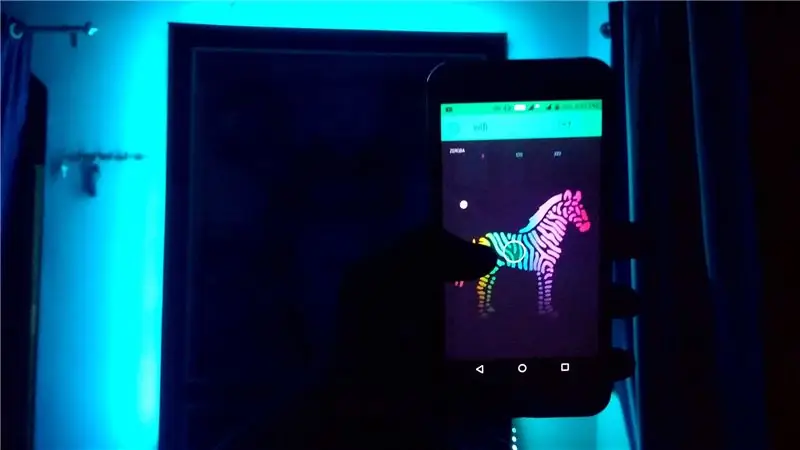
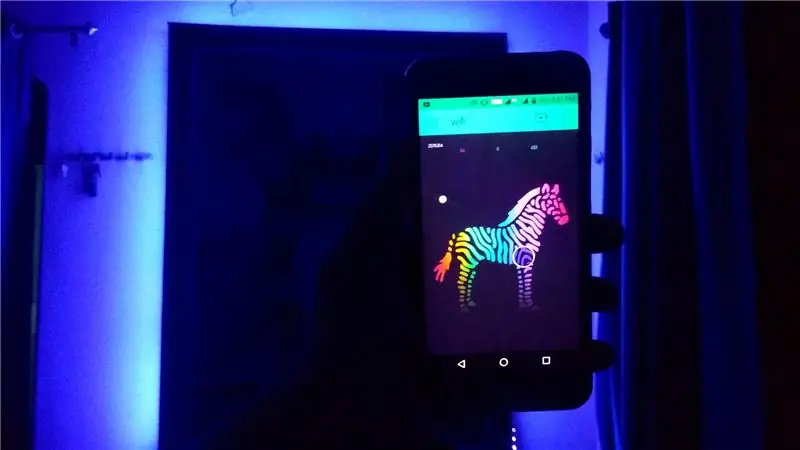
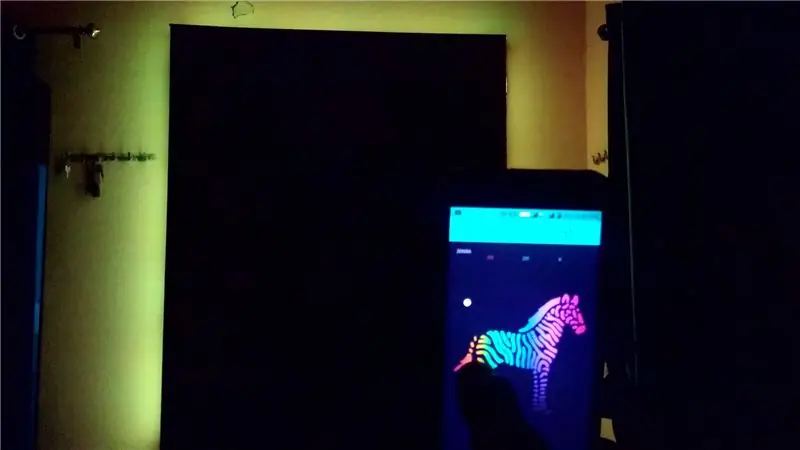
Passaggio 6: configurazione di ZEBRA


Ora elimina i tre cursori dall'app, quindi seleziona zebra dall'elenco e fai clic su di esso e imposta i pin come D0, D1 e D2 e il valore massimo su 1023 anziché 255.
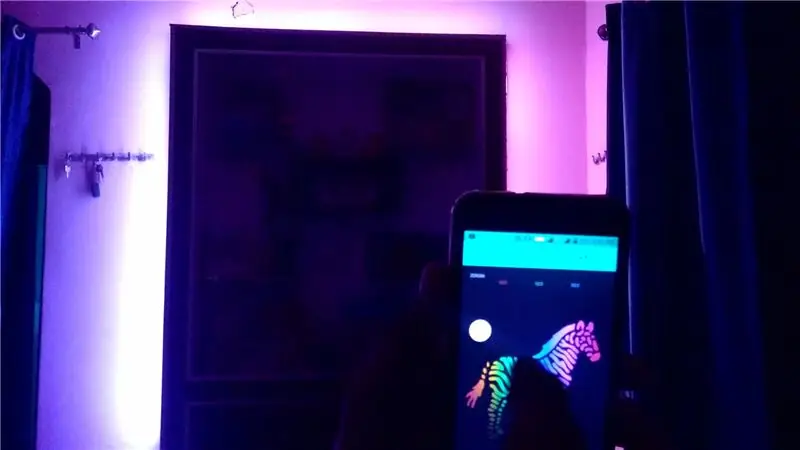
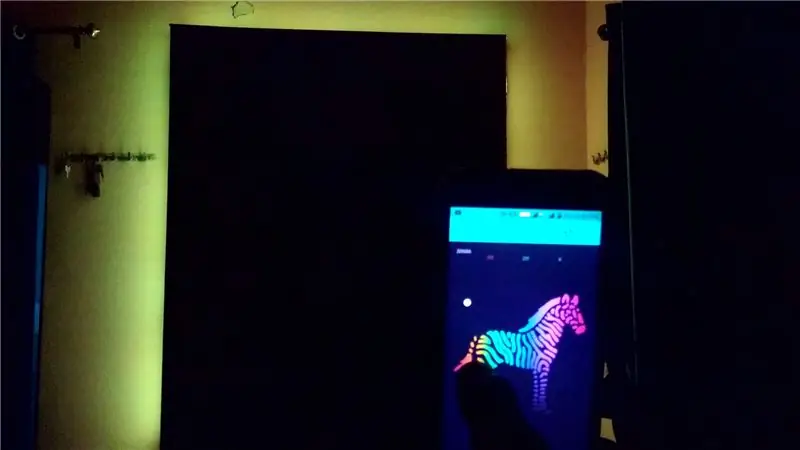
Passaggio 7: secondo test




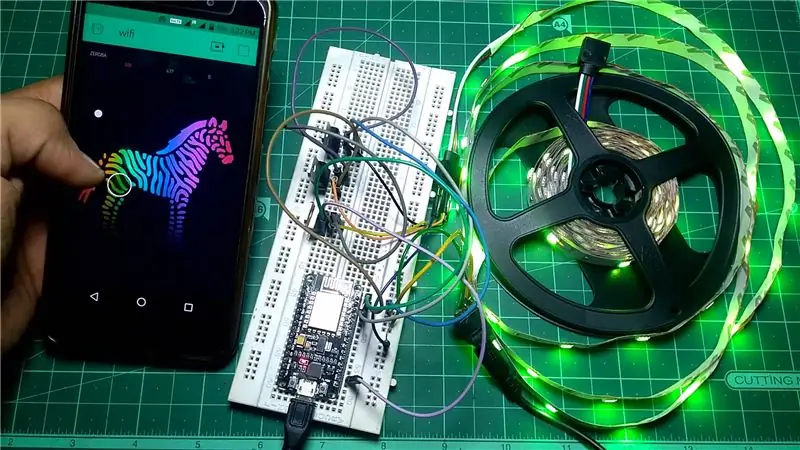
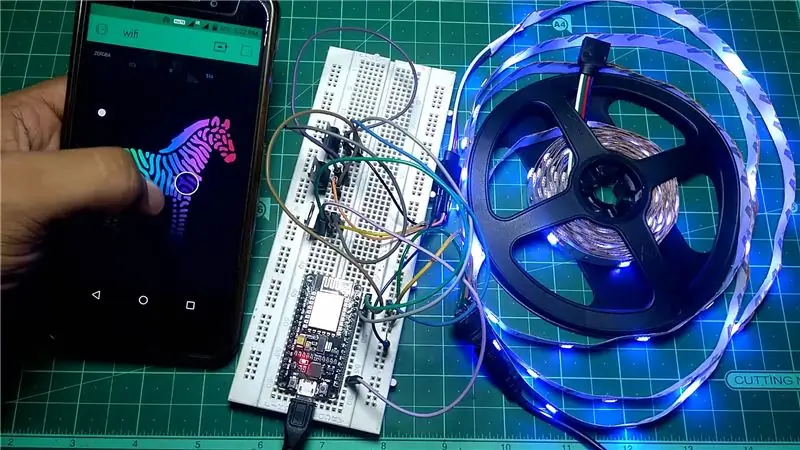
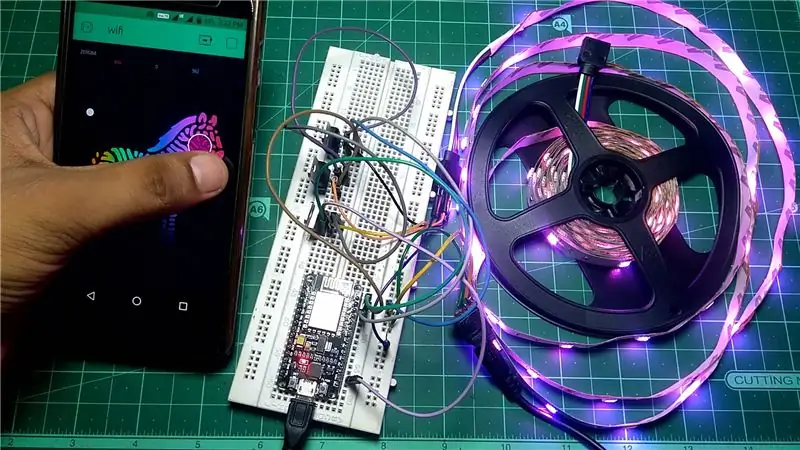
quindi esegui nuovamente l'app e ogni volta che fai clic in un punto qualsiasi della zebra il colore della striscia led varierà in base al tocco sulla zebra.
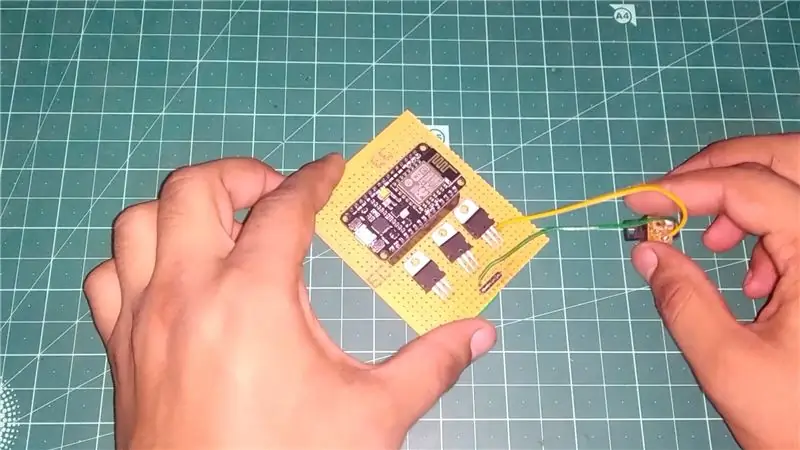
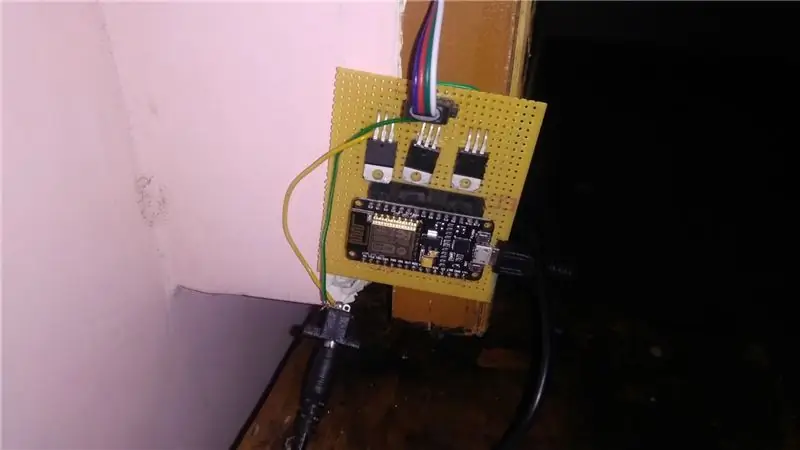
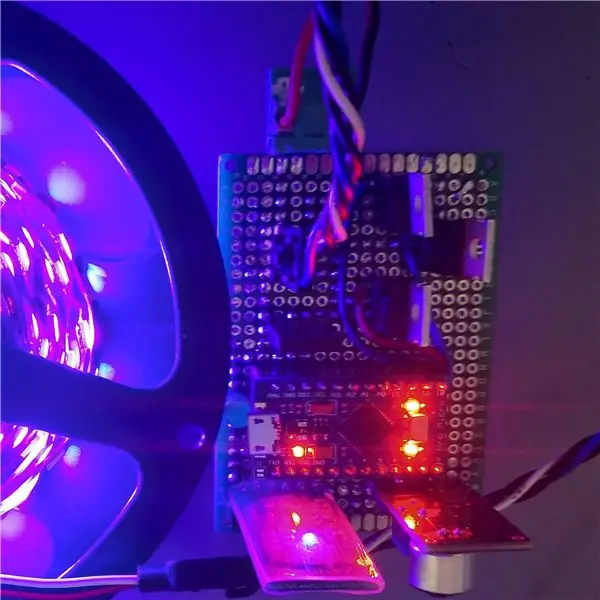
Passaggio 8: PCB: rendilo permanente


Ho convertito quel circuito in un prototipo di PCB per renderlo permanente e poi l'ho messo sul muro della mia stanza e ho collegato la striscia led ad esso e ho incollato la striscia led sul mio muro con l'aiuto del nastro biadesivo e ho collegato l'alimentazione.
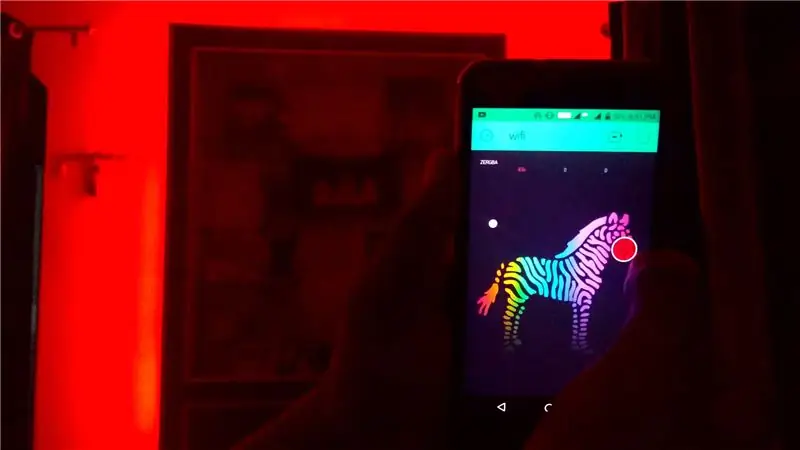
Passaggio 9: test finale





Quindi esegui di nuovo l'app e come puoi vedere ogni volta che clicco su zebra il colore della striscia led cambia in base al punto di contatto su zebra e il mio muro sembra bello. quindi spero che ti piaccia decorare la tua stanza con un internet così colorato luci controllate e divertiti e se stai riscontrando problemi durante il progetto, fai riferimento al video indicato e fammi sapere nella sezione commenti.
Consigliato:
Controller Bluetooth con striscia LED RGB V3 + sincronizzazione musicale + controllo della luce ambientale: 6 passaggi (con immagini)

RGB Led Strip Bluetooth Controller V3 + Music Sync + Ambient Light Control: questo progetto utilizza arduino per controllare una striscia led RGB con il tuo telefono tramite bluetooth. Puoi cambiare colore, sincronizzare le luci con la musica o regolarle automaticamente per l'illuminazione ambientale
Controllo di un LED utilizzando il modulo WiFi NodeMCU e l'app Blynk: 7 passaggi

Controllo di un LED utilizzando il modulo WiFi NodeMCU e l'app Blynk: questo Instructable ti mostrerà come controllare un LED utilizzando il modulo WiFi NodeMCU ESP8266 tramite l'app per smartphone Blynk. Se sei un principiante, continua a leggere. Se sei più esperto, potresti essere interessato a saltare alla fine, dove parlo di t
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT utilizzando Blunk e Arduino IDE - Controllo dei LED su Internet: 6 passaggi

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT utilizzando Blunk e Arduino IDE | Controllo dei LED su Internet: Ciao ragazzi in questo tutorial impareremo come utilizzare IOT con il nostro ESP8266 o Nodemcu. Useremo l'app blynk per questo. Quindi useremo il nostro esp8266/nodemcu per controllare i LED su Internet. Quindi l'app Blynk sarà collegata al nostro esp8266 o Nodemcu
Striscia LED ESP 8266 Nodemcu RGB controllata da un server Web remoto: 4 passaggi

ESP 8266 Nodemcu RGB LED Strip controllato da un Webserver Remote: In questo tutorial impareremo come convertire un nodemcu in un telecomando IR della striscia LED RGB e che nodemcu remote deve essere controllato da una pagina web ospitata su cellulare o PC da nodemcu
IOT: ESP 8266 Nodemcu Controllo della striscia LED Neopixel Ws2812 su Internet utilizzando l'app BLYNK: 5 passaggi

IOT: ESP 8266 Nodemcu che controlla la striscia LED Neopixel Ws2812 su Internet utilizzando l'app BLYNK: Ciao ragazzi, in queste istruzioni ho fatto una luce usando la striscia led neopixel che può essere controllata su Internet da tutto il mondo utilizzando l'APP BLYNK e nodemcu è lavorando come il cervello di questo progetto, quindi crea la tua luce ambientale per te
