
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Questa istruzione è solo una dimostrazione molto rapida dell'"estensione seriale USB Arduino" creata dallo sviluppatore Thunkable, Pavitra. È ancora in fase di sviluppo, quindi pensa a questa come una sorta di versione beta.
In poche parole, ora puoi creare un'app Android personalizzata e usarla per comunicare tramite USB con molte diverse schede Arduino.
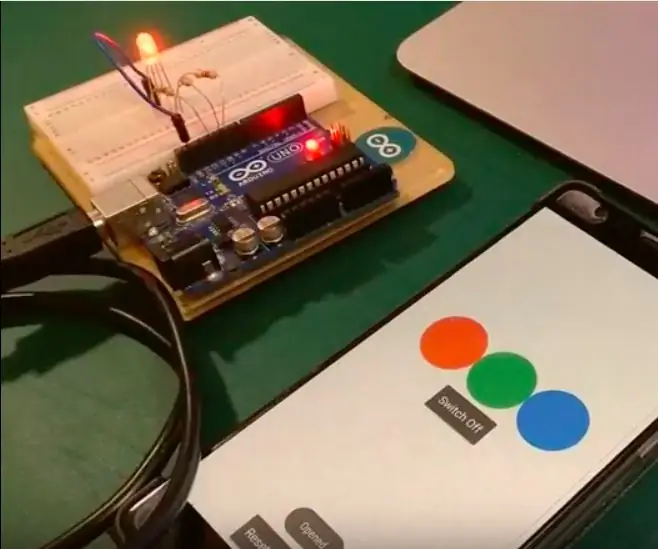
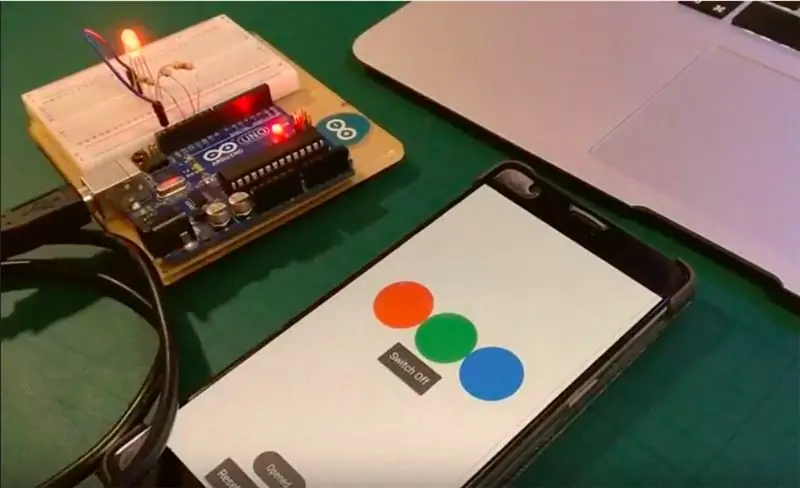
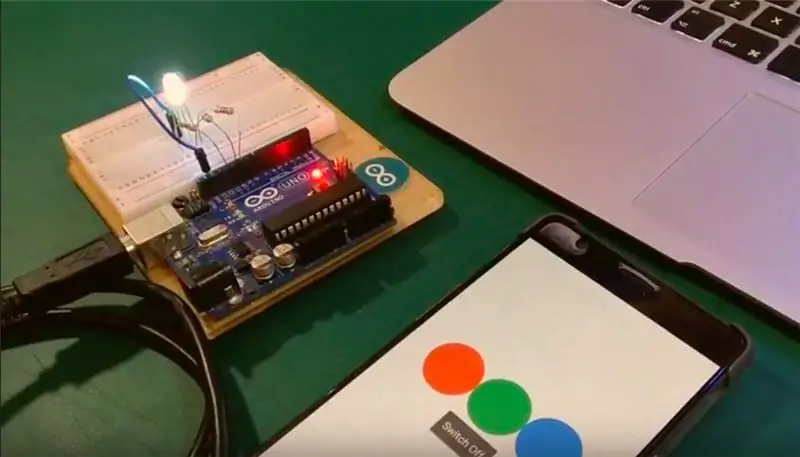
Ho preparato una semplice demo in cui l'app può commutare un LED RGB tra 5 diversi stati (rosso, verde, blu, bianco e spento) ma sono davvero interessato a vedere quali idee viene in mente la comunità di Instructables.
Passaggio 1: cosa ti serve


Prerequisiti
- Alcune conoscenze di base della programmazione basata su blocchi, come Scratch o App Inventor
- Una conoscenza di base di Arduino, ovvero hai eseguito con successo lo sketch "Blink"
Hardware
- Un Arduino + Cavo USB. L'ho testato con Uno, Leonardo e Micro.
- Un telefono Android
- Un connettore USB OTG
- Alcune parti elettroniche per il test
Software
- L'IDE Arduino
- Qualsiasi software compatibile con "App Inventor 2", ho optato per Thunkable
- Una copia dell'estensione seriale USB Arduino di Pavitra
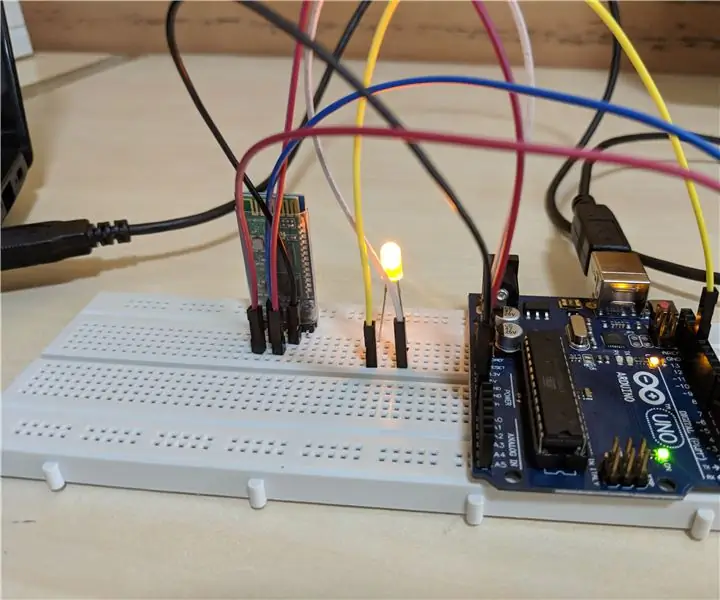
Passaggio 2: costruisci il tuo circuito


Potresti facilmente cavartela con solo l'Arduino stesso qui e utilizzare il LED di bordo, ma per renderlo un po' più interessante ho usato un LED RGB.
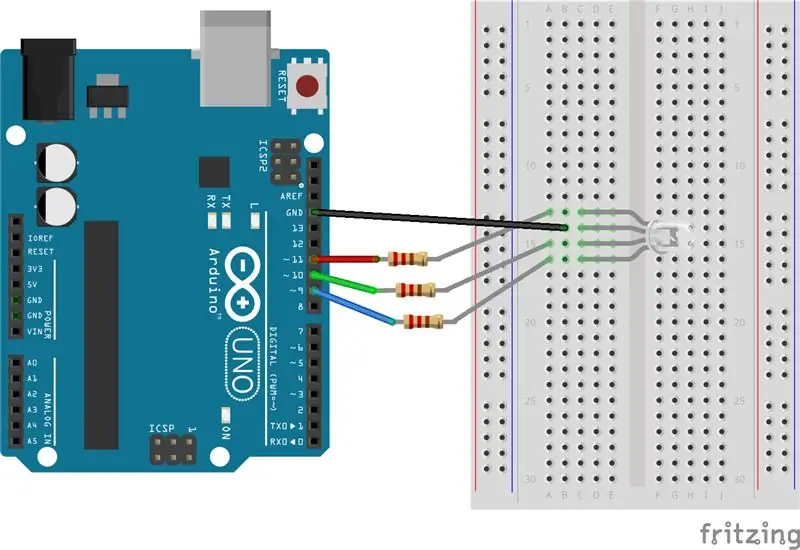
Il circuito è molto semplice:
Il pin di terra del LED è collegato a uno qualsiasi dei pin di terra di Arduino [Black Wire], I pin rosso, verde e blu sono collegati ai pin PWM tramite resistori. È possibile riconoscere i pin PWM dal simbolo ~ accanto ai numeri dei pin.
I fili rosso, verde e blu nel diagramma sono semplici per illustrare quale gamba del LED corrisponde a quale colore. In alcuni LED i pin blu e verde potrebbero essere invertiti.
Passaggio 3: scrivi il tuo codice
Tutto il codice qui sotto può essere trovato su Github
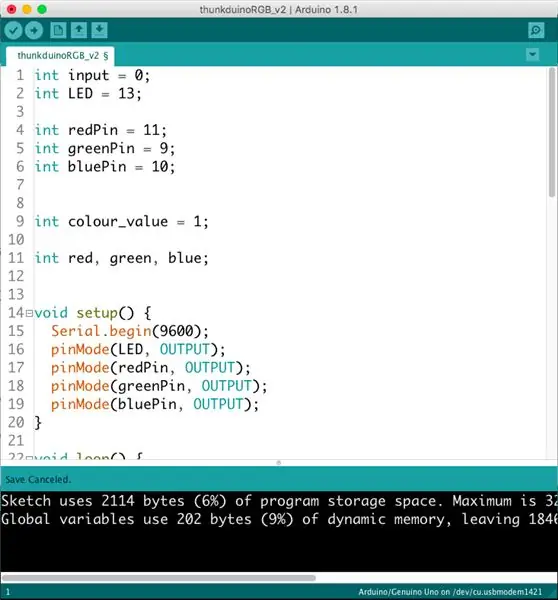
Inizia impostando alcuni nomi di variabili per i tuoi Pin Arduino
//variabile per ingresso seriale
int ingresso = 0; //Pin per LED const int LED = 13; const int redPin = 11; const int greenPin = 9; const int bluePin = 10;
Quindi, aggiungi questo alla funzione setup():
void setup() {
//Avvia il monitor seriale a 9600 baud Serial.begin(9600); //Dichiara i LED come output pinMode(LED, OUTPUT); pinMode(redPin, OUTPUT); pinMode(GreenPin, OUTPUT); pinMode(bluePin, OUTPUT); }
Quindi controlla l'input seriale:
ciclo vuoto() {
//controlla se ci sono dati in arrivo, if(Serial.available() > 0){ //se è così, allora leggi i dati in arrivo. input = Serial.read(); //crea colori diversi a seconda del valore di input if(input == '1'){ make_colour(255, 0, 0); } else if(input == '2'){ make_colour(0, 255, 0); } else if(input == '3'){ make_colour(0, 0, 255); } else if(input == '4'){ make_colour(0, 0, 0); } else if(input == '5'){ make_colour(255, 255, 255); } } }
Infine, crea il colore appropriato:
void make_colour(int r, int g, int b){
//solo per testare Serial.println("Making Colour"); //imposta il duty cycle per ogni pin analogWrite(redPin, r); analogWrite(greenPin, g); analogWrite(bluePin, b); }
Passaggio 4: crea la tua app



Per iniziare con l'app il più rapidamente possibile, puoi clonarla direttamente su Thunkable facendo clic qui.
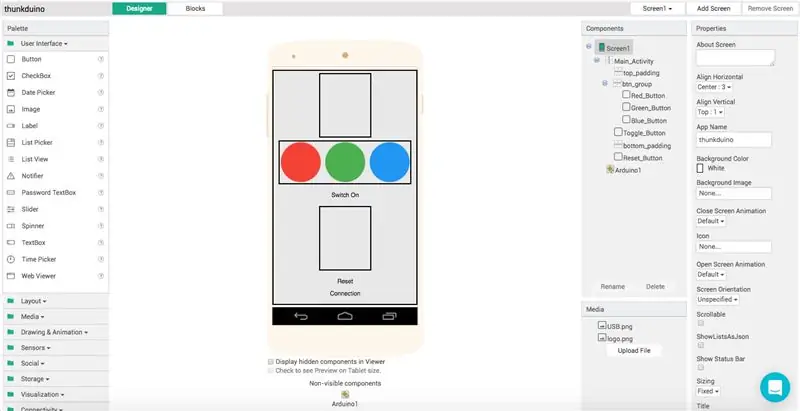
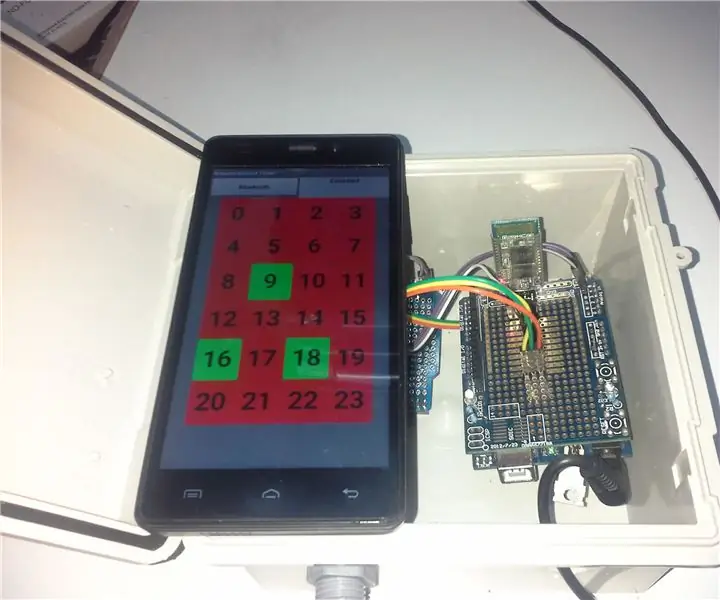
Design
Il design di questa app è volutamente di base. Sono solo pochi pulsanti e, naturalmente, il file di estensione Arduino.
Se non hai familiarità con l'installazione di file.aix, puoi leggere la guida rapida di Conor qui.
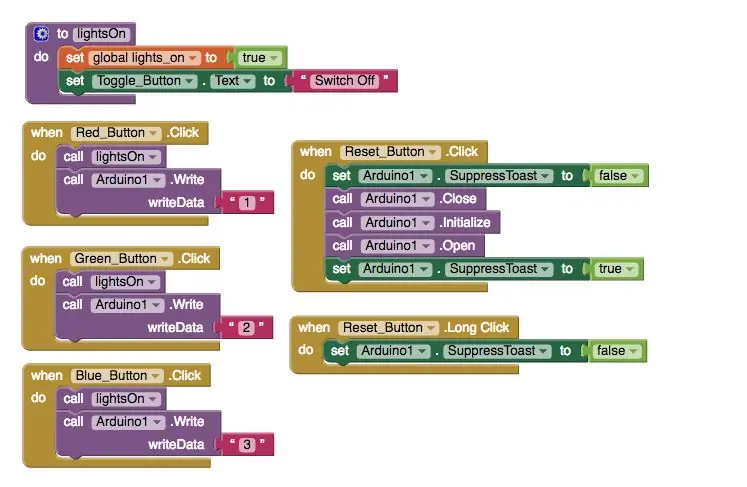
Codice
Nei blocchi, ho creato una procedura chiamata lighsOn che viene chiamata ogni volta che viene premuto un pulsante.
I pulsanti rosso, verde e blu inviano rispettivamente i caratteri '1', '2' e '3' ad Arduino.
I caratteri '4' e '5' vengono utilizzati per spegnere e spegnere il LED.
È anche una buona idea includere un pulsante di ripristino che chiude e poi riapre la connessione ad Arduino
Passaggio 5: provalo


Ora sei pronto per provarlo.
1. Carica lo schizzo sul tuo Arduino
2. Installa il file.apk sul tuo telefono
3. Collega il tuo telefono al tuo Arduino con il cavo OTG e sei a posto.
Risoluzione dei problemi
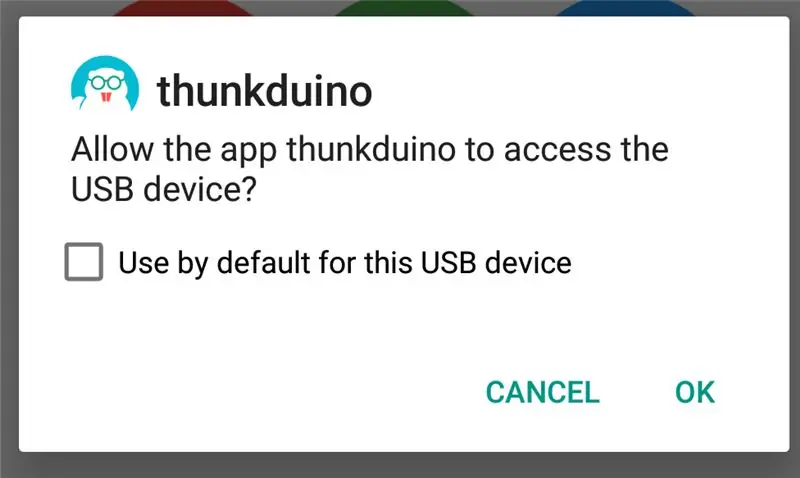
Quando esegui per la prima volta l'app con Arduino connesso, devi darle il permesso di accedere al dispositivo USB (l'Arduino)
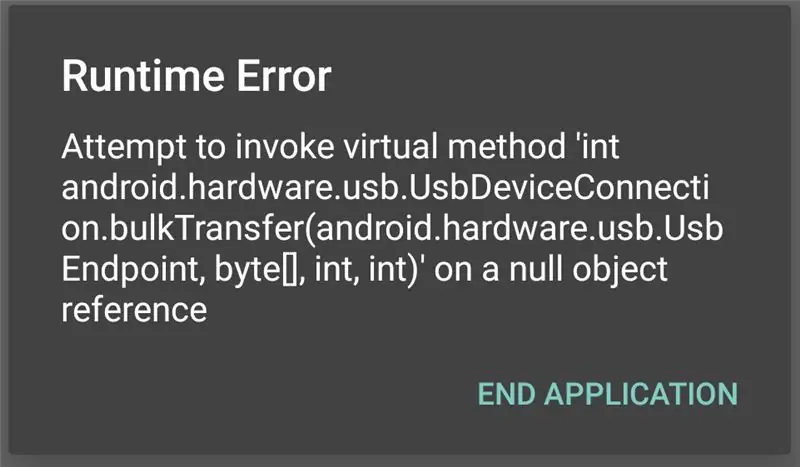
Se vedi l'errore di runtime, prova a chiudere la connessione e poi ad riaprirla. Questo dovrebbe risolvere il tuo problema, ma tieni presente che è ancora in fase di test, quindi lascia un commento se non funziona per te.
Consigliato:
Controlla i tuoi LED con il telecomando della tua TV?! -- Tutorial Arduino IR: 5 passaggi (con immagini)

Controlla i tuoi LED con il telecomando della tua TV?! || Tutorial Arduino IR: in questo progetto ti mostrerò come ho riproposto i pulsanti inutili sul telecomando della mia TV per controllare i LED dietro la mia TV. Puoi anche usare questa tecnica per controllare ogni sorta di cose con un po' di modifica del codice. Parlerò anche un po' della teoria
Controlla i LED con il tuo Android - Modulo Arduino-Bluetooth: 5 passaggi

Controlla i LED con il tuo Android | Modulo Arduino-Bluetooth: Il tutorial ci aiuterà a costruire un circuito e controllarlo tramite l'app mobile. Diciamo che sarai in grado di controllare le luci della tua casa? Quindi, non proprio le luci, ma per brevità controlleremo un LED per ora e puoi aggiungere tutti i ki
Pedale Arduino (controlla il tuo amplificatore per chitarra con Arduino): 10 passaggi (con immagini)

Arduino Footswitch (controlla il tuo amplificatore per chitarra con Arduino): questo è il mio primo progetto in questa comunità e nella piattaforma arduino, e ora è appena stato presentato nel sito Web ufficiale di Arduino. Grazie a tutti per il vostro supporto!! Quindi, suonate musica dal vivo e usate il metronomo o le tracce di clic per sincronizzare il vostro
Arduino/Timer Android (con l'app!). Controlla le tue luci e altre cose: 6 passaggi

Arduino/Android Timer (con App!). Controlla le tue luci e altre cose: Ciao! Eccomi con un altro timer. Con questo progetto puoi impostare se il timer sarà "ON" o "OFF" per ogni ora del giorno. Puoi impostare più di un evento al giorno utilizzando l'app Android. Combinando Arduino e Android abbiamo
Controlla Arduino utilizzando lo smartphone tramite USB con l'app Blynk: 7 passaggi (con immagini)

Controlla Arduino utilizzando lo smartphone tramite USB con l'app Blynk: in questo tutorial, impareremo come utilizzare l'app Blynk e Arduino per controllare la lampada, la combinazione avverrà tramite la porta seriale USB. Lo scopo di questa istruzione è mostrare il soluzione più semplice per il controllo remoto del tuo Arduino o c
