
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído rilevantie nas proximidades, e quando rileva che este ruído é disparado uma notificação per tutti gli smartphone e gli altri dispositivi che possono essere spostati o aplicativo do notificador de barulho instalado.
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, per notificar barulhos dentro dos automóveis e o ou imóveis, podendo capturar e notificar um barulho em um Horário incomum nestes lugares, com isto o usuário pode investigator o que sta ocorrendo até mesmo um rou
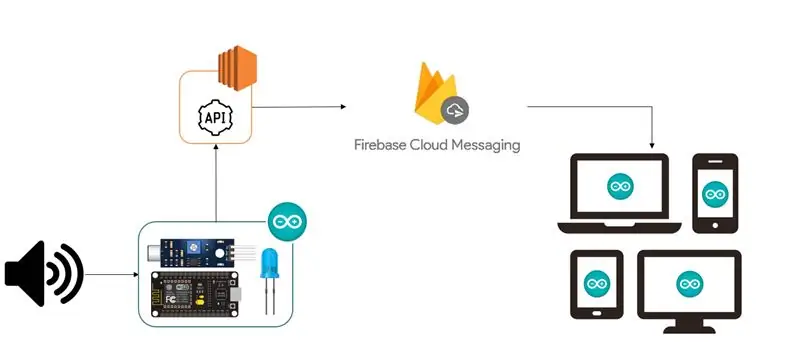
Fase 1: Estrutura Geral

A imagem acima ilustra o funcionamento geral do projeto. Inicia-se attravés da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso a internet attravés de seu módulo WiFi. Inoltre, è necessario rilevare o utilizzare la richiesta di HTTP e API, che deve essere ospitata su Internet (non è necessario utilizzare i servizi o meno da Amazon Web Services). Un'API che può essere configurata con i servizi di Firebase, o Firebase Cloud Messaging (FCM). O FCM possibilità di diverse notifiche per qualsiasi dispositivo che tenga un'applicazione configurata con il progetto impostato sulla base di Firebase. Desta forma, A API aciona o FCM passando o identificator da notificação e o horário que a requisição a API foi realizada. O FCM dispone di un messaggio di notifica per i dispositivi che si trovano con l'applicazione del progetto.
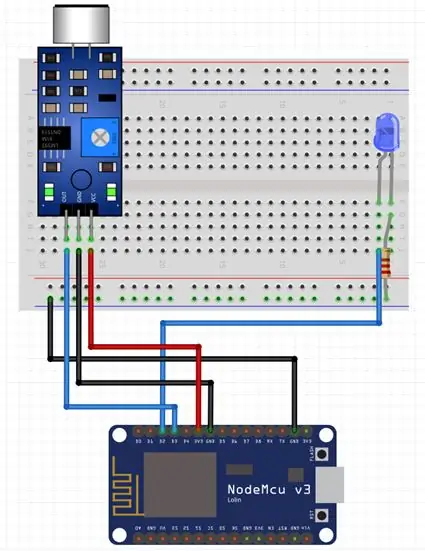
Passaggio 2: Arduino - Schema di Pinagem Dos Componentes

Com relação a parte física do Arduino, são poucos componenti necessari e bem simples de se montar, conforme mostra o diagrama acima.
I sensori sono collegati tra loro e una placa ESP8266 su una scheda prototipale e ponticelli. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
Neste projeto o LED serve apenas para identificator quando o sensor identificou um ruído e acionou a API para enviar a notificação, não é um component vital, mas auxilia and entendermos o process em funcionamento. O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Aggiungi un elenco dei componenti necessari per il montaggio o il progetto dell'accordo con lo schema:
• 1 Placa NodeMCU ESP8266
• 1 Sensore di Som (Ligado na porta D3)
• 1 scheda prototipi
• 1 LED (Ligado na porta D2)
• 1 Resistenza da 3v
• 5 saltatori Macho/Femea
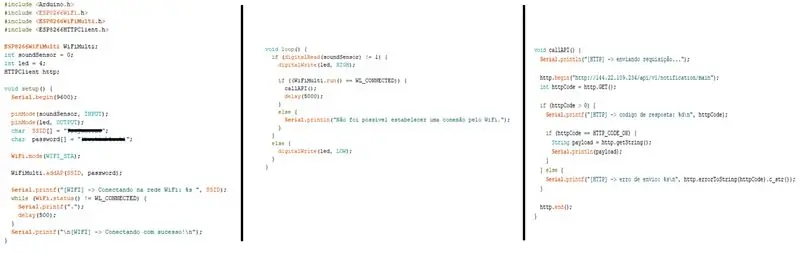
Passaggio 3: Arduino - Codice del progetto

Assim come una legatura dei componenti elettronici di arduino, o codice dele também è bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
Inizialmente è necessario importare algumas bibliotecas da própria placa ESP8266 necessarie per il modulo WiFi e per realizzare la richiesta HTTP. Depois è necessario definire os componenti di ingresso e saída em suas rispettiva portas, o sensor de som foi ligado no pino D2 che corrisponde a un GPIO0 definito come componente de entrada, e o LED no pino D3 che corrisponde a un GPIO4 definito come un componente de saída. Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento.
Definisci le credenziali come credenziali di accesso WiFi e o modalità di connessione come estação (WIFI_STA). Após a definição é verificado se a placa seguiu se conectar na rede WiFi especificada. Enquanto a conexão não é stabelecida a verificação ocorre de meio em meio segundo.
Com a conexão a internet stabelecida via WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Caso non è stato rilevato, l'opzione richiesta o LED, caso contrario l'opzione LED o LED e modalità o metodo callAPI() risposta per richiedere una richiesta HTTP e API. Per que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, se preferir pode extender este tempo.
Ao chamar o método callAPI(), è definito o tipo de requisição (no caso GET) e o endpoint da API, est endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra correttamente è mostrato un mensagem de sucesso no console, caso contrário é mostratodo a mensagem de erro gerado pela API no console do Arduíno IDE. È possibile visualizzare un messaggio e finalizzare una connessione
Passaggio 4: configurazione di Firebase
O Firebase è responsabile della ricezione di una notifica disparata per tutte le API e consente a tutti i dispositivi di spostare l'eventuale applicazione del progetto. Lo sviluppo della configurazione è tanto quanto l'API quanto l'applicazione Android.
Primeiramente deve-se criar um project no Firebase, accedendo al sito firebase.google.com. Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu project no Android. O arquivo contém detalhes de configuração, come chaves e identificatodores, para os serviços que você ativar eu seu project no Firebase. Non è necessario eseguire Firebase, configurare e depositare in Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serãos necessários para configurar a API.
Passaggio 5: configurazione API Com O Firebase
No tópico referente a estrutura geral do projeto já foi passado a funcionalidade da API. È possibile rispondere alla richiesta di Arduíno e acionar o Firebase inviando i dati a un messaggio di notifica. Un API pode ser construídas em diversas linguagens, como Java, Python, Node. JS, e outras linguagens que possuem suporte as bibliotecas do Firebase Cloud Messaging.
Nidificare il progetto per creare un'API su ASP. Net C# ospitato su un server Windows su Amazon Web Services. Questo tutorial non include come obiettivo esplicare dettagliatamente una configurazione dell'API, ma non è possibile eliminare o collegare contendo o codice fonte di destinazione dell'API senza GitHub.
Per risolvere questo problema API è necessario utilizzare Visual Studio e creare un progetto di tipo WEB ASP. NET API. Una configurazione dell'API per la realizzazione dell'applicazione (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
Passaggio 6: Criando Aplicativo Para Receber As Notificações Da API
Após ter criado a projeto no Firebase e vinculado as chaves geradas a rota configurado em sua API, falta apenas criar o aplicativo que receberá come notificações enviadas pela API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo per Android, mas poderia ter sido feito per iOS, UWP, o mesmo um aplicativo multiplataforma. Da mesma forma que API, está sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto.
L'applicazione può essere utilizzata come funzione di ricezione delle notifiche fornite da Firebase, e salvare l'applicazione senza banco locale (utilizzando il regno), e visualizzare la tela iniziale nella forma della lista (utilizzando l'adattatore). Per ricevere le notifiche da Firebase, importare una biblioteca da FCM per il codice fonte colocando-o no Gradle, e configurare una classe che herde o método onMessageReceived da classe de serviço FirebaseMessagingService. Questo metodo consente di ricevere le notifiche disparate da Firebase Cloud Messaging.
Inoltre, ricevi la notifica di FCM, o il codice faz o il trattamento della notifica si occupa di questo modello del tipo Realm per salvare il banco locale e l'applicazione. Além disto, é gerado uma notificação no celular para alertar o usuário o mais rápido possível.
Fase 7: Conclusione

Podemos ver no vídeo que o Arduíno segue l'identificatore o barulho ao estalar os dedos, e com isto ele ascende o LED e invia una richiesta di configurazione API per la richiesta di dati e ora di richiesta o Firebase Cloud Messaging, o FCM invia una notifica per os dispositivi que possuem instalado o aplicativo criado e registrado para receber estas notificações.
Questo è il progetto che consente di concludere l'esecuzione di Arduíno in combinazione con altre tecnologie, come API Rest-Full e un servizio di Push Notification, possibilità di applicazioni che facilitano l'attività come attività dia-a-dia. Questo tutorial mostra un progetto di base che può essere realizzato con queste tecnologie, ma può essere utilizzato anche più a lungo utilizzando i sensori per Arduíno, che sono inclusi in altri contesti di utilizzo più aberrante.
Consigliato:
Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: 3 passaggi

Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: La maggior parte delle volte che ho affrontato, non ho una buona potenza del segnale per i miei lavori quotidiani. Così. Cerco e provo diversi tipi di antenna ma non funziona. Dopo aver perso tempo ho trovato un'antenna che spero di realizzare e testare, perché è principio costruttivo non
Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: 3 passaggi

Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: In questo Instructable eseguiremo il rilevamento del volto su Raspberry Pi 4 con Shunya O/S utilizzando la libreria Shunyaface. Shunyaface è una libreria di riconoscimento/rilevamento facciale. Il progetto mira a raggiungere la massima velocità di rilevamento e riconoscimento con
Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): 4 passaggi

Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): in questo post, ho realizzato uno specchio per il trucco fai-da-te con l'aiuto delle strisce LED. Sono davvero fantastici e devi provarli anche tu
Gioca a Doom sul tuo iPod in 5 semplici passaggi!: 5 passaggi

Gioca a Doom sul tuo iPod in 5 semplici passaggi!: una guida passo passo su come eseguire il dual-boot di Rockbox sul tuo iPod per giocare a Doom e a dozzine di altri giochi. È qualcosa di veramente facile da fare, ma molte persone rimangono stupite quando mi vedono giocare a doom sul mio iPod e si confondono con le istruzioni
Come installare plugin in WordPress in 3 passaggi: 3 passaggi

Come installare plugin in WordPress in 3 passaggi: In questo tutorial ti mostrerò i passaggi essenziali per installare il plugin wordpress sul tuo sito web. Fondamentalmente puoi installare i plugin in due modi diversi. Il primo metodo è tramite ftp o tramite cpanel. Ma non lo elencherò perché è davvero completo
