
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.




Sono partito dall'idea "Posso controllare la luce con le mie mani ed esprimere la mia volontà?"
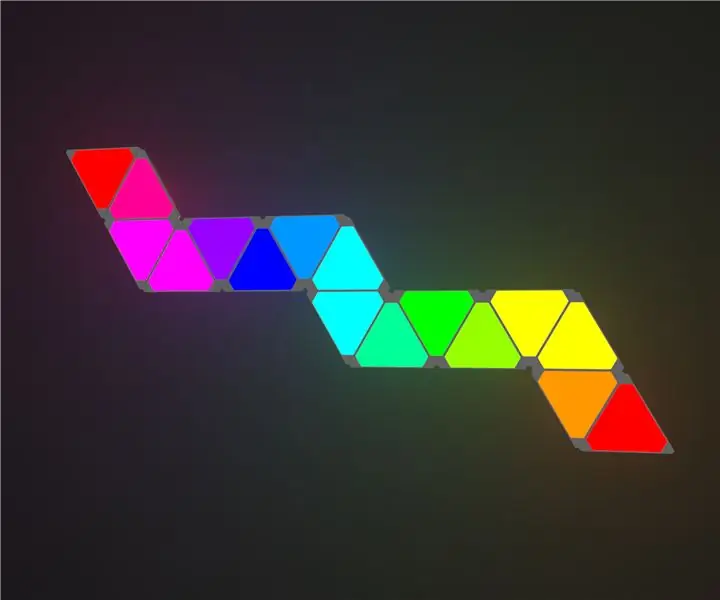
È un "motivo punti luce" che ti consente di creare i tuoi colori da solo, progettare i tuoi modelli con quei colori e sperimentare vari effetti di animazione.
Passaggio 1: materiali




- Arduino UNO x 13
- Striscia LED pixel WS2901 o WS2811 (130 LED)
- Interruttore a pulsante x 1
- Interruttore a scatto x 65
- Potenziometro x 65
- Cavo arcobaleno
- Potenza sufficiente SMPS
- Cavo conduttore
- Barra tonda in acrilico trasparente (diametro 30mm)
- Pannello acrilico di colore nero (5T) (500mm*790mm) x 2, (500mm*35mm) x 2, (790mm*35mm) x 2
Fase 2: Piano di costruzione




Passaggio 3: hardware: progettazione del circuito



-
Taglia la lastra acrilica come la struttura sopra. (vedi passaggio2)
- Un pezzo di LED neo-pixel viene posizionato nella parte superiore e inferiore del foro del potenziometro e sono collegate un totale di 65 paia di LED neo-pixel.
- Una coppia di LED neo-pixel sono collegati insieme per formare un singolo pin Arduino.
- Montare 65 potenziometri sui fori del potenziometro. (Mettilo sul lato opposto di una superficie neo-pixelata.)
- Fissare 65 interruttori a scatto in modo che corrispondano ai fori dell'interruttore.
- Un totale di tredici Arduino UNO sono collegati a ciascuna delle tredici zone per collegare cinque pezzi di 65 componenti hardware in un Arduino UNO.
- Come mostrato nella foto allegata, collegare i potenziometri, gli interruttori a scatto e i LED neo-pixel ai pin dell'Arduino UNO tramite filo. (vedi passaggio2)
- I pin GND e 5V di diversi Arduino UNO vengono raccolti nei cavi dei cavi, quindi collegati all'alimentazione esterna. (vedi passaggio2)
- Rimuovere la polvere dalla pressione dell'aria.
Passaggio 4: hardware: taglio acrilico



- Tagliare l'asta in acrilico a una lunghezza di 50 mm.
- Un lato dell'asta acrilica è forato alla dimensione e alla profondità per abbinare la parte del controller del potenziometro.
- L'asta acrilica è tagliata leggermente più larga del foro per un gioco che può adattarsi bene al potenziometro.
-
L'altro lato dà un po' di carta vetrata in modo che la luce possa essere trasmessa ordinatamente.
Passaggio 5: codice di programmazione Arduino
www.kasperkamperman.com/blog/arduino/ardui…
codice da 'hsb a rgb'를 참고한 사이트
#includere
//'adafruit_neopixel'헤더파일라는 라이브러리를 포함
//네오픽셀 연결 핀번호 선언
#definisci PIN1 2 #definisci PIN2 3 #definisci PIN3 4 #definisci PIN4 5 #definisci PIN5 6
#define NUMPIXELS 2 //네오픽셀 LED
#define NUM_LIGHTS 5 //작동 모듈갯수(네오픽셀 오브젝트 갯수)
//네오픽셀 오브젝트 Array
Pixel Adafruit_NeoPixel = { Adafruit_NeoPixel(NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel(NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel(NUMPIXELS,_XPIxel, +BEOKHNUMB, NEO_KGR800), Adafruit_NeoPixel(NUMPIXELS,_XPIxel, ABHNUMB800), NEO_KGR800 Adafruit_NeoPixel(NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800) }; ////네오픽셀을 사용하기 위해 객체 하나를 생성한다. //첫번째 인자값은 네오픽셀의 LED의 개수 //두번째 인자값은 네오픽셀이 연결된 아두이노의 핀번호 //세번째 인자값은 네오픽셀의 타입에 따라 바뀌는 bandiera
//////////////////////////////////////////////////////////////
//////HSV 를 RGB로 변환하는 함수 getRGB()를 위한 변수와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB(int hue, int sat, int val, int colors[5][3], int index) {
val = dim_curve[val]; sat = 255 - curva_dim[255 - sat];
//색조, 및 밝기 (HSB / HSV)를 RGB로 변환
//dim_curve는 및 채도 (반전)에서만. //이것은 가장 자연스럽게.
int r;
intero g; int b; int base;
se (sabato == 0) {
colori[indice][0] = val; colori[indice][1] = val; colori[indice][2] = val; } altro {
base = ((255 - sat) * val) >> 8;
interruttore (tonalità / 60) {
caso 0: r = val; g = (((val - base) * tonalità) / 60) + base; b = base; rottura;
caso 1:
r = (((val - base) * (60 - (tonalità % 60))) / 60) + base; g = valore; b = base; rottura;
caso 2:
r = base; g = valore; b = (((val - base) * (tonalità % 60)) / 60) + base; rottura;
caso 3:
r = base; g = (((val - base) * (60 - (tonalità % 60))) / 60) + base; b = valore; rottura;
caso 4:
r = (((val - base) * (tonalità % 60)) / 60) + base; g = base; b = valore; rottura;
caso 5:
r = valore; g = base; b = (((val - base) * (60 - (tonalità % 60))) / 60) + base; rottura; }
colori[indice][0] = r;
colori[indice][1] = g; colori[indice][2] = b; }
}
int rgb_colors[NUM_LIGHTS][3]; //네오픽셀 오브젝트갯수마다 colore rgb
int tonalità[NUM_LIGHTS]; //네오픽셀 오브젝트갯수마다 tonalità 선언 int sat[NUM_LIGHTS]; //네오픽셀 오브젝트갯수마다 명도 선언 int brignt[NUM_LIGHTS]; //네오픽셀 오브젝트갯수마다 밝기 서언
//일반 변수 선언
int startSwitch = {8, 9, 10, 11, 12}; // on/off 버튼 핀번호 boolean startState = {false, false, false, false, false}; // acceso/spento
const int colorPin = {A0, A1, A2, A3, A4}; // 핀번호
int colorVal = {0, 0, 0, 0, 0}; // 초기값
int animationButton = 7; // 애니메이션 모드변환 버튼 핀번호
/////////////////////////////////////////////////
//애니메이션 모든 변환을 위한 버튼 디바운싱 변수선언 //디바운싱? 짧은 시간내 많은 이벤트가 발생하는것에 대한 문제에 대해서 지정된 시간 간격으로 함수를 호출하여 해결 int buttonState; // 핀으로부터의 현재 판독값 int lastButtonState = HIGH; // 이전의 판독값은 켜진상태로 unsigned long lastDebounceTime = 0; // 출력핀이 마지막으로 전환된 시간은 0으로 unsigned long debounceDelay = 50; // 타임설정;출력이 깜빡이면 증가한다 int MODE = 0; //애니메이션 모드변수
int B_Intervallo[5]; //블링킹을 위한 각 모듈의 랜덤 속도 변수
int B_Min = 100; //블링킹; int B_Max = 500; //블링킹; int R_Intervallo = 50; //레인보우 int D_Interval = 10; //디밍 속도 변수
booleano B_state[5]; //블링킹을 위한 각 모듈의 상태변수
///////////////////////////////////////////////////////
//멀티테스킹 애니메이션을 위한 시간변수 선언
unsigned long currentMillis; //현재시간 변수
unsigned long B_previousMillis[5]; //각 모듈의 블링킹 타이머 unsigned long DR_Millis[5]; //각 모듈의 디밍 랜덤 타이머(예비) unsigned long R_previousMillis; //레인보우 타이머 unsigned long D_previousMillis; //디밍 타이머
boolean firstRainbow = true; //레인보우 색상 초기화 상태변수
int RainbowSpeed; //레인보우 변환변수
int luminoso = 100; //디밍 초기값 int BrightnessFactor = 1; //디밍 증감 값 //////////////////////////////////////////// //////////////////////////////////////
void setup() {
for (int i = 0; i < NUM_LIGHTS; i++) { pixels.begin(); //네오픽셀 오브젝트 초기화 }
//버튼 인풋 설정
for (int i = 0; i < NUM_LIGHTS; i++) { pinMode(startsSwitch, INPUT_PULLUP); //on/off 버튼 인풋 설정 } pinMode(animationButton, INPUT_PULLUP); //애니메이션 버튼 인풋 설정
for (int i = 0; i < NUM_LIGHTS; i++) { B_Interval = int(random(B_Min, B_Max)); //모듈별 블링킹 랜덤 속도(인터발) 변수 생성 }
Serial.begin(9600); //통신 설정
}
ciclo vuoto() {
MODE = CheckAnimMode(); //모드에 애니메이션체크모드함수를 넣는다
//버튼과 가변저항을 값을 각각 읽어 변수에 지정한다.
for (int i = 0; i < NUM_LIGHTS; i++) { startState = !digitalRead(startsSwitch); //on/off 읽은 값의 반대값을 startState에 넣어준다 //startState = digitalRead(startsSwitch); colorVal = analogRead(colorPin); //가변저항에서 읽은 값을 가변저항 초기값에 넣는다 }
switch (MODE) { //애니메이션함수 스위치문
caso 0: acceso(); //on함수 실행 pausa; //조건문에서 빠져나가라
caso 1:
Arcobaleno(); //arcobaleno함수 실행 pausa;
caso 2:
oscuramento(); // attenuazione함수 실행 pausa;
caso 3:
lampeggiante(); //lampeggiante함수 실행 pausa; }
for (int i = 0; i < NUM_LIGHTS; i++) { pixels.show(); //네오픽셀 오브젝트 배열 켜라 }
}
/////////////////////////////////////////////////////////////
int CheckAnimMode() {
//애니메이션 선택 버튼을 읽어 모드를 결정한다.
///////////////////////////////////////////////// /// currentMillis = millis(); // 시간 측정 int lettura = digitalRead(animationButton); if (lettura != lastButtonState) { //입력핀으로부터 이전의 버튼의 상태와 판독값 비교 lastDebounceTime = millis(); //현재 시간을 출력핀이 마지막으로 전환된 시간에 넣음 }
if ((currentMillis - lastDebounceTime) > debounceDelay) {
if (leggendo != buttonState) { //입력핀으로부터 받은 현재값과 판독값과 비교
buttonState = lettura; //판독값을 buttonState에 대입
if (buttonState == LOW) { //버튼상태가 꺼져있다면
MODO++; //버튼모드 1씩 증가 if (MODO > 3) { MODO = 0; firstRainbow = vero; //레인보우 상태 켜짐 BrightnessFactor = 1; //디밍 증감값 Luminoso = 15; //밝기는 15 } } } }
lastButtonState = lettura; //판독값을 이전의 버튼상태에 대입
torna MODO; 함수를 종료하고 modalità함수로 값을 리턴하라 }
////////////////////////////////////////////////////////////////////
//funzione modalità animazione
//Su
void on() { Serial.println("on"); //시리얼 모니터에 on을 써라 for (int i = 0; i < NUM_LIGHTS; i++) { color_set(i, colorVal); //가변저항 값에 따라 컬러 셋팅 } }
//Arcobaleno
void rainbow() { Serial.println("pioggia"); //시리얼 모니터에 pioggia을 써라 if (firstRainbow) { RainbowSpeed = 0; //레인보우 속도 초기화 firstRainbow = false; //레인보우 색상 초기화 상태 꺼짐 } if (millis() - R_previousMillis > R_Interval) { //흐른 시간값이 레인보우 인터벌 값보다 크면 R_previousMillis = currentMillis; //현재시간을 RainbowSpeed += 10; //레인보우 변환변수에 10을 더해라 }
for (int i = 0; i < NUM_LIGHTS; i++) { color_set(i, (colorVal + RainbowSpeed) % 1023); //레인보우컬러셋팅 }
}
//Oscuramento
void dimming() { Serial.println("dimm"); //시리얼모니터에 dimm을 Serial.println(Bright); //시리얼모니터에 Bright를 써라 if (currentMillis - D_previousMillis > D_Interval) { //흐른 시간값이 디밍 인터벌 값보다 크면 D_previousMillis = currentMillis; //현재시간을 이전의 디밍 시간에 넣어라 Bright += BrightnessFactor; //밝기에 디밍 증감값 1씩 올려라 } if (Bright 254) { BrightnessFactor = -1 * BrightnessFactor; } Bright = constrain(Luminoso, 99, 254); //변수 밝기값을 최소값99~최대값254 사이의 값으로 한정한다
for (int i = 0; i < NUM_LIGHTS; i++) { dim_color_set(i, Bright); //디밍컬러셋팅 } }
//lampeggiante
void lampeggiante() { Serial.println("lampeggia"); //시리얼모니터에 lampeggio 써라
for (int i = 0; i B_Interval) { //흐른 시간값이 블링크 인터벌 값보다 크면
B_previousMillis = currentMillis; //현재시간을 블링크 시간에 넣어라 B_state = !B_state; //각 모듈의 블링킹 상태변수의 값의 반대값을 대입하라 } } for (int i = 0; i < NUM_LIGHTS; i++) { if (B_state) { //모듈의 블링킹 상태가 읽 color_set(i, colorVal); //가변저항 값에 따라 컬러 셋팅 } else { noColor_set(i); //읽히지 않으면 컬러 셋팅 하지않음 } }
}
////////////////////////////////////////////////////////////////////////////////////////
//funzione principale
//set di colori
void color_set(int index, int colorSenser) {
if (startState[index]) { hue[index] = map(colorSenser, 0, 1023, 0, 359); //0~1023값을 0~359값으로 매핑한 값을 가지고 색상값으로 지정(colorSenser에) getRGB(hue[index], 255, 255, rgb_colors, index); for (int i = 0; i < NUMPIXELS; i++) { pixels[index].setPixelColor(i, pixels[index]. Color(rgb_colors[index][0], rgb_colors[index][1], rgb_colors[index] [2])); } //픽셀컬러 셋팅을 rgb_colors의 r, g, b으로 설정 } else noColor_set(index); //컬러셋팅 하지않음 }
//////noColor set
void noColor_set(int index) { //컬러셋팅 하지않는 함수 설정
for (int i = 0; i < NUMPIXELS; i++) { pixels[indice].setPixelColor(i, pixel[indice]. Color(0, 0, 0)); } //픽셀컬러 세팅을 0, 0, 0으로 설정 }
////dimColor set
void dim_color_set(int index, int BC) { //디밍컬러셋팅 함수 설정
if (startState[index]) { hue[index] = map(colorVal[index], 0, 1023, 0, 359); //0~1023값을 0~359값으로 매핑한 값을 가지고 색상값으로 지정(colorVal에) getRGB(hue[index], 255, BC, rgb_colors, index); for (int i = 0; i < NUMPIXELS; i++) { pixels[index].setPixelColor(i, pixels[index]. Color(rgb_colors[index][0], rgb_colors[index][1], rgb_colors[index] [2])); } ///픽셀컬러 셋팅을 rgb_colors의 r, g, b으로 설정 } else noColor_set(index); //컬러셋팅 하지않음 }
Passaggio 6: un aspetto finito
Consigliato:
Gaussiana e parabola per studiare i flussi luminosi a LED di una lampada sperimentale: 6 passaggi

Gaussiana e parabola per studiare i flussi luminosi a LED di una lampada sperimentale: ciao a tutti i produttori e alla vivace comunità di Instructable. Questa volta Merenel Research ti porterà un problema di ricerca pura e un modo per risolverlo con la matematica. Ho avuto questo problema me stesso mentre calcolavo i flussi LED di una lampada LED RGB
GRaCE- Occhiali luminosi rimovibili e agganciabili: 5 passaggi

GRaCE- Occhiali Rimovibili e Rimovibili Luminosi: GRaCe (o Occhiali Rimovibili e Rimovibili Luminosi) è un prototipo che ho realizzato per coloro che sono molto attivi con le mani all'interno di un ambiente buio, come una torre di computer o un oggetto con poca luce ambientale dentro. GRaCE è stato progettato con
Pannelli luminosi WS2812B: 7 passaggi

Pannelli luminosi WS2812B: Ciao, oggi ti mostrerò come realizzare i tuoi pannelli LED come le nanofoglie. Per questo progetto hai bisogno di: plexiglas (40% traslucido) 12 LED WS2812 e amp; Condensatore 12x 100nF (SMD 0805(2012)) per pannello (oppure puoi anche usare strisce led: 60 LED/m)5V po
Realizzare una luce notturna a LED con motivo a stelle: 8 passaggi (con immagini)

Realizzare una luce notturna a LED con motivo a stella: questa luce notturna a LED presenta un motivo a stella e illumina una stanza buia in modo magico. Ho usato l'ipe per il legno, tuttavia qualsiasi legno scuro o MDF dipinto, ad esempio, funzionerebbe bene. Questo è un progetto davvero divertente e sarebbe fantastico come luce d'accento
Microdot - Orologio da polso con motivo a LED Orologio: 7 passaggi (con immagini)

Microdot - Orologio da polso con motivo a LED: un'altra produzione RGB Sunset Productions! funzioni più applicabili a un dispositivo portatile. UN
