
Sommario:
- Passaggio 1: l'ampia panoramica
- Passaggio 2: prerequisiti
- Passaggio 3: "Hello World" in Pygame Zero
- Passaggio 4: disegnare il tuo attore
- Passaggio 5: controlla l'attore
- Passaggio 6: costruire la pista
- Passaggio 7: incidente d'auto
- Passaggio 8: esegui il gioco su Raspberry Pi
- Passaggio 9: hai vinto?
- Passaggio 10: conclusione
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Se hai fatto un po' di codice Python e volevi scrivere un gioco che potresti avere su Pygame Zero.
In questo tutorial scriveremo un semplice gioco di corse.
Passaggio 1: l'ampia panoramica
Il modulo Pygame aggiunge molte funzioni che ti aiutano a scrivere giochi in Python.
Pygame Zero fa un ulteriore passo avanti per farti saltare l'ingombrante processo di creare tutti quei loop di gioco e impostare la struttura del tuo programma.
Pygame Zero è un'ottima scelta per chiunque voglia iniziare a scrivere giochi per computer sul Raspberry Pi o su qualsiasi macchina Linux.
Avrai bisogno:
- Macchina che esegue il sistema operativo Linux
- Editor per scrivere programmi Python
- Tastiera del computer
- Un po' di immaginazione
File:
github.com/AhmNouira/-Racing-Game
Passaggio 2: prerequisiti
Per prima cosa userò il mio laptop con il sistema operativo Ubuntu 18.04. Quindi eseguiremo il gioco su Raspberry Pi nel passaggio 8.
Prima di continuare con questo tutorial, assicurati di aver effettuato l'accesso come utente con privilegi sudo.
Installazione di pip per Python 3
Inizia aggiornando l'elenco dei pacchetti utilizzando il seguente comando:
sudo apt update
Usa il seguente comando per installare pip per Python 3:
sudo apt install python3-pip
verificare l'installazione controllando la versione pip:
pip3 --versione
Installazione di Pygame Zero
pip3 install pgzero --user
Questo installerà anche Pygame. Pacchetti Pygame precompilati
Quindi il primo passo nel tuo viaggio sarà aprire Python 3 IDLE o il tuo editor Python preferito.
Passaggio 3: "Hello World" in Pygame Zero
Per impostazione predefinita, la finestra Pygame Zero si apre con una dimensione di 800 pixel di larghezza per 600 pixel di altezza. Puoi personalizzare
la dimensione della tua finestra, ci sono due variabili predefinite che puoi impostare, se includi WIDTH = 700 HIGH = 800.
Pygame zero fornisce funzioni predefinite per gestire il ciclo di gioco normalmente eseguito:
La funzione draw()
Possiamo scrivere questa funzione nel nostro programma nello stesso modo in cui definiremmo normalmente una funzione in Python.
Pygame Zero segue le stesse regole di formattazione di Python, quindi dovrai fare attenzione a indentare correttamente il tuo codice.
#!/usr/bin/python3 # imposta l'interprete
import pgzrun # import pgzero module WIDTH = 700 # larghezza della finestra HEIGHT = 800 # altezza della finestra def draw(): # pygame zero draw function screen.fill((128, 128, 128)) # riempi lo schermo con RGB color screen.draw.text("Hello World!", (270, 320), # draw "Hello World!" color = (255, 255, 255), fontsize = 40) pgzrun.go()
Prima di tutto è necessario salvare il file del programma e dargli un nome.
Quindi apri una finestra di Terminale, vai alla posizione del tuo file e digita:
./.py
Passaggio 4: disegnare il tuo attore

Ora che abbiamo la nostra scenografia, possiamo creare i nostri attori, sono oggetti dinamici in Pygame Zero.
Possiamo caricare un attore digitando nella parte superiore del programma:
auto = attore ("macchina da corsa")
In Pygame Zero le nostre immagini devono essere archiviate in una directory chiamata images, accanto al nostro file di programma. Quindi il nostro attore cercherà un file immagine nella cartella delle immagini chiamata racecar.png. Potrebbe essere un file GIF o JPG, ma è consigliabile che le immagini siano file-p.webp
Puoi impostare la sua posizione sullo schermo digitando:
auto.pos = 350, 560
Dopodiché nella nostra funzione draw() possiamo digitare
car.draw() # disegna la nostra macchina da corsa nella posizione definita
Il programma completo sarà così:
#!/usr/bin/python3
import pgzrun WIDTH = 700 # larghezza della finestra HEIGHT = 800 # altezza della finestra car = Actor("auto da corsa") car.pos = 350, 560 def draw(): # pygame zero draw function screen.fill((128, 128, 128)) # riempi lo schermo con car.draw() pgzrun.go()
Testa il tuo programma per assicurarti che funzioni.
Passaggio 5: controlla l'attore

Una volta che la nostra auto viene disegnata sullo schermo, la fase successiva è consentire al giocatore di spostarla.
Possiamo farlo premendo i tasti. Possiamo leggere lo stato di queste chiavi all'interno di un'altra funzione predefinita chiamata update().
La funzione update()
Questa funzione viene continuamente controllata durante l'esecuzione del gioco.
Abbiamo bisogno di scrivere del codice per rilevare la pressione dei tasti dei tasti freccia e anche per fare qualcosa al riguardo.
Quindi aggiungeremo questa funzione al nostro programma
def update():
if keyboard.left: car.x -=2 if keyboard.right: car.x +=2 if keyboard.up: car.y -=2 if keyboard.down: car.y +=2
Queste righe di codice sposteranno l'attore dell'auto a sinistra, a destra, avanti e indietro.
Passaggio 6: costruire la pista

Ora che abbiamo un'auto che possiamo guidare, abbiamo bisogno di una pista su cui guidare.
Costruiremo la nostra traccia con gli attori, una riga alla volta. Avremo bisogno di fare alcune liste per tenere traccia degli attori che creiamo.
Dovremo anche impostare alcune variabili in più per la pista.
Quindi creiamo una nuova funzione chiamata makeTrack(), la funzione aggiungerà una traccia Actor a sinistra e una a destra, utilizzando entrambe l'immagine bare-p.webp
trackLeft = # elenco per memorizzare le barre di sinistra
trackRight = # lista per memorizzare le barre di destra trackCount = 0 # conta il numero di barre trackPosition = 350 trackWidth = 150 # larghezza tra le barre di sinistra e di destra def makeTrack(): # funzione per creare una barra a sinistra e a destra trackCount globale, trackLeft, trackRight, trackPosition, trackWidth trackLeft.append(Actor("bare", pos = (trackPosition-trackWidth, 0))) trackRight.append(Actor("bare", pos = (trackPosition + trackWidth, 0))) trackCount +=1
La prossima cosa che dobbiamo fare è spostare le sezioni di traccia lungo lo schermo verso l'auto.
Scriviamo una nuova funzione chiamata updateTrack(), questa funzione aggiorna dove appariranno i blocchi di traccia. I pezzi di traccia sono creati da numeri casuali, quindi ogni riproduzione è diversa.
trackDriction = False
SPEED = 4 # imposta la velocità del gioco da random import randint # importa la classe randint dal modulo random def updateTrack(): global trackCount, trackPosition, trackDirection, trackWidth, SPEED b = 0 while b
Fare riferimento al file zip di seguito denominato "RaceGameDemo".
Se eseguiamo il nostro codice in questo momento, dovremmo vedere una traccia che si snoda verso l'auto. L'unico problema è che possiamo spostare l'auto oltre le barriere della pista e vogliamo mantenere l'auto all'interno di esse con il rilevamento delle collisioni.
Passaggio 7: incidente d'auto



Dobbiamo assicurarci che la nostra macchina non tocchi la pista Attori.
possiamo anche testare le collisioni usando il metodo colliderect() nella nostra funzione updateTrack().
In questo gioco avremo tre diversi stati del gioco memorizzati nella nostra variabile gameStatus:
- gameStatus == 0 # il gioco è in esecuzione
- gameStatus == 1 # incidente d'auto
- gameStatus == 2 # gioco terminato
Avremo bisogno di cambiare la nostra funzione draw() e la nostra funzione update() per rispondere alla variabile gameStatus.
Finiture
Tutto ciò che dobbiamo fare ora è visualizzare qualcosa se gameStatus è impostato su 1 o 2, ad esempio dovremmo visualizzare un rosso
bandiera, se l'auto si è schiantata. Possiamo farlo con il codice qui sotto:
screen.blit("bandiera rossa", (230, 230))
Per vedere se l'auto è arrivata al traguardo, dovremmo contare quanti tratti di pista sono stati creati e poi magari quando arriviamo a 200, impostare gameStatus su 2. Quindi visualizzare la bandiera a scacchi:
screen.blit("flag finale", (230, 230))
Visualizzeremo anche del testo sullo schermo come il punteggio corrente del gioco.
Dai un'occhiata all'elenco completo dei codici per vedere come tutto questo combacia.
Passaggio 8: esegui il gioco su Raspberry Pi


Su Raspberry Pi pgzero è stato installato di default dal rilascio di Raspbian Jessie nel settembre 2015.
Aggiorna semplicemente il tuo Raspberry Pi usando il comando:
sudo apt-get update
Vai alla posizione del tuo file e digita nel Terminale.
pgzrun.py
Passaggio 9: hai vinto?

Puoi rendere il gioco più facile o più difficile modificando la variabile trackWidth per rendere la pista di una larghezza diversa. Puoi modificare il valore di SPEED per far muovere la pista più velocemente o più lentamente.
Passaggio 10: conclusione
Pygame Zero è un'ottima scelta per chiunque voglia iniziare a scrivere giochi per computer.
Se hai qualche domanda ovviamente puoi lasciare un commento. Per vedere di più sui miei lavori, visita il mio canale:
mioYouTube
mioTwitter
myLinkedin
Grazie per aver letto questo istruttivo ^^ e buona giornata. Ci vediamo. Ahmed Nuira.
Consigliato:
Gioco arcade di corse di cavalli di Halloween: 6 passaggi

Halloween Horse Racing Arcade Game: Quest'anno abbiamo deciso di creare un gioco arcade di corse di cavalli per Halloween. Ci siamo ispirati a una versione meccanica chiamata Roll-a-Ball Horse Racing. Il nostro obiettivo era quello di creare un gioco con controlli semplici per attirare un'ampia gamma di giocatori. Basato su
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Realizzare la grafica per un gioco di corse a gratta e vinci: 7 passaggi

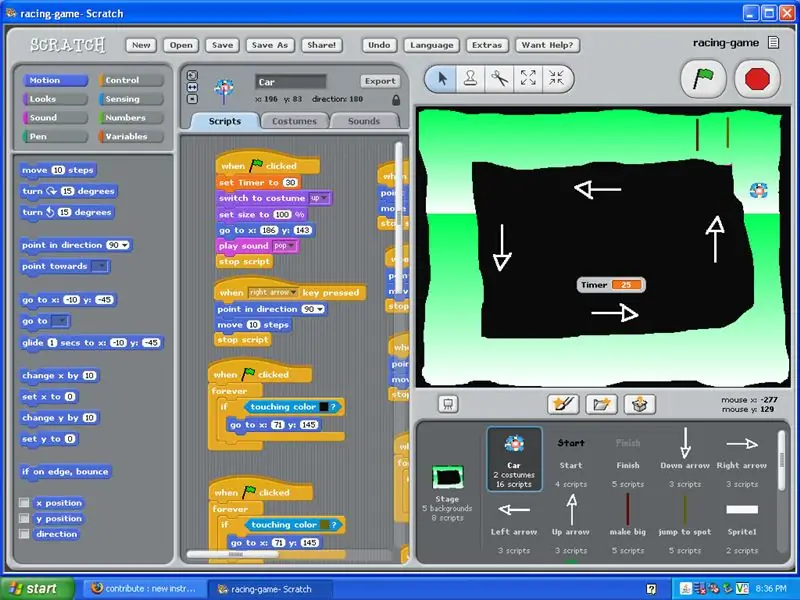
Realizzare la grafica per un gioco di corse Scratch: questo tutorial ti mostrerà come creare un gioco di corse all'interno di Scratch
Mettere la musica nel gioco di corse gratta e vinci: 3 passaggi

Mettere la musica nel gioco di corse Scratch: questo tutorial ti mostrerà passo dopo passo come inserire la tua musica nel gioco di corse BIY Scratch
Programmare il gioco di corse in Scratch: 7 passaggi

Programmazione del gioco di corse in Scratch: questo tutorial ti mostrerà come programmare un gioco di corse all'interno di Scratch del MIT
