
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-06-01 06:09.


Per questo progetto realizzeremo due lampade in grado di cambiare colore al tocco e che possono sincronizzare questo colore tra loro su Internet. L'abbiamo usato come regalo di Natale per un amico che si è trasferito in un'altra città. Ha preso una delle lampade e l'altra rimane con noi. In questo modo entrambi abbiamo una lampada dall'aspetto gradevole e allo stesso tempo siamo in grado di inviare i colori l'uno all'altro. Questo è un modo simpatico e interessante per comunicare tra loro anche se separati e una forma di comunicazione molto più leggera rispetto a testo, voce o immagini.
Questo progetto è ispirato al progetto Syncenlight del programma radiofonico tedesco Netzbasteln, anche se abbiamo modificato un po' il software e costruito lampade più sofisticate per il nostro progetto. Nel video puoi vedere come funziona. A scopo dimostrativo, le due lampade si trovano direttamente l'una accanto all'altra, ma funzionerebbero anche se si trovassero ai lati opposti del pianeta (purché ci sia il WiFi).
Passaggio 1: competenze, strumenti e parti necessarie

Poiché abbiamo bisogno di saldare l'elettronica della lampada, le uniche abilità speciali richieste per questo progetto sono le abilità di saldatura e una conoscenza di base dell'elettronica. Se capisci alcune cose di base sullo sviluppo del software, questo sarebbe un vantaggio, perché potresti modificare il software in base alle tue esigenze. Ma se vuoi semplicemente usarlo nel modo in cui lo abbiamo fatto, puoi semplicemente scaricare il software e caricarlo sulla tua lampada.
Le parti necessarie per la lampada possono essere viste nell'immagine sopra. Se vuoi costruirlo esattamente come abbiamo fatto noi, questo è ciò di cui hai bisogno:
- un resistore da 100kΩ
- un Wemos D1 mini (o qualsiasi altra scheda basata su ESP8266)
- alcuni LED WS2812B (singoli o una striscia di quelli)
- alcuni cavi
- un cavo USB (lo stesso tipo utilizzato per la maggior parte degli smartphone, deve essere un cavo dati)
- un vaso di fiori di metallo
- un vaso di vetro
- una bomboletta spray per fiori di ghiaccio (o qualcosa di simile)
- due bastoncini di legno
- un piccolo pezzo di cartone (della dimensione del Wemos D1 mini)
Gli ultimi cinque elementi di questo elenco sono quelli che abbiamo utilizzato per uno dei nostri progetti specifici di lampade. Questo è il design della lampada che useremo come esempio in questo Instructable. Puoi costruire la tua lampada esattamente come questa, ma ovviamente puoi anche essere creativo in questa parte e progettare la tua lampada come preferisci. Come puoi vedere nelle immagini, la seconda che costruiamo ha un aspetto diverso dalla prima e abbiamo già idee per nuovi progetti di lampade. Quindi questa è la parte in cui ci sono possibilità quasi infinite.
Ovviamente non abbiamo solo bisogno delle parti, ma anche degli strumenti per mettere insieme tutto. Per questo abbiamo bisogno dei seguenti elementi:
- un saldatore (più saldatura)
- un po' di carta vetrata
- un paio di forbici
- una pistola a caldo
- una sega per legno
Ora che abbiamo tutto ciò di cui abbiamo bisogno, spiegheremo l'idea di base della lampada, come funziona e, naturalmente, come costruire la lampada.
Passaggio 2: l'idea di base e come funziona
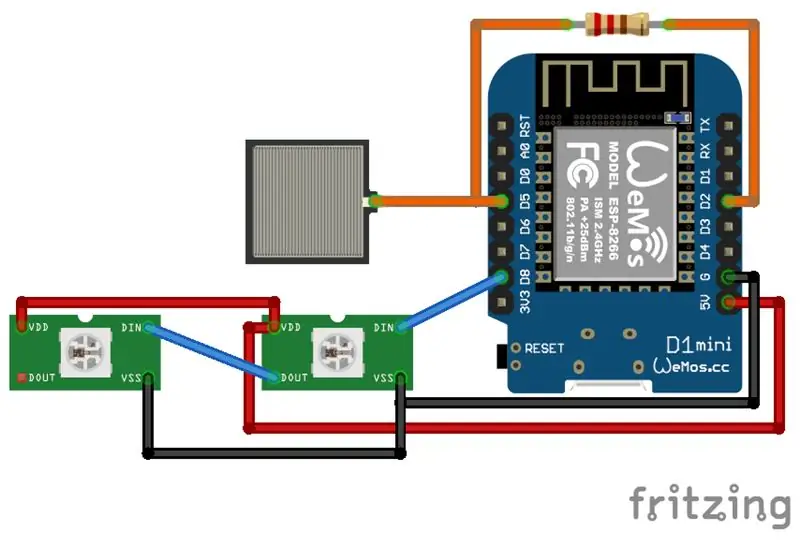
L'idea di base può essere vista nello schema di cablaggio. Al centro del progetto c'è la mini scheda Wemos D1 che ha un microcontrollore ESP8266. Il vantaggio dell'ESP8266 è che è economico e ha il WiFi direttamente a bordo, che è esattamente ciò di cui abbiamo bisogno. Abbiamo utilizzato la mini scheda Wemos D1 perché con questa scheda non sono necessari strumenti aggiuntivi per caricare il software sul microcontrollore (a parte un cavo dati USB standard). Ma qualsiasi scheda basata su ESP8266 dovrebbe funzionare per questo progetto.
Per controllare la lampada vogliamo utilizzare un sensore tattile capacitivo (quindi lo stesso principio di base utilizzato nella maggior parte dei display degli smartphone). Un tale sensore tattile può essere costruito collegando un resistore da 100 kΩ con due pin dell'ESP8266 (nel nostro caso i pin D2 e D5) e quindi collegando un filo aggiuntivo al pin D5 e quindi saldando quel filo su una piastra metallica. Il punto in cui si salda questo filo dipende dal design della lampada che si sceglie. Nello schema elettrico abbiamo usato solo una piastra metallica generica, ma per il nostro design specifico della lampada abbiamo saldato questo cavo alla parte metallica della lampada. Se sei interessato a come funziona esattamente, c'è una buona spiegazione sul sito Web per la libreria Arduino che abbiamo usato per programmare il sensore tattile capacitivo.
Ora che abbiamo qualcosa che possiamo toccare per controllare la lampada, la prossima cosa di cui abbiamo bisogno è una fonte di luce. Per questo abbiamo utilizzato i LED WS2812B. Questi sono ampiamente utilizzati in vari progetti e il loro principale vantaggio è che puoi controllare il colore di numerosi LED utilizzando una sola connessione dati tra il primo LED e il microcontrollore (nel nostro caso collegato a D8 dell'ESP8266). Nel nostro progetto utilizziamo quattro LED WS2812B. Nello schema elettrico ne sono mostrati due ma l'aggiunta di LED aggiuntivi funziona esattamente come l'aggiunta del secondo: il pin DOUT del secondo LED deve essere collegato al DIN del terzo e VSS e VDD devono essere collegati al pin di terra e il pin 5V rispettivamente. Questi LED WS2812B possono quindi essere programmati facilmente, ad es. con la libreria NeoPixel di Adafruit.
Ora abbiamo tutti gli ingredienti di cui abbiamo bisogno: un microcontrollore con funzionalità WiFi, un sensore tattile per controllare la lampada e la sorgente luminosa stessa. Nei prossimi passaggi descriveremo come costruire la lampada vera e propria e come caricare il software e cosa è necessario fare in modo che due (o più) lampade possano sincronizzarsi su Internet.
Passaggio 3: saldatura dell'elettronica




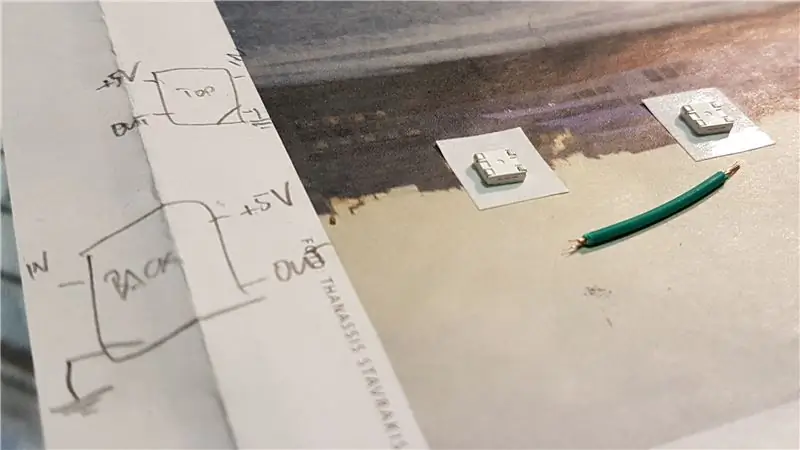
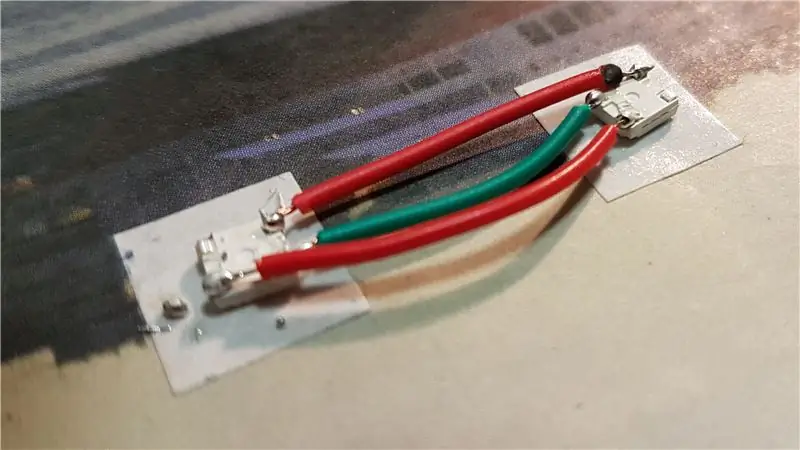
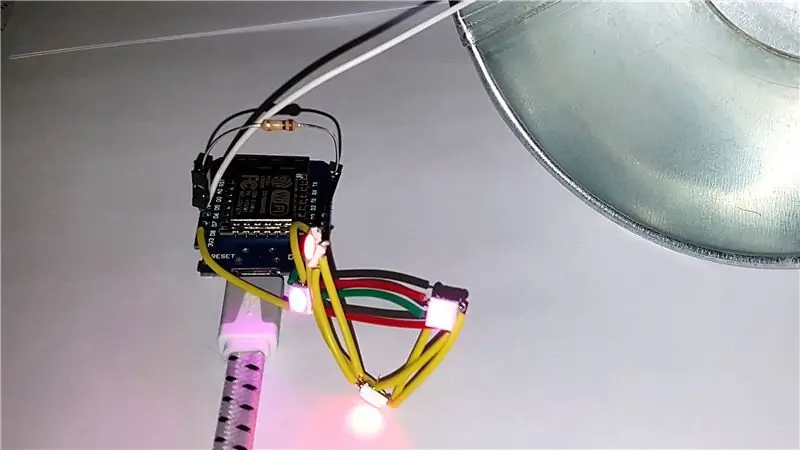
Quindi prima di tutto dobbiamo saldare insieme tutte le parti elettroniche. Abbiamo iniziato saldando insieme i singoli LED WS2812B (come mostrato e descritto nel passaggio precedente). Se dovessimo rifare questo progetto, probabilmente compreremmo semplicemente i LED WS2812B in forma di striscia. Queste strisce possono essere tagliate in modo da avere esattamente la quantità di LED che desideri e quindi devi solo saldare i connettori DIN, VDD e VSS di quella striscia ai pin D8, 5V e G dell'ESP8266. Sarebbe più facile che farlo nel modo in cui lo abbiamo fatto noi, ma è anche possibile saldare insieme i singoli LED WS2812B come si può vedere nelle immagini (sebbene i nostri giunti di saldatura non siano molto belli, ma funzionano)
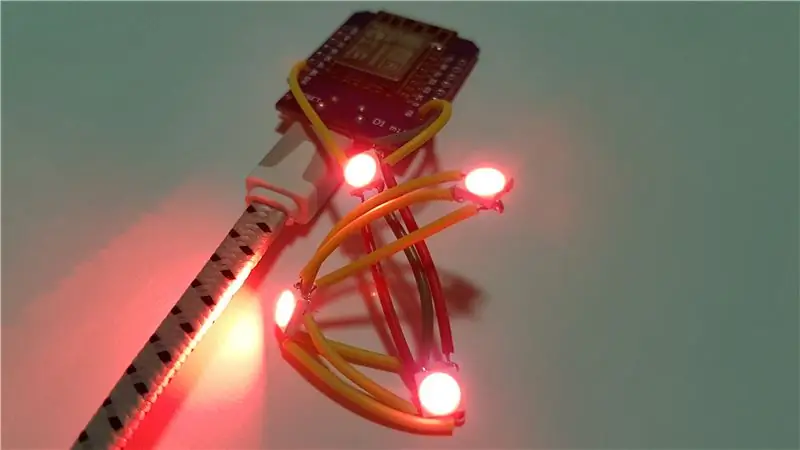
Successivamente abbiamo saldato la resistenza tra i pin D2 e D5. Al pin D5 occorre saldare anche un filo aggiuntivo che verrà poi saldato sulla parte della lampada che dovrebbe fungere da sensore tattile. Nelle immagini puoi vedere che non abbiamo saldato la resistenza direttamente alla scheda, ma connettori saldati alla scheda in cui abbiamo poi inserito la resistenza. Questo perché volevamo scoprire quale resistore funziona meglio per questo progetto, ma potresti anche saldare il resistore direttamente alla scheda.
Come ultimo passaggio ora possiamo collegare il nostro cavo USB alla presa USB del Wemos D1 mini (assicurati di avere un cavo dati USB - ci sono anche cavi che funzionano solo per la ricarica ma non per il trasferimento dei dati, ma abbiamo bisogno del capacità di dati per eseguire il flashing del software in un secondo momento).
Passaggio 4: costruire la lampada



Ora che le parti elettroniche sono pronte possiamo iniziare a realizzare la lampada vera e propria. Per questo vogliamo illuminare il vaso dall'alto con i nostri led e vogliamo che la luce della lampada sia diffusa. Poiché il vetro del vaso che abbiamo trovato è molto chiaro, abbiamo usato Ice Flower Spray per dare al vetro un aspetto più smerigliato. Sono disponibili diverse versioni di spray che possono conferire al vetro un aspetto più smerigliato o diffuso in modo che tu possa semplicemente guardare ciò che riesci a trovare. Se usi questo spray assicurati che tutto sia ben asciutto prima di continuare. Questo può richiedere diverse ore a seconda dello spray che stai usando.
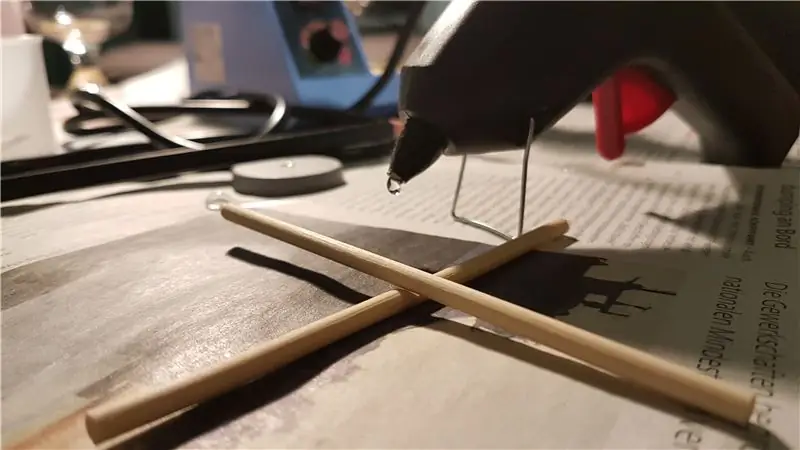
Per costruire ora la lampada dobbiamo assicurarci che il vaso da fiori in metallo rimanga sopra il vaso alla giusta altezza e che l'elettronica sia fissata all'interno del vaso in modo che i led illuminino il vaso. Per fare questo abbiamo usato i due bastoncini di legno, la carta vetrata e la sega per legno per fare una croce. Questa croce siederà sopra il vaso e le estremità della croce saranno incollate al vaso. In questo modo possiamo assicurarci che il vaso sia all'altezza giusta (se la croce di legno ha le dimensioni appropriate).
Per fare questo abbiamo prima usato la sega per ottenere le giuste dimensioni dei bastoncini di legno. Quindi abbiamo usato la carta vetrata per levigare una scanalatura nel mezzo di uno dei bastoncini. Ora abbiamo incollato l'altro nella scanalatura con l'aiuto della pistola a caldo. Se lo mettessimo sopra il vaso non ci starebbe bene, perché i bastoncini non sono allo stesso livello. Quindi abbiamo levigato due nuove scanalature alle estremità del bastoncino che si trova al livello inferiore, in modo che la croce si adatti perfettamente al vaso. Questo può essere visto bene nelle immagini.
Se tutto si adatta bene, il prossimo passo è incollare un pezzo di cartone sopra la croce. Questo deve essere sul lato della croce dove non ci sono scanalature. Quindi abbiamo incollato la mini scheda Wemos D1 sopra il cartone e i LED sull'altro lato della croce.
Il passo successivo è quindi quello di saldare il cavo per il sensore tattile resistivo alla pentola di metallo. In questo modo possiamo controllare il colore della lampada toccando il vaso. In questo caso la croce di legno può essere incollata al vaso di metallo con la pistola a caldo e successivamente la croce e il vaso possono essere incollati sopra il vaso.
Come ultimo passaggio possiamo ora incollare il cavo USB con la super colla al vaso in modo che tutto appaia bello e ordinato. Ora abbiamo quasi finito.
Passaggio 5: mettilo in funzione

L'ultimo passaggio consiste nel caricare il software sulla lampada e configurare il server che verrà utilizzato per la sincronizzazione della lampada. Se sei interessato a come funziona esattamente il software, puoi studiare il codice sorgente, non entreremo troppo nei dettagli qui. Ma l'idea di base è che ciascuna delle lampade che si desidera sincronizzare deve essere collegata allo stesso server MQTT. MQTT è un protocollo di messaggistica per l'Internet delle cose e la comunicazione da macchina a macchina. Se una delle lampade cambia colore, lo pubblicherà sul server MQTT che invierà un segnale a tutte le altre lampade che indicheranno anche loro di cambiare colore.
Ma non preoccuparti, non devi capire nulla di MQTT, come funziona o come configurare un server MQTT se vuoi solo usare la lampada. Ovviamente puoi impostare e configurare il tuo server se lo desideri. Ma se non vuoi farlo ci sono anche diversi servizi disponibili dove puoi affittare un server MQTT ospitato nel cloud. Abbiamo utilizzato CloudMQTT per questo, dove puoi ottenere un server molto limitato anche gratuitamente (ma con funzionalità e larghezza di banda sufficienti per i nostri scopi). Il piano gratuito si chiama Cute Cat e se ne ottieni uno devi solo guardare in Dettagli→ Informazioni sull'istanza e lì puoi vedere il server, l'utente, la password e la porta della tua istanza MQTT. Questi valori sono tutto ciò di cui hai bisogno, quindi scrivili:-)
Ora per caricare il software sulla lampada è necessario collegare il cavo USB al laptop o al computer e quindi è possibile caricare il software utilizzando il software Arduino. Come installare e configurare il software Arduino per l'utilizzo con schede basate su ESP8266 è spiegato bene in questo Instructable, quindi non è necessario ripetere questi passaggi qui.
Dopo aver installato e configurato tutto il necessario, vai su Strumenti → Gestisci librerie nel software Arduino e installa le librerie necessarie per questo progetto: Adafruit NeoPixel, CapacativeSensor, PubSubClient, WifiManager (nella versione 0.11) e ArduinoJson (nella versione 5, non la versione beta 6). Se sono installati, puoi scaricare il codice sorgente per la lampada dal nostro repository Github per questo progetto e caricarlo sulla lampada utilizzando il software Arduino.
Se tutto è andato bene, la lampada ora si avvierà ed è pronta per essere utilizzata:-) Durante l'avvio emetterà un suono blu e proverà a connettersi a un WiFi noto. Al primo avvio la lampada ovviamente non è a conoscenza di alcun WiFi, quindi avvierà il proprio Hotspot (con un nome che è una combinazione di "Syncenlight" e un identificatore univoco per l'ESP8266 che hai utilizzato). Puoi connetterti ad es. il tuo smartphone a questo WiFi e verrai indirizzato alla pagina di configurazione della lampada dove potrai configurare le tue credenziali WiFi e inserire anche le impostazioni richieste per il server MQTT (quelle che ti servivano per annotare qualche paragrafo prima). Se hai finito, la lampada si riavvierà ed è ora completamente pronta per l'uso!
Facci sapere come ti è piaciuto questo progetto o se hai domande, speriamo che ti sia piaciuto questo Instructable:-)
Consigliato:
Lampade sincronizzate Wifi: 10 passaggi (con immagini)

Lampade Sincronizzate Wifi: Un progetto per chi ti illumina la vita… 2 anni fa, come regalo di Natale per un amico a distanza, ho creato delle lampade che sincronizzassero le animazioni tramite connessione internet. Quest'anno, 2 anni dopo, ho creato questa versione aggiornata con
Dock per telefono controllato da Arduino con lampade: 14 passaggi (con immagini)

Dock per telefono controllato da Arduino con lampade: l'idea era abbastanza semplice; creare un dock di ricarica del telefono che accendesse una lampada solo quando il telefono era in carica. Tuttavia, come spesso accade, le cose che all'inizio sembrano semplici possono finire per diventare un po' più complesse nella loro esecuzione. Questo è t
Barre LED sincronizzate WiFi Mesh: 3 passaggi (con immagini)

Barre LED sincronizzate WiFi Mesh: questo progetto è una raccolta di barre LED con LED digitali controllabili individualmente (WS2812b "Neopixels"). Consentono di eseguire animazioni su di essi senza collegarli insieme. Usano una rete WiFi per connettersi tra loro e il
LED Eclipse con sensori tattili e MIDI: 9 passaggi (con immagini)

LED Eclipse con sensori tattili e MIDI: L'eclissi LED è uno strumento interattivo con LED, sensori tattili capacitivi e un'uscita MIDI, tutti controllati con un Arduino Uno. Puoi programmare il dispositivo in molti modi diversi. In tutte le applicazioni, l'idea è praticamente la stessa:
Crea uno spettacolo di luci sincronizzate con la musica usando lo stop motion: 6 passaggi

Crea uno spettacolo di luci sincronizzate con la musica usando Stop Motion: Quindi, in pratica, se ti piacciono quei film su youtube con le luci di Natale sincronizzate con una canzone, questo è Instructable per te! Questo prende il concetto delle luci controllate dal computer e lo rende più semplice (secondo me, dato che non ho mai fatto il co
