
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.





Di CarlSTeleToylandSegui di più dell'autore:






A proposito di: un Maker fin dall'infanzia con tutti i sintomi classici, un costruttore di robot e un CTO/Tech Product Manager di software Internet. Maggiori informazioni su CarlS »
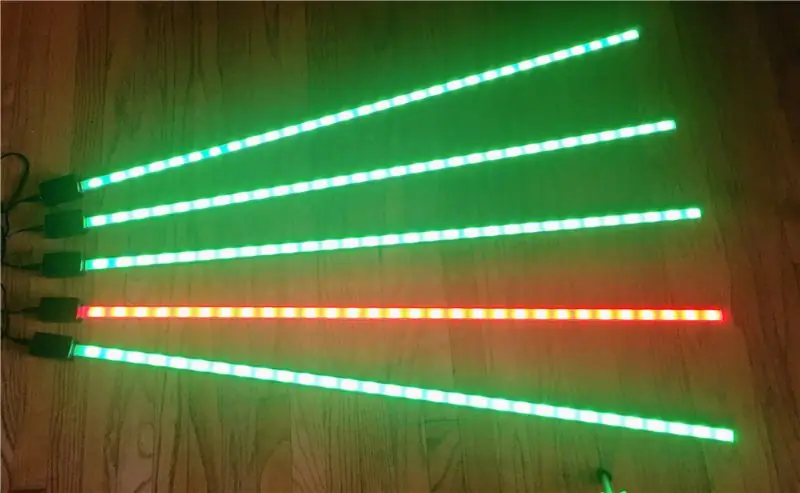
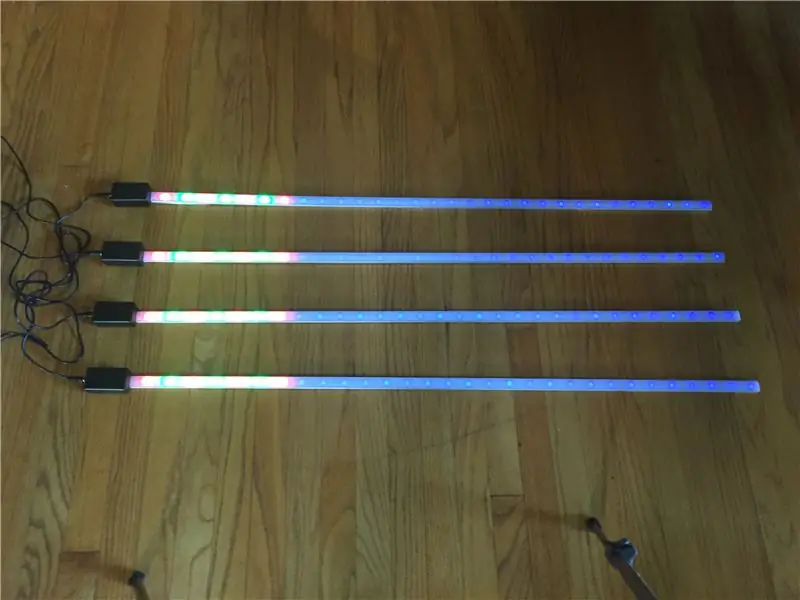
Questo progetto è una raccolta di barre LED con LED digitali controllabili individualmente (WS2812b "Neopixel"). Consentono di eseguire animazioni su di essi senza collegarli insieme. Usano una rete WiFi per connettersi tra loro e l'animazione si adatta ad avere più o meno barre nella mesh.
L'ispirazione è stata per una coppia di tamburini che hanno decorato mazze/manganelli per una parata di Natale. L'animazione LED tra di loro è sincronizzata. I LED potrebbero anche essere fili anziché strisce.
L'altro uso è per un'installazione artistica a LED in cui non si desidera eseguire un cavo dati tra tutti i LED in una stanza: tutto ciò che devono fare è essere collegati singolarmente.
Per questo progetto, non sono connessi a Internet. Impostano i propri punti di accesso WiFi e server Web privati. Quindi, questo progetto non dipende da reti esterne e può essere eseguito in posizioni remote. Funzionano a 5v, quindi possono essere facilmente alimentati da batterie esterne per telefoni cellulari!
Passaggio 1: parti



Le seguenti parti sono state utilizzate nel progetto per ogni striscia:
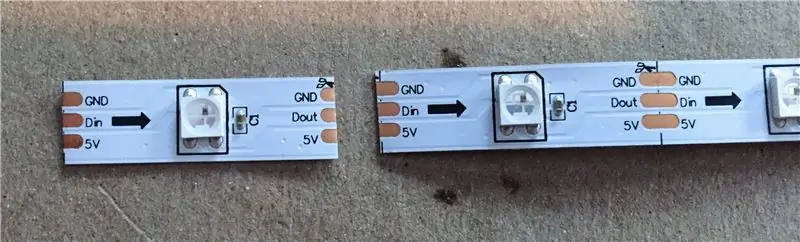
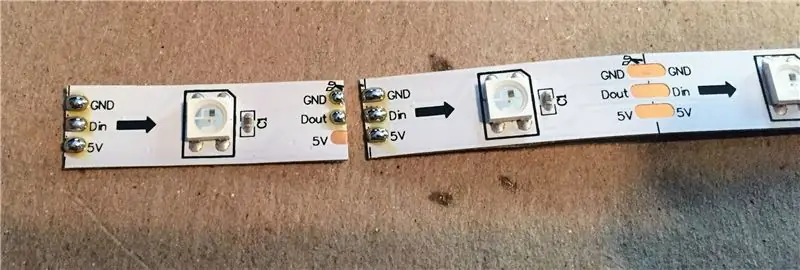
- Una striscia LED WS2812b non impermeabile. Ho usato 30 LED/metro. Quelli non impermeabili di solito hanno del nastro biadesivo già attaccato, quindi sono facili da montare. Avrai bisogno di 1 metro per canale poiché i canali sono lunghi un metro. Più LED per metro vanno bene - assicurati solo di ottenere un alimentatore corrispondentemente grande. Ciascun LED (5050) in queste strisce può utilizzare fino a 60 mA quando è completamente acceso.
- Custodia per progetti elettronici in plastica 60x36x25mm - questa è abbastanza piccola da contenere un D1 Mini.
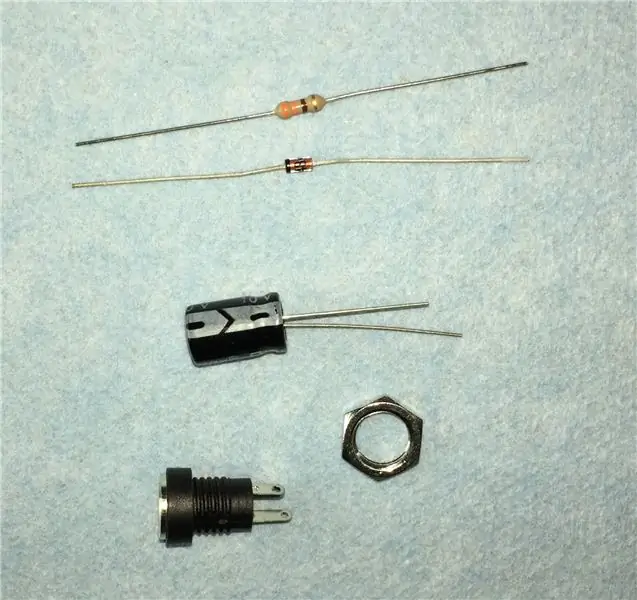
-
Un jack CC da 5,5 mm x 2,1 mm per montaggio a pannello
- Un alimentatore da 5 V - uno da 2 A dovrebbe andare bene con 30 LED a 0,06 A ciascuno quando è completamente acceso.
- Un cavo da USB a 5,5 mm x 2,1 mm se desideri alimentare questo progetto da una batteria USB
- Una scheda D1 Mini ESP8266 - disponibile anche a un prezzo inferiore, ma con un'attesa più lunga.
- Canale in alluminio con coperchio e terminali per strisce LED. Ci sono molti profili tra cui scegliere. Questo è abbastanza largo per le strisce LED WS2812b (12 mm) e a basso profilo.
- Barra di alluminio: il canale è largo 17 mm, quindi una barra di alluminio larga 1/2" è di buone dimensioni. Dovrebbe essere spessa 1/16" e lunga 6" per ogni barra che realizzi.
- Nastro biadesivo in schiuma - larghezza 1/2".
- Condensatore da 1000uF - consigliato per ogni striscia, per evitare che picchi di tensione danneggino i LED.
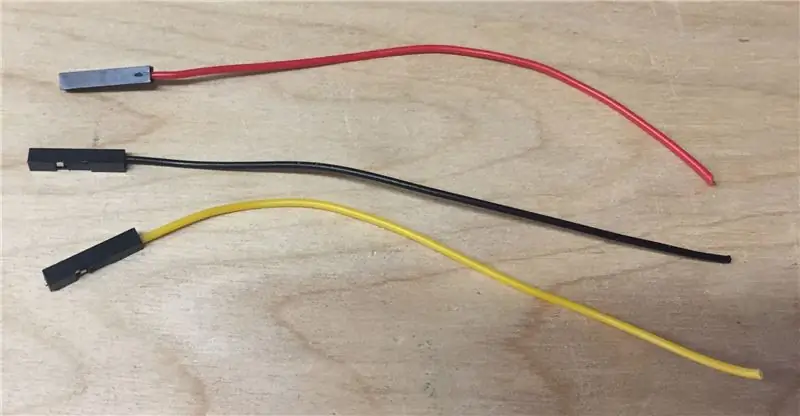
- Cavo di collegamento. Questo filo in silicone da 26 gauge è molto flessibile e aiuta a impedire al filo di staccare i pad di saldatura dalla striscia LED. Inoltre non si scioglie quando lo tocchi con il saldatore. Ho anche usato il cavo del servo che è anche molto flessibile, ma il cavo in silicone è il mio nuovo cavo preferito. Avrai solo bisogno di circa 6" di ogni colore (rosso, nero, giallo).
- Cavi dei ponticelli: le femmine rosse, nere e gialle vengono utilizzate per il collegamento alla CPU. Potresti saltare questi e saldare il filo di collegamento direttamente alla scheda se sei un tipo sicuro.
- Una resistenza da 330 ohm per ridurre il rumore nella linea dati della striscia LED.
- Un diodo di segnale 1N4448 o simile per consentire al processore da 3,3 V di pilotare in modo affidabile la striscia LED da 5 V.
- Guaina termorestringente da 3 mm: ne avrai bisogno solo di circa 5 pollici.
Passaggio 2: costruisci le barre




La costruzione delle barre è la stessa di questo Instructable precedente. Ci sono immagini passo-passo simili qui da una build recente e la discussione può essere trovata su quell'altro Instructable.
Un nuovo consiglio su come attaccare i LED al canale di alluminio: a volte il nastro biadesivo sulle strisce LED è leggermente più corto del circuito LED e vedrai una leggera deformazione nella striscia LED. Se tagli semplicemente il nastro in quella posizione, si appiattirà.
Ho anche usato alcune gocce di colla UV per bloccare il cavo di alimentazione e tutte le parti della striscia LED che non sono rimaste abbassate.
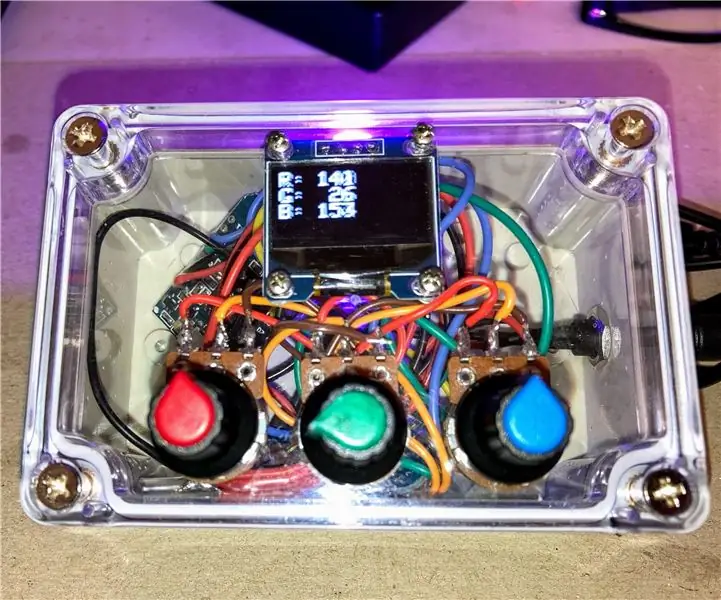
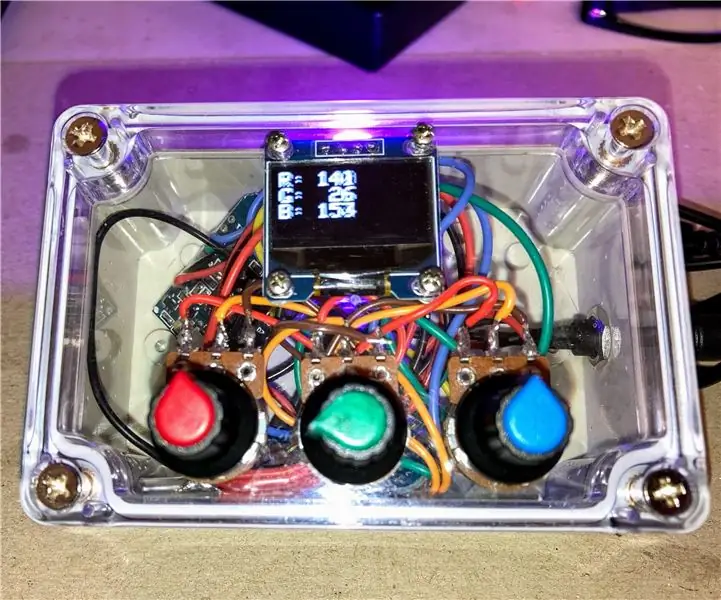
Invece dei controller Particle Photon, questo progetto utilizzava schede WeMos D1 Mini, basate sul set di chip ESP8266. Questi sono belli e piccoli per un progetto a LED. Ho usato le intestazioni maschili per lasciare spazio ai saltatori femminili. L'inversione dei connettori non si adatta alla custodia. Questo approccio è anche facile da saldare. Ho anche usato un cavo a nucleo solido calibro 20 con connettori femmina aggraffati, e anche questo funziona, ma è uno sforzo maggiore.
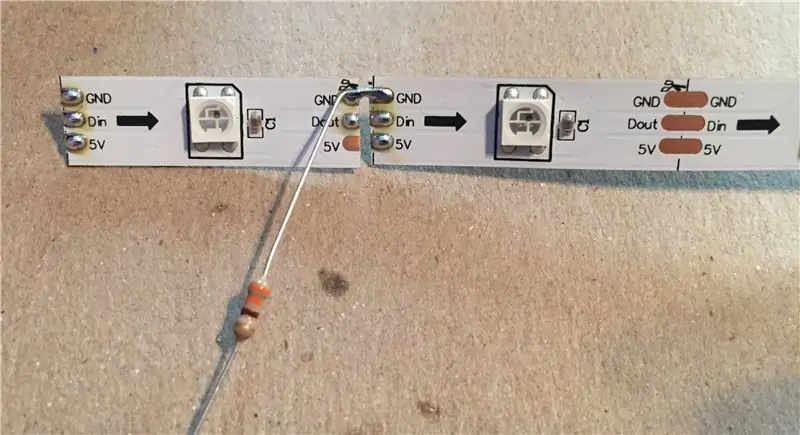
Queste barre utilizzano lo stesso approccio LED sacrificale per il primo LED. In pratica, in realtà non si nota. Inoltre, anche il leggero divario tra i primi due è quasi impercettibile
Se intendi utilizzare le clip per montare il canale in alluminio, la barra in alluminio che collega il canale alla scatola del progetto potrebbe intralciare il montaggio diretto delle clip a una parete, quindi potrebbe essere necessario inserire alcune rondelle o un dado allentato sotto lì per tenerli a distanza di 1/16.
Passaggio 3: codice mesh



Ciascuna delle barre LED esegue lo stesso codice. La base di questo progetto è la libreria painlessMesh su https://gitlab.com/BlackEdder/painlessMesh. Quella libreria gestisce la maggior parte del lavoro di basso livello per stabilire punti di accesso, server Web, ecc. Ogni barra è un nodo mesh.
La mesh ha un controller e gli avvisi di modifica dell'animazione vengono trasmessi a tutti i nodi/barre LED. Per una mesh di grandi dimensioni, potrebbe esserci della latenza nella messaggistica, ma per la scala su cui stavo lavorando, non era evidente.
All'avvio, il nodo presume di essere il controller, ma poi il messaggio changeNodes attiva una valutazione. L'ID chip # più basso nella mesh diventa il controller. Questo di solito richiede uno o due secondi prima che tutti i nodi si stabilizzino e assumano un singolo controller. Potresti fare uno sforzo maggiore per risincronizzare più velocemente (a metà animazione), ma quei messaggi di modifica sono abbastanza loquaci, quindi ci vuole comunque un po' prima che la rete si stabilizzi. In pratica, una volta risincronizzati, rimangono molto solidi.
Per le animazioni che attraversano le barre, il codice ottiene un elenco dei nodi, lo ordina, quindi disegna solo se il nodo corrente è quello che viene disegnato. Ordinano in ordine di ID chip, quindi puoi fare animazioni che saranno coerenti, non importa quando si avviano. Inoltre, le animazioni si adatteranno ai nodi che vengono eliminati.
Il codice dell'animazione viene visualizzato in tre posizioni. La prima è la funzione receiverCallback, dove la barra ha ricevuto un nuovo comando di animazione. Questo è abbastanza semplice: basta impostare la dimensione del passo temporale per l'animazione e reimpostare i contatori. Il secondo posto è nella funzione loop. Lì, il codice controlla se l'animazione corrente è stata eseguita e passa al passaggio successivo. L'ultimo posto per il codice di animazione è la funzione stepAnimation, dove è fatto tutto il disegno.
Il sistema utilizza il timer millis per aggiornare, evitando l'uso della funzione di ritardo poiché blocca alcune delle librerie. Il codice millis dovrebbe eseguire il rollover corretto.
Nota che ho avuto problemi con la libreria NeoPixel e painlessMesh con più di un LED, quindi sono passato a FastLED.
Ecco il codice su GitHib, ed è anche allegato qui. Lo carichi praticamente su tutte le barre e sei pronto per la codifica dell'animazione LED!
Consigliato:
Grafico a barre a due colori con CircuitPython: 5 passaggi (con immagini)

Grafico a barre a doppio colore con CircuitPython: ho visto questo grafico a barre a LED sul sito Pimoroni e ho pensato che potesse essere un progetto economico e divertente durante il blocco del covid-19. Contiene 24 LED, uno rosso e uno verde, in ciascuno dei suoi 12 segmenti, quindi in teoria dovresti essere in grado di visualizzare r
Orologio con grafico a barre IOT (ESP8266 + custodia stampata in 3D): 5 passaggi (con immagini)

Orologio con grafico a barre IOT (ESP8266 + custodia stampata in 3D): Ciao, in questo Instructables ti spiegherò come costruire un orologio con grafico a barre IOT 256 LED. Questo orologio non è molto difficile da realizzare, non è molto costoso ma dovrai essere paziente per dire l'ora ^^ ma è piacevole da fare e pieno di insegnamento.Per ma
Lampade sincronizzate Wifi: 10 passaggi (con immagini)

Lampade Sincronizzate Wifi: Un progetto per chi ti illumina la vita… 2 anni fa, come regalo di Natale per un amico a distanza, ho creato delle lampade che sincronizzassero le animazioni tramite connessione internet. Quest'anno, 2 anni dopo, ho creato questa versione aggiornata con
Lampade tattili sincronizzate a colori: 5 passaggi (con immagini)

Lampade Touch Color Synchronized: Per questo progetto realizzeremo due lampade in grado di cambiare il loro colore al tocco e che possono sincronizzare questo colore tra loro su Internet. L'abbiamo usato come regalo di Natale per un amico che si è trasferito in un'altra città. Ha ottenuto uno dei l
Crea uno spettacolo di luci sincronizzate con la musica usando lo stop motion: 6 passaggi

Crea uno spettacolo di luci sincronizzate con la musica usando Stop Motion: Quindi, in pratica, se ti piacciono quei film su youtube con le luci di Natale sincronizzate con una canzone, questo è Instructable per te! Questo prende il concetto delle luci controllate dal computer e lo rende più semplice (secondo me, dato che non ho mai fatto il co
