
Sommario:
- Passaggio 1: strumenti e materiali
- Passaggio 2: assemblaggio del kit ArduiTouch
- Passaggio 3: installazione dei driver USB
- Passaggio 4: preparazione dell'IDE Arduino per ESP8266
- Passaggio 5: installazione di librerie aggiuntive
- Passaggio 6: codice sorgente
- Passaggio 7: impostazioni personalizzate in Settings.h
- Passaggio 8: eseguire il codice
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



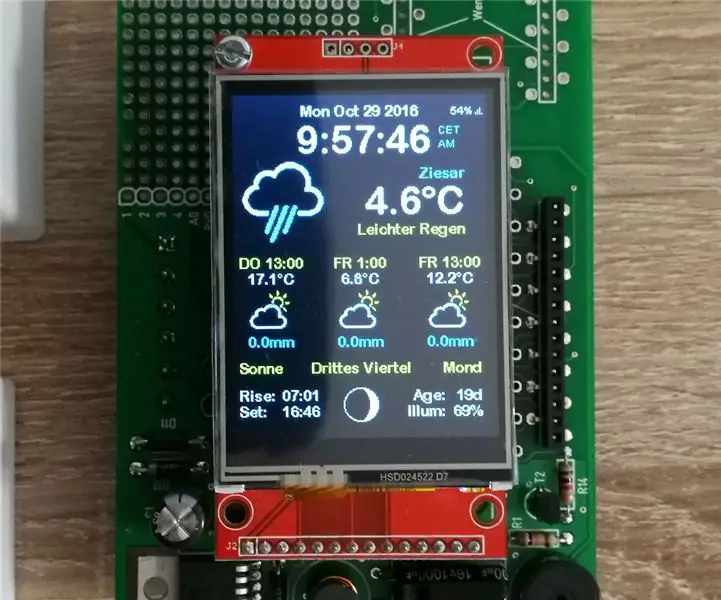
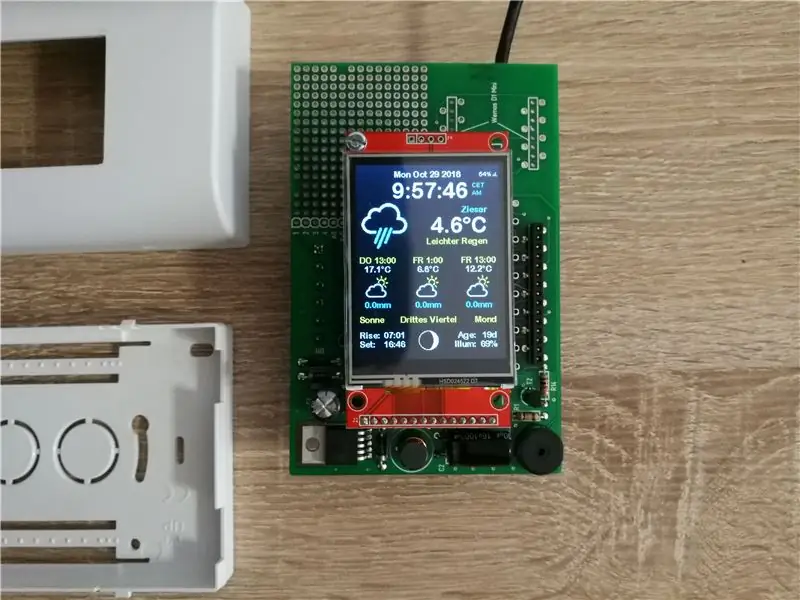
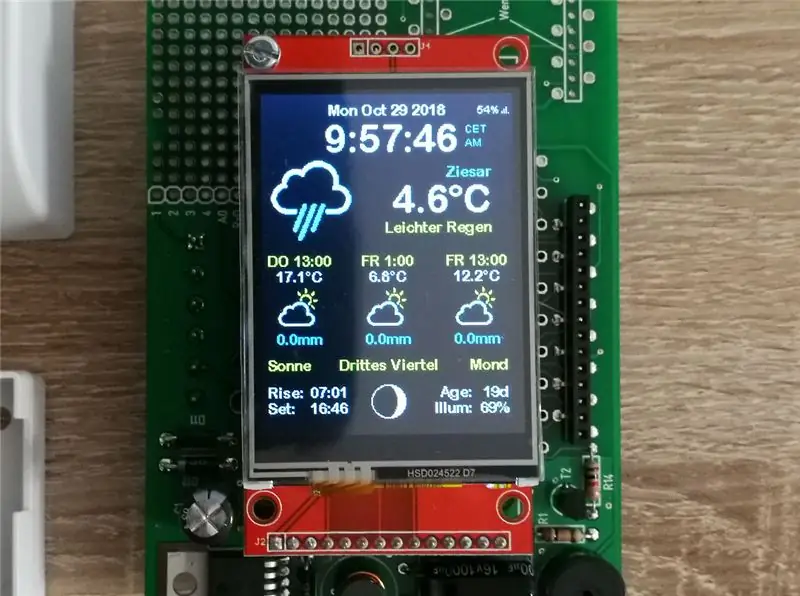
In questo tutorial voglio mostrarti come costruire una bella stazione meteorologica ESP8266 per montaggio a parete con previsioni del tempo e schermo tft colorato.
Passaggio 1: strumenti e materiali



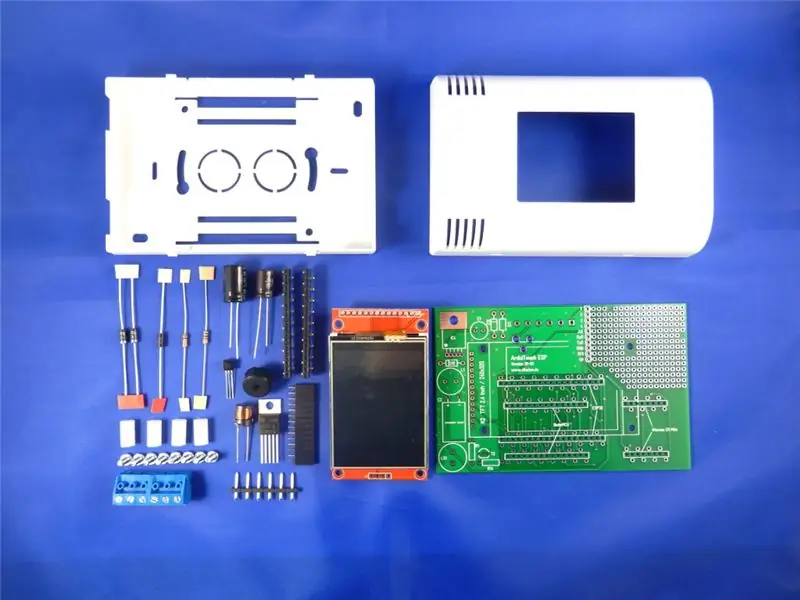
Materiali:
- NodeMCU Amica V2 o Wemos D1 Mini
- ArduiTouch ESP kit di montaggio a parete
Utensili:
- saldatore
- Cacciavite
- pinze per taglio laterale
- voltmetro (opzionale)
Software:
Arduino IDE
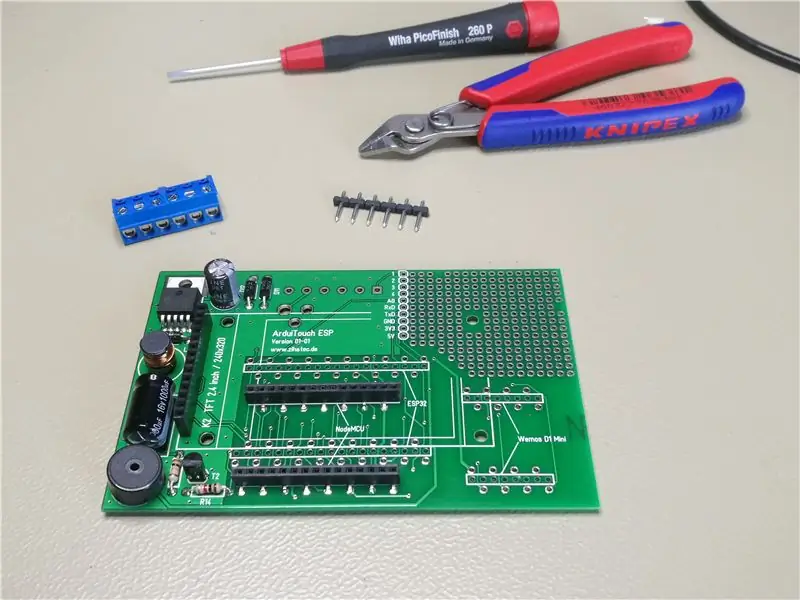
Passaggio 2: assemblaggio del kit ArduiTouch


Devi prima assemblare il kit ArduiTouch. Si prega di dare un'occhiata al manuale di costruzione allegato.
Passaggio 3: installazione dei driver USB

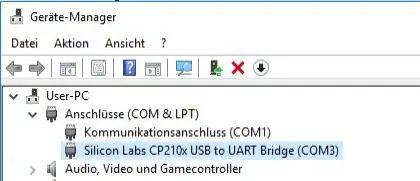
Il modulo NodeMCU include un chip CP2102 per l'interfaccia USB. Solitamente il driver verrà installato automaticamente se il NodeMCU viene connesso per la prima volta al PC. A volte questa procedura non è riuscita. In questo caso devi installare il driver
www.silabs.com/products/development-tools/s…
Se si desidera utilizzare il Wemos D1 è necessario installare invece i driver per l'interfaccia USB CH340:
www.wch.cn/download/CH341SER_ZIP.html
Passaggio 4: preparazione dell'IDE Arduino per ESP8266




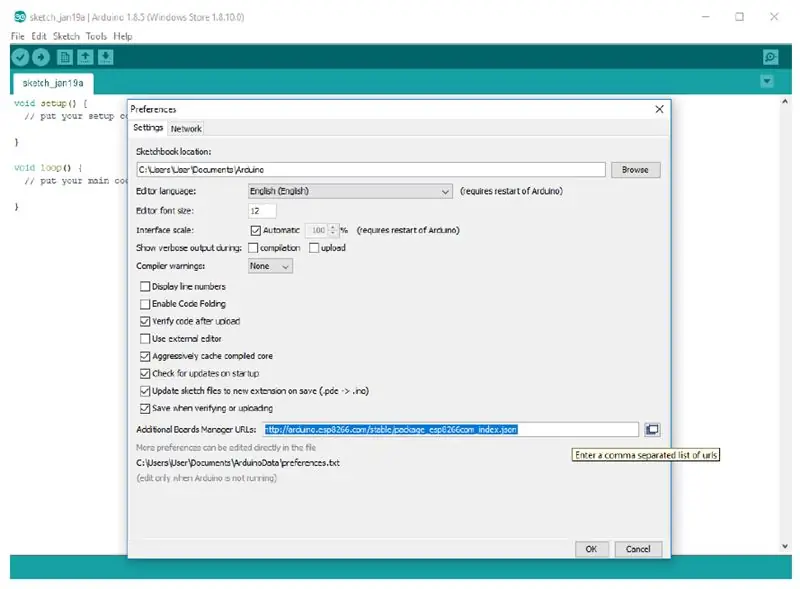
- Il modulo ESP8266 non fa parte di Arduino-IDE. Dobbiamo installarlo prima. Apri il file/preferenze nell'IDE Aduino e inserisci il seguente link nel campo URL di Additional Boards Manager:
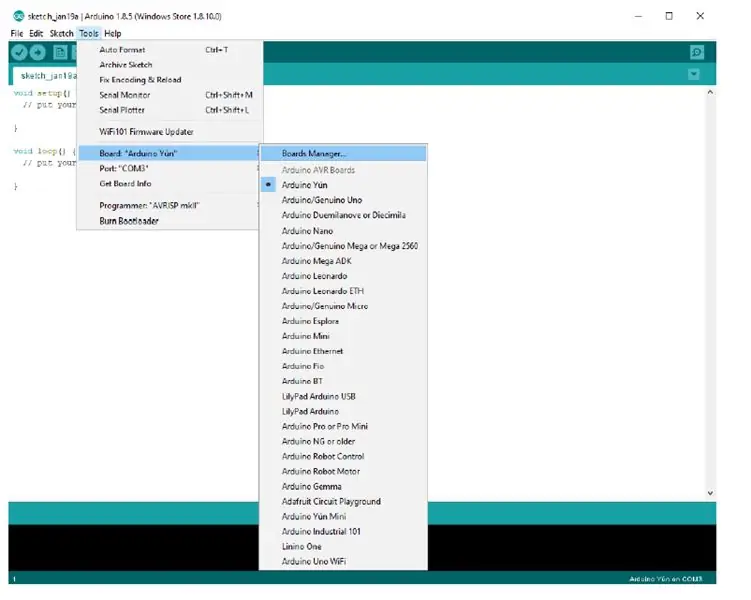
- Chiudi questa finestra con il pulsante OK. Apri ora il gestore della scheda: Strumenti / Scheda / Manager della scheda
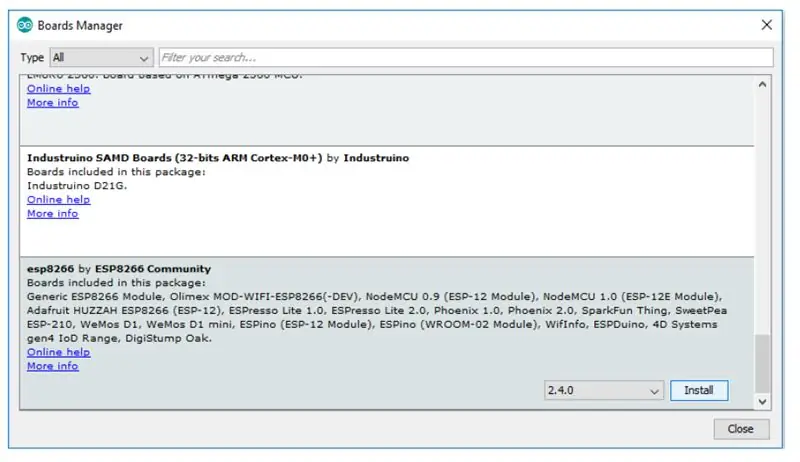
- Vai alla voce ESP8266 e installalo
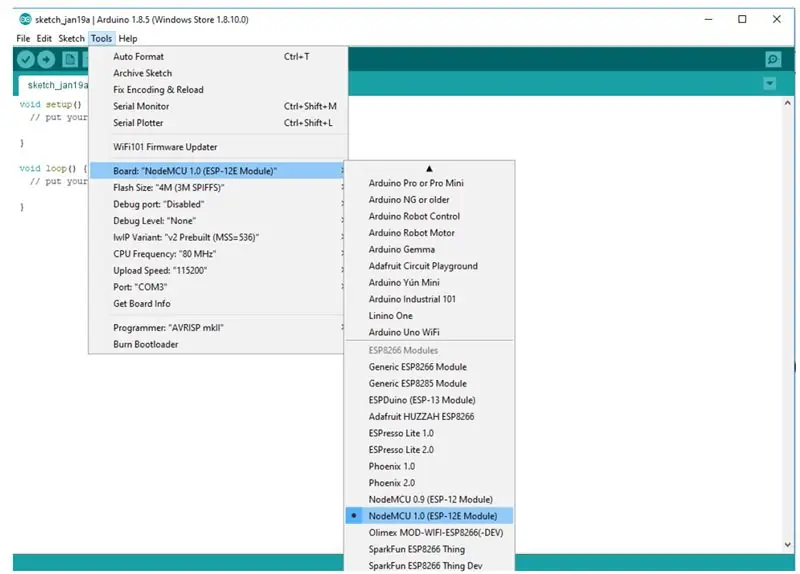
- Ora puoi scegliere NodeMCU 1.0 (modulo ESP-12E) o WeMos D1 R2 e mini. Imposta la frequenza della CPU su 80 MHz, la dimensione del flash su "4 M (3 M SPIFFS)", il baud rate di tua scelta e la porta COM. 4 di
Passaggio 5: installazione di librerie aggiuntive
Installa le seguenti librerie tramite Arduino Library Manager
- Mini Grafx di Daniel Eichhorn:
- ESP8266 WeatherStation di Daniel Eichhorn:
- Json Streaming Parser di Daniel Eichhorn:
- simpleDSTadjust di neptune2:
Puoi anche scaricare la libreria anche direttamente come file ZIP e decomprimere la cartella sotto yourarduinosketchfolder/libraries/
Dopo aver installato le librerie, riavvia l'IDE di Arduino.
Passaggio 6: codice sorgente
Il codice sorgente per la stazione meteorologica basato sulle fantastiche fonti di Daniel Eichhorn
blog.squix.org
Abbiamo apportato alcune piccole modifiche per rendere il codice compatibile per ArduiTouch. Devi decomprimere l'archivio Zip in una nuova directory con lo stesso nome.
Passaggio 7: impostazioni personalizzate in Settings.h
Nel codice sorgente troverai un file chiamato settings.h. Alcune modifiche in questo file sono necessarie per la personalizzazione:
Wifi:
Si prega di inserire SSID e password nelle righe 25 e 26 di settings.h
#define WIFI_SSID "yourssid"
#define WIFI_PASS "yourpassw0rd"
Conto per OpenWeatherMap:
Per ricevere successivamente i dati dalla piattaforma OpenWeatherMap sarà necessario un proprio account. Iscriviti qui per ottenere una chiave API:
Inserisci la tua chiave API nella riga 38 di settings.h
String OPEN_WEATHER_MAP_APP_ID = "tua_api_key";
La tua posizione:
Vai su https://openweathermap.org/find?q= e cerca una posizione. Scorri il set di risultati e seleziona la voce più vicina alla posizione effettiva per la quale desideri visualizzare i dati. Sarà un URL come https://openweathermap.org/city/2657896. Il numero alla fine è quello che assegni alla costante sottostante.
Inserisci il numero e il nome della tua posizione nella riga 45 e 46 di settings.h
String OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
String DISPLAYED_CITY_NAME = "Ziesar";
Tempo:
Scegli il tuo fuso orario nella riga 65 di settings.h
#define UTC_OFFSET +1
Passaggio 8: eseguire il codice

Si prega di aprire questo esempio nell'IDE di Arduino. Dopo la compilazione e il caricamento vedrai l'ora e la temperatura correnti della tua posizione. Viene inoltre visualizzata una previsione del tempo per i prossimi giorni. Il tocco ha una sola funzione. È possibile scegliere il formato dell'ora visualizzato toccando nella parte superiore dello schermo.
Consigliato:
Stazione meteorologica professionale con ESP8266 e ESP32 fai da te: 9 passaggi (con immagini)

Stazione Meteo Professionale con ESP8266 ed ESP32 DIY: LineaMeteoStazione è una stazione meteo completa interfacciabile con i sensori professionali di Sensirion e con alcuni componenti dello strumento Davis (Pluviometro, Anemometro) Il progetto è pensato come stazione meteo fai da te ma richiede solo il
Orologio della stazione meteorologica ESP8266: 4 passaggi

Orologio della stazione meteorologica ESP8266: questo progetto è un bel modo per visualizzare l'ora e il tempo in un piccolo pacchetto conveniente. Spiegherò il progetto, come funziona e mostrerò il codice qui. Puoi premere diversi pulsanti per mostrare il tempo attuale in una località prestabilita e anche il tem
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Stazione meteorologica colorata PiZero: 6 passaggi

PiZero Colored Weather Station: voglio mostrarti in questo progetto come costruire una bella stazione meteo basata su Raspberry Pi Zero W per montaggio a parete con previsioni del tempo e schermo TFT colorato da 2,8 pollici
Stazione di alimentazione del dormitorio/Stazione di ricarica NiMH potenziata: 3 passaggi

Dorm Power Station/Souped Up NiMH Charging Station: Ho un disastro di una centrale elettrica. Volevo condensare tutto ciò che è stato caricato su un banco di lavoro e avere spazio per saldare/ecc. Elenco di cose di potere: telefono cellulare (rotto, ma carica le batterie del mio telefono, quindi è sempre collegato e carica di mantenimento
