
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Questo progetto è un bel modo per mostrare l'ora e il tempo in un piccolo pacchetto conveniente. Spiegherò il progetto, come funziona e mostrerò il codice qui.
È possibile premere diversi pulsanti per mostrare il tempo attuale in una posizione prestabilita, nonché la temperatura e la pressione. La visualizzazione predefinita è l'ora che viene estratta da un server NTP.
Non è necessario impostare l'ora poiché l'ora viene sincronizzata dal server NTP ed è molto precisa. In questa configurazione ho l'ora e l'indirizzo IP locale. È possibile modificare il codice per includere data, meteo, pressione e temperatura da visualizzare sulla schermata principale o sui pulsanti.
Passaggio 1: lo schema


Lo schema è relativamente semplice e facile da
Seguire. C'è un file gerber se desideri girare il tuo PCB. L'intero circuito è pilotato da 5V provenienti da una connessione micro USB. Questo rende il circuito semplice e facile da alimentare. Il 5V viene alimentato in un regolatore Low Dropout 3.3V un LM 3940 che fornisce 3.3V all'ESP8266. C'è un connettore USB sull'ESP8266, tuttavia, ho scelto di non usarlo in generale perché il 5V sta guidando anche l'LCD.
3,3 V deve essere utilizzato con ESP8266, non è possibile guidarlo direttamente con 5 V poiché ucciderà la scheda.
I due interruttori tattili sono collegati a D5 e D6 e sono configurati nel codice per visualizzare diverse informazioni sullo schermo. Li ho impostati su Temperatura/Pressione e Previsione.
Tutti i componenti sono facilmente saldabili a mano su perfboard o il gerber è disponibile nel mio GitHub su
Passaggio 2: il codice
github.com/allenelectronics/esp8266weatherstation
Il codice è compilato nell'IDE di Arduino e necessita di alcune configurazioni per funzionare
Innanzitutto, è necessario installare la scheda ESP8266 sull'IDE per caricare il codice su di essa.
Istruzioni complete su come farlo sono qui:
Per ottenere la funzionalità meteo, ho scelto di utilizzare RemoteMe che raccoglie i dati meteo direttamente dall'API e genera codice che può essere inserito nel tuo codice. Dovrai registrarti e impostare il flusso di dati sul loro sito Web:
La documentazione su RemoteMe può essere trovata qui:
Ci sono alcune definizioni specifiche che sono uniche per la tua configurazione che dovrai completare prima del caricamento:
#define WIFI_NAME "SSID VA QUI"
#define WIFI_PASSWORD "LA PASSWORD VA QUI"
#define DEVICE_ID 1
#define DEVICE_NAME "OTTIENI DA REMOTEME. ORG"
#define TOKEN "OTTIENI DA REMOTEME. ORG"
Le definizioni qui devono essere impostate da te in base ai tuoi dettagli wifi e al token che ottieni da RemoteMe.
Devi assicurarti che tutte queste librerie siano installate e incluse nel codice. Ho incluso i collegamenti a quelli che sono più difficili da ottenere.
#include //https://github.com/remoteme/RemoteMeArduinoLibrary
#includere
#includere
#includere
#includere
L'ultima parte che deve essere modificata è la tua posizione poiché questo progetto non utilizza il GPS. Devi modificare la stringa "LOCATION":
else if(StatoPulsante2 == LOW && prevButtonState2== HIGH){
Serial.print("LOCAZIONE\n");
Serial.println(fc);
lcd.clear();
lcd.print("LOCAZIONE");
lcd.setCursor(0, 1);
lcd.print(fc);
lcd.setCursor(0, 0);
ritardo (5000);
prevButtonState2 = buttonState2;
Passaggio 3: la costruzione


la costruzione
All'epoca non avevo accesso a una stampante 3D, questo era il mio ultimo progetto utilizzando una custodia standard. Ho usato una custodia per pannello di allarme prontamente disponibile progettata per l'LCD 16x2.
Link: https://www.ebay.co.uk/itm/86-Plastic-project-box-enclosure-case-for-diy-LCD1602-meter-tester-with-buttGA/363214674235?hash=item549148193b:g: IvQAAOSwNXpcFFrv
Tutto è infilato all'interno del case, il display LCD 16x2 è incollato al pannello frontale con il circuito stampato incollato a caldo.
Passaggio 4: conclusione
Conclusione
Questo è un progetto accurato per un orologio digitale desktop che non necessita di regolazione o impostazione, prende il tempo da un server NTP e lo visualizza su un chiaro LCD retroilluminato.
Questo non è per un principiante assoluto in quanto è necessaria una configurazione del codice e anche i flussi di dati devono essere impostati. Se hai domande o commenti, non esitare a lasciarmi un commento.
Consigliato:
Monitor della stazione meteorologica personale fai-da-te: 6 passaggi

Monitor della stazione meteorologica personale fai-da-te: DarkSky,,Il nostro servizio API per i clienti esistenti non cambia oggi, ma non accetteremo più nuove registrazioni. L'API continuerà a funzionare fino alla fine del 2021. https://blog.darksky.net/Personal Weather Station Monitor visualizza il tuo we
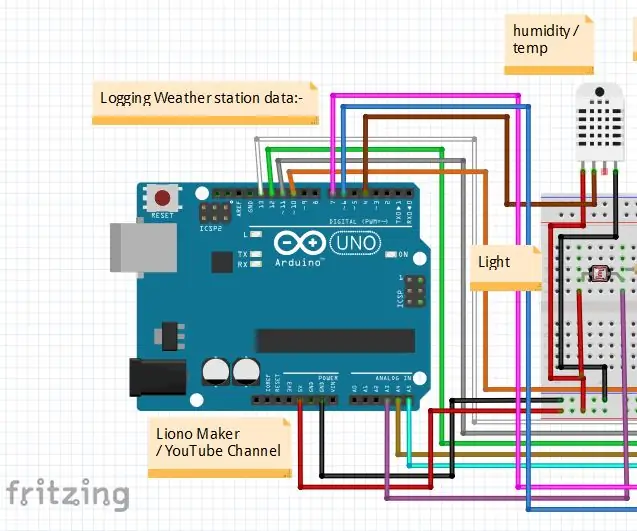
Come registrare i dati della stazione meteorologica - Liono Maker: 5 passaggi

Come registrare i dati della stazione meteorologica | Liono Maker: Introduzione: Ciao, sono #LionoMaker. Questo è il mio canale YouTube ufficiale e open source. Ecco il link: Liono Maker / YOUTUBE CHANNELIn questo progetto impareremo come realizzare "Logging Weather Station Data". questo è molto interessante p
Esclusivo pezzo forte della stazione meteorologica da scrivania: 5 passaggi (con immagini)

Pezzo unico della stazione meteorologica da scrivania: Hey ragazzi! Per il progetto di questo mese ho realizzato una stazione meteorologica sotto forma di una pianta da tavolo o puoi chiamarla come un pezzo da scrivania. Questa stazione meteorologica recupera i dati in ESP8266 da un sito Web chiamato openwethermap.org e cambia i colori RGB in t
Idea per l'attività della stazione meteorologica fai-da-te per i 12+ anni: 4 passaggi

Idea per l'attività della stazione meteorologica fai-da-te per i 12+ anni: in questa attività, i partecipanti configureranno la propria stazione meteorologica, la manderanno in aria e monitoreranno le registrazioni (luce, temperatura, umidità) in tempo reale tramite l'app Blynk. Oltre a tutto questo, imparerai come pubblicare i valori registrati
Stazione meteorologica RPi e orologio digitale: 4 passaggi (con immagini)

Stazione meteorologica RPi e orologio digitale: questo è un progetto facile e veloce da realizzare e un bel display da mostrare. Visualizza sia l'ora, le condizioni meteorologiche che la temperatura. E se ti piace quello che vedi, seguimi su Instagram e Twitter (@Anders644PI) per stare al passo con quello che faccio. Il c
