
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Questo è ufficialmente il mio primo articolo su Instructables, quindi devo ammettere che sto usando questa opportunità in questo momento per provarlo. Dai un'occhiata a come funziona la piattaforma e all'intera esperienza utente. Ma mentre lo faccio, ho pensato di poter anche sfruttare l'opportunità per condividere un semplice progetto a cui ho lavorato oggi (usando i prodotti di XinaBox, che tra l'altro si pronuncia "X-in-a- Scatola").
In questo semplice tutorial in 5 passaggi, tratterò i seguenti argomenti:
- Componenti necessari
- Connettere i diversi xChip insieme.
- Configurazione dell'ambiente IDE di Arduino.
- Scrivere il codice
- E infine, testare l'idea
Cosa non condividerò in questo istruibile:
- Per quanto ami tuffarmi nello spiegare cosa può fare ciascuno di questi xChips e come puoi manipolarli per eseguire determinate funzionalità, questo non sarebbe l'obiettivo di questo istruibile. Ho intenzione di pubblicare altri Instructables nel prossimo futuro che si tufferanno in ciascuno dei diversi xChips disponibili attraverso il catalogo dei prodotti di XinaBox.
- Non entrerò nelle basi del codice Arduino in quanto presumo che tu abbia già un certo livello di esperienza con l'utilizzo dell'IDE Arduino e una comprensione di livello base della programmazione C/C++.
Passaggio 1: cosa ti serve…



Tecnicamente, la maggior parte dei tutorial di base sui prodotti di solito iniziano con un "Hello World!" esempio, o anche un esempio "Blink", con cui potresti già avere molta familiarità poiché hai lavorato con Arduino o Raspberry Pi ad un certo punto. Ma non voglio iniziare con questo perché tutti stanno già facendo la stessa cosa, il che lo rende un po' noioso.
Invece, volevo iniziare con un'idea progettuale pratica. Qualcosa che sia abbastanza semplice e scalabile in un'idea di progetto più complessa, se lo desideri.
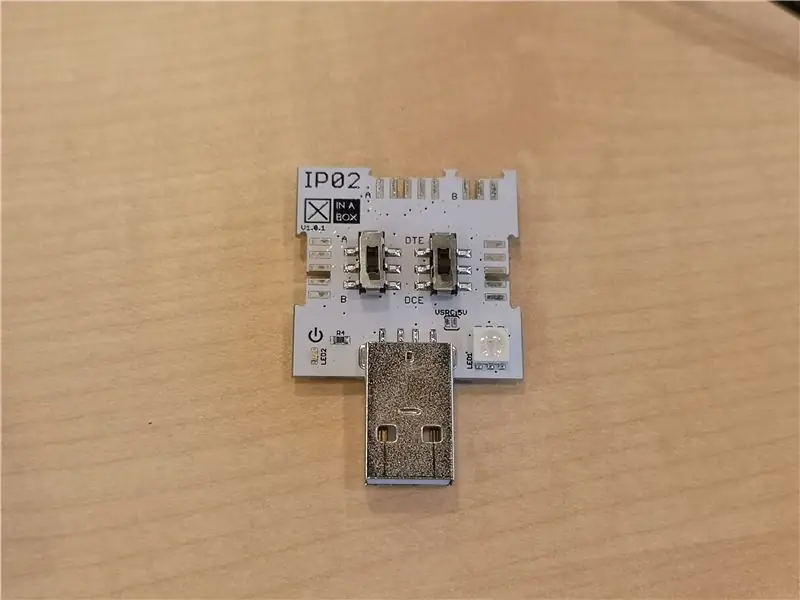
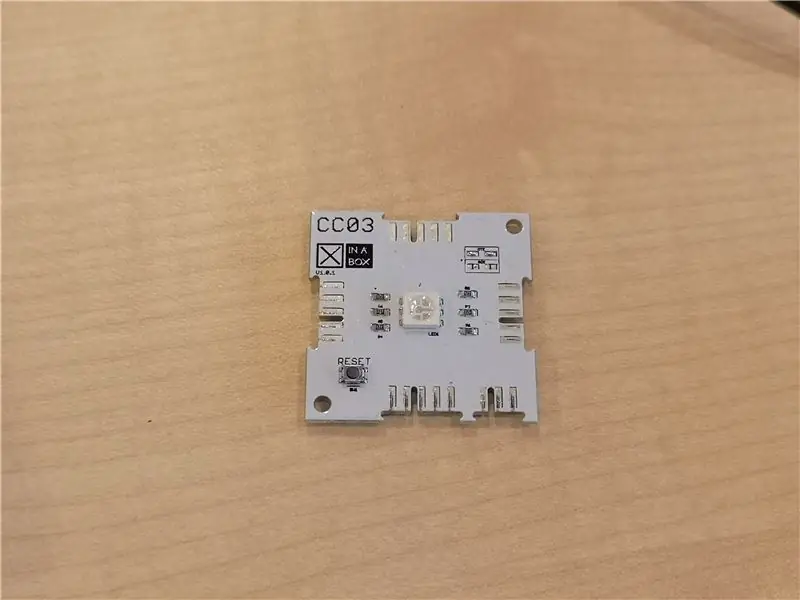
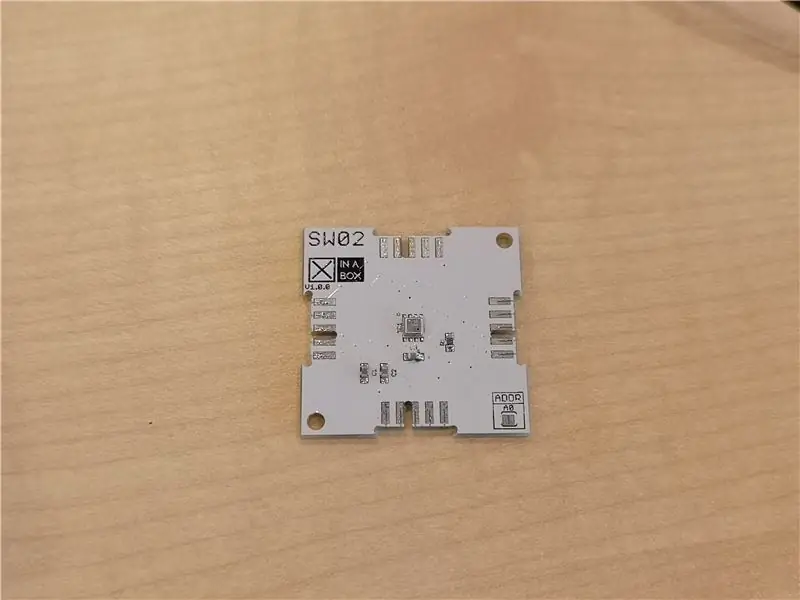
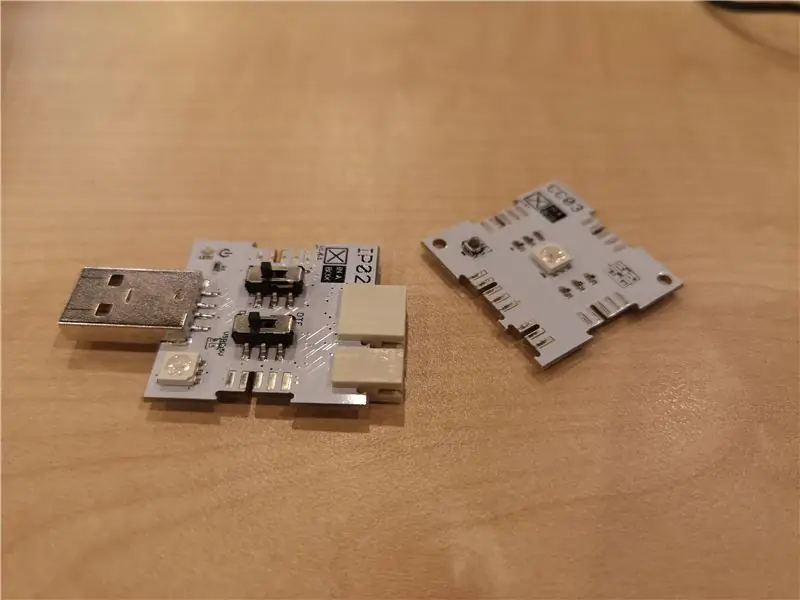
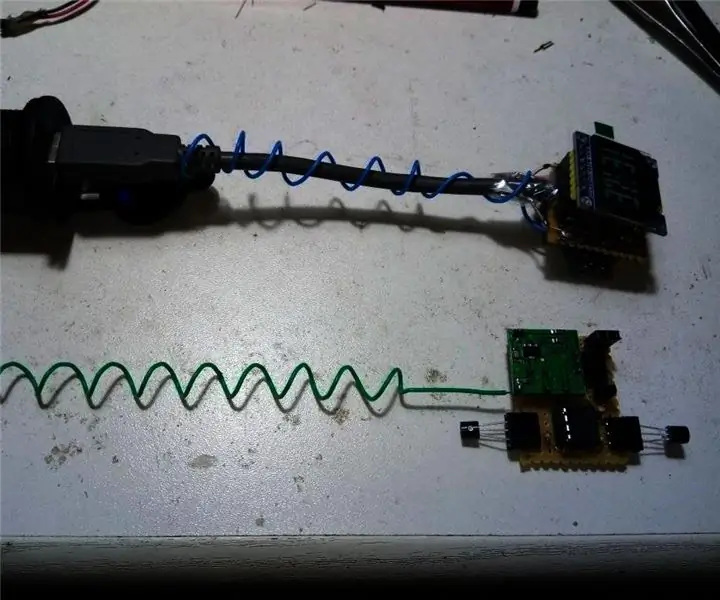
Ecco gli elementi di cui avremo bisogno (fare riferimento alle foto fornite per questa sezione dell'Instructable):
- IP02 - Interfaccia di programmazione USB avanzata
- CC03 - Arm Cortex M0+ Core
- SW02 - Sensore VOC e Meteo (che utilizza il sensore BME680 di BOSCH)
- Connettori xBUS - per abilitare le comunicazioni I2C tra i diversi xChip (x2)
- Connettore xPDI - per abilitare la programmazione e il debug (x1)
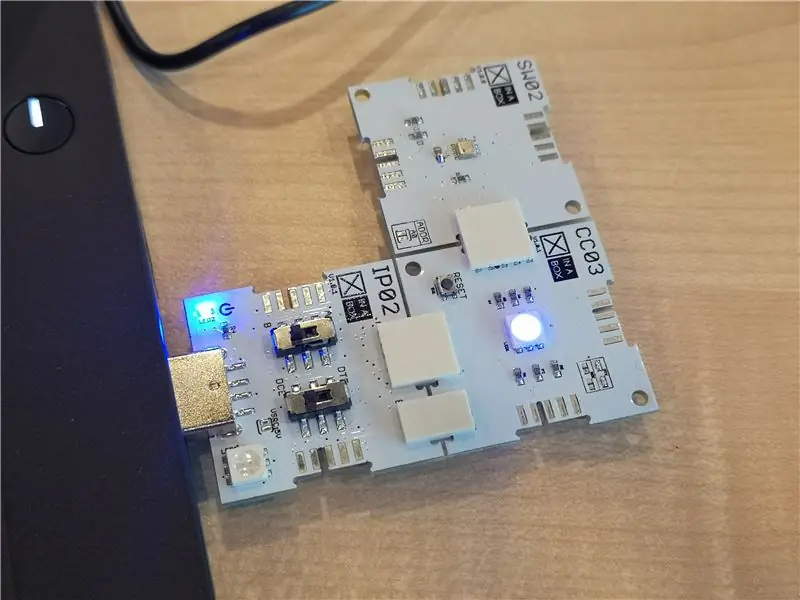
Passaggio 2: collegare i pezzi



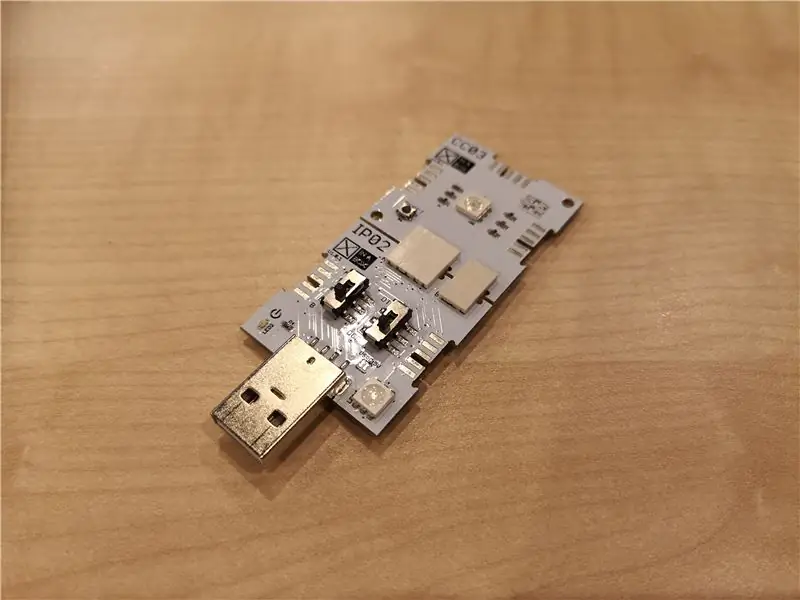
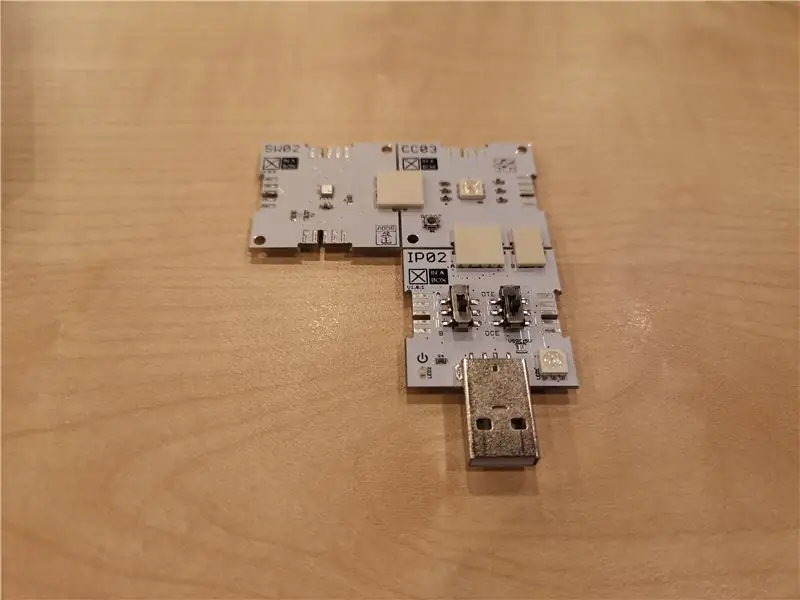
Per collegare tutti i pezzi insieme, inizieremo prima con 1 pezzo del connettore xBUS e del connettore xPDI.
Seguendo le immagini che ho fornito, nota l'orientamento degli xChips e dove andranno i connettori.
Tra IP02 e CC03 xChips, è abbastanza facile identificare i punti di connessione.
Per CC03, sarà il lato sud. Per IP02, sarà il lato nord dell'xChip.
Fatto ciò, aggiungeremo un altro connettore xBUS al lato ovest del CC03 xChip.
Fatto?
Ora, collega semplicemente l'xChip SW02 al lato ovest di CC03.
Prima di inserire IP02 nel nostro laptop, assicurati che le seguenti opzioni siano selezionate per i due interruttori:
- B è selezionato (interruttore sinistro)
- DCE è selezionato (interruttore destro)
Infine, siamo ora pronti per inserire l'IP02 nel nostro laptop e iniziare a configurare l'IDE Arduino.
Passaggio 3: configurazione dell'IDE Arduino


Ancora una volta, in questo tutorial, ho ipotizzato che tu abbia già familiarità con l'ambiente IDE di Arduino e come gestire le librerie all'interno dell'ambiente di sviluppo.
Ai fini di questo progetto, avremo bisogno di due librerie principali:
- arduino-CORE -
- Libreria SW02 -
Scarica entrambe le librerie in una posizione all'interno del desktop.
Quindi, avvia il tuo IDE Arduino.
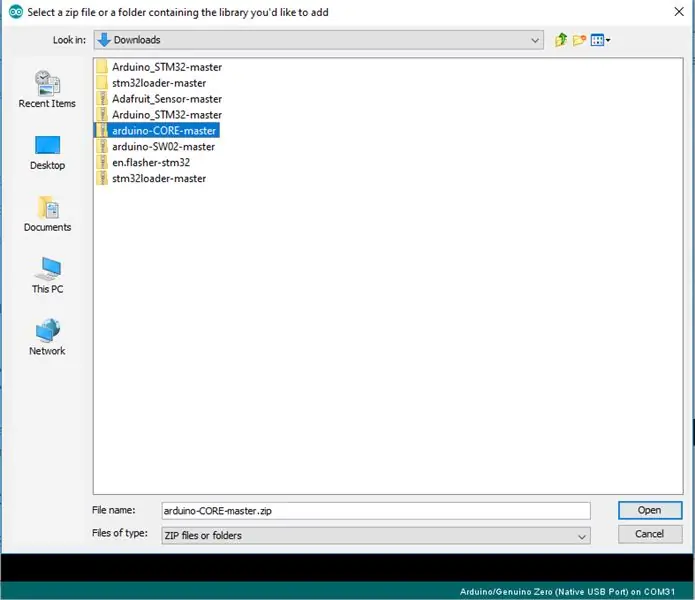
Dal menu principale, seleziona "Schizzo" > "Includi libreria" > "Aggiungi libreria. ZIP…"
Ripetere lo stesso processo per entrambi i file di libreria.
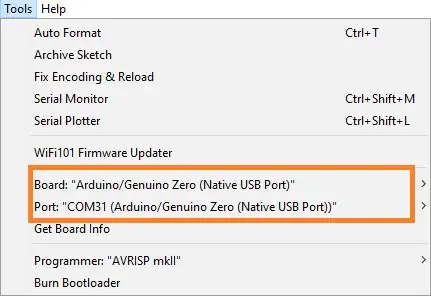
Successivamente, dovremo selezionare la relativa "Board" e "Port". (Si noti che ho anche evidenziato le selezioni necessarie utilizzando una casella arancione.
- Scheda: "Arduino/Genuino Zero (porta USB nativa)"
- Porta: "COMXX" (questo dovrebbe essere in base alla porta COM che si riflette sulla tua macchina. Il mio usa COM31)
Tutto apposto! So che sei stato ansioso di lanciarti nella codifica, quindi nel passaggio successivo, è su questo che ci concentreremo.
Passaggio 4: è ora di codificare
In questa sezione inizierò condividendo frammenti di codice dal codice del progetto completato. E alla fine, pubblicherò il sorgente completo, rendendo più semplice copiare e incollare il codice nel file sorgente dell'IDE di Arduino.
File di intestazione:
#include /* Questa è la libreria per le principali funzioni di XinaBox Core. */
#include /* Questa è la libreria per VOC & Weather Sensor xChip. */
Definire alcune costanti per il controllo dei Segnali Led RGB:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Successivamente, dobbiamo dichiarare un prototipo di funzione per il passaggio dei valori RGB
void setRGBColor(int redValue, int greenValue, int blueValue);
Dichiarazione dell'oggetto SW02:
xSW02 SW02;
Il metodo setup():
void setup() {
// Avvia la comunicazione I2C Wire.begin(); // Avvia il sensore SW02 SW02.begin(); // Ritardo per la normalizzazione del sensore delay(5000); }
Ora per il ciclo principale():
ciclo vuoto() {
temperatura galleggiante C; }
Successivamente, dovremo eseguire il polling utilizzando l'oggetto SW02 che abbiamo creato in precedenza nel programma per avviare la nostra comunicazione con il chip del sensore:
// Legge e calcola i dati da SW02 sensorSW02.poll();
Ora stiamo leggendo per ottenere la lettura della temperatura del sensore
tempC = SW02.getTempC();
Una volta che abbiamo la lettura, l'ultima cosa che faremo è usare una serie di istruzioni di controllo if…else… per determinare l'intervallo di temperatura, e quindi chiamare la funzione setRGBColor()
// È possibile regolare l'intervallo di temperatura in base al clima. Per me, vivo a Singapore, // che è tropicale tutto l'anno e l'escursione termica può essere piuttosto ristretta qui. if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); }
Nota: se sei interessato a sapere quali sono i valori RGB rilevanti per un particolare colore, ti consiglio di eseguire una ricerca su Google per "valori di colore RGB". Sono disponibili molti siti in cui è possibile utilizzare un selettore di colori per scegliere il colore che si desidera
// Se lo desideri, ed è facoltativo, puoi anche aggiungere un ritardo tra il polling per le letture del sensore.
ritardo(DELAY_TIME);
Ovviamente puoi dichiarare la costante DELAY_TIME all'inizio del programma, in questo modo devi solo modificarne il valore una volta anziché in più punti durante il programma. Infine, abbiamo bisogno della funzione per controllare il nostro LED RGB:
void setRGBColor(int redValue, int greenValue, int blueValue) {
analogWrite(redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Programma finale
#includere
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor(int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup() { // Avvia la comunicazione I2C Wire.begin(); // Avvia il sensore SW02 SW02.begin(); // Ritardo per la normalizzazione del sensore delay(5000); } void loop() { // Crea una variabile per memorizzare i dati letti da SW02 float tempC; tempC = 0; // Legge e calcola i dati dal sensore SW02 SW02.poll(); // Richiedere a SW02 di ottenere la misurazione della temperatura e memorizzarla nella // variabile temperatura tempC = SW02.getTempC(); if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); } // Piccolo ritardo tra le letture del sensore delay(DELAY_TIME); } void setRGBColor(int redValue, int greenValue, int blueValue) { analogWrite(redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Ora che il nostro programma è pronto, programmiamo xChip! Il processo di caricamento è esattamente lo stesso di come caricheresti un programma sulle tue schede Arduino.
Quando hai finito, perché non scollegarlo e portarlo fuori per un test.
Consigliato:
Raspberry Pi Box di ventola di raffreddamento con indicatore della temperatura della CPU: 10 passaggi (con immagini)

Raspberry Pi Box di raffreddamento FAN con indicatore della temperatura della CPU: avevo introdotto il circuito dell'indicatore della temperatura della CPU raspberry pi (di seguito come RPI) nel progetto precedente. Il circuito mostra semplicemente RPI 4 diversi livelli di temperatura della CPU come segue.- LED verde acceso quando La temperatura della CPU è entro 30~
Indicatore della temperatura della CPU Raspberry Pi: 11 passaggi (con immagini)

Indicatore della temperatura della CPU Raspberry Pi: in precedenza avevo introdotto un semplice circuito indicatore di stato operativo lampone pi (di seguito come RPI). Questa volta, spiegherò alcuni circuiti indicatori più utili per l'RPI in esecuzione come modalità headless (senza monitor). CPU
Indicatore o indicatore del livello di rumore non sicuro: 4 passaggi (con immagini)

Indicatore o indicatore del livello di rumore non sicuro: mi piace guardare i progetti creativi delle persone. Strumenti moderni e la tecnologia ci offre così tante opzioni creative. Insegno materiali duri agli studenti delle scuole secondarie in una scuola superiore in Nuova Zelanda, quindi sviluppo sempre & sperimentando cose nuove. questo
Sensore/indicatore di temperatura del motore con sonda wireless per veicoli classici: 7 passaggi

Sensore/indicatore di temperatura del motore con sonda wireless per veicoli classici: ho realizzato questa sonda per il mio adorabile Çipitak. Un'auto fiat 126 con un motore a 2 cilindri raffreddato ad aria sotto il cofano posteriore.Çipitak non ha un indicatore della temperatura che mostra quanto è caldo il motore, quindi ho pensato che un sensore sarebbe stato utile.Volevo anche che il sensore fosse cablato
Indicatore di temperatura e umidità di Arduino: 7 passaggi (con immagini)

Indicatore di temperatura e umidità di Arduino: questa istruzione mostrerà come realizzare una scatola che possa indicare temperatura e umidità con ArduinoPuoi mettere questa scatola sul tavolo per misurare la temperatura e l'umidità nella tua stanza Con l'alta qualità della scatola MDF tagliata al laser, ogni cosa è compattato f
