
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

San Valentino è un'occasione per inviare messaggi d'amore. Perché non creare una divertente faccia LED con componenti economici per esprimere i tuoi sentimenti!
Passaggio 1: cose utilizzate in questo progetto
Componenti hardware
- Seeeduino V4.2
- Scudo di base
- Grove - Matrice LED rossa con driver
- Grove - Gesto (PAJ7620U2)
App software e servizi online
Arduino IDE
Fase 2: Storia


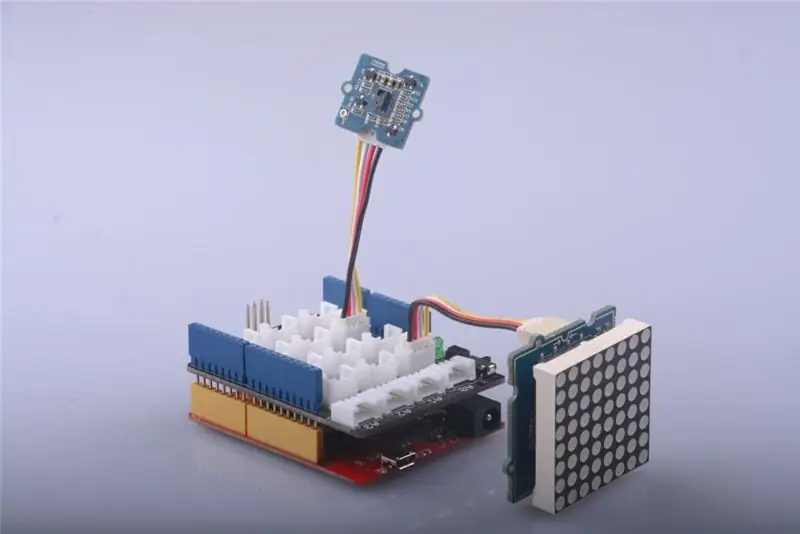
Passaggio 3: connessione hardware

In questo progetto, utilizziamo il sensore di gesti come input e diamo il feedback al driver della matrice LED per alimentare la matrice LED rossa.
È necessario collegare Grove - Gesture e Grove - Red LED Matrix w/Driver alla porta I^2^C dello shield di base che è collegato al Seeeduino. Quindi collega Seeeduino al PC tramite un cavo USB.
Fase 4: Programmazione del software
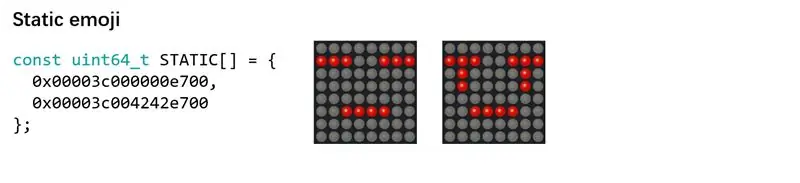
Il piano per questo progetto è visualizzare l'emoji statica (faccia che piange e faccina in attesa) quando non è stato letto alcun gesto sinistro o destro.
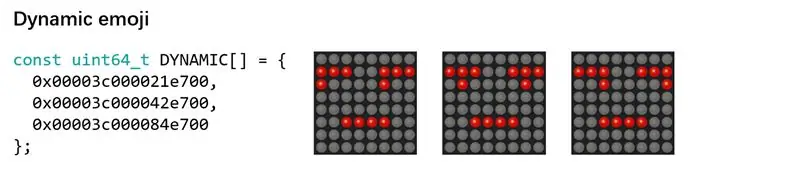
Visualizza emoji dinamici per la modifica della posizione dell'occhio controllati dal gesto sinistro o destro quando viene letto il gesto sinistro o destro.

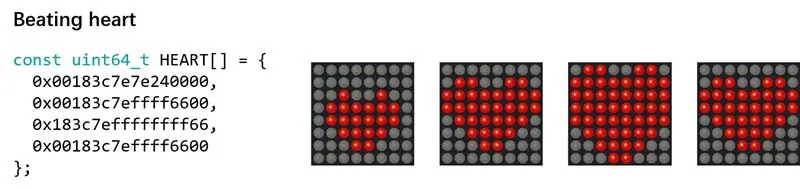
Nella posizione specifica dell'occhio, sulla matrice di LED verrà visualizzato un cuore pulsante.

I modelli di display a LED sono progettati da LED Matrix Editor, è possibile modificare o aggiungere i modelli di LED negli spettacoli del programma sopra.
Per prepararsi a questo progetto, è necessario installare le librerie Grove - Gesture, Grove - Red LED Matrix con driver e MsTimer2 nell'IDE di Arduino.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Durante la procedura di configurazione, abbiamo inizializzato le funzioni Serial, matrix e MsTimer2. Serial inizializzato viene utilizzato per il debug del programma, quindi non è necessario connettersi al PC o utilizzare Serial Monitor dopo il debug. Usiamo MsTimer2 in questo progetto per controllare la visualizzazione dell'emoji statico.
// Inizializzato il seriale per il debug.
Serial.begin(9600); while(!Seriale); paj7620Init(); Wire.begin(); matrice.init(); matrice.setBrightness(15); matrice.setBlinkRate(BLINK_OFF); MsTimer2::set(1000, displayStatic); MsTimer2::start();
Nel ciclo principale, prendiamo solo due output dal sensore di gesti, GES_RIGHT_FLAG, GES_LEFT_FLAG e questi sono usati per guidare la funzione displayDynamic().
La funzione displayDynamic() calcolerà l'intervallo dall'ultima volta che l'emoji dinamica è stata visualizzata all'ora corrente, se l'intervallo supera il TIMEOUT, interromperà la riproduzione di emoji statiche e imposterà l'indice di emoji dinamico visualizzato per iniziare. Quando vengono letti i gesti da sinistra a destra, l'indice iniziale è 0 e l'indice verrà aumentato dopo che i gesti da sinistra a destra vengono letti nuovamente. In caso contrario, l'indice iniziale è l'ultimo indice dell'array DYNAMIC e l'indice verrà diminuito.
void displayDynamic(bool leftToRight) {
unsigned long currentTime = millis(); if (currentTime - prevTime > TIMEOUT) { dIndex = leftToRight ? 0: ARRAY_LENGTH(DINAMICO) - 1; showStatic = falso; } // Questo è usato per evitare di superare il limite. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex <= -1) { heartBeat(); dIndex = leftToRight ? ARRAY_LENGTH(DINAMICO) - 1: 0; } prevTime = currentTime; matriceDisplay = DINAMICO[sinistraAdestra ? dIndex++: dIndex--]; }
Nessun gesto viene letto se viene superato il periodo di TIMEOUT, la riproduzione di emoji statiche verrà ripristinata.
Carica il programma sul tuo Seeeduino, tutto fatto. Gioca e divertiti!
Passaggio 5: codice
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH(array) (sizeof(array) / sizeof(array[0])) matrice_matrice 8x8; uint64_t matrixDisplay = 0; unsigned long prevTime = millis(); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIC = { 0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700 }; int8_t dIndex = 0; const uint64_t DINAMICO = { 0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700 }; const uint64_t CUORE = { 0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffff66, 0x00183c7effff6600}; void displayStatic(void) { if (showStatic) { matrixDisplay = STATIC[sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH(STATIC); } } void heartBeat() { for (uint8_t i = 0; i TIMEOUT) { showStatic = false; prevTime = currentTime; dIndex = leftToRight ? 0: ARRAY_LENGTH(DINAMICO) - 1; } // Questo è usato per evitare di superare il limite. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex TIMEOUT) { showStatic = true; } matrix.writeOnePicture(matrixDisplay); matrice.display(); ritardo(100); }
Consigliato:
Cornice per foto con cuore a LED - Fai un regalo di San Valentino o compleanno perfetto: 7 passaggi (con immagini)

Cornice per foto con cuore a LED - Fai un regalo di San Valentino o compleanno perfetto: Ciao! In questo tutorial ti mostrerò come realizzare questa fantastica cornice per foto a forma di cuore a LED. Per tutti gli appassionati di elettronica! Fai il regalo di San Valentino, compleanno o anniversario perfetto per i tuoi cari! Puoi guardare il video dimostrativo di questo
Ornamento di San Valentino a LED con cuore che batte: 7 passaggi (con immagini)

Ornamento di San Valentino a LED con cuore battente: in questo tutorial ti mostrerò come ho costruito un ornamento a LED per San Valentino che ho regalato a mia moglie. Il circuito è ispirato ad un altro Instructable:https://www.instructables.com/id/Astable-Multivibr
Illumina il tuo San Valentino con una scintillante matrice RGB: 3 passaggi

Illumina il tuo San Valentino con Sparkling RGB Matrix: San Valentino sta arrivando, incontri qualcuno che si è innamorato a prima vista?
Illumina il tuo progetto con i LED: 4 passaggi

Illumina il tuo progetto con i LED: un modo molto efficace per dare vita a un progetto è aggiungere l'illuminazione. La tecnologia odierna ha offerto ai fai-da-te un'ampia selezione di opzioni di illuminazione che sono molto luminose, molto economiche da utilizzare, economiche da acquistare e facili da installare
Regalo di San Valentino con elegante effetto LED: 6 passaggi (con immagini)

Regalo di San Valentino con elegante effetto LED: questo HowTo ti darà un'idea per un regalo per la tua ragazza (o chiunque altro) dato che, sorpresa, San Valentino si avvicina! Il risultato è un piccolo oggetto fatto da te che mostra le iniziali di due persone in un cuore. Sembra un ologramma
