
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

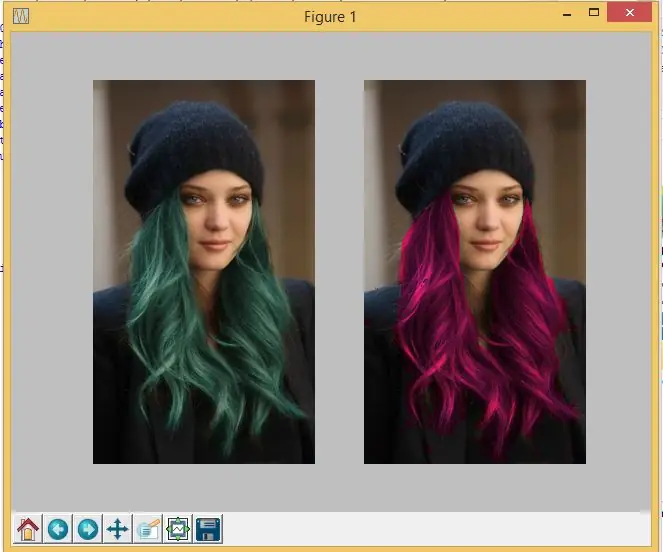
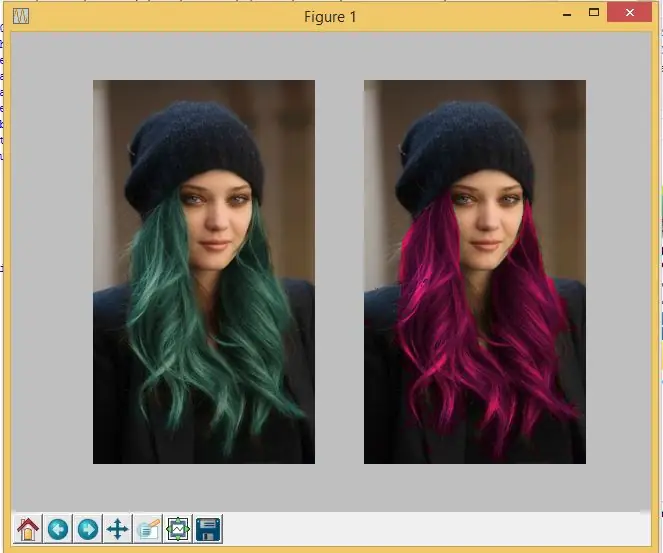
Questo progetto riguarda la creazione del mio processore di immagini codificato Python per il mio modulo, GET1033 Exploring Computational Media Literacy. All'inizio, l'utente dovrà inserire una sua foto e quindi selezionare i filtri desiderati. Ho creato 9 filtri che sono: Mostra l'immagine di input, Specchio, Metti dietro la barra, Metti dietro la barra trasparente, Immagine circolare, Sfocatura, Rotazione, Cambia colore e Photoshop. Dopo averne selezionato uno, l'immagine di output avrà gli effetti. Come mostrato nell'immagine, è il filtro per cambiare colore in cui rilevo i pixel di colore verde nell'immagine e li converto in colore rosa.
Passaggio 1: processo di realizzazione

Passaggio 1: scarica Python da qui!
Passaggio 2: codificalo!
Prima di tutto, ho importato alcuni pacchetti con funzioni precodificate disponibili per l'uso nel codice. I pacchetti che ho importato sono Scipy, Matplot e Numpy.
Per Scipy, ho importato Miscellaneous Routines (MISC) e Multi-dimensional Image Processing (NDIMAGE). MISC serve per leggere e salvare l'immagine mentre NDIMAGE serve per eseguire il filtro gaussiano e ruotare.
Per Matplotlib, è una libreria per tracciare grafici in Python che fornisce un'interfaccia simile a MATLAB.
Per Numpy, è una libreria in grado di supportare array e matrici di grandi dimensioni e multidimensionali. Numpy è importante perché mi consente di modificare l'array di rosso, verde e blu (RGB) delle immagini in modo efficiente quando aggiungo o moltiplico l'array. Ad esempio, A = [0, 1, 2] e con la presenza di Numpy, A*2 = [0, 2, 4] invece di ottenere A*2 = [0, 1, 2, 0, 1, 2].
Quando lavoro sul filtro per il cambio di colore, cerco di convertire i capelli verdi della ragazza in rosa. Quindi, quello che ho fatto è stato rilevare i pixel di colore verde nell'immagine e moltiplicarli per (2, 0,2, 0,8). Quindi, otterrò una ragazza con i capelli rosa invece dei veri capelli verdi.
Per quanto riguarda Photoshop, sto cercando di sostituire lo sfondo verde nell'immagine dei Vendicatori con un'immagine di NUS. Quindi, quello che ho fatto è stato moltiplicare 0 per tutti i pixel verdi e quindi aggiungere i pixel dell'immagine di NUS ai pixel verdi. Questo mi darà quindi una foto dei Vendicatori in NUS.
Ho anche allegato il mio codice su GitHub e puoi scaricarlo qui!
Passaggio 2: come funziona?

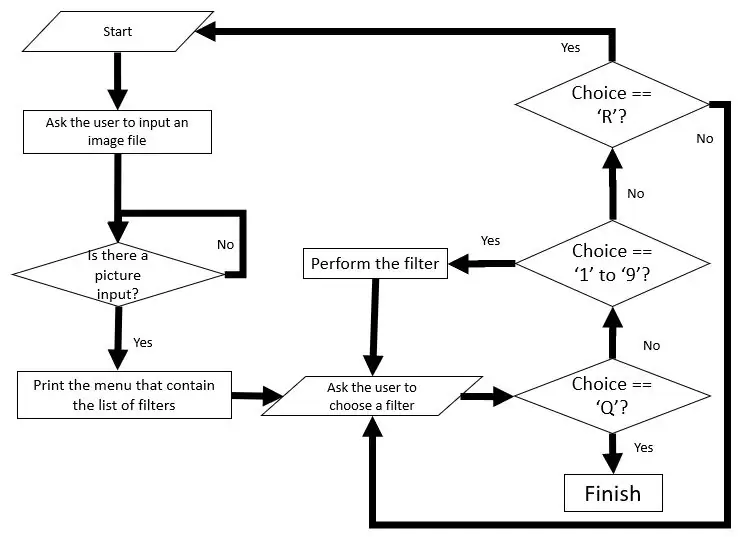
Il diagramma di flusso è allegato per mostrare come funziona l'intero codice!
1. Innanzitutto, all'utente viene richiesto di inserire un'immagine a scelta. 2. Verrà quindi mostrato l'elenco dei filtri tra cui l'utente può scegliere. 3. Se l'utente ha immesso da '1' a '9', l'immagine verrà elaborata ed emessa in base a ciascun filtro.4. Se l'utente ha inserito 'R', l'intero programma verrà ripristinato e all'utente verrà chiesto di caricare nuovamente un'immagine.5. Se l'utente ha inserito 'Q', il programma uscirà dal ciclo.
Passaggio 3: cosa fa?
In questo progetto, ci sono un totale di 9 filtri che ho creato, vale a dire
1. Mostra l'immagine di input - Per mostrare l'immagine che viene caricata
2. Immagine speculare: una duplicazione riflessa di un oggetto ma invertita nella direzione
3. Metti dietro la barra - Inserimento di barre verticali nere con larghezza e spaziatura pari a 50 pixel.
4. Metti dietro la barra trasparente - Inserimento di barre verticali trasparenti con larghezza e spaziatura pari a 50 pixel
5. Immagine circolare: per creare un cerchio al centro dell'immagine
6. Sfocatura - Per sfocare l'immagine
7. Rotazione - Per ruotare l'immagine di 45 gradi
8. Cambio di colore - Per cambiare il colore verde in colore rosa
9. Photoshop - Per cambiare una parte di un'immagine con un'altra immagine
Passaggio 4: perché l'ho fatto?
In precedenza, sono curioso di sapere come Instagram e Snapchat hanno creato filtri per le immagini che le hanno rese così interessanti. Dopo la lezione e il tutorial sulla Realtà Aumentata, volevo fare qualcosa ad essa correlato, ma vorrei iniziare dalla base che è l'elaborazione delle immagini perché sono debole nella programmazione e vorrei imparare la codifica Python.
Passaggio 5: miglioramenti e cosa faranno le versioni future?

Uno dei miglioramenti per questo progetto è creare i miei filtri facciali nei video live usando Python. Ho provato a codificarlo ma non sono riuscito a realizzarne nessuno a causa della mancanza di conoscenza della programmazione e dei limiti di tempo. A parte questo, il processore di immagini può essere "più intelligente" in quanto può rilevare automaticamente i colori e modificare solo le parti che desideriamo. C'è una volta in cui sto cercando di cambiare i capelli neri di una persona con un altro colore. Finisco per cambiare sia il colore degli occhi che dei capelli in blu, il che rende l'immagine molto strana. Spero di essere in grado di creare la mia faccia
Consigliato:
Processore di visione Raspberry PI (SpartaCam): 8 passaggi (con immagini)

Processore di visione Raspberry PI (SpartaCam): un sistema di elaborazione di visione Raspberry PI per il tuo robot FIRST Robotics Competition. Informazioni su FIRSTDa Wikipedia, l'enciclopedia libera https://en.wikipedia.org/wiki/FIRST_Robotics_Compe…La FIRST Robotics Competition (FRC) è un concorso internazionale di alto livello
Sostituzione del processore HSTNN L94C: 7 passaggi

Sostituzione del processore HSTNN L94C: assicurati di avere il tuo laptop HSTNN L94C pronto su una superficie piana. Assicurati inoltre di avere accesso a un cacciavite a croce da 2 mm, un cacciavite a testa piatta da 1,5 mm e un metodo per scaricarti dall'elettricità statica in modo da non danneg
Iron Man Reactor for Fun (joystick con processore di movimento digitale): 7 passaggi (con immagini)

Iron Man Reactor for Fun (joystick del processore di movimento digitale): Ciao carissimi! Questa è la mia prima istruzione, quindi spero in un vostro favore e feedback! Il progetto è una piattaforma interattiva per feste in casa, concorsi, eventi - solo per divertimento. Questi sono due sensori di movimento realizzati nella progettazione del reattore di Iron Man. Il
Assemblaggio di una scheda madre (meno processore): 10 passaggi

Assemblaggio di una scheda madre (meno il processore): con questo tutorial imparerai ad assemblare i vari componenti rimovibili. per mancanza di disponibilità di pasta termica, non ci sarà assemblaggio del processore
Come ho montato su rack il mio processore di effetti per chitarra Pod Line 6: 10 passaggi (con immagini)

Come ho montato su rack il mio processore di effetti per chitarra Pod Line 6: Ho comprato una delle unità POD Line 6 originali quando sono usciti per la prima volta nel 1998. Suonava fenomenale allora e suona ancora alla grande oggi - l'unico problema era la sua forma - Per dirla chiaramente, sembra sciocco. Ancora più importante, a meno che tu non abbia
