
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Useremo AppInventor per creare questa app. Segui questo link per creare un tuo account: https://appinventor.mit.edu/explore/ Questa è un'app che permette a coloro che non sono in grado di parlare di comunicare comunque frasi di base. Ci sono tre cartelle, una chiamata, voglio, che permetterà all'utente di identificare ciò che vuole, all'interno voglio c'è una cartella cibo che elenca molti cibi popolari che l'utente potrebbe desiderare, e l'ultima è io sono, che consente all'utente di identificare come si sente.
In allegato il file dell'app originale.
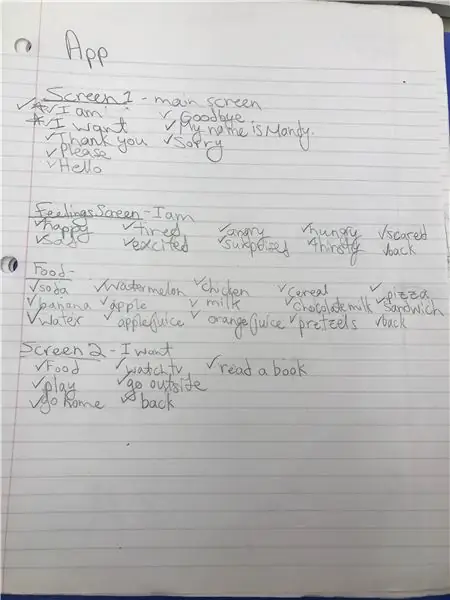
Passaggio 1: scegli parole e frasi

È importante avere un'idea di quali parole e frasi si desidera utilizzare prima di iniziare. Per rimanere organizzato, puoi scrivere un elenco di tutto ciò che stai utilizzando e puoi spuntarlo mentre procedi in modo da non dimenticare nulla.
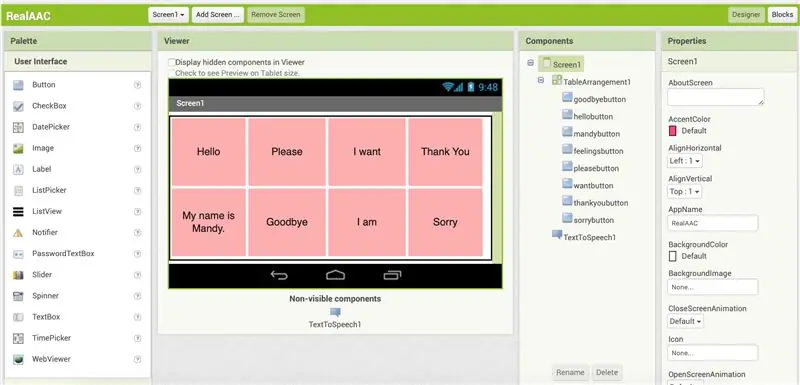
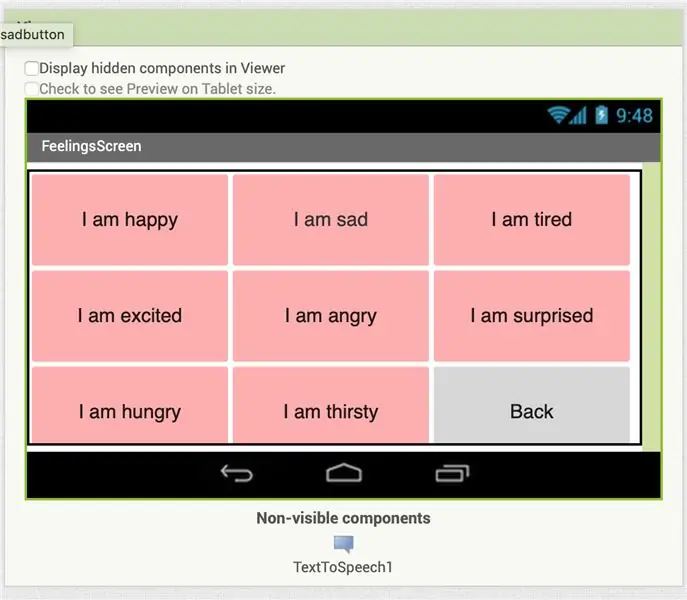
Passaggio 2: crea la tua schermata di apertura

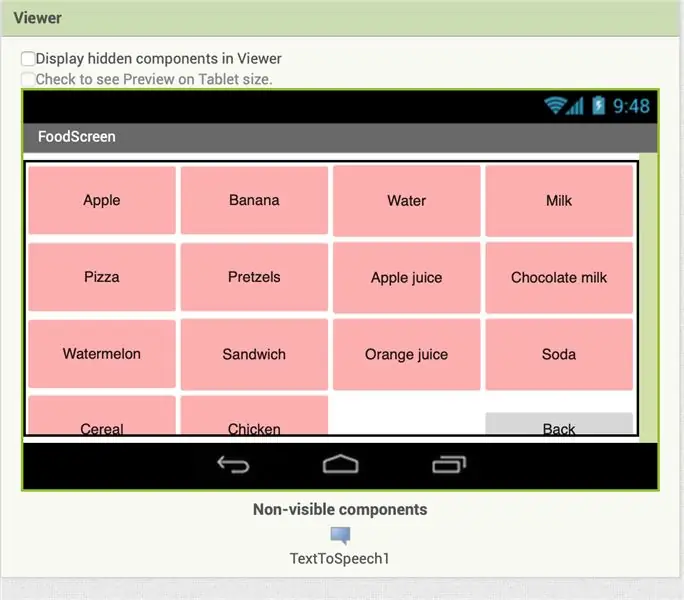
La tua prima schermata dovrebbe avere pulsanti etichettati con frasi e affermazioni di base come "Io sono" e "Voglio" che condurranno in altre cartelle. Per rendere lo schermo visivamente accattivante, è utile disporre i pulsanti in una tabella. L'ultima parte fondamentale dello schermo è aggiungere il componente "Text to speech" che verrà utilizzato nel passaggio successivo.
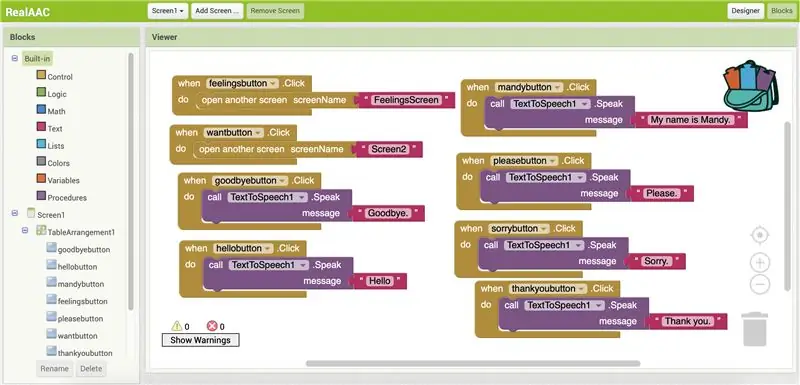
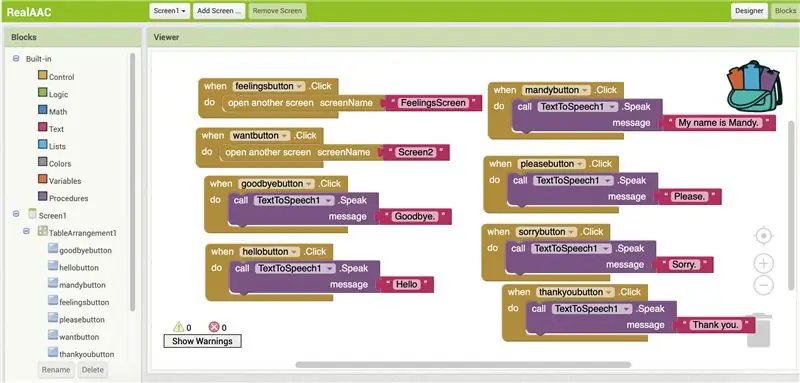
Passaggio 3: crea i blocchi

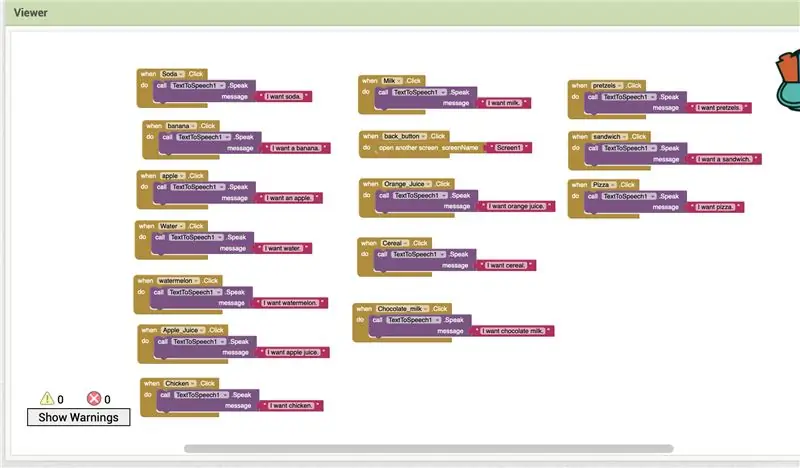
L'app farà le cose solo se organizzi i blocchi a cui dirlo. Per iniziare, fai clic su uno dei pulsanti della barra laterale sinistra. Quando vengono visualizzate le opzioni, trascina la prima che dice "Quando [qualsiasi pulsante hai scelto].click do" sullo schermo. Il prossimo componente da usare è il componente di sintesi vocale "call texttospeech1. speak message". Questo andrà all'interno del pulsante "quando.click do". Il passaggio successivo consiste nell'utilizzare il primo blocco nella categoria "testo" e allegarlo al pulsante di sintesi vocale. Qui è dove inserisci le parole che vuoi che l'app dica quando viene premuto il pulsante. Ripeti questo passaggio per tutti i pulsanti che diranno una frase quando cliccati.
Passaggio 4: creazione di cartelle/nuove schermate

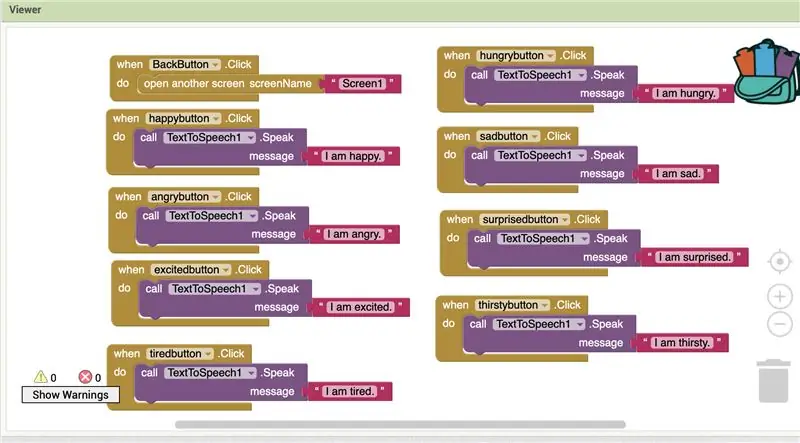
Se vuoi creare un pulsante che porti a un nuovo elenco di pulsanti, come l'immagine quando premi "Io sono", porta alla schermata dei sentimenti in cui puoi fare clic sull'emozione che stai provando, quindi segui questo passaggio. Innanzitutto, è necessario aggiungere una nuova schermata premendo il pulsante "Aggiungi schermo" nella barra trasversale superiore. È importante etichettare la nuova schermata come qualcosa di rilevante per ciò che accadrà sullo schermo in modo che sia più facile per te in seguito. Una volta impostato, fai clic sul pulsante sul lato sinistro che desideri utilizzare per passare alla schermata successiva e trascina il pulsante "quando.fai clic" sullo schermo del visualizzatore. Successivamente, fai clic sul controllo dal lato sinistro e trascina il pulsante "apri un'altra schermata ScreenName" e collegalo al pulsante "quando.click do". Quindi aprirai la sezione di testo e prenderai il primo pulsante di testo vuoto " " e lo collegherai al pulsante di apertura dello schermo. Infine, dovrai scrivere il nome della schermata che vuoi aprire. Ripeti questa operazione per tutte le schermate aggiuntive che desideri avere.
Passaggio 5: passare da una schermata all'altra


Poiché non vuoi che il tuo utente rimanga bloccato su uno schermo, è importante aggiungere un pulsante "indietro" oltre ai pulsanti che stai utilizzando per comunicare. Il pulsante "indietro" verrà assemblato utilizzando gli stessi passaggi dell'ultimo passaggio, ma devi dirgli di tornare a "Schermo1".
Passaggio 6: completare l'aggiunta di tutti i pulsanti


Aggiungi tutti i pulsanti che ritieni appropriati per la tua app, seguendo tutti i passaggi precedenti. Grazie per aver seguito!
Consigliato:
Comunicazione wireless SmartHome: le basi estreme di MQTT: 3 passaggi

Comunicazione wireless SmartHome: le basi estreme di MQTT: Nozioni di base MQTT: ** Farò una serie di automazione domestica, seguirò i passaggi che ho seguito per imparare tutto ciò che ho fatto in futuro. Questo Instructable è la linea di base su come configurare MQTT da utilizzare nei miei futuri Instructables. Tuttavia
Auto telecomandata con modulo di comunicazione NRF24L01 PA LNA: 5 passaggi

Auto telecomandata con modulo di comunicazione NRF24L01 PA LNA: In questo argomento, vorremmo condividere come realizzare un'auto telecomandata con il modulo NRF24L01 PA LNA. In realtà ci sono molti altri moduli radio, come i moduli radio 433MHz, HC12, HC05 e LoRa. Ma secondo noi il mod NRF24L01
Comunicazione wireless LoRa da 3Km a 8Km con dispositivo E32 (sx1278/sx1276) a basso costo per Arduino, Esp8266 o Esp32: 15 passaggi

Comunicazione Wireless LoRa da 3Km a 8Km con dispositivo Low Cost E32 (sx1278/sx1276) per Arduino, Esp8266 o Esp32: creo una libreria per gestire EBYTE E32 basata sulla serie Semtech del dispositivo LoRa, dispositivo molto potente, semplice ed economico. Versione 3Km qui, versione 8Km qui Possono lavorare su una distanza da 3000 m a 8000 m e hanno molte funzioni e
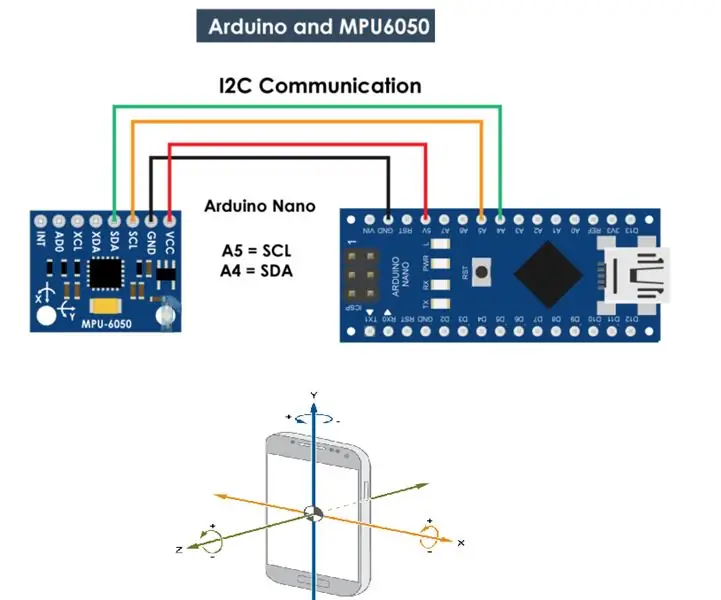
MPU 6050 Gyro, comunicazione accelerometro con Arduino (Atmega328p): 5 passaggi

Giroscopio MPU 6050, comunicazione accelerometro con Arduino (Atmega328p): l'IMU MPU6050 ha sia l'accelerometro a 3 assi che il giroscopio a 3 assi integrati su un singolo chip. Il giroscopio misura la velocità di rotazione o la velocità di variazione della posizione angolare nel tempo, lungo il Asse X, Y e Z. Le uscite del giroscopio sono
Gilet di comunicazione alternativa (CoCoA): 8 passaggi (con immagini)

Gilet di comunicazione alternativa (CoCoA): il progetto CoCoA è un giubbotto indossabile connesso a Internet che fornisce simboli tattili di comunicazione alternativa per aiutare le persone con disabilità del linguaggio o non verbali. L'acronimo CoCoa deriva dall'abbreviazione del nome portoghese:
