
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Il mio progetto ha un Nodemcu ESP8266 che controlla un display a 7 segmenti tramite il server http utilizzando il modulo html.
Fase 1: INFORMAZIONI SU QUESTO PROGETTO
È un progetto IOT sviluppato utilizzando il modulo wifi ESP8266 (NodeMCU). Il motivo del progetto è creare un server web sul modulo in grado di ospitare più client in rete. Qui, è necessaria una conoscenza di base di html e javaScript per comprendere il mio progetto. Alcuni argomenti avanzati di cui parlerò qui riguardo a ESP8266 e javaScript sono:
1. Caricamento di file su SPIFFS di ESP8266 per utilizzare quei file in modo più efficiente nel nostro codice arduino.
2. Archiviazione Web utilizzando javaScript
SPIFFS
Fino ad ora, abbiamo sempre incluso l'HTML per le nostre pagine web come stringhe letterali nel nostro sketch. Ciò rende il nostro codice molto difficile da leggere e la memoria si esaurirà piuttosto rapidamente.
SPIFFS un file system leggero per microcontrollori con un chip flash SPI. Il chip flash integrato dell'ESP8266 ha molto spazio per le tue pagine web, specialmente se hai la versione da 1 MB, 2 MB o 4 MB. Puoi capire come aggiungere strumenti nel tuo software arduino per caricare file su SPIFFS seguendo il link:
In questo progetto, ho 2 file html e un file javascript. Tutti questi file vengono caricati su SPIFFS separati dallo schizzo in modo che la modifica in questi file sia indipendente dallo schizzo principale.
Entrambi i file html vengono recuperati da prepareFile() come mostrato di seguito:
void prepareFile(){
bool ok = SPIFFS.begin(); if (ok) { File f = SPIFFS.open("/index.html", "r"); File f1=SPIFFS.open("/index1.html", "r"); data = f.readString(); data1=f1.readString(); f.chiudi(); f1.close(); } else Serial.println("Nessun file trovato."); }
mentre il file javascript viene letto utilizzando loadScript() come mostrato di seguito:
void loadScript (percorso stringa, tipo stringa) {
if(SPIFFS.exists(percorso)){ File file=SPIFFS.open(percorso, "r"); server.streamFile(file, tipo); } }
ARCHIVIAZIONE LOCALE PER APPLICAZIONI WEB
Puoi capire come utilizzare diversi oggetti e metodi di archiviazione locale in HTML5 usando javascript dal seguente articolo: https://diveintohtml5.info/storage.html. Discuterò l'uso dell'archiviazione locale nel mio progetto nella sezione di lavoro.
Passaggio 2: hardware richiesto
Modulo Wi-Fi NodeMCU ESP8266 12E
breadboard senza saldatura
Cavo del ponticello
Display a 7 segmenti (catodo comune)
Resistore da 1K ohm
Cavo micro-USB (per collegare NodeMCU al computer)
Passaggio 3: circuito e connessioni

I collegamenti sono davvero facili. Nello schema circuitale sopra, i pin di nodemcu sono collegati nel modo seguente:
un re1
SI RE2
C RE3
RE RE4
MI RE6
FA RE7
SOL RE8
dove A, B, C, D, E & F sono i segmenti del display a 7 segmenti
. Ignora il DP del display a 7 segmenti. Non collegarlo con il pin D5 di ESP
Fase 4: LAVORO

Come discusso in precedenza, abbiamo due file html. Uno dei quali è la pagina html radice chiamata quando il server ESP8266 ha ricevuto "/", ovvero se viene richiesto l'URI '/', il server dovrebbe rispondere con un codice di stato HTTP di 200 (Ok) e quindi inviare una risposta con il file "index. html".
Il secondo file html verrà inviato quando il client lo richiede dalla pagina principale inviando un input nel modulo. Non appena il server riceve l'input POSTED dal modulo, lo confronta con il valore della stringa fissa e invia la seconda pagina html in risposta.
if(server.arg("nam") == "0") { server.send(200, "text/html", data1); setteSeg(0); }
Poiché l'html per la 2a pagina non è definito nello sketch, quindi qui stiamo facendo riferimento a "data1" che è già stato letto i codici html usando SPIFFS.readString()
File f1=SPIFFS.open("/index1.html", "r");data1=f1.readString();
Anche qui sevenSeg() viene chiamato con un argomento "0" in modo che possa essere utilizzato per visualizzare "0" attivando e disattivando diversi segmenti. Qui, ho reso il nome della funzione autoesplicativo, ad esempio onA() attiverà il segmento A del display a 7 segmenti sulla breadboard, allo stesso modo offA lo spegnerà.
Quindi, in questo caso per visualizzare "0", dobbiamo cambiare tutti i segmenti tranne G (DP viene ignorato in quanto non è collegato a nessun pin di ESP8266). Quindi la mia funzione è simile a:
if(num==0){ suA(); suB(); suC(); onD(); uno(); suF(); offG(); }
Passaggio 5: CODICE HTML e JAVASCRIPT

index.html ha una tela con display a 7 segmenti in modalità off e forma sotto di essa. Questo è quello che vedi dopo averlo aperto:
Se vogliamo utilizzare la nostra pagina web senza ESP8266, sarà possibile modificando il link nell'attributo action del tuo form. Attualmente questo è il link in azione:
Qui puoi vedere che il collegamento in azione è lo stesso indirizzo IP assegnato al tuo nodeMCU dopo la connessione a qualsiasi wifi (o hotspot). Il tag del modulo dopo la regolazione ha il seguente aspetto:
Qui, sto usando il web stroge del browser per memorizzare il valore di input dell'utente in modo tale che il valore inserito in index.html sia memorizzato nel browser localmente (come il cookie). Quel valore viene recuperato da index1.html e il numero viene visualizzato sul display a 7 segmenti su tela html. Potresti capire questa procedura seguendo il video:
video_attach
Passaggio 6: NOTE CHIAVE
Questo progetto funzionerà con il tuo nodemcu se ti occupi dei seguenti punti:
1. Il collegamento nell'attributo dell'azione del file html principale dovrebbe essere "https://(IP sul monitor seriale o IP assegnato al tuo ESP)/submit".
2. Utilizzare l'ultima versione del browser che supporta HTML5 e nuovi tag e funzionalità.
3. SPIFFS funzionerà solo se i tuoi index.html, index1.html e main.js sono messi insieme nella cartella dei dati. Puoi clonare il file di codice dal mio github
Passaggio 7: CODICE

Questo è il link al repository del codice del mio progetto. Se stai lavorando con SPIFFS in ESP8266, puoi capire perché ho inserito i file html e javascript nella cartella dei dati. Usalo così com'è.
Collegamento al repository GitHub
Passaggio 8: tutorial video

Se aiuta, per favore iscriviti
Consigliato:
Controllo del display a sette segmenti utilizzando Arduino e il registro a scorrimento 74HC595: 6 passaggi

Controllo del display a sette segmenti utilizzando Arduino e il registro a scorrimento 74HC595: Ehi, come va, ragazzi! Akarsh qui da CETech. I display a sette segmenti sono belli da vedere e sono sempre uno strumento utile per visualizzare i dati sotto forma di cifre, ma hanno uno svantaggio che è che quando controlliamo un display a sette segmenti in real
Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: 11 passaggi (con immagini)

Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: la storia di questo orologio risale a molto tempo fa, più di 30 anni. Mio padre è stato il pioniere di questa idea quando avevo solo 10 anni, molto prima della rivoluzione dei LED, quando i LED erano 1/1000 della luminosità della loro attuale brillantezza accecante. Un vero
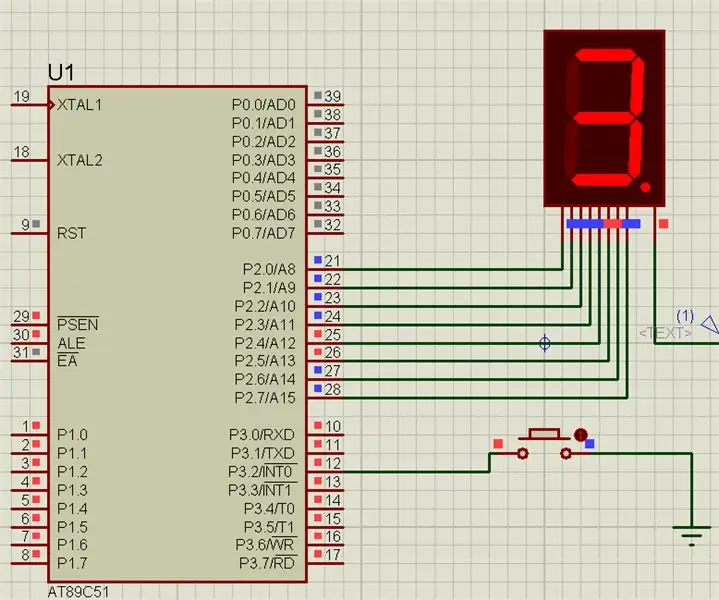
Incremento del valore di 7 segmenti utilizzando il pulsante a pressione con 8051: 4 passaggi (con immagini)

Incremento del valore a 7 segmenti utilizzando il pulsante con 8051: In questo progetto incrementeremo il valore del display a sette segmenti utilizzando il pulsante con il microcontrollore 8051
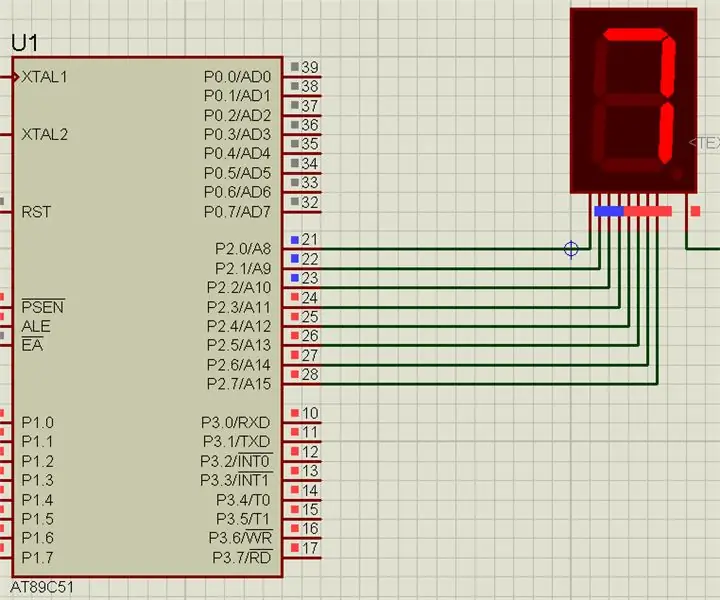
Interfacciamento del microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

Interfacciamento del microcontrollore 8051 con display a 7 segmenti: In questo progetto vi parleremo di come possiamo interfacciare il display a 7 segmenti con il microcontrollore 8051
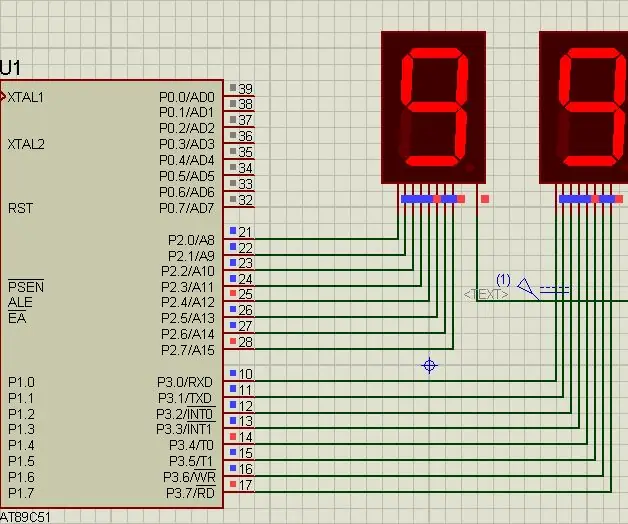
Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: Ciao a tutti, In questo tutorial vi parleremo di come contare da 0 a 99 utilizzando due display a 7 segmenti
