
Sommario:
- Passaggio 1: materiali di consumo
- Passaggio 2: circuito di aggancio morbido - Hardware
- Passaggio 3: ESP8266 - Hardware
- Passaggio 4: IFTTT per notifiche remote - Parte 1
- Passaggio 5: IFTTT per notifiche remote - Parte 2
- Passaggio 6: Arduino IDE e Sketch
- Passaggio 7: allegato (stampato in 3D)
- Passaggio 8: miglioramenti futuri
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Cos'è il LEID?
LEIDS è un sensore IOT basato sull'ESP8266. Questo sensore utilizza questa scheda, un circuito di aggancio morbido, un interruttore reed e alcuni magneti per creare un sensore della porta che ti invierà un avviso quando la porta si apre e si chiude. Questo sensore può essere collegato al tuo server MQTT, IFTTT o molti altri framework che supportano ESP8266. Questa istruzione utilizzerà IFTTT per creare facilmente un sensore che invierà un avviso al tuo dispositivo mobile, indipendentemente da dove ti trovi. Il sensore può anche essere configurato per consentire avvisi multipli da porte separate, cassette postali, forni e qualsiasi altra cosa che abbia una posizione fisica di apertura/chiusura o di accensione/spegnimento. Il vantaggio di LEIDS è che utilizza una potenza minima e utilizza energia solo quando una porta è aperta, quindi quando la porta è chiusa invia un messaggio per avvisarti che la porta è stata chiusa e si spegne. Questo è meglio che dormire profondamente il modulo in quanto non consuma energia se la porta non viene aperta.
Passaggio 1: materiali di consumo




Gli elenchi seguenti mostrano gli strumenti e le parti che ho utilizzato per questo progetto. Il sensore può essere riprogettato per utilizzare parti diverse e avere un aspetto/funzionamento diverso e utilizzare concetti simili.
Utensili:
- Saldatore
- ESP01-UART o Arduino Uno (programmatore per ESP8266)
- Stampante 3D (opzionale)
- Cavi jumper (opzionali)
- Tagliere (opzionale)
Parti:
- ESP8266 ESP-01S x 1
- Reed Switch x 1 (preferibilmente NC, l'ho trovato solo normalmente aperto quindi devo usare due magneti per farlo funzionare come normalmente chiuso)
- Regolatore AMS1117 3.3v
- Transistor NPN 2n3904 x 1
- P-Channel Mosfet x 1 (vogliamo qualcosa che abbia un VGS basso, preferibilmente un NDP6020P)
- Batteria Lipo da 3,7 V 100 mAh x 1
- Resistori assortiti (100k ohm, 10k ohm, 220 ohm, 3k3 Ohm)
- Magneti 6x3mm x 2
- Nastro biadesivo per montaggio
- Filo
- Saldare
- Perfboard
Parti stampate in 3D:
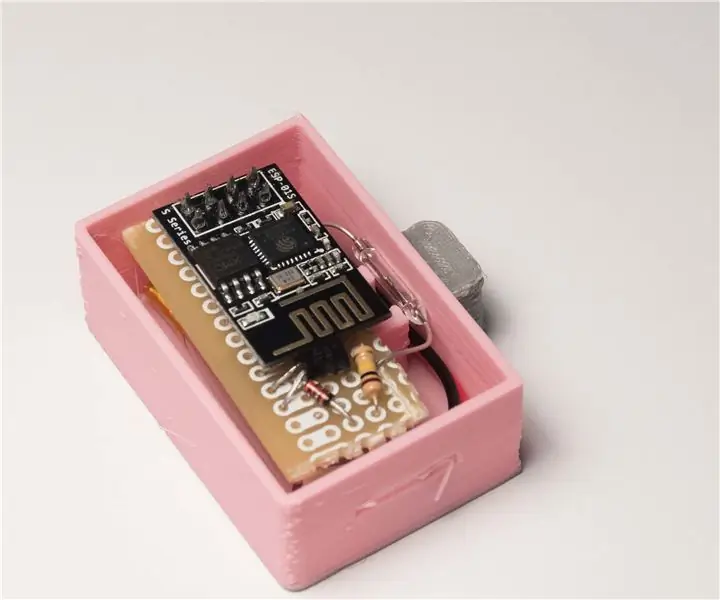
Custodia per sensore
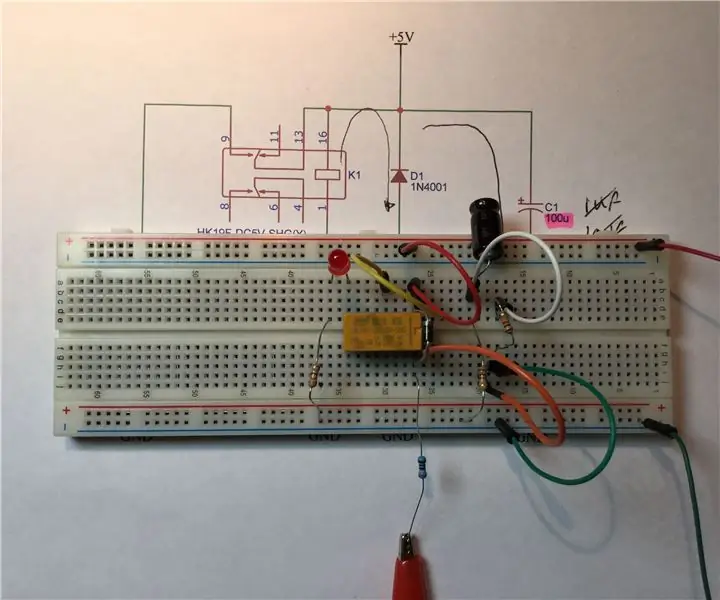
Passaggio 2: circuito di aggancio morbido - Hardware

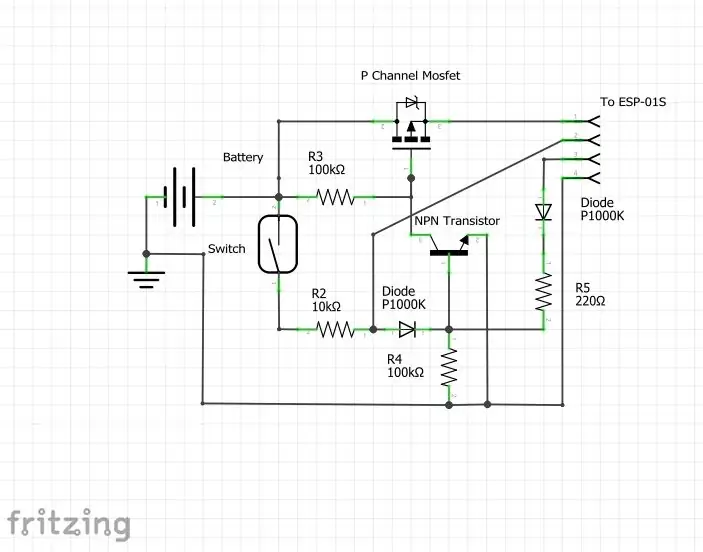
Il circuito di soft latch che sto usando è una modifica di uno schema che ho trovato online. Non sono un esperto e credo che ci siano modi migliori per costruire questo circuito, ma per il mio scopo questo circuito fa il lavoro!
Il modo in cui funziona è che quando l'interruttore reed è chiuso da un campo magnetico, consente la corrente al transistor NPN. Il transistor NPN mette quindi a terra il mosfet PNP che consente alla corrente di fluire verso ESP8266. L'ESP8266 si accende, utilizza uno dei suoi pin per mantenere il mosfet PNP a terra che continua ad alimentare l'ESP8266. Quindi, quando ESP8266 ha terminato i suoi compiti, imposta quel pin di uscita su LOW che interrompe il transistor NPN e chiude il gate sul mosfet PNP.
Utilizzando un circuito come questo, ESP8266 può essere acceso da un interruttore e quindi può spegnersi completamente tramite segnale. Ciò consente al circuito di non assorbire corrente quando il sensore è chiuso/spento.
Passaggio 3: ESP8266 - Hardware

L'ESP8266 che sto utilizzando invierà un messaggio per avvisare quando una porta (o un'altra cosa) è aperta e quindi aspetterà che la porta si chiuda per inviare un messaggio di chiusura e spegnersi. L'ESP8266 sarà alimentato dal circuito di chiusura morbida e utilizzerà un pin per leggere l'interruttore reed e un altro pin per mantenersi acceso e quindi per spegnersi. Ho scelto di utilizzare gli ESP-01 a causa del suo fattore di forma ridotto. L'ESP invierà una richiesta web per informarci quando il sensore viene cambiato in "aperto" e "chiuso". Il metodo più semplice che ho trovato è stato utilizzare IFTTT e Fogli Google. Questo è spiegato nei passaggi seguenti.
Passaggio 4: IFTTT per notifiche remote - Parte 1




In questo tutorial utilizzeremo IFTTT e implementeremo webhook e fogli di Google per ricevere notifiche remote sul nostro dispositivo mobile. Per utilizzare questi servizi avrai bisogno di quanto segue:
- Un account Google
- Un account IFTTT (puoi/devi accedere con un account Google)
- L'applicazione IFTTT per il tuo dispositivo mobile
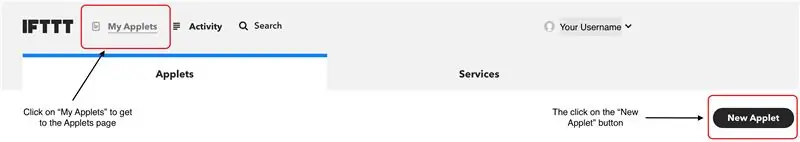
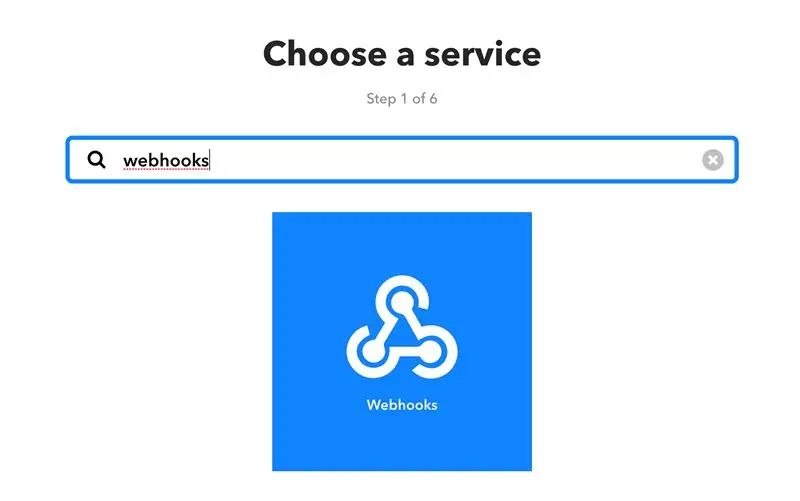
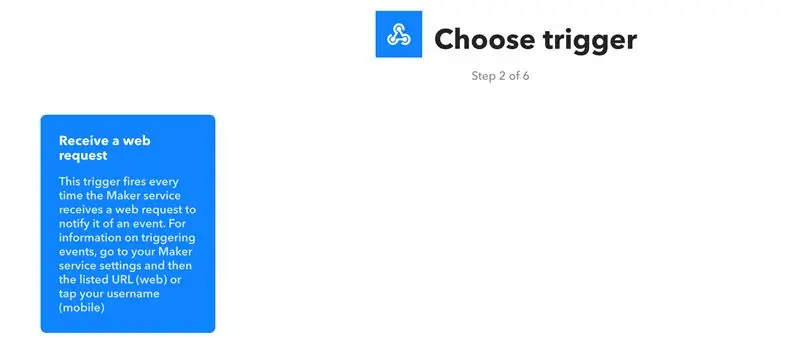
Dopo aver creato/acceso ai tuoi account, creeremo due applet. Le foto nella parte superiore di questa sezione mostrano come manovrare la pagina web. I passaggi seguenti sono per la prima applet, la richiesta generata dall'evento. Questa applet riceverà un messaggio dal sensore e salverà l'evento in un documento di Google Sheets. Quindi puoi visualizzare la cronologia del tuo sensore e vedere quando è stato aperto e chiuso.
- Vai al link "My Applets" che si trova in alto
- Fare clic sul pulsante "Nuova Applet"
- Fare clic sul pulsante blu "+questo"
- Cerca "webhook" e fai clic su di esso
- Nella pagina successiva seleziona la scheda "Ricevi una richiesta web"
- Quindi imposta il nome dell'evento come desideri, ho scelto di chiamarlo "sensor_activated"
- Nella pagina seguente fai clic sul pulsante blu "+quello"
- Cerca il servizio "fogli google" e selezionalo
- Nella pagina seguente scegli la funzione "Aggiungi riga al foglio di calcolo"
-
Compila l'azione come segue:
- Nome foglio di calcolo, ho chiamato il mio "Cronologia sensore"
-
La riga formattata deve essere simile alla seguente
{{OccurredAt}} ||| {{Valore1}} ||| {{Valore2}}
- Lascia l'ultimo campo così com'è a meno che tu non voglia cambiare dove l'applet salverà lo stato del sensore
- Quindi fare clic su "Crea azione"
- Infine fai clic su "Fine" nella schermata finale
Ora testiamo che funziona
- Vai a questo link
- Quindi fare clic sul pulsante "Documentazione" (in seguito utilizzeremo nuovamente questa pagina "Documentazione")
- Ora sarai nella tua sezione personale per l'applet IFTTT Webhooks
- Compila il campo dove dice "{event}" con il nome del tuo evento in questo caso il nome dell'evento è "sensor_activated"
- Ora compila il campo "value1", questo è il campo che conterrà la posizione del tuo sensore, lo compilerò con "Front door"
- Ora compila il campo "value2", questo è il campo che avrà lo stato del sensore, lo riempirò con "aperto" solo per test
- Quindi fare clic sul pulsante blu "Prova"
- Se tutto è andato bene, dovresti ricevere un messaggio verde "L'evento è stato attivato". messaggio in alto
- Ora se vuoi vedere come ha archiviato il tuo messaggio, puoi aprire i tuoi fogli di google e trovare il foglio di calcolo che ha aggiunto, ho allegato un'immagine per mostrare come sarà il foglio di calcolo
Passiamo ora al passaggio successivo aggiungendo un'applet per informarci del cambiamento di stato.
Passaggio 5: IFTTT per notifiche remote - Parte 2



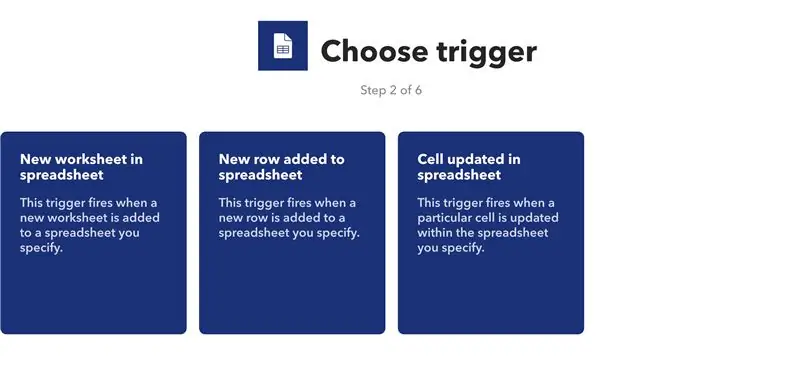
Ora aggiungeremo un'applet per avvisarci quando al foglio di calcolo di stato viene aggiunta una riga; in altre parole, quando il sensore genera un evento. Come prima, creeremo una nuova applet. I seguenti passaggi ti guideranno nella creazione della seconda applet. Poiché abbiamo fatto qualcosa di simile nel passaggio precedente, aggiungerò solo le diapositive che sono diverse da questo passaggio.
- Vai al link "My Applets" che si trova in alto
- Fare clic sul pulsante "Nuova Applet"
- Fare clic sul pulsante blu "+questo"
- Cerca "fogli google" e fai clic su di esso
- Nella pagina successiva seleziona la scheda "Nuova riga aggiunta al foglio di calcolo"
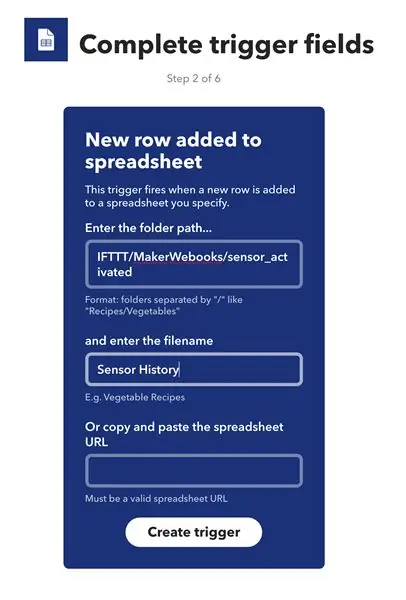
-
Quindi compila i campi per puntare al foglio di calcolo a cui sta scrivendo l'altra applet
- In questo esempio il percorso è "IFTTT/MakerWebooks/sensor_activated"
- Il nome del file è "Cronologia sensore"
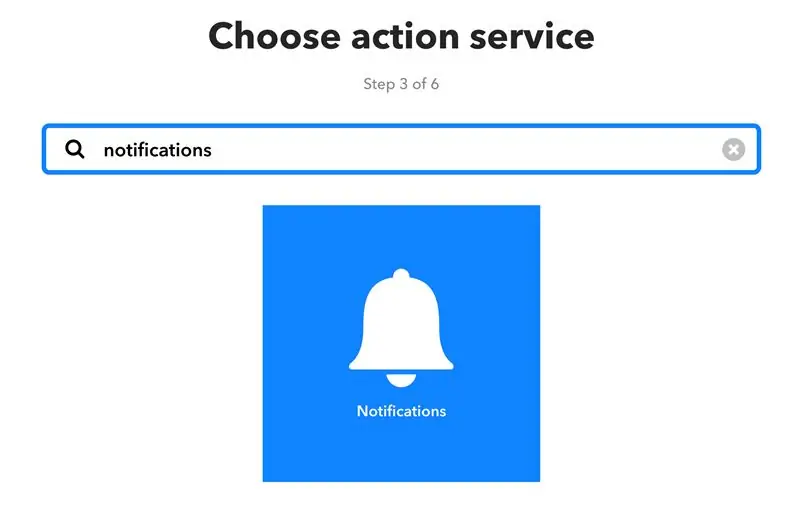
- Nella pagina seguente fai clic sul pulsante blu "+quello"
- Cerca il servizio "notifiche" e selezionalo
- Ora dobbiamo compilare i campi del servizio di notifica
-
Il titolo è cambiato in
{{ColumnB}} era {{ColumnC}}
-
Il messaggio è impostato su
{{ColumnB}} era {{ColumnC}} su {{ColumnA}}
- Il link è rimasto solo
-
- Quindi fare clic su "Crea azione"
- Infine fai clic su "Fine" nella schermata finale
Per testare la seconda parte del sistema di notifica IFTTT assicurati di aver scaricato l'app IFTTT sul tuo dispositivo mobile e accedi con le tue credenziali. Nel mio caso sto accedendo con il mio account google. Ora possiamo testarlo tornando alla pagina "Documentazione" e avviando il test con il nome dell'evento impostato come "sensor_activated", il campo "value1" impostato sulla posizione e il campo "value2" impostato sullo stato.
Questo dovrebbe inviarti una notifica. Se non ne ricevi uno assicurati di aver effettuato l'accesso con lo stesso account e di aver consentito all'applicazione di inviarti notifiche.
Passaggio 6: Arduino IDE e Sketch


Il software utilizzato per la scheda è compilato utilizzando l'IDE Arduino.
La logica è la seguente:
- L'interruttore reed si chiude aprendo la porta
- L'ESP viene quindi acceso e si connette al WiFi
- Una volta stabilita la connessione WiFi invia una richiesta http (invia un comando a internet) che ci dice che è stata aperta una porta o qualcos'altro
- Quindi legge un segnale dall'interruttore reed per determinare se la porta è stata chiusa
- Quando la scheda ESP scopre che l'interruttore reed è aperto (cioè la porta era chiusa) invia un'altra richiesta http che ci dice che la porta era chiusa
- Quindi segnala al circuito di soft latch di interrompere l'alimentazione alla scheda
Scarica Arduino IDE
Ho allegato il codice arduino a questa sezione per il download. Se non hai l'IDE Arduino puoi scaricarlo online su
Installa il gestore della scheda appropriato
Per caricare il codice sulla tua scheda ESP è necessario installare un gestore di schede nell'IDE di Arduino seguendo i passaggi seguenti.
- Vai su File > Preferenze per aprire la finestra delle preferenze
- Nella finestra delle preferenze trova il campo che dice "Ulteriori URL di Board Manager"
- Incolla il seguente link in questo campo https://arduino.esp8266.com/stable/package_esp8266com_index.json e premi il pulsante "OK"
- Ora apri il gestore delle bacheche andando su Strumenti> Bacheca, quindi la prima voce sarà Gestione bacheche
- Digita "ESP8266" nel menu della scheda e installa "esp8266" Seleziono la versione 2.5.0 poiché ho avuto alcuni problemi con le versioni più recenti
- Ora torna indietro e seleziona la tua scheda da Strumenti> Scheda> Modulo ESP8266 generico
- Quindi chiudi e riapri l'arduino ide per assicurarti che le modifiche siano avvenute
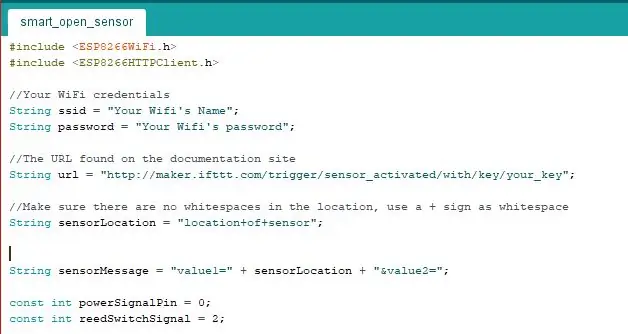
Apri lo schizzo nell'IDE di Arduino
Dobbiamo modificare quattro righe del codice in modo che il sensore funzioni per te
- Cambia l'SSID con il tuo SSID WiFi alias il nome del tuo wifi
- Cambia la password in modo che corrisponda alla password per il tuo wifi
- Modificare l'URL in modo che corrisponda all'URL dalla pagina "Documentazione" del servizio "webhook"
- Cambia la posizione del sensore nel punto in cui prevedi di posizionarlo, questa può essere la porta d'ingresso, la porta sul retro, la cassetta delle lettere, ecc.
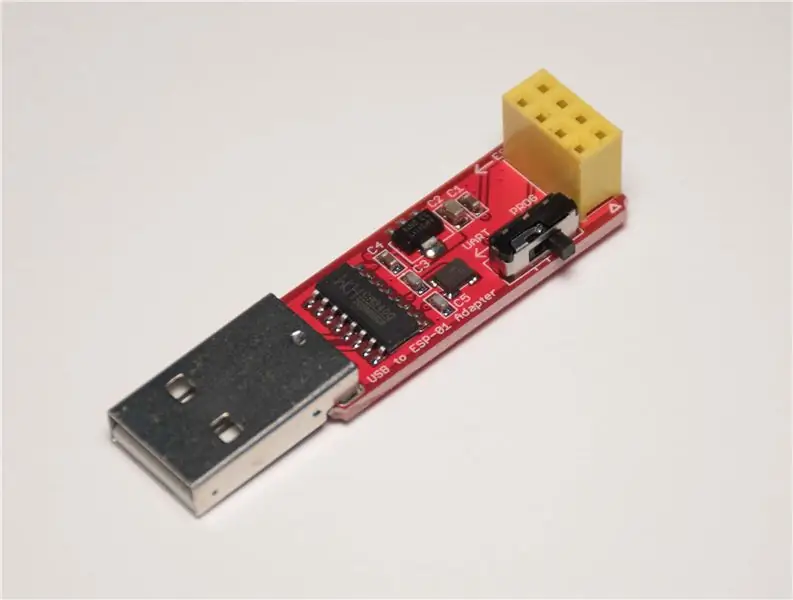
Ora che hai modificato il codice in base alle tue esigenze, dobbiamo caricarlo sulla scheda. Nel mio caso sto usando un programmatore USB e seguendo le istruzioni per questo. Ciò può richiedere molta risoluzione dei problemi, quindi ti suggerisco di cercare online un tutorial più approfondito. Nel mio caso collego gli ESP-01 al programmatore, quindi lo collego al computer, quindi giro l'interruttore da uart a prog, infine scollego e ricollega il programmatore. Questo lascia ora l'ESP in modalità di programmazione. Ora faccio semplicemente clic sul pulsante di caricamento e lascio terminare il caricamento. Se vuoi vedere se si connette, puoi aprire il monitor seriale e guardare i messaggi di stato. Una volta caricato lo schizzo, salderemo tutto insieme, lo metteremo in una custodia e lo monteremo nella posizione desiderata.
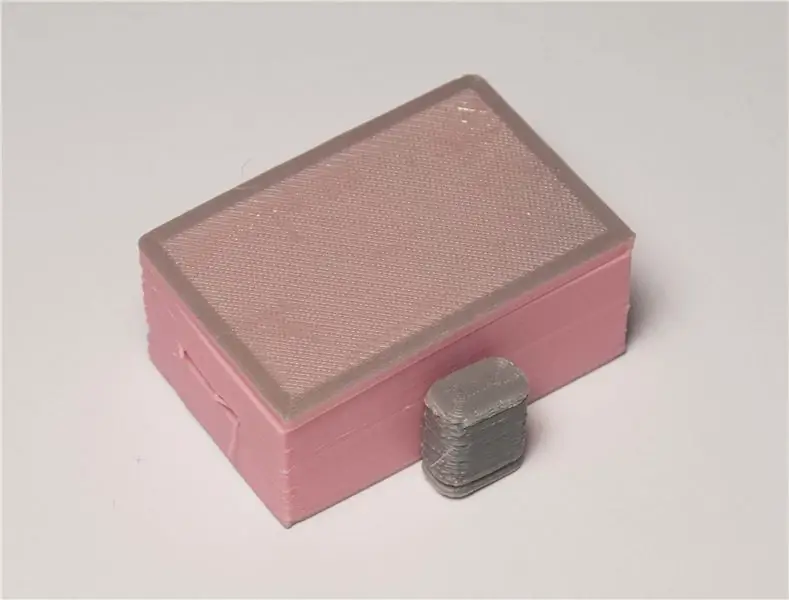
Passaggio 7: allegato (stampato in 3D)



Ho progettato la seguente custodia per accogliere tutti i componenti, consentire il posizionamento di un magnete e allineare l'interruttore reed. La seconda parte serve solo a contenere un secondo magnete che permetterà di aprire e chiudere l'interruttore.
Una volta che tutti i componenti sono stati saldati insieme, possiamo premerli verso il basso nella custodia, se vuoi puoi aggiungere un po' di colla a caldo sul fondo per tenere tutto dentro. Quindi dobbiamo premere un magnete nella custodia con l'elettronica e allineare l'interruttore reed se necessario. L'altro magnete deve essere premuto nell'altro involucro. Una volta che entrambe le custodie sono state completate, possiamo testarlo mettendo insieme le due custodie, quindi separandole e riportandole insieme. Ora dovremmo ricevere due notifiche una per il sensore aperto e l'altra per il sensore chiuso. Tienili insieme per evitare che la batteria si scarichi.
Attaccare il nastro di montaggio sul retro dei sensori e applicarli nella posizione desiderata. Ho montato il mio sulla mia casella di posta. Ora verifica che l'allineamento sia corretto e che il sensore sia in grado di inviare un messaggio di apertura e chiusura.
Voilà, ora hai il tuo sensore personale che ti avvisa quando viene aperto e chiuso. Fammi sapere se ti piace e se c'è qualcosa che ritieni possa essere migliorato.
Sto anche presentando questo istruttivo al concorso IOT, quindi assicurati di apprezzare e votare questo e tutti gli altri progetti IOT che ti sono piaciuti
Passaggio 8: miglioramenti futuri
Per questo progetto mi sono imbattuto in un paio di problemi. Il primo problema che ho riscontrato è stato l'utilizzo di un mosfet che aveva un Vgs troppo alto quindi ho dovuto passare ad uno diverso. In secondo luogo, l'interruttore reed che ho usato è normalmente aperto e nel mio caso un interruttore normalmente chiuso sarebbe stato più facile da implementare e avrebbe risparmiato molto spazio. Infine, è stato molto difficile lavorare con esp 01s e ho dovuto pasticciare con i pin gpio per farlo funzionare correttamente, ma ho ancora avuto alcuni problemi. Penso che questo progetto sia stato in grado di insegnarmi molti concetti e mi ha aiutato a trovare più idee e implementazioni utilizzando le schede esp8266 e IFTTT.


Secondo classificato nella sfida IoT
Consigliato:
Segnale di allarme consumo energetico Shelly: 8 passaggi

Segnale Allarme Consumo Energetico Shelly: ATTENZIONE Questo istruibile deve essere eseguito da qualcuno che abbia buone capacità di elettricista. Non mi assumo nessuna responsabilità per pericoli a persone o cose. INTRO: In Italia il regolare contratto elettrico è di 3KW, e se la il consumo supera t
Riduzione del consumo energetico del relè - Mantenimento rispetto alla corrente di prelievo: 3 passaggi

Riduzione del consumo energetico del relè - Mantenimento rispetto alla corrente di attivazione: la maggior parte dei relè richiede più corrente per l'attivazione iniziale di quella necessaria per mantenere acceso il relè una volta che i contatti si sono chiusi. La corrente richiesta per mantenere attivo il relè (corrente di mantenimento) può essere sostanzialmente inferiore alla corrente iniziale richiesta per azionare
Wattmetro Arduino - Tensione, corrente e consumo energetico: 3 passaggi

Wattmetro Arduino - Tensione, corrente e consumo energetico: un dispositivo può essere utilizzato per misurare la potenza consumata. Questo circuito può anche fungere da Voltmetro e Amperometro per misurare tensione e corrente
Come misurare correttamente il consumo energetico dei moduli di comunicazione wireless nell'era del basso consumo energetico?: 6 passaggi

Come misurare correttamente il consumo energetico dei moduli di comunicazione wireless nell'era del basso consumo energetico?: Il basso consumo energetico è un concetto estremamente importante nell'Internet delle cose. La maggior parte dei nodi IoT deve essere alimentata da batterie. Solo misurando correttamente il consumo energetico del modulo wireless possiamo stimare con precisione quanta batteria ho
PC multimediale / File server a basso consumo, Riciclato: 6 passaggi

PC multimediale / File server a basso consumo, riciclato: usa una piccola scheda madre con fattore di forma che potrebbe raccogliere polvere nel tuo garage, una manciata di altri componenti dalla spazzatura del tuo PC e un semplice codice HTML e script, metti insieme il "Midnite Boy" (Mb). Il mio Mb si trova accanto alla mia TV, è controllato da
