
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Un photobooth HTML5 e NodeJS con anteprima dal vivo e bordi personalizzati.
Questo progetto è iniziato come qualcosa che ho costruito per la scuola di ballo di mia figlia. Volevo qualcosa di divertente per lei e le sue amiche per ricordare l'evento (che è stata l'ultima volta che sarebbero stati tutti insieme nella loro scuola). Si è trasformata in una promozione spudorata per l'azienda in cui lavoro (dove speravo che i clienti in visita avrebbero usato il photobooth per documentare la loro visita al nostro ufficio). Per favore, scaricalo e provalo tu stesso.
Maggiori informazioni possono essere trovate su https://github.com/raymondljones/photobooth/wiki Questo presuppone che tu abbia un Raspberry Pi dedicato a questo progetto. Una volta configurato l'AP WiFi, il Pi non avrà più accesso a Internet a meno che non sia collegato tramite Ethernet. Nota: devi avere un display di qualche tipo collegato al Pi. E deve essere impostato per l'avvio nella GUI non senza testa. Dopo aver configurato il tuo Pi (con o senza touchscreen) e collegato la webcam tramite USB. Basta seguire le istruzioni. Dopo l'installazione: l'installazione rapida si occuperà delle dipendenze richieste (nodejs, php, chromium, ecc.), Oltre a configurare il chiosco del browser chromium e l'AP Wifi. Una volta che il pi si riavvia, l'AP Wifi sarà disponibile tramite SSID: PhotoBooth Password: photoboothpass Il Pi dovrebbe avviarsi in chromium kiosk a schermo intero (il primo avvio richiederà di "Consentire l'accesso" alla fotocamera)… Qualsiasi computer sulla rete PhotoBooth può visita anche https://192.168.100.1/booth.html (assicurati di usare https) per diventare un PhotoBooth extra nella rete (purché sia collegata una fotocamera). Inoltre, qualsiasi computer sulla rete PhotoBooth può anche visitare https://192.168.100.1/booth.html (lasciare come http). Questa pagina consentirà l'accesso a tutte le foto scattate (dandoti la possibilità di stamparle o cancellarle). Per aggiungere i tuoi bordi, puoi semplicemente modificare booth.html trovato in /var/www/html/, cercare i tag `li` che contengono le immagini dei bordi (option-1.png, option-2.png, ecc.). Aggiungi i tuoi tag `li`, mantenendo univoco l'attributo data-option. Usa uno dei bordi forniti in /var/www/html/images come guida per le dimensioni.
Forniture
- Lampone Pi
- Qualsiasi webcam USB (non una videocamera Rpi ufficiale)
- Un touch screen o qualsiasi display per il Pi
Passaggio 1: scarica da Github
Scarica il progetto @ https://github.com/raymondljones/photobooth in una directory a tua scelta.
Passaggio 2: decomprimere
Decomprimi (se scaricato come zip) e vai alla directory del progetto tramite la riga di comando: `cd project`
Passaggio 3: aumenta le tue autorizzazioni
Diventa root: `sudo bash`
Passaggio 4: eseguire il programma di installazione rapida
Esegui questo comando `sh quick-install.sh`
Consigliato:
Photobooth Raspberry Pi: 5 passaggi

Photobooth Raspberry Pi: lo scopo: imparare a codificare e installare una fotocamera Pi utilizzando le istruzioni define e if nella codificaImparare a utilizzare la nuova tecnologia come i LED RGB
Progetto Arduino: controllo dell'elettronica su Internet utilizzando Nodejs + database SQL e sito Web.: 6 passaggi

Progetto Arduino: controllo dell'elettronica su Internet utilizzando Nodejs + database SQL e sito Web.: Progetto di: Mahmed.tech Data di realizzazione: 14 luglio 2017 Livello di difficoltà: principiante con alcune conoscenze di programmazione. Requisiti hardware: - Arduino Uno, Nano, Mega (penso che la maggior parte degli MCU con la connessione seriale funzionerà) - LED singolo e amp; Limite di corrente res
Photobooth per matrimoni / eventi: 6 passaggi (con immagini)

Matrimonio / Evento Photobooth: Ciao a tutti, mi sono sposato l'anno scorso, quando stavamo cercando la preparazione del D-day, abbiamo partecipato a molte convention di matrimoni. Ad ogni convention c'è un affittuario di Photobooth, ho pensato che un photobooth è stata un'ottima idea per un matrimonio, ogni ospite c
Photobooth automatizzato: 4 passaggi (con immagini)

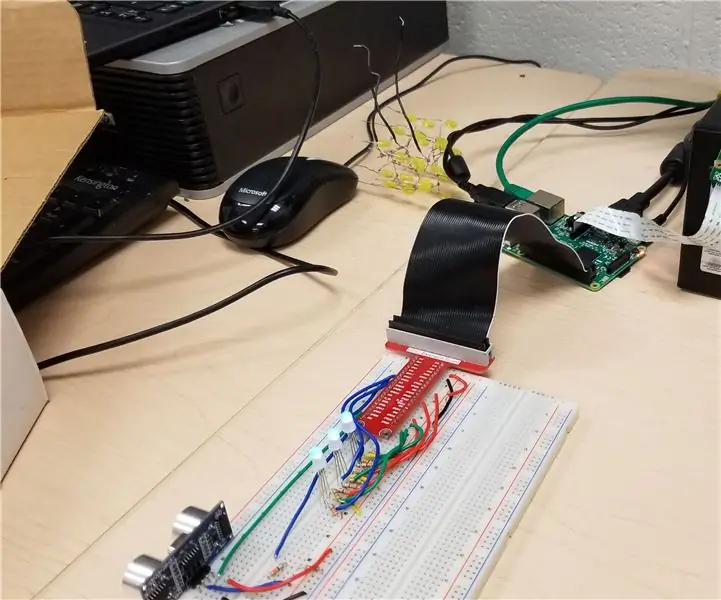
Photobooth automatizzato: questo ti mostrerà come realizzare una cabina fotografica automatizzata utilizzando il Raspberry Pi, un sensore di distanza a ultrasuoni e alcuni altri accessori. Volevo realizzare un progetto che utilizzasse sia hardware sofisticato che un programma sofisticato. io ricerco
Photobooth fai da te: 7 passaggi (con immagini)

Photobooth fai da te: questo è un tutorial su come costruire il tuo photobooth proprio come quelli tradizionali visti nei centri commerciali, nei parchi di divertimento e nei centri commerciali di tutto il mondo. Questa cabina, tuttavia, è completamente digitale ed è molto più economica/facile da realizzare a casa. io scrivo
