
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Ho giocato molto a scacchi sin da quando ero giovane, e dal momento che il web ha un'enorme quantità di siti web su cui giocare a scacchi contro computer o avversari dal vivo, non ho mai trovato un sito web che tenga traccia della tua partita a scacchi che sei giocando davvero nella vita reale. Quindi con questo progetto spero di realizzarlo!
spero di:
- Essere in grado di monitorare il movimento dei pezzi degli scacchi
- Guarda alcune classifiche sui giochi passati.
- Tieni traccia del tempo e gioca velocemente come un gioco professionale.
È un progetto molto complesso poiché se completato richiederebbe 64 sensori di luce e 8 chip per leggere. Il che è già un grosso compito e non contiamo nemmeno gli altri sensori.
Il mio college ci ha dato una lunga lista di cose da fare:
- Crea uno schema per il nostro progetto
- Creare un database per l'archiviazione e il recupero dei dati.
- Progetta un sito web utilizzando Adobe XD
- Ricrea questo sito web con CSS e HTML
- Leggi i sensori con Python
- Mostra i dati del sensore sul sito web utilizzando il pallone.
In questo tutorial ti guiderò nel mio viaggio e in tutti i problemi e i momenti di salvezza che ho attraversato in queste ultime due settimane.
Passaggio 1: materiali di consumo/strumenti
Forniture, materiali e strumenti sono il primo passo per un progetto di successo!
Utensili:
- Saldatore
- stagno di saldatura
- Pinze
- Trapano
- Nastro
Forniture:
- Raspberry Pi con scheda micro SD (4 GB dovrebbero essere sufficienti)
- Rasberry Pi T-Cobbler
- Scacchiera con pezzi
- Display a 7 segmenti (TM 1637)
- 2 sensori tattili (TTP223B)
- Lettore RFID con tessere (MFRC522)
- MCP3008 (A seconda di quanto lontano vuoi andare, per ogni MCP puoi leggere 8 coordinate di scacchi)
- Resistenza dipendente dalla luce tipo 5288 (8 per ogni MCP che possiedi)
- Intestazioni (da maschio a maschio e da femmina a maschio)
Se hai bisogno di comprare tutto, il prezzo di costo stimato dovrebbe aggirarsi intorno ai 125 euro comprese le spese di spedizione (solo forniture)!
C'è un file Excel allegato con link e prezzi a tutto ciò di cui hai bisogno!
Passaggio 2: schemi e pianificazione


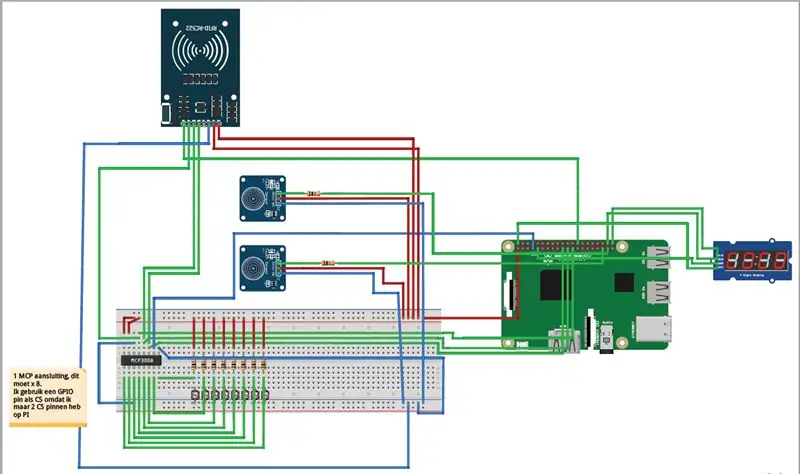
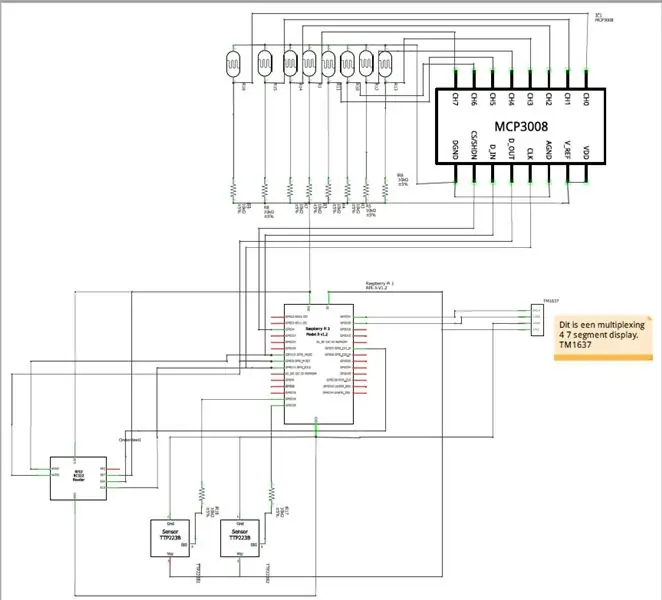
Il prossimo passo in questo progetto è creare uno schema. Ne ho fatti 2: uno su breadboard e uno puramente elettronico. Avremo bisogno di questi schemi per mantenere tutto pulito e assicurarci di non collegare cose inutili!
Ho usato un programma chiamato "Fritzing" per creare questi schemi se qualcuno è interessato.
Codificazione del colore:
- Rosso = alimentazione
- Verde = connessione
- Blu = terra
Connessioni Raspberry Pi:
- 3V3 => linea VC sulla breadboard, alimentando tutto
- 5V => VCC del display a 7 segmenti
-
TERRA:
- Macinato sulla breadboard
- Massa del display a 7 segmenti
- GPIO4 => Clock Select pin del MCP3008
- GPIO10 => pin MOSI del MCP3008
- GPIO9 => Pin MISO dell'MCP3008
- GPIO11 => pin CLK del MCP3008
- GPIO7 => Pin SDA del MFRC522
- GPIO19 => DIG pin del primo sensore Touch
- GPIO26 => DIG pin del secondo sensore Touch
- GPIO20 => pin CLK del display a sette segmenti
- GPIO21 = pin DIO del display a sette segmenti
Un paio di note sugli schemi:
- Questo schema contiene solo 1 MCP, ciò significa che solo 8 coordinate potranno essere lette completamente.
- Userò i pin GPIO come Chip Select. Poiché sono disponibili solo 2 pin di selezione del chip con potenzialmente 8 MCP.
- Il display a 7 segmenti è quello suggerito da un insegnante, sono necessari solo 4 fili poiché funziona su un proprio protocollo.
- Le resistenze sul pin digitale dei sensori tattili non sono completamente necessarie, ma sono consigliate.
Spiegazione dei componenti:
-
MCP con sensori di luce:
-
Un MCP3008 è un ADC a 10 bit a 8 canali:
- un MCP3008 leggerà il valore analogico dei sensori di luce, questo valore dipende dalla quantità di luce che sta attualmente illuminando il sensore.
- Nel mio codice Python riceverò quel valore analogico e lo convertirò in 1 o 0
-
- Utilizza un protocollo specifico (SPI) con un pacchetto installato.
- Non è difficile codificare con un pacchetto installato
- Legge il tag e restituisce il valore del tag
- Puoi anche scrivere un valore su un tag, quindi invece di restituire il valore esadecimale, restituisce un nome, ad esempio
- Utilizza anche un pacchetto installato per una facile codifica
- Crea una variabile con un valore intero, quindi dividila in 4 caratteri e mostra quei caratteri
Sensori tattili:
Funziona proprio come un pulsante, io uso una classe per questo con un metodo di callback. Più su questo più tardi
Lettore RFID (MFRC 522):
7 segmenti (TM1637)
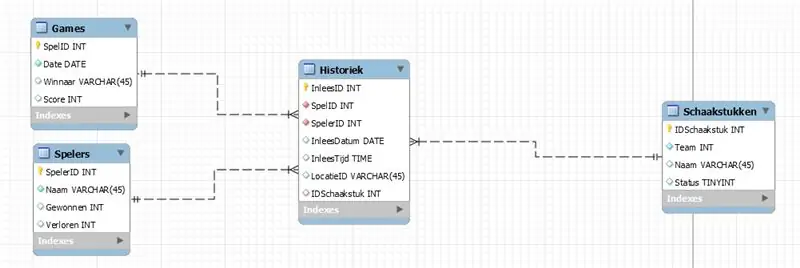
Passaggio 3: database SQL

Il terzo passo verso questo progetto è la creazione di un database SQL normalizzato 3NF!
Avremo bisogno di questo per:
- Inserimento dati
- Ottenere i dati e mostrarli sul nostro sito web
- Poter vedere esattamente quanti turni sono trascorsi nell'attuale partita a scacchi!
Tabelle spiegate:
-
Giochi
- Tiene traccia di chi ha vinto una determinata partita e quando è stata giocata
- La chiave primaria qui è un GameID
- La data ha un valore standard della data corrente
- Il vincitore e il punteggio verranno aggiunti in seguito, al termine del gioco!
-
Giocatori (Spelers in olandese)
- Questi vengono inseriti manualmente, ma possono essere inseriti anche utilizzando il sistema di carte RFID.
- Scrivi un nome sulla tua carta, quindi leggi la carta e inserisci il nome in questa tabella
- Tiene inoltre traccia del record di vittorie/sconfitte di ciascun giocatore, da visualizzare sul sito web
-
Storico (Storia)
- Questa è la storia del turno
- quando un pezzo degli scacchi viene spostato, verrà aggiornato qui
- Ha 3 chiavi esterne, giocatore, gioco e scacchiera
- il ReadDate (InleesDatum) è la data in cui il sensore è stato letto
- ReadTime è uguale a ReadDate ma con un timestamp
- LocationID(LocatieID) è il nome della coordinata su cui è posizionato. ad esempio "a3"
-
Pezzi degli scacchi (Schaakstukken in olandese)
- Ogni pezzo degli scacchi ha un ID, una squadra, un nome e uno stato
- La squadra è 1 o 2, nera o bianca;
- Il nome di ogni pezzo sarebbe ad esempio "Pedone 1"
- Lo stato indica che il pezzo è vivo o morto!
Passaggio 4: hardware



Ora che abbiamo messo a posto tutti i pezzi corretti, possiamo iniziare a creare qualcosa!
Dividiamo questa parte in sotto passaggi poiché sarà più facile da spiegare:
-
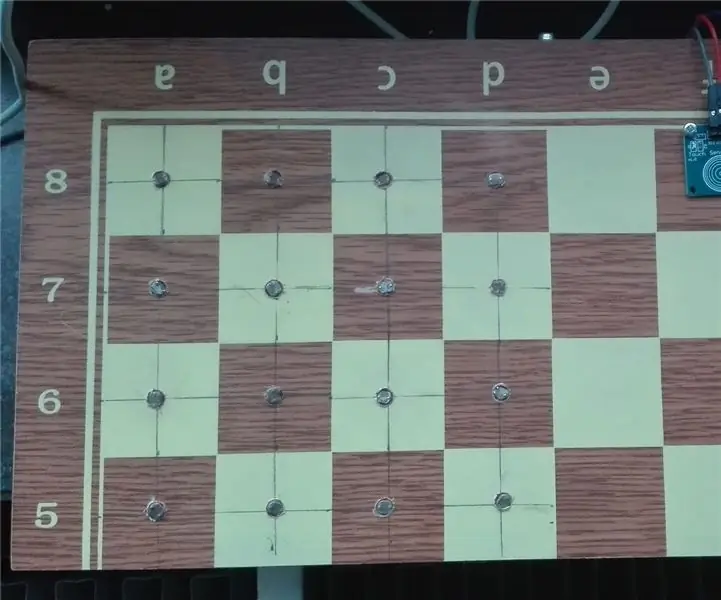
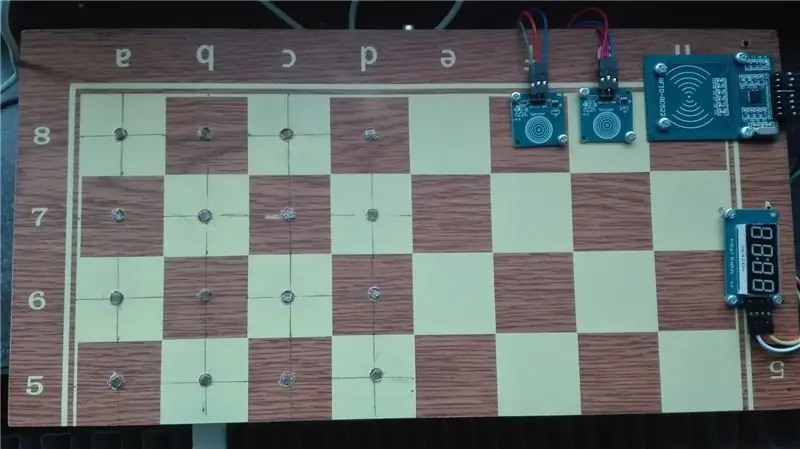
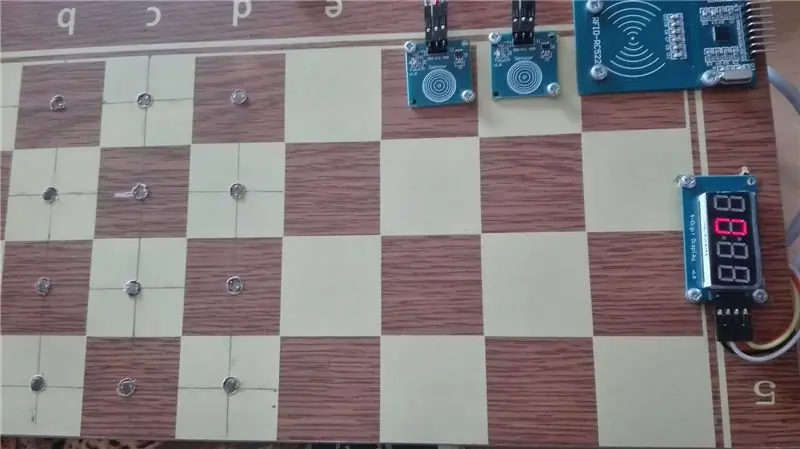
Passaggio 1: si desidera praticare un foro in ogni coordinata della scacchiera come mostrato nella prima immagine, praticare anche un foro dove si desidera posizionare i sensori tattili, il lettore RFID e il display a 7 segmenti.
Non dimenticare di praticare dei fori sul lato della scheda, questi sono per i fili dei diversi componenti sulla parte superiore della scheda. Molte perforazioni, lo so
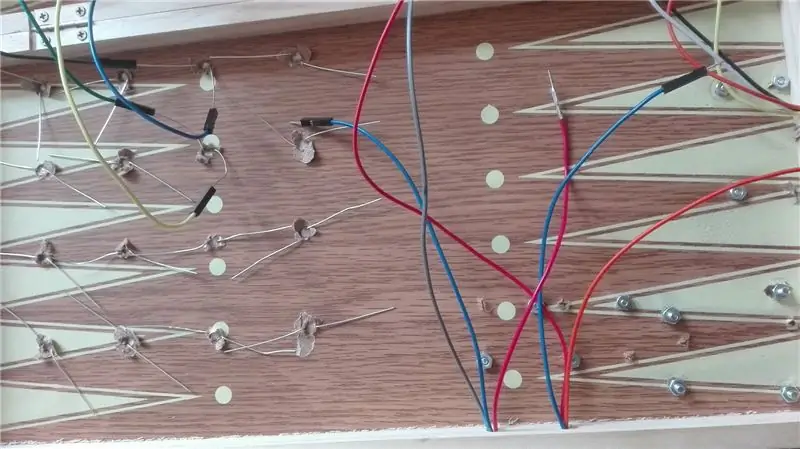
- Passaggio 2: prova a collegare uno o due sensori al Raspberry Pi, controlla se funzionano. Si desidera collegarli al lettore analogico MCP come spiegato in precedenza nel passaggio 2 (gli schemi).
-
Passaggio 3: questo potrebbe essere complicato e molto snervante, poiché le intestazioni dei ponticelli non sono molto bloccate in posizione, potresti volerle incollare tutte alla lavagna, singolarmente o più contemporaneamente. Devi assicurarti che rimangano bloccati sulla scacchiera, altrimenti non sarai in grado di leggere correttamente i sensori
CONSIGLIO! Se ti rende più facile, un po 'di colla potrebbe effettivamente aiutare a mantenere i sensori più in posizione mentre li registri, l'ho scoperto nel modo più duro
Passaggio 5: software

Dopo aver creato l'hardware che puoi testare, proviamo a scrivere del codice per esso! Se vuoi dare un'occhiata al mio codice, per favore vai al mio github.
Back-endInnanzitutto avremo bisogno di un paio di pacchetti da installare, sono andato avanti e ho creato un elenco per te:
- borraccia
Questo è ciò su cui verrà eseguito il tuo codice Python
-
Flask-socketIO
Per comunicare tra front-end e back-end
-
insensibile
Utile per la lettura dei sensori di luce, funziona con matrix's
-
netifaces
Per stampare il proprio indirizzo IP sul display a 7 segmenti
-
Pallone-CORS
Condivisione di ricorsi di origine incrociata, consente di condividere i pacchetti tra diversi domini
Oltre a ciò, ho scritto un paio di classi e sei libero di usarle.
Fine frontale
Il codice del sito è disponibile anche sulla mia pagina github!
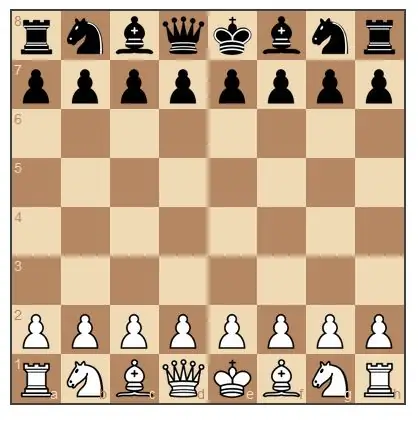
Per il front-end utilizzerò Chessboard.js. Questo inserisce una scacchiera facile da usare con pezzi facili da spostare!
Tutto sulla lavagna è personalizzabile, quindi divertiti! Dopo aver scaricato l'ultima versione, dovrai trascinare i file nel tuo progetto e collegarli alla pagina in cui vuoi mostrare una scacchiera!
Dopodiché, proviamo a creare una scheda, non sembra troppo difficile:
Innanzitutto, nel tuo html:
Secondo, nel tuo file javascript:
board1 = Scacchiera('board1', 'start');
e il gioco è fatto, dovresti essere in grado di vedere una scacchiera ora! Sentiti libero di personalizzare la scheda nei file CSS!
Ora, vogliamo vedere alcune mosse sulla scacchiera, non troppo difficili. Ma dobbiamo personalizzarlo in modo che il comando di spostamento venga inviato dal back-end. Non entrerò troppo nei dettagli, ma vogliamo fare qualcosa del genere:
new_lijst = [Data.data[0], Data.data[1];commando = new_lijst[0].concat('-', new_lijst[1]); board1.move(comando);
Riceviamo una lista dal nostro programma di back-end, e mettiamo un trattino tra le due coordinate, quindi usiamo il comando board.move per eseguire la mossa!
Questa è la mia spiegazione di ciò di cui abbiamo bisogno del plugin chessboard.js, vai al mio github per dare un'occhiata al codice da solo
Consigliato:
Controllore automatico della luce e della ventola della stanza con contatore visitatori bidirezionale: 3 passaggi

Controllore automatico della luce e della ventola della stanza con contatore visitatori bidirezionale: spesso vediamo contatori visitatori in stadi, centri commerciali, uffici, aule, ecc. Come contano le persone e accendono o spengono la luce quando nessuno è all'interno? Oggi siamo qui con il progetto di controllo automatico della luce ambientale con contatore visitatori bidirezionale
Punteggio elettronico per una partita di baseball con lancio di sacchi di fagioli: 8 passaggi (con immagini)

Punteggio elettronico per una partita di baseball Bean Bag Toss: questo Instructables spiegherà come tenere automaticamente il punteggio elettronicamente per una partita a tema baseball Bean Bag Toss. Non mostrerò una costruzione dettagliata del gioco in legno, questi piani possono essere trovati sul sito Web di Ana White all'indirizzo: https://www
Sistema di voto online con impronte digitali (FVOS): 5 passaggi

Fingerprint Voting Online System (FVOS): Il Fingerprint Voting Online System consente agli elettori di esprimere il proprio voto in modo completamente digitalizzato raccogliendo e confermando le proprie informazioni tramite la scansione dell'impronta digitale attraverso il dispositivo e il salvataggio dei dati su un server. Ha un G user-friendly
Registra dati e traccia un grafico online utilizzando NodeMCU, MySQL, PHP e Chartjs.org: 4 passaggi

Registra dati e traccia un grafico online utilizzando NodeMCU, MySQL, PHP e Chartjs.org: questo Instructable descrive come possiamo utilizzare la scheda Node MCU per raccogliere dati da più sensori, inviare questi dati a un file PHP ospitato che quindi aggiunge i dati a un database MySQL. I dati possono quindi essere visualizzati online come grafico, utilizzando chart.js.A ba
Controlla i tuoi elettrodomestici con il telecomando della tua TV (telecomando ir) con display della temperatura e dell'umidità: 9 passaggi

Controlla i tuoi elettrodomestici con il telecomando della tua TV (telecomando a infrarossi) con display di temperatura e umidità: ciao sono Abhay ed è il mio primo blog su Instructables e oggi ti mostrerò come controllare i tuoi elettrodomestici con il telecomando della tua TV costruendo questo progetto semplice. grazie al laboratorio atl per il supporto e la fornitura del materiale
