
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Questo Instructable descrive come possiamo utilizzare la scheda MCU Node per raccogliere dati da più sensori, inviare questi dati a un file PHP ospitato che quindi aggiunge i dati a un database MySQL. I dati possono quindi essere visualizzati online come un grafico, utilizzando chart.js.
Per questo progetto sarà richiesta una conoscenza di base di PHP e MySQL e sarà necessario accedere al web hosting con queste impostazioni per poter creare e visualizzare i propri grafici. Presumo anche che tu abbia una conoscenza di base dell'utilizzo della scheda MCU Node e del caricamento di schizzi su di essa. (Io uso l'IDE Arduino per questo)
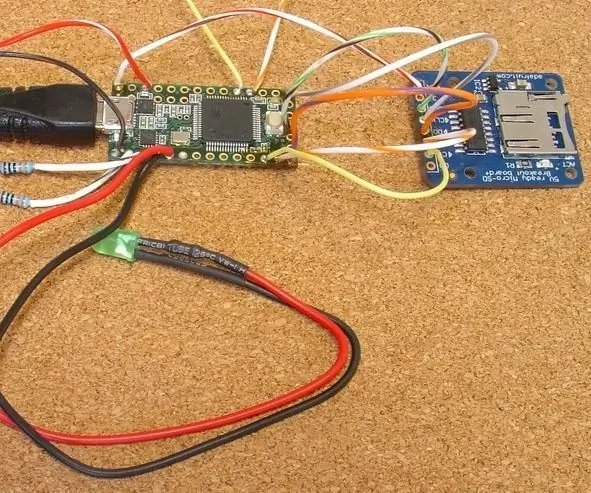
Passaggio 1: costruire il circuito



Poiché l'MCU Node ha un solo pin analogico, utilizzeremo il multiplexing per poter leggere i dati da più sensori. (Un certo numero di istruzioni tratta questo concetto in modo più dettagliato, quindi non ne parlerò qui). In questo esempio ho usato due sensori (per luce e temperatura) ma puoi cambiarli con quello che vuoi e aggiungere altri sensori se necessario. Ho usato un resistore sensibile alla luce, un termistore, due diodi raddrizzatori, un resistore da 330 ohm e un resistore da 10K e alcuni ponticelli. Il diagramma Fritzing allegato mostra come sono tutti collegati sulla breadboard.
Passaggio 2: modifica e carica lo schizzo sul nodo MCU
Usa questo file.ino allegato. Dovrai modificarlo con il nome e la password della tua rete WiFi in modo che l'MCU del nodo possa connettersi alla tua rete.
Nella parte inferiore di questo schizzo la riga 'delay(60000);' fornisce un minuto di ritardo tra le letture del sensore, ma questo può essere regolato in base alle proprie esigenze. Tuttavia, consiglierei di lasciare almeno 10 secondi per consentire la connessione al file "updater.php" ogni volta.
Dovrai anche modificare il percorso in cui ospiterai i due file.php e i due file javascript richiesti. Puoi scaricarli nel passaggio successivo.
Passaggio 3: database e file Web
Crea il tuo database MySql. Crea una tabella chiamata 'temp_light' (puoi cambiarla ma dovrai modificare i due file php per riflettere eventuali modifiche apportate). Assegna alla tabella quattro campi. Un campo di incremento automatico primario. Un campo intero chiamato 'temp', un campo intero chiamato 'light' e un campo chiamato 'date_time' che sarà un timestamp e il valore predefinito 'CURRENT_TIMESTAMP'
Ora scarica il file.zip allegato e scompattalo. Questo ti darà due file php e una cartella chiamata "scripts" che contiene file.js che ho ottenuto da chartjs.org. I due file.js non devono essere modificati e la cartella "scripts" dovrebbe essere ospitata nella stessa posizione dei tuoi due file php. i due file php dovranno essere entrambi modificati con il proprio nome database, password e host I. P. indirizzo.
Nel file index.php vedrai la riga 50: $adjusted_temp=($temp*0.0623);
Questo calcolo serve a convertire la lettura della temperatura il più vicino possibile ai gradi centigradi ed è stato ottenuto per tentativi ed errori e quasi certamente dovrà essere modificato per adattarsi al proprio sensore di temperatura.
Ora ospita entrambi i file php e la cartella "script" contenente i due file.js tutti insieme nella stessa directory. Naviga in quella directory e dovresti vedere il tuo grafico con i dati inviati dalla tua scheda Node MCU.
Passaggio 4: il risultato finale
Inizialmente ho realizzato questo progetto circa due anni fa, ma fino ad ora non ero mai riuscito a scrivere un istruibile per questo. Puoi vedere il grafico creato dal mio test qui:
Il grande picco nel grafico è il punto in cui il sole splendeva attraverso la finestra sui due sensori e il lento declino era di nuovo mentre il sole lentamente scompariva dalla vista.
Consigliato:
Dati del sensore di vibrazione e temperatura wireless su MySQL utilizzando Node-RED: 40 passaggi

Dati del sensore di temperatura e vibrazione wireless a MySQL tramite Node-RED: introduzione del sensore di temperatura e vibrazione wireless industriale a lungo raggio di NCD, che vanta una portata fino a 2 miglia e l'uso di una struttura di rete mesh wireless. Incorporando un sensore di vibrazione e temperatura di precisione a 16 bit, questo dispositivo tras
Registra ECG ad alta velocità o altri dati, continuamente per oltre un mese: 6 passaggi

Registra ECG ad alta velocità o altri dati, continuamente per oltre un mese: questo progetto è stato sviluppato per supportare un team di ricerca medica universitaria, che aveva bisogno di un dispositivo indossabile in grado di registrare 2 segnali ECG a 1000 campioni/sec ciascuno (2K campioni/sec in totale) ininterrottamente per 30 giorni, al fine di rilevare aritmie. Il progetto presenta
Come inviare dati DHT11 a MySQL Server utilizzando NodeMCU: 6 passaggi

Come inviare i dati DHT11 al server MySQL utilizzando NodeMCU: in questo progetto abbiamo interfacciato DHT11 con nodemcu e quindi stiamo inviando i dati di dht11 che sono umidità e temperatura al database phpmyadmin
Scacchi digitali - Tieni traccia della tua partita di scacchi online: 5 passaggi

Scacchi digitali - Tieni traccia della tua partita di scacchi online: ho giocato molto a scacchi sin da quando ero giovane, e dal momento che il web ha un'enorme quantità di siti web su cui giocare a scacchi contro computer o avversari dal vivo, non ho mai trovato un sito web che tiene traccia della partita a scacchi in cui stai effettivamente giocando
Traccia i dati DHT11 usando Raspberry Pi e Arduino UNO: 7 passaggi

Traccia i dati DHT11 usando Raspberry Pi e Arduino UNO: questo istruibile spiega come tracciare i dati DHT11 del sensore di temperatura usando Arduino Uno e Raspberry Pi. In questo sensore di temperatura è collegato con Arduino Uno e Arduino Uno è collegato in serie con Raspberry Pi. Al Raspberry Pi Side, matplotli
