
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Ho sempre amato costruire cose, dopo aver scoperto che il mio nuovo dormitorio del college aveva un'illuminazione terribile, ho deciso di ravvivarlo un po'.
***ATTENZIONE*** Se costruisci questo progetto sulla stessa scala della mia configurazione, lavorerai con una discreta quantità di energia elettrica. SIATE SICURO, usate il buon senso e, se non siete sicuri, CHIEDETE! Non rischiare di bruciare la tua casa.
Passaggio 1: acquisizione dei materiali


Per questo progetto avrai bisogno di:
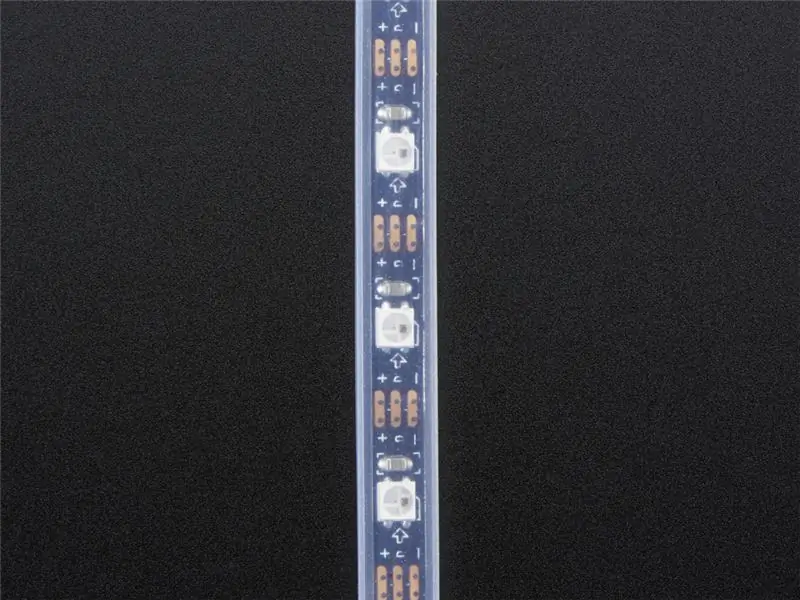
- Strisce LED indirizzabili WS2812B. 5V è di gran lunga il tipo più comune e altamente preferito in questo progetto. Questo progetto è progettato per LED RGB, non RGBW. Consiglio vivamente i NeoPixel di Adafruit. (~ $ 25 per 60 LED)
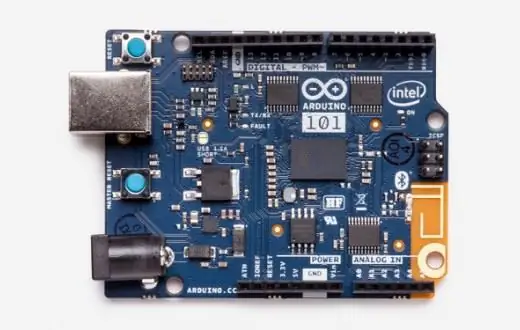
- Un CurieNano (ancora in vendita), un Arduino 101 (fuori produzione ma quello che sto usando) o un altro microcontrollore in grado di accedere a BLE. (~$35)
- Uno smartphone (funzionano sia Apple che Android)
- Un alimentatore. La maggior parte dei LED indirizzabili sul mercato sono 5V. L'amperaggio necessario dipende dalle dimensioni della configurazione*. (~ $ 10-50 a seconda della configurazione)
- Cablaggio** (potrebbero essere necessari anche i connettori JST a 3 o 2 pin appropriati e i pin Arduino) (~ $ 20-30)
- Connettori jack cilindrici da 2,1x5,5 mm, li puoi trovare qui. (~$5)
- Un piccolo cacciavite Phillips
- Saldatore e saldatura (~ $ 20)
- Nastro biadesivo per montaggio (larghezza 1/4 di pollice). io uso questo. (~$10)
- (Consigliato) Un microfono per la sincronizzazione della musica. (Per avere la sincronizzazione della musica funzionante devi averne uno) Puoi trovarne uno da Adafruit qui. (~$7)
- (Facoltativo) Un caso Arduino, come questo. (~$10)
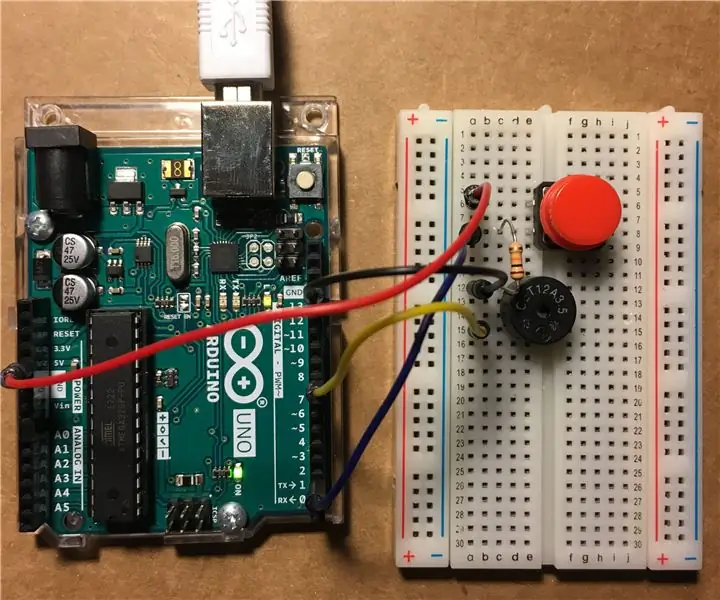
- (Opzionale) un condensatore di almeno 10 μF (questo protegge dai picchi di tensione alla prima accensione dell'alimentatore. Nota che alcuni degli alimentatori più grandi e più elaborati potrebbero già avere una protezione incorporata.) (~ $ 5)
Consiglio vivamente di attenersi ai materiali collegati in questo elenco poiché li ho usati per la maggior parte della giornata, tutti i giorni, per mesi senza guasti, in particolare i LED. In caso contrario, potresti incorrere in singhiozzi imprevisti o scoprire che ti mancano determinati materiali o strumenti specifici.
* Per strisce estremamente piccole (~30 pixel o meno) o Arduino ha abbastanza potenza per eseguirle e non avrai bisogno di un alimentatore. (QUESTO NON È RACCOMANDATO PER QUESTA GUIDA. Ci sono molte guide di istruzioni sulla costruzione di piccole configurazioni LED indirizzabili, quelle saranno più specifiche per la tua situazione.)
La maggior parte di voi, tuttavia, avrà probabilmente bisogno di un alimentatore. Il calcolo è (Amperaggio) = 0,075*(Numero di pixel). Questo è con un margine di sicurezza integrato (a pieno assorbimento il tuo alimentatore funzionerà a ~ 75% della capacità. Ciò manterrà il tuo alimentatore in funzione al fresco e quindi costantemente per lunghi periodi di tempo). Andare significativamente al di sotto di questo comporta il rischio di surriscaldamento e persino di incendio. Alcuni alimentatori richiedono anche il collegamento di una presa a muro CA. Per i display che utilizzano più bobine full led, consiglio vivamente di eseguire l'iniezione di potenza. Di questo si parlerà nella prossima sezione.
** Dimensiona correttamente il tuo filo! LA SICUREZZA IN PRIMO LUOGO spendere qualche dollaro in più potrebbe salvare la tua casa.
(Se sei curioso, sto usando due alimentatori da 5 V ciascuno con due uscite da 30 A e un cavo per altoparlanti da 12 gauge. Questo mi consente di iniettare potenza sufficiente in quattro punti lungo la mia striscia LED. Sto usando ~ 21 metri con una densità di 60 LED /metro.)
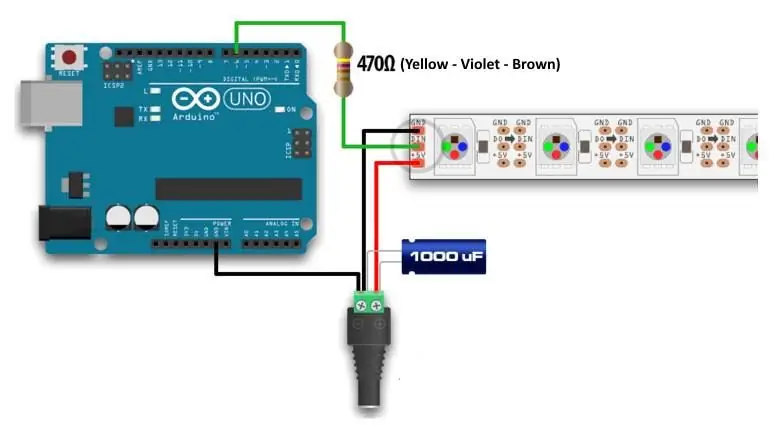
Passaggio 2: alimentazione




"caricamento = "pigro"






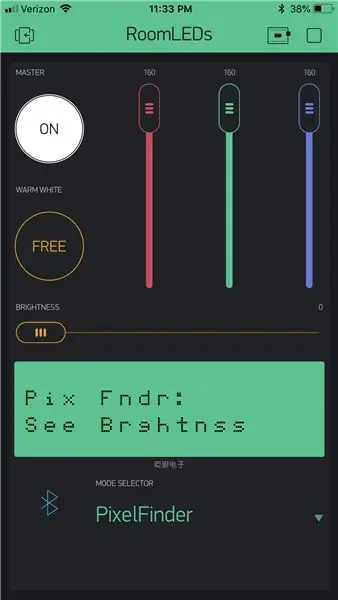
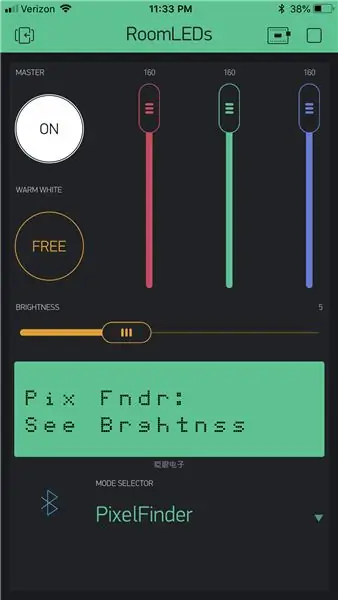
Ci sono due modalità che richiedono il numero di pixel ai punti di partenza: modalità 2 (Color Wipe) e modalità 12 (Music Sync). Se hai molti LED, è un enorme problema contare su quale pixel esatto vuoi come inizio, quindi ho creato uno strumento. Nell'ultima voce del menu delle modalità della tua app BLYNK, troverai una modalità chiamata "Pixel Finder". Per usarlo probabilmente dovrai modificare le impostazioni del widget.
- Per prima cosa assicurati di essere in modalità di modifica
- Seleziona il cursore
- Modifica i valori di luminosità in modo che il numero di pixel che stai cercando rientri nell'intervallo di luminosità inserito.
Quando usi questa modalità Pixel Finder, il numero di pixel del tuo valore di luminosità si illumina in verde. In questo modo puoi scorrere rapidamente fino alla posizione desiderata e leggere il numero di pixel dal tuo telefono
Potete vederlo nelle immagini [5 e 6] e [7 e 8]. (Potresti notare che in questo screenshot sto usando i Color Slider invece di zeRGBra). Si noti inoltre che l'indice del primo pixel è 0 e non 1.
Questo dovrebbe aiutarti a impostare i tuoi schemi dove li desideri.
Un'altra cosa che dovrei menzionare è che "Brightness" nelle modalità Comet (modalità 10) e Music Sync (modalità 12) regola la lunghezza delle "code". Questo è il modo in cui il codice dovrebbe funzionare poiché "Luminosità" non ha molto senso in queste modalità.
Passaggio 7: Evviva! Hai finito! (Continua a leggere per gli extra sul codice)
Per utilizzare i tuoi LED:
- Sii nel raggio d'azione del tuo Arduino
- Tocca l'icona BLE
- Trova il tuo dispositivo (rispondi a deviceName) e sceglilo
Ora sarai in grado di utilizzare il telecomando.
Vai a goderti tutto il tuo duro lavoro!
******************************Avanzate (Informazioni sul codice)*************** ****************
Ho provato a rendere il codice ben commentato, probabilmente non è ottimizzato in alcun modo, ma so che esegue le mie oltre 1200 luci abbastanza velocemente. Il sommario ha il codice sezionato per numero di riga.
Le parti del codice che contengono le modalità e l'interfaccia utente sono abbastanza separabili, tecnicamente potresti abbandonare il bluetooth e utilizzare un centralino cablato o un semplice timer che cicli tutte le modalità. Devi solo compilare l'array cmdArr per dare istruzioni.
- L'indice 0 memorizza le informazioni sull'attivazione/disattivazione della striscia,
- L'indice 1 memorizza il numero della modalità dal menu
- Gli indici 2, 3 e 4 memorizzano rispettivamente i valori R, G e B del selettore colore.
- L'indice 5 memorizza la luminosità percentuale
- Altri indizi sono attualmente inutilizzati
Avrai notato che nel codice ci sono molte righe che leggono "SetPixelColorAdj(…" nonostante la funzione sia semplicemente "setPixelColor(…". Questo perché questo è un po' di codice rimasto utilizzato per mappare parti della striscia LED intorno. Ad esempio, se usi una striscia per creare due anelli, sarebbe difficile affrontare i modelli con un'interruzione fino a quando il ciclo si fonde di nuovo in se stesso. Con questo, puoi unire artificialmente la caratteristica interna della striscia LED fino alla fine e anche unire nuovamente il ciclo principale in modo che all'interno del codice sia intuitivo lavorare.
Fornirò anche una spiegazione su come funzionano alcune delle modalità più complicate. Alcuni di essi (Rainbow, Color Wipe e Fade [1, 2, 3]) sono già nella NeoPixel Library come codice di esempio.
- Lava, Canopy, Ocean [4, 5, 6] - Queste modalità usano i punti guida come menzionato in precedenza, ogni punto guida ottiene un colore casuale all'interno di un regno ad esso assegnato. La lava è per lo più rossa, il baldacchino è per lo più verde e l'oceano è per lo più blu. Il pattern Fade [3] fornisce già un ottimo algoritmo di dissolvenza lineare. Questo viene riproposto per sfumare dal colore di un punto guida al successivo utilizzando i pixel intermedi, creando una fluttuazione uniforme. I tre array di dissolvenze memorizzano i passaggi di una dissolvenza temporale dei punti guida (gli stati di inizio, transizione e fine). Quando i punti guida svaniscono nel tempo, anche i pixel vicini ad essi aggiornano i loro colori. Quando un ciclo temporale è completato, il punto finale appena raggiunto diventa il nuovo punto di partenza. In questo modo il disegno rimane liscio nel tempo.
- Color Wave [7] - È simile alle modalità precedenti, ma i colori per i punti guida vengono selezionati in modo diverso. C'è una deviazione data a un colore di base che svanisce intorno alla ruota dei colori nel tempo.
- Fireflies[8] - L'array 2D memorizza la posizione e la direzione per 90 lucciole scelte. Decide, ad ogni passo temporale, se una lucciola si muoverà a sinistra, a destra o non si muoverà affatto. La loro luminosità complessiva segue un ciclo di dissolvenza on, fade off.
- Coriandoli[9] - Non puoi riutilizzare parti di lucciola qui anche se sembrano simili-- questo perché preferisci una luminosità complessiva coerente per vedere meglio il cambiamento di colore. L'idea però non è troppo diversa. Ho ottenuto un'illuminazione uniforme assegnando 1/3 di tutte le scintille di coriandoli a 3 funzioni seno co-periodiche separate da uno spostamento di 1/3 del periodo ciascuna.
- Comet[10] - Molto simile allo scanner di Adafruit, la differenza è che la direzione è ora generata casualmente ogni volta e non cambia, c'è una leggera variazione di colore mentre il pixel si sposta creando un effetto più "fuoco" sul coda. La chiamata dell'attenuazione di ogni aggiornamento è ciò che crea la dissolvenza o la "coda" del modello.
- Music Sync[12]- Vengono calcolati due parametri in base al volume (tensione da A0): un colore e una lunghezza. La sincronizzazione della musica quindi sfuma da un colore centrale al colore calcolato, mentre contemporaneamente sfuma al nero nella lunghezza data. Il colore centrale sfuma dolcemente attorno alla ruota dei colori, quindi ottieni sia effetti appariscenti che uniformità, quindi non è odioso.
Crediti immagine
cdn.shopify.com/s/files/1/0176/3274/produc…
store-cdn.arduino.cc/usa/catalog/product/c…
cdn.mos.cms.futurecdn.net/aSDvUGkMEbyuB9qo…
images-na.ssl-images-amazon.com/images/I/6…
www.amazon.com/Speaker-GearIT-Meters-Theat…
www.powerstream.com/z/adapter-2-1-to-screw…
www.amazon.com/Hobbico-HCAR0776-Saldatura-…
images-na.ssl-images-amazon.com/images/I/7…
cdn-shop.adafruit.com/970x728/1063-03.jpg
cdn-learn.adafruit.com/assets/assets/000/0…
www.adafruit.com/product/2561
www.adafruit.com/product/2964?length=1
cdn.sparkfun.com//assets/parts/4/6/8/4/102…
www.holidaycoro.com/v/vspfiles/assets/image…
www.circuitspecialists.eu/5-volt-enclosed-s…
d3vs3fai4o12t3.cloudfront.net/media/catalo…
Consigliato:
Braccio robotico 3D con motori passo-passo controllati tramite Bluetooth: 12 passaggi

Braccio robotico 3D con motori passo-passo controllati da Bluetooth: In questo tutorial vedremo come realizzare un braccio robotico 3D, con motori passo-passo 28byj-48, un servomotore e parti stampate in 3D. Circuito stampato, codice sorgente, schema elettrico, codice sorgente e molte informazioni sono inclusi nel mio sito web
Portable Disco V2 - LED controllati dal suono: 11 passaggi (con immagini)

Disco portatile V2 - LED controllati dal suono: ho fatto molta strada nel mio viaggio nell'elettronica da quando ho realizzato la mia prima discoteca portatile. Nella build originale ho messo insieme un circuito su una scheda prototipo e sono riuscito a costruire una piccola discoteca tascabile. Questa volta ho progettato il mio PCB e
Neopixel controllati da smartphone (striscia LED) con app Blynk tramite WiFi: 6 passaggi

Neopixel controllati da smartphone (striscia LED) con app Blynk tramite WiFi: ho creato questo progetto dopo essermi ispirato dai neopixel controllati da smartphone in una casa di amici, ma i suoi sono stati acquistati in negozio. Ho pensato "quanto può essere difficile crearne uno mio, sarebbe anche molto più economico!"Ecco come. Nota: presumo che tu sia fa
Robot: due modi mobili controllati da Windows Phone .: 6 passaggi (con immagini)

Robot: Mobile a due vie controllato da Windows Phone.: Elenco: Arduino Uno L 293 (Bridge) HC SR-04 (Modulo ecoscandaglio) HC 05 (Modulo Bluetooth) Tg9 (Micro Servo) Motore con riduttore (due) Portabatteria (per 6 AA) Fili del supporto per lenti di contatto (pin maschio a femmina) Fascette per cavi Colla a caldo (stick
LED controllati dal suono - Pocket Disco: 11 passaggi (con immagini)

LED controllati dal suono - Pocket Disco: crea la tua discoteca tascabile con alcuni LED controllati dalla musica. Tutto ciò di cui hai bisogno è un po' di musica o suono e i LED balleranno al suono. Questo è un piccolo circuito davvero funzionante da costruire e ha bisogno solo di pochi componenti per realizzarlo. Il principale b
