
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Ho creato questo progetto dopo essere stato ispirato dai neopixel controllati da smartphone in una casa di amici, ma i suoi sono stati acquistati in negozio. Ho pensato "quanto può essere difficile crearne uno mio, sarebbe anche molto più economico!"
Questo è come.
Nota:
Suppongo che tu abbia familiarità con l'ambiente arduino ide, in caso contrario ci sono molti tutorial là fuori.
AGGIORNARE:
2019-04-04 - Aggiunto l'uso di zeRGBa nell'app.
Passaggio 1: raccogliere le parti



1. NodeMCU (o un altro tipo di esp8266, ma MCU funzionerà meglio)
2. Ponticelli (3x maschio->femmina, 2x femmina->femmina)
3. Neopixel
4. Smartphone
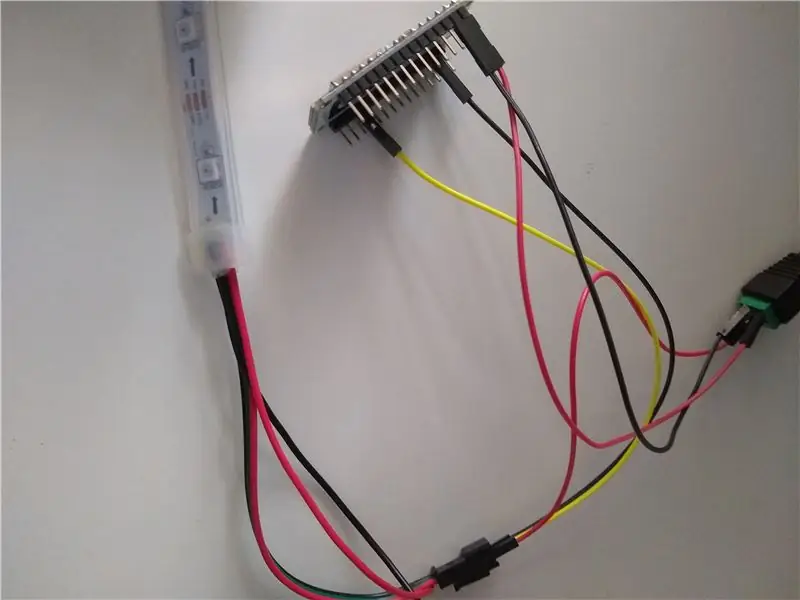
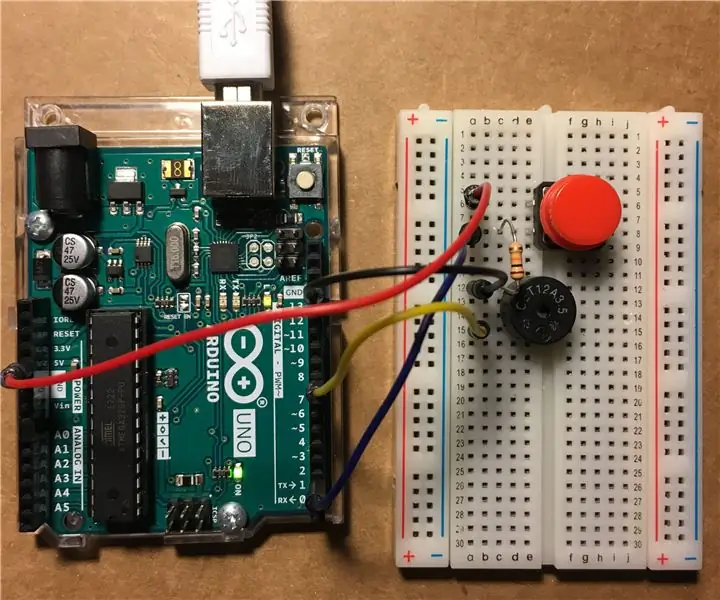
Passaggio 2: cablaggio

Collega GND di Neopixel a MCU GND.
Neopixel DATI MCU pin D3.
Alimentazione esterna 5V Neopixel +5V (devi collegare i neopixel a un alimentatore esterno o assorbiranno molta corrente dal controller e la friggeranno, inoltre l'MCU non ha nemmeno un pin 5v!).
MCU GND alimentazione GND.
Alimentazione + pin MCU Vin.
Passaggio 3: scarica le librerie


Per prima cosa avremo bisogno della libreria adafruit neopixel per controllare i LED. Può essere trovato nel gestore delle librerie, basta cercare "adafruit neopixel" e selezionare quello mostrato e installarlo.
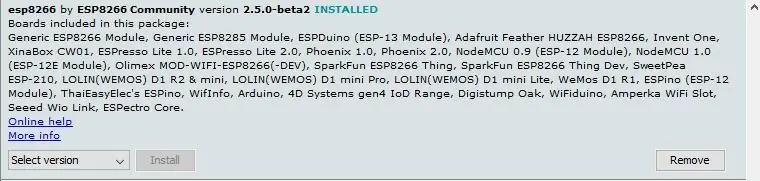
Quindi, per scaricare le definizioni della scheda, aprire le preferenze e incollare https://arduino.esp8266.com/stable/package_esp8266com_index.json nella casella "URL della scheda aggiuntiva". Quindi apri il gestore delle schede e cerca "esp8266" dovrebbe essere il primo, fai clic su di esso e installalo.
Passaggio 4: codice
Crea un nuovo schizzo e chiamalo "neopixel su esp8266 con blynk" (o qualcosa che ricorderai). Incolla nel codice.
Cambia 'yourAuthCode' nel codice di autorizzazione per il tuo progetto. (trovato nell'icona 'dado' nell'app blynk)
Cambia il tuo nome e password wifi con quelli della tua rete.
Imposta il numero di neopixel in base alla lunghezza della striscia.
Collega la tua MCU al tuo computer, seleziona MCU dal menu della scheda nell'ide, seleziona la porta COM e la velocità di trasmissione (115200) ma ignora tutto il resto, dovrebbe essere preconfigurato. Quindi carica!
Passaggio 5: app Blynk


Installa l'app blynk dall'app store o dal Play Store.
Una volta installato, aprilo e crea un account.
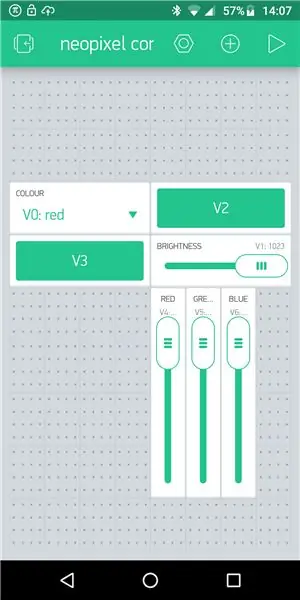
Crea un nuovo progetto, quindi trascina 2 pulsanti in stile, 1 menu, 1 cursore orizzontale e 3 cursori verticali dalla casella del widget.
Tocca l'icona del menu, quindi cambia il titolo in "Colore", tocca la casella che dice "PIN" cambialo in pin virtuale V0.
Crea 9 voci di menu:
rosso, verde, blu, giallo, viola, turchese, bianco, spento e personalizzato. (In questo ordine!!).
Torna indietro, quindi tocca uno dei pulsanti, imposta il PIN sul pin virtuale V2 e l'etichetta "off" e "on" entrambe su "arcobaleno".
Torna indietro e fai clic sull'altro pulsante, imposta il PIN sul pin virtuale V3 e le etichette "on" e "off" entrambe su "aggiorna".
Torna indietro, quindi fai clic sul dispositivo di scorrimento orizzontale, intitolalo "luminosità" e imposta il PIN sul pin virtuale V1, attiva "mostra valore" se lo desideri e disattiva "Invia al rilascio", l'"intervallo di scrittura" dovrebbe essere 100 ms.
Torna indietro, quindi fai clic su uno dei cursori verticali, intitolalo "Rosso", quindi imposta il PIN sul pin virtuale V4, "mostra valore" e "invia al rilascio" entrambi su ON.
Fai lo stesso per i successivi 2 cursori verticali, ma etichettali "Blu" e "Verde", rispettivamente con i pin virtuali V5 e V6.
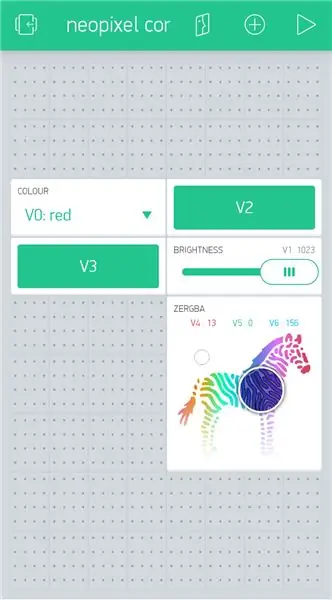
Se non si desidera utilizzare gli slider, è possibile utilizzare invece il riquadro zeRGBa. Tocca l'icona, quindi scegli i pin; V4, V5, V6 rispettivamente per Rosso, Verde, Blu. Assicurati che i valori siano compresi tra 0 e 255.
Tieni premuto e trascina un widget per spostarli.
Fai clic sul simbolo di riproduzione nell'angolo in alto a destra per utilizzare la tua app.
UTILIZZANDO LA TUA APP:
Assicurati di essere connesso alla stessa rete WiFi dell'MCU.
Selezionando un colore dal menu a discesa imposterai la striscia di quel colore, usa il cursore 'luminosità' per cambiare la luminosità, quindi premi Aggiorna. Premendo il pulsante "arcobaleno" verrà creato un motivo arcobaleno. Se selezioni "personalizzato", trascina i cursori "Rosso", "Verde" e "Blu" per modificare le quantità, premi Aggiorna per cambiare il colore.
Passaggio 6: finito


Il tuo progetto dovrebbe essere pronto per l'uso!
Divertiti!
Consigliato:
Braccio robotico 3D con motori passo-passo controllati tramite Bluetooth: 12 passaggi

Braccio robotico 3D con motori passo-passo controllati da Bluetooth: In questo tutorial vedremo come realizzare un braccio robotico 3D, con motori passo-passo 28byj-48, un servomotore e parti stampate in 3D. Circuito stampato, codice sorgente, schema elettrico, codice sorgente e molte informazioni sono inclusi nel mio sito web
Glass Stone LED Tube (WiFi controllato tramite app per smartphone): 6 passaggi (con immagini)

Glass Stone LED Tube (WiFi controllato tramite l'app per smartphone): ciao amici produttori! I LED sono indirizzabili individualmente e quindi sono possibili alcuni effetti piacevoli nel
Striscia LED 12v controllata tramite WiFi utilizzando Raspberry Pi con Tasker, integrazione Ifttt.: 15 passaggi (con immagini)

Striscia led 12v controllata tramite wifi utilizzando Raspberry Pi con Tasker, integrazione Ifttt.: In questo progetto ti mostrerò come controllare una semplice striscia led analogica 12v tramite wifi utilizzando un Raspberry Pi. Per questo progetto avrai bisogno di: 1x Raspberry Pi (I sto usando un Raspberry Pi 1 Modello B+) 1x RGB 12v Le
IOT: ESP 8266 Nodemcu Controllo della striscia LED Neopixel Ws2812 su Internet utilizzando l'app BLYNK: 5 passaggi

IOT: ESP 8266 Nodemcu che controlla la striscia LED Neopixel Ws2812 su Internet utilizzando l'app BLYNK: Ciao ragazzi, in queste istruzioni ho fatto una luce usando la striscia led neopixel che può essere controllata su Internet da tutto il mondo utilizzando l'APP BLYNK e nodemcu è lavorando come il cervello di questo progetto, quindi crea la tua luce ambientale per te
Controlla Arduino utilizzando lo smartphone tramite USB con l'app Blynk: 7 passaggi (con immagini)

Controlla Arduino utilizzando lo smartphone tramite USB con l'app Blynk: in questo tutorial, impareremo come utilizzare l'app Blynk e Arduino per controllare la lampada, la combinazione avverrà tramite la porta seriale USB. Lo scopo di questa istruzione è mostrare il soluzione più semplice per il controllo remoto del tuo Arduino o c
