
Sommario:
- Forniture
- Fase 1: Haciendo El Circuito
- Passaggio 2: collegamento El Photon Al Wifi
- Passaggio 3: Creando La App Para Controlarlo En Blynk
- Passaggio 4: Configurare El Botón En Blynk
- Passaggio 5: programmare El Photon in Build.particle.io
- Passaggio 6: Modificando El Código Y Subiéndolo Al Photon
- Passaggio 7: Usando La App
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



In questo tutorial primer de Internet of Things vamos a prender y apagar un LED conectado a nuestro Photon, usando un'applicazione di IoT llamada Blynk.
Forniture
Para este proyecto necesitamos:
- Una computadora con Internet
- Uno Smartphone con Android o iOS
- Un LED
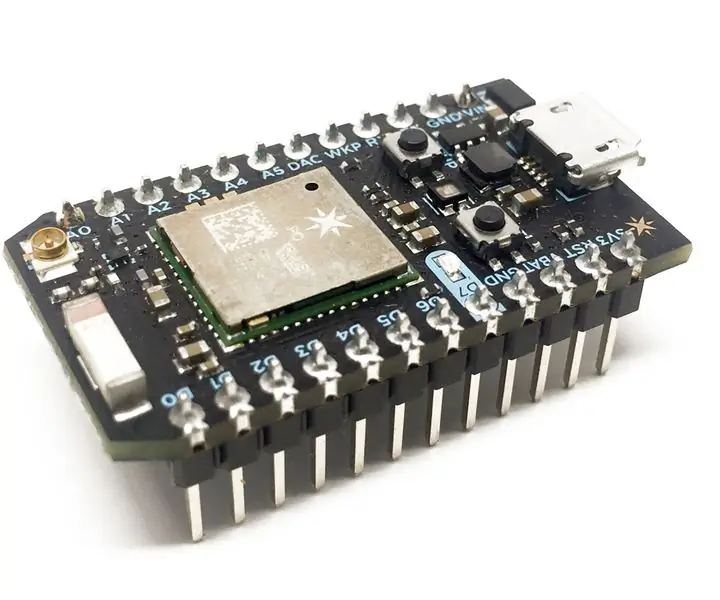
- Una tarjeta Photon, de Particle
- tagliere
- Cavo USB
Además necesitamos descargar las siguientes aplicaciones:
- Blynk
- particella
Fase 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, come podemos ver en la imagen.
- Después vamos a colocar un LED. Il polo positivo del LED (o terminal larga) va a la misma fila del pin D7 de nuestro Photon. El polo negativo del LED (o terminal corta) va a la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Passaggio 2: collegamento El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Para esto vamos a nuestra Play Store o App Store per scaricare l'applicazione Particle
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Al entrar a la pantalla de inicio, vamos a dar click en el ícono de más y seleccionamos "Set up a Photon"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
Lo que vamos a hacer en este punto es darle al Photon la contraseña de nuestro wifi, para que pueda conectarse direttamente a internet.
- Damos el Password y esperamos a que conecte. Procurati tu Photon cerca de ovunque está el modem o en un lugar donde a tu celular e/o computadora también reciban wifi.
- Ora non abbiamo una pantalla di finalizzazione y podemos ponerle nombre al device, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- In questo momento il LED del fotone brilla di colore blu chiaro.
Passaggio 3: Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- Para esto vamos a descargar la app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook, por lo que nos registramos y damos click en "log in with Facebook"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto, dando clic su "Nuovo progetto".
- In questo modo è possibile definire come utilizzare un "Particle Photon" come dispositivo e ponente e il nome in un "mi primer proyecto". En "Tipo di connessione" le damos "Wifi", ya que acabamos de conectar nuestro photon al wifi.
- Ora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", questa chiave è importante per poter utilizzare la nuova app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discreti con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro device. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los componentes que necesitamos. In questo caso solo vamos a ir al ícono de más y seleccionar el botón.
Passaggio 4: Configurare El Botón En Blynk



Vamos a configuar este botón en blynk.
- Damos click sobre el botón y podemos cambiarle el nombre, por ejemplo yo lo llamaré LED.
- Ahora vamos a selectionar en pin, el puerto al que está conectado nuestro LED. En el circuito anterior, conectamos nuestro LED al pin digital 7, o D7.
En "Mode" podemos elegir si el botón se comporta como push o switch. Push signfica que tengo que manutenlo presionado para manutene el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ahora si, vamos a programar nuestro Photon para que pueda interactuar con l'app que acabamos de crear.
Passaggio 5: programmare El Photon in Build.particle.io



Vamos un programmatore nuestro photon desde
- Nos va pedir el login que usamos para entrar en la app
- Saltamos la pantalla de de doble seguridad dándole clicca su "salta ora"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Libraries" y buscamos la librería de blynk
- Aquí seleccionamos de "Examples" e seleccionamos el programa "01_Particle.ino"
- Ahora le damos it "Usa questo esempio"
Passaggio 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
Para subirle, simplemente tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Passaggio 7: Usando La App

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- En el video vemos como prende y apaga nuestro LED, sin estar conectado a una computadora, simplemente conectándose por internet.
Consigliato:
Particle Photon IoT Stazione meteorologica personale: 4 passaggi (con immagini)

Particle Photon IoT Stazione meteorologica personale:
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT utilizzando Blunk e Arduino IDE - Controllo dei LED su Internet: 6 passaggi

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT utilizzando Blunk e Arduino IDE | Controllo dei LED su Internet: Ciao ragazzi in questo tutorial impareremo come utilizzare IOT con il nostro ESP8266 o Nodemcu. Useremo l'app blynk per questo. Quindi useremo il nostro esp8266/nodemcu per controllare i LED su Internet. Quindi l'app Blynk sarà collegata al nostro esp8266 o Nodemcu
Come Usare Arduino WeMos D1 WiFi UNO ESP8266 Scheda Compatibile IOT IDE Usando Blynk: 10 Passaggi

Come utilizzare Arduino WeMos D1 WiFi UNO ESP8266 Scheda compatibile IOT IDE utilizzando Blynk: Arduino WeMos D1 WiFi UNO ESP8266 Scheda compatibile IOT IDEDescrizione:WiFi ESP8266 Development Board WEMOS D1. WEMOS D1 è una scheda di sviluppo WIFI basata su ESP8266 12E. Il funzionamento è simile a quello di NODEMCU, tranne per il fatto che l'hardware è costruito
Introduzione a Particle Photon e IoT: 4 passaggi

Introduzione a Particle Photon e IoT: Il fotone particellare è una delle schede di sviluppo più recenti e, a mio parere, più interessanti in circolazione. Ha integrazioni WiFi e un'API RESTful che ti consente di interagire facilmente con la scheda e puoi persino collegarla a IFTTT
Controlla Arduino usando Blynk tramite USB: 3 passaggi

Controlla Arduino usando Blynk tramite USB: questo è il mio secondo istruibile. In questo tutorial mostrerò come controllare i LED usando Blynk. Blynk è un'applicazione che ci fornisce dashboard e connettività. che puoi scaricare da Google Play Store (per Android).& app
