
Sommario:
- Passaggio 1: elenco delle parti
- Passaggio 2: masterizza Raspbian e collega le schede
- Passaggio 3: installazione del software richiesto
- Passaggio 4: scrivere del codice e testarlo
- Passaggio 5: aggiunta di quegli script a Cron
- Passaggio 6: test dell'altoparlante Phat
- Passaggio 7: configurazione di un piccolo server Web e Webapp
- Passaggio 8: creazione del sito Web
- Passaggio 9: inserisci tutto in una custodia
- Passaggio 10: questo è tutto
- Passaggio 11: Appendice
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Questo è un progetto che ho realizzato per mio figlio di 1 anno per Natale. Onestamente, però, è stato un regalo di sanità mentale per me e mia moglie. È una macchina a rumore bianco che può riprodurre più suoni diversi selezionati tramite un'interfaccia web e incorpora anche luci che cambiano colore in base all'ora (le luci rosse significano essere a letto, il giallo significa che puoi giocare nella tua stanza e il verde significa che va bene uscire). Dato che mio figlio è troppo giovane per leggere l'ora, una luce notturna basata sul colore mi è sembrata davvero una buona idea.
È un progetto davvero facile, e dal momento che ho già scritto il codice, è forse un 1 su 5 sulla scala della difficoltà. Se hai bambini piccoli che ti danno fastidio troppo presto la mattina, ti consigliamo di crearne uno.
Passaggio 1: elenco delle parti



1. Raspberry Pi Zero W
2. Qualche tipo di custodia (ho usato questo da Amazon)
3. Blinkt da Pimoroni
4. Speaker Phat di Pimoroni (potresti anche usare qualche altro DAC con altoparlanti economici)
Avrai bisogno di alcune abilità di saldatura di base per mettere insieme l'altoparlante, c'è un link con le istruzioni passo passo dalla pagina del prodotto, quindi non puoi rovinare tutto.
5. [FACOLTATIVO] Cavo micro USB per montaggio a pannello - di Adafruit
6. alcuni cavi di collegamento o ponticelli
Questo è tutto!
Passaggio 2: masterizza Raspbian e collega le schede

Sto usando Raspian Stretch lite per questa build. Quindi masterizzalo su una microSD con qualsiasi strumento funzioni per te, quindi accendi il pi. Se hai bisogno di aiuto per ottenere un pi senza testa per connetterti al wifi di casa e abilitare ssh, ci sono molti tutorial online che possono mostrarti come farlo, ma dovrai assicurarti di averlo fatto per il resto di questo lavorare.
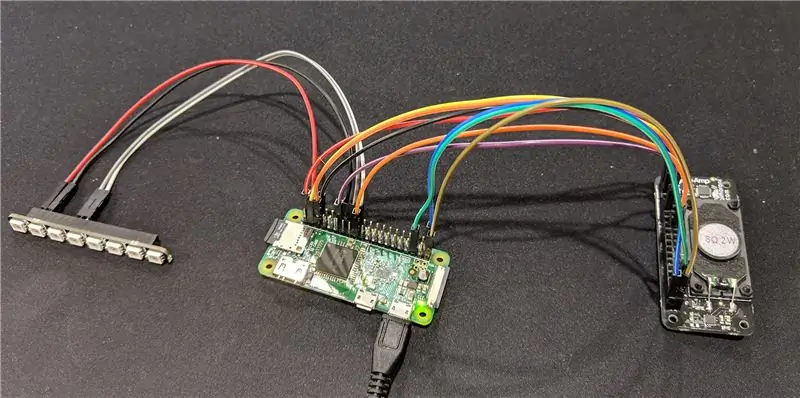
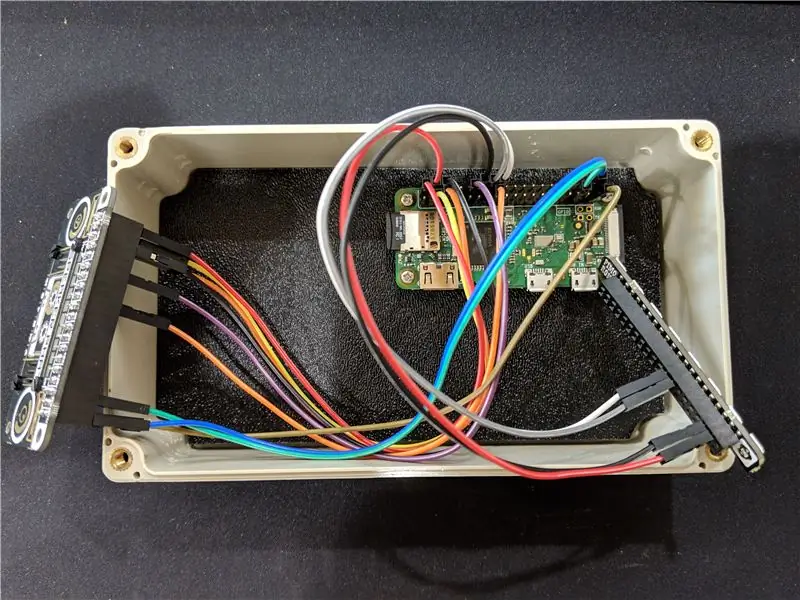
Usando https://pinout.xyz puoi richiamare entrambe le schede e ottenere i loro pinout su questo sito. Le schede Blinkt richiedono solo 4 connessioni e lo Speaker Phat ne richiede 9.
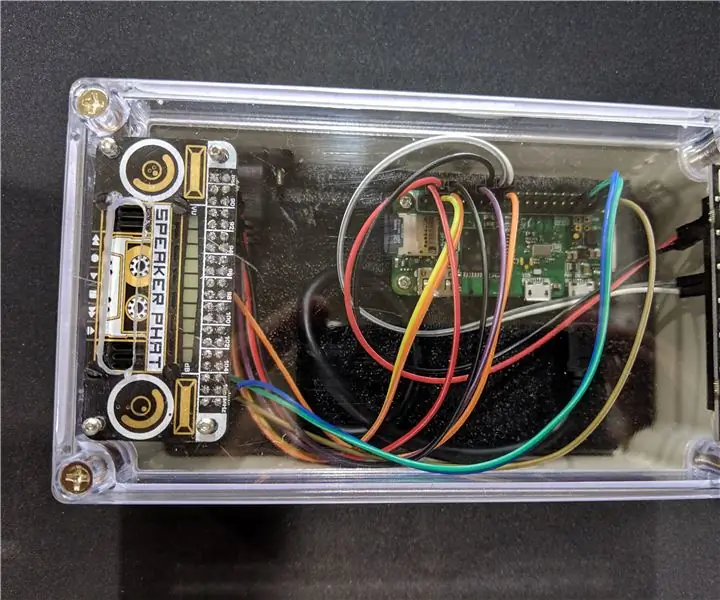
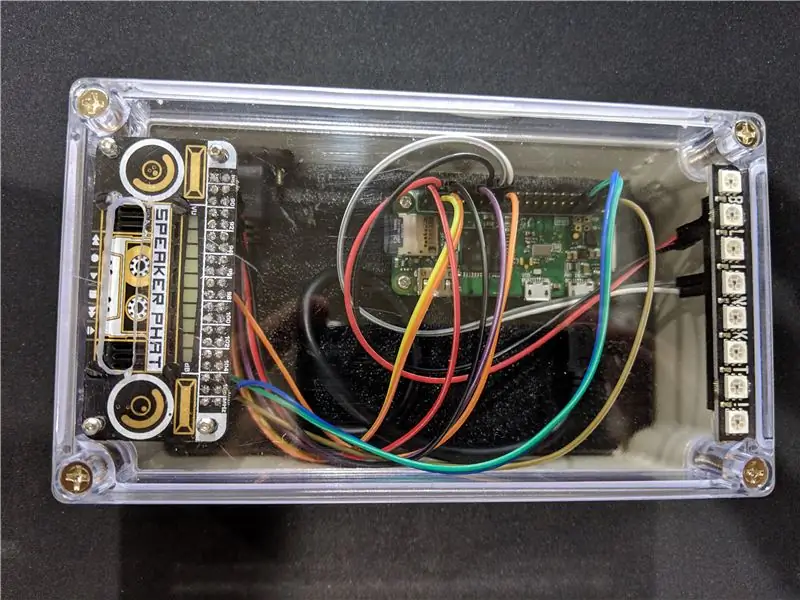
Dovrebbe assomigliare alla foto una volta terminato. Ora dobbiamo verificare che tutto funzioni.
Passaggio 3: installazione del software richiesto
Ora che siamo connessi, dovremo installare il software necessario per eseguire le schede Blinkt e Speaker Phat. SSH nel pi e ti ritroverai nella home directory. Digita il seguente:
curl https://get.pimoroni.com/blinkt | bash
e poi una volta completato, questo:
curl -sS https://get.pimoroni.com/speakerphat | bash
Ciò installerà tutto il necessario per entrambe le schede Pimoroni. Se inserisci il comando ls, dovresti vedere una directory Pimoroni. Quindi ora scriviamo del codice e testiamo la scheda Blinkt.
Passaggio 4: scrivere del codice e testarlo
Crea una directory chiamata "script" digitando mkdir scripts e manterremo tutto ciò di cui abbiamo bisogno per l'esecuzione. Quindi cd script per entrare in quella cartella.
Ora, ciò che vogliamo sono luci soffuse rosse per la notte, luci soffuse gialle per un tempo di gioco tranquillo e luci verdi leggermente più luminose quando va bene per uscire. Per me, volevo le luci rosse dalle 19:30 alle 6:15, e alle 6:15 diventavano gialle per un'ora, e poi finalmente verdi alle 7:15. Volevo anche che si spegnessero alle 8:30 quando era probabile che nessuno fosse nella stanza.
Ci sono due modi per farlo. Il primo (il modo in cui ho scelto di farlo) è con quattro diversi script, eseguiti da cron job. L'altro modo per farlo è uno script, che include una funzione temporale che viene eseguita all'avvio. In realtà ho scritto lo script per farlo prima in quel modo, ma sembrava meno efficiente rispetto a farlo in base a cron, quindi l'ho cambiato. Se vuoi il metodo "one script", fammi sapere e posso postarlo nei commenti.
Quindi, iniziamo con lo script rosso. Digita touch red.py, quindi nano red.py. Quindi inserisci il seguente codice.
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.3) blinkt.set_pixel(3, 128, 0, 0) blinkt.set_pixel(4, 128, 0, 0) #imposta i pixel 3 e 4 sul rosso blinkt.show()
Fai lo stesso per yellow.py e green.py.
giallo.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_pixel(2, 128, 128, 0) blinkt.set_pixel(3, 128, 128, 0) blinkt.set_pixel(4, 128, 128, 0) blinkt.set_pixel(5, 128, 128, 0) #imposta i pixel 2, 3, 4 e 5 sul giallo blinkt.show()
verde.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_all(0, 128, 0) #imposta tutti i pixel sul verde blinkt.show()
E infine, vogliamo uno script per cancellare il Blinkt quando non è necessario (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(True) blinkt.set_brightness(0.1) blinkt.set_all(0, 0, 0) #disattiva tutti i pixel blinkt.show()
Questo è tutto. Per testare digita python red.py e vedi se i due pixel centrali si illuminano di rosso. Quindi digita python lightsout.py per cancellarlo. Questo è tutto! Successivamente dovremo impostarli nella scheda cron in modo che vengano eseguiti quando vogliamo.
Passaggio 5: aggiunta di quegli script a Cron
Nel terminale SSH digita crontab -e
scorri fino alla fine del file e aggiungi le seguenti righe:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Ciò imposta gli script per l'esecuzione nei tempi descritti nel passaggio precedente, vai avanti e regolali in base alle tue esigenze.
Questo è tutto per la luce notturna! Facilissimo. Ora passiamo alla configurazione della parte White Noise di questa build.
Passaggio 6: test dell'altoparlante Phat
Il modo più semplice (secondo me) per testare lo Speaker Phat è installare sox ed eseguire alcuni statici dalla riga di comando.
sudo apt-get install sox
Una volta installato, possiamo provare alcuni comandi di riproduzione di esempio. Questo dovrebbe suonare come le onde.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapezium amod 0.1 30
Che relax! Ctrl+c lo fermerà. Ma cos'è quello? Ci sono un sacco di LED sulla superficie dello Speaker Phat che si accendono e non possiamo interferire con le nostre luci Blinkt. Quindi spegniamoli.
Per fare ciò, dovremo modificare il file /etc/asound.conf e rimuovere il plug-in VU meter, in modo che non tenti nemmeno di pilotare i LED in primo luogo. L'ho fatto semplicemente rinominandolo. Digita questo comando mv /etc/asound.conf /etc/asound.conf.bak L'ho trovato tramite un po' di ricerca su Google, quindi potrebbe esserci un modo migliore.
Sox funziona, ed è fantastico, ma avevo programmato di usare alcuni MP3 loopable per la parte del rumore bianco di questa macchina, quindi avevo bisogno di un lettore diverso, preferibilmente qualcosa di veramente leggero. mpg123 è quello su cui ho deciso. Installalo ora con sudo apt-get install mpg123
Ok, ora che sappiamo che Speaker Phat funziona come previsto, è tempo di costruire l'interfaccia e gli script corrispondenti.
Passaggio 7: configurazione di un piccolo server Web e Webapp
Flask è un micro framework web scritto in Python. Fornisce tutte le funzionalità di cui abbiamo bisogno per il server web (che agirà come un'app). Installalo con il seguente comando:
pip3 install flask
Ci vorrà del tempo, quindi aspetta. Una volta completato, dovremo creare le cartelle che dovremo estrarre da quando verrà eseguito il sito Web e queste cartelle hanno nomi specifici. Iniziamo con un luogo in cui ospitare il sito web. Dalla home directory, crea una nuova directory chiamata www con mkdir www. Ora cd www in quella directory. Qui abbiamo bisogno di altre due directory, una chiamata statica e un'altra chiamata modelli.
Abbiamo anche bisogno di un posto dove mettere i nostri MP3 loopable. Ho creato una directory nella home directory chiamata "sounds" per questo. Ho trovato i miei MP3 cercando MP3 whitenoise loopable su Google. Un sacco di posti liberi da cui attingere. Ho usato WinSCP per caricare i file.
Potresti volerli testare con il comando omxplayer di seguito giocando con la parte --vol -### per comporre il giusto livello di volume per la tua stanza. Ancora una volta Ctrl+C fermerà il lettore.
Ora che abbiamo tutto a posto, scriviamo un po' di Python per alzare il server web quando si avvia il pi. Torna alla directory www e avvia un nuovo file chiamato webapp.py (nano webapp.py) e inserisci il seguente codice
webbapp.py:
#!/usr/bin/python
from flask import Flask, render_template, request, redirect import os app = Flask(_name_) @app.route('/') def index(): return render_template('index.html') @app.route('/rain', method = ['POST']) def rain(): os.system("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect('/') @app.route ('/waves', method = ['POST']) def wave(): os.system("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect('/') @app.route('/whitenoise', method = ['POST']) def whitenoise(): os.system("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") return redirect(' /') @app.route('/stop', method = ['POST']) def stop(): os.system("killall mpg123") return redirect('/') if _name_ == '_main_': app.run(debug=True, host='0.0.0.0')
Come puoi vedere questa webapp avrà 5 pagine, una per l'indice, 3 per 3 suoni diversi (onda, pioggia e rumore bianco) e 1 in più per interrompere. Tutte e 4 le pagine non di indice reindirizzano all'indice ('/') dopo aver eseguito il comando inviato a omxplayer, quindi dobbiamo solo creare un index.html e nient'altro. Sto usando killall qui come funzione di arresto, perché non sono riuscito a trovare un modo migliore per inviare un comando "stop" a omxplayer. Se conosci un modo migliore per farlo, mi piacerebbe sentirlo!
Ora mettiamo insieme il file index.html.
Passaggio 8: creazione del sito Web




Queste sono le immagini che ho usato per la mia build, ma sentiti libero di crearne una tua. Devono essere tutti salvati nella cartella statica che abbiamo creato in precedenza. Il file index.html che creeremo qui deve essere nella cartella dei modelli. Questo è piuttosto importante, altrimenti niente di tutto ciò funzionerà. Ecco il codice per il mio index.html (di nuovo, questo è solo un semplice html, quindi modificalo in qualsiasi modo funzioni per te).
Poiché Instructables non mi consente di pubblicare HTML non elaborato, ecco un collegamento al file così com'è nel mio Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Ma nel caso in cui muoia mai, il file HTML è solo un CSS di fantasia e una semplice tabella 2x2 con quelle 4 icone come pulsanti con valori di post in questo modo:
form action="/whitenoise" method="post"
Dovrebbe essere abbastanza facile farne uno.
L'ultimo passaggio è assicurarmi che webapp.py venga eseguito all'avvio, di nuovo, l'ho fatto aggiungendolo al crontab. Quindi ancora una volta digita crontab -e e aggiungi quanto segue alla fine:
@reboot python3 /home/pi/www/webapp.py
Quindi riavvia il pi, punta un browser su un'altra macchina (il tuo telefono) all'IP del pi (meglio se puoi renderlo statico) e vedi se ha funzionato. Fare clic sui pulsanti e vedere se si sente rumore.
Su un telefono Android puoi aggiungere un sito Web ai segnalibri sulla schermata iniziale, che è quello che ho fatto con questo per farlo sembrare un'app. Se vuoi davvero farlo sembrare "pro", trova o crea un file.ico adatto e dai al sito web la sua icona che apparirà sulla schermata principale del tuo telefono e assomiglierà molto più a un'app. Un sacco di tutorial online su come aggiungere un'icona (favicon) a un sito web.
Passaggio 9: inserisci tutto in una custodia



Ora che tutto è stato testato e funziona, è tempo di inserire tutto in una custodia.
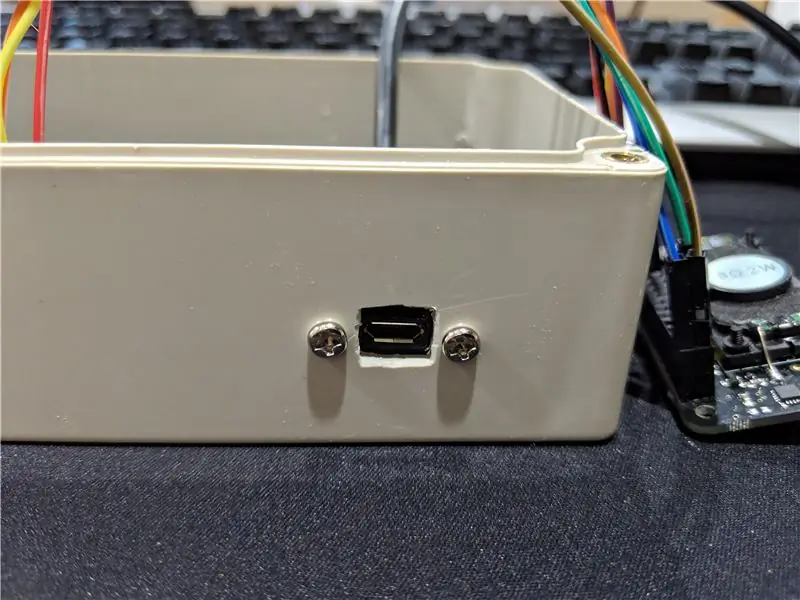
Ho costruito un supporto distanziatore per il Raspberry Pi Zero usando della plastica avanzata che avevo in casa. Ho quindi praticato alcuni fori per la micro USB per montaggio a pannello e, utilizzando alcuni file di gioiellieri, ho squadrato il foro. Il cavo per il montaggio a pannello è un po' rigido, quindi in futuro potrei acquistare un adattatore ad angolo retto per la porta micro USB sul Pi.
Ho praticato una piccola apertura nella parte superiore del case per far suonare l'altoparlante praticando due fori e collegandoli con un Dremel. Quindi praticare i fori nel coperchio per montare l'altoparlante Phat. Per quel che vale, dopo aver scattato questa foto sono tornato indietro e ho fatto qualche buco in più perché il rumore era davvero intrappolato all'interno della custodia. Ho montato il Blinkt usando quel mastice per poster perché la cosa non ha fori di montaggio, ma il mastice sembra reggere bene, quindi funzionerà.
Passaggio 10: questo è tutto

Collegalo e il gioco è fatto. Ecco il mio in esecuzione subito dopo le 20:00. Il LED verde sul pi stesso non è così luminoso come fa sembrare questa foto.
Alcune modifiche successive che ho apportato:
Ho aggiunto altre 4 pagine ai file webapp.py e index.html. Quei 4 sono "rosso", "giallo", "verde" e "spento". Abbastanza autoesplicativo. Volevo la possibilità di passare dal verde al giallo se io e mia moglie ci sentivamo molto stanchi e non volevamo essere disturbati.
@app.route('/red', method = ['POST']) def red(): os.system("python ~/scripts/red.py") return redirect('/')
Fondamentalmente quelle 4 volte, eseguendo i 4 diversi script, poi altri pulsanti nell'indice che chiamano quelle pagine.
L'altro cambiamento l'ho già notato, ma ho praticato altri fori e allargato l'apertura esistente attorno all'altoparlante perché il rumore non usciva abbastanza bene dall'involucro.
Se apporterò ulteriori modifiche, tornerò sicuramente qui e le elencherò.
Passaggio 11: Appendice
Dopo averlo costruito, mi sono reso conto che io e mia moglie lasciamo spesso i nostri telefoni al piano di sotto quando mettiamo il bambino a letto o un pisolino. Quindi ho aggiunto un pulsante momentaneo al pin fisico 36 e ho incluso il seguente codice (l'ho chiamato button.py) da eseguire all'avvio in rc.local:
#!/usr/bin/env python
import RPi. GPIO as GPIO import time import os import subprocess import re GPIO.setmode(GPIO. BOARD) # Use Physical Pin Numbering Scheme button=36 # Il pulsante è connesso al pin fisico 16 GPIO.setup(button, GPIO. IN, pull_up_down =GPIO. PUD_UP) # Rendi il pulsante un input, Attiva la resistenza di pull UP mentre True: if GPIO.input(button)==0: # Attendi la pressione del pulsante returnprocess = False # Inizialmente impostato su audio disattivato s = subprocess. Popen(["ps", "ax"], stdout=subprocess. PIPE) for x in s.stdout: if re.search("mpg123", x): returnprocess = True if returnprocess == False: os.system("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 &") os.system("python /home/pi/scripts/red.py") else: os.system("killall mpg123") os.system("python /home/pi/scripts/lightsout.py")
Come puoi vedere, sono passato anche a mpg123 da omxplayer perché è molto più leggero e semplice da usare.
TUTTAVIA, per qualche ragione, quando inserisco questo script in rc.local, viene eseguito all'avvio senza problemi. Ma l'audio è davvero molto mosso. Quando eseguo lo script normalmente, in putty, nessun problema del genere. Mi sto divertendo a risolvere questo problema, quindi se qualcuno ha qualche idea, per favore me lo faccia sapere! Grazie.
Consigliato:
Luce notturna automatica per corridoio IoT con ESP8266: 4 passaggi (con immagini)

Luce notturna per corridoio IoT automatica con ESP8266: ho iniziato questo progetto ispirato da una luce per scale da un altro post istruibile. La differenza è che il cervello del circuito utilizza ESP8266, il che significa che diventerà un dispositivo IoT. Quello che ho in mente è di avere la luce notturna del corridoio per
Luce d'atmosfera animata e luce notturna: 6 passaggi (con immagini)

Animated Mood Light & Night Light: Avendo un fascino che rasenta l'ossessione per la luce, ho deciso di creare una selezione di piccoli PCB modulari che potrebbero essere utilizzati per creare display luminosi RGB di qualsiasi dimensione. Dopo aver realizzato il PCB modulare mi sono imbattuto nell'idea di disporli in un
Luce notturna con rilevamento della luce commutabile: 8 passaggi (con immagini)

Luce notturna con rilevamento della luce commutabile: questa istruzione mostra come ho violato un sensore di luce notturna in modo che possa essere spento manualmente. Leggi attentamente, fai attenzione a eventuali circuiti aperti e chiudi la tua area se necessario prima del test dell'unità
Luce notturna Martini in vetro con rilevamento automatico della luce: 3 passaggi

Glass Martini Night Light With Auto Light Sense: un semplice trucco di una luce notturna a LED con rilevamento della luce per creare una luce notturna soave Ingredienti: bottiglia di vetro martini bicchiere vassoio di servizio vetro rotto (fai una passeggiata sul lato selvaggio e trova un punto in cui le persone si irrompono frequentemente nelle auto )3-6 LED (se vuoi
Trasformare la fotocamera in "visione notturna militare", aggiungere l'effetto di visione notturna o creare la modalità di visione notturna su qualsiasi telecamera!!!: 3

Trasforma la tua fotocamera in "visione notturna militare", aggiungi l'effetto di visione notturna o crea la modalità di visione notturna" su qualsiasi telecamera!!!: *** Questo è stato inserito nel CONCORSO DIGITAL DAYS PHOTO, per favore votami** *Se hai bisogno di aiuto, invia un'e-mail a: [email protected] Parlo inglese, francese, giapponese, spagnolo e conosco altre lingue se
