
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

In questo tutorial, progetteremo un semplice controller VGA in RTL. VGA Controller è il circuito digitale progettato per pilotare i display VGA. Legge dal Frame Buffer (memoria VGA) che rappresenta il frame da visualizzare e genera i dati necessari e i segnali di sincronizzazione per la visualizzazione.
Se stai cercando il codice Verilog/Verilog di sistema: visita il mio blog Controller VGA e sistema video in Verilog
Passaggio 1: interfaccia di un controller VGA
Di seguito sono riportati i principali segnali di interfaccia in un controller VGA
- Orologio Pixel o Orologio VGA
- Segnali HSYNC e VSYNC
Per il display VGA scelto, devi prima calcolare la frequenza di Pixel Clock necessaria per pilotarlo. Dipende da 3 parametri: Pixel orizzontali totali, Pixel verticali totali, Frequenza di aggiornamento dello schermo.
Tipicamente, F = THP * TVP * Frequenza di aggiornamento
Trovate la documentazione sul pixel clock necessaria per i vari display VGA, nel RAR allegato.
I segnali HSYNC e VSYNC sono generati dal clock Pixel. La temporizzazione dei segnali HSYNC e VSYNC dipende dal numero di parametri: Frontporch orizzontale e verticale, Backporch orizzontale e verticale, Pixel di visualizzazione orizzontale e verticale, Larghezza e polarità dell'impulso di sincronizzazione orizzontale e verticale.
Questi parametri sono standardizzati per un display VGA scelto. Trovate questi documenti nel RAR allegato.
Questi parametri sono parametri configurabili nel nostro IP Controller VGA.
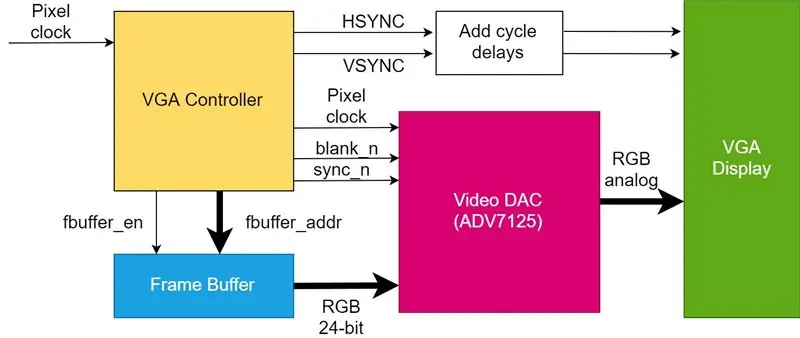
Passaggio 2: integrazione del controller VGA con un display VGA

La figura mostra come integrare il controller VGA con un display VGA. Sono necessari altri due componenti per completare il sistema:
- Frame Buffer: Memoria che contiene il frame da visualizzare.
- Video DAC: DAC che converte i dati digitali RGB e pilota il display VGA con segnali analogici RGB al livello di tensione appropriato.
Uno dei DAC video più semplici e popolari è l'ADV7125. È un DAC a 8 bit che converte le parole digitali RGB in segnali analogici 0-0,7 V e pilota il display VGA.
Passaggio 3: progettazione del frame buffer
È la memoria che 'immagazzina' l'immagine da visualizzare. In genere è una RAM o talvolta una ROM. Discuteremo come progettare un frame buffer per rappresentare un'immagine. Il frame buffer passa queste informazioni digitali a un DAC video su comando del controller VGA.
Per prima cosa dobbiamo decidere la profondità di pixel necessaria. Decide la qualità dell'immagine, la varietà di colori che un pixel può rappresentare. Per un DAC a 8 bit, dobbiamo rappresentare i componenti di colore primari di un pixel: R, G e B in 8 bit ciascuno. Significa che un pixel è di 24 bit.
Ciascun pixel è memorizzato in modo contiguo in locazioni di memoria Frame Buffer.
Supponiamo che un'immagine da visualizzare sia 800x600 pixel.
Pertanto il Frame Buffer necessario è 800x600 = 480000 x 24 bit di memoria
La dimensione totale della memoria è 800x600x24 = 1400 kB circa.
Se l'immagine in bianco e nero, 800x600x1 = 60 kB circa.
Le RAM a blocchi possono essere utilizzate per rappresentare un frame buffer negli FPGA Xilinx.
Passaggio 4: note
- Sono necessari segnali aggiuntivi sul controller VGA a seconda del DAC scelto. Ho usato ADV7125.
- Aggiungi ritardi di ciclo tramite flip-flop su VSYNC e HSYNC prima di pilotare il display VGA. Ciò è dovuto alle latenze del DAC e della memoria. I segnali dei pixel devono essere sincronizzati con HSYNC e VSYNC. Nel mio caso, è stato un ritardo di 2 cicli.
- Se Frame Buffer di una determinata dimensione non può essere progettato su FPGA a causa della limitazione della dimensione della RAM del blocco, utilizzare una memoria più piccola per rappresentare l'immagine e modificare semplicemente il codice per eseguire il rollover dell'indirizzo sul limite della memoria disponibile, piuttosto che sul confine dell'intero frame. Questo replicherà la stessa immagine più e più volte lungo l'intero schermo. Un altro metodo è il ridimensionamento dei pixel in cui ogni pixel viene replicato per mostrare l'intera immagine a schermo intero, con una risoluzione inferiore. Questo può essere fatto modificando la logica di incremento dell'indirizzo nel codice.
- L'IP è completamente portabile su tutti gli FPGA ed è verificato il timing fino a 100 MHz su Virtex-4 FPGA.
Passaggio 5: file allegati
Il RAR contiene:
- Codice controller VGA
- PDF di standard VGA.
Consigliato:
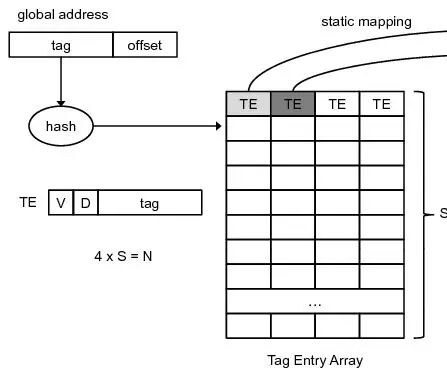
Progettazione di un semplice controller di cache associativa a quattro vie in VHDL: 4 passaggi

Progettazione di un semplice controller di cache associativo a quattro vie in VHDL: nel mio precedente tutorial, abbiamo visto come progettare un semplice controller di cache a mappatura diretta. Questa volta facciamo un passo avanti. Progetteremo un semplice controller di cache associativo a quattro vie. vantaggio? Meno miss rate, ma a scapito delle prestazioni
Progettazione di un controller di interrupt programmabile in VHDL: 4 passaggi

Progettazione di un controller di interrupt programmabile in VHDL: sono sopraffatto dal tipo di risposte che ricevo in questo blog. Grazie ragazzi per aver visitato il mio blog e avermi motivato a condividere le mie conoscenze con voi. Questa volta presenterò il design di un altro modulo interessante che vediamo in tutti i SOC: Interrupt C
Progettazione di un semplice controller di cache in VHDL: 4 passaggi

Progettazione di un controller di cache semplice in VHDL: Sto scrivendo questo istruibile, perché ho trovato un po' difficile ottenere del codice VHDL di riferimento per imparare e iniziare a progettare un controller di cache. Quindi ho progettato da zero un controller della cache e l'ho testato con successo su FPGA. ho p
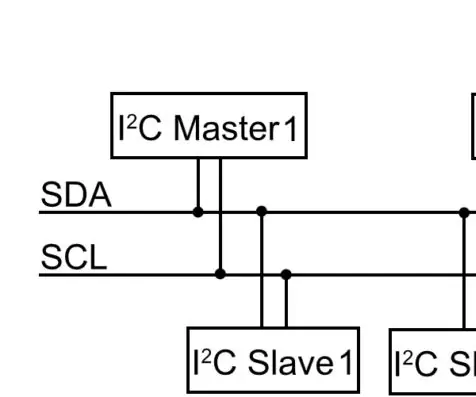
Progettazione del Master I2C in VHDL: 5 passaggi

Progettazione di I2C Master in VHDL: in questo tutorial, viene discussa la progettazione di un semplice master I2C in VHDL. NOTA: fare clic su ciascuna immagine per visualizzare l'immagine completa
Progettazione del Master SPI in VHDL: 6 passaggi

Progettazione di SPI Master in VHDL: in questo tutorial, progetteremo da zero un SPI Bus Master in VHDL
