
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Questo tutorial mostrerà come realizzare un dispositivo Internet of Things Bluetooth Low Energy per monitorare la conduttività elettrica di una soluzione nutritiva idroponica.
L'hardware sarà una qualsiasi scheda di sviluppo ESP32 e un'interfaccia sonda EC isolata uFire.
Mostreremo i nostri dati su una semplice pagina web che si connette al nostro dispositivo tramite Web Bluetooth.
Passaggio 1: cose di cui avrai bisogno
- Qualsiasi scheda di sviluppo ESP32. Questo sembra ragionevole, ma qualsiasi funzionerà.
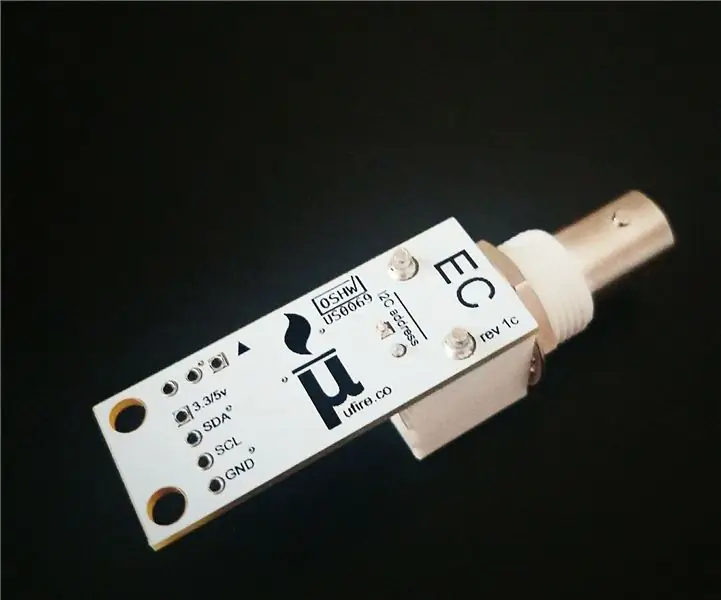
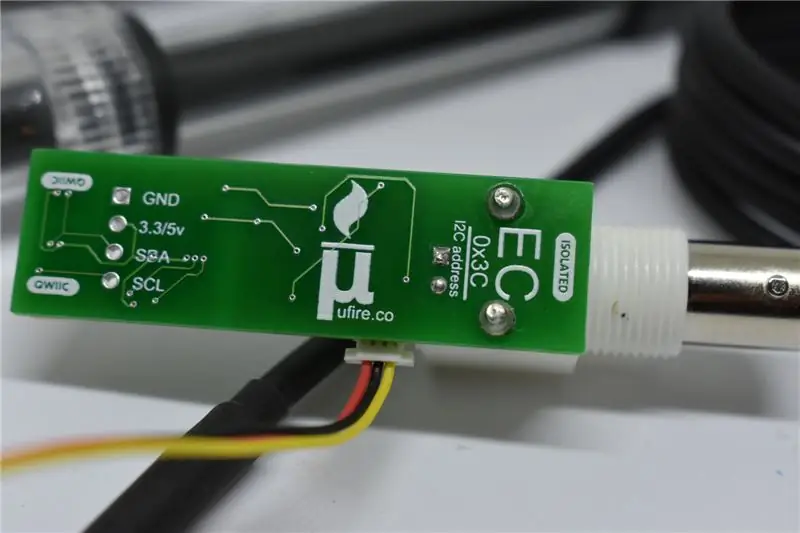
- Una scheda di interfaccia sonda EC isolata e una sonda di conducibilità K1. Puoi ottenerli entrambi su ufire.co
- Alcune cianfrusaglie come fili e cavi USB.
Passaggio 2: connessioni

L'ESP32 che stiamo utilizzando ha interfacce WiFi e BLE, quindi necessita solo di un alimentatore. Probabilmente vorrai un cavo USB che fornisca l'alimentazione di rete, ma una batteria è un'altra opzione. Molti ESP32 possono essere acquistati con i circuiti di ricarica della batteria già sulla scheda.
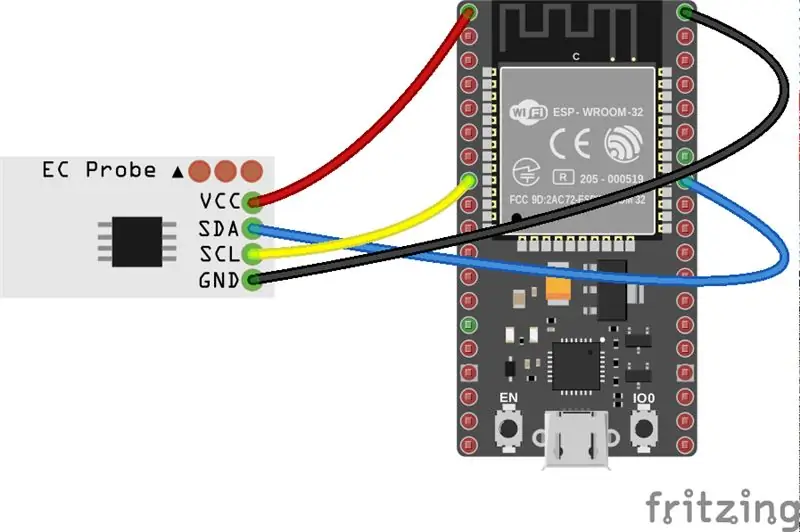
Il dispositivo uFire che misureremo EC e temperatura si collegherà all'ESP32 tramite il bus I2C. Con ESP32, puoi scegliere due pin qualsiasi per I2C. Entrambi i dispositivi saranno sullo stesso bus, quindi i pin SCL e SDA saranno gli stessi. Se guardi il codice, vedrai questa riga.
uFire_EC_BLE ec_ble(19, 23);
Ho deciso di utilizzare il pin 19 per SDA e il pin 23 per SCL. Quindi collega il 3.3v di ESP32 (o qualunque sia il pin che può essere chiamato sulla tua scheda particolare) al pin 3.3/5v del dispositivo EC uFire, GND a GND, 19 a SDA e 23 a SCL. Ora collega la scheda uFire pH alla scheda EC, pin per pin. La tua scheda ESP32 potrebbe avere un pin-out diverso rispetto all'immagine.
Passaggio 3: il software
- Presumo che tu abbia familiarità con Arduino, l'IDE di Arduino e che lo abbia già installato. In caso contrario, segui i link.
- La prossima cosa è installare la piattaforma ESP32. Per qualche ragione, questo non è stato semplificato dalle funzionalità di gestione della piattaforma disponibili che l'IDE ha da offrire, quindi dovrai andare alla pagina github e seguire le istruzioni di installazione appropriate.
-
Ora per le biblioteche:
- Dall'IDE di Arduino, vai a Sketch / Includi libreria / Gestisci librerie … e cerca e installa "Interfaccia sonda EC isolata".
- Cerca e installa "ESP32 BLE Arduino"
Passaggio 4: lo schizzo
Lo schizzo per questo progetto è facile e veloce.
Lo trovi nella pagina github. Sarà anche nell'esempio BLE. E per buona misura, è anche allegato a questo istruibile.
#include "uFire_EC_BLE.h" // Su ESP32, è possibile scegliere i pin I2C. In questo caso, sda=19 e scl=23 uFire_EC_BLE ec_ble(19, 23); void setup() { // avvia il server BLE ec_ble.startBLE(); } void loop() { // scorre e prende misurazioni continue ec_ble.measureEC(); ec_ble.measureTemp(); }
Passaggio 5: visualizzazione dei nostri dati
Ora che l'hardware è configurato, abbiamo bisogno di un modo conveniente per visualizzare i nostri dati. Per questo, creeremo una semplice pagina Web che utilizza Web Bluetooth. Se non lo conosci, è un'API Javascript che è attualmente disponibile solo su Chrome. Ti consente di connetterti a un dispositivo BLE da una pagina web.
Dai un'occhiata al repository github.
Come una rapida panoramica:
- usa bulma.io per lo styling
- Vue per il framework front-end
- app.js contiene tutto il codice javascript
- index.html contiene tutto l'html
Alcune cose da tenere a mente, se vuoi sviluppare la tua pagina web:
- deve essere servito da un server https, non è possibile accedervi da un file locale (file://). Ecco un buon server web https Python per iniziare.
- Solo la versione 55+ di Chrome funziona per questa particolare implementazione. Potresti scrivere un'app o un programma utilizzando le API BLE più tradizionali.
- Assicurati che le funzionalità della piattaforma web sperimentale siano abilitate andando su chrome://flags/#enable-experimental-web-platform-features e riavviando il browser. Nelle versioni più recenti di Chrome, questo è abilitato per impostazione predefinita.
Passaggio 6: utilizzo della pagina Web
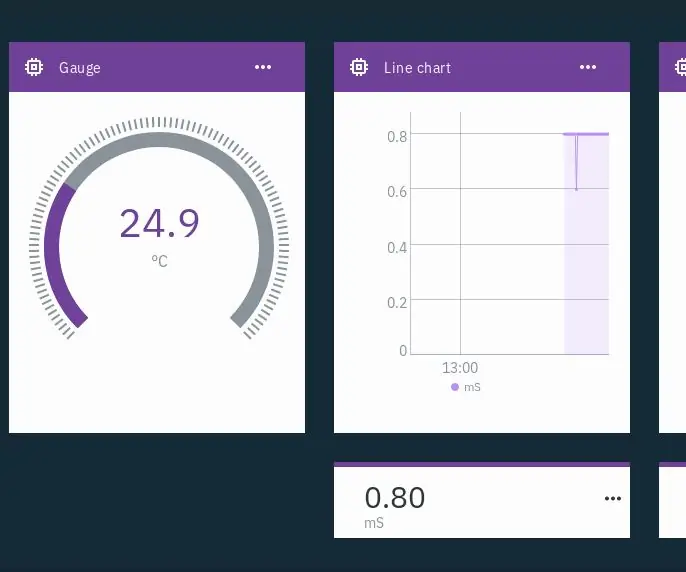
Ora che tutto è stato messo insieme, programmato e il sito web è servito, possiamo guardare il risultato finale.
Apri il sito web, nel nostro caso, vive su https://ufire.co/uFire_BLE/, fai clic sull'icona Bluetooth in alto a destra e scegli il dispositivo uFire EC. Ora dovresti vedere la lettura della EC in mS e la temperatura in C.
Puoi anche impostare alcune opzioni di calibrazione.
Consigliato:
Easy IOT – Hub sensore RF controllato da app per dispositivi IOT a medio raggio: 4 passaggi

Easy IOT – Hub di sensori RF controllato da app per dispositivi IOT a medio raggio: in questa serie di tutorial, costruiremo una rete di dispositivi che possono essere controllati tramite un collegamento radio da un dispositivo hub centrale. Il vantaggio di utilizzare una connessione radio seriale a 433 MHz invece di WIFI o Bluetooth è la portata molto più ampia (con un buon
IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: 17 passaggi (con immagini)

IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: questo progetto è un'evoluzione del mio precedente istruito: APIS - Sistema di irrigazione automatizzato per piante Uso APIS da quasi un anno e volevo migliorare il design precedente: capacità di monitorare l'impianto da remoto. Questo è come
Modulo di alimentazione IoT: aggiunta di una funzione di misurazione dell'energia IoT al mio controller di carica solare: 19 passaggi (con immagini)

Modulo di alimentazione IoT: aggiunta di una funzione di misurazione dell'energia IoT al mio controller di carica solare: Ciao a tutti, spero che stiate tutti bene! In questo tutorial ti mostrerò come ho realizzato un modulo IoT Power Measurement che calcola la quantità di energia generata dai miei pannelli solari, che viene utilizzata dal mio controller di carica solare t
IoT Hydroponics - Utilizzo di Adafruit IO per la registrazione di EC, PH e temperatura: 6 passaggi

IoT Hydroponics - Utilizzo di Adafruit IO per EC, PH e registrazione della temperatura: questa istruzione mostrerà come monitorare EC, pH e temperatura di una configurazione idroponica e caricare i dati sul servizio IO di Adafruit. Adafruit IO è gratuito per iniziare. Ci sono piani a pagamento, ma il piano gratuito è più che sufficiente per questo professionista
IoT Hydroponics - Utilizzo di Watson di IBM per misurazioni di PH ed EC: 7 passaggi (con immagini)

IoT Hydroponics - Utilizzo di Watson di IBM per misurazioni di PH ed EC: questa istruzione mostrerà come monitorare EC, pH e temperatura di una configurazione idroponica e caricare i dati sul servizio Watson di IBM. Watson è libero di iniziare. Ci sono piani a pagamento, ma il piano gratuito è più che sufficiente per questo progetto
