
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.





Ciao ragazzi, in queste istruzioni ho fatto una luce usando la striscia led neopixel che può essere controllata su Internet da tutto il mondo usando l'APP BLYNK e nodemcu sta funzionando come il cervello di questo progetto, quindi crea la tua luce ambientale per la tua stanza usando nodemcu con neopixel.
Passaggio 1: raccogli i tuoi componenti


ACQUISTA PARTI:
ACQUISTA Nodemcu ESP8266:
ACQUISTA WS2812 LED:
ACQUISTA Anello LED WS2812:
///////////////////////////////////////////////////
avrai bisogno dei seguenti componenti per questo progetto: -
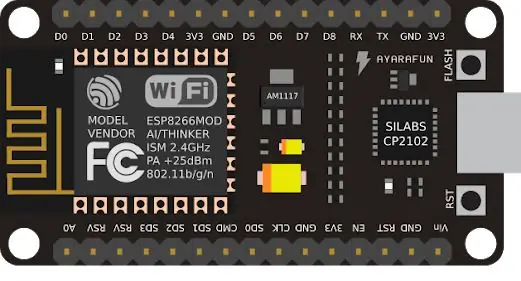
Nodemcu ESP 8266
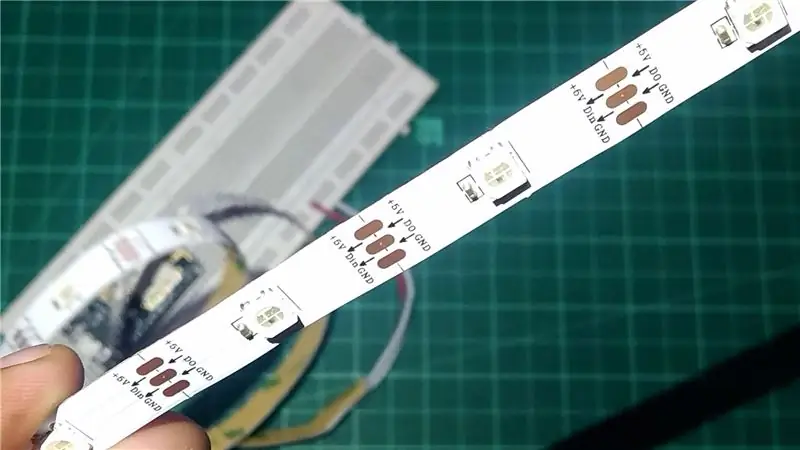
Striscia led NEOPIXEL / anello led
Link per l'acquisto di affiliazione: -
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
striscia led neopixel:-
www.banggood.com/1M-WS2812-IC-SMD5050-Wate…
www.banggood.com/1M-WS2812-IC-SMD5050-Drea…
www.banggood.com/AUDEW-1M4M5M-RGB-SMD5050-…
www.banggood.com/1M-5M-WS2813-RGB-Dream-Co…
www.banggood.com/WS2812-5V-Colorful-Highli…
www.banggood.com/1M-2M-3M-WS2812-SMD5050-B…
Ws2812 anello neopixel (12 bit) -
www.banggood.com/3Pcs-CJMCU-12-Bit-WS2812-…
www.banggood.com/CJMCU-12-Bit-WS2812-5050-…
Ws2812 neopixel (7bit) anello-
www.banggood.com/5Pcs-CJMCU-7-Bit-WS2812-5…
www.banggood.com/3Pcs-CJMCU-7-Bit-WS2812-5…
Ws2812 anello neopixel (3 bit) -
www.banggood.com/5pcs-CJMCU-3bit-WS2812-RG…
www.banggood.com/CJMCU-3bit-WS2812-RGB-LED…
Striscia led WS2812 neopixel -
www.banggood.com/AUDEW-1M4M5M-RGB-SMD5050-…
www.banggood.com/4-PCS-WS2812-5V-Fanale posteriore…
www.banggood.com/0_5M1M2M3M4M5M-DC5V-USB-R…
www.banggood.com/0_5M1M2M3M4M5M-USB-RGB-50…
www.banggood.com/0_5M1M2M3M4M5M-DC5V-USB-R…
Passaggio 2: circuito



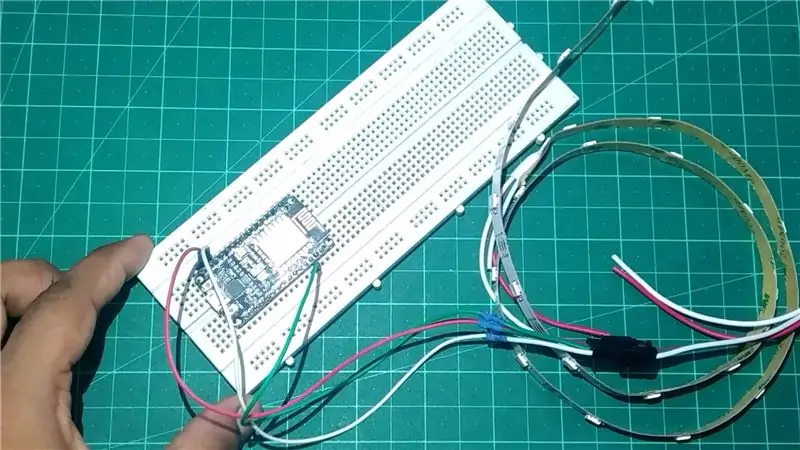
Il design del circuito è totalmente semplice poiché abbiamo solo tre fili in NEOPIXEL 5V, Gnd e Din, quindi dobbiamo collegare il filo 5V di NEOPIXEL al pin Vin su nodemcu (dato che stiamo usando il pin Vin come pin 5V per NEOPIXEL in modo da non è possibile collegare più di 5 V come alimentazione in ingresso a nodemcu, quindi assicurati di alimentare con il cavo USB altrimenti distruggerai il tuo neopixel quindi fai attenzione, assicurati che l'alimentazione in ingresso sia 5 V), quindi collega Gnd di neopixel a Gnd di nodemcu e quindi connetti il pin Din di nodemcu a qualsiasi pin digitale di nodemcu come puoi vedere nella foto l'ho collegato al pin "D2" e se hai problemi con il circuito vai per il video per evitare problemi.
Passaggio 3: configura l'app BLYNK


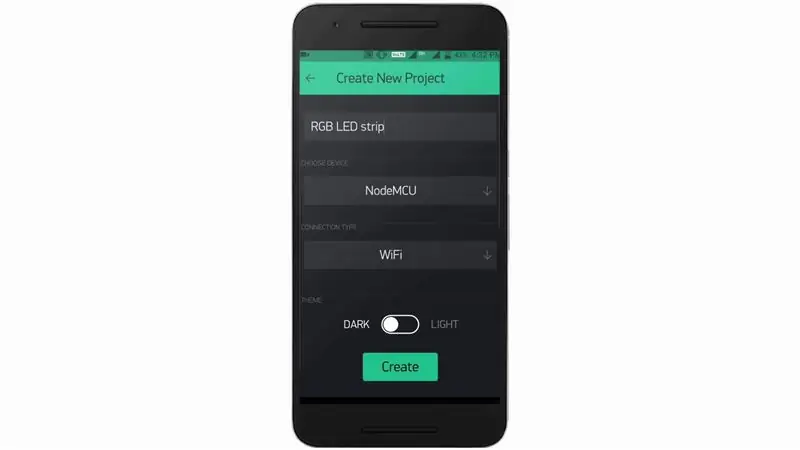
apri l'app BLYNK quindi crea un nuovo progetto e seleziona Board come nodemcu quindi invierà un token di autenticazione al tuo ID e-mail quindi dall'elenco dei widget pic zebra widget e quindi fai clic su di esso quindi nell'app zebra fai clic su "unisci" e seleziona virtuale perno "v2"
Passaggio 4: codice

Scarica il codice dal link indicato:-
drive.google.com/file/d/1LHaRLT34DCALufrqq…
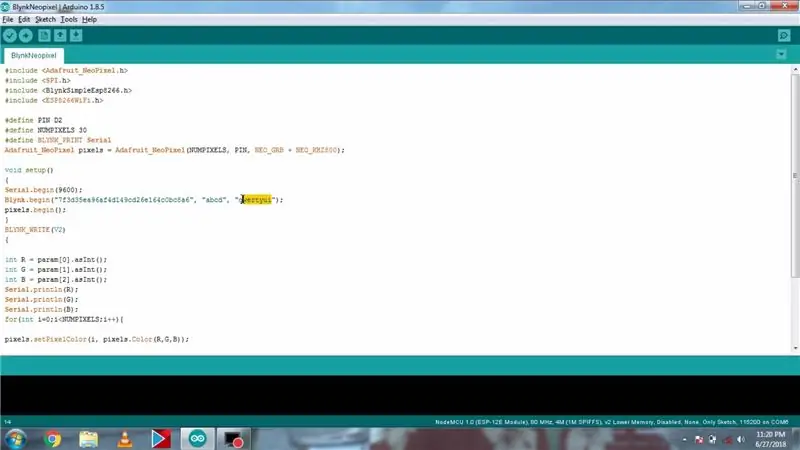
Apri il codice e imposta il numero di LED come ho impostato 30 per il mio, imposta il pin Din di neopixel poiché il mio è D2 e imposta il pin virtuale che hai usato nell'app blynk come ho impostato come V2 e nella funzione Blynk.begin impostato come
Blynk.begin (token di autenticazione, ssid, password);
In questa funzione inserisci il tuo token di autenticazione inviato al tuo ID e-mail e inserisci ssid e password della rete. Quindi carica il codice su nodemcu.
Passaggio 5: testare il progetto




quindi collega il cavo di alimentazione ed esegui l'app e fai clic ovunque su zebra e vedrai che la striscia led si illuminerà del colore che hai fatto clic sull'app in modo da poter cambiare il colore come preferisci su Internet, quindi crea il tuo, fai divertimento.
Consigliato:
Controllo di un LED utilizzando il modulo WiFi NodeMCU e l'app Blynk: 7 passaggi

Controllo di un LED utilizzando il modulo WiFi NodeMCU e l'app Blynk: questo Instructable ti mostrerà come controllare un LED utilizzando il modulo WiFi NodeMCU ESP8266 tramite l'app per smartphone Blynk. Se sei un principiante, continua a leggere. Se sei più esperto, potresti essere interessato a saltare alla fine, dove parlo di t
Neopixel Ws2812 Arcobaleno LED Glow con M5stick-C - Esecuzione di Rainbow su Neopixel Ws2812 utilizzando M5stack M5stick C Utilizzando Arduino IDE: 5 passaggi

Neopixel Ws2812 Arcobaleno LED Glow con M5stick-C | Esecuzione di Rainbow su Neopixel Ws2812 Utilizzo di M5stack M5stick C Utilizzo di Arduino IDE: Ciao ragazzi in questo tutorial impareremo come utilizzare i LED neopixel ws2812 o la striscia led o la matrice led o l'anello led con la scheda di sviluppo m5stack m5stick-C con Arduino IDE e faremo un motivo arcobaleno con esso
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT utilizzando Blunk e Arduino IDE - Controllo dei LED su Internet: 6 passaggi

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT utilizzando Blunk e Arduino IDE | Controllo dei LED su Internet: Ciao ragazzi in questo tutorial impareremo come utilizzare IOT con il nostro ESP8266 o Nodemcu. Useremo l'app blynk per questo. Quindi useremo il nostro esp8266/nodemcu per controllare i LED su Internet. Quindi l'app Blynk sarà collegata al nostro esp8266 o Nodemcu
IOT: ESP 8266 Nodemcu Controllo della striscia LED RGB su Internet utilizzando l'app BLYNK: 9 passaggi

IOT: ESP 8266 Nodemcu Controllo della striscia LED RGB su Internet utilizzando l'app BLYNK: Ciao ragazzi, in queste istruzioni ti ho mostrato come creare un controller per strisce LED RGB con nodemcu che può controllare la STRISCIA LED RGB in tutto il mondo tramite Internet utilizzando BLYNK APP. quindi divertiti a realizzare questo progetto & rendi la tua casa colorata con
Striscia LED ESP 8266 Nodemcu RGB controllata da un server Web remoto: 4 passaggi

ESP 8266 Nodemcu RGB LED Strip controllato da un Webserver Remote: In questo tutorial impareremo come convertire un nodemcu in un telecomando IR della striscia LED RGB e che nodemcu remote deve essere controllato da una pagina web ospitata su cellulare o PC da nodemcu
