
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Il progetto Green City ha voluto approfondire il tema delle energie rinnovabili, così importanti nell'ambito dell'energia e nella prevenzione dell'esaurimento delle risorse naturali, al fine di sensibilizzare in qualche modo su questo tema. Volevamo anche esplorare il video mapping e in che modo avremmo permesso agli utenti di interagire con il muro e rendere possibile la creazione di una narrazione e un'infografica interattiva.
L'interattività è ottenuta attraverso due sensori. Il primo è un microfono, che rileva il vento e la sua intensità e, in questo modo, accende le turbine eoliche che producono energia e alimentano una batteria. Il secondo sensore è una fotoresistenza (LDR) che rileva l'intensità della luce e non appena l'utente punta una fonte di luce verso il pannello solare, inizia l'animazione della generazione di energia e la batteria viene caricata. Man mano che la batteria si carica, si accendono anche le luci delle case.
Spero ti piaccia:)
Passaggio 1: materiale utilizzato

- Arduino UNO
- Microfono CZN-15E
- LDR
- 330 resistenza
- tagliere
- Cavi di salto
- Saldatore
- Saldare
Passaggio 2: definizione dell'idea

Inizialmente, si pensava solo che sarebbe stato costruito un muro interattivo con una pala eolica e una batteria che si sarebbe caricata mentre soffiava il vento. Dopo una breve analisi, questa soluzione mi è sembrata un po' scadente e quindi io (noi) scelgo di aggiungere un pannello fotovoltaico per la produzione di energia. L'obiettivo sarebbe quello di realizzare un'animazione di un albero nato dal mucchio quando è stato caricato, a simboleggiare il risparmio che questo avrebbe rappresentato per la natura quando le risorse non rinnovabili sono state utilizzate per produrre energia.
Poiché questa soluzione sembra ancora insufficiente, e dopo aver discusso la soluzione proposta, si è pensato anche di sviluppare, sulla base dell'idea sviluppata fino ad allora, un'infografica dinamica, dando così uno scopo, un contesto e un contenuto alla parete interattiva.
Passaggio 3: test delle soluzioni
Quando si trattava dell'energia eolica e dell'interazione degli utenti con questo componente, era necessario, in qualche modo, rilevare il vento. Tra alcune soluzioni, che sono passate attraverso i sensori di pressione, abbiamo pensato anche all'utilizzo di un microfono. Con questo si correva il rischio che il rumore di una stanza facesse muovere le pale eoliche e, ovviamente, questo non era l'obiettivo. Ma quando si è trattato di sperimentare il microfono, ha rilevato solo rumori molto vicini e acuti (una scena musicale molto acuta è stata effettivamente testata e questa non è stata rilevata) - dimostrandosi così la soluzione ideale.
Perché il rilevamento della luce si concentri sui pannelli fotovoltaici non c'è stato bisogno di grandi discussioni o riflessioni, ed è stato scelto un LDR. Era solo necessario calibrare in modo che, anche dietro lo schermo, non considerassi la luce della stanza, anche se era alla sua massima luminosità normale.
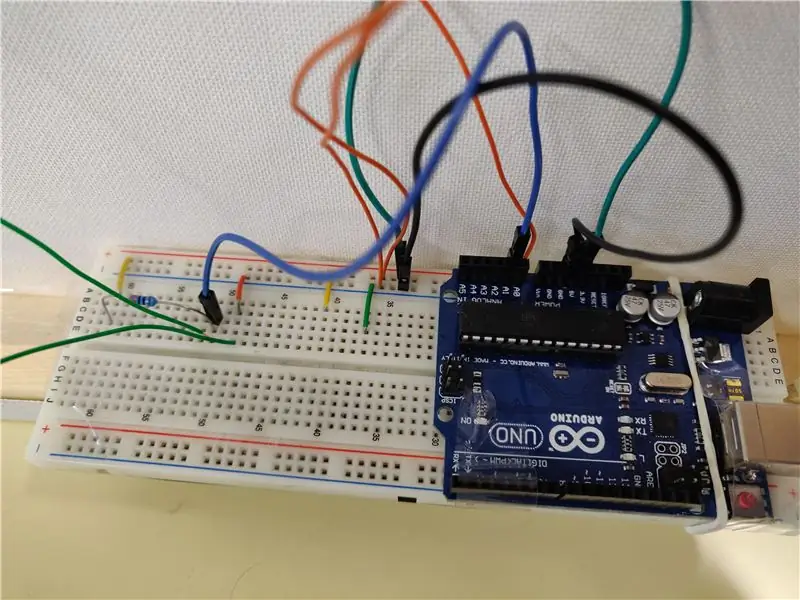
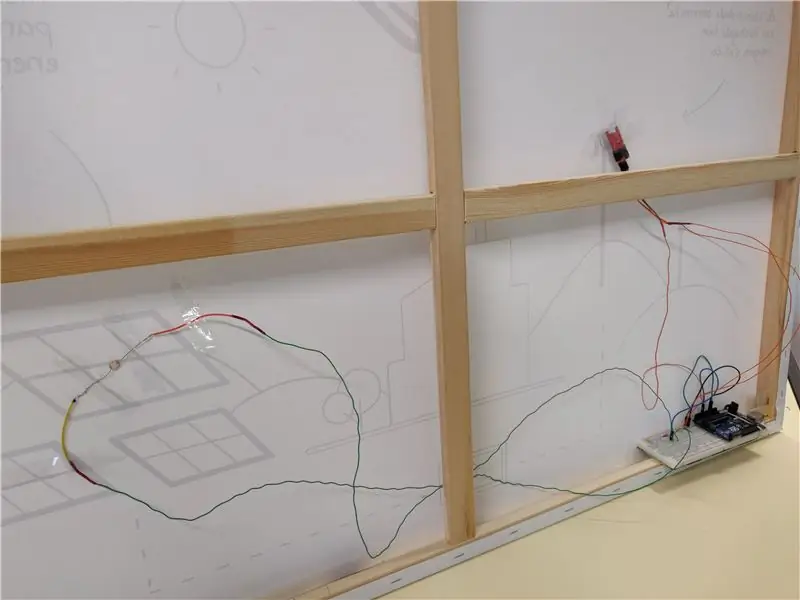
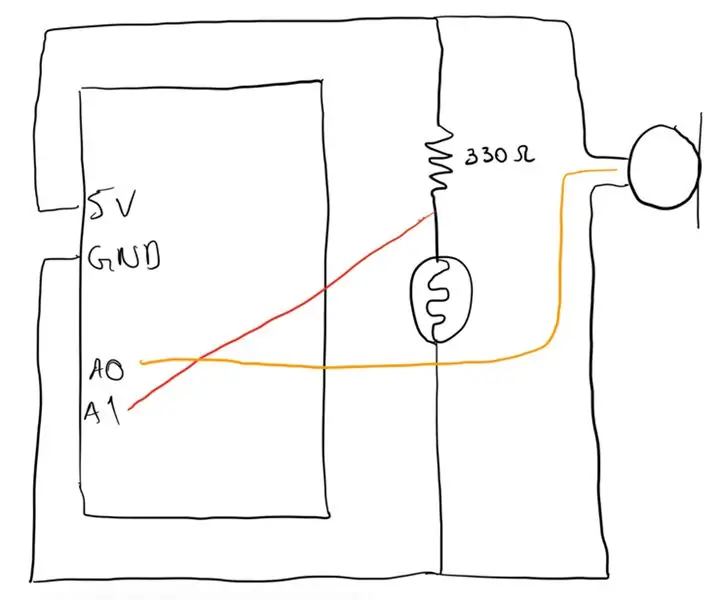
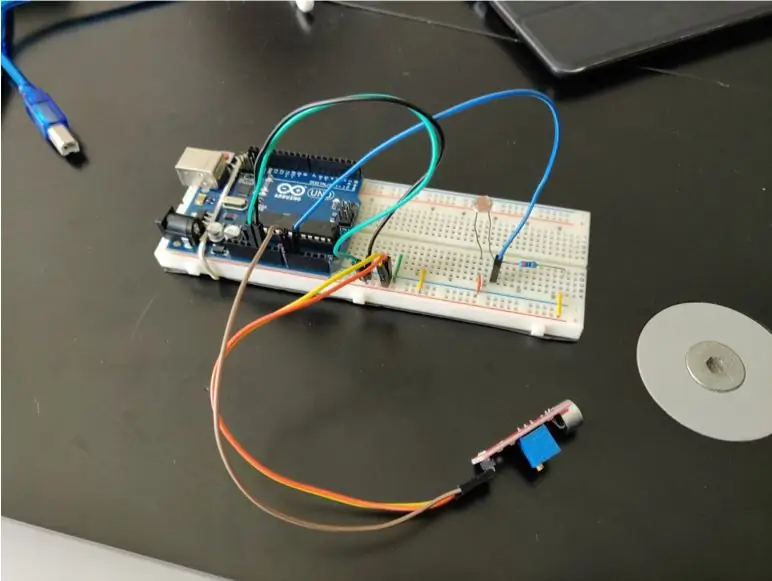
Passaggio 4: assemblaggio del circuito


Dopo le soluzioni studiate, è stato avviato il montaggio del circuito. Poiché lo schermo è di grandi dimensioni e i cavi di salto utilizzati erano corti, è stato necessario saldare le estensioni dei cavi in modo che i sensori (sia l'LDR che il microfono) fossero collegati all'Arduino, che si trova nell'angolo in basso a destra dello schermo.
Passaggio 5: integrazione con Unity
Oltre alla costruzione del circuito, era necessario inviare al computer le informazioni generate dai sensori e tradurle in qualche tipo di azione attraverso la proiezione. Unity è stato utilizzato per costruire lo scenario proiettabile, per leggere i valori provenienti da Arduino e per eseguire le animazioni basate su quest'ultimo.
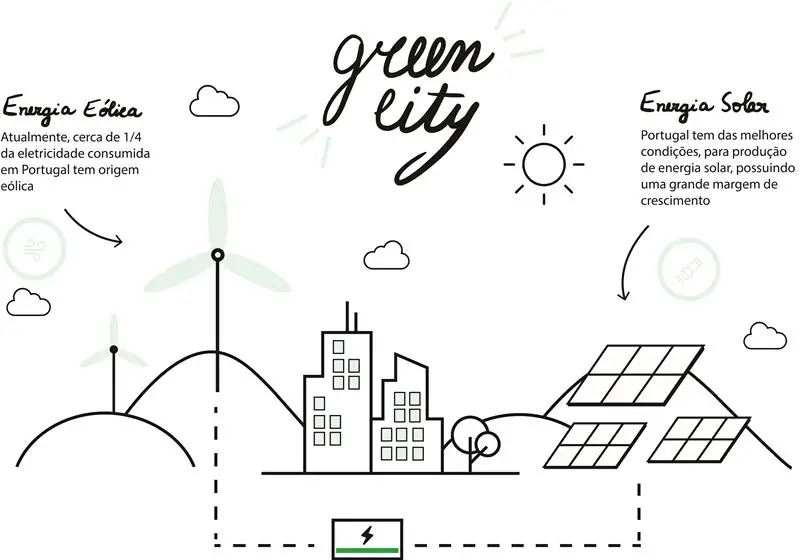
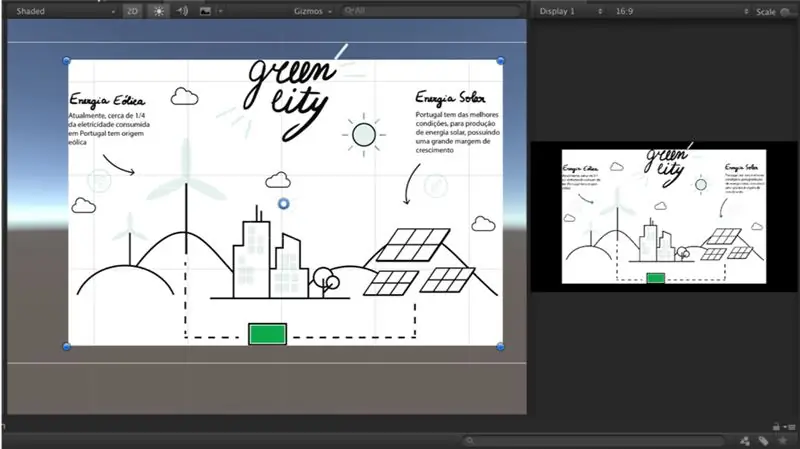
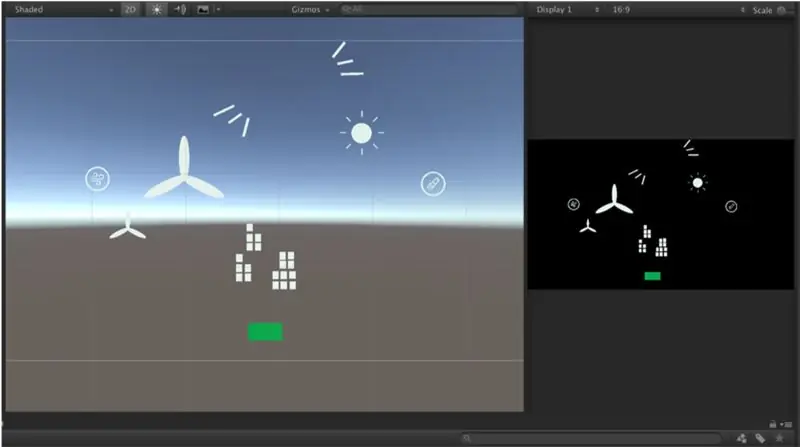
Passaggio 6: costruire lo scenario dell'unità


Abbiamo usato una tela per visualizzare tutti gli elementi e abbiamo usato l'immagine originale per allineare gli elementi che avrebbero avuto movimento. Per poter proiettare ed evidenziare solo le parti in movimento, lo sfondo deve essere nero e il resto preferibilmente bianco, come si può vedere dalle immagini sottostanti.
Consigliato:
BBC Micro:bit and Scratch - Volante interattivo e gioco di guida: 5 passaggi (con immagini)

BBC Micro:bit e Scratch - Volante interattivo e gioco di guida: Uno dei miei compiti di classe questa settimana è utilizzare BBC Micro:bit per interfacciarsi con un programma Scratch che abbiamo scritto. Ho pensato che questa fosse l'occasione perfetta per usare il mio ThreadBoard per creare un sistema embedded! La mia ispirazione per lo scratch p
Come aggiungere un bot interattivo in Discord: 6 passaggi

Come aggiungere un bot interattivo in Discord: in questo tutorial mostrerò come creare un proprio bot interattivo che funzioni con alcuni comandi. Discord è un'app di social media Skype/Whats-app che unisce i giocatori. Possono avere un proprio canale, controllare a quale gioco gioca ogni membro
Come eseguire il rebase interattivo con Eclipse (eGit): 10 passaggi

Come eseguire il rebase interattivo con Eclipse (eGit): 20180718 - I "penso" Ho risolto il problema con le immagini. Se appaiono ingranditi o non hanno senso, prova a fare clic. Se riscontri un problema inviami un messaggio e cercherò di aiutarti
Tavolino LED interattivo Arduino: 6 passaggi (con immagini)

Arduino Interactive LED Coffee Table: Ho realizzato un tavolino interattivo che accende le luci a led sotto un oggetto, quando l'oggetto viene posizionato sopra il tavolo. Si accenderanno solo i led che si trovano sotto quell'oggetto. Lo fa utilizzando efficacemente i sensori di prossimità e quando la prossima
Realizza un sistema LED interattivo per scale: 7 passaggi

Crea un sistema LED interattivo per le scale: c'è una scala in casa. È molto interessante vedere molti progetti di ristrutturazione delle scale nella comunità. Non molto impegnato di recente, quindi ho deciso di utilizzare alcuni moduli hardware open source per trasformare le scale di casa e aggiungere un po' di interazione
