
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

In questo tutorial mostrerò come creare un proprio bot interattivo che funzioni con alcuni comandi.
Discord è un'app di social media Skype/Whats-app che unisce i giocatori. Possono avere un proprio canale, controllare a quale gioco gioca ogni membro, chiamarsi e chattare tra loro. Una delle possibilità è aggiungere un bot al server. Può trattarsi di un bot automatizzato o di un bot che riproduce musica, ad esempio.
Forniture:
- Internet ovviamente (doh!)
- App Discord
- Node.js, npm
- Conoscenza di base dell'esecuzione di comandi in Terminale
Passaggio 1: scarica l'app Discord
Scarica l'app Discord. Questa app è un'app multi-dispositivo che può essere scaricata da
Il nome utente che crei ha un numero univoco allegato, come mostrato nell'immagine sopra. Usa questo nome + # per aggiungere altri membri discord.
Passaggio 2: configurazione del proprio canale



Per poter creare il bot, dobbiamo creare il nostro server.
1. Quando accedi a Discord dovresti vedere qualcosa come le immagini sopra:
2. Per creare il server, dobbiamo fare clic sul '+' nell'angolo in basso a sinistra evidenziato in rosso.
Dai un nome al tuo server e inserisci la regione del server. Facoltativamente, puoi aggiungere un'immagine al tuo server. Una volta completati questi passaggi, dovresti vedere l'elenco dei server nelle tue schede a sinistra, a seconda del dispositivo su cui ti trovi.
Passaggio 3: installa Node.js e Npm

Una volta che hai creato il tuo server, discord chiede di invitare gli amici al tuo server. Salta questo passaggio (o invita gli amici sul tuo canale discord usando il link di invito) e voilá! Il tuo server è stato creato.
1. Controlla node.js e npm
Per prima cosa dobbiamo assicurarci di dover creare un progetto locale affinché l'API effettui le chiamate. Dobbiamo anche ottenere un token per il bot. Per fare ciò, dobbiamo aggiungere alcune righe nel terminale. Per aprire il terminale, premi CMD + barra spaziatrice e cerca terminale. Se lo hai fatto correttamente, il terminale dovrebbe apparire come l'immagine sopra.
Per verificare se hai installato node.js e npm, digita il seguente codice:
Per node.js:
nodo -v
Per npm:
npm -v
Se entrambi hanno node.js installato e npm, dovresti vedere la versione, in caso contrario, installa sia node.js che npm inserendo il seguente codice (node.js verrà installato insieme a npm):
Per npm:
npm install npm@latest -g
Passaggio 4: crea il bot




Dobbiamo creare un'applicazione e un bot affinché il nostro bot funzioni. Dobbiamo anche inviarlo al nostro server discord.
1. Crea l'applicazione e il bot:
Per prima cosa, vai su discordapp.com/developers/applications/me. Accedi con il tuo account. Fai clic su Nuova applicazione per iniziare e assegna un nome alla tua applicazione, quindi fai clic su Crea. Nella scheda a sinistra, seleziona Bot. Crea il bot. Se il bot viene creato, riceverai un messaggio nell'immagine sopra che il bot è stato creato.
2. Invia il bot al tuo server Discord
In Informazioni generali, copia il tuo ID cliente, copia l'ID e incollalo in questo URL, sostituendo i numeri:
discordapp.com/oauth2/authorize?&client_id…
Copia l'URL con il tuo numero ID cliente nel tuo browser. Questo ti porterà a un sito web dove puoi dire a Discord dove inviare il tuo bot. Saprai che ha funzionato se apri Discord in un'app o nel tuo browser e accedi al tuo server. Il canale dirà che un bot si è unito alla stanza e lo vedrai nel menu di destra sotto l'elenco dei membri online.
Passaggio 5: creare una directory locale

Abbiamo bisogno di creare una cartella sul tuo PC che conserverà tutti i file del tuo bot. Chiamalo qualcosa come discordBot o qualcosa che può essere riconosciuto facilmente.
1. Crea una cartella e tre file
Dobbiamo crearne tre in quella cartella.
Eseguire il seguente codice nel terminale:
mkdir discordBot
Naviga nella cartella digitando il seguente codice:
cd discordBot
Quindi digitare la seguente riga:
npm init -y
Questo creerà un file package.json all'interno della cartella del progetto.
Iniziamo prima installando una ben nota libreria Javascript per interagire con l'API Discord chiamata discord.js. Digitare:
npm install --save discord.js
Ignora gli avvertimenti per ora.
2. Creazione di un file per il token
Usando un qualsiasi editor di testo, crea un file e chiamalo "auth.json".
Incolla il seguente codice:
{
"token": "Token del tuo bot" }
Quindi, sostituisci il "Token del tuo Bot" con il tuo token. Questo può essere trovato su:
Accedi, fai clic su Segreto client e sostituisci il token bot.
Salva il file e crea un nuovo file.
Il file successivo, denomina questo file package.json, incolla il seguente codice:
{
“name”: “discordBot”, “version”: “1.0.0”, “description”: “My First Discord Bot”, “main”: “bot.js”, “author”: “Your Name”, “dependencies””: {} }
Sostituisci il nome dell'autore con il nome che desideri. Salva questo file come "package.json" nella cartella del bot Discord.
Alla fine, l'ultimo file.json si chiamerà bot.js e incollerà il seguente codice:
const Discord = require('discord.js');
const client = new Discord. Client(); const auth = require('./auth.json');client.on('ready', () => { console.log(`Login come ${client.user.tag}!`); }); client.on('message', msg => { if (msg.content === 'ping') { msg.reply('pong'); } });client.login(auth.token);
Salva questo ultimo file di testo come "bot.js" nella cartella del bot Discord. Ho aggiunto un semplice comando che se dici "ping", il bot risponderà con "Pong!"
Passaggio 6: ultimo passaggio e test del bot


1. Apri terminale
Nel Terminale, dobbiamo verificare se abbiamo fatto tutto correttamente. Passare alla cartella digitando il seguente comando:
cd discordBot
2. Esegui il bot
Quindi, alla fine, esegui il comando come mostrato di seguito:
nodo bot.js
Se hai fatto tutto, dovrebbe dire: Loggato come discordBot#xxxx!
Et voilà! il bot è stato creato per il tuo server discord! Puoi inviare un messaggio "Ping" nel canale per ottenere una risposta "Pong!"
Questo è solo un bot di base per il tuo canale Discord. Per idee più interessanti dai un'occhiata:
Consigliato:
Come eseguire il rebase interattivo con Eclipse (eGit): 10 passaggi

Come eseguire il rebase interattivo con Eclipse (eGit): 20180718 - I "penso" Ho risolto il problema con le immagini. Se appaiono ingranditi o non hanno senso, prova a fare clic. Se riscontri un problema inviami un messaggio e cercherò di aiutarti
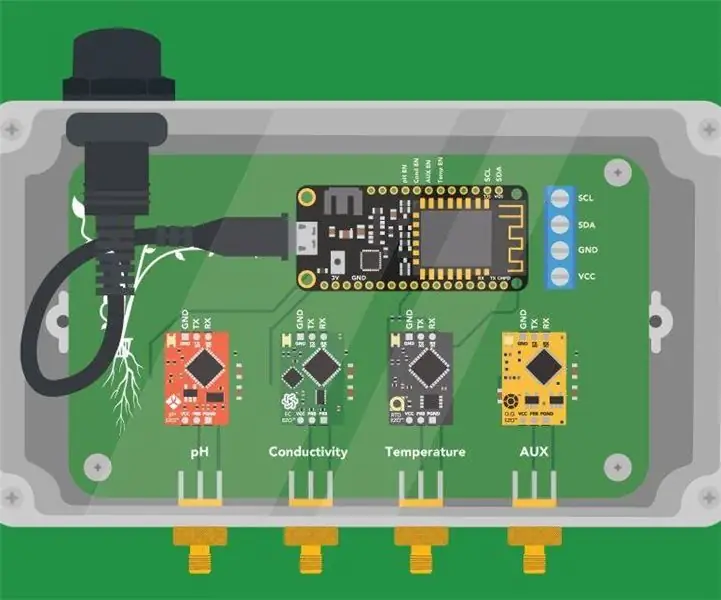
Come aggiungere ossigeno disciolto al misuratore di coltura idroponica WiFi: 6 passaggi

Come aggiungere ossigeno disciolto al misuratore WiFi Hydroponics: questo tutorial dimostrerà come aggiungere il circuito EZO D.O e la sonda al WiFi Hydroponics Kit di Atlas Scientific. Si presume che l'utente abbia il kit idroponico wifi funzionante ed è ora pronto per aggiungere ossigeno disciolto.AVVERTENZE: Atlas Sci
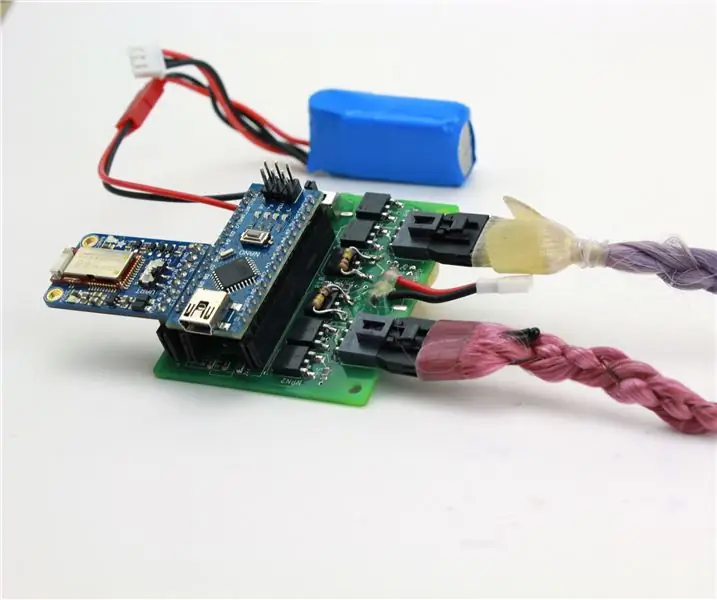
Come aggiungere un display E-Ink al tuo progetto: 12 passaggi (con immagini)

Come aggiungere un display E-Ink al tuo progetto: molti progetti prevedono il monitoraggio di alcuni tipi di dati, come i dati ambientali, spesso utilizzando un Arduino per il controllo. Nel mio caso, volevo monitorare il livello di sale nel mio addolcitore d'acqua. Potresti voler accedere ai dati sulla tua rete domestica
Come formattare il codice su Discord (mobile): 10 passaggi

Come formattare il codice su Discord (mobile): questo set di istruzioni è per le persone che programmano regolarmente e utilizzano anche l'app discord. Questo ti insegnerà come inviare del testo e quindi formattarlo in qualsiasi lingua di codifica che ti piace
HairIO: Capelli come materiale interattivo: 12 passaggi (con immagini)

HairIO: Hair As Interactive Material: HairIO: Human Hair as an Interactive MaterialHair è un materiale unico e poco esplorato per le nuove tecnologie indossabili. La sua lunga storia di espressione culturale e individuale ne fa un sito fruttuoso per nuove interazioni. In questo Instructable, w
