
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: collegare la bilancia pesapersone digitale
- Passaggio 3: configurare il lettore RFID
- Passaggio 4: configurazione del percorso LED
- Passaggio 5: componi i fiori
- Passaggio 6: costruisci l'albero
- Passaggio 7: decorare l'albero
- Passaggio 8: il codice
- Passaggio 9: creare l'app Web
- Passaggio 10: goditi l'esperienza
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Una tradizione interessante per quanto riguarda la tesi di dottorato e la tesi di licenza è che sono appesi a un albero nella biblioteca principale del KTH prima del seminario/difesa pubblica. Pertanto, come progetto per il nostro corso di progettazione e realizzazione dell'interazione fisica, il nostro gruppo ha deciso di commemorare questa usanza creando una versione interattiva dell'albero.
Passaggio 1: cosa ti servirà


Materiali:
- 1x bilancia digitale (con 4 celle di carico)
- Panni per la pulizia in cotone e cellulosa (abbiamo usato un panno per fiore, 6 in totale)
- 2x palline di schiuma
- Filo
- 4x tavole di legno (le nostre erano 22x170x1600 mm ciascuna)
- 6x modanature per angoli esterni (2 da 27x27x750 mm, 2 da 27x27x600 mm e 2 da 27x27x1350 mm)
- 1x tavola di legno (non più spessa di 6-7 mm)
- 2x tavole di legno (2-3 cm di spessore, 45x45 cm)
- fili
- Saldare
- Colla calda
- Tubi termoretraibili
- Nastro biadesivo
- 20x viti universali (5x40 mm)
- 20x viti universali (3,0x12 mm)
- 10x angoli di rinforzo
- 1x Stripboard (scheda di prototipazione)
Elettronica:
- 1x - Arduino Uno
- 1x - Amplificatore cella di carico
- 1x - microcontrollore ESP8266 Huzzah Feather
- 1x - Lettore RFID Adafruit RC522
- 2x - Multiplexer (registri a scorrimento a 8 bit con registri di uscita a 3 stati)
- 16x - LED rossi
- 16x - Resistori
- 6x - Servi - Hitec HS-422 (dimensioni standard)
Utensili:
- Saldatore
- Pistola per colla a caldo
- Sega a mano
- seghetto alternativo
- Cacciavite elettrico
- Raspa di legno
- Utensile da taglio per legno per seghetto alternativo
Passaggio 2: collegare la bilancia pesapersone digitale

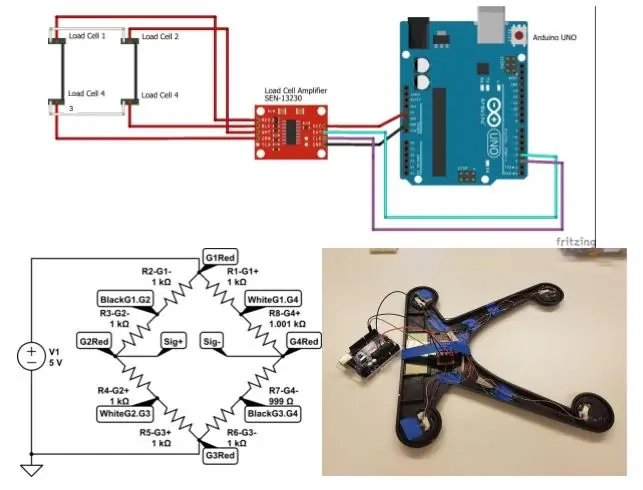
Per questo primo passaggio, abbiamo utilizzato 4 celle di carico da una bilancia pesapersone digitale e l'amplificatore per celle di carico HX711. I pin sono etichettati con i colori: RED, BLK, WHT, GRN e YLW, che corrispondono alla codifica a colori di ciascuna cella di carico. Sono stati collegati in una formazione di ponte di pietra di grano (vedi foto). Applichiamo un'eccitazione sui rossi Load Cell 1 e Load Cell 4 e leggiamo i segnali dai rossi Load Cell 2 e Load Cell 3 (vedi link).
Passaggio 3: configurare il lettore RFID


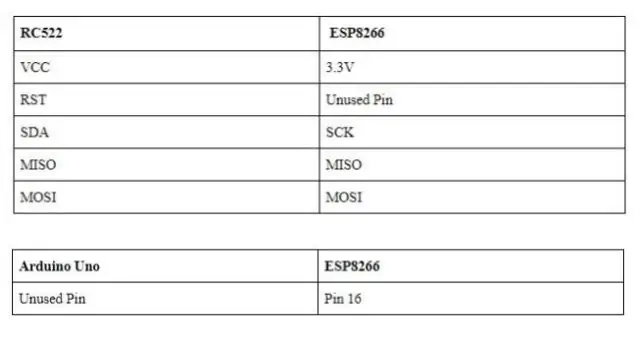
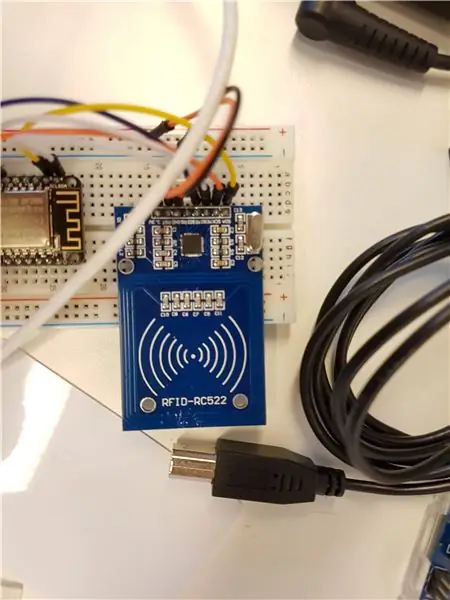
Per assemblare lo scanner abbiamo usato due pezzi di hardware; il microcontrollore ESP8266 Huzzah Feather e il lettore RFID Adafruit RC522.
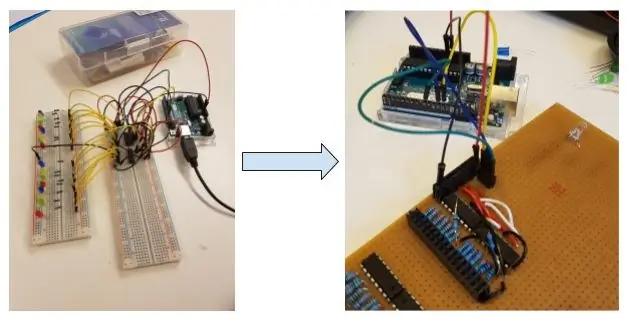
L'ESP8266 e l'RC522 avevano 5 connessioni tra loro (vedi immagine 1).
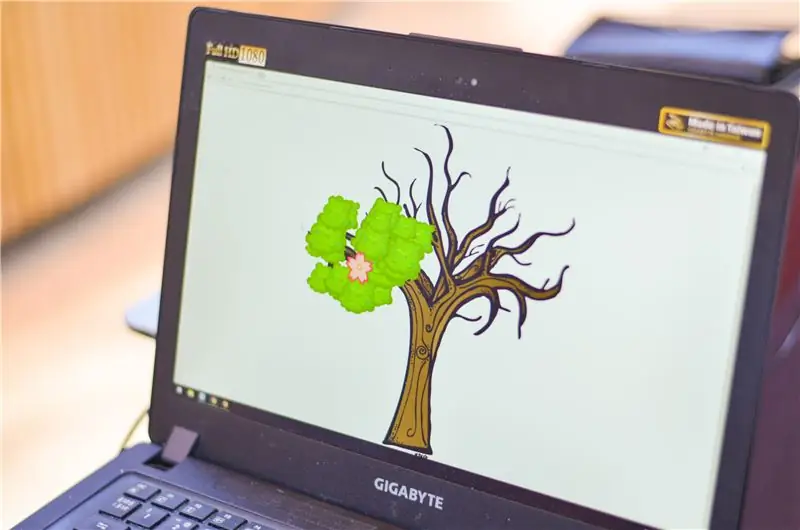
Lo scopo dello scanner era quello di scansionare le carte KTH, 13,6 MHz, e inviare l'ID univoco della carta, o nel caso ideale l'ID dello studente, a un database di Google Firebase. Tutto questo è stato fatto utilizzando pacchetti Arduino precostruiti, MFRC522 per RC522, ESP8266 per il wifi e Arduino Firebase per la comunicazione Firebase. Una volta inviate le informazioni al database, una pagina web contenente un albero è stata aggiornata utilizzando l'animazione D3.js per simulare un fiore che sboccia su un albero virtuale.
L'ultima parte della configurazione consisteva nell'inviare le informazioni che una scheda era stata scansionata al microcontrollore Arduino Uno. L'ESP8266 e Arduino Uno avevano 1 connessione tra loro (vedi immagine 1).
Il pin 16 è stato utilizzato in modo specifico perché ha un valore predefinito LOW, mentre gli altri pin avevano valori predefiniti HIGH. Quando una carta viene scansionata, abbiamo inviato un singolo impulso HIGH all'Arduino Uno che poi ha eseguito il resto del codice.
Passaggio 4: configurazione del percorso LED


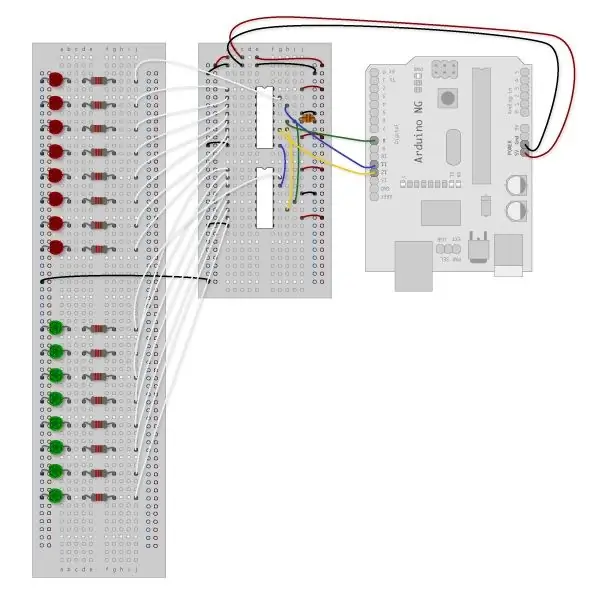
Per avere un'interazione più significativa, oltre che un riscontro visibile di alcune azioni dell'utente, abbiamo deciso di predisporre un percorso di led che si accendono verso la filiale designata. Pertanto, l'utente viene guidato nel punto in cui deve appendere in modo specifico la tesi.
Per questo abbiamo utilizzato due multiplexer: registri a scorrimento a 8 bit con registri di uscita a 3 stati e 16 led rossi. Il multiplexer fornisce il controllo su 8 uscite alla volta occupando solo 3 pin sul nostro microcontrollore. I collegamenti sono stati effettuati tramite “comunicazione seriale sincrona” (vedi link).
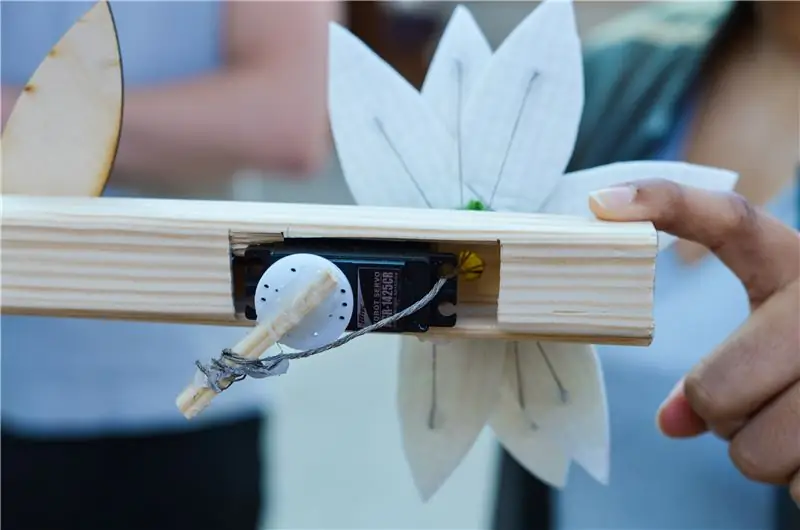
Passaggio 5: componi i fiori



Per questo passaggio, abbiamo utilizzato un materiale leggero e flessibile: panni per la pulizia. Pezzi a forma di petalo sono stati tagliati da questo materiale. Di conseguenza, questi petali sono collegati a una struttura centrale, costituita da una palla di schiuma. Ogni petalo è fissato con un filo, in modo che quando viene tirato il petalo si pieghi.
Passaggio 6: costruisci l'albero



Il nostro materiale principale è il legno. L'albero è composto da quattro assi di legno separate avvitate insieme a forma quadrata (5 viti per collegare 2 assi). I rami sono stati realizzati con modanatura angolare esterna in legno. Nel tronco dell'albero sono stati praticati dei fori quadrati per l'inserimento dei rami. Ogni ramo ha un LED all'estremità (il ramo inferiore e superiore) o due LED (il ramo centrale). Ogni LED è stato fissato con colla.
Dopo che i LED sono stati correttamente posizionati, abbiamo attaccato un fiore su ogni ramo. Ogni fiore ha un servo che ne controlla la fioritura (vedi foto). La bilancia, i led e il servo sono collegati ad Arduino, tramite la scheda di prototipazione realizzata durante la Fase 4. Ogni ramo è fissato al tronco dal lato sinistro e destro utilizzando gli angoli di rinforzo e le viti universali 3.0x12 mm.
Una delle tavole di legno più spesse verrà utilizzata come base per l'albero e l'altra verrà tagliata a triangolo rettangolo che verrà prima avvitata al tronco dell'albero e poi fissata alla tavola di legno alla base.
Per la tavola di legno di base fare un foro quadrato per far passare i fili della bilancia e poi fissare la bilancia alla tavola di legno con il nastro biadesivo.
L'Arduino Uno è stato posizionato alla base del tronco così come la scheda di prototipazione con tutte le relative connessioni.
Prima di chiudere l'albero, pratica un foro quadrato nell'ultima tavola di legno alla sua base, per collegare il computer all'Arduino e al microcontrollore ESP8266 Huzzah Feather.
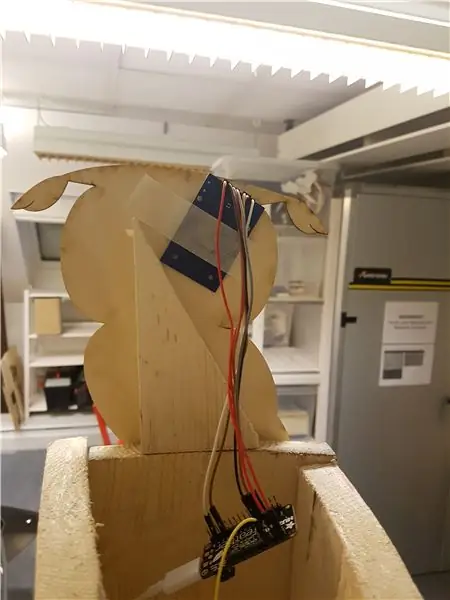
Passaggio 7: decorare l'albero



Per migliorare l'aspetto del nostro prototipo, abbiamo aggiunto alcune foglie sui rami che sono stati tagliati al laser, oltre a un gufo (per simboleggiare la conoscenza).
Passaggio 8: il codice
Qui hai diversi codici che puoi usare per testare il funzionamento di ogni componente (calibration_test.ino per la bilancia, scanner.ino per il lettore RFID e servo_test.ino per i servo) e poi tutto nella sua interezza (light_test.ino come test iniziale e main.ino come versione finale).
Sarà inoltre necessario installare la libreria HX711 per poter lavorare con la bilancia (link alla libreria).
Passaggio 9: creare l'app Web

Come ulteriore interazione, abbiamo aggiunto un feedback digitale tramite un'app Web. L'app riceve l'ID scansionato e di conseguenza per la tesi impiccata sboccia anche il fiore sull'albero virtuale.
Passaggio 10: goditi l'esperienza


Alla fine, siamo stati felici di essere riusciti a far funzionare tutti i componenti insieme. Il processo è stato sia entusiasmante che stressante, ma nonostante tutte le sfide siamo soddisfatti del risultato e l'esperienza è stata interessante e, soprattutto, formativa.
Consigliato:
BBC Micro:bit and Scratch - Volante interattivo e gioco di guida: 5 passaggi (con immagini)

BBC Micro:bit e Scratch - Volante interattivo e gioco di guida: Uno dei miei compiti di classe questa settimana è utilizzare BBC Micro:bit per interfacciarsi con un programma Scratch che abbiamo scritto. Ho pensato che questa fosse l'occasione perfetta per usare il mio ThreadBoard per creare un sistema embedded! La mia ispirazione per lo scratch p
Come aggiungere un bot interattivo in Discord: 6 passaggi

Come aggiungere un bot interattivo in Discord: in questo tutorial mostrerò come creare un proprio bot interattivo che funzioni con alcuni comandi. Discord è un'app di social media Skype/Whats-app che unisce i giocatori. Possono avere un proprio canale, controllare a quale gioco gioca ogni membro
Come eseguire il rebase interattivo con Eclipse (eGit): 10 passaggi

Come eseguire il rebase interattivo con Eclipse (eGit): 20180718 - I "penso" Ho risolto il problema con le immagini. Se appaiono ingranditi o non hanno senso, prova a fare clic. Se riscontri un problema inviami un messaggio e cercherò di aiutarti
Tavolino LED interattivo Arduino: 6 passaggi (con immagini)

Arduino Interactive LED Coffee Table: Ho realizzato un tavolino interattivo che accende le luci a led sotto un oggetto, quando l'oggetto viene posizionato sopra il tavolo. Si accenderanno solo i led che si trovano sotto quell'oggetto. Lo fa utilizzando efficacemente i sensori di prossimità e quando la prossima
Realizza un sistema LED interattivo per scale: 7 passaggi

Crea un sistema LED interattivo per le scale: c'è una scala in casa. È molto interessante vedere molti progetti di ristrutturazione delle scale nella comunità. Non molto impegnato di recente, quindi ho deciso di utilizzare alcuni moduli hardware open source per trasformare le scale di casa e aggiungere un po' di interazione
