
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Questo progetto aggiunge un tocco unico a una stampa su tela standard. Ho programmato in 4 diverse modalità di illuminazione ma potresti facilmente aggiungerne altre. La modalità viene cambiata ogni volta che si spegne e si riaccende invece di avere un pulsante separato per ridurre al minimo i danni al telaio. Le batterie dovrebbero durare per più di 50 ore di utilizzo - non ne sono proprio sicuro, ma ho realizzato un progetto simile per un amico e ha utilizzato 5 volte più luci ed è durato più di 20 ore con un singolo set di batterie.
Materiali
- Stampa su tela con spazio utile - Ho ordinato la mia da https://www.easycanvasprints.com perché avevano buoni prezzi e un retro aperto. Il telaio più spesso da 1,5" era perfetto e mi ha dato molto spazio per piegare i fili in fibra ottica. Inoltre vuoi un'immagine che ti offra 3" per 8" di spazio lavorabile per il pacco batteria, il microcontrollore e le strisce LED
- Strisce LED - Ho usato strisce LED WS2812 indirizzabili. Non lasciarti intimidire, sono davvero facili da usare con le librerie FastLED o Neopixel! Potresti anche usare qualsiasi striscia LED standard, semplicemente non sarai in grado di controllare ogni sezione di luce individualmente senza molto più cablaggio.
- Microcontrollore: ho usato un Arduino Uno ma puoi usare qualsiasi cosa per questo progetto.
- Pacco batteria - Ho ordinato questo da eBay (dalla Cina) ed era intitolato "Porta batterie per batterie 6 x 1,5 V AA 2A CELL"
- Fili in fibra ottica - ancora una volta, ordinati dalla Cina su eBay - "Cavo in fibra ottica in plastica PMMA per far crescere la luce a led Decorazione fai-da-te" o "Cavo in fibra ottica PMMA End Glow per kit plafoniera a stella". Ho usato dimensioni da 1 mm e 1,5 mm, in realtà consiglio di usarne di più piccole.
- Interruttore On/Off - "Interruttori a levetta miniaturizzati SPDT On/On a 2 posizioni"
- Clip per l'organizzazione dei cavi: aiutano a mantenere i fili in fibra ottica belli e in ordine.
- Pannello in schiuma, cavo connettore a nucleo solido, guaina termorestringente
Utensili
- Dremel - utilizzato per annidare l'interruttore di accensione/spegnimento nella cornice dell'immagine. Questo potrebbe essere realizzato con un trapano e una punta davvero grande, ma non lo consiglio.
- Saldatore - collegare i fili alla striscia LED
- Pistola per colla a caldo - letteralmente ogni fase di questo progetto
- Grande ago da cucito - per praticare fori attraverso la tela e il pannello di gommapiuma per le luci
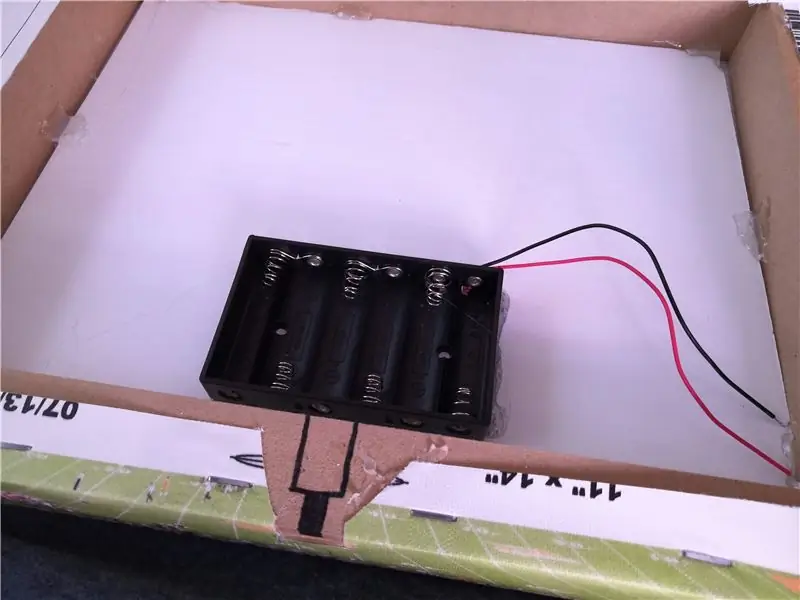
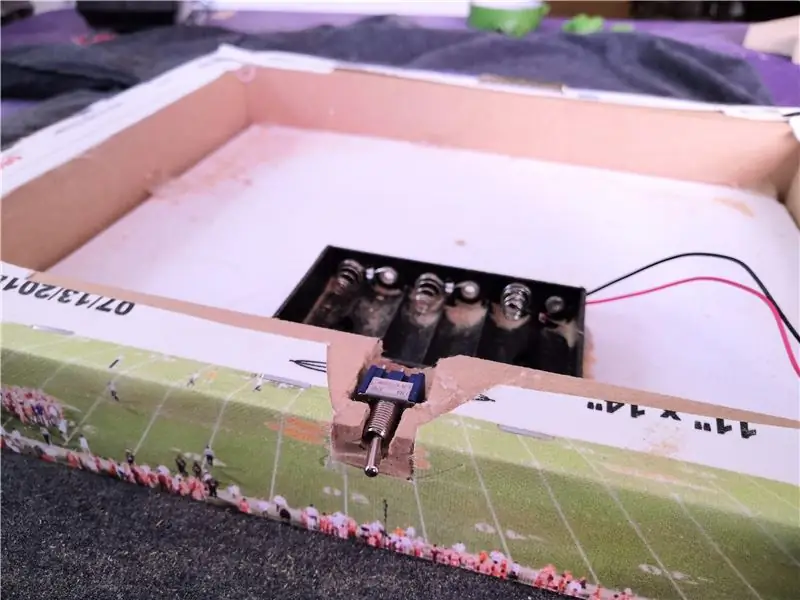
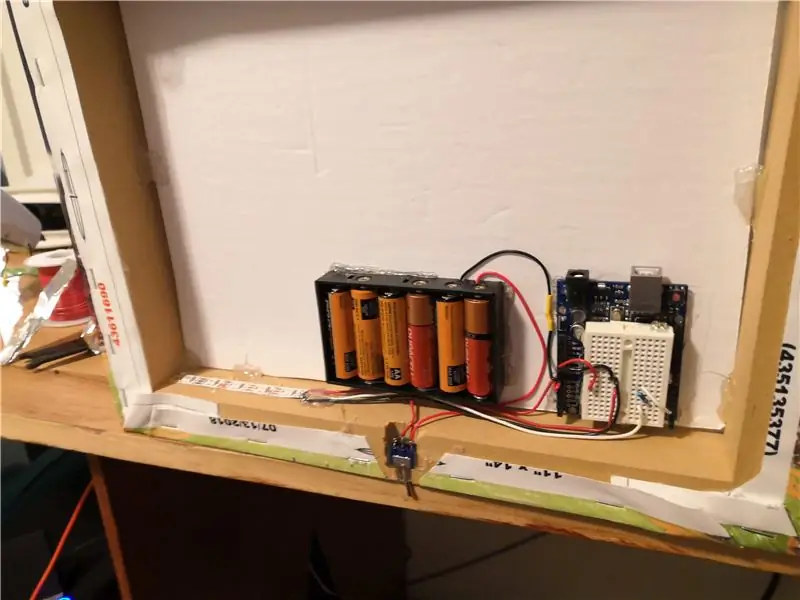
Passaggio 1: pannello in schiuma, pacco batteria e interruttore di accensione/spegnimento


Prima di ogni altra cosa devi attaccare un pezzo di pannello di gommapiuma sul retro della stampa su tela. Questo ci dà una bella superficie solida a cui attaccare tutto il resto e aiuta a tenere in posizione i fili della fibra ottica. Basta usare un taglierino o un taglierino per tagliare un pezzo di pannello di gommapiuma della giusta dimensione e incollarlo a caldo in molti punti. Consiglio di utilizzare un pannello di gommapiuma nera in modo che non permetta il passaggio di tanta luce.
Ho usato la punta dremel che sembra una normale punta da trapano ma in realtà è ottima per rimuovere il materiale. È uno dei pezzi che dovrebbe venire con qualsiasi dremel. Usa una bomboletta di aria compressa per eliminare la segatura dal dremel.
Colla a caldo tutto a posto. Assicurati che il pacco batteria sia attaccato molto bene perché richiede una buona dose di forza per inserire/rimuovere una batteria e non vuoi che il portabatteria vada da nessuna parte.
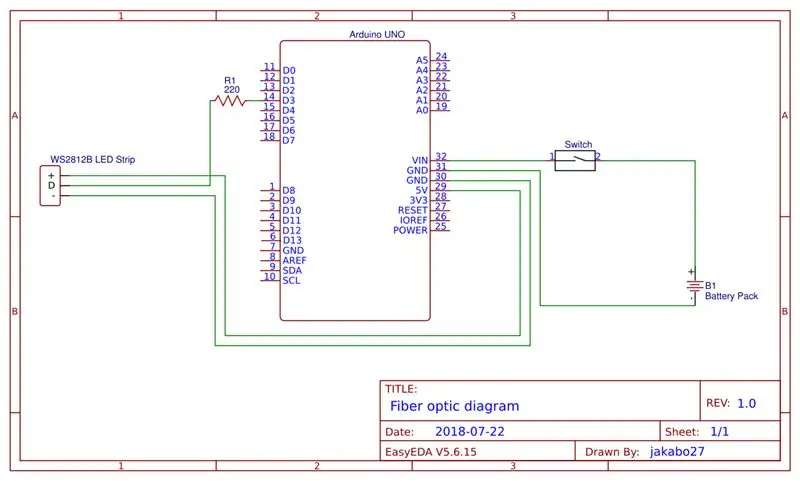
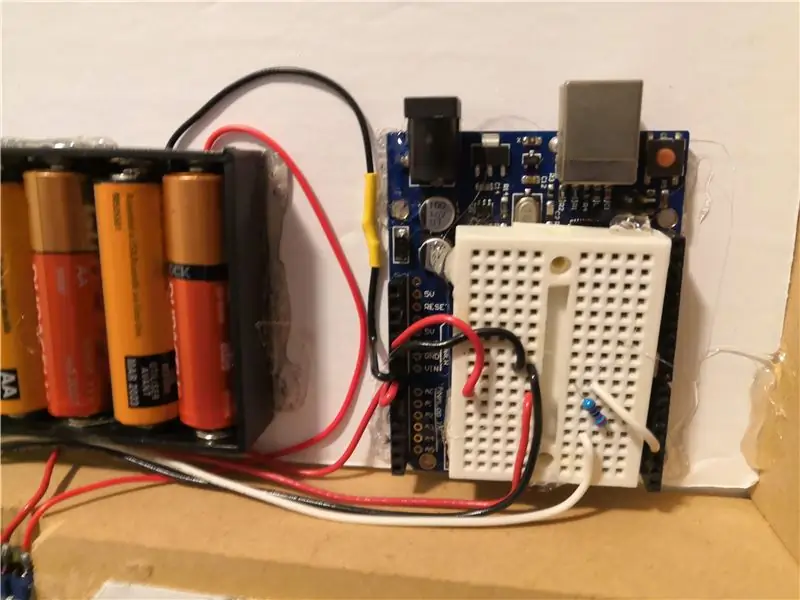
Passaggio 2: microcontrollore e circuito



Ho messo l'interruttore di alimentazione prima dell'Arduino UNO in modo che quando si attiva l'interruttore, nulla utilizzi l'energia dai pacchi batteria. Questo dovrebbe aiutare le batterie a durare il più a lungo possibile quando il progetto non è acceso. Le schede Arduino sono notoriamente pessime nella gestione dell'alimentazione: usano molta corrente se sono accese anche se non stanno facendo nulla attivamente.
Collegare l'estremità positiva del pacco batteria al VIN (ingresso di tensione) del microcontrollore in modo che utilizzi il regolatore di tensione integrato del controller per ridurre la tensione ai 5 V necessari. Se dovessimo alimentare più luci, potremmo aver bisogno di utilizzare il nostro regolatore di tensione per loro, ma l'UNO dovrebbe essere in grado di gestire 5 LED.
Ho usato un resistore tra l'uscita dati e la striscia LED per appianare il segnale - senza il resistore potresti ottenere un lampeggio casuale dei pixel. La dimensione del resistore non ha molta importanza, dovrebbe funzionare qualsiasi cosa tra 50Ω e 400Ω.
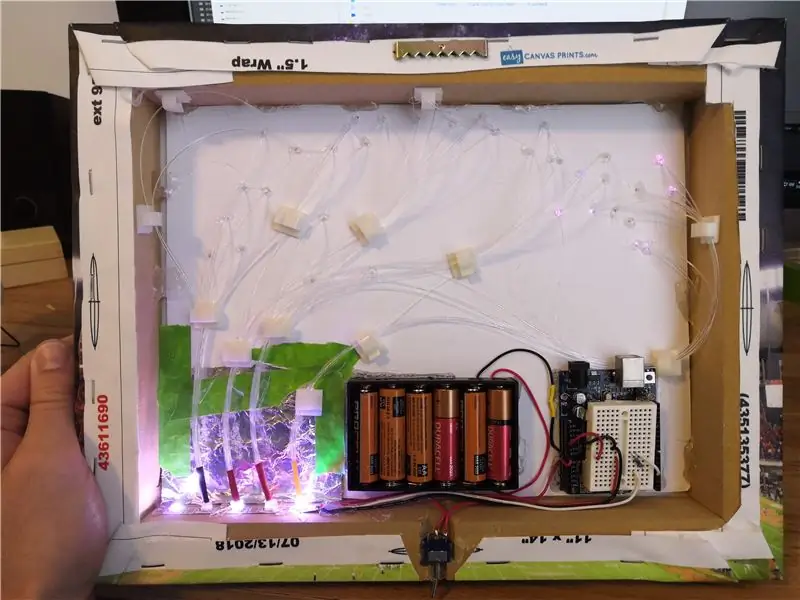
Passaggio 3: luci in fibra ottica




Dopo alcuni tentativi ed errori alla fine ho trovato un buon modo per far passare i fili della fibra ottica attraverso la tela.
- Usa l'ago da cucito più grande che hai per fare un buco attraverso la parte anteriore della tela e del pannello di gommapiuma. Ti consiglio di fare ogni buco che vuoi all'inizio in modo da poterlo capovolgere e vedere dove puoi/non puoi mettere le clip per l'organizzazione dei cavi
- Prendi un paio di pinze ad ago e afferra il filo in fibra ottica a meno di un centimetro dall'estremità
- Fai passare il filo di fibra ottica attraverso il foro che hai fatto con un ago
- Fai passare il filo attraverso varie clip di plastica fino a dove è leggermente più lungo del necessario - lo taglieremo più tardi
- Con la tua pistola per colla a caldo sull'impostazione di temperatura BASSA (se ha questa opzione) metti una goccia di colla a caldo sul filo di fibra ottica dove spunta attraverso il pannello di schiuma. In alternativa potresti usare quella roba blu appiccicosa. La colla a caldo deforma un po' la ciocca ma non sembra alterare troppo le qualità ottiche
- Taglia il filo un po' lontano dalla tela usando un tronchesino.
Per accelerare il processo puoi infilare molte fibre di fila prima di applicare la colla a caldo. Dovrebbero generalmente rimanere sul posto da soli.
Fai attenzione a non rompere o schiacciare i fili della fibra ottica sul tavolo: si spezzeranno e se rende il filo troppo corto, sarai triste e dovrai rifarlo. Usa la batteria come contrappeso in modo da avere la cornice per foto a meno della metà sulla scrivania.
Poiché ho usato un pannello di gommapiuma bianca invece del nero, c'era molta luce che filtrava quando i LED erano accesi. Come soluzione ho fissato un foglio di alluminio tra le luci e la tela.
Utilizzare un tubo termoretraibile per tenere insieme ogni fascio di fili in fibra ottica.
- Tagliare i fili per il fascio a circa la stessa lunghezza
- Metti la sezione attraverso il tubo termoretraibile
- Usa una pistola termica o un saldatore per rimpicciolirlo. Se stai usando un saldatore, lascia che il lato del ferro tocchi leggermente il tubo e si restringerà. Non dovrebbe fondere il tubo perché è progettato per un po' di calore.
Alla fine ho usato la colla a caldo per attaccare l'estremità del fascio a ciascuna luce LED. Ho usato molta colla a caldo in modo che le fibre ricevessero effettivamente luce da ciascun diodo rosso/verde/blu nella luce - quando le fibre sono molto vicine alla luce un colore "bianco" (che in realtà è rosso, verde e blu) allora alcune fibre saranno solo rosse e alcune saranno verdi, invece di essere tutte bianche. Questo potrebbe essere migliorato usando un pezzo di carta o qualcos'altro per diffonderlo, ma la colla a caldo ha funzionato abbastanza bene per me.
Passaggio 4: programmazione
Nella programmazione di questo ho usato tre librerie
FastLED: un'ottima libreria per il controllo delle strisce LED WS2812 (e molte altre strisce LED indirizzabili) -
Arduino Low Power - Non so quanta energia possa effettivamente risparmiare, ma è stato semplicissimo da implementare e dovrebbe aiutare a risparmiare un po' di energia sulla funzione che è solo luci bianche e quindi ritardare per sempre.
EEPROM - Utilizzato per leggere/memorizzare la modalità corrente del progetto. Ciò consente al progetto di incrementare la modalità colore ogni volta che lo si spegne e si riaccende, eliminando la necessità di un pulsante separato per cambiare la modalità. La libreria EEPROM viene installata ogni volta che si installa l'IDE Arduino.
Ho anche usato uno schizzo per far brillare le luci che qualcun altro ha impostato. Illumina casualmente un pixel da un colore di base a un colore di picco e poi di nuovo verso il basso. https://gist.github.com/kriegsman/88954aae22b03a66… (utilizza anche la libreria FastLED)
Ho anche usato il plug-in vMicro per Visual Studio: questa è una versione potenziata dell'IDE Arduino. Ha un sacco di utili funzioni di completamento automatico e mette in evidenza i problemi nel codice senza doverlo compilare. Costa $ 15 ma ne vale la pena se hai intenzione di realizzare più di un progetto Arduino e ti costringerà a conoscere Visual Studio che è un programma super potente.
(Sto anche allegando il file.ino del codice perché l'hosting Instructable di un Github Gist distrugge molti degli spazi vuoti nel file)
Il codice Arduino che esegue 4 modalità colore su un Arduino UNO per alcune strisce luminose a LED WS2812B utilizzando la libreria FastLED
| #includere |
| #includere |
| #includere |
| //Configurazione rapida del LED |
| #defineNUM_LEDS4 |
| #definePIN3//Perno dati per striscia LED |
| LED CRGB[NUM_LEDS]; |
| //Impostazione scintillio |
| #defineBASE_COLORCRGB(2, 2, 2) //Colore di sfondo di base |
| #definePEAK_COLORCRGB(255, 255, 255) //Colore di punta per brillare fino a |
| // Importo per incrementare il colore di ogni ciclo man mano che diventa più luminoso: |
| #defineDELTA_COLOR_UPCRGB(4, 4, 4) |
| // Importo per decrementare il colore di ogni ciclo man mano che si attenua: |
| #defineDELTA_COLOR_DOWNCRGB(4, 4, 4) |
| // Possibilità che ogni pixel inizi a schiarirsi. |
| // 1 o 2 = pochi pixel luminosi alla volta. |
| // 10 = molti pixel si illuminano alla volta. |
| #defineCHANCE_OF_TWINKLE2 |
| enum { SteadyDim, GettingBrighter, GettingDimmerAgain }; |
| uint8_t PixelState[NUM_LEDS]; |
| byte runMode; |
| byte globalBright = 150; |
| byte globalDelay = 20; //Velocità di ritardo per lo scintillio |
| indirizzo in byte = 35; //Indirizzo per memorizzare la modalità di esecuzione |
| voidsetup() |
| { |
| FastLED.addLeds(leds, NUM_LEDS); |
| FastLED.setCorrection(TypicalLEDStrip); |
| //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); |
| FastLED.setBrightness(globalBright); |
| // Ottieni la modalità per l'esecuzione |
| runMode = EEPROM.read(address); |
| // Incrementa la modalità di esecuzione di 1 |
| EEPROM.write(indirizzo, runMode + 1); |
| } |
| anello vuoto() |
| { |
| interruttore (runMode) |
| { |
| //Bianco solido |
| case1: fill_solid(leds, NUM_LEDS, CRGB::White); |
| FastLED.show(); |
| DelayForever(); |
| rottura; |
| //Scintilli un po' lentamente |
| case2: FastLED.setBrightness(255); |
| Ritardo globale = 10; |
| TwinkleMapPixel(); |
| rottura; |
| //Scintilli velocemente |
| case3: FastLED.setBrightness(150); |
| Ritardo globale = 2; |
| TwinkleMapPixel(); |
| rottura; |
| //Arcobaleno |
| caso4: |
| EseguiRainbow(); |
| rottura; |
| //Indice fuori intervallo, reimpostalo su 2 e quindi esegui la modalità 1. |
| //Quando l'arduino si riavvia, eseguirà la modalità 2, ma per ora eseguirà la modalità 1 |
| predefinito: |
| EEPROM.write(indirizzo, 2); |
| runMode = 1; |
| rottura; |
| } |
| } |
| voidRunRainbow() |
| { |
| byte *c; |
| uint16_t io, j; |
| mentre (vero) |
| { |
| for (j = 0; j < 256; j++) { // 1 ciclo di tutti i colori sulla ruota |
| for (i = 0; i < NUM_LEDS; i++) { |
| c = Ruota(((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel(i, *c, *(c + 1), *(c + 2)); |
| } |
| FastLED.show(); |
| delay(globalDelay); |
| } |
| } |
| } |
| byte * Wheel(byte WheelPos) { |
| byte statico c[3]; |
| if (Pos.ruota < 85) { |
| c[0] = PosizioneRuota * 3; |
| c[1] = 255 - PosizioneRuota * 3; |
| c[2] = 0; |
| } |
| elseif (Pos.ruota < 170) { |
| WheelPos -= 85; |
| c[0] = 255 - PosizioneRuota * 3; |
| c[1] = 0; |
| c[2] = PosizioneRuota * 3; |
| } |
| altro { |
| WheelPos -= 170; |
| c[0] = 0; |
| c[1] = PosizioneRuota * 3; |
| c[2] = 255 - PosizioneRuota * 3; |
| } |
| ritorno c; |
| } |
| voidTwinkleMapPixels() |
| { |
| InitPixelStates(); |
| mentre (vero) |
| { |
| for (uint16_t i = 0; i < NUM_LEDS; i++) { |
| if (PixelState == SteadyDim) { |
| // questo pixel è attualmente: SteadyDim |
| // quindi consideriamo casualmente di farlo iniziare a diventare più luminoso |
| if (random8() < CHANCE_OF_TWINKLE) { |
| PixelState = Ottenere più luminoso; |
| } |
| } |
| elseif (PixelState == GettingBrighter) { |
| // questo pixel è attualmente: GettingBrighter |
| // quindi se è al massimo del colore, cambialo in modo che diventi di nuovo più scuro |
| if (led >= PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| altro { |
| // altrimenti, continua a illuminarlo: |
| led += DELTA_COLOR_UP; |
| } |
| } |
| else { // torna ad attenuarsi |
| // questo pixel è attualmente: GettingDimmerAgain |
| // quindi se torna al colore di base, passa a un colore fisso |
| if (led <= BASE_COLOR) { |
| led = COLORE_BASE; // ripristina il colore di base esatto, nel caso in cui abbiamo superato |
| PixelState = SteadyDim; |
| } |
| altro { |
| // altrimenti, continua ad attenuarlo: |
| led -= DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show(); |
| FastLED.delay(globalDelay); |
| } |
| } |
| voidInitPixelStates() |
| { |
| memset(PixelState, sizeof(PixelState), SteadyDim); // inizializza tutti i pixel su SteadyDim. |
| fill_solid(leds, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever() |
| { |
| mentre (vero) |
| { |
| ritardo(100); |
| LowPower.powerDown(SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip() { |
| FastLED.show(); |
| } |
| voidsetPixel(int Pixel, byte rosso, byte verde, byte blu) { |
| // LED veloce |
| led[Pixel].r = rosso; |
| led[Pixel].g = verde; |
| led[Pixel].b = blu; |
| } |
visualizza rawFiberOptic_ClemsonPic.ino ospitato con ❤ da GitHub
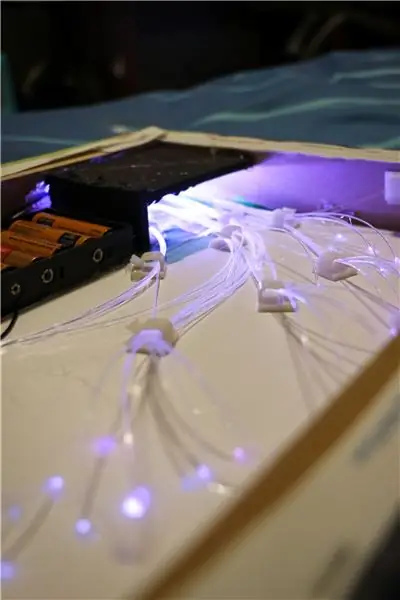
Passaggio 5: prodotto finale



Ta-da! Spero che questo Instructable ispiri qualcun altro a realizzare il proprio progetto simile. Non è stato davvero difficile da fare e sono rimasto sorpreso dal fatto che nessuno l'avesse fatto e avesse ancora scritto un'istruzione completa al riguardo.
Consigliato:
Luci da pub inglese piegando la fibra ottica, illuminate con un LED: 4 passaggi

Luci da pub inglese di Bending Fiber Optics, accese con un LED: supponiamo che tu voglia adattare una fibra alla forma di una casa per illuminarla con le luci di Natale. O forse vuoi salire su un muro esterno e piegare ad angolo retto rispetto alla fibra. Bene, puoi farlo molto facilmente
Installazione a soffitto a stella in fibra ottica reattiva musicale: 11 passaggi (con immagini)

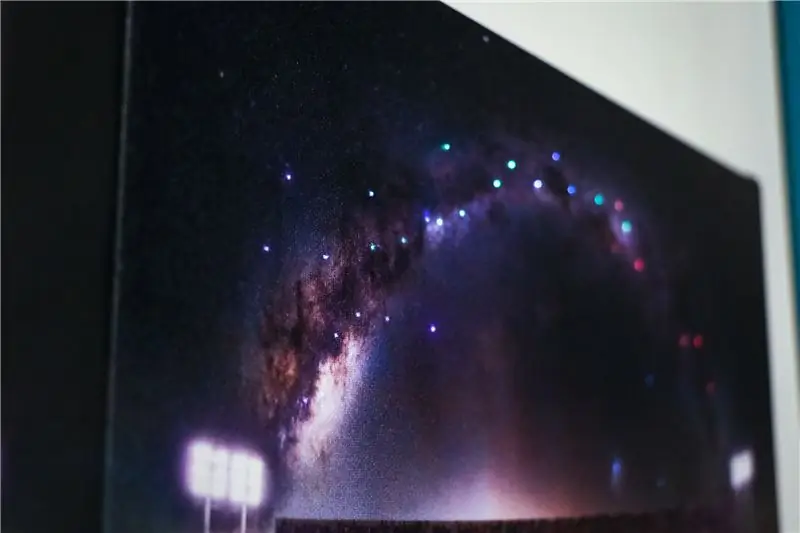
Installazione a soffitto a stella in fibra ottica reattiva musicale: vuoi un pezzo della galassia a casa tua? Scopri com'è fatto qui sotto! Per anni è stato il progetto dei miei sogni e finalmente è finito. Ci è voluto un po' di tempo per completarlo, ma il risultato finale è stato così soddisfacente che sono sicuro che ne è valsa la pena. Un po
Stampa di assegni senza software speciale o stampante con MS Excel (stampa assegni bancari): 6 passaggi

Stampa di assegni senza software speciale o stampante con MS Excel (stampa di assegni bancari): questa è una semplice cartella di lavoro Excel, che sarà molto utile per qualsiasi azienda per scrivere molti assegni bancari in secondo luogo ai loro fornitori. Non hai bisogno di stampanti o software speciali, ti serve solo un computer con MS Excel e una stampante normale. Sì, ora puoi
Matrice LED "fibra ottica": 9 passaggi (con immagini)

Matrice LED "Fibra Ottica": In questo progetto, ho creato una "fibra ottica"; Matrice LED con striscia LED WS2801 e stick di colla. I display luminosi hanno un aspetto diverso rispetto ai cubi LED simili e alcuni vantaggi. Innanzitutto, non puoi vedere i LED effettivi sul display perché
Ventole laser a fibra ottica: 9 passaggi (con immagini)

Ventole laser in fibra ottica: cosa c'è di bello? Fibra ottica. Cosa c'è di più bello? Laser. Cosa c'è di fantastico? Ventilatori di fuoco. Questo tutorial è stato ispirato in parte dai fan del fuoco e in parte dalla ballerina bionica. Ogni ventola è composta da cinque aste in fibra ottica, illuminate dal sensore di inclinazione per essere rosse o gialle
