
Sommario:
- Forniture
- Passaggio 1: installazione di YAKINDU Statechart Tools come plug-in per Code Composer Studio
- Passaggio 2: iniziare con le macchine a stati in Code Composer Studio
- Passaggio 3: creare la macchina a stati Blinky
- Passaggio 4: generare il codice C della macchina a stati
- Passaggio 5: chiamare la macchina a stati dal tuo codice
- Passaggio 6: esegui il progetto
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Ti mostrerò come programmare un Launchpad MSP430G2 con Finite State Machines (FSM) utilizzando YAKINDU Statechart Tools direttamente in Texas Instruments Code Composer Studio.
Questo tutorial contiene sei passaggi:
- Installazione di YAKINDU Statechart Tools come plugin per Code Composer Studio
- Iniziare con le macchine a stati in Code Composer Studio
- Crea la macchina a stati Blinky
- Genera il codice C della macchina a stati
- Chiamare la macchina a stati dal tuo codice
- Esegui il progetto!
Questo progetto può essere utilizzato come progetto per qualsiasi MPS430 o MSP432!
Forniture
Software:
- Strumenti per diagrammi di stato YAKINDU
- Code Composer Studio (CCS) Ambiente di sviluppo integrato (IDE)
Hardware:
MSP430G2 LaunchPad Kit di sviluppo
Passaggio 1: installazione di YAKINDU Statechart Tools come plug-in per Code Composer Studio



Innanzitutto, è necessario installare Code Composer Studio di TI. Ho testato con successo la configurazione con CCS versione 9.2 e precedenti una volta. Puoi trovare un link per il download qui:
Scarica CCS
Fare clic per il download e assicurarsi di aver scelto almeno gli MCU a bassissima potenza MSP430 durante l'installazione. Nel frattempo, puoi prendere il sito di aggiornamento per YAKINDU Statechart Tools. Vai a:
Scarica gli strumenti del diagramma di stato YAkinDU
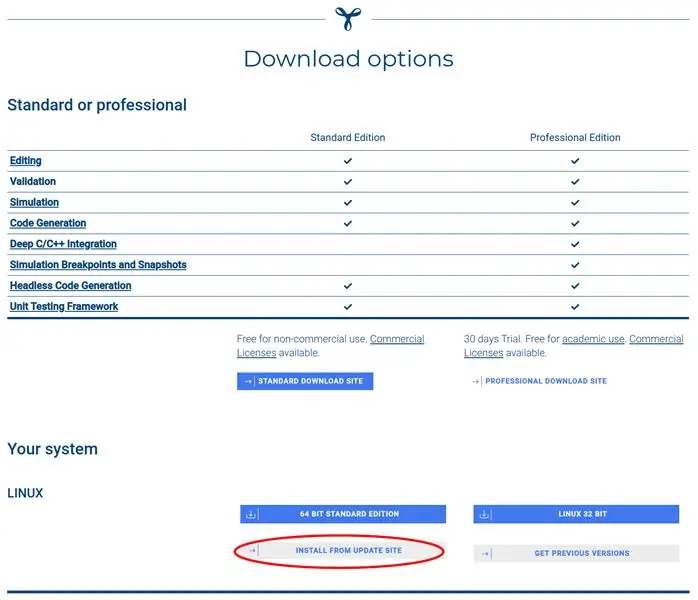
Su questo sito, fai clic su Scarica ora e segui le istruzioni. Come puoi vedere nella foto: è gratuito per uso non commerciale. Dopo la registrazione, avrai una panoramica delle opzioni di download. Clicca su STANDARD DOWNLOAD SITE e clicca su INSTALL FROM UPDATE SITE. Lì otterrai un collegamento in Rilasci stabili. Prendi questo link e salvalo o mettilo negli appunti.
L'installazione di YAKINDU Statechart Tools in Code Composer Studio può essere un po' complicata, a seconda della versione di Code Composer Studio che stai utilizzando. Forse questi passaggi sono obsoleti nel frattempo, tuttavia: non esitare a chiedermi nei commenti se hai bisogno di aiuto.
Questi sono i miei passaggi:
Dopo aver installato con successo CCS sul tuo sistema, apri la scheda Guida e fai clic su Installa nuovo software… In questa procedura guidata, aggiungi il seguente sito di aggiornamento tramite il pulsante Aggiungi…:
download.eclipse.org/releases/2018-09/
Non aggiungere nulla, è solo da risolvere. Lo puoi vedere nella foto.
Successivamente, ripeti i passaggi e fai clic sul pulsante Aggiungi …. Inserisci il sito di aggiornamento di YAKINDU Statechart Tools, che si spera di aver salvato. Quindi, seleziona la casella di controllo Gestione licenze YAKINDU e fai clic su Avanti. Seguire le istruzioni. Il tuo IDE potrebbe riavviarsi una volta.
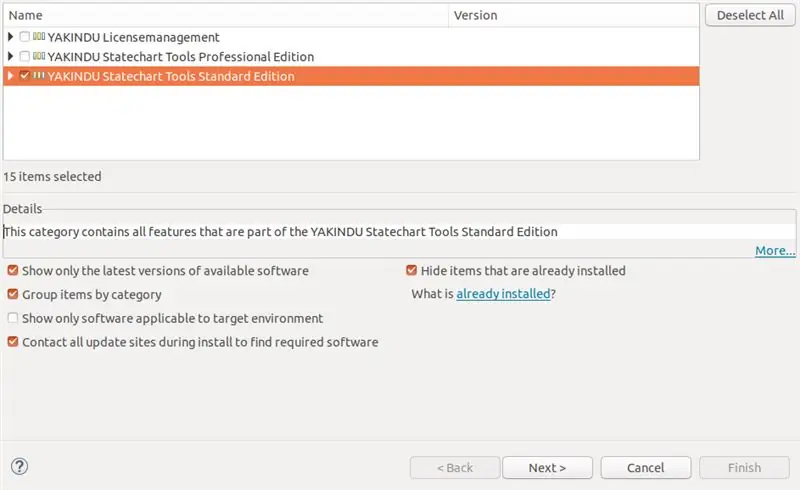
Infine, puoi installare gli strumenti YAKINDU Statechart. Ripeti gli ultimi passaggi, ma questa volta scegli YAKINDU Statechart Tools Standard Edition. Ancora una volta, segui le istruzioni. Dopo il riavvio hai installato correttamente YAKINDU Statechart Tools.
Passaggio 2: iniziare con le macchine a stati in Code Composer Studio


Per utilizzare le macchine a stati procedere normalmente e creare un nuovo progetto CCS. Apri la scheda File, apri Nuovo e fai clic su Progetto CCS. Definisci un nome di progetto, scegli il tuo microcontrollore e crea un progetto vuoto, che contiene un file main.c vuoto. Ho usato l'MSP430G2553.
Ora puoi iniziare a lavorare con le macchine a stati!
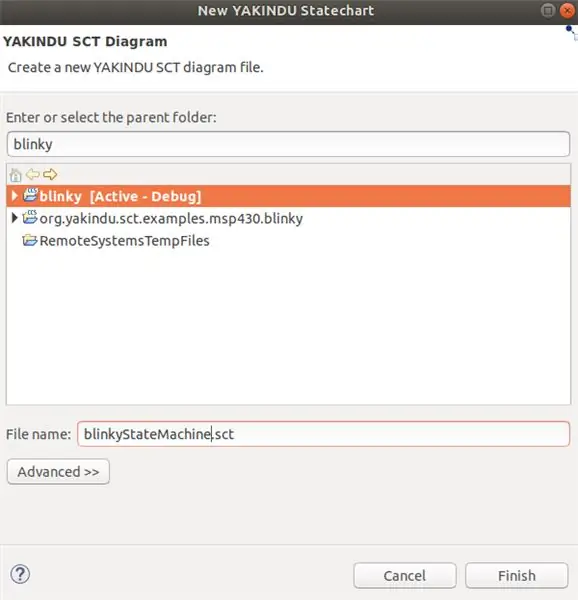
Fare clic con il pulsante destro del mouse sul progetto, aprire Nuovo e scegliere Modello di diagramma di stato. Verrà aperta una procedura guidata in cui è possibile selezionare il progetto e assegnare un nome al diagramma di stato. Ad esempio, chiamalo blinkyStateMachine.sct.
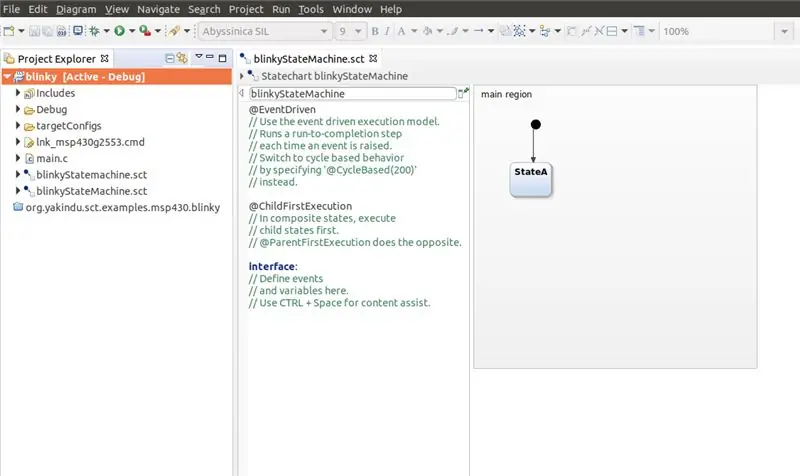
Il modello Statechart apparirà nella cartella del progetto dopo aver fatto clic su Fine. Fare clic su Sì se viene chiesto di cambiare la prospettiva.
Passaggio 3: creare la macchina a stati Blinky

Ora puoi iniziare a creare il diagramma di stato!
Sul lato sinistro, troverai la cosiddetta Sezione di definizione. Lì puoi aggiungere elementi testuali al modello, ad esempio operazioni, che possono essere chiamate nella macchina a stati.
Elimina tutto da esso e aggiungi semplicemente queste tre definizioni di operazione:
interno:
operazione init() operazione redOn() operazione redOff()
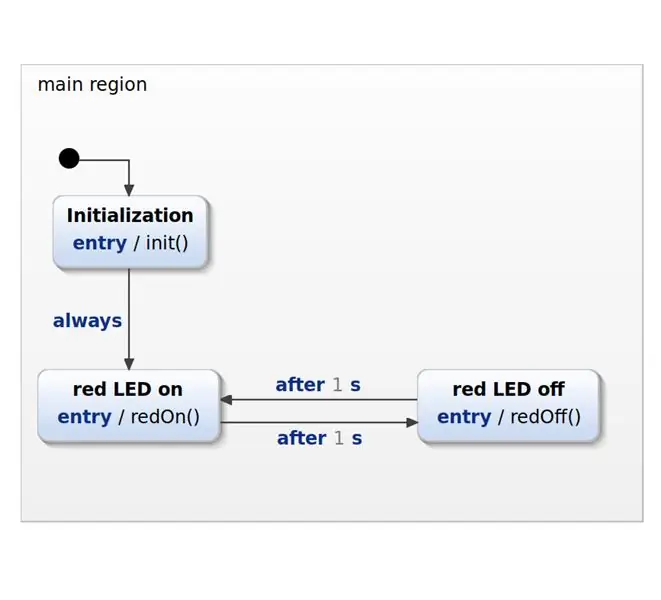
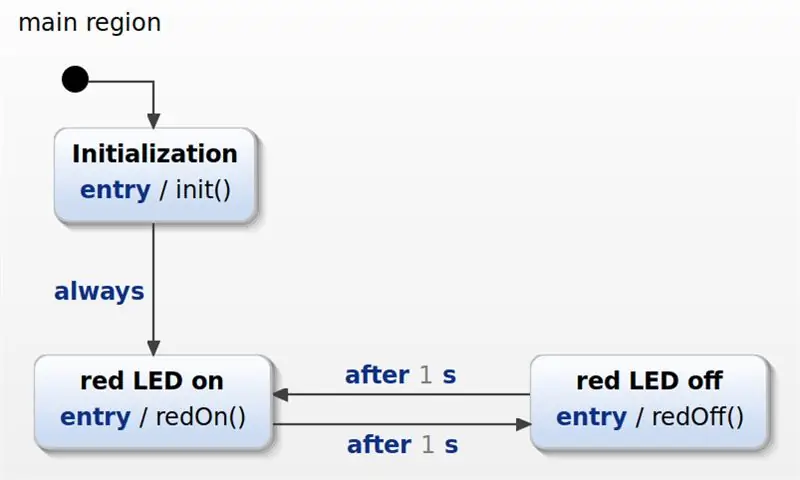
Successivamente, passa al modello statechart e aggiungi tre stati:
- Inizializzazione
- LED rosso acceso
- LED rosso spento
Collega gli stati come mostrato nell'immagine e aggiungi le transizioni e le azioni di ingresso. Li puoi trovare di nuovo nell'immagine inclusa.
Passaggio 4: generare il codice C della macchina a stati

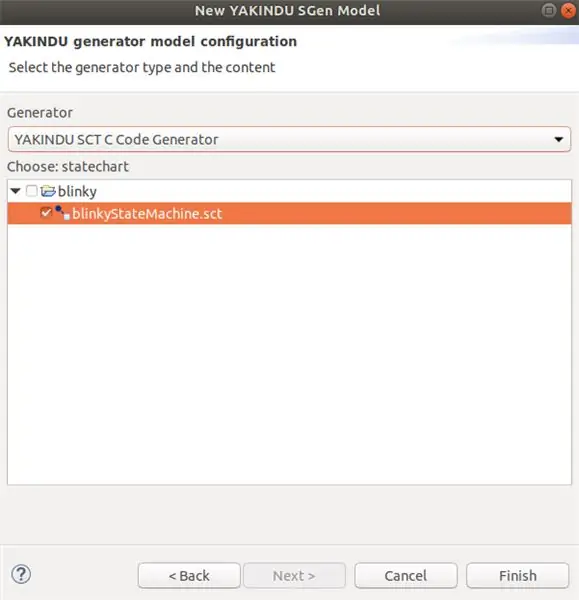
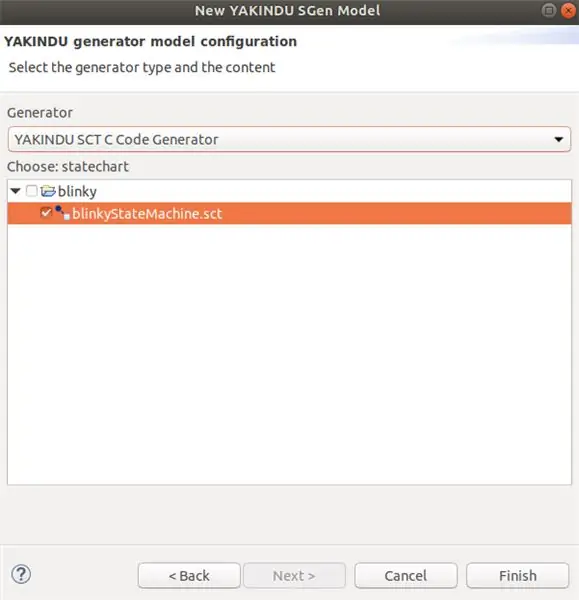
Ora è il momento di generare il C-Code. Per fare ciò, è necessario aggiungere un modello di generatore. Fare nuovamente clic con il pulsante destro del mouse sul progetto, aprire Nuovo e fare clic su Modello generatore di codice. Scegli un nome per il file sgen. È una buona pratica rimanere con il nome della macchina a stati. Chiamalo blinkyStateMachine.sgen e fai clic su Avanti. Scegli la macchina a stati desiderata facendo clic sulla casella di controllo. Assicurati di aver scelto il generatore di codice C YAKINDU SCT (dato che vogliamo generare il codice C) e fai clic su Fine.
Di solito, il codice C verrà generato automaticamente, ma in caso contrario, è possibile fare clic con il pulsante destro del mouse sul file sgen e fare clic su Genera artefatti del codice per farlo. Le cartelle src e src-gen dovrebbero apparire nel tuo progetto. Includono il codice C generato, che verrà aggiornato automaticamente quando si modifica e si salva il diagramma di stato.
Poiché questo diagramma di stato utilizza eventi basati sul tempo, è necessario implementare un servizio timer. Per prepararlo, hai bisogno di questi due file: sc_timer_service.c e sc_timer_service.h Puoi scaricarli da GitHub o scaricarli qui. Devi aggiungerli alla cartella src.
Passaggio 5: chiamare la macchina a stati dal tuo codice
Infine, la macchina a stati può essere utilizzata nella tua funzione principale!
Innanzitutto, devi includere la macchina a stati e il servizio timer. Quindi la macchina a stati, il servizio timer e le funzioni richieste per il servizio timer devono essere dichiarate e definite. Inoltre, devono essere implementate le operazioni definite che riaccendono e spengono il led rosso.
#includere
#include "src-gen/BlinkyStateMachine.h" #include "src/sc_timer_service.h" BlinkyStateMachine blinky; #define MAX_TIMERS 4 timer sc_timer_t statici[MAX_TIMERS]; statico sc_timer_service_t timer_service; //! implementazione di callback per l'impostazione degli eventi temporali extern void blinkyStateMachine_setTimer(BlinkyStateMachine* handle, const sc_eventid evid, const sc_integer time_ms, const sc_boolean periodic) { sc_timer_start(&timer_service, handle, evid, time_ms, periodic); } //! implementazione di callback per l'annullamento di eventi temporali. extern void blinkyStateMachine_unsetTimer(BlinkyStateMachine* handle, const sc_eventid evid) { sc_timer_cancel(&timer_service, evid); } //! definire le operazioni extern void blinkyStateMachineInternal_init(const BlinkyStateMachine* handle) { WDTCTL = WDT_MDLY_32; IE1 |= WDTIE; P1DIR |= BIT0; } extern void blinkyStateMachineInternal_redOn(const BlinkyStateMachine* handle) { P1OUT |= BIT0; } extern void blinkyStateMachineInternal_redOff(const BlinkyStateMachine* handle) { P1OUT &= ~BIT0; }
La funzione principale contiene due parti:
L'inizializzazione e la funzione di invio della macchina a stati e l'inizializzazione del timer.
La seconda parte è un ciclo infinito - il ciclo while(1). All'interno di questo ciclo viene chiamata la funzione di ciclo di esecuzione della macchina a stati. Successivamente, l'MSP430 verrà impostato sulla modalità di risparmio energetico 0 e verrà impostato il bit General Interrupt Enable. Ora il microcontrollore sta dormendo e attende un'interruzione. Dopo l'interruzione del WDT, il timer procederà. Ciò significa che ogni timer viene aggiornato e il tempo trascorso viene incrementato di 32 - il tempo in millisecondi, che viene eseguito dopo ogni interruzione del WDT.
void main(void) { WDTCTL = WDTPW | WDTHOLD; // Arresta il timer del watchdog
// Init timer e state machine sc_timer_service_init(&timer_service, timers, MAX_TIMERS, (sc_raise_time_event_fp) &blinkyStateMachine_raiseTimeEvent); blinkyStateMachine_init(&blinky); blinkyStateMachine_enter(&blinky);
mentre (1)
{ // chiama la macchina a stati ogni 32 ms blinkyStateMachine_runCycle(&blinky); _bis_SR_register(LPM0_bits + GIE); sc_timer_service_proceed(&timer_service, 32); } }
// WDT ISR
#pragma vector=WDT_VECTOR _interrupt void watchdog_timer(void) { _bic_SR_register_on_exit(LPM0_bits + GIE); }
Passaggio 6: esegui il progetto
Ecco fatto: ora puoi creare e caricare il programma sul tuo MSP430!
Si spera che questo tutorial ti abbia aiutato a creare con successo un progetto per il tuo MSP430. Ora è il momento di realizzare le tue idee!
Per la generazione del codice, YAKINDU Statechart Tools è richiesto come plug-in nel tuo Code Composer Studio.
Puoi ottenere il sito di aggiornamento qui! <
Si inizia con la versione di prova di 30 giorni. Successivamente, puoi ottenere una licenza gratuita per uso non commerciale!
Consigliato:
Regioni degli Stati Uniti Makey Makey Game: 5 passaggi

Regioni degli Stati Uniti Makey Makey Game: in questo istruttivo gli studenti costruiranno un gioco per rafforzare la loro conoscenza delle 5 regioni degli Stati Uniti e la loro conoscenza dei circuiti, utilizzando strategie di collaborazione di gruppo. Gli studenti della quinta elementare in West Virginia studiano la regione
Arduino Otto Robot con macchina a stati: 4 passaggi

Arduino Otto Robot With State Machine: Panoramica del progettoIn questo progetto, voglio mostrarvi un modo di programmare Otto Robot, che è un robot fai-da-te basato su Arduino. Utilizzando YAKINDU Statechart Tools (gratuito per non commerciali) possiamo facilmente utilizzare macchine a stati per modellare graficamente il comportamento
Orologio digitale su Arduino utilizzando una macchina a stati finiti: 6 passaggi

Orologio digitale su Arduino utilizzando una macchina a stati finiti: Ehi, ti mostrerò come creare un orologio digitale con YAkinDU Statechart Tools ed eseguirlo su un Arduino, che utilizza uno scudo per tastiera LCD. Il modello originale del digitale orologio è stato preso da David Harel. Ha pubblicato un articolo su
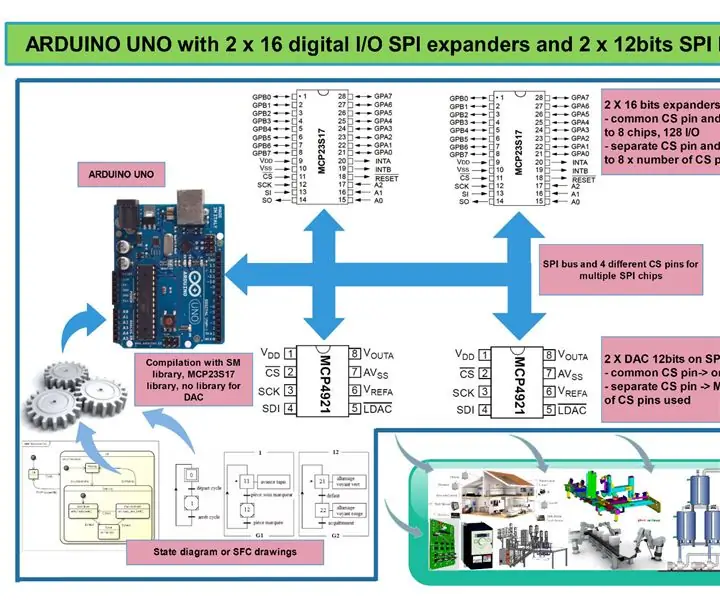
Macchina a stati e multitasking su Arduino con espansioni SPI: 3 passaggi

State Machine e Multitasking su Arduino con Expander SPI: la scorsa settimana, stavo chiedendo di creare un sistema per pilotare fuochi d'artificio con un arduino. Aveva bisogno di circa 64 uscite per controllare gli incendi. Un modo per farlo è utilizzare gli espansori IC. Quindi sono disponibili 2 soluzioni: - un'espansione I2C ma ha bisogno di inverter quando si po
Arduino PLC 32 I/O+Macchina a stati+SCADA o HMI: 8 passaggi

Arduino PLC 32 I/O+Macchina a stati+SCADA o HMI: tanti modi per programmare, controllare e supervisionare un sistema industriale con arduino
