
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

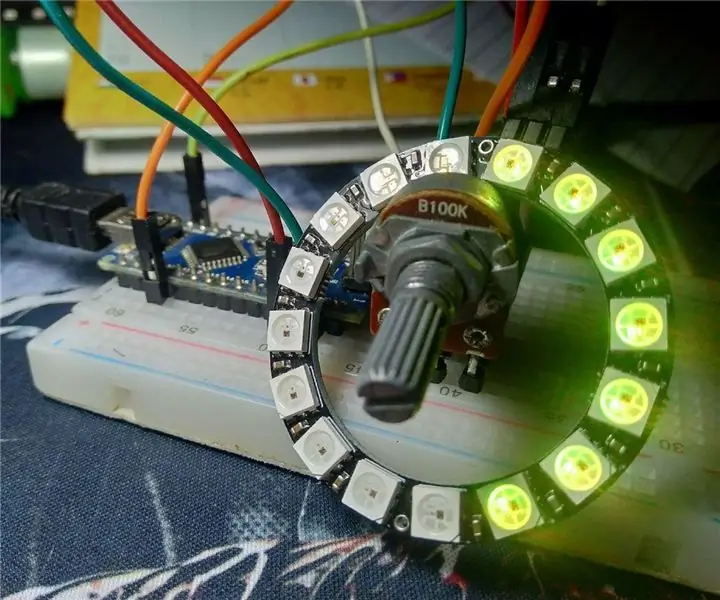
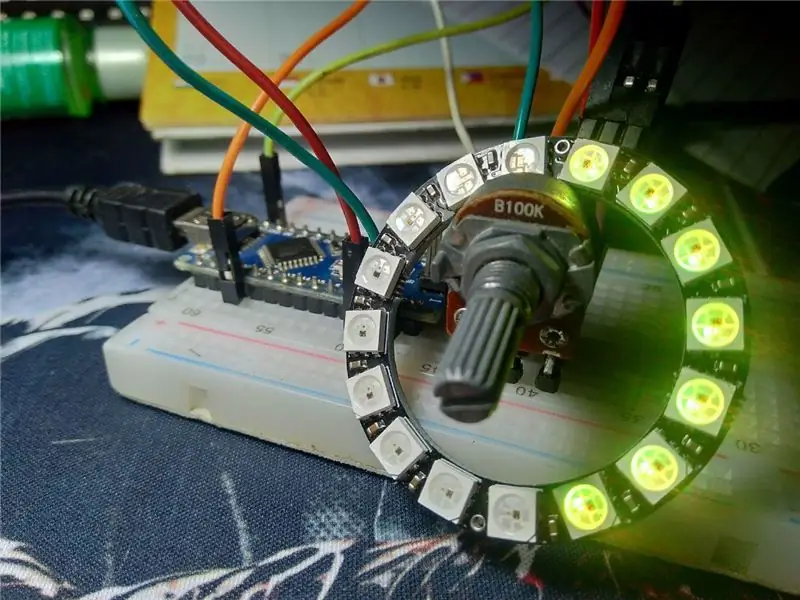
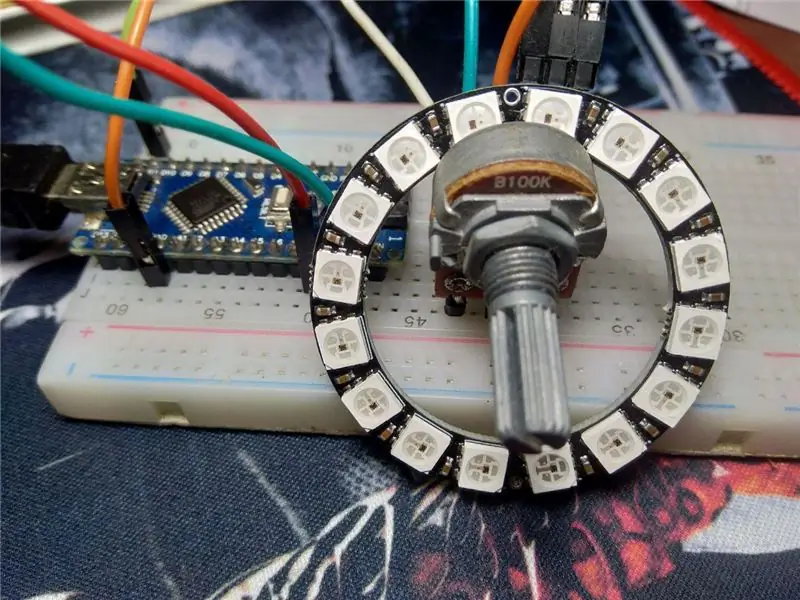
In questo articolo creerò un indicatore di rotazione del potenziometro usando l'anello di pixel RGB Nano.
Quindi, quanti giri fatti sul potenziometro verranno visualizzati sull'anello RGB
Passaggio 1: componenti richiesti




i componenti necessari per realizzarlo:
- Arduino Nano v.3
- Anello RGB NeoPixel
- Potenziometro
- Cavo del ponticello
- USB mini
- Consiglio di progetto
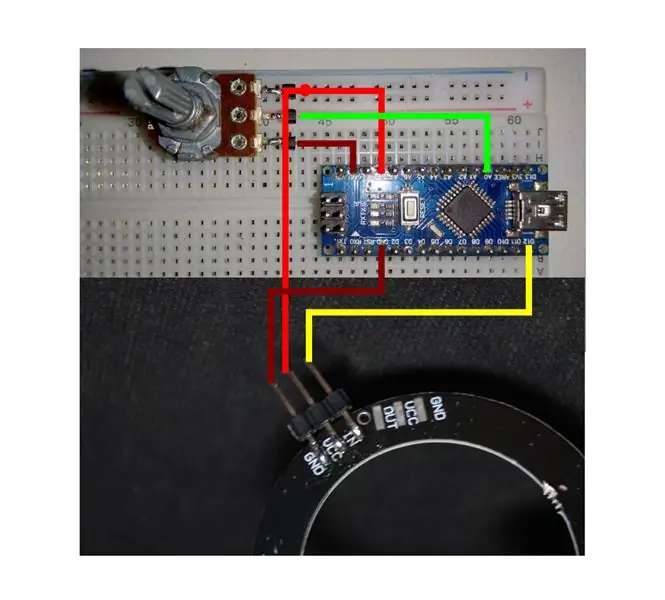
Passaggio 2: schema del circuito


Assemblare tutti i componenti secondo lo schema di prelievo sopra.
Arduino a Potensio e anello RGB
+5V ==> 3. Potenza e VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Potenza
D12 ==> IN
Passaggio 3: programmazione

Copia il codice qui sotto e incollalo nel tuo schizzo
#include #ifdef _AVR_ #include // Richiesto per Adafruit Trinket a 16 MHz #endif
#definisci PIN 12
#define NUMPIXELS 16
Adafruit_NeoPixel pixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define RITARDO 10
void setup() {
#se definito(_AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1); #finisci se
pixel.begin();
pixels.setBrightness(10);
Serial.begin(9600); }
ciclo vuoto()
{ pixel.clear(); int val = analogRead(A0); val = map(val, 0, 1023, 0, 18);
if(val == 1) { for(int i=0; i<1; i++) { pixels.setPixelColor(i, pixels. Color(0, 225, 0)); ritardo(10); } }
if(val == 2)
{ for(int i=0; i<2; i++) { pixels.setPixelColor(i, pixels. Color(32, 225, 0)); ritardo(10); } }
if(val == 3)
{ for(int i=0; i<3; i++) { pixels.setPixelColor(i, pixels. Color(64, 225, 0)); ritardo(10); } }
if(val == 4)
{ for(int i=0; i<4; i++) { pixels.setPixelColor(i, pixels. Color(96, 225, 0)); ritardo(10); } }
if(val == 5)
{ for(int i=0; i<5; i++) { pixels.setPixelColor(i, pixels. Color(128, 225, 0)); ritardo(10); } }
if(val == 6)
{ for(int i=0; i<6; i++) { pixels.setPixelColor(i, pixels. Color(160, 225, 0)); ritardo(10); } }
if(val == 7)
{ for(int i=0; i<7; i++) { pixels.setPixelColor(i, pixels. Color(192, 225, 0)); ritardo(10); } }
if(val == 8)
{ for(int i=0; i<8; i++) { pixels.setPixelColor(i, pixels. Color(225, 225, 0)); ritardo(10); } }
if(val == 9)
{ for(int i=0; i<9; i++) { pixels.setPixelColor(i, pixels. Color(225, 225, 0)); ritardo(10); } }
if(val == 10)
{ for(int i=0; i<10; i++) { pixels.setPixelColor(i, pixels. Color(225, 192, 0)); ritardo(10); } }
if(val == 11)
{ for(int i=0; i<11; i++) { pixels.setPixelColor(i, pixels. Color(225, 160, 0)); ritardo(10); } }
if(val == 12)
{ for(int i=0; i<12; i++) { pixels.setPixelColor(i, pixels. Color(225, 128, 0)); ritardo(10); } }
if(val == 13)
{ for(int i=0; i<13; i++) { pixels.setPixelColor(i, pixels. Color(225, 96, 0)); ritardo(10); } }
if(val == 14)
{ for(int i=0; i<14; i++) { pixels.setPixelColor(i, pixels. Color(225, 64, 0)); ritardo(10); } }
if(val == 15)
{ for(int i=0; i<15; i++) { pixels.setPixelColor(i, pixels. Color(225, 32, 0)); ritardo(10); } }
if(val == 16)
{ for(int i=0; i<16; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); ritardo(10); } }
if(val == 17)
{ for(int i=0; i<17; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); ritardo(10); } }
if(val == 18)
{ for(int i=0; i<18; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); ritardo(10); } } pixel.mostra(); ritardo(DELAYVAL); }
Il file di schizzo può essere scaricato di seguito:
Passaggio 4: risultato

Per i risultati può essere visto nel video qui sopra.
Quindi ogni volta che si ruota il potenziometro, il numero e il colore dei LED sull'anello si illumineranno in base al numero di giri fatti sul potenziometro.
Consigliato:
Indicatore di volume Neopixel Ws2812 LED Ring & Arduino: 8 passaggi

Indicatore di volume Neopixel Ws2812 LED Ring & Arduino: In questo tutorial impareremo come creare un indicatore di volume utilizzando un Neopixel Ws2812 LED Ring e arduino.Guarda il video
Indicatore o indicatore del livello di rumore non sicuro: 4 passaggi (con immagini)

Indicatore o indicatore del livello di rumore non sicuro: mi piace guardare i progetti creativi delle persone. Strumenti moderni e la tecnologia ci offre così tante opzioni creative. Insegno materiali duri agli studenti delle scuole secondarie in una scuola superiore in Nuova Zelanda, quindi sviluppo sempre & sperimentando cose nuove. questo
Arduino: l'indicatore Potentio utilizza la matrice di LED MAX7219: 4 passaggi

Arduino: l'indicatore del potenziometro utilizza la matrice di led MAX7219: Nel tutorial precedente ho realizzato un'indicazione del potenziometro utilizzando il led ad anello RGB neo pixel. lo puoi vedere in questo articolo "L'indicatore di potenza utilizza Neopixel RGB"E oggi mostrerò l'indicatore del potenziatore utilizzando il led MAX7219 met
Indicatore di temperatura RGB (con XinaBox): 5 passaggi (con immagini)

Indicatore di temperatura RGB (con XinaBox): questo è ufficialmente il mio primo articolo di Instructables, quindi ammetterò che sto usando questa opportunità in questo momento per provarlo. Dai un'occhiata a come funziona la piattaforma e all'intera esperienza utente. Ma mentre lo faccio, ho pensato di poter
Una luce d'atmosfera a LED RGB di potenza telecomandata.: 3 passaggi (con immagini)

Una luce d'atmosfera a LED RGB di potenza telecomandata.: Controlla il colore di un potente fascio di luce LED con un telecomando, memorizza i colori e richiamali a piacimento. Con questa cosa posso controllare il colore di una luce brillante in molti colori diversi usando i tre colori fondamentali: rosso verde
