
Sommario:
- Passaggio 1: configurazione del pulsante Dash
- Passaggio 2: installa Node JS sul tuo dispositivo
- Passaggio 3: trova l'indirizzo del pulsante
- Passaggio 4: testare il pulsante
- Passaggio 5: configurazione dell'account di stato iniziale
- Passaggio 6: codice finale
- Passaggio 7: impostazione di un trigger SMS
- Passaggio 8: personalizzazione della dashboard
- Passaggio 9: avvio dello script dall'avvio
- Passaggio 10: conclusione
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Guardare costantemente fuori dalla finestra in modo da poter intercettare i visitatori prima che suonino il campanello? Stanco dei cani e del bambino che impazziscono ogni volta che suona? Non vuoi spendere una fortuna in una soluzione "intelligente"?
Fare un campanello silenzioso è facile come hackerare un Amazon Dash Button da $ 5! L'unica altra cosa di cui hai bisogno è un computer che sia sempre a casa, come, ad esempio, quel Raspberry Pi che hai in giro. Ricevi notifiche di testo ogni volta che qualcuno preme il tuo nuovo campanello e rendi felice tutta la casa. (È ancora più bello ricevere notifiche se hai uno smartwatch!)
Per questo progetto avrai bisogno di:
- Un pulsante Amazon Dash
- Un computer che sta a casa (come un Raspberry Pi)
Passaggio 1: configurazione del pulsante Dash


Preparare il tuo pulsante Dash per l'hacking è piuttosto semplice: devi solo seguire l'intero processo di configurazione di Amazon senza selezionare un prodotto.
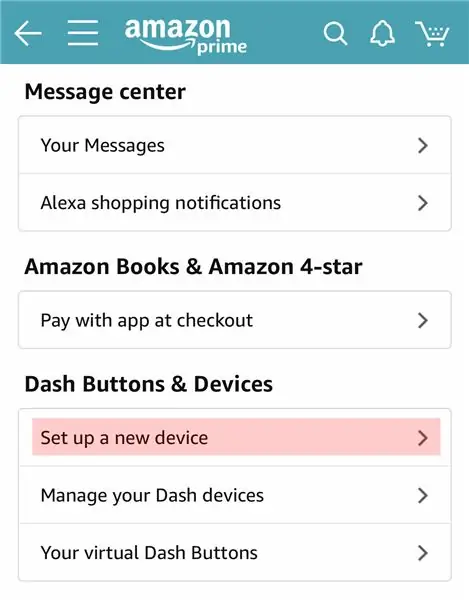
Questa configurazione richiede l'app Amazon, disponibile per iOS e Android. Una volta effettuato l'accesso ad Amazon all'interno dell'app, vai su Il tuo account -> Dash Buttons & Devices -> Configura un nuovo dispositivo. Seleziona "Pulsante Dash" e segui le istruzioni finché non ti viene chiesto di selezionare un prodotto.
Chiudi l'applicazione. Non annullare l'installazione; non premere la x - chiudi semplicemente l'app. Se hai selezionato accidentalmente un prodotto o stai riutilizzando un vecchio pulsante Dash, rimuovi semplicemente il dispositivo tramite l'app Amazon e segui nuovamente questi passaggi.
Se stai cercando di cambiare l'aspetto del tuo pulsante, staccare l'etichetta adesiva è facile.
Passaggio 2: installa Node JS sul tuo dispositivo
Per trovare (e successivamente utilizzare) l'indirizzo hardware del tuo pulsante Dash, dobbiamo utilizzare Node JS. Può essere installato su qualsiasi computer: Mac, Linux (Raspberry Pi) o Windows.
Il nostro progetto finale si basa sull'avere un computer connesso alla stessa rete del nostro pulsante che esegue uno script Node ininterrotto, quindi tienilo a mente quando scegli il tuo dispositivo. Un desktop di casa o un Raspberry Pi sarebbe perfetto.
Scelgo di usare un Pi 3, ma funzionerebbe anche un Pi Zero con un dongle WiFi!
Per installare Node JS sul tuo computer, segui le istruzioni appropriate:
- Lampone Pi
- Mac OS
- finestre
Alex Horton ha scritto un modulo fantastico proprio per quello che stiamo cercando di fare chiamato node-dash-button. Dobbiamo installarlo, insieme al gestore di pacchetti del nodo (npm) e libpcap. Inserisci questi comandi nella riga di comando:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Passaggio 3: trova l'indirizzo del pulsante


Abbiamo trovato un modo semplice per trovare l'indirizzo del tuo pulsante dash.
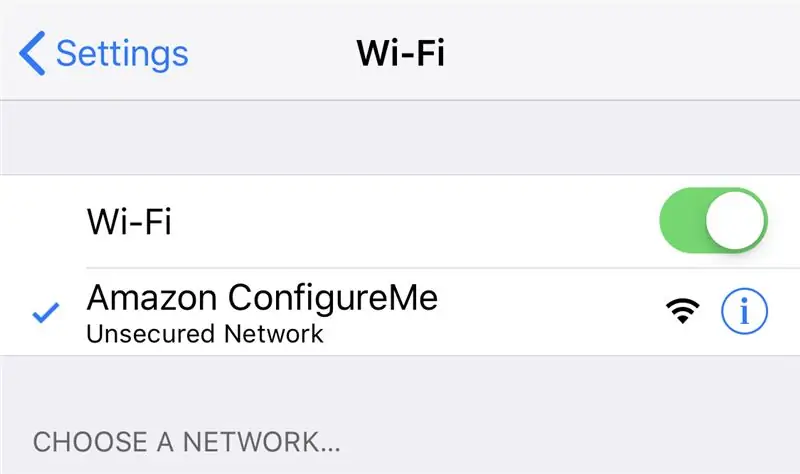
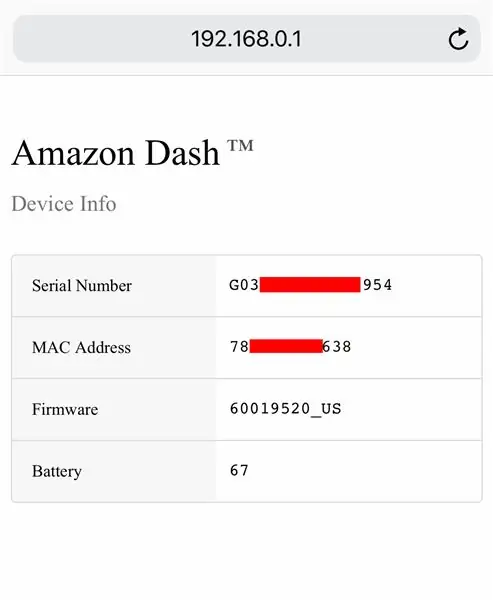
Innanzitutto, tieni premuto il pulsante del cruscotto per circa 5 secondi finché il LED non inizia a lampeggiare lentamente in blu. Sul telefono, apri le impostazioni Wi-Fi e trova il Wi-Fi "Amazon Configure Me". Una volta connesso a questo, apri il tuo browser web e vai su 'https://192.168.0.1'.
L'indirizzo che stiamo cercando è l'indirizzo MAC e sarà simile a "ab:64:be:8b:ce:82".
Passaggio 4: testare il pulsante
Puoi confermare di aver trovato l'indirizzo corretto scrivendo un semplice script per stampare un messaggio ogni volta che viene premuto il pulsante.
Crea un nuovo script all'interno della directory node-dash-button.
sudo nano button_test.js
E copia e incolla quanto segue nel file:
var dash_button = require('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //SOSTITUISCI CON IL TUO INDIRIZZO exec = require('child_process').exec; dash.on('rilevato', function() { console.log('Pulsante premuto!'); });
Sostituisci le x sulla seconda riga con l'indirizzo del pulsante appena trovato. Salva il file con Ctl-x, y.
Avvia lo script e premi il pulsante.
sudo node button_test.js
Dovresti vedere "Pulsante premuto!" stampare. Ora che possiamo rilevare la pressione dei pulsanti, possiamo attivare azioni basate su di essi!
Passaggio 5: configurazione dell'account di stato iniziale


Ora che possiamo attivare un messaggio della riga di comando quando premiamo il pulsante Dash, possiamo attivare ogni sorta di altre cose! In questo caso attiverò un messaggio di testo: non vogliamo che chiunque sia alla porta aspetti fino a quando non controlliamo la nostra posta elettronica.
Esistono un paio di modi per attivare una notifica di testo: servizi come Twilio o PushBullet. Uno dei modi più semplici che ho trovato è stato tramite Initial State. Ha richiesto una codifica aggiuntiva minima e mi ha fornito una visualizzazione del dashboard di quando il mio pulsante era stato premuto.
Vai su https://iot.app.initialstate.com e crea un nuovo account.
Devi installare Initial State SDK per NodeJS sul tuo desktop/laptop/Raspberry Pi. Al prompt dei comandi (non dimenticare di SSH prima nel tuo Pi), esegui il seguente comando:
cd /home/pi/node_modules/node-dash-button
sudo npm install stato iniziale
Per testare lo streamer, crea un file di prova:
nano stream_test.js
E copia-incolla quanto segue (trovato anche qui):
var IS = require('stato-iniziale');
var bucket = IS.bucket('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Invia l'evento allo stato iniziale bucket.push('Demo State', 'active'); setTimeout(function() { // Push di un altro evento bucket.push('Demo State', 'inactive'); }, 1000);
Salva lo script con Ctl-x, y.
Prima di poter eseguire questo script, tuttavia, è necessario aggiungere una chiave di accesso univoca alla seconda riga.
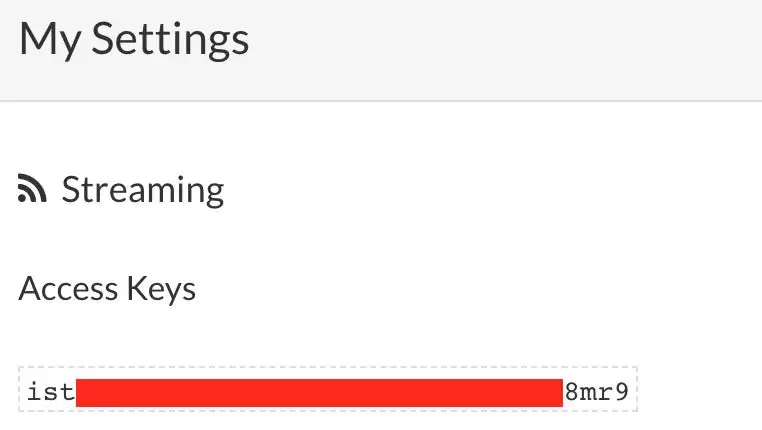
Nella riga 2, vedrai una riga che inizia con var bucket = IS.bucket(…. Questa riga crea un nuovo bucket di dati denominato "NodeJS_SDK_Example" ed è associato al tuo account. Questa associazione avviene a causa del secondo parametro su quello stesso riga. La chiave di accesso al tuo account Initial State è una lunga serie di lettere e numeri. Se vai al tuo account Initial State nel tuo browser web, fai clic sul tuo nome utente in alto a destra, quindi vai su "Le mie impostazioni", troverai la tua chiave di accesso lì.
Esegui lo script di prova per assicurarci di poter creare un flusso di dati sul tuo account Stato iniziale. Esegui quanto segue:
nodo stream_test.js
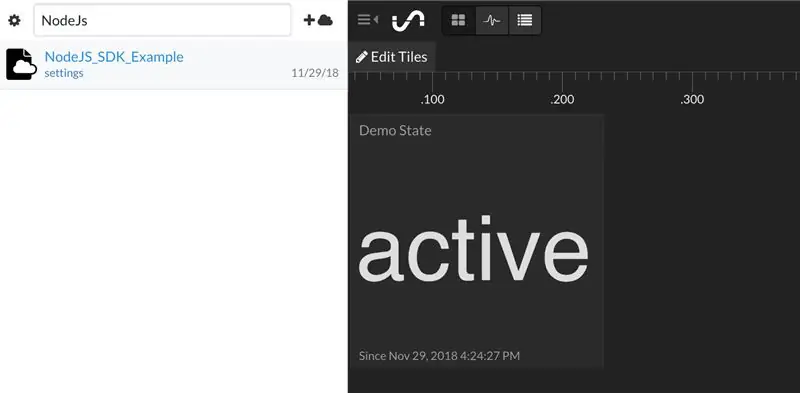
Torna al tuo account di stato iniziale nel tuo browser web. Un nuovo bucket di dati chiamato "NodeJS_SDK_Example" dovrebbe essere visualizzato a sinistra nel tuo scaffale di registro (potrebbe essere necessario aggiornare la pagina). Fare clic su questo bucket per visualizzare i dati del test.
Ora sei pronto per inviare la pressione dei pulsanti allo stato iniziale!
Passaggio 6: codice finale

Abbiamo già installato l'SDK Initial State Node, quindi tutto ciò che dobbiamo fare è aggiungerlo al nostro codice!
Ecco una versione modificata dello script button_test.js che abbiamo usato in precedenza:
var dash_button = require('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //SOSTITUISCI CON IL TUO INDIRIZZO exec = require('child_process').exec; var IS = require('stato-iniziale'); var bucket = IS.bucket('Campanello', 'YOUR_ACCESS_KEY'); dash.on('rilevato', function() { console.log('Button push!'); bucket.push('Front Door', 'Qualcuno è qui!'); });
Copia e incolla questo script in un nuovo file (sempre all'interno della directory node-dash-button):
sudo nano campanello.js
Noterai che alle righe 5 e 6 includiamo il modulo Stato iniziale e forniamo i nostri parametri del bucket. Devi inserire la tua chiave di accesso univoca di prima sulla riga 6.
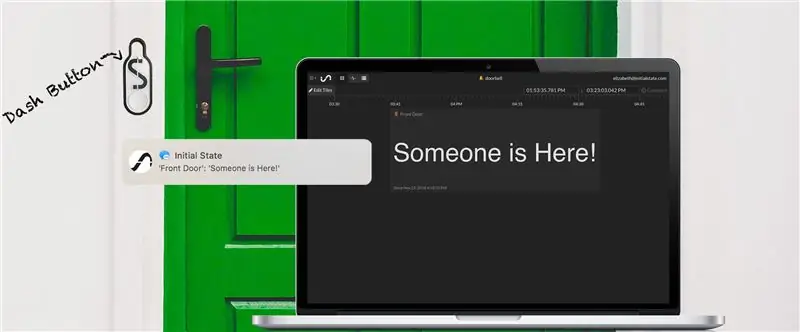
La riga 10 è dove effettivamente inviamo i dati allo stato iniziale. In questo caso, ho chiamato il mio secchio "Doorbell" e sto trasmettendo in streaming "Someone is Here!" alla mia porta di casa. Se disponi di più pulsanti Dash, puoi inviarli tutti al bucket "Campana della porta" ma denominarli in base alla loro posizione (ad es. "Porta del garage", "Camera da letto", ecc.).
Salva lo script con Ctl-x, y.
Per testare il tuo script, esegui:
sudo node doorbell.js.
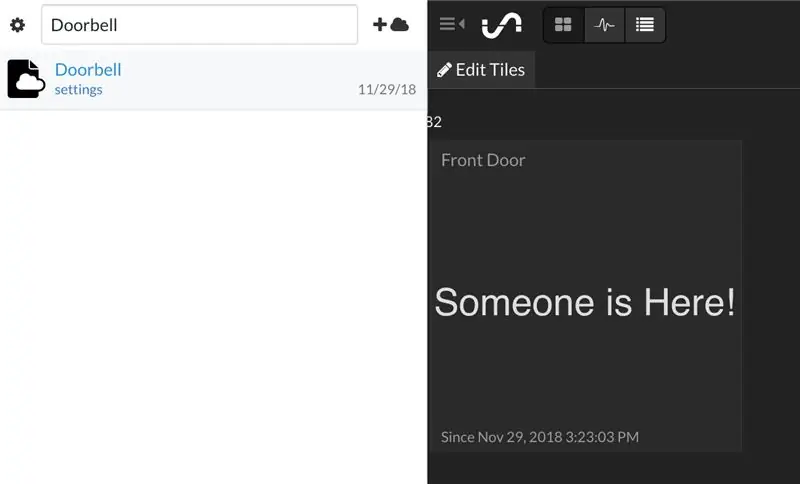
Quando premi il pulsante, dovresti essere in grado di andare alla pagina Stato iniziale e vedere un nuovo bucket chiamato "campanello" nella barra laterale. Ora aggiungiamo un trigger!
Passaggio 7: impostazione di un trigger SMS

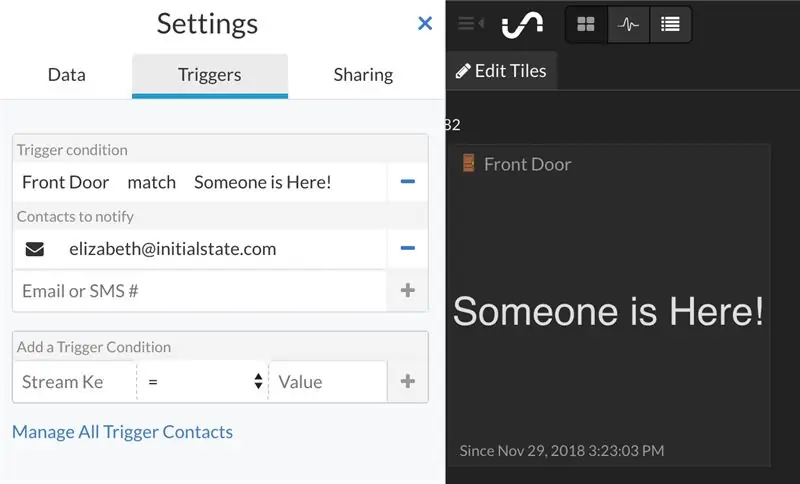
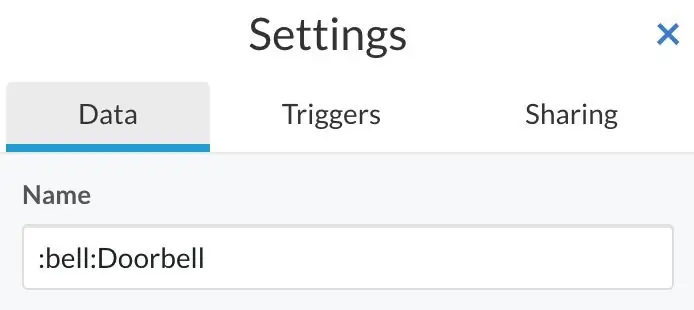
I "trigger" sono la versione delle notifiche di stato iniziale e sono super facili da aggiungere. Basta fare clic su "Impostazioni" sotto il bucket del campanello, quindi fare clic sulla scheda "Trigger".
È possibile selezionare il segnale da cui si desidera attivare il trigger dall'elenco a discesa. Il nostro secchio ne ha solo uno: "Porta anteriore", quindi selezionalo. Quindi scegli l'opzione "match" e aggiungi il messaggio che trasmetti in streaming quando viene premuto il pulsante, in questo caso "Qualcuno è qui!"
Infine, aggiungi il tuo numero di telefono per ricevere i messaggi SMS. Dovrai inserire un codice di verifica inviato al tuo telefono la prima volta che utilizzi quel numero.
Assicurati di premere il segno "+" accanto al tuo numero di telefono o il trigger non verrà creato.
Fai clic su "Fine" nella parte inferiore della scheda Trigger per salvare il trigger.
Ora sei pronto per ricevere avvisi di testo! Premi il pulsante (mentre lo script doorbell.js è in esecuzione). Dovresti ricevere un messaggio in 8 secondi o meno!
Il tuo campanello silenzioso è pronto per partire! Se vuoi assicurarti che il tuo script si riavvii in caso di interruzione di corrente, continua a leggere. Esaminerò anche l'aggiunta di emoji al tuo bucket e i nomi dei segnali.
Passaggio 8: personalizzazione della dashboard


Se vuoi creare la tua dashboard dello stato iniziale, aggiungere emoji o cambiare completamente i nomi è semplicissimo.
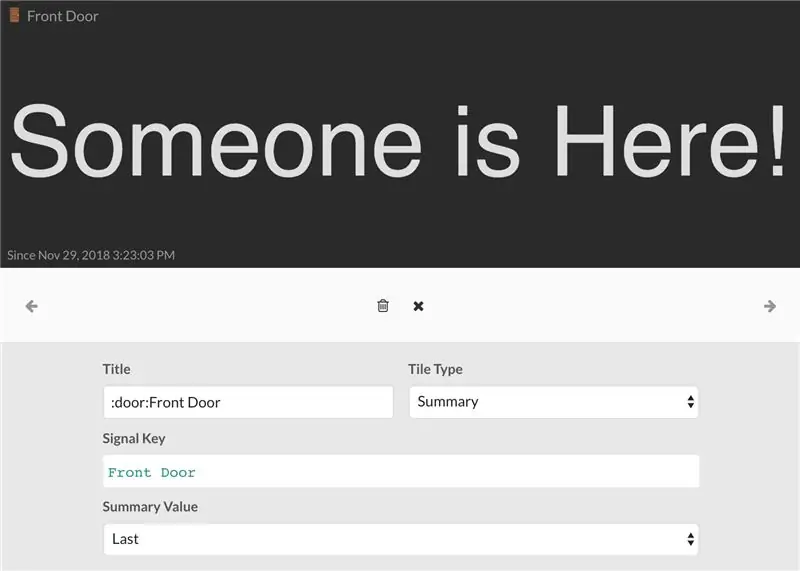
Per modificare il nome di un riquadro, è sufficiente fare clic con il pulsante destro del mouse sul riquadro e selezionare "modifica riquadro". All'interno della casella del titolo che viene visualizzata puoi inserire la scorciatoia per qualsiasi emoji. Facendo clic su "x" nella parte superiore della finestra di configurazione salverai le modifiche.
Puoi anche farlo con il nome del tuo bucket facendo clic su "Impostazioni" sotto il nome del bucket e quindi modificando il campo Nome.
Puoi aggiungere un'immagine di sfondo alla tua dashboard per dare ai tuoi dati più personalità e contesto.
Passaggio 9: avvio dello script dall'avvio
Lo script che hai in esecuzione sul tuo computer di casa o Pi è la chiave del nostro campanello silenzioso. Se accade qualcosa come un'interruzione di corrente, vogliamo assicurarci che il nostro script torni attivo e funzionante.
Su un Mac Useremo un servizio chiamato crontab e l'editor di testo nano:
env EDITOR=nano crontab -e
All'interno del file, aggiungi:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Assicurati di sostituire "NomeUtente" con il tuo. Se hai chiamato il tuo script in un altro modo o lo hai messo in una directory diversa, sostituisci /Users/UserName/node_modules/node-dash-button/doorbell.js con il percorso corretto. Il percorso nel mio esempio è la directory utente principale seguita dalla directory node_modules/node-dash-button. Puoi facilmente copiare il percorso di un file seguendo queste istruzioni.
Salva il file con Ctl-x, y. Puoi verificare se funziona riavviando il computer.
Su Windows Segui le istruzioni qui per avviare lo script del nodo al riavvio. Assicurati di specificare l'intero percorso dello script.
Su una macchina Raspberry Pi/Linux L'esecuzione di uno script dall'avvio sul Pi è piuttosto semplice. Useremo un servizio chiamato crontab:
sudo crontab -e
Scegli il tuo editor di testo preferito (mi piace nano) e in fondo al file (sotto tutti i commenti), aggiungi:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Se hai chiamato il tuo script in un altro modo o lo hai messo in una directory diversa, sostituisci /home/pi/node_modules/node-dash-button/doorbell.js con il percorso corretto. Il percorso nel mio esempio è la directory Pi principale seguita dalla directory node_modules/node-dash-button.
Salva il file! È necessario riavviare affinché abbia effetto, ma se si desidera riavviare anche se la connessione Internet si interrompe, aggiungeremo un'altra attività al nostro crontab in questo passaggio successivo.
Per gestire le interruzioni di rete, ho deciso di implementare semplicemente un modo per consentire al Pi di rilevare una connessione di rete e riavviare se non è presente.
Per prima cosa dobbiamo creare uno script per controllare il WiFi e quindi attivare l'arresto:
cd
sudo nano /usr/local/bin/checkwifi.sh
Inserisci quanto segue all'interno del file, assicurandoti di sostituire l'indirizzo IP con l'indirizzo IP del tuo router:
ping -c4 INDIRIZZO_IP > /dev/null
se [$? != 0]poi sudo /sbin/shutdown -r ora fi
Il ping verifica la connessione. Se restituisce un codice di uscita diverso da zero, lo script invia il comando di spegnimento. Salva ed esci dallo script. Ora assicurati che le sue autorizzazioni siano in ordine:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Proprio come il nostro script doorbell.js, aggiungeremo questo script a crontab:
sudo crontab -e
Luogo
*/5 * * * * /usr/bin/sudo -H /usr/local/bin/checkwifi.sh >> /dev/null 2>&1
sotto la linea che abbiamo aggiunto in precedenza. Questo eseguirà il nostro script checkwifi ogni 5 minuti. Ora esci da crontab e riavvia il Pi:
sudo reboot
Tutto dovrebbe essere configurato e funzionante! Puoi anche impostare un modo per monitorare i processi in esecuzione su un Pi seguendo questo tutorial.
Passaggio 10: conclusione

Ora hai un campanello silenzioso per impedire ai ragazzi delle consegne di Amazon di svegliarti! Fatemi sapere se avete domande o se avete apportato modifiche uniche.
Consigliato:
Campanello senza fili - (Raspberry PI e Amazon Dash): 4 passaggi (con immagini)

Campanello senza fili - (Raspberry PI e Amazon Dash): cosa fa? (vedi video) Quando si preme il pulsante, Raspberry scopre un nuovo dispositivo che si collega alla rete wireless. In questo modo, può riconoscere il pulsante premuto e trasmettere le informazioni su questo fatto al tuo cellulare (o a un dispositivo del tuo
Adattare un campanello video a un campanello digitale: 5 passaggi

Adattamento di un campanello video a un campanello digitale: per farla breve, Best Buy mi ha detto che non potevo installare il campanello Simplisafe con un campanello con melodia musicale. Leggere centinaia di post ha detto che non si può fare. Simplisafe ha detto che non si può fare, ma ha comunque fornito un kit. Il kit di connettori è per una barra st
Trasforma il tuo campanello cablato in un campanello intelligente con IFTTT: 8 passaggi

Trasforma il tuo campanello cablato in un campanello intelligente con IFTTT: il campanello WiFi trasforma il campanello cablato esistente in un campanello intelligente. https://www.fireflyelectronix.com/product/wifidoor
Trasforma il tuo campanello cablato in un campanello intelligente con Home Assistant: 6 passaggi

Trasforma il tuo campanello cablato in un campanello intelligente con Home Assistant: trasforma il tuo campanello cablato esistente in un campanello intelligente. Ricevi una notifica sul tuo telefono o accoppiala con la videocamera della porta anteriore esistente per ricevere un avviso foto o video ogni volta che qualcuno suona il campanello.Scopri di più su: fireflyelectronix.com/pro
Come rendere un mouse completamente silenzioso: 8 passaggi (con immagini)

Come rendere un mouse completamente silenzioso: INFORMAZIONI DI SFONDO: Ho sempre odiato il forte rumore di clic di qualsiasi mouse poiché non mi piace disturbare le altre persone mentre clicco in un videogioco o semplicemente navigo sul web. Per questo motivo, ho deciso di modificare il mio primo vero mouse da gioco per tr
