
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Cattura l'immagine utilizzando ESP32-Cam (OV2640) utilizzando ESP8266 WeMos D1 R1 WiFI Processor con Uno e inviala all'e-mail, salvala su Google Drive e inviala a Whatsapp utilizzando Twilio.
Requisiti:
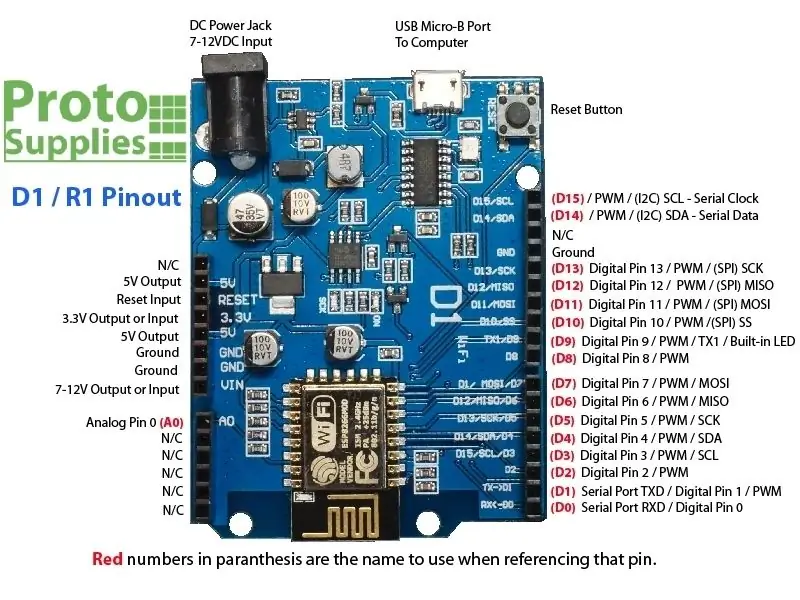
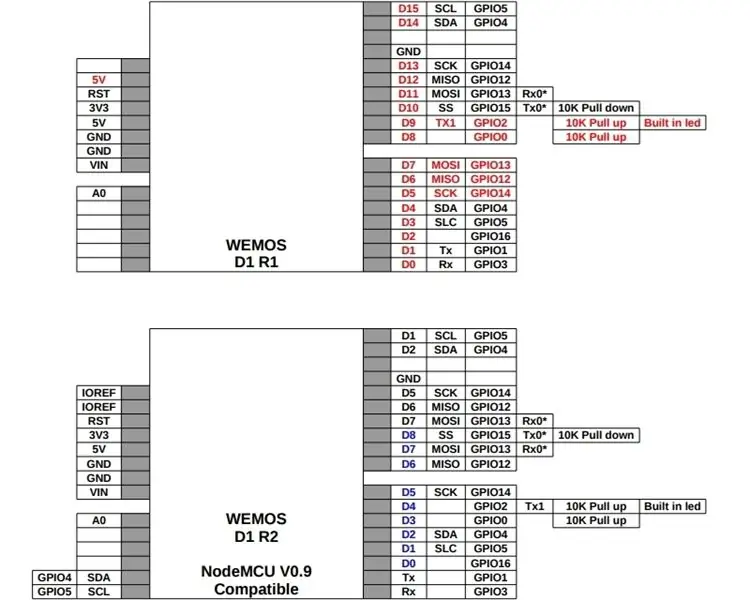
- Processore WiFI ESP8266 WeMos D1 R1 con Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker con telecamera OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- tagliere
- Resistenza da 10kom
- Premi il bottone
Passaggio 1: Processore WiFI ESP8266 WeMos D1 R1 con Uno



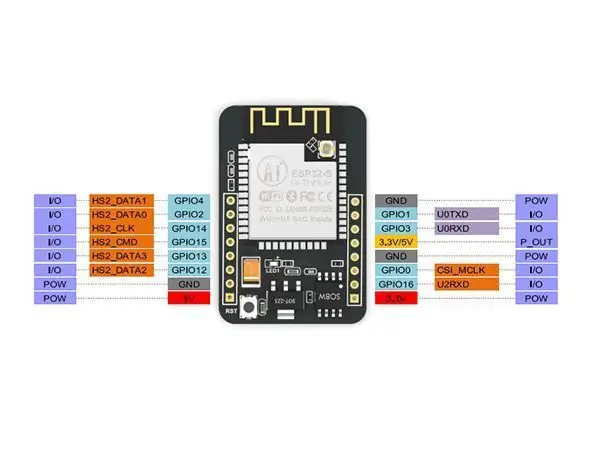
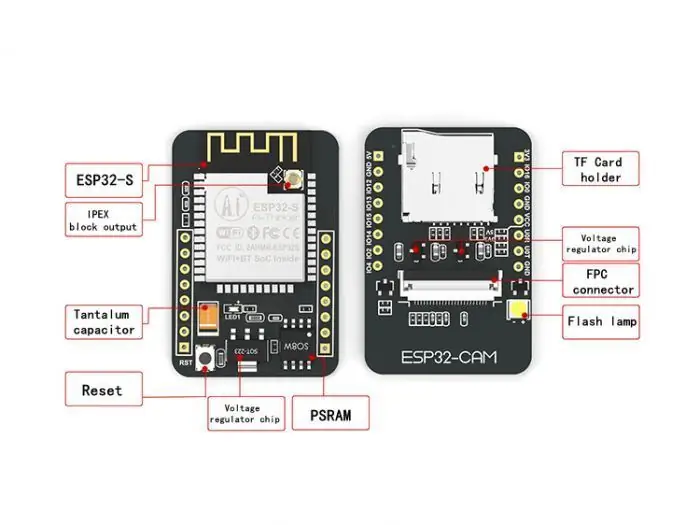
Passaggio 2: ESP32-Cam Ai-Pensatore con OV2640



Passaggio 3: descrizione generale
In questo progetto utilizzeremo ESP32-cam per acquisire l'immagine utilizzando OV2640 e inviarla all'e-mail, salvarla su Google Drive e inviarla a Whatsapp utilizzando Twilio. Possiamo usare la cam ESP32 con il programmatore FTDI perché non viene fornito con un connettore USB, ma in questo progetto stiamo usando il processore WiFI ESP8266 WeMos D1 R1 con Uno per caricare il codice. Inoltre, utilizziamo Google Apps Script (https://developers.google.com/apps-script) per inviare i dati dell'immagine all'e-mail, salvarli su Google Drive e inviarli a Whatsapp utilizzando l'API Twilio.
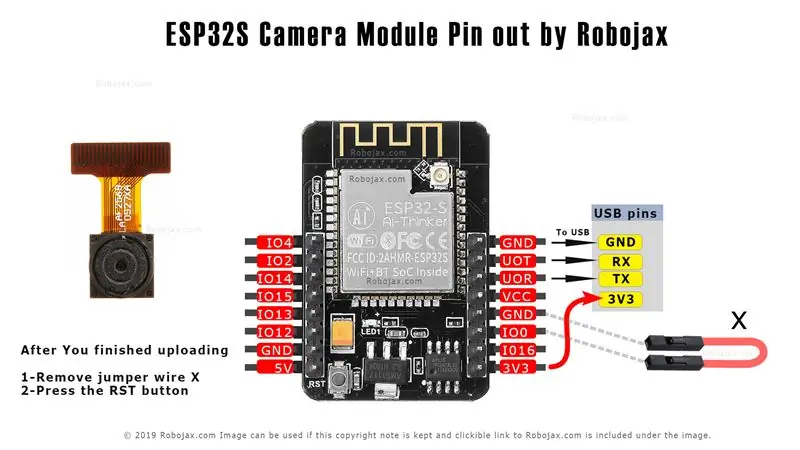
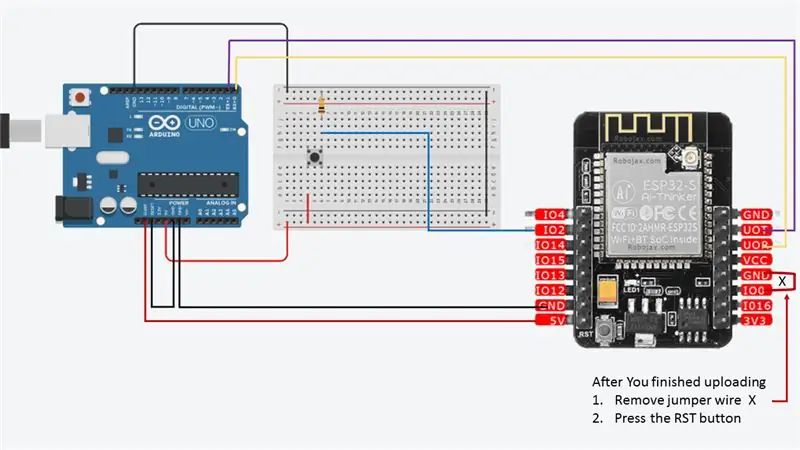
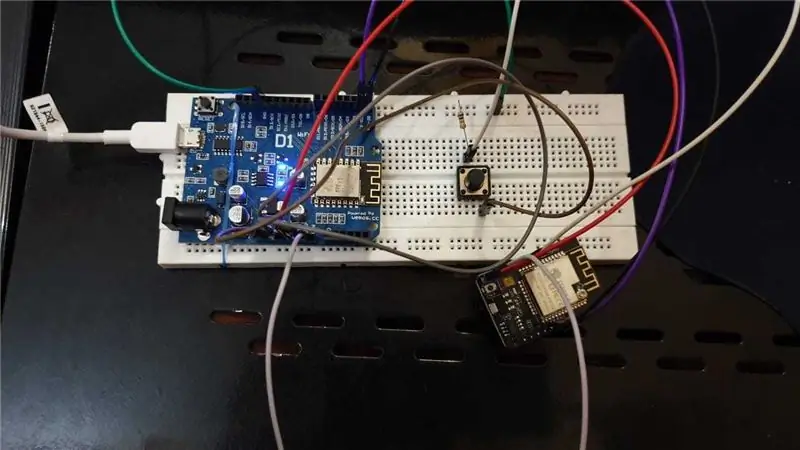
Passaggio 4: Schema


Ci sono tre pin GND e due pin per l'alimentazione: 3,3 V o 5 V.
UOT e UOR sono i pin seriali. Hai bisogno di questi pin per caricare il codice sulla tua scheda. Inoltre, anche GPIO 0 (Io0) svolge un ruolo importante, poiché determina se ESP32 è in modalità lampeggiante o meno. Quando GPIO 0 (Io0) è collegato a GND, ESP32 è in modalità lampeggiante. Quando hai finito di caricare
- Rimuovere il ponticello X
- Premi il pulsante RST
Abbiamo usato GPIO2 per l'ingresso del pulsante
Passaggio 5: installare la scheda ESP32
In questo esempio, utilizziamo l'IDE Arduino per programmare la scheda ESP32-CAM. Quindi, è necessario avere installato Arduino IDE e la scheda ESP32 utilizzando il core Arduino per ESP32. Segui uno dei prossimi tutorial per installare la scheda ESP32, se non l'hai già fatto:
Istruzioni di installazione utilizzando Arduino IDE Boards Manager
- Collegamento di rilascio stabile:
raw.githubusercontent.com/espressif/arduin…
A partire dalla 1.6.4, Arduino consente l'installazione di pacchetti di piattaforme di terze parti utilizzando Boards Manager. Abbiamo pacchetti disponibili per Windows, Mac OS e Linux (32, 64 bit e ARM).
- Installa l'IDE Arduino upstream corrente al livello 1.8 o successivo. La versione attuale è sul sito web di Arduino.
- Avvia Arduino e apri la finestra Preferenze.
- Inserisci uno dei link di rilascio sopra nel campo *Ulteriori URL di Board Manager*. Puoi aggiungere più URL, separandoli con virgole.
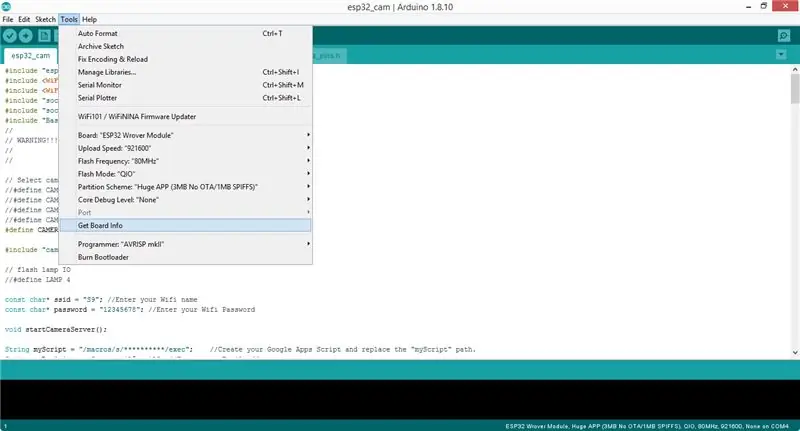
- Apri Boards Manager dal menu Strumenti > Scheda e installa la piattaforma *esp32* (e non dimenticare di selezionare la tua scheda `ESP32` dal menu Strumenti > Scheda dopo l'installazione). Nel nostro caso la scheda è "ESP32 Wrover Module".
Passaggio 6: sviluppo


Dopo aver terminato l'installazione, clona questo repository o scarica direttamente da Github e apri [esp32_cam.ino](esp32_cam.ino). Prima di caricare il codice è necessario inserire le proprie credenziali di rete nelle seguenti variabili:
const char* ssid = "REPLACE_WITH_YOUR_SSID";const char* password = "REPLACE_WITH_YOUR_PASSWORD";
Inoltre, commenta la rispettiva linea di modello di fotocamera, nel nostro caso è
#define CAMERA_MODEL_AI_THINKER //Abbiamo questo modello di Esp32-cam
Inoltre, devi sostituire l'URL dello script di Google Apps "myScript" con l'URL dello script, "myRecipient" con la tua email e "mySubject" con l'oggetto.
String mioScript = "/macros/s/**********/exec"; //Crea il tuo script di Google Apps e sostituisci il percorso "myScript". String myRecipient = "youremail@gmail"; //Inserisci il tuo indirizzo e-mail String mySubject = "Immagine acquisita da Arduino Esp32-Cam"; //Inserisci un oggetto
Puoi creare un nuovo progetto nello script delle app di Google e copiare il codice da (Code.gs) e sostituire l'URL della richiesta POST con l'URL del tuo server. Abbiamo utilizzato l'hosting condiviso di Siteground per questo scopo e qualsiasi hosting di base può essere utilizzato per questo scopo.
var url = 'https://server-url/esp32/esp32.php';
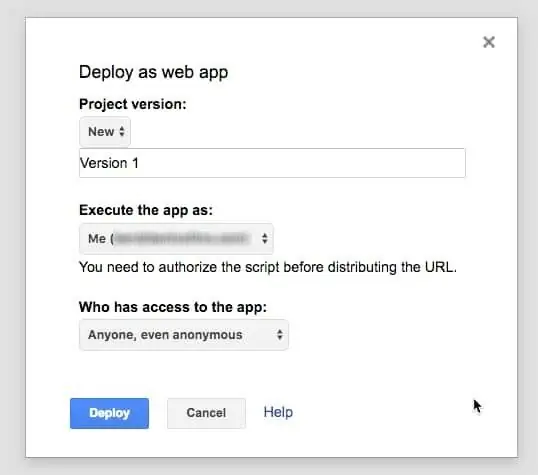
Pubblica il tuo script con accesso anonimo.
Carica (esp32.php) sul tuo server insieme a Twilio PHP SDK che abbiamo incluso nel file PHP. Sostituisci il Sid dell'account Twilio e il token di autenticazione. Trova il tuo account Sid e il token di autenticazione su twilio.com/console.
$sid = "xxxxx";
$token = "xxxx";
Devi anche cambiare il numero di To WhatsApp con il numero che hai collegato in Twilio.
->create("whatsapp:+xxxxxx", // per
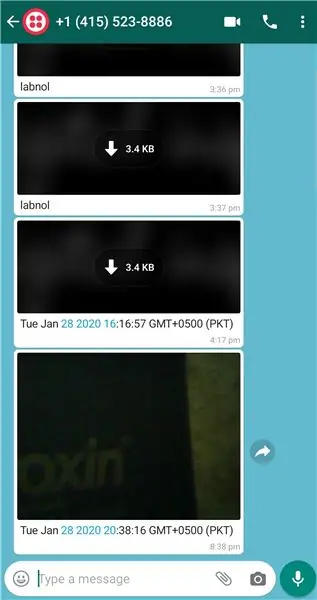
Prima di caricare il codice su ESP32-Cam assicurati di aver collegato GPIO 0 (Io0) a GND in modo che ESP32-cam sia in modalità flash. Inoltre, mantieni selezionata la scheda del modulo Wrover ESP32 in questo progetto e prima del caricamento. Premi il pulsante Ripristina su ESP32-Cam e premi il pulsante di caricamento in Arduino IDE. Dopo aver terminato, apri il monitor seriale in IDE e premi nuovamente il pulsante Reset su ESP32-cam. Si collegherà presto al wifi. Dopodiché premi il pulsante per acquisire e inviare l'immagine all'e-mail e al numero WhatsApp.
Parte del codice che abbiamo usato è preso da
Passaggio 7: concludere


E questo è tutto. Puoi controllare la posta elettronica e whatsapp per i messaggi recenti.
ESP32-CAM offre un modo economico per creare progetti di automazione domestica più avanzati che includono video, foto e riconoscimento facciale.
Consigliato:
Invia un SMS utilizzando un ESP8266: 5 passaggi

Invia un SMS utilizzando un ESP8266: questa istruzione ti guida attraverso i passaggi per inviare messaggi SMS su Internet da una scheda del modulo NodeMCU ESP8266 a un telefono cellulare. Per poter inviare il messaggio dovrai seguire i passaggi per ottenere un numero di telefono virtuale da
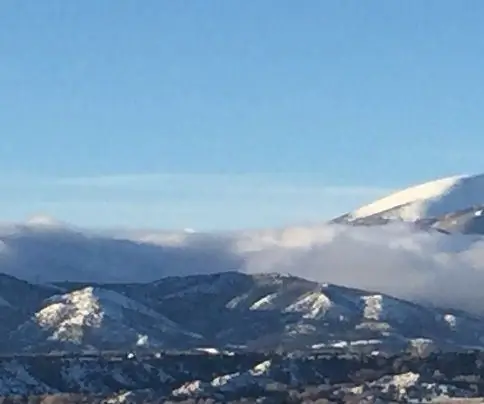
Invia automaticamente e-mail con foto da file batch utilizzando il vecchio desktop e XP: 4 passaggi

Invia automaticamente e-mail con foto da file batch utilizzando il vecchio desktop e XP: sono molto fortunato ad avere una vista fantastica dalla finestra del mio ufficio a casa. Quando sono via, voglio vedere cosa mi manca e sono spesso via. Avevo il mio sito web e una stazione meteorologica domestica che caricava via ftp tutti i dati meteorologici
Invia temperatura e umidità all'app Blynk (Wemos D1 Mini Pro).: 15 passaggi (con immagini)

Invia temperatura e umidità all'app Blynk (Wemos D1 Mini Pro).: Questo Instructable esamina l'utilizzo di Wemos D1 Mini Pro per inviare dati (temperatura e umidità) all'APP Blynk
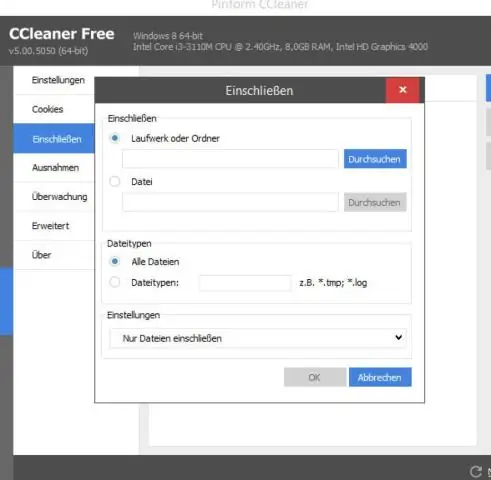
Distruggi in modo sicuro i singoli file utilizzando Invia a con Ccleaner: 4 passaggi

Distruggi in modo sicuro i singoli file utilizzando Invia a con Ccleaner: questo Instructable mostrerà che devi aggiungere un'opzione Invia a al clic destro che ti consentirà di eliminare il file con CCleaner
Distruggi in modo sicuro i singoli file utilizzando Invia a con Ccleaner V2: 4 passaggi

Distruggi in modo sicuro i singoli file utilizzando Invia a con Ccleaner V2: questa è una versione migliorata del mio tutorial precedente per aggiungere un'opzione di distruzione al menu "contesto" del tasto destro del mouse in Explorer che ti consentirà di distruggere i file tramite Ccleaner. approccio diretto e soes non richiedono l'aggiunta al
